Как нарисовать кирпич в фотошопе
Обновлено: 07.07.2024
В данном уроке о том, как средствами Photoshop создать текстуру кирпичной кладки. В нем подробно, по шагам, расписан процесс создания реалистичной текстуры ложковой кладки со смещением на 1/2 кирпича из классического красного кирпича с рифленой поверхностью на сером растворе. В видео же представлен пример использования аналогичного метода для создания не менее реалистичной текстуры баварской кладки на бежевом растворе. А вообще, выбирая разные исходные изображения, экспериментируя с настройками заливок, корректировок и эффектов, таким же способом можно делать текстуры самых разнообразных кладок…
Текстура кирпичной кладки средствами Photoshop
Определение узоров
Для создания реалистичной кладки потребуется изображение с такой фактурой, какую должна иметь поверхность кирпичей на будущей текстуре. Таким изображением может стать фотография бетонной, каменной, штукатурной или любой другой поверхности с подходящей фактурой. Из этого изображения делаем несколько узоров, которые будут выполнять роль кирпичей в намеченной кладке:
- Запускаем Photoshop 2020 и открываем исходное изображение ;
- С палитры инструментов берем инструмент « Rectangular Marquee » (Прямоугольная область), на панели параметров для него устанавливаем:
- « Selection Options » (Параметры выделения) — New selection (Новая выделенная область);
- « Feather » (Растушевка) — 0 px (0 пикс.);
- « Style » (Стиль) — Fixed Size (Задан. размер);
- « Width » (Шир.) — 3020 px (3020 пикс.);
- « Height » (Выс.) — 800 px (800 пикс.);
- Открываем меню « Edit » (Редактирование) › пункт « Define Pattern… » (Определить узор…), в диалоговом окне « Pattern Name » (Имя) в текстовое поле « Name » (Имя) вводим brick_1 и нажимаем кнопку « OK »;
- Выделяем другой, отличный от первого, фрагмент изображения;
- Определяем узор с именем brick_2, то есть повторяем 3ий шаг;
- Еще раз выделяем другой, отличный от двух предыдущих, фрагмент изображения;
- Определяем узор с именем brick_3, то есть еще раз повторяем 3ий шаг.

Создание документа
Исходное изображение необходимо лишь для извлечения из него узоров и более не потребуется. Для продолжения работы создаем новый документ:
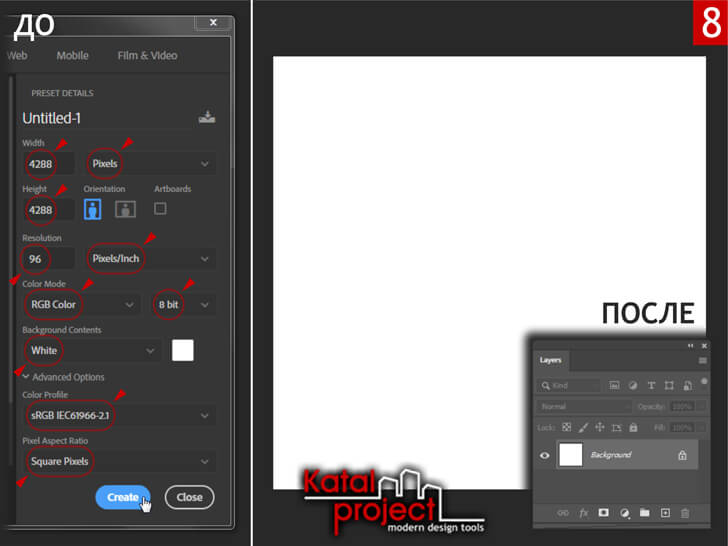
- Открываем меню « File » (Файл) › пункт « New… » (Создать…), в диалоговом окне « New Document » (Создать документ) задаем следующие настройки:
- « Width » (Ширина) — 4288 Pixels (Пикселы);
- « Height » (Высота) — 4288 Pixels (Пикселы);
- « Resolution » (Разрешение) — 96 Pixels/Inch (Пикселы/дюйм);
- « Color Mode » (Цветовой режим) — RGB Color (Цвета RGB), 8 bit (8 бит);
- « Background Contents » (Содержимое фона) — White (Белый фон);
- « Color Profile » (Цветовой профиль) — sRGB IEC61966-2.1 ;
- « Pixel Aspect Ratio » (Попиксельная пропорция) — Square Pixels (Квадратные пикселы);

Заливка кирпичной текстурой
Быстро составить из узора желаемый рисунок кирпичной кладки в Photoshop можно посредством заливки. А наличие нескольких идентичных по форме и по размеру узоров, подходящих на роль кирпичей, позволит немного разнообразить кладку. Поэтому текстура будет состоять из трех слоев, по количеству подготовленных узоров…
Первый слой
Используя узор brick_1, заливаем кирпичной текстурой первый слой:
- Кликом по иконке « Create a new layer » (Создать новый слой) в нижней части панели « Layers » (Слои) создаем над слоем Background (Фон) новый пустой слой, которому автоматически будет присвоено название Layer 1 (или Слой 1 в русской версии Photoshop);
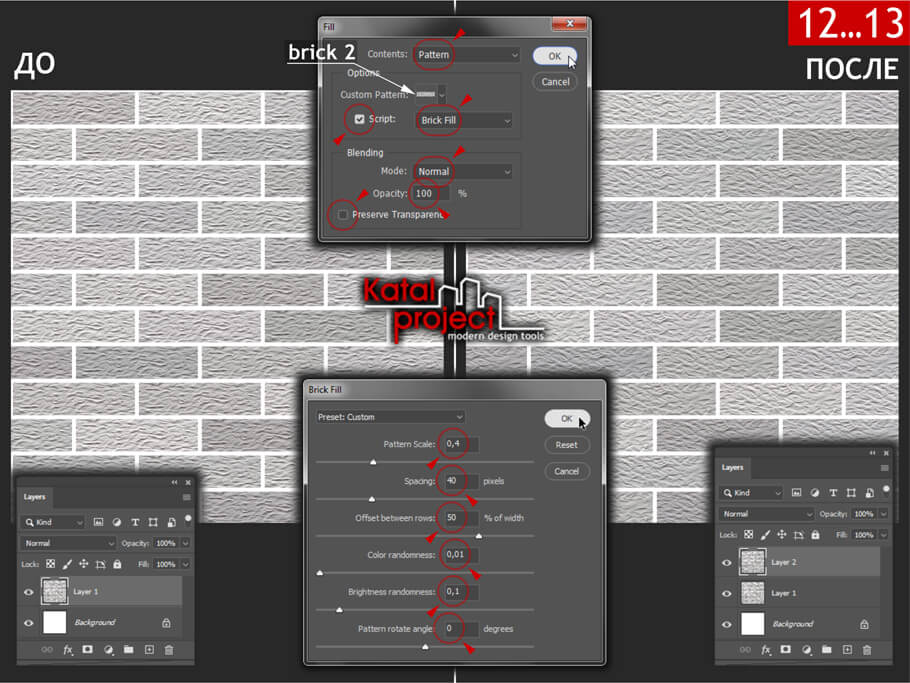
- Открываем меню « Edit » (Редактирование) › пункт « Fill… » (Выполнить заливку…), в диалоговом окне « Fill » (Заполнить) задаем следующие настройки:
- « Contents » (Содержание) — Pattern (Узор);
- « Custom Pattern » (Заказной узор) — brick_1;
- « Script » (Сценарий) — включено , Brick Fill (Заливка кирпичной текстурной);
- « Mode » (Режим) — Normal (Нормальный);
- « Opacity » (Непрозр.) — 100 % ;
- « Preserve Transparency » (Сохранить прозрачность) — отключено ;
- В диалоговом окне « Brick Fill » (Заливка кирпичной текстурой) задаем следующие настройки:
- « Pattern Scale » (Масштаб узора) — 0,4 ;
- « Spacing » (Интервалы) — 40 pixels (пикс.);
- « Offset between rows » (Смещение между строками) — 50 % of width (% ширины);
- « Color randomness » (Произвольность цвета) — 0,01 ;
- « Brightness randomness » (Произвольность яркости) — 0,1 ;
- « Pattern rotate angle » (Угол поворота узора) — 0 degrees (град.);

Второй слой
Используя узор brick_2, заливаем кирпичной текстурой второй слой:
- Создаем над слоем Layer 1 еще один слой, которому автоматически будет присвоено название Layer 2 (или Слой 2 в русской версии Photoshop), то есть повторяем 9ый шаг;
- Созданный Layer 2 заливаем кирпичной текстурой с использованием узора brick_2, то есть повторяем 10ый и 11ый шаги с заменой « Custom Pattern » (Заказного узора) в диалоговом окне « Fill » (Заполнить) с brick_1 на brick_2);
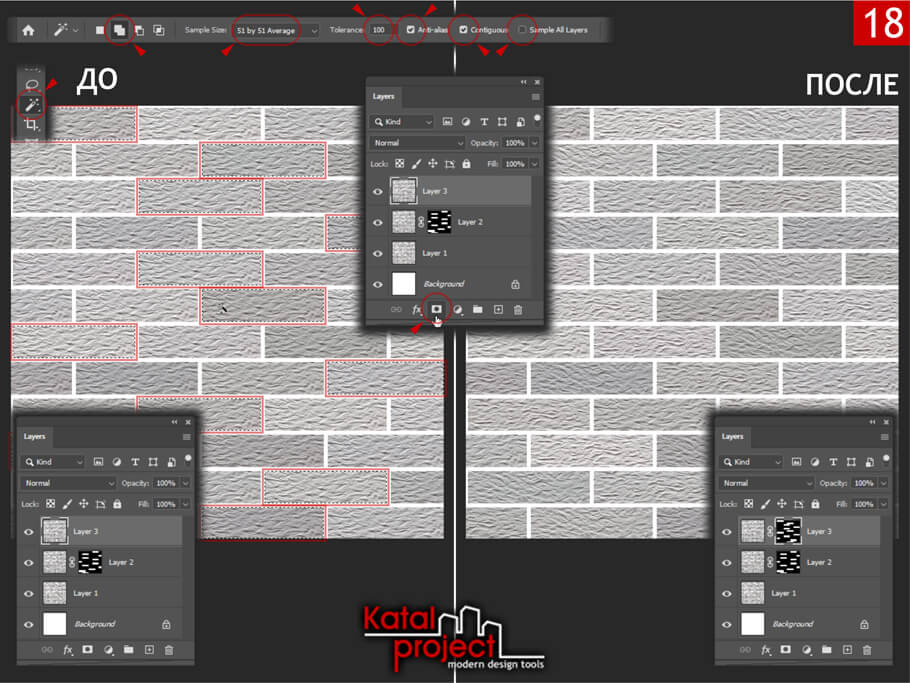
С помощью слой-маски маскируем часть кирпичей на втором слое:
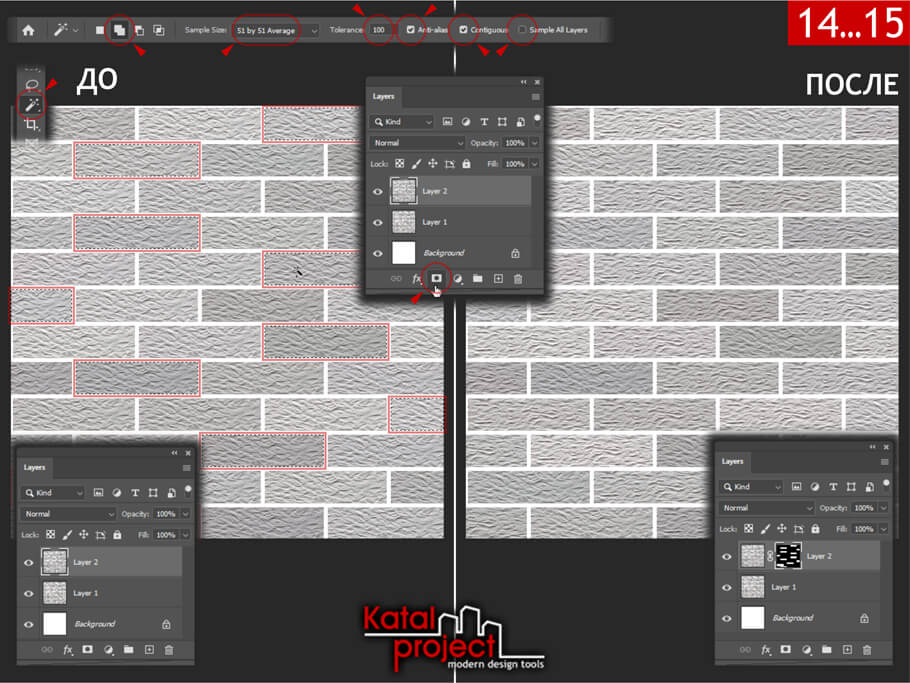
- С палитры инструментов берем инструмент « Magic Wand » (Волшебная палочка), на панели параметров для него устанавливаем:
- « Selection Options » (Параметры выделения) — Add to selection (Добавить к выделенной области);
- « Sample Size » (Размер образца) — 51 by 51 Average (Среднее 51×51);
- « Tolerance » (Допуск) — 100 ;
- « Anti-alias » (Сглаживание) — включено ;
- « Contiguous » (Смежные пикселы) — включено ;
- « Sample All Layers » (Образец со всех слоев) — отключено ;
- В нижней части панели « Layers » (Слои) кликаем по иконке « Add layer mask » (Добавить слой-маску).


Третий слой
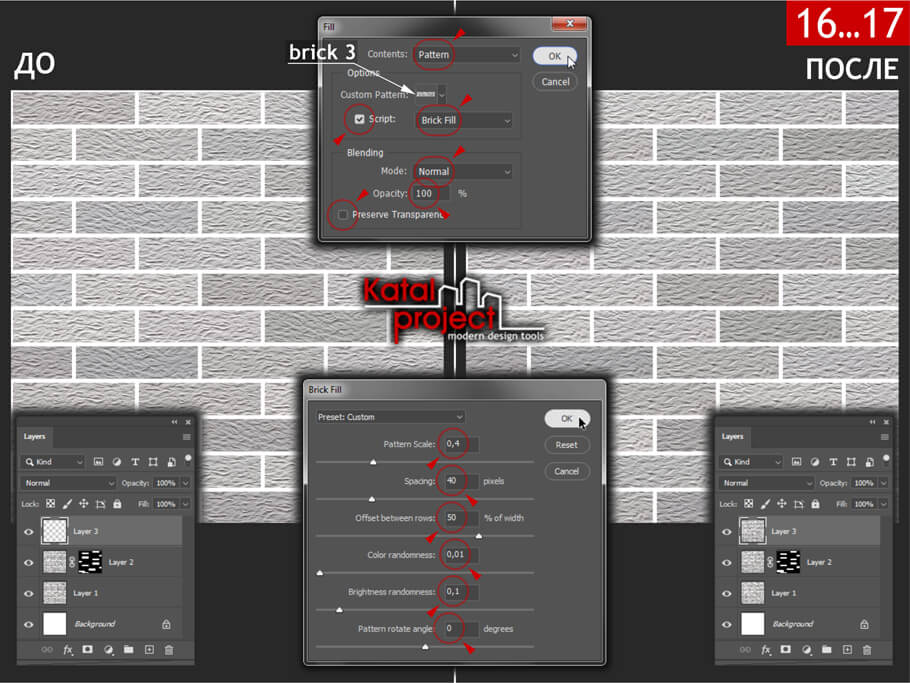
Используя узор brick_3, заливаем кирпичной текстурой третий слой:
- Создаем над слоем Layer 2 новый пустой слой, которому автоматически будет присвоено название Layer 3 (или Слой 3 в русской версии Photoshop), то есть еще раз повторяем 9ый шаг;
- Созданный Layer 3 заливаем кирпичной текстурой с использованием узора brick_3, то есть еще раз повторяем 10ый и 11ый шаги с заменой « Custom Pattern » (Заказного узора) в диалоговом окне « Fill » (Заполнить) с brick_2 на brick_3);
С помощью слой-маски маскируем часть кирпичей на третьем слое:
- Повторяем 14ый и 15ый шаги с выделением произвольным образом некоторого количества кирпичей, отслеживая, чтобы в выделение не попали те кирпичи, которые остались на втором слое;
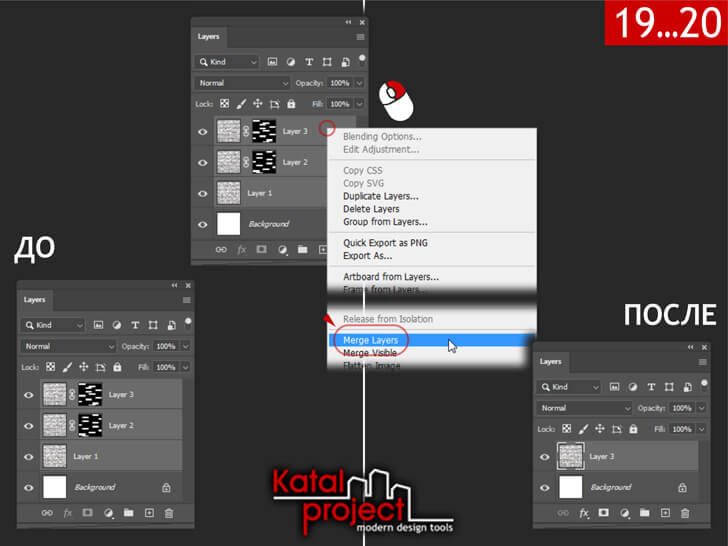
Объединяем все слои с заливками кирпичной текстурой:
- На панели « Layers » (Слои) выделяем слои Layer 1, Layer 2 и Layer 3;
- Кликаем правой кнопкой мыши по одному из выделенных слоев, из открывшегося контекстного меню берем команду « Merge Layers » (Объединить слои).



Коррекция формы
После 20го шага кирпичи на текстуре имеют прямоугольную форму, с прямыми углами и четкими гранями. Однако в реальности таких «правильных» кирпичей не бывает, их углы всегда немного скруглены. А если учесть, что готовая текстура должна максимально походить на реальную фотографию кладки, то грани кирпичей на ней должны быть слегка размыты, так как на цифровом фото просто невозможна ситуация, когда один пиксель окрашен в цвет кирпича, а соседний — уже в цвет раствора, всегда есть хотя бы пара-тройка переходных пикселей промежуточного цвета. В связи с вышесказанным следующим этапом работы над текстурой будет коррекция формы кирпичей:
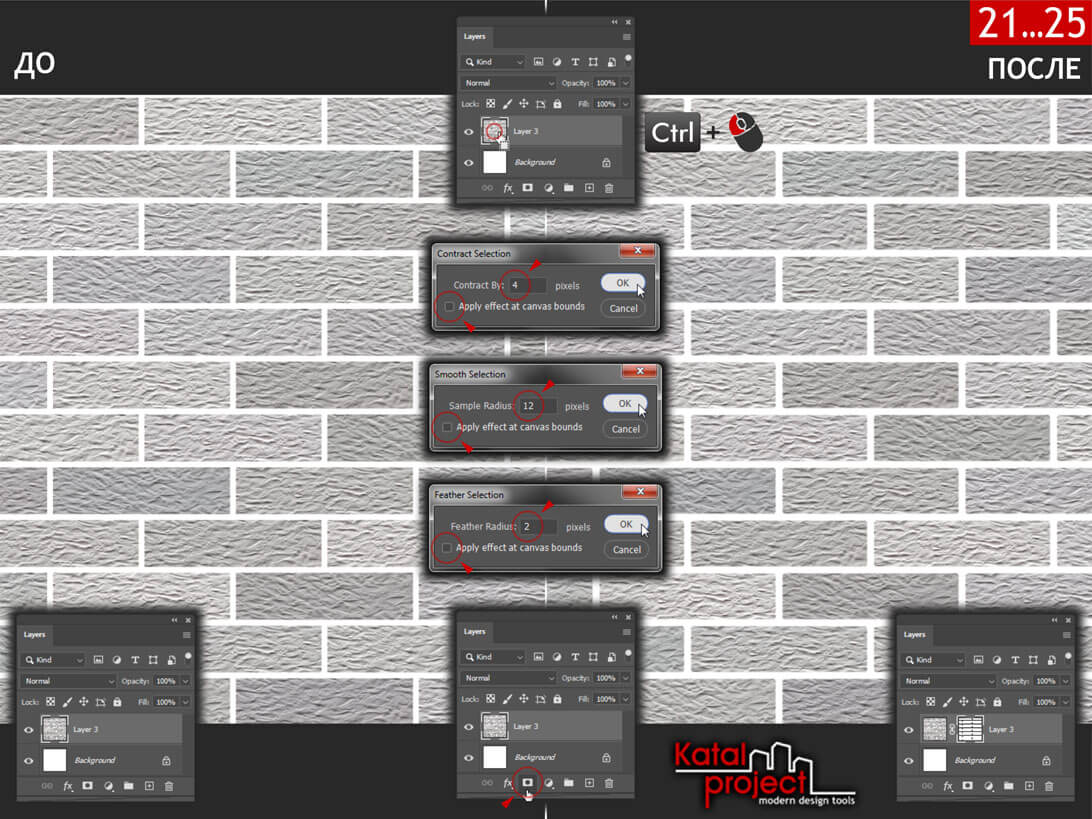
- Кликом с зажатой клавишей ‹ Ctrl> › по миниатюре слоя Layer 3 на панели « Layers » (Слои) выделяем все кирпичи;
- Открываем меню « Select » (Выделение) › подменю « Modify » (Модификация) › пункт « Contract… » (Сжать…), в диалоговом окне « Contract Selection » (Сжать область) задаем следующие настройки:
- « Contract By » (Сжать на) — 4 pixels (пикселы);
- « Apply effect at canvas bounds » (Применить эффект на границах холста) — отключено ;
- Еще раз открываем меню « Select » (Выделение) › подменю « Modify » (Модификация) › пункт « Smooth… » (Сгладить…), в диалоговом окне « Smooth Selection » (Оптимизировать область) задаем следующие настройки:
- « Sample Radius » (Радиус) — 12 pixels (пикселы);
- « Apply effect at canvas bounds » (Применить эффект на границах холста) — отключено ;
- И еще раз открываем меню « Select » (Выделение) › подменю « Modify » (Модификация) › пункт « Feather… » (Растушевка…), в диалоговом окне « Feather Selection » (Растушевка выделенной области) задаем следующие настройки:
- « Feather Radius » (Радиус растушевки) — 2 pixels (пикс.);
- « Apply effect at canvas bounds » (Применить эффект на границах холста) — отключено ;
- В нижней части панели « Layers » (Слои) кликаем по иконке « Add layer mask » (Добавить слой-маску).

Заполнение швов раствором
Белый фоновый слой, на который наложены кирпичи, совершенно не годится на роль кладочного раствора. Для получения максимально реалистичной текстуры швы между кирпичами заполняем текстурой, имитирующей цементно-песчаный раствор:

Придание текстуре объема
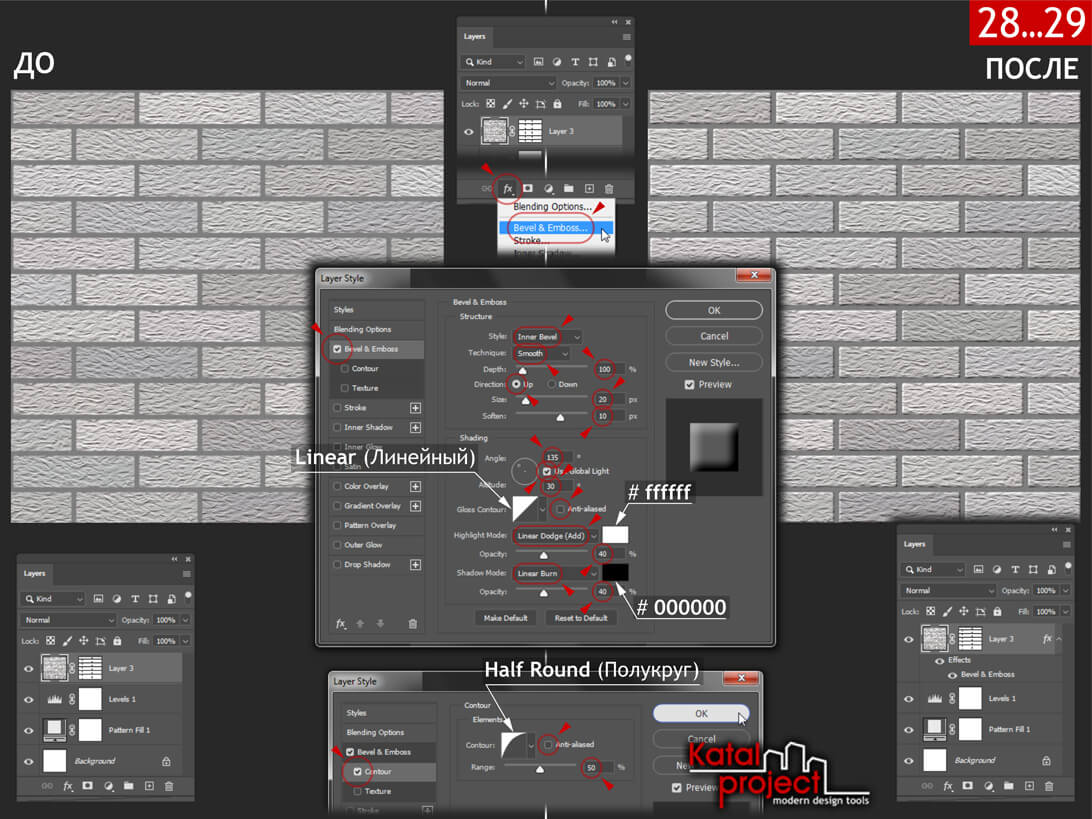
Чтобы плоские прямоугольники выглядели как объемные кирпичи, нужны светотени. Сформировать их можно с помощью эффектов. Для придания объема кирпичам воспользуемся эффектом « Bevel & Emboss » (Тиснение):

Этим же эффектом воспользуемся, чтобы сделать швы кладки вогнутыми:
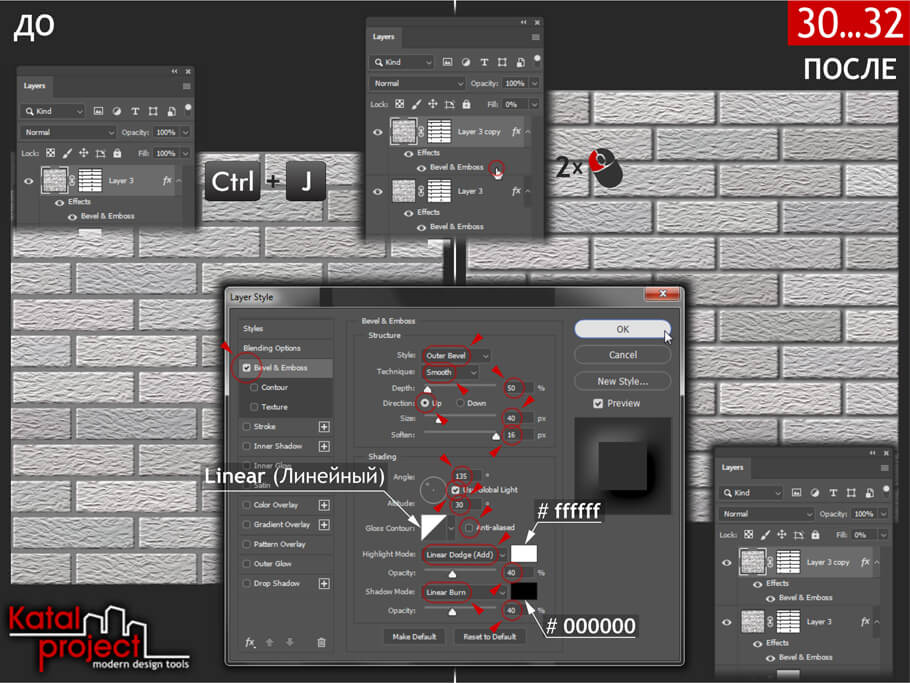
- Нажатием сочетания клавиш ‹ Ctrl+J › копируем слой Layer 3, новому слою автоматически будет присвоено название Layer 3 copy (или Слой 3 копия в русской версии Photoshop);
- В верхней части панели « Layers » (Слои) в текстовое поле « Fill » (Заливка) вводим значение 0% и дважды кликаем по названию эффекта « Bevel & Emboss » (Тиснение), которое отображается под слоем Layer 3 copy, в разделе « Bevel & Emboss » (Тиснение) диалогового окна « Layer Style » (Стиль слоя) меняем следующие настройки:
- « Style » (Стиль) — на Outer Bevel (Внешний скос);
- « Depth » (Глубина) — на 50 % ;
- « Size » (Размер) — на 40 px (пикс.);
- « Soften » (Смягчение) — на 16 px (пикс.);
- В левой части диалогового окна « Layer Style » (Стиль слоя) отключаем галочку « Contour » (Контур) и нажимаем кнопку « OK ».

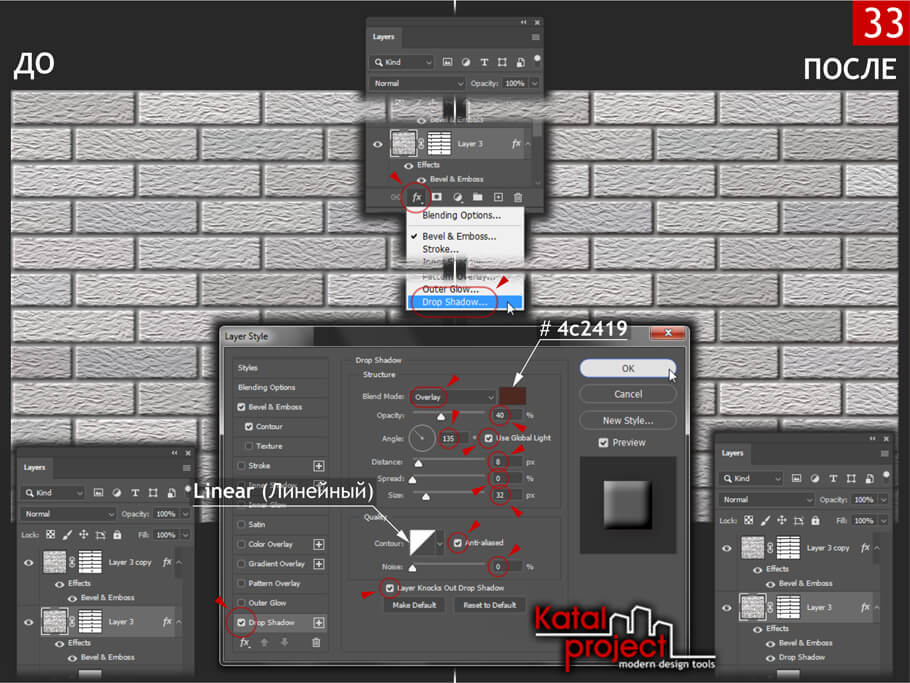
Собственные тени выявляют форму кирпичей и швов кладки. Однако на растворе, помимо теней собственных, должны присутствовать падающие тени от выступающих из него кирпичей. Чтобы дополнить текстуру падающими тенями, возьмем эффект « Drop Shadow » (Тень):

Изменение цвета кирпичей
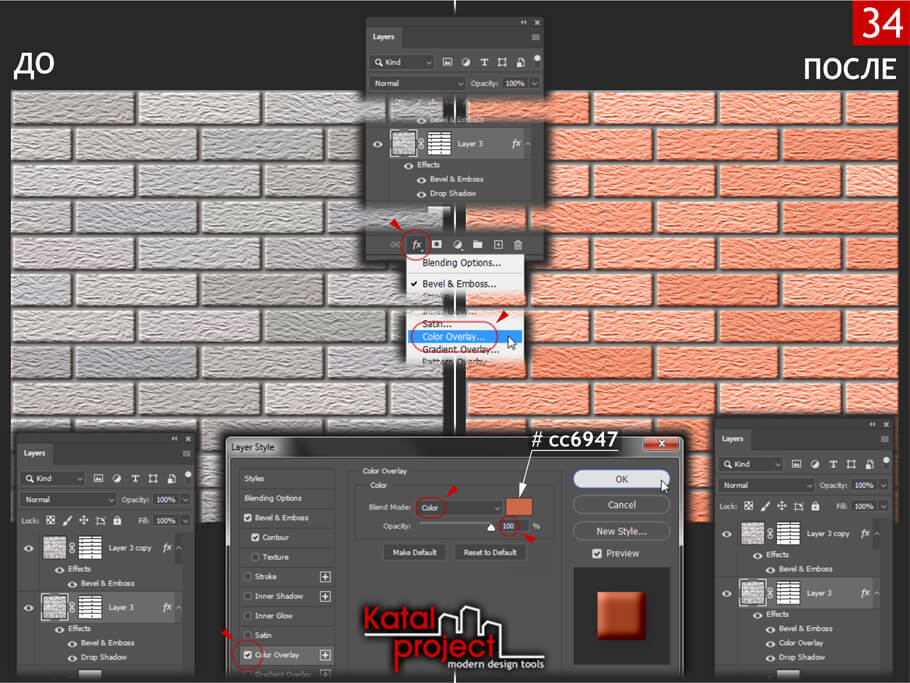
Вне зависимости от того, какого цвета было исходное изображение , с помощью различных средств Photoshop всегда можно перекрасить кирпичи в любой другой цвет, если это необходимо. В данном случае, когда исходная текстура фактически черно-белая, для изменения цвета кирпичей подойдет эффект « Color Overlay » (Наложение цвета):

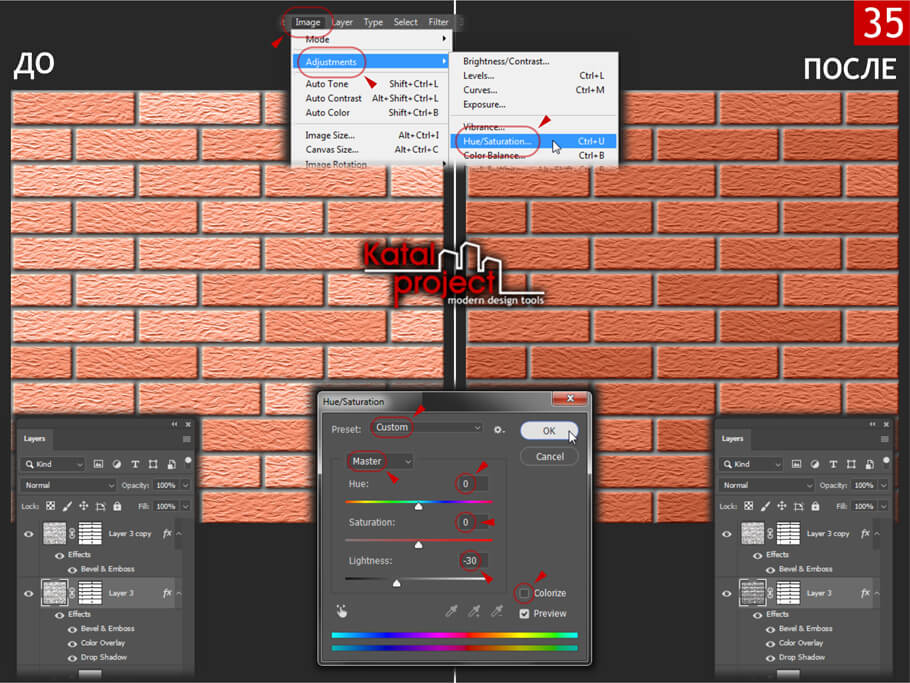
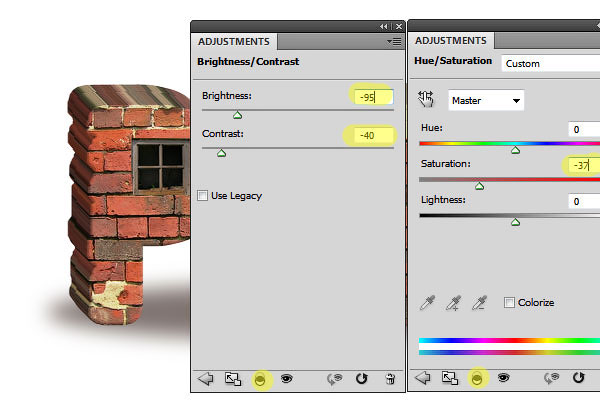
Исходное изображение было достаточно светлым, поэтому и кирпичи на текстуре получились слишком светлыми. С помощью корректировки « Hue/Saturation » (Цветовой тон/Насыщенность) корректируем яркость кирпичей:
- Открываем меню « Image » (Изображение) › подменю « Adjustments » (Коррекция) › пункт « Hue/Saturation… » (Цветовой тон/Насыщенность…), в одноименном диалоговом окне задаем следующие настройки:
- « Preset » (Стиль) — Custom (Заказная);
- « Color Range » (Цветовой диапазон) — Master (Все);
- « Hue » (Цветовой тон) — 0 ;
- « Saturation » (Насыщенность) — 0 ;
- « Lightness » (Яркость) — -30 ;
- « Colorize » (Тонирование) — отключено ;

Уменьшение размера холста
Все эффекты работают на краях слоев, которые совпадают с границами холста. Это приводит к тому, что на краях текстуры присутствуют тени, которых там быть не должно. Убрать их просто — сделать текстуру больше холста. Оттого еще на этапе создания документа холст был сделан размером 4288×4288 пикселей, что несколько больше размера 4096×4096 пикселей, который должна иметь готовая текстура. Поэтому теперь просто уменьшаем холст:

Сложность урока: Средний
В этом уроке вы узнаете, как создать 3D-текст из кирпичей в Photoshop. Затем, используя этот текст и несколько других картинок, мы создадим сюрреалистичную композицию. Вы можете использовать другие текстуры, например, дерево, чтобы получить свой уникальный результат.

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
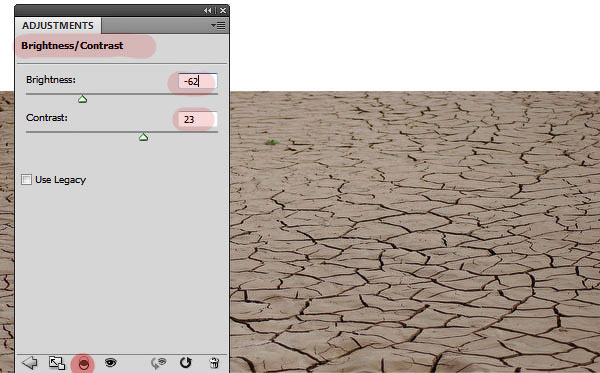
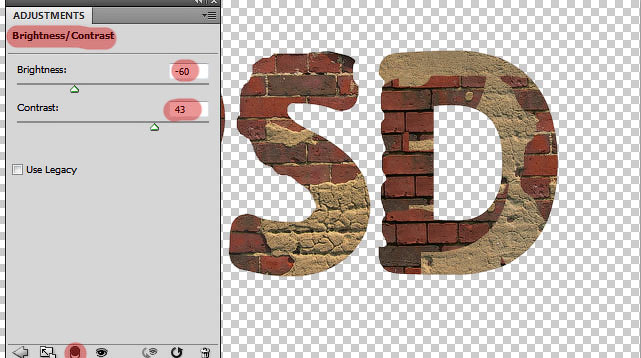
Создаем новый документ и вставляем картинку с потрескавшейся землей. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность) со следующими параметрами.

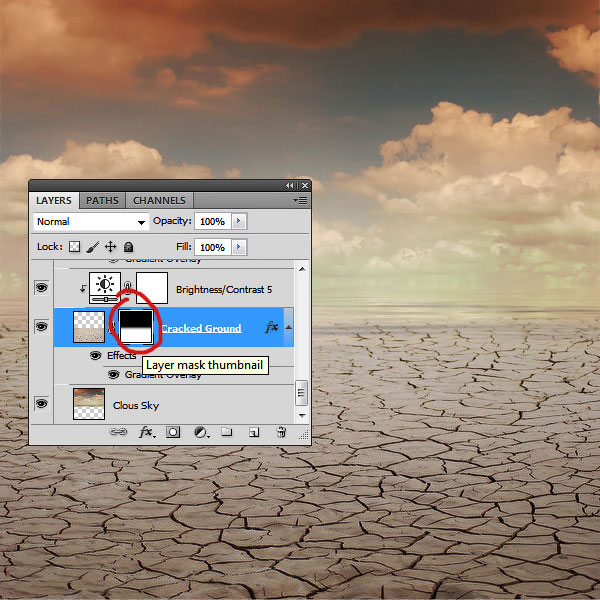
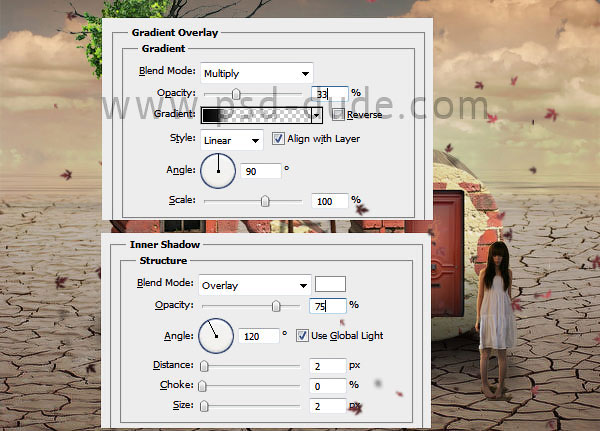
Дважды кликаем по слою с землей и добавляем стиль слоя Gradient Overlay (Наложение градиента).

Шаг 2
Под слоем с землей вставляем картинку с небом. Добавляем маску на слой с землей и редактируем ее, чтобы создать аккуратный переход между двумя изображениями. Для этого шов мы заливаем черно-белым градиентом.

Шаг 3
Создаем новый документ и вставляем на него текстуру кирпичной стены.
По ссылке вы также можете выбрать подходящую текстуру.

Шаг 4
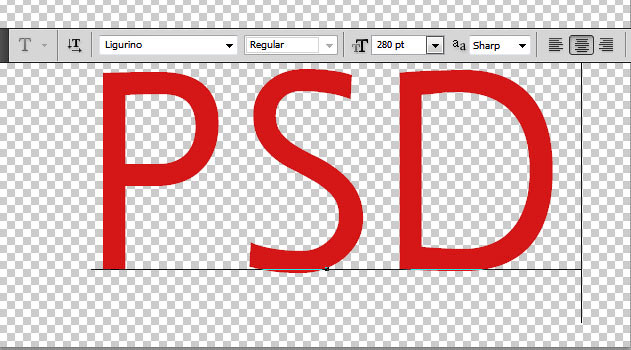
На этом же файле, используя шрифт Ligurino, пишем текст. Вы можете скачать его в интернете и установить в Photoshop.

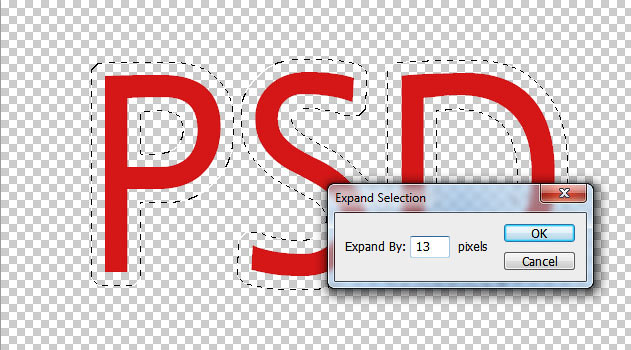
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и в появившемся окне вводим 13 пикселей.

Переходим на слой с кирпичной стеной и нажимаем Ctrl+J, чтобы скопировать выделенный фрагмент на новый слой. Называем получившийся слой «Кирпичный текст» и удаляем все остальные слои.


С помощью Lasso Tool (L) (Лассо) создаем неровные края на буквах.

Загружаем выделение слоя с буквами и с помощью Clone Stamp Tool (S) (Штамп) добавляем кирпичи на букве D.

Для слоя «Кирпичный текст» добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность).

Шаг 5
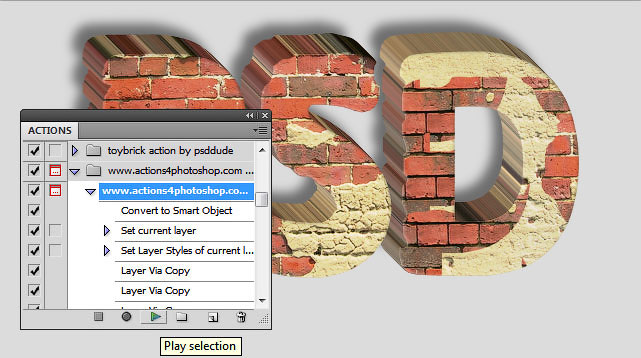
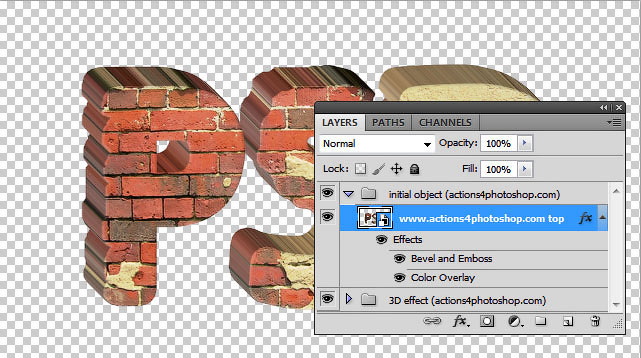
Объединяем слой с текстом и корректирующий слой (Ctrl+E). Устанавливаем экшен для создания 3D-эффекта для текста и устанавливаем его в Photoshop. Применяем установленный экшен к слою с кирпичным текстом. У вас должен получиться вот такой результат:


Шаг 6
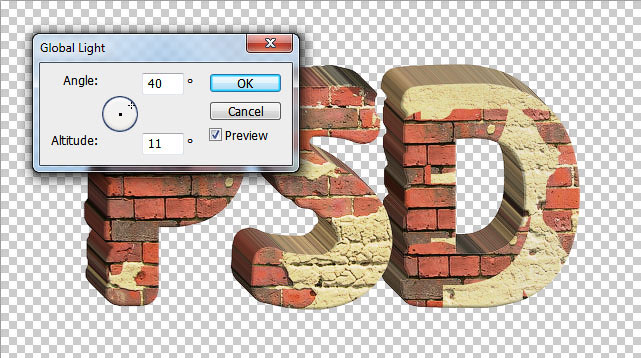
Переходим Layer – Layer Style – Global Light (Слой – Стиль слоя – Глобальное освещение) и применяем настройки, как показано ниже. Обратите внимание, что светотени текста изменились. Объединяем все слои и группы с текстом в одну группу с названием «Кирпичный текст» и перемещаем ее на документ, который мы создали в начале урока.


Шаг 7
С помощью мягкой круглой кисточки (В) черного цвета добавляем тени под текстом. Уменьшаем Opacity (непрозрачность) тени, чтобы она выглядела естественнее. Также мы должны нарисовать падающую от букв тень, чтобы было видно, что они стоят на земле, а не парят в воздухе.

Шаг 8
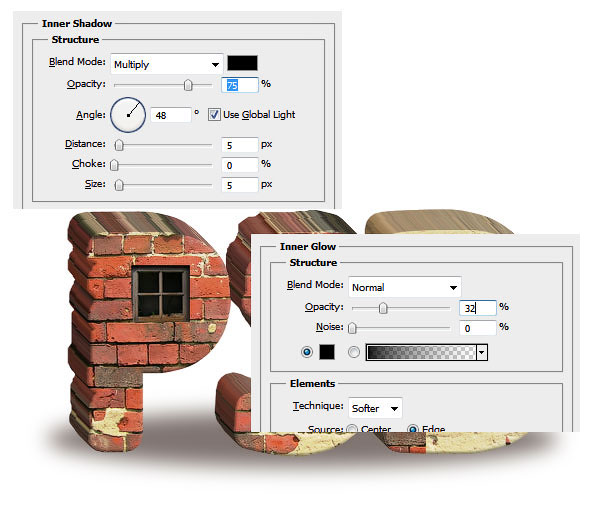
Теперь на одной из букв добавляем окно. Вырезаем его, переносим на рабочий документ, корректируем размер и применяем корректирующие слои Brightness/Contrast (Яркость/Контрастность) и Hue/Saturation (Цветовой тон/Насыщенность).

К слою с окном применяем стили Inner Shadow (Внутренняя тень) и Inner Glow (Внутреннее свечение), чтобы окно выглядело реалистичнее.

Шаг 9
Таким же образом добавляем дверь: вырезаем, корректируем размер, применяем цветокоррекцию и стили слоя.

Шаг 10
Теперь, для создания сюрреалистичной атмосферы, мы добавим сухое дерево на букве Р.


Комбинируем сухое дерево с зеленым. Оставляем только половину зеленой кроны. Берем Eraser Tool (E) (Ластик), выбираем кисточку с неровными краями и удаляем лишнее, как показано ниже.

С помощью любого инструмента выделения вырезаем лестницу и добавляем ее на букве S. Чтобы изменить перспективу лестницы, применяем Edit – Transform – Distort (Редактирование – Трансформирование – Искажение).

Лестница должна отбрасывать тень на букву S. Для этого мы дублируем ее (Ctrl+J), применяем Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и накручиваем ползунки так, чтобы копия лестницы стала полностью черной. Деформируем ее, как показано ниже, и уменьшаем Opacity (непрозрачность) до 50%.

Удаляем лишнюю тень, которая выступает за границы буквы, как показано ниже.

Шаг 11
Скачиваем и вставляем изображение с падающими листьями. Не забывайте добавить тени от листьев на всех объектах композиции (буквы, земля и т.д.).

Зажимаем клавишу Ctrl и на панели слоев выделяем все объекты композиции, кроме потрескавшейся земли и неба. Кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Применяем к смарт-объекту стиль слоя Gradient Overlay (Наложение градиента).

Шаг 12
Также рядом с буквами вставляем грустную девушку. Вырезаем ее, применяем стили слоя и корректируем светотени.

Затем рисуем падающую тень от девушки.

Шаг 13
В качестве финального штриха можно добавить больше листьев вокруг девушки, применить корректирующий слой Gradient Map (Карта градиента) для создания интересной тонировки, уменьшить/увеличить насыщенность с помощью Hue/Saturation (Цветовой тон/Насыщенность) и применить фильтр High Pass (Цветовой контраст), чтобы увеличить четкость картинки. С помощью текстуры старой бумаги мы можем добавить гранж-эффект. Меняем ее режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 50%.
В этом примере рассказано, как получить текстуру кирпичной стены. Прежде всего создайте новое изображение произвольного размера. Залейте его, используя инструмент Paint Bucket (Заливка), подходящим цветом. Обратите внимание, что в данном примере кирпичи лучше делать красными, а не белыми.
Теперь необходимо создать в этом изображении новый слой. Для этого достаточно щелкнуть на кнопке в виде листа бумаги на палитре LAYERS (Слои) либо нажать сочетание клавиш Shift+Ctrl+N. Этот слой послужит нам заготовкой для передачи шероховатости. Залейте его белым цветом.
Пришло время воспользоваться фильтром. В нашем случае это будет Texturizer (Текстуризатор): Filter ? Texture ? Texturizer (Фильтр ? Текстура ? Текстуризатор).
В этом фильтре есть несколько готовых текстур, из которых предстоит выбирать. Воспользоваться сразу текстурой Brick (Кирпич) мы не советуем. Во-первых, ваши возможности будут сильно ограничены и ваша кирпичная кладка не будет отличаться от любой другой, созданной в Photoshop. Во-вторых, если изображение достаточно большого размера, то кирпичи получатся очень маленькими. По этой причине используйте текстуру Sandstone (Песчаник) с настройками, приведенными на рис. 10.30.
Рис. 10.30. Параметры фильтра Texturizer (Текстуризатор)
В итоге вы получите шершавую белую поверхность. Необходимо перенести эту шершавость на основной слой, причем текстура должна стать еще более выразительной. Для этого воспользуемся настройками смешения слоев. Щелкните на втором слое на палитре LAYERS (Слои) правой кнопкой мыши и выберите Blending Options (Параметры смешения). В открывшемся окне нас интересует только параметр Blend Mode (Режим смешения). Выберите режим Multiply (Умножение). Если все сделано правильно, то вы получите фактуру поверхности кирпича (рис. 10.31).
Рис. 10.31. Фактура кирпича
Начнем рисовать сами кирпичи. Для этого создайте еще один слой, заливать его не нужно. Нарисуем горизонтальные и вертикальные линии, которые отделят кирпичи друг от друга. Эти полосы станут похожи на цемент значительно позже.
Для решения этой задачи у вас есть несколько инструментов: Brush (Кисть), Pencil (Карандаш) и Line (Линия). Мы рекомендуем кисть. Обратите внимание, что линии должны быть абсолютно прямыми, а провести их кистью очень сложно. Однако если использовать инструмент с нажатой клавишей Shift, то полосы будут располагаться исключительно в вертикальном и горизонтальном направлениях, что нам и нужно. Учитывая все сказанное выше, нарисуйте контуры кирпичей.
Получившееся изображение напоминает кирпичную кладку весьма условно, в основном потому, что линии между кирпичами совсем не похожи на цемент. Наша задача – придать им естественный вид, а заодно сделать все изображение объемным.
Размоем слой с цементом. Для этого лучше всего воспользоваться фильтром Gaussian Blur (Размытие по Гауссу): Filter ? Blur ? Gaussian Blur (Фильтр ? Размытие ? Размытие по Гауссу). Значение параметра Radius (Радиус) должно быть равно примерно половине диаметра кисти, использованной при рисовании полос (рис. 10.32).
Рис. 10.32. Настройки фильтра Gaussian Blur (Размытие по Гауссу)
Как вы, наверное, уже обратили внимание, фильтр Gaussian Blur (Размытие по Гауссу) почти всегда используется для создания заготовки перед применением какого-нибудь другого фильтра. Так будет и сейчас.
Для придания цементу естественного вида, то есть объема, воспользуемся фильтром Emboss (Барельеф): Filter ? Stylize ? Emboss (Фильтр ? Стилизация ? Барельеф). Настройки, примененные нами, приведены на рис. 10.33. Однако значение параметра Angle (Угол) лучше подобрать индивидуально – он указывает, откуда должен исходить свет для получения эффекта рельефности.
Рис. 10.33. Применение фильтра Emboss (Барельеф)
Результат применения двух последних фильтров показан на рис. 10.34.
Рис. 10.34. Кирпичи после применения фильтра Emboss (Барельеф)
Этот результат уже может удовлетворить многих пользователей. Действительно, изображение смотрится вполне натурально. Однако не хватает одного маленького, но важного штриха – цемент должен быть шершавым.
В данном случае шершавость цемента достигается точно таким же способом, каким мы сделали фактуру для кирпичей. Только тогда создавался новый слой выше фонового, залитого красной краской, а теперь необходимо создать новый слой выше слоя с цементом. Все остальное делайте строго аналогично. Итоговый результат представлен на рис. 10.35.
Рис. 10.35. Кирпичная кладка
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Brick Wall (Кирпичная стена)
Brick Wall (Кирпичная стена) Настройки текстуры Brick Wall (Кирпичная стена) расположены на двух вкладках – Basic (Основные) и Texture Offset (Смещение текстуры).Первая позволяет управлять характером рисунка, а вторая – положением текстуры на создаваемом изображении.СОВЕТ.Если необходимо
В этом уроке Фотошопа мы рассмотрим, как можно нарисовать каменную кладку и стены.
Сложность: Теория
Дата: 30.08.2013
Обновлено: 18.06.2015

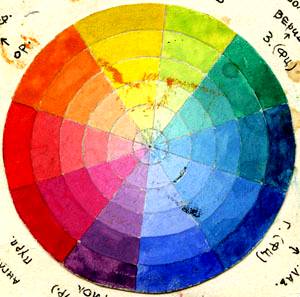
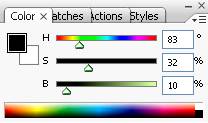
Перво-наперво, стоит рассказать о палитре. У паинтера есть свой отличный цветовой круг. В фотошопе его нет. Да, есть различные вариации на эту тему, но это совсем не то. Я использую самый настоящий цветовой круг, который мне вручил мой преподаватель, давший мне несколько уроков.

Он довольно потрепанный и весь перепачканный, но он самый что ни на есть настоящий. Я открываю его в фотошопе и когда нужно беру с него цвет пипеткой.

Выбранный цвет, практически всегда я подправляю на палитре HSB в нужную мне сторону. Кому-то это может показаться не удобным, но тем не менее, такой способ есть и для меня он наиболее удобен.
Кисти
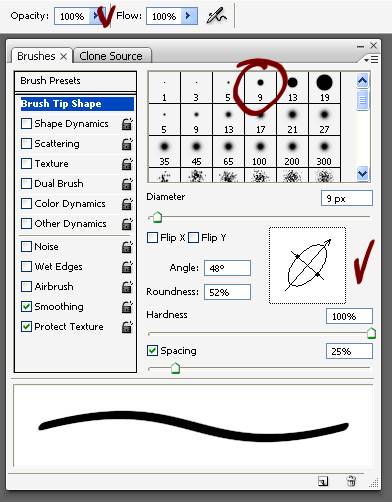
С палитрой более-менее определились. Теперь расскажу о кистях. Обычно я использую стандартную кисть. Единственное, что я меняю, по мере необходимости, так это угол наклона, размер и прозрачность.

Если необходима большая реалистичность рисунка, то можно включить режимы из Brush Presets (Наборы кистей), такие как Texture (Текстура), Color Dynamics (Динамика цвета), Other Dynamics (Другая динамика - Photoshop CS3 / Transfer (Передача) - начиная с CS5) и прочие. Но, пока они нам не понадобятся.
В общем-то с инструментом разобрались. Дальше проще.
Референсы
Прежде чем приступить к любой работе, следует изучить предмет, который вы собираетесь рисовать. Мы каждый день видим камни, но настолько привыкли к ним, что перестали обращать внимания на то как они выглядят. И стоит начать рисовать, как тут же начинается ступор или того хуже - в результате получаются ватные камни или мыльный металл. Для того чтобы этого избежать, я частенько просматриваю фотографии, а если есть возможность - то прусь на улицу или шарю по квартире в поисках нужного предмета. Со временем у вас появятся свои наработки и четкое представление о том как рисовать тот или иной предмет. Но, пока этого нет, гугл и яндекс - наши лучшие друзья.

Как видите, стену можно сложить из разных камней. Они бывают совершенно разными. В большинстве случаев вид камня зависит от географического расположения объекта. Это тоже следует учитывать, что бы не лажануться со смысловой нагрузкой. Теперь посмотрите на фотки и попробуйте найти два одинаковых камня. Они все разные! Это не наши, современные штампованые кирпичи. Это обработаные вручную камни. В этом и состоит основная сложность — не повторяться.
Рисуем!
Поскольку, любая стена состоит из камней, для начала порисуем камешки по отдельности.
Создаем новый файл и заливаем фон серым. Поскольку я стараюсь максимально приблизится к «живой» живописи, то слоями и ластиком пользуюсь крайне редко. Рисовать будем в одном слое. Ниже показано как я рисовал камни 2х видов.

1. Обозначаю форму.
2. Размечаю основные неровности поверхности.
3. Меняя прозрачность кисти и выбирая цвет ярче и темнее, эксперементирую с поверхностью. Если говорить проще — хаотично мазюкаю кисточкой, при этом не забывая о рефлексах и краевом контрасте.
4. Добавляю немного цвета. В данном случае слегка мазюкаю зеленым.
Ну и кусочек стены.

Финальный результат
Читайте также:

