Как нарисовать мох в фотошопе
Обновлено: 25.06.2024
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
![]()
Коллекция кистей Камни для Photoshop
С помощью кистей дизайнеры могут придать своим творениям изысканный вид и сделать их более привлекательными. Именно по этой причине дизайнерам важно подобрать правильный набор.
![]()
25 радужных кистей для Photoshop
В этой коллекции радужных кистей есть различные узоры, такие как тонкие кривые, широкие полосы цветов, длинная траектория, чтобы красиво представить тему радуги. Наилучшим образом.
![]()
156 кистей снежинок для Photoshop
Кисти со снежинками одни из самых востребованных не только накануне зимних праздников, но и в любое иное время. Художники и дизайнеры творят множество проектов.
![]()
129 кистей листьев для Photoshop
Все пользователи Photoshop имеют дело с кистями, чтобы сделать дизайн более реалистичным и упрощенным. На этой неделе мы собрали для вас кисти для листьев.
![]()
109 кистей с облаками для фотошопа
Создаете вы цифровой арт, редактируете фотографии, правите изображения, но облака, бывает, необходимо добавить. Заменить фон неба или создать дымку, использовать двойную экспозицию – вариантов.
![]()
42 кисти Травы для Фотошопа
В веб-дизайне и графическом дизайне существует существенная потребность в Photoshop со всеми этими функциями редактирования фотографий. С помощью кистей Photoshop эти работы можно сделать.
130 разнообразных кистей для рисования манги в Photoshop
Рисование манги или в стиле японских комиксов не сложно в принципе. Отличается этот стиль от того же американского более тонкими линиями, некоторой типажностью и.
![]()
81 кисть для рисования реалистичных деревьев в Photoshop
Рано или поздно любому пользователю приходится что-то нарисовать самому в Photoshop или отредактировать имеющееся. Это может быть открытка, скриншот, арт и всякое разное. Кроме.
![]()
Набор кистей «Живопись от Gagatkas»
Кисти иллюстратора Gagatkas, благодаря которым можно составить целую картину, зарисовку или композицию. В наборе находятся как сами кисти, так и инструменты в формате .tpl. Формат.
![]()
Набор кистей «Круги на воде»
Эти кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. Вы можете использовать их в качестве наложений на фотографии, для обработки.
![]()
Набор кистей «Фигурные облака»
В этом наборе найдутся необычные кисти облаков. Когда мы смотрим на небо, то каждый видит в облаках какое-то животное, буквы, образы – у кого.
![]()
Набор кистей «Листья»
Разнообразный набор листьев в виде кистей. Кисточки созданы по обработанным фотографиям настоящих сушеных и свежих зеленых листьев! Высокая детализация позволяет использовать их для любых.
![]()
Набор кистей от художника TsaoShin
Самый полный набор известного цифрового художника TsaoShin (Эрик Проктор). Все их он использует для своих работ. В наборе найдутся как литья растений, дымки, деревьев.
![]()
Набор кистей «Ландшафт и окружающая среда»
Кисти подходят для создания иллюстраций ландшафта, среды, атмосферы. В наборе найдутся разные текстуры, растения, отдельные элементы, атмосферные осадки и многое иное. Все кисти имеют.
![]()
Набор кисть и фигура «Кленовые листья»
Необычный набор из одной кисти и одной фигуры – кленового листа. Особенность в том, что кисточку можно настроить, а потому россыпь клиновых листьев будет.
![]()
Набор кистей «Деревья в тумане»
Высокодетализированные кисточки помогут воссоздать таинственный мистический лес, окутанный туманом. Используя темные оттенки и немного бликов и россыпь звезд, можно создать невероятно сказочные или ужасающие.
![]()
Набор кистей «Водные брызги»
Кисти имитируют вариации водных брызг и волн, всплесков. Созданные в высоком разрешении, кисти подходят для создания фотоэффектов, оформления артов и иллюстраций, фонов и презентаций.
![]()
Набор кистей «Молния»
Кисти в виде реалистичных молний, таких, какие они существуют в реальном мире. Созданные в высоком разрешении, они подходят для печатных проектов и проектов большого.
Привет! Это мой первый текстовый урок по рисунку, и предназначен он для новичков в рисовании вообще, и в Фотошопе в частности.
Я сама сейчас прохожу тернистый путь обучения рисованию и никакого опыта или художественной школы за плечами у меня нет, поэтому я постоянно сталкиваюсь с какими-то проблемами и пытаюсь их для себя решить, разложив по полочкам.
Камни достаточно простой предмет для рисования, но сколько же проблем они у меня вызывали. Это мои камни:
1. Прежде всего создадим новый холст ( у меня чаще всего 1920 на 1080 и разрешение 72 dpi). Зальём его немного сероватым или бежевым цветом, так как на чисто белом листе труднее воспринимать рисунок и цвет.
2. Поищем несколько референсов камней в Гугле и на Пинтересте. Это могут быть фото (лучше большого размера) или даже рисунки других людей. Нам нужен подходящий референс на цвет (с него мы пипеткой возьмём палитру), хорошее фото большого разрешения с текстурой камня (мы её используем для повышения детализации) и несколько фото для вдохновения. Разместим референсы на нашем холсте. чтобы всё было перед глазами. Первое что мы сделаем - это набросок камня в линиях и начнём с общей формы камня.
4. А вот и первый секрет. Форма у нас уже есть, теперь нужно определить плоскости. И в этом главная проблема большинства людей. Многие просто чертят беспорядочные линии внутри общей формы и получается каша, где цвет потом просто создает непонятные пятна. Здесь важно просто понять, где находятся главные верхние плоскости камня, на которые и будет падать свет. Их важнее всего проработать, а всё остальное пусть просто уходит в тень.
5. Второй секрет: разнообразие цвета. Сейчас мы приступим к базовым заливкам цветом, а для этого создадим палитру для светлых и тёмных участков камня. На этом этапе вы должны четко представлять себе, откуда будет падать свет, а где будет тень. Подберём палитру для светлых и тёмных участком камня. Зальём цветом нашу форму (слой под наброском). Лучше идти в таком порядке: сначала залить весь камень базовым цветом, затем добавить цвет на свету, затем цвет в тени.
А теперь внимание! Разнообразим цвет камня: на свету добавим персиковых оттенков и жёлтого, а в тени-голубоватого, синего или фиолетового. .Можно добавить зелёного, ведь на камнях часто растёт мох. Немного сглаживаем переходы между цветами.
Слой с наброском у нас должен лежать поверх слоя с цветом. Переведём слой с наброском в режим мягкий или жёсткий цвет. Создадим новый слой над наброском и спрячем линии наброска, проработаем точнее форму камня и добавим деталей. Используем текстурную кисть.Здесь я, конечно, поленилась и можно бы получше, так что уж постарайтесь! Теперь слои можно слить. Лучше сначала сделать их не слитые копии, так, на всякий случай. Слили? Теперь можно воспользоваться Осветлителем и Затемнителем.
6. Третий секрет: фокус зрения и применение текстуры. Нам не нужно прорабатывать весь камень попиксельно. Давайте определим небольшую область на камне, куда должен смотреть зритель. Там мы проработаем какую-нибудь характерную трещину или скол.
Для этого мы возьмём небольшой фрагмент фотографии и положим её слоем сверху в режиме софт лайт (ну здесь можно поэкспериментировать, в зависимости от того какой у вас цвет камня). Подгоним её форму с помощью Свободной трансформации (Warp?).Прикрепим слои с текстурами маской к основному слою.Далее в меню Изображение-Коррекция поправим яркость/контрастность и цветовой баланс.
Нам нужно приравнять нашу текстуру по цвету к рисунку и как бы забледнить её, чтобы она не выбивалась из общей массы. Ластиком в режиме airbruch подотрём края текстуры. Теперь будем рисовать на слое сверху. Нам нужно по максимуму сделать текстуру не заметной. как бы “прорисовав” её. Острые грани камня на свету можно подчеркнуть самым светлым цветом.
7. Четвёртый секрет: светлое на тёмном, тёмное на светлом. Это достаточно размыто звучит, я знаю. Мы приступаем к проработке нашего камня и теперь секрет в том, чтобы создавать тёмные трещины на светлых поверхностях и светлые сколы там, где у нас тень. Помните, откуда падает свет, все поверхности или плоскости, обращённые к небу, должны освещаться, вертикальные части камня остаются в тени. Не возбраняется использовать инструменты Осветлитель и Затемнитель, если что-то пойдет не так. Текстурной кистью добавим разных пятнышек, выбоинок и сколов.

Сложность урока: Средний
В этом уроке, Sandra Dieckmann показывает, как отдельные элементы, созданные с помощью карандаша, пера и кисти, объединить в прекрасную работу-иллюстрацию в Photoshop.

Вступление
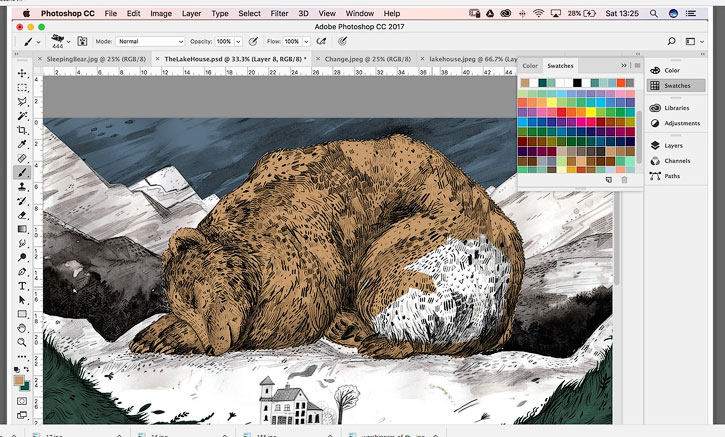
Этот урок является пошаговой записью творческого процесса Сандры Дикманн, раскрывающей шаг за шагом секреты ее творчества. Мы увидим, как она рисует различные компоненты для волшебной иллюстрации «Дом у озера», в том числе и этого сказочного медведя, а затем, компонует все элементы в программе Photoshop. Мы узнаем, как совместить использование карандаша и чернил, и работу с цифровыми медиа для создания волшебного мира сказки, полного необычных текстур и жизни.

Начиная от создания композиции, эскизов и рисунков на бумаге и заканчивая проработкой деталей в Photoshop, Сандра показывает нам, как она создала эту невероятную, прекрасную иллюстрацию.
Шаг 1
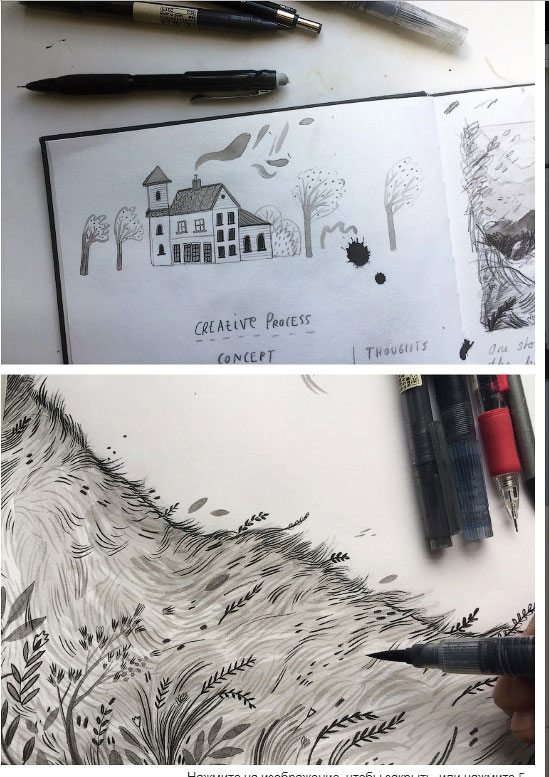
На первом этапе работы я набросаю свою идею карандашом и чернилами. Я выбрала здесь очень простую, но эффективную композицию, на которой взгляд без помех следует по изображению в центр рисунка.
В этом уроке я постараюсь придерживаться исходного изображения, хотя иногда в процессе работы я отхожу от первоначального варианта, работая в программе Photoshop на разных слоях.

Шаг 2
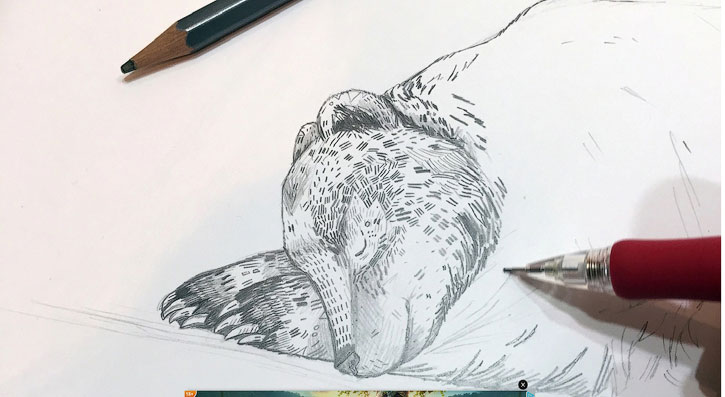
Первым и основным элементом, над которым я буду работать, является центр моей иллюстрации - большой спящий медведь. Вот распечатанная и расширенная версия моего эскиза, мне понравились пропорции этого рисунка, и я начинаю прорисовку деталей.

Шаг 3
Я рисую карандашами с разной толщиной грифеля, наношу тонкие и толстые равномерные линии и штрихи, следуя по контуру спящего медведя.

Шаг 4
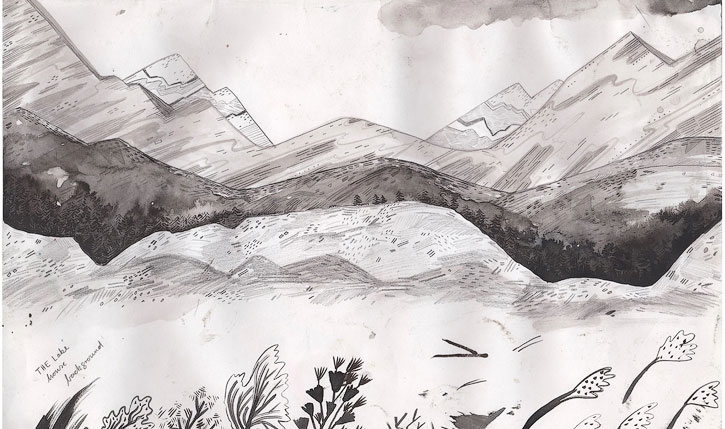
Затем я прорабатываю детали на всех других элементах, которые будут отображаться в моей работе – на доме, на деревьях, на холме на переднем плане, на всех листьях и ветках. Для прорисовки, кроме карандашей, я использую черные чернила, или тушь.
Каждый элемент находится на отдельном листе бумаги и будет сканироваться и импортироваться в программу Photoshop.
Мне нравится рисовать вручную, при этом на изображении текстуры и шум выглядят более естественно.

Шаг 5
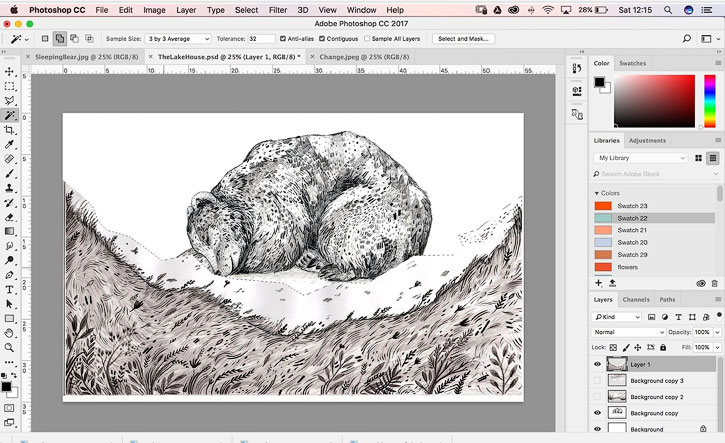
В программу Photoshop я добавляю каждый рисунок-элемент на отдельный слой.

Шаг 6

Я выбираю белое пространство вокруг моих нарисованных элементов, используя инструмент Волшебная палочка (Magic Wand), и удаляю его. Располагайте слои с элементами в правильном порядке: передний план, средний и задний план.


Примечание переводчика: используя инструмент Волшебная палочка (Magic Wand), выделите белый фон. Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении исчез.
Шаг 7
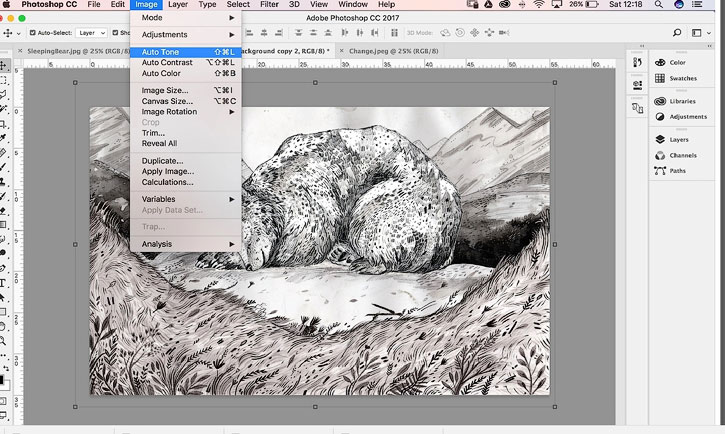
Наконец, я меняю тон и контраст рисунков.

Примечание переводчика: автор применяет к изображению команды Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast), чтобы затемнить темные пиксели до чисто черного и осветлить светлые пиксели в чистый белый: меню Изображение (Image) - Автотон (Auto Tone); Изображение (Image) - Автоконтраст (Auto Contrast).
Шаг 8
Мне нравится использовать загружаемые кисти для Photoshop от Kyle T Webster. Они имитируют мел, гуашь и текстуры карандаша.
Добавьте отдельный слой, чтобы прокрасить рисунок. Примените режим смешивания Умножение (Multiply) к слою, чтобы увидеть, что находится под ним. Вы можете изменить выбранный цвет в любое время, в меню Изображение (Image) > Коррекция (Adjustment) > Цветовой тон/насыщенность (Hue/ Saturation).

Примечание переводчика: Для прокрашивания элементов иллюстрации, лучше создавать новый слой над каждым слоем с элементами работы: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), и не забывайте поставить галочку "Использовать предыдущий слой для создания обтравочной маски". Режим наложения для этого слоя поставьте Умножение (Multiply).
Также, для изменения цвета используйте корректирующие слои к каждому слою с элементами работы: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), расположите эти корректирующие слои выше слоя с прокраской.
Шаг 9
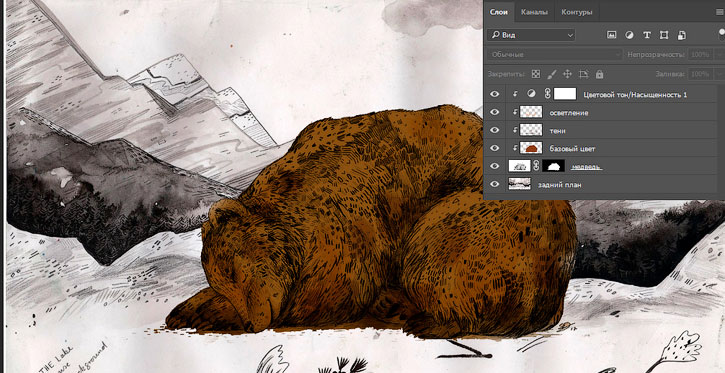
Как только я устанавливаю основной цвет, я копирую этот слой и работаю на этих копиях, чтобы создать текстуру и объем на теле медведя, используя для взятия цвета панель «Образцы» (Swatches) и кисти различного размера и жесткости.
Я добавляю лёгкие тени к медвежьей шерсти, выбирая более темные коричневые оттенки, для бликов я использую светлые тона. То же самое я буду делать и с другими элементами работы.


Примечание переводчика: для раскрашивания слоя с очередным элементом работы (например, с медведем), лучше создавать несколько новых корректирующих слоев друг над другом: слой с базовым цветом, слой на котором будут более темные цвета - для тени, и слой со светлыми оттенками для светлых участков. Выбирайте инструментом Пипетка различные оттенки коричневого для создания тени и света, регулируйте размер и прозрачность кисти, режим наложения для базового слоя с цветом, и слоя для тени - Умножение (Multiply), для слоя с светлыми участками - Мягкий свет (Soft Light)

Шаг 10
Я часто инвертирую элементы работы, когда в моей иллюстрации показаны ночные сцены. Вы видите, что темные стебельки травы на белой бумаге теперь стали светлыми. Этот прием, заставит мелкие детали сильнее выделяться на темном фоне и светиться в темноте волшебным светом.

Шаг 11
Я выбрала синий цвет как основной во всем моем изображении.
От переднего плана до фона, оттенки синего расположены в шахматном порядке, становясь все темнее, чтобы создать максимальную глубину резкости на иллюстрации. Цвета переднего плана более теплые. Термин для этого эффекта - «Verblauung» (примечание переводчика: Синева (нем.)), поскольку все происходящее на расстоянии воспринимается все более и более синим.

Шаг 12
Как только изображение составлено, все компоненты размещены на своих местах, я перехожу к добавлению небольших дополнений, которые я нарисовала ранее. Я вырезала их, отделила их от фона и вставила на отдельные слои.
Я располагаю кусты, деревья и травы в разные места в моей работе, ищу подходящие места для них, и они добавляют интерес и глубину к иллюстрации.

Примечание переводчика: Автор вставляет в работу изображения растений и деревьев, нарисованных черной тушью на белом фоне, для этих слоев используется режим слоя Умножение (Multiply), если растение должно быть белым, то сначала изображение с растением следует инвертировать: Изображение (Image) – Коррекция (Adjustments) – Инверсия (Invert), тогда фон будет черным, а рисунок белым, и режим наложения для такого слоя – Осветление (Screen).
Шаг 13
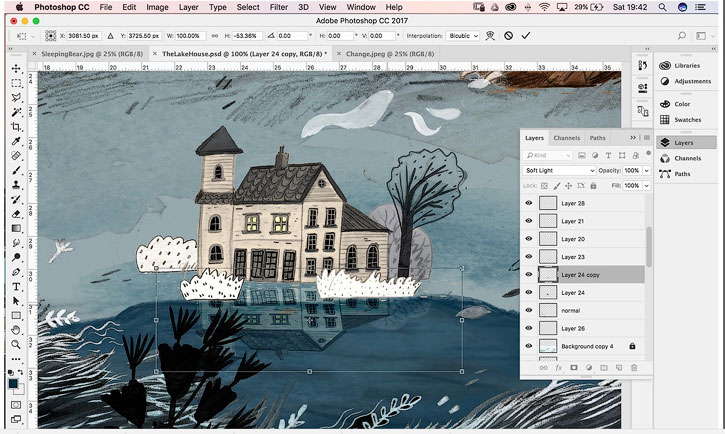
Мой следующий шаг - сосредоточиться на мини-сцене в середине иллюстрации – на домике у озера. Как и прежде, я добавляю цвет, работая над новыми слоями и раскрашивая дом, и создаю озеро на новом слое несколькими мазками кисти. В комнатах наверху окна освещены, чтобы сделать домик более оживленным.

Шаг 14
Чтобы отразить дом в озерной воде, я продублирую тот же слой и отражу его по вертикали: Слои (Layer) – Создать дубликат слоя (Duplicate Layer), Редактирование(Edit ) - Трансформирование(Transform ) - Отразить по вертикали (Flip Vertical). Затем установите режим наложения Мягкий свет (Soft Light), чтобы создать зеркальный эффект в воде, и при необходимости сотрите ластиком часть дома, которая не должна отражаться в воде.
Примечание переводчика: при необходимости, установите прозрачность слоя с отражением около 50%, а если отражение попадает на сушу, сотрите лишнее ластиком.

Шаг 15

Следуя моему раннему эскизу всей композиции, я хочу, чтобы маленький дом был окружен небольшими холмами, для которых у меня нет готового рисунка. Поэтому я использую инструмент Пипетка (Eyedropper), чтобы выбрать голубой оттенок на моем изображении и усилить его до более яркого голубого, и, используя жесткую кисть шириной 25 пикселей, нарисую на новом слое голубые холмы.
Примечание переводчика: для создания холмов, создайте новый слой, и расположите его под слоем с домиком. Для прорисовки верхушек холмов используйте тонкие кисти и более светлые оттенки.

Шаг 16
Идея моего рисунка - создать ветреную ночь с большим сильным медведем в качестве защитника, лежащего рядом с домиком. Мой передний план был создан ветреным еще на этапе рисования, но моему небу требуется больше света и движения.
Я добавляю бриллианты в качестве графического элемента света, преобразуя белые квадраты и выбирая режим смешивания Перекрытие (Overlay) в свойствах слоя. Я также свободно рисую линии ветра с помощью кистей.

Примечание переводчика: создайте новый слой: Слой (Layer) - Новый слой (New Layer), используя инструмент Прямоугольное выделение (Rectangular Marquee), создайте форму квадрата, и залейте белым цветом, создайте несколько подобных квадратов разного размера, затем, используя инструмент Трансформирование, измените их форму: Редактирование (Edit ) - Трансформирование (Transform)- Поворот (Rotate) - поверните квадраты углами вниз; опять: Редактирование (Edit) - Трансформирование(Transform) - Масштабирование (Scale) - слегка растяните получившиеся ромбы.
Шаг 17
Последняя часть процесса рисования заключается в том, чтобы сделать все детали более живыми и объемными. Я прошлась по траве на переднем плане, добавляя светлые и темные растения в травяной покров. В центре изображения я добавила последние штрихи, поместив инвертированные деревья и кусты вокруг дома.

Шаг 18
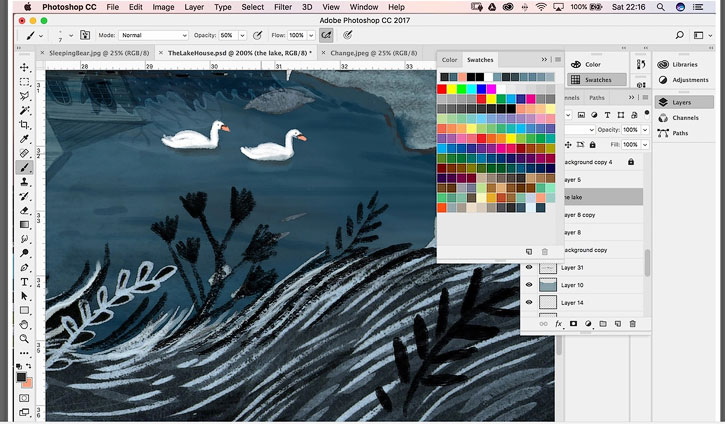
Ранее, работая на бумаге, я сделала пометку о том, что неплохо было бы добавить на озеро лебедей. Я думаю, что это придаст дому и озеру дополнительную жизнь. Я нарисую лебедей с помощью мягкой кисти на новом слое белым цветом. Оранжевые клювы добавят яркие мазки в темноте, Я также не забуду добавить небольшую тень от птиц на воду.

Шаг 19
И вот, последний штрих - я окрашиваю красным цветы на созданном новом верхнем слое. Я еще раз проверяю фигуру медведя и остальные элементы изображения, чтобы убедиться, что все детали проработаны, и я ничего не пропустила, что все в порядке с оттенками и контрастом, и работа смотрится гармонично.

Шаг 20
Убедитесь, что элементы, которые вы рисуете на бумаге на ранней стадии, имеют четкие контуры. Это облегчает работу по выделению белого цвета вокруг рисунков с помощью волшебной палочки.
Будьте готовы немного осветить изображение для печати. Изображение распечатанное, будет отличаться от изображения, которое мы видим на мониторе.

Шаг 21
У меня часто возникают идеи, которые я рисую в своем альбоме, чтобы потом использовать их в своих работах. В этот раз я вспомнила дом, который увидела во время одной из своих прогулок, стоящий у озера и окруженный холмами. И мое воображение нарисовало медведя, спящего среди гор, чтобы наблюдать за маленьким домом и охранять его.
Читайте также:

