Как нарисовать молдинги на стене в фотошопе
Обновлено: 04.07.2024
В данном мастер-классе я пошагово разберу сам процесс создания схем размещения картин на стене в программе Photoshop. Плюс покажу несколько простых примеров, как будет выглядеть результат. Материал создавался как справочное руководство для начинающих мастеров и для покупателей — картин, панно, живописи и графики, в помощь начинающим дизайнерам интерьера и декораторам, а также всем интересующимся схемами размещения картин на разных стенах. Расчитан на широкий круг читателей.
- Программа AdobePhotoshop (на сайте разработчика есть бесплатная демо-версия).
- Уровень навыка работы в программе начальный — знание названий основных инструментов, где и что кликать.
- Файлы цветных изображений ваших работ, картин (желательно, с целью создания цветной картинки и для красоты, но не обязательно).
- 10 пикселей условно будут равны 1 см на схеме;
- стена комнаты — в моём примере стандартная, ширина 1,5 м на 2,25 см высота, 1500 х 2250 пикс. на схеме;
- размер картины вместе с рамкой: для примера, 60 см на 40 см, 600 х 400 пикс. (горизонтальное размещение рисунка), 400х600 пикс. (вертикальное размещение рисунка).
Итак. Для начала, создадим в программе несколько новых файлов.
Файл 1, для схемы картины, размер изображения 72 пикс/дюйм, размер холста (кликаем в правый верхний угол по пёрышку) установим в пикселях, ширина будет 600 пикс, высота 400 пикс, ОК.

Файл 2, для схемы стены комнаты, размер изображения также 72 пикс./дюйм, размер холста в пикселях, ширина 1500, высота соответственно 2250 пикс., ОК.

Работаем с первым документом. Создадим новый пустой слой. Инструментом Прямоугольное выделение выделяем всю область внутри, ОК, (или, аналогично, при нажатой клавише Ctrl один клик по пустому слою в палитре Слои). Меню Редактирование — Штриховать. Выбираем цвет, например тёмно-серый, ширина 20 пикс. (рамка картины пусть будет 2 см), расположение внутри, ОК.
Инструмент Текст (Т), цвет чёрный, шрифт любой, размер 60 пикс. Текст: 40х60 пикс. Аналогично, создаём ещё один текст: 60х40 см, поворачиваем надпись на 90 градусов, и пока отключаем этот слой.
Клик по слою с рамкой. Заходим в эффекты, выбираем Фаска и рельеф, значения: Внутренний скос, Сглаживание, глубина 100, размер 10, угол 120, ОК.

Поместим слои в одну группу, так будет удобнее их потом перемещать: в палитре Слои внизу кликаем по иконке с папкой, над верхним слоем появилась надпись на синей полоске Установки 1. Перетаскиваем в эту папку слои, текстовый и рамку, — их значки стали белыми, — и закрываем установки щелчком по треугольнику (слои должны спрятаться).
Работаем со вторым файлом, (будущая стена комнаты, размеры стены 1,5 м х 2,25 м).
Создадим новый слой. Инструментом Прямоугольное выделение выделим небольшую по высоте область внизу, примерно 40-50 пикс. (плинтус для пола, высота 4-5 см, 40-50 пикс.), по всей ширине изображения, Ок. Заливкой серым цветом красим область в серый. В эффектах слоя выбираем Фаска и рельеф, значения: Внутренний скос, Сглаживание, Направление вниз, Размер 10, Угол 120, ОК.
Ещё один пустой слой, выбираем небольшую область вверху, например 40 пикс. (потолочный плинтус 4 см), по всей ширине изображения. Заливаем её белым цветом. В эффектах слоя выбираем Падающие тени, значение: Мутноватость 40, угол 120, Расстояние 10, Разброс 0, Размер 50, ОК.

Новый слой, выделяем полностью всю область внутри изображения. Меню Редактирование — Заштриховать. Ставим значение 1-3 пикс., цвет серый, ОК. Сливаем все видимые слои вместе. (Последняя манипуляция нам понадобится, если будем переносить изображение в какой-то другой, например общий, файл. Схемы будет удобно перемещать, видны границы по каждой).
Теперь создадим Схему размещения картин на стене.
Нам необходимо определить центр той области стены, где будут располагаться картины, — для симметричного размещения картин на стене и создания красивой композиции. Заходим в Меню Вид — Новая направляющая. Горизонтальная, и вертикальная. Перемещаем их инструментом Перемещение в центр изображения, перпендикулярно друг другу.
* Для большей точности когда это необходимо для вашей задачи, можно проставить значения в см, промерить инструментом Линейка, ещё есть специальные программы для замера расстояния на мониторе, но я в этом мастер-классе делала всё на глаз.
Будет ли в комнате мебель? В моём примере есть небольшой столик у стены, высотой 77 см. На новом слое создаём его силуэт.
С учётом размера потолочного плинтуса 4 см, получим:
- 225 - 77 - 4 = 144 (см). 1/2 часть = 72 (см) вертикальная граница;
- 150/2 = 75 (см) горизонтальная граница.
Создадим новый вспомогательный файл с размером изображения 72 пикс./дюйм, и границами 720 пикс. высота, и 750 пикс. ширина. Заливаем фон любым цветом (у меня красный), дублируем слой Фон, непрозрачность 50-40%. Меняя границы холста и перетаскивая цветной слой, им легко будет измерить расстояние на Схеме стены. Всё просто :)

Выключаем цветной слой, и сохраняем результат в формате jpeg в отдельном файле. Примерно так будет выглядеть простая Схема для размещения композиции из четырёх картин на нашей стене, с одинаковыми размерами рамы — 40х60 см.
Создадим схему горизонтальной композиции для расположения картин, на этой же стене
Заходим в папки с установками. Включаем текстовые слои 60х40 см (или создаём новые, поворот на 90 градусов по часовой), отключаем слои 40х60 см, скрепляем сцепкой все четыре группы установок, применяем Трансформацию поворот на 90 градусов против часовой. Инструментом Перемещение подвигайте картины, если они сместились.

Создадим композиции различной формы из вертикально и горизонтально расположенных картин.
Отключаем сцепки между группами установок. В двух группах включаем отключенные текстовые слои, и отключаем включенные. Поворачиваем на 90 градусов рамку и слой с текстом, смещаем картины относительно друг друга вот таким образом:

Похож на предыдущий, но смещение сильнее. Композиция вписывается в квадрат.



Несколько интересных решений Схем расположения картин и фотографий для стены 1,5 х 2,25 м.





И напоследок, давайте создадим несколько цветных схем, визуализации с картинами.

Вариант 11. Картина из модулей.

Практическое применение графических схем размещения картин в интерьере — презентация потенциальным покупателям своих работ и услуг, — в фотографиях работ вашего магазина, эскизах, во время переписки с покупателями. Спектр применения очень широкий, от багета и декоративных рамок ручной работы, до сложных панно и коллажей, живописи и графики, дизайнерской мебели.
Благодарю за внимание. На этом моменте я мастер-класс, пожалуй, закончу.
Желаю мастерам приятного дня и счастливых покупателей, а покупателям — прекрасных покупок и найти своего мастера.
В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции .
Вступление
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).
Шаг 2
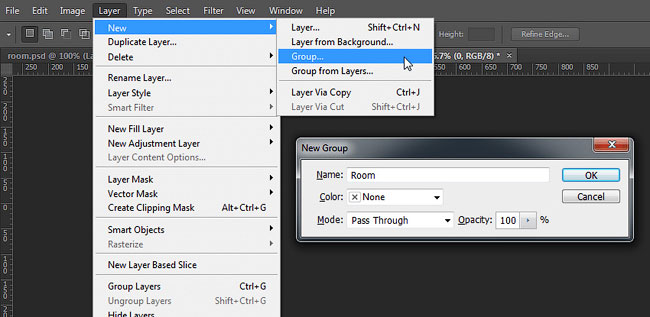
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 3
Шаг 4
Шаг 5
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».
Шаг 6
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%
Шаг 7
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%
Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.
Шаг 9
Шаг 10
2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
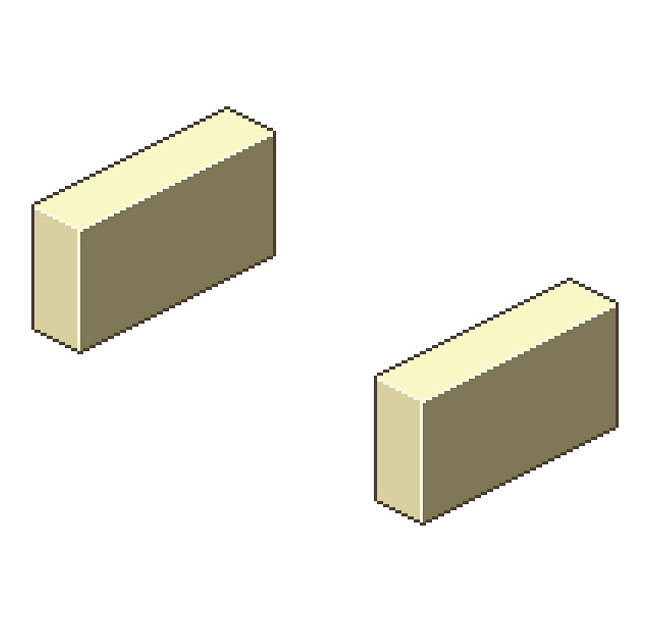
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).
Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).
Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.
3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
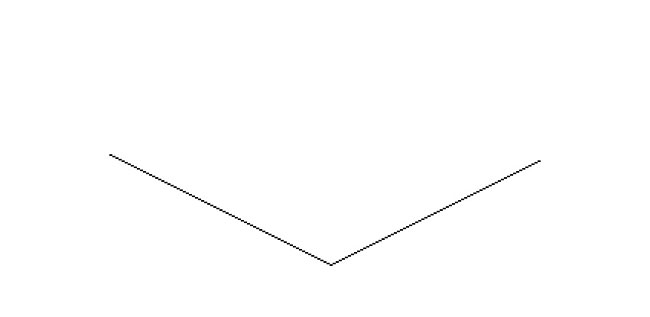
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).
Шаг 3
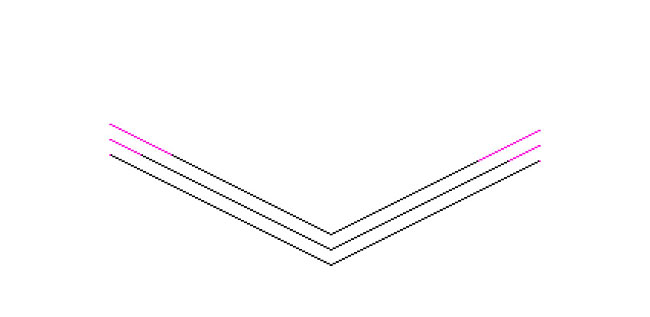
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
Шаг 4
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).
Шаг 5
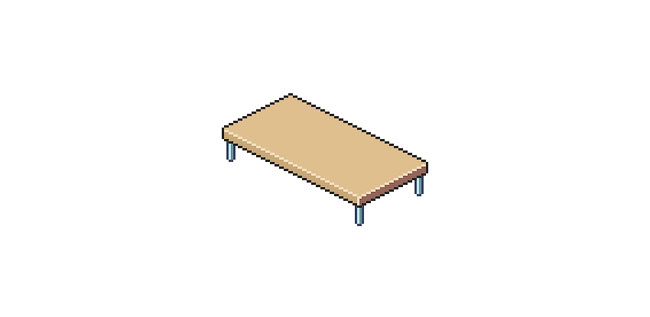
4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
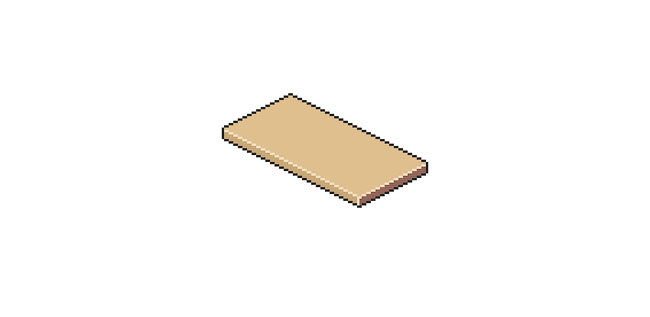
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.
Шаг 3
Рисуем короткую сторону стола.
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.
5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Шаг 2
Заливаем фигуру новыми цветами:
Шаг 3
Шаг 4
Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл - Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа - это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!
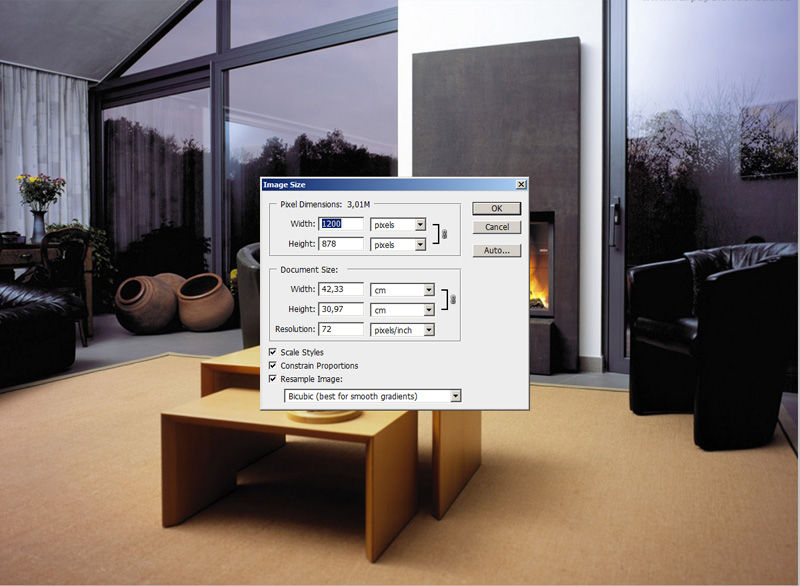
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
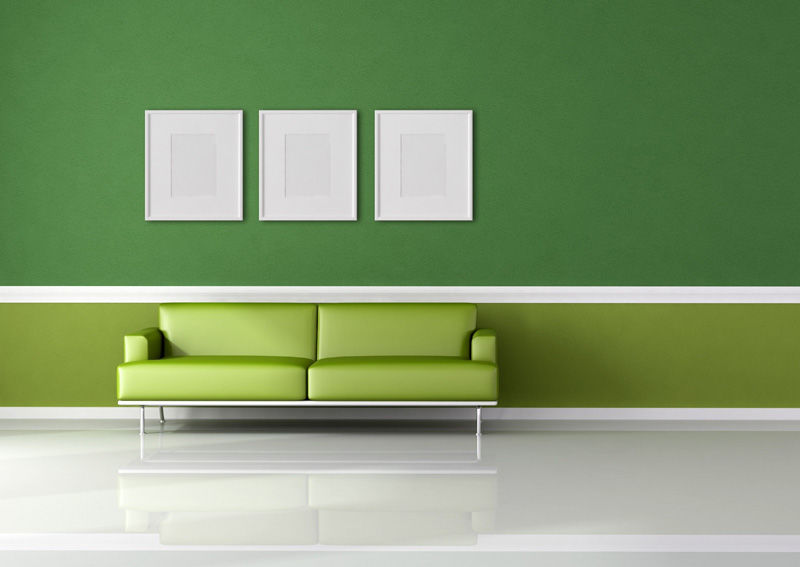
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

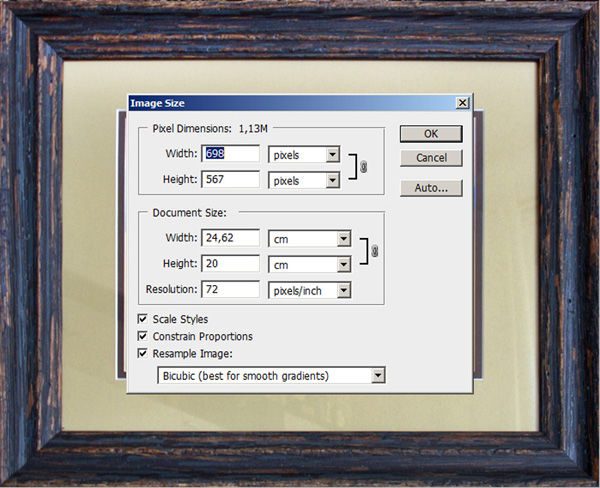
И у нас есть фото готовой картины.

Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
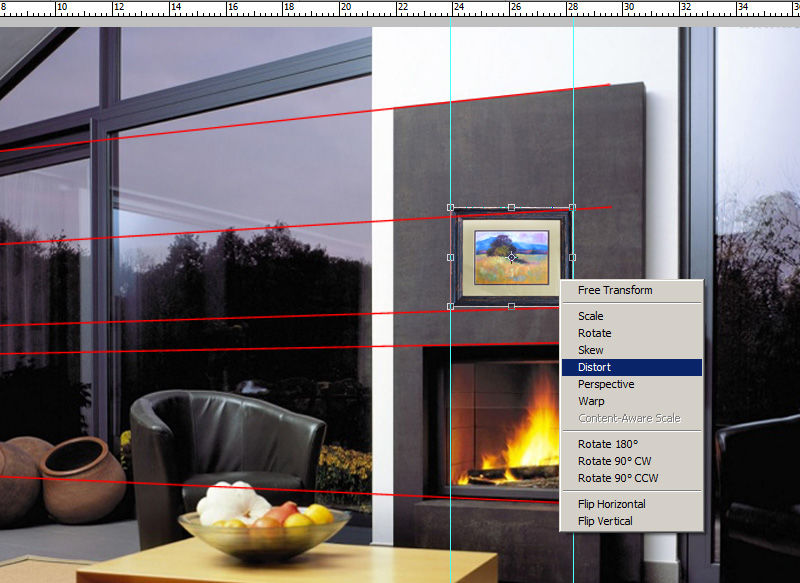
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать :)



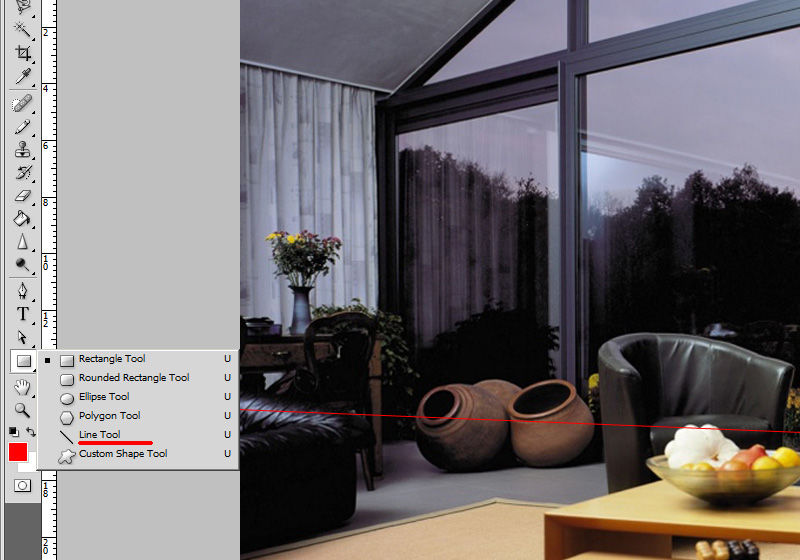
Итак, изучаем нашу перспективу.
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
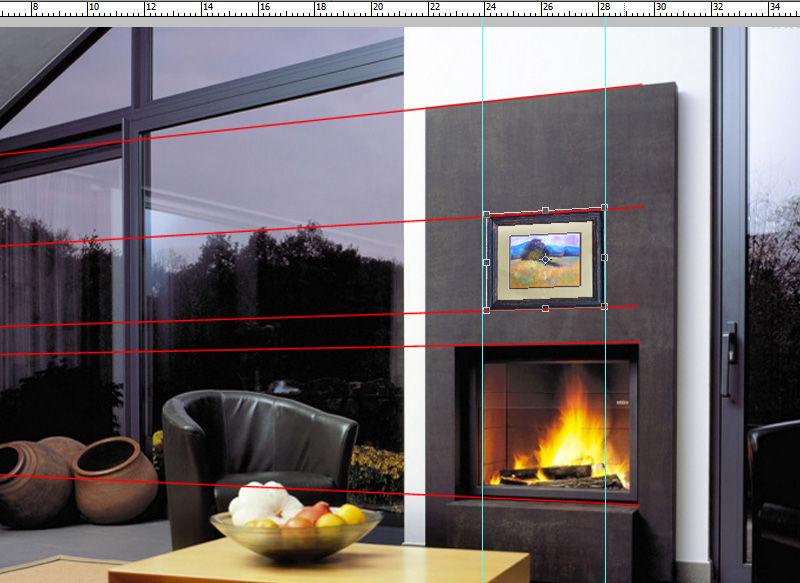
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт

Сложность урока: Средний

В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции.
Вступление
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).

После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).

Шаг 2
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 3

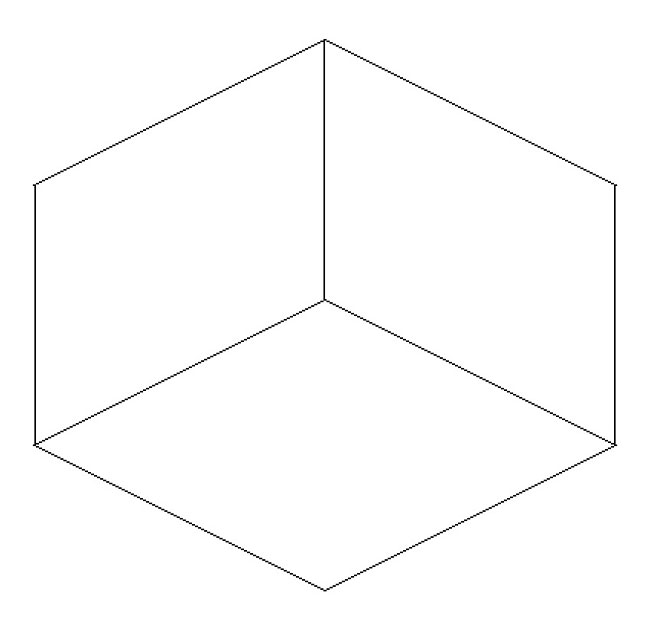
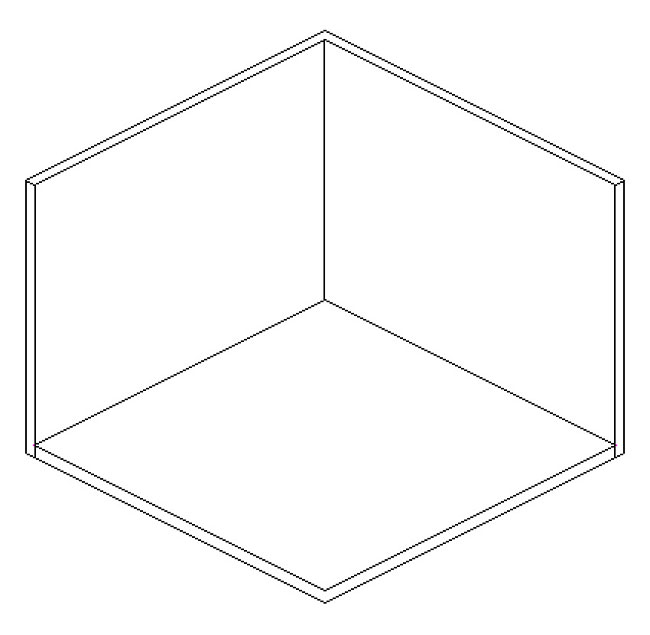
Берем Pencil Tool (B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.

Шаг 4

Берем Lasso Tool (L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.

Шаг 5
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».

Шаг 6

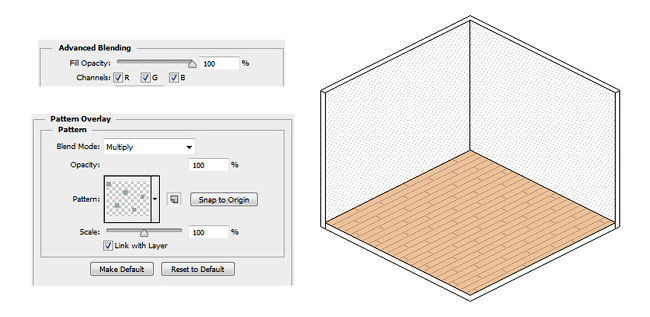
Берем Magic Wand Tool (W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%

Шаг 7

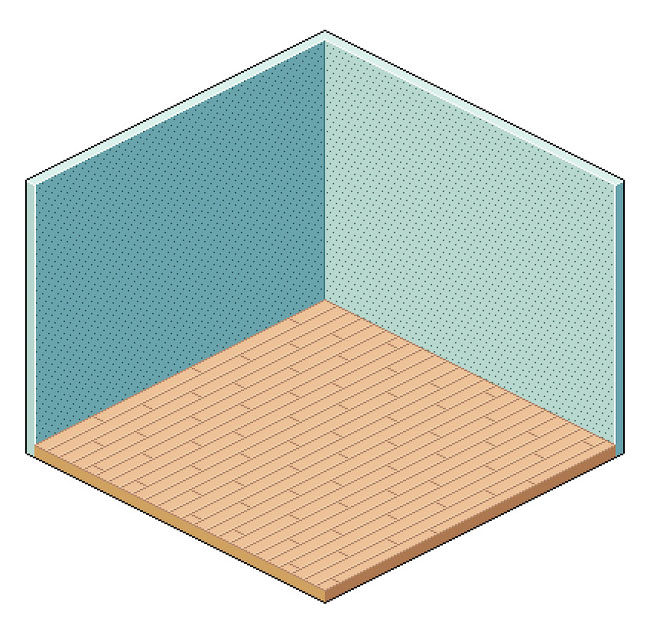
Возвращаемся на слой «Комната». Теперь выделяем стены, используя все тот же Magic Wand Tool (W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%

Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.

Шаг 9

Берем Pencil Tool (B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.

Шаг 10

2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2

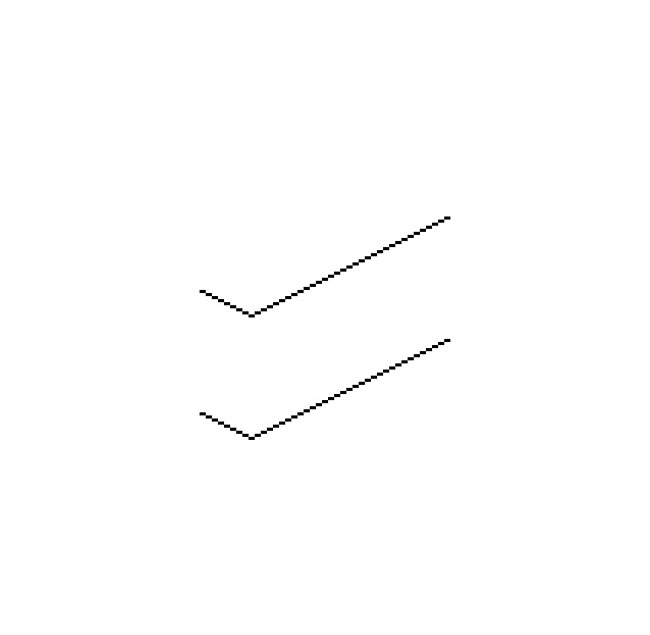
Берем Pencil Tool (B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.

Шаг 3
Берем Lasso Tool (L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool (B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.

Шаг 4

Шаг 5

Шаг 6
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).

Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).

Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.

3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).

Шаг 3
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).

Шаг 4
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).

Шаг 5

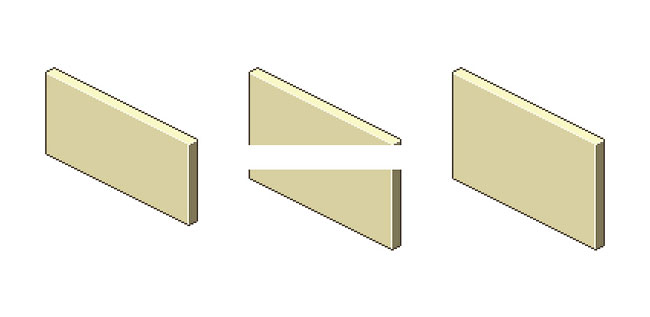
4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.

Шаг 3
Рисуем короткую сторону стола.

Шаг 4

Шаг 5

Дублируем слой командой Layer – Duplicate Layer (Слой – Дублировать слой). Выбираем оригинал и сдвигаем его на 4 пикселя. Соединяем обе копии вертикальными линиями, используя Pencil Tool (B) (Карандаш). Объединяем все слои в группе «Стол».

Шаг 6

Шаг 7

Шаг 8

Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.

5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).

Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «ТВ». Далее дублируем (Ctrl+J) самую узкую деталь дивана. Перемещаем копию в группу «ТВ». Затем берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.

Шаг 2
Заливаем фигуру новыми цветами:

Шаг 3

Шаг 4

Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл - Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа - это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!

Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах.
В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее.
Фотографию скейтера для этого урока любезно предоставил Paul Frost.
Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
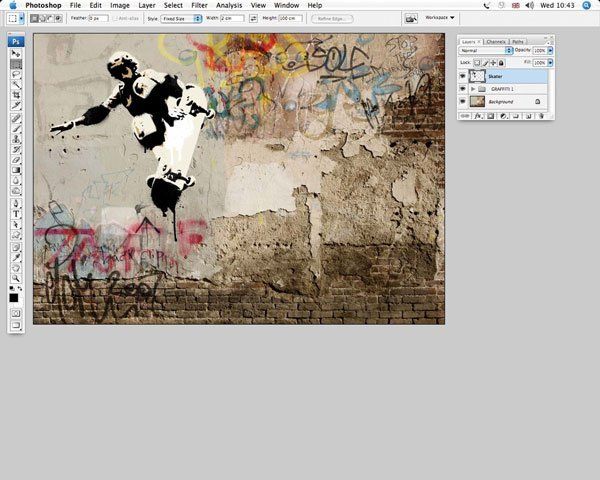
Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.

Шаг 2
Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение - мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.

Шаг 3

Откройте документ Graffiti Tutorial, добавьте новую группу под названием "Graffiti 1", затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.

Шаг 4
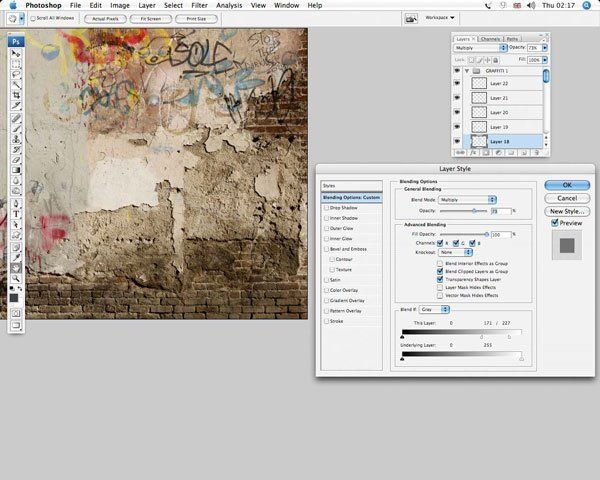
Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения.
Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы "состарить" рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.

Шаг 5

Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.

Шаг 6
Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левой точки на 71, средней – 3,37, правой - 187. Это повысит контраст.

Шаг 7
Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.

Шаг 8

Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.

Шаг 9
Назовите новый канал "Black", измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните - мы добиваемся эффекта трафарета.
Примечание переводчика - просто уберите мелкие детали, или "висящие" отдельно участки.

Шаг 10
Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал "Grey". Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал "White".

Шаг 11
Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала "Grey" (для этого кликните по его миниатюре с зажатой клавишей Ctrl - прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал "White", заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала "Black", заполнив его черным цветом на другом слое.
Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала "Grey" - R = 243; G = 240; B = 225 2) заливка для канала "White" R = 243; G = 240; B = 225

Шаг 12
Выберите инструмент Рамка (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван "Black fill"). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
Шаг 13

Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения - мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой "Skater".
Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой "Skater" в документ, разместив его над группой из слоев.

Шаг 14
Выберите любое граффити, которое вам понравится - оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока.
Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.

Шаг 15

Назовите слой с большим граффити "Main graffiti". Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя "Main graffiti" на Экран (Screen) и установите Непрозрачность (Opacity) - 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) - 77%.
Читайте также:

