Как нарисовать маршрут в фотошопе
Обновлено: 04.07.2024
С детства обожаю рассматривать карты! Поэтому в школе любимыми предметами были история и география. Но, если раньше это были исключительно бумажные печатные издания, которые надо было использовать очень аккуратно, потому что изнашивались они махом и достать, купить нужные карты было не так-то просто! То теперь электронные варианты карт доступны каждому и возможности их использования настолько широки, что в одном посте всё и не опишешь. Расскажу о самых популярных и удобных приложениях, которыми пользуюсь сама.
Конструктор карт Яндекс
В режиме реального времени, не загружая никаких программ или приложений, можно создать трек маршрута на сайте Яндекс в Конструкторе карт .
Зайдите на сайт и выберите "Создать карту" . Далее нажмите кнопку "Слои" и выберите вкладку "гибрид" , так вы будете видеть больше информации на карте. А также введите название карты (трека), описание, если надо и нажмите кнопку "Линии" .
Нарисуйте трек маршрута, отмечая точками весь запланированный вами путь от начала до конца (наведите курсор на нужный объект и щелкните левой кнопкой мыши).Точки, отмеченные неверно, можно удалять, нажимая на них, выбирая "Удалить точку" . При этом карту можно свободно сдвигать в любую сторону, нажимая и удерживая левую клавишу мыши. А таже можно редактировать точки, смещая их в нужную сторону. Для этого нажмите на точку и потяните в нужном направлении, удерживая клавишу мыши.
После того, как вы выделите весь путь точкам, нажмите на последнюю и выберите "Завершить" . Откроется диалоговое окно, где вы можете добавить описание трека, выбрать цвет, прозрачность и толщину линии после чего нажмите "Готово" . Но в случае, если что-то вы не дорисовали или нашли ошибку, то снова нажмите на последнюю точку и выберите "Продолжить" и внесите необходимые изменения. Кроме трека, также можно записать метки на карте. Для этого нажмите кнопку "Метки" , выделите место на карте и, в открывшемся диалоговом окне добавьте описание метки. Если трек окончательно готов и отредактирован нажмите кнопку "Сохранить и продолжить" в левом нижнем углу окна.
На этом этапе у вас есть три варианта сохранения нарисованной карты. Можно выбрать печать и сохранить файл в формате JPEG. Для этого растяните бегунки на карте, выделив ту область, которую нужно распечатать, сохранить. Либо вы можете встроить карту к себе на сайт, скопировав код или скачать файл трека на компьютер. Для этого нажмите кнопку "Экспорт" .

0. Без грубостей и хейта. Давайте жить дружно!
1. Лига Художников — работы, созданные вами.
Чаще всего это цифровые, традиционные рисунки, на ткани или иных носителях.
2. Слабые работы часто отклоняем, ибо они провоцируют негатив у зрителей.
3. Просим выкладывать картинки в хорошем качестве; на одном изображении только один рисунок; не под углом или наклоном; хотя бы в разрешении 700px; свои работы, а не себя или объекты вокруг.
4. Можем отклонить недоделки. Если хотите показать этап или фрагмент рисунка, покажите вместе с законченной работой.
- Мы приветствуем: традиционные рисунки, цифровые рисунки, рисунки на ткани и иных материалах, процессы создания, уроки, мастер-классы, лекции, полезности для художников.
- Мы отклоняем: посты без ваших работ; слабые работы; некачественные фото; заказы, просьбы, вопросы, объявления; фотоарты, раскраски, обводки; 3D-графику; скульптуру; комиксы, дизайн, каллиграфию.
- Ваш пост может подойти в одно из этих сообществ.
ВАЖНЫЕ РЕКОМЕНДАЦИИ: что влияет на успех поста? Как сделать пост заметнее? Читайте все рекомендации по ссылке =)
1. Всегда добавляйте картинку с законченной работой наверх поста. Даже если в посте этапы рисования / видео процесса.
2. Избегайте рекламных призывов вида "Подпишись, репостни, переходи по ссылке", чтобы не провоцировать агрессию читателей.
3. Укажите оригинального автора, если у вас копия другой работы или срисовка фото.
Или напишите про копию / срисовку в тексте поста.
Иначе зрители могут ругать за плагиат, т. к. в основе чужая идея.
1. Посты-повторы запрещены. Публикуйте одну работу один раз.
Если вашу работу кто-то выложил до вас, можно опубликовать её с тегом "повтор".
2. Эротика разрешена только в специальных NSFW-сообществах.
3. Торговля недопустима в любом виде.
- Воздержитесь от продаж через Пикабу, указания цен (даже в комментах) и обсуждения этих тем.
- Вместо этого автор может оставить в посте свои контакты.

Настройки фотошопа для художника

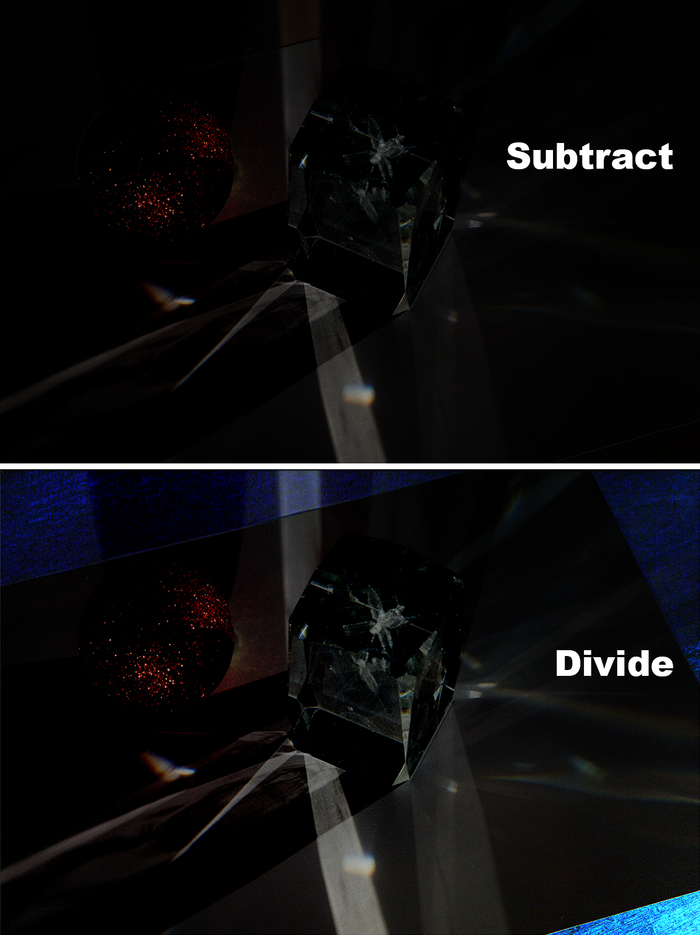
Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
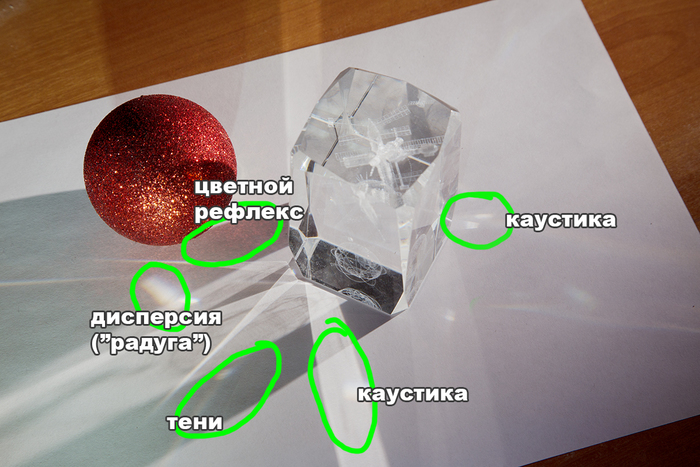
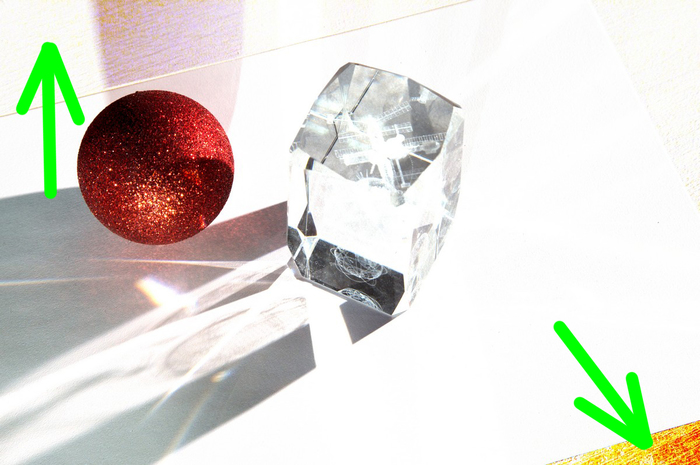
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

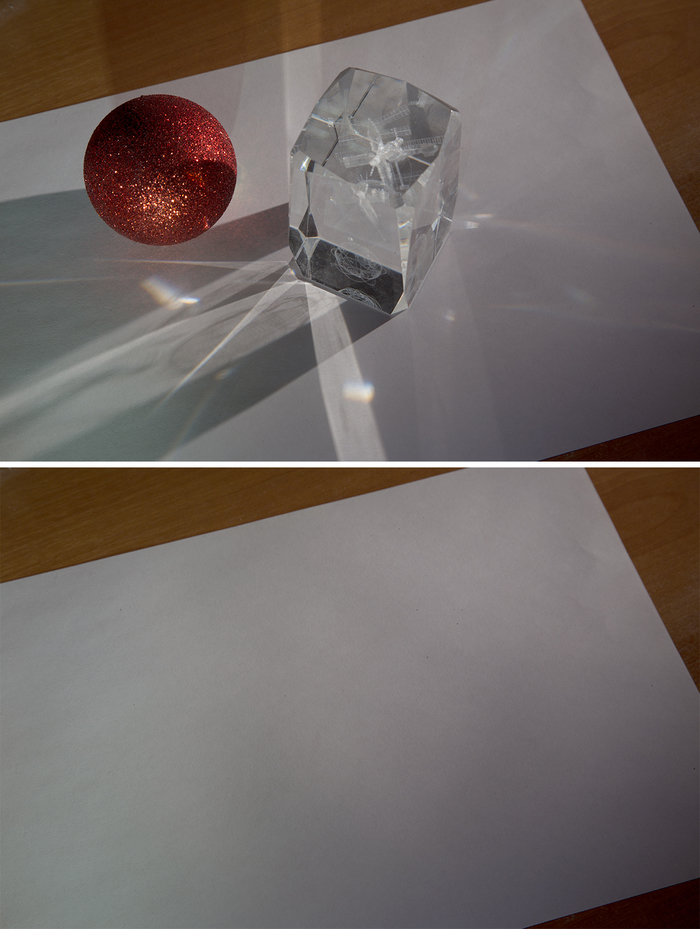
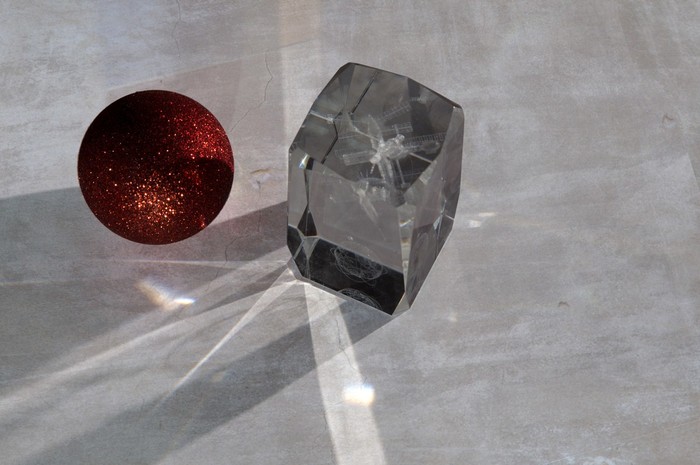
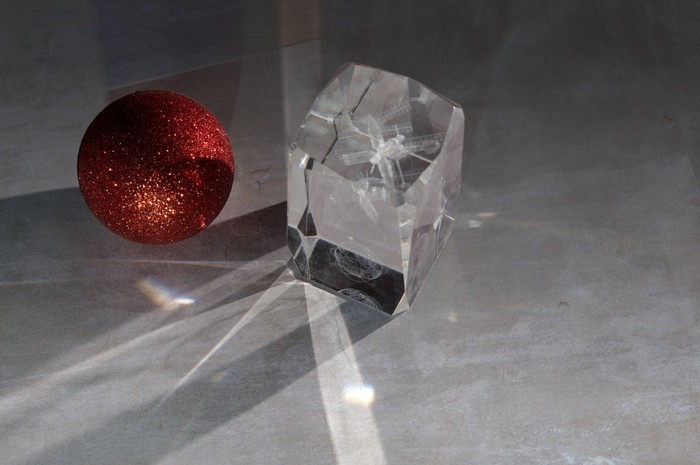
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
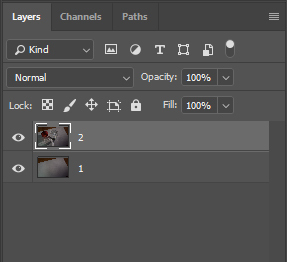
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
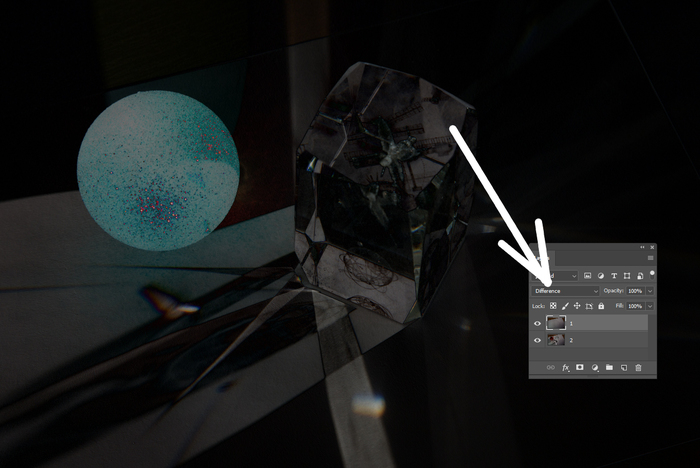
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
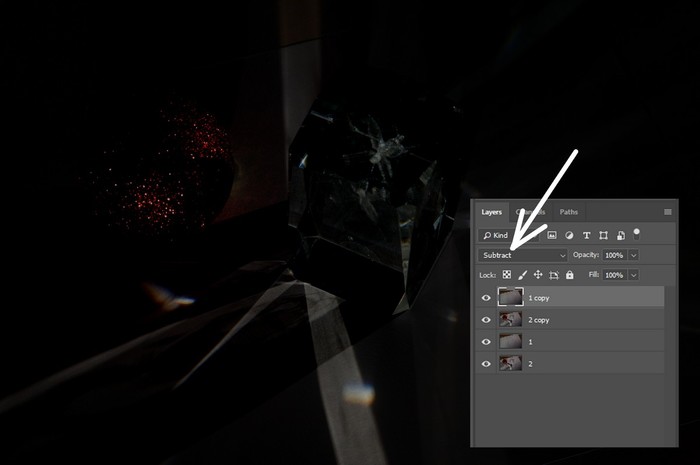
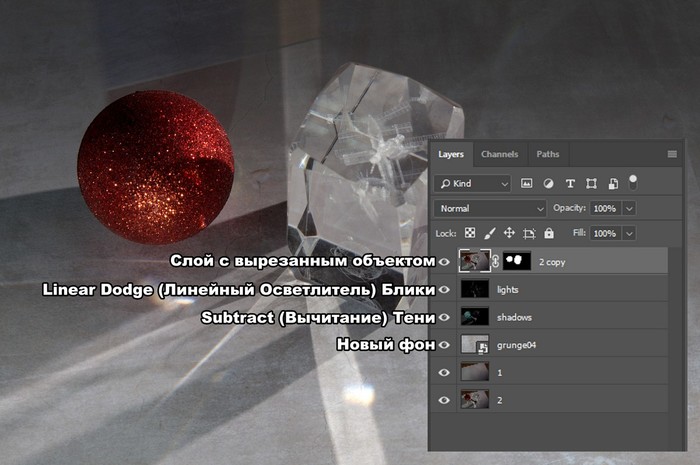
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
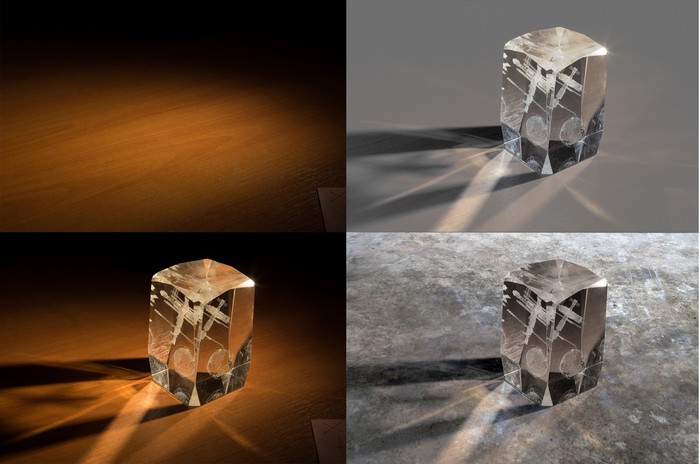
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

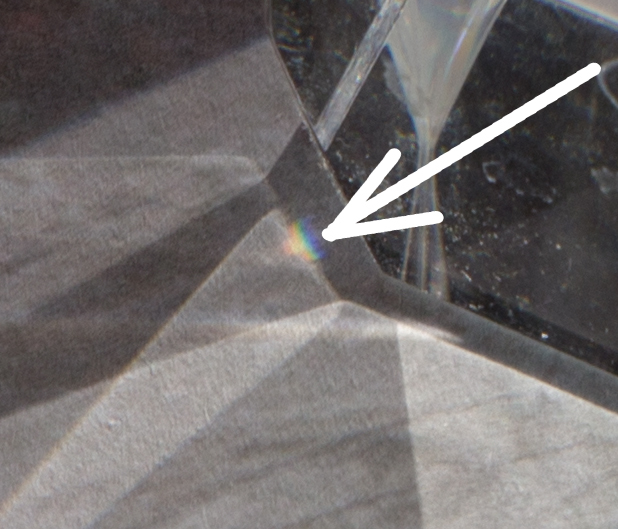
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
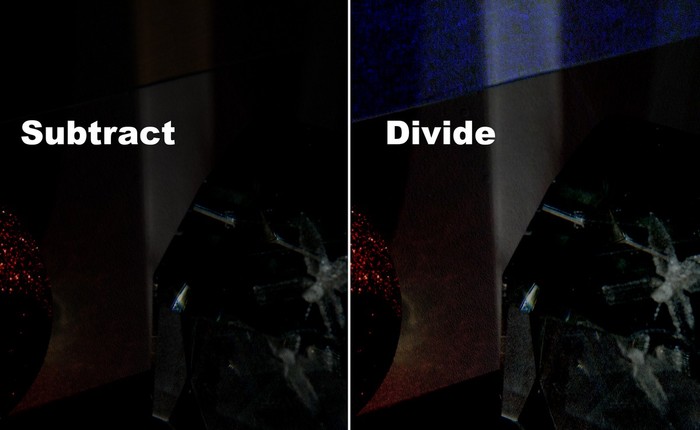
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
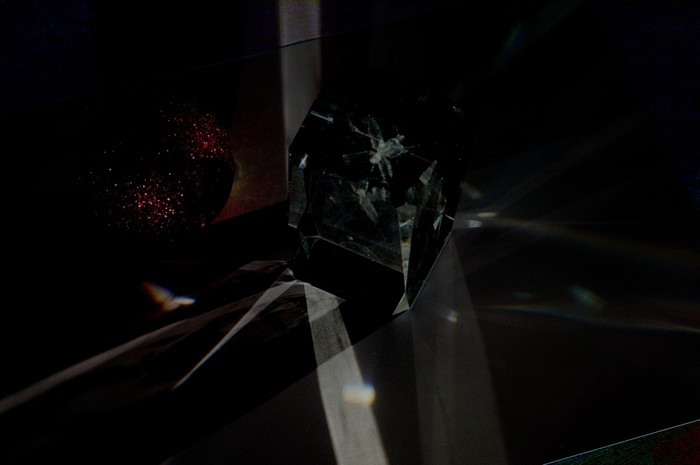
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

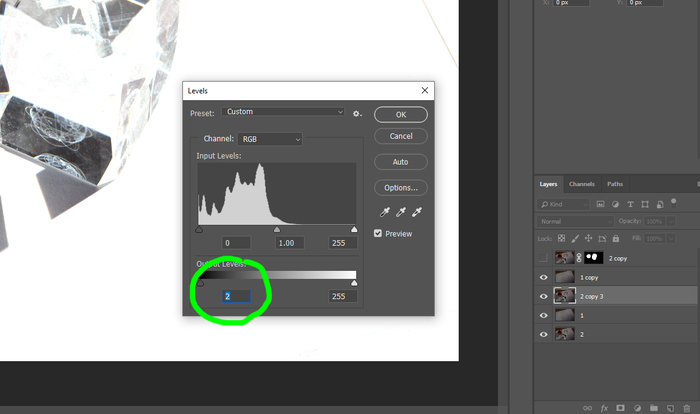
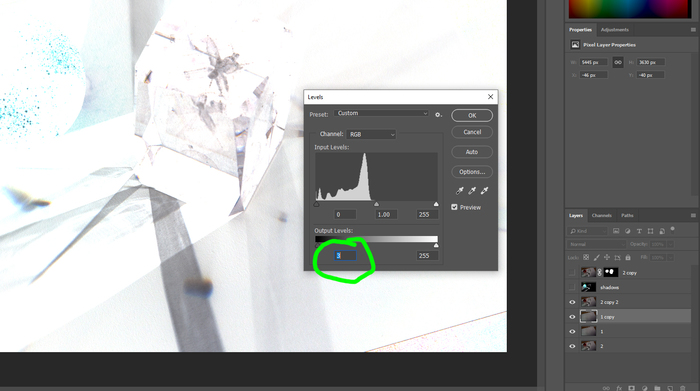
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
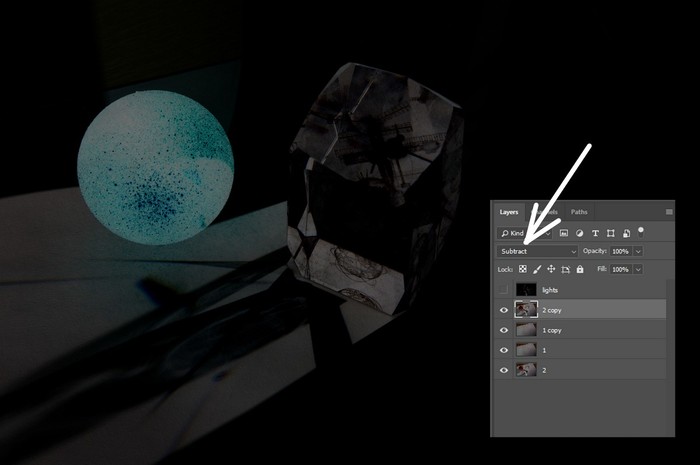
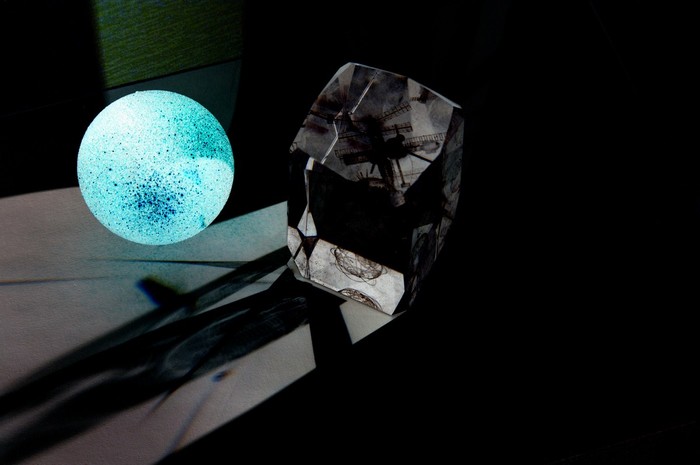
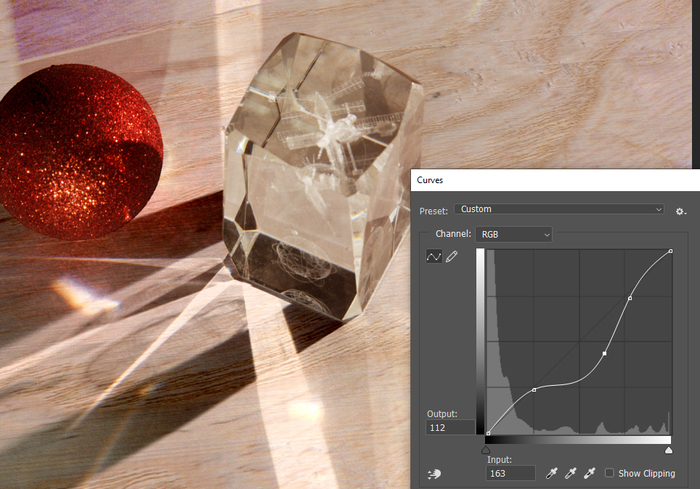
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
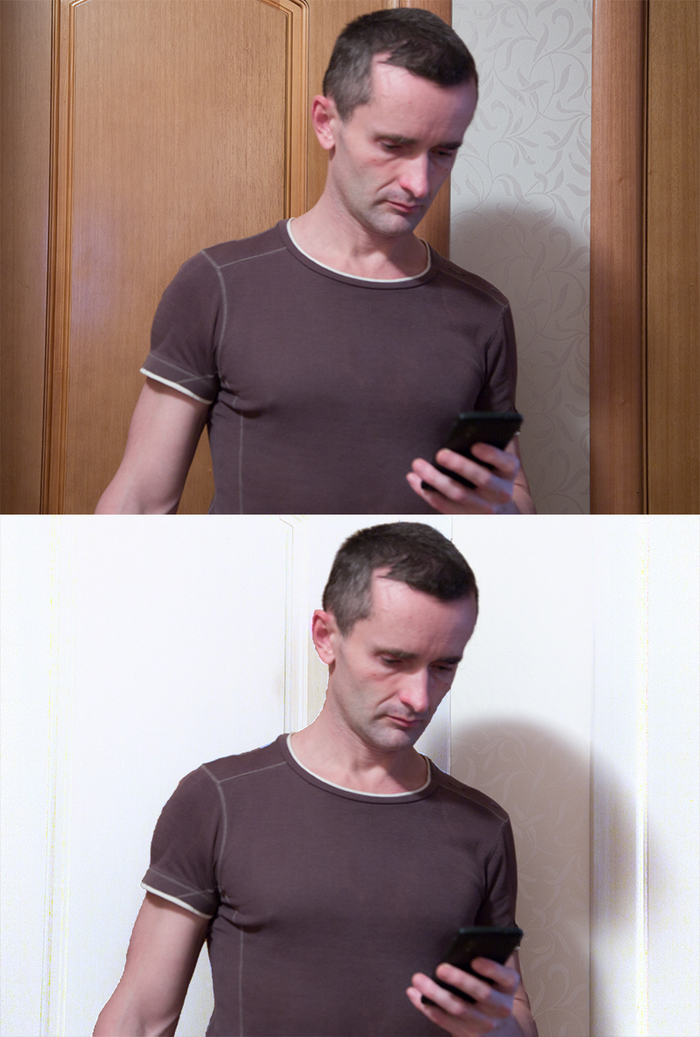
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.

Исходники:
Шаг 1
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
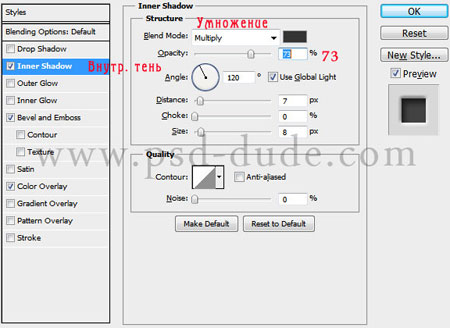
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.


Теперь ваша заготовка выглядит подобным образом:

Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.

Шаг 3
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

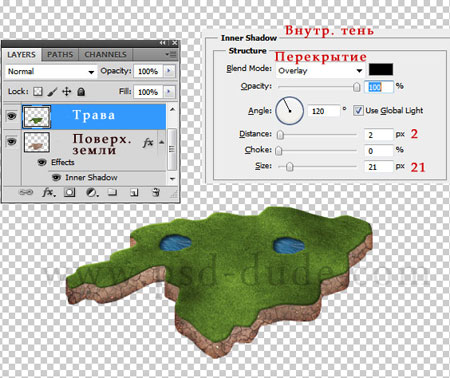
Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но "Очистить стиль слоя" использовать не нужно).

У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя" (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
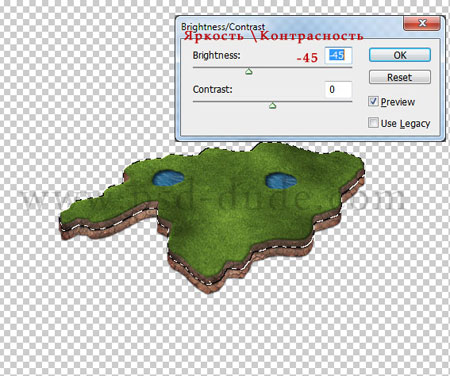
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

Шаг 5

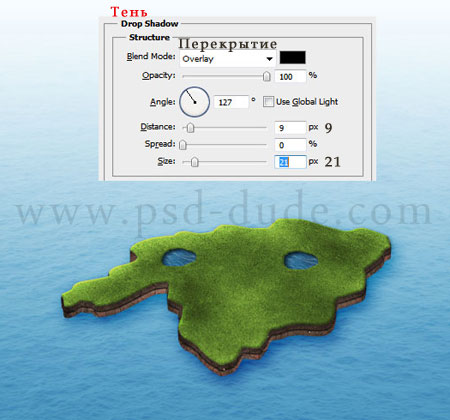
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6

Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень (Inner Shadow):

Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):


Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

Шаг 9
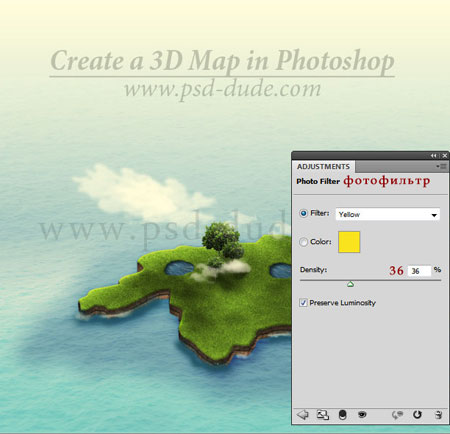
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

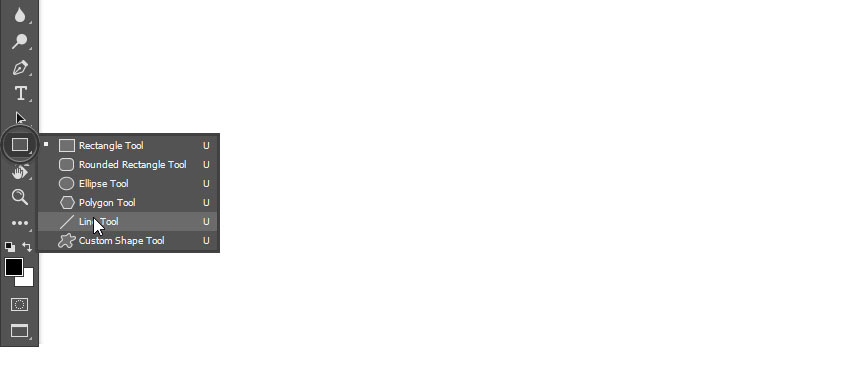
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
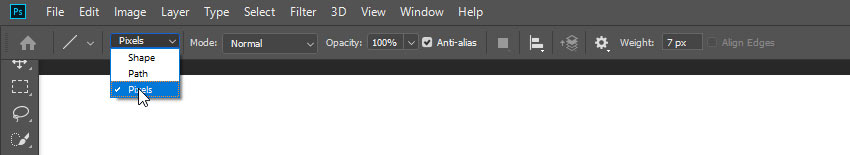
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

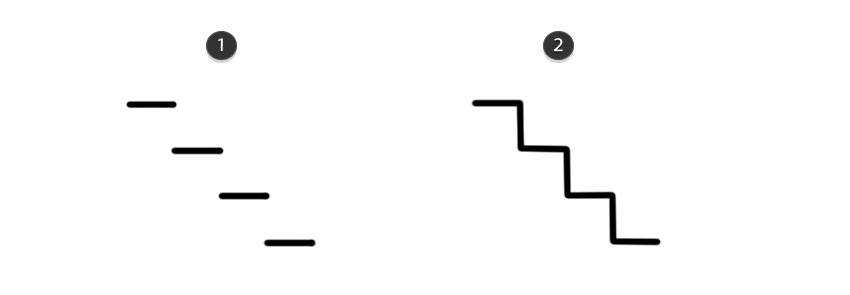
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

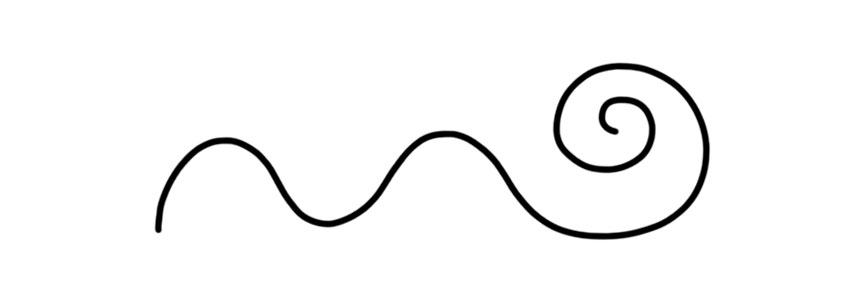
4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

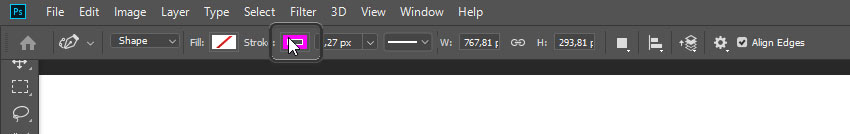
Шаг 2

Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

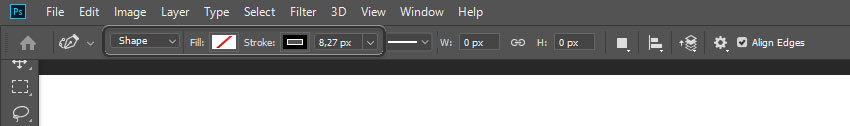
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

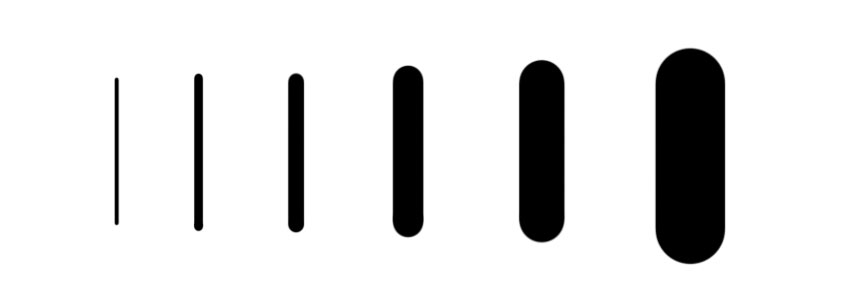
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

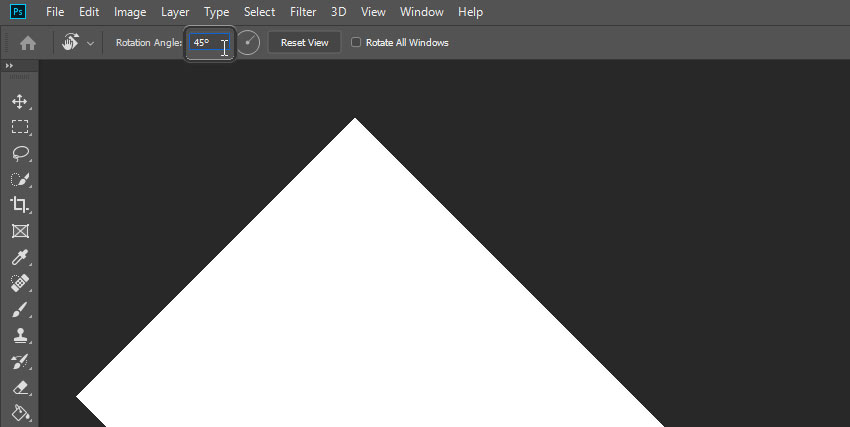
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

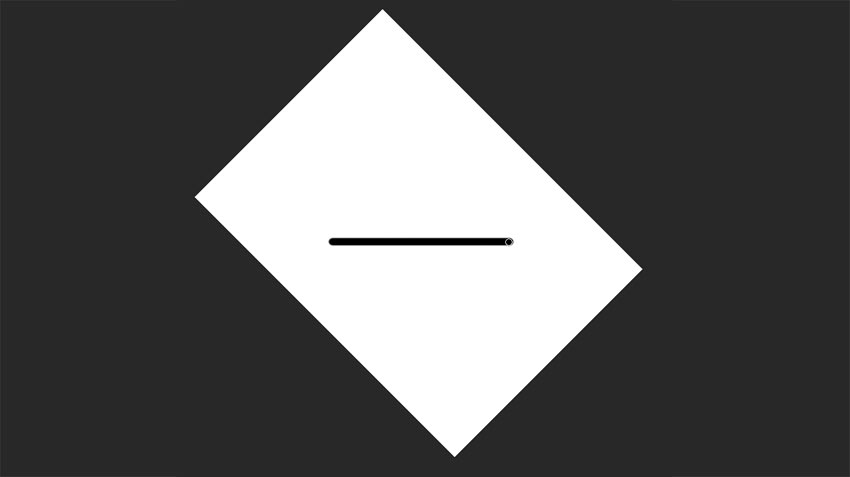
Шаг 3
Теперь просто рисуем линию.

Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Читайте также:

