Как нарисовать море в фотошопе
Обновлено: 06.07.2024
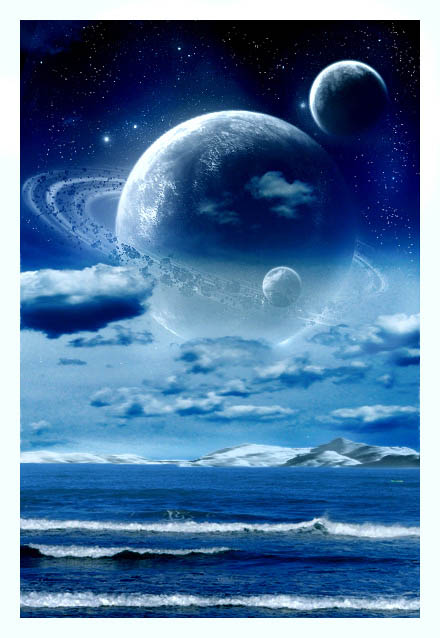
В этом Вы узнаете, как создать фантастический пейзаж, используя несколько изображений и ваши собственные руки. Комбинируя такие изображения как море, небо и планеты, у вас получится вот такая картинка.

Автор урока использовал изображения, которые Вы сможете найти по ссылке на этот урок.





Вы можете подобрать свои изображения и ваш результат сразу станет оригинальной работой.
Шаг 1. Создайте новый документ (Ctrl+N) с размерами 700х1000 пикс./дюйм.
Шаг 2. Выбираем изображение с морским пейзажем и помещаем в наш документ.


Шаг 3. Возьмем изображение с небом и так же переместим его в наш документ, используя инструмент Ластик (Eraser Tool), аккуратно исправим линию стыка неба с морем.

Шаг 4. Горизонт кажется пустым, поэтому мы попытаемся добавить туда горы. Вставим их между слоями с небом и морем (слой с морем, конечно, выше, таким образом скроем более низкую линию гор).

Шаг 5. Инструментом Затемнитель ( Burn Tool) мы затемним горы. Настройки следующие: режим – Тень (Shadows), Экспозиция (Exposure) 50 %.

Шаг 6. Увеличим Экспозицию (Exposure) до 70 % и на слое с морем затемним верхнюю область воды (мягкой кисточкой большого размера).

Шаг 7. Возьмём инструмент Затемнитель ( Burn Tool), понизим Экспозицию (Exposure) на 60 % и затемним более низкую часть неба. Вы должны работать аккуратно, чтобы не повредить облака.

Шаг 8. Уменьшаем размер кисти инструмента Затемнитель ( Burn Tool) и изменяем режим на Средние тона ( Midtones). Одним движением по горизонтальной линии (зажать клавишу Ctrl) мы затемним более низкую часть гор.


Шаг 9. Теперь переходим к небу. Помещаем изображение планеты на наш документ. С помощью инструмента Ластик (Eraser Tool), мы вытрем все лишние области, потому что облака ближе к нам и сквозь них не должно быть видно часть планеты.

Шаг 10. Изменяем режим наложения слоя с планетой на Осветление (Screen), Заливка (Fill) 100 %


Шаг 11. Верхний правый угол кажется немного пустым. Исправим это, поместив там другую планету, но немного меньшего размера.

Шаг 12. Изменяем режим наложения слоя со второй планетой на Осветление (Screen) Заливка (Fill) 100 %.



Шаг 13. Теперь изменим цвет гор с помощью инструмента Кисть (Brush) в режиме Цветность (Color) . Цвет кисти должен быть темно-синим, ближе к черному.

Шаг 14. В опциях слоя мы понизим заливку (Fill) на 50 %, чтобы сделать горы более прозрачными.


Шаг 15. Добавим еще изображение с малой планетой. Расположим её выше слоя с большой планетой, чтобы казалось, словно маленькая планета расположена ближе к нам.

Изменяем режим наложения для слоя на Осветление (Screen). Заливка(Fill) 100 %
Шаг 16. Инструментом Затемнитель ( Burn Tool) , режим Средние тона ( Мidtones), Экспозиция (Exposure) - 50 %) мы затемним более низкую и верхнюю часть небесного свода.

Шаг 17. Увеличим Экспозицию (Exposure) на 60 % и на слое с морем сделаем воду более темной.

Шаг 18. Вернём заливку ( Fill) на 100 % в настройках слоя с горами, чтобы было более удобно работать с ними.


Шаг 19. Выбираем инструмент Ластик ( Eraser Tool) и зажав клавишу “Сtrl” на слое горы, проводим горизонтальную линию на линии соединения гор и воды. Отрегулируйте непрозрачность инструмента.

Шаг 20. Итак, теперь горы вписались в общую картину. Но они недостаточно детализированы. Мы исправим это с помощью инструмента Резкость (Sharpen Tool).

Шаг 21. В настройках слоя с горами понизим заливку (Fill) 85 %

Шаг 22. Инструментом Палец (Smudge Tool) с небольшой интенсивностью мы размажем немного горы (движения должны быть горизонтальными!).


Шаг 23. С помощью инструмента Кисть (Brush) (используем тот же самый темно-синий оттенок как в шаге 13) с Непрозрачностью 20 % мы закрасим основание планет (сделаем это на новом слое!).


Шаг 24. Берем инструмент Ластик (Eraser Tool) и вытираем аккуратно лишние области на слоях с планетами в тех местах, которые мы не можем видеть из-за облаков.

Шаг 25. С помощью инструмента Осветлитель (Dodge Tool, в режиме Свет (Highlights) Экспозиция ((Exposure - 100 %) мы осветлим горы. Одного лёгкого движение кисти будет достаточно для желаемого эффекта.

Шаг 26. Теперь возьмём инструмент Размытие (Bloor Tool) и одним горизонтальным движением проводим по горам. Чтобы облегчить это действие, вы должны нажать “Сtrl” и провести линию.


Шаг 27. С помощью инструмента Ластик (Eraser Tool) сделайте нижнюю часть гор более прозрачной.

Шаг 28. Между слоями с морем и горами добавим новый слой, проведём белую линию, ширина линии примерно 5-6 пикс. Нужно снизить непрозрачность слоя, затем возьмём инструмент Палец (Smudge Tool) и размажем линию, преобразовывая её в туман.

Шаг 29. С помощью инструмента Осветлитель ( Dodge Tool) режим – Средние тона (Мidtones), Экспозиция (Exposure 50 %) мы осветлим верхнюю часть воды на слое с морем.

Шаг 30. Пришло время улучшить качество вашего коллажа. Это будет после того, как вы объедините слои. Поэтому сохраните свой коллаж как изображение (jpg файл) и затем откройте его в Фотошопе.

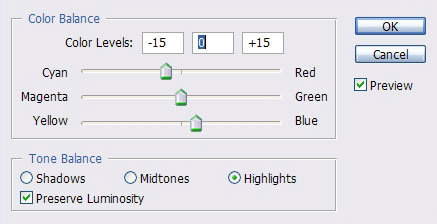
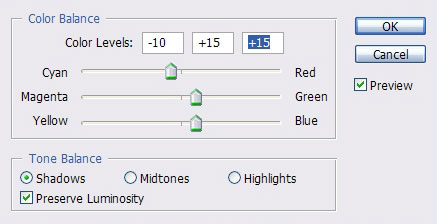
Шаг 31. Далее идём в Изображение > Коррекция > Цветовой баланс (Image – Adjustments - Color Balance) и используем такие настройки, хотя может для вашего варианта настройки будут несколько другие.



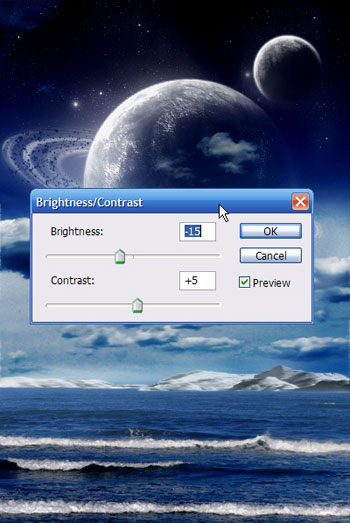
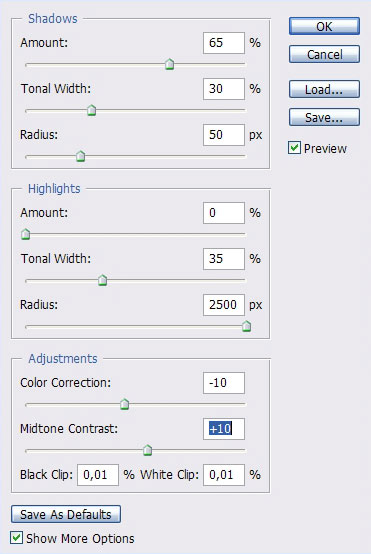
Шаг 32. Затем идём в меню Изображение > Коррекция > Света/Тени (Image - Adjustments- Shadow/Highlights ) и ставим такие настройки. Для вашего изображения настройки могут отличаться.

Шаг 33. С помощью инструмента Осветлитель (Dodge Tool) режим Свет (Highlights) Экпозиция (Exposure) 18 %), сделаем некоторые области неба более яркими.
Также можно добавить звезды. Для этого мы берем обычную кисть небольшого размера и рисуем звёзды на всех небесных сводах, за исключением областей, где мы не можем видеть их из-за планет и облаков

А вот и конечный результат, надеюсь, что этот урок будет вам интересен. Используйте вашу фантазию!
В этом материале я расскажу о создании морской поверхности с волнами и отражением предметов, находящихся над этой поверхностью. Этот урок непростой, все шаги следует повторять внимательно и без пропусков. Для облегчения понимания в конце статьи Вы можете посмотреть или скачать видеоурок по применению карты смещения для создания волн на воде, выполненный на Adobe Photoshop CS5 с русским интерфейсом.
Для создания фотомонтажа я возьму это исходное изображение:

И попробуем сделать из него такое:

Создать реалистичную водную поверхность с отражением в Фотошопе можно при помощи фильтра Смещение(Displace) и карт смещения (Displacement Map). Поэтому данная статья разделена на две части, первая - это создание карты смещения, а вторая - предварительная подготовка рисунка, создание водной поверхности и применение этой карты.
Часть первая: создание карты смещения
С помощью карты смещения мы можем управлять неровностью поверхности. Светлые участки "поднимают" рельеф, темные опускают, а размер самой карты задаёт величину и форму волны. Чем крупнее размер карты, тем меньше волны.
Итак, приступим. Создаём новый документ в режиме RGB размером 1000 пикселей в ширину и 2000 пикселей в высоту.
Идём по вкладке Фильтр --> Шум --> Добавить шум (Filter --> Noise --> Add Noise). Задаём следующие параметры:
Эффект (Amount): 400%
Распределение (Distribution): По Гауссу
И поставить галку у Монохроматический
Нажимаем OK
Переходим в Фильтр --> Размытие -->Размытие по Гауссу (Filter --> Blur --> Gaussian Blur). Выбираем радиус 2,0 пикселей и жмём ОК.
Должна получиться такая поверхность, привожу изображение части рисунка в масштабе отображения 100%:

Далее будем работать с каналами. Если кто не знает, открывают панель каналов через вкладку главного меню Окно --> Каналы (Window --> Channels).
Открываем эту панель и выбираем в ней красный канал. Применяем Фильтр --> Стилизация --> Тиснение (Filter --> Stylize--> Emboss) и вводим следующие настройки:
Угол (Angle): 180°
Высота (Height): 1 пиксель
Эффект (Amount): 500%
Жмём OK
Переходим на зелёный канал и применяем эти же настройки, только параметр Угол задаём 90° вместо 180°.
Документ должен иметь такой вид при с включенной видимости всех каналов, приведена изображение части рисунка в масштабе отображения 100%:

Теперь создадим перспективное уменьшение морских волн. Для этого растянем нижний край изображения в 36 раз. Это значение оптимально для большинства изображений. Разблокируем фоновый слой (двойной клик по замочку в панели слоёв). Уменьшим масштаб отображения документа в окне Фотошопа (зажать Alt и прокручивать колёсико мыши). Переходим к вкладке Редактирование --> Трансформирование --> Перспектива (Edit --> Transform --> Perspective). Перетаскиваем один из нижних углов, чтобы значение ширины стало 600%.

Таким образом, мы растянули нижний край изображения в шесть раз. Чтобы растянуть его в тридцать шесть раз, надо растянуть край полученного документа ещё в шесть раз, для этого нажимаем комбинацию клавиш Ctrl + Shift + T. И, прошу обратить внимание на важный момент, т.к. документ у нас растянут за края отображаемой в окне рамки, нам следует обрезать документ по видимым краям с помощью инструмента Рамка (Crop) .
После этого уменьшаем высоту изображения с помощью Изображение --> Размер изображения (Image --> Image Size) до 1000 пикселей, не забываем снять галку с пункта "Сохранить пропорции" (Constain Proportions). В результате у нас получилось квадратное изображение 1000 на 1000 пикселей. Так оно должно выглядеть в масштабе 30%:

В результате у нас получилось, что горизонтальные искажения уменьшается к горизонту, а вертикальное искажение этого не делает. Чтобы компенсировать это, используем размытие верха документа.
Переключаемся на красный канал. Нажмите Q, чтобы перейти в режим быстрой маски. Выберем инструмент Градиент (Gradient tool) , сам градиент выбираем чёрно-белый, тип - линейный, и проводим линию снизу вверх по изображению, как указывает стрелка, чтобы создать маску градиента.


Снимаем выделение, нажав Ctrl+D.
Выбираем зелёный канал, переходим в режим быстрой маски, проводим вертикальный градиент, чтобы выбрать узкую часть около горизонта, где волны слишком большие, как показано на рисунке (масштаб 30%):


Line art (лайн-арт) — рисунок, состоящий из линий на плоском фоне, без переходов тени или цвета и передающий двухмерные или трёхмерные объекты. Лайн-арт может сочетать разные цвета, но обычно рисунок чёрно-белый.

Лайн-арт подчёркивает форму и контур, не опираясь на цвет, затенение и текстуры. Однако могут использоваться и участки сплошной заливки либо с точками в добавление к линиям, которые могут иметь как постоянную толщину (особенно при рисовании карандашом), так и несколько различных толщин (например, в технических иллюстрациях) либо варьироваться (в гравюрах).
Используя либо точкование, либо штриховку, можно также передать тени.

Обычно, лайн-арт рисуют в программе Paint Tool SAI. Люди, которые работают в САИ, говорят, что рисование лайна там намного легче, чем в Фотошопе. Но я привыкла работать в Фотошопе, и САИ у меня нет, поэтому я научилась рисовать лайн в Фотошопе.
Когда я рисую лайн-арт, я всегда использую одну и ту же технологию. О ней я и собираюсь вам рассказать.
Смотрите также: Актриса Деми Мур рассказала о групповом сексе
Принципы раскраски лайн-арта






И еще один пост:
Небольшой урок объясняющий принципы и подготовительные этапы.
Способ каким работаю я, имея под рукой только мышку. на продуктивность не претендую, но мне он удобен и привычен.
1) Вот мы получили фотографию или скан исходного изображения. Первым делом надо избавиться от дефектов изображения и добиться максимальной контрастности. Для этого переводим изображение в черно-белое. Image — Mode — greyscale. Выравниваем уровни изображения Ctrl+L (Image-Adjustments-Levels или Auto Levels) Теперь мы имеем исходное изображение готовое к работе

2) Видите неровности фона от неравномерного света на фотографии? Их надо убрать. Делаем это следующим образом: Дублируем слой ctrl+J и применяем к нему фильтр High Pass c радиусом 10 (Filter-Other-High Pass)

3) Следующий этап находим оптимальный уровень высветления и контрастности.

Если пропали какие штрихи — не беда. Дублируем получившийся слой ctrl+j,ставим режим смешивания Multiply и ctrl+e. После этого можете еще раз повторить вариации с яркостью и контрастом. По итогу у вас должно получиться что-то типа того:

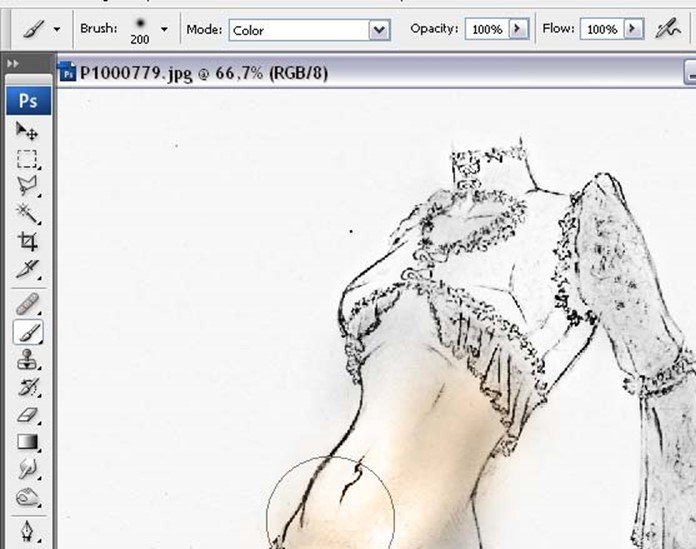
4) Можете аккуратно поработать ластиком с параметром Flow 5-10%, чтобы получить где-то более темные участки от изначального изображения. Я часто работаю не аккуратно, так как меня интересует только цветовая палитра эскиза. Или же продолжить по такой линии (ссылка удалена)
Смотрите также: Варшава 19-го века, воскресшая на акварелях современного польского художника
5) На этом этапе можно создать черно-белое, рельефное изображение пользуясь инструментами

Dodge и Burn Tool. Что на некоторых этапах облегчит работу с цветом на некоторых участках (тоже тело к примеру).
6) Собираем слои в один ctrl+e. Переводим изображение в RGB, точно также как ранее переводили в Grayscale. И можем приступать к раскрашиванию.
7) Не обязательно мягкой кистью в режиме Сolor можно быстро набросать будущие цвета, если вы потратили время на черно-белый рельеф чуть ранее. Принцип такой кисти — черный и белый останутся такими, 50% серый — будет чистым выбранным цветом, все что темнее будет сползать в черный, все что светлее в белый. Не всегда получается ожидаемый результат по первости, но в целом это очень удобный способ. Если надо убрать заползший цвет, то достаточно просто выбрать черный, чтобы вернуть серый рельеф.

8) Дальше все зависит от того с планшем вы или нет, и насколько у вас есть желание поработать. Создаем новый слой для каждого уровня элементов. К примеру, все кружева у меня черно-белый … они будут открашены в отдельном слое, блузка в своем и т.д. Это даст большую свободу в цветовой коррекции. Потому что тот же самый слой можно менять по прозрачности (мощный инструмент), что бы он не «кушал» линии изображения, и быстро перекрашивать через ctrl+u с галкой Colorize. Я работаю мягкими кистями (10-15%) не создавая масок (ломает, но инструмент сильный для качественной работы) и часто пользуясь ластиком. Подробней написать сложно, так как с каждым изображением свои заморочки, но в целом все приблизительно одинаково для всех. Если надо сохранить свойства прозрачности слоя, соединяйте его с базовым и обрабатывайте уже на базе (не забывайте держать одну копию без изменений).
Смотрите также: Модные фотографии пенисов от профессионального фотографа из Нью-Йорка9) Еще одна маленькая фича для создания фактур тканей или рисунков на ней. Да и вообще полезно знать свойство кистей.

Я многие этапы пропускаю или вообще забиваю на аккуратность:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

В этом уроке я расскажу вам, как нарисовать красивые океанические волны, используя несколько исходников в качестве руководства и стандартных инструментов для рисования.
В результате выполнения урока у вас получится вот такой результат.

Этап 1. Создаем эскиз океанических волн и воды.
Шаг 1.
Создайте новый документ размером 1700x1700px c разрешением 300dpi.

Шаг 2.
Теперь откройте ваши исходники. Расположить ваш исходник на отдельном документе рядом с вашим эскизом.

Здесь я буду использовать исходники воды чтоб понять, как она себя ведет в реальности.

Шаг 3.

Начнем с горизонтальных линий. Создайте новый слой зажмите клавишу Shift и нарисуйте горизонтальную линию по средине. Затем нарисуйте вторую линию под ней, но слегка наклонённую в ту сторону, куба у вас будет падать волна.

Шаг 4.
Понизьте непрозрачность направляющих линий (я их выделил синим цветом). Нарисуйте больше деталей, на новом слое, начните с передних элементов. Используйте направляющие линии в качестве основы, чтоб понимать глубину резкости передних, средних и задних волн.
Сначала сосредоточьтесь на центральной волне, так как на ней будет главный акцент. Затем используйте плоские, волнистые линии, которые двигаются назад. В области где будет небо, мы добавим океанические брызги.
Не будьте слишком суетливы с вашим эскизом, просто создайте естественные маски кистью, которые имеют небольшую волнистость.

Теперь нарисуйте облака выше горизонта. Создавайте большие, похожие на конфетные формы, которые сливаются друг с другом. Как и с волнами создайте горизонтальные линии под облаками, чтоб показать, как облака уходят в горизонт и исчезают.

Этап 2. Рисуем основные цвета.
Шаг 1.
Работа с цветами может быть сложной. Вот почему я выделяю основные цвета на новом слое для большего контроля. Создайте новые слои для неба, центральных волн и волн переднего плана.
Смотрите также: Как в CorelDraw установить прозрачность картинки или рисунка
Шаг 2.
Измените резкость серого эскиза и смешайте его с цветами. Для этого измените режим смешивания для слоя с эскизом на Hard Light / Жесткий свет.

Этап 3. Затемняем воду и волны.
Шаг 1.
Добавим больше слоев. Установите слой в режим обтравоной маски к соответствующему основному цвету.
Не стесняйтесь присваивать к слоям соответствующие имена. Я обозначил их, как «Затенение» .

Шаг 2.


Шаг 3.

Шаг 4.
Рисуйте яркие области на океане, а так же придаем мягкости облакам.
В процессе рисования у меня образовалось около 100 слоев, поэтому я не буду перечислять каждый слой. Но у вас каждый слой должен быть в режиме обтравоной маски к соответствующему базовому слою, над которым вы работаете.

Шаг 5.
Добавьте передней части воды глубину, создав новый слой, установите ему режим смешивания на Multiply / Умножение и используя ярко голубой цвет красьте воду. Постарайтесь сделать хороший переход цвета так как она продвигается дальше.

Шаг 6.

Этап 4. Как пройти мимо базовых цветов.
Шаг 1.
Как только начальное затенение сделано, вы можете перейти к приданию реализма своей картины. Создайте новый слой выше слоя «Эскиз» и начните рисовать. Вы можете сохранить намек на эскиз снизу, так как это поможет нам построить волны позже.

Шаг 2.
Измените цвет картины, чтоб все смотрелось грамотно. Сначала добавьте корректирующий слой Color Lookup / Поиск цвета, установив Kodak 5218 Kodak 2383.
Смотрите также: Как эффективно управлять финансами: 6 лучших советов от Уоррена Баффетта на 2016 год
Затем добавьте корректирующий слой Layer / Слои, чтоб повысить общую интенсивность. Измените настройки канала RGB на следующие значения:

Этап 5. Как создать реалистичные волны.
Шаг 1.
Постарайтесь улучшить цветовую схему, прежде чем двигаться дальше. Это поможет вам избежать каких-либо проблем в бедующем.
Существенной частью любой реалистической картины является текстура. Ничто в природе не бывает полностью гладким, поэтому мы добавим текстуру и к нашей картине. Используя первую кисть, которой мы работали в начале урока и начнем рисовать больше волн на воде.
Направляйте волны с нескольких направлениях на основе ваших исходников.

Шаг 2.

Шаг 3.
Используйте кисть «Round Brush» со слегка твердым краем (значение Hardness / Жесткость около 30-60%), чтоб сделать больший акцент на формах волн.

Держите исходник с водой рядом, чтоб помочь вам нарисовать форму волны в этом шаге.
Вы можете видеть, что основная волна падает посредине.

Шаг 4.

Сотрите это освещение на переднем плане воды, чтоб сделать мягкий переход. Так как, эта часть должна оставаться более гладкой, прежде чем мы создадим водную рябь.

Шаг 5.
1. Нарисуйте круговые формы в виде символа бесконечности для ряби на переднем плане.
2. Затем нарисуйте длинные, кривые линии для основных волн, чтоб показать направление ее движения.
3. Нарисуйте тонкие формы волн, которые слегка пересекаются друг с другом.
4. В завершении добавьте коротки волнистые линии возле горизонта.

Шаг 6.
В этом шаге мы будем добавлять тонкие деталей. Используя жёсткую, круглую кисть нанесите больше океанических брызг. Добавьте крошечные точки, чтоб вода блестела.

Создайте новый слой и установите ему режим смешивания Overlay / Перекрытие. Используя кисть «Soft Round / Мягкая круглая» рисуйте ярко желтые оттенки на светлых участках и черные в области тени. Это позволит придать воде большую глубину.

Этап 6. Завершаем рисовать океан.
Шаг 1.
Объединяете все слои вместе. Я не сильно довольна текстурой волны переднего плана, поэтому решила изменить ситуацию. Для этого я использовала кисть «Soft Round / Мягкая круглая» установив значение Hardness / Жесткость равное 0%, чтоб нарисовать более мягкий, синий оттенок на внутренних частях волны.
Смотрите также: Лицо с глянцевой обложки: урок Photoshop в картинках (обновлено)Пробы и ошибки – это огромная часть любого процесса рисования, поэтому не стесняйтесь делать постоянные изменения, пока вы не будите удовлетворены результатом.

Шаг 2.
Для придания большей глубину добавьте оттенки зеленого цвета. Выберите кисть «Hard Round / Жесткая круглая» , чтоб сделать все края каждой волны более четкими.

Шаг 3.
Добавьте корректирующий слой Curves / Кривые и подними кривые для каналов RGB и Blue, чтоб придать сцене ярко синий оттенок.

Шаг 4.
Рисуйте больше волн и ряби.
1. Сделайте естественное направление для центральной волны, чтоб вы могли нарисовать соответствующим образом и остальные. Затем добавьте белые океанические брызги на поверхность раскатывающейся волны для большего реализма.
2. Обратите внимание, как волны идут от кривых пик до почти полностью прямых горизонтальных линий. Это необходимо для достижения естественного понимания глубины резкости.

Шаг 5.
Теперь добавьте корректирующий слой Color Lookup / Поиск цвета к облакам с настройками FallColors.look. Установите корректирующий слой в режиме обтравочной маски к слою с облаками. В результате у вас получится прекрасный эффект заката.

Все изменения, которые вы делаете в небе, должны отражаться в воде. Поэтому не забудьте нарисовать светло-желтую водяную рябь под солнцем в верхнем левом углу.

Шаг 7.
В завершении добавьте корректирующий слой Levels / Уровни чтоб осветлить сцену. Выберите канал RGB и установите следующие значения:

Поздравляю вы выполнили урок

Источник: Tutsplus
Переводчик: 2 fingers
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

