Как нарисовать окно в фотошопе
Обновлено: 03.07.2024
Шаг 1. Выбираем конструкцию окна.
Находим изображение с необходимой конструкцией будущего окна.
Совет: Если вы только учитесь, вам будет сложно придумать всё абсолютно с нуля. Поэтому всегда старайтесь пользоваться готовыми примерами и решениями, чтобы вам легче было рисовать составные элементы, тени и свет.
Я выбрал данный пример окна:
Шаг 2. Рисуем заготовку.
С помощью простых геометрических фигур, линий и прямоугольников рисуем заготовку будущего окна.
Шаг 3. Обрабатываем подоконник и откос окна.
С помощью градиентов добавляем подоконнику объём. Для этого мы выделяем область с подоконником. Выставляем градиент «Linear Gradient» с переходом от определённого цвета в прозрачность. А затем заливаем 2 градиента, тёмный и светлый, чтобы собственно придать объём. При этом тёмный градиент мы пускаем с дальней части подоконника в ближнюю, а светлый наоборот. На скриншоте я обозначил тональность (светлую и тёмную) градиентов и их примерную траекторию. Небольшой уголок затираем, т.к. свет у нас будет падать из окон.
Далее таким же способом заливки градиентов обрабатываем оконный откос, чтобы придать ему объём. Сначала верхнюю часть:
Затем боковые и нижнюю части. В результате таких действий у меня получилось немного удалённое вдаль окно.
Опять же напоминаю, что цвета и траекторию градиентов я точно указывать не буду, т.к. конструкция, падающий свет и тени вашего окна могут значительно отличатся от моего, поэтому по шаблону делать тут не получится и вам придётся ориентироваться по собственному примеру. Я лишь показываю технологию обработки света и теней, а так же добавления объёма с помощью полупрозрачных градиентов различной тональности.
Шаг 4. Рисуем падающий свет.
Определяем источник света и пускаем свет и тень от рамы нашего окна на подоконник и откос.
Шаг 5. Рисуем створки окон.
Т.к. створки являются подвижными элементами окна, они будут располагаться немного ближе чем сама рама, следовательно их заливаем более светлым цветом и располагаем под слоями падающего света, чтобы не нарушить общий тон картины. Так же не забываем добавить объём примерно в 2px и тень Drop Shadow, как показано на скриншоте:
Шаг 6. Рисуем окна.
Тут ничего сложного нет, главное немножко подружиться с перспективой и нарисовать пару тёмных и светлых линий, которые придадут объём и небольшую толщину нашим окнам. Пользуясь готовым примером это несложно сделать.
Находим какой-нибудь красивый пейзаж и вставляем его в наши окна. Я его немного размыл, т.к. мне нужно было сосредоточить всё внимание в данной работе на самом окне а не на красивом пейзаже за окном, поэтому размывать необязательно. Саму картинку можно немного осветлить, по желанию можно добавить резкие глянцевые блики для создания стеклянной поверхности.
Шаг 7. Рисуем фурнитуру окон.
Это будут ручки и подвижные крепления створок окон. Так как они небольшие, поэтому лучше выполнять эти элементы в пиксельном формате. Тогда все детали будут более чёткими и детализированными.
Шаг 8. Завершающие действия.
Для украшения окна я решил добавить растение в горшке, яркие лучи солнца и некоторые фоновые эффекты. Но не стоит ограничиваться моими вариантами, всегда старайтесь экспериментировать и добавлять что-нибудь своё. Успехов в вашем творчестве
В этом уроке Вы узнаете, как создать иконку в виде дома.
Вот так будет выглядеть иконка в конце этого урока:


Шаг 2. Активизируйте инструмент Перо (Pen Tool (P) и нарисуйте фигуру, как показано ниже:

К фигуре добавьте стиль слоя Наложение градиента (Gradient Overlay) для того, чтобы изменить цвет.
Также слою с фигурой добавьте стиль слоя Внутренняя тень (Inner Shadow) для придания глубины:


Шаг 3. Инструментом Перо (Pen Tool (P) нарисуйте другую фигуру – лицевую сторону дома:

К слою с лицевой частью дома также добавьте стиль слоя Наложение градиента (Gradient Overlay):
Добавьте стиль слоя Внутренняя тень (Inner Shadow):

Шаг 4. К домику нужно добавить некоторые детали – начнем с боковых панелей. Создайте новый слой и удерживая нажатой клавишу <Ctrl>, кликните левой кнопкой мыши по миниатюре слоя боковой стены, чтобы загрузить ее выделение.


Теперь к слоям с линиями добавьте стиль слоя Тень (Drop Shadow), чтобы создать эффект панелей.
Измените режим наложения для слоев с панелями на Перекрытие(Overlay), и снизьте непрозрачность до 80%.

Используя тот же прием, создайте панели и на центральной части дома.


Шаг 5. Переходим к созданию крыши – нарисуем ее при помощи инструмента Перо (Pen Tool).

Для того, чтобы придать крыше коричневато-красный цвет, воспользуйтесь стилем слоя Наложение градиента (Gradient Overlay):
Для того, чтобы придать крыше глубину и трехмерных вид, добавьте к ней стили слоя Тень и Внутреннее свечение (Shadow /Inner Glow layer style):


При помощи стиля слоя Наложение градиента (Gradient Overlay), добавьте основе под крышей темных оттенков для реалистичного освещения.

Таким же способом нарисуйте еще одну основу под крышей.





Шаг 6. Теперь нужно добавить падающую тень от крыши на стены дома. Для этого, создайте новый слой и создайте выделение, как показано на рисунке, любым удобным для Вас инструментом выделения (я для выделения использую инструмент Прямолинейное лассо (Polygonal Lasso Tool)).



Шаг 7. На левой стене дома нарисуйте окно либо инструментом Перо (Pen Tool ), либо инструментом Прямоугольник (Rectangle Tool (U)). Если окно рисуете инструментом Прямоугольник, затем можно к нему применить Свободное трансформирование (Free Transform) для того, чтобы изменить форму окна.

Сделаем окно голубого цвета при помощи стиля слоя Наложение градиента (Gradient Overlay):
Глубину окну добавьте стилями слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow):


Для того, чтобы окно смотрелось интереснее, создадим на нем отражение: нарисуйте форму отражения и заполните ее градиентом (Gradient Tool (G)) от белого к прозрачному.


Создайте копию окна и отразите ее по горизонтали: Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Уменьшите копию окна инструментом Свободное трансформирование (Free Transform) и поместите в верхней части центральной стены дома:


Шаг 8. Инструментом Перо (Pen Tool ) нарисуйте дверь.

Измените цвет двери на коричневый стилем слоя Наложение градиента (Gradient Overlay):
Для того, чтобы сделать акцент на краях и добавить глубины двери, добавьте к ней стиль слоя Обводка (Stroke):
Добавьте объем при помощи стиля Внутренняя тень (Inner Shadow):

Добавьте к двери полосу размером 7 пикселов для того, чтобы она выглядела встроенной в стену:

Шаг 9. Для дверной ручки нарисуйте круг инструментом Эллипс (Ellipse Tool (U)). Для создания пропорционального круга при рисовании удерживайте нажатой клавишу <Shift>.

Окрасьте дверную ручку в золотой цвет, добавив к ней стиль слоя Наложение градиента (Gradient Overlay):
Для придания ручке глубины добавьте стиль слоя Тень (Drop Shadow):

Шаг 10. Для рисования порога используйте инструменты Перо или Прямоугольник (Pen Tool /Rectangle Tool).

Добавьте к порогу стили слоя Наложение градиента (Gradient Overlay) и Внутренняя тень ( Inner Shadow).


Шаг 11. Добавим тень под дом. Для этого, создайте новый слой и расположите его ниже всех остальных слоев. После создайте еще один новый слой и нарисуйте выделение, как показано ниже:


Примените к основе под домом фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 1.5px. Снизьте непрозрачность до 10%.

Надеюсь, урок Вам понравился!
Желаю удачи!
Автор урока: Asher Abbasi
Перевод: Луговских Татьяна
Ссылка на источник урока
Записываем в Фотошоп экшен «Имитация оконного стекла»

Сложность урока: Средний
В данном уроке вы научитесь создавать невероятный эффект имитации оконного стекла.
К концу этого урока у вас будет готовый экшен (операция), который полностью автоматизирует процесс создания данного эффекта всего в один клик.
Я постараюсь объяснить все максимально детализированно, чтобы любой из вас смог проделать все шаги, даже если вы впервые имеете дело с программой Фотошоп.
Если вы хотите создать подобный эффект всего в один клик, но не хотите тратить время на создание своих собственных экшенов (операций), то, может быть, вас заинтересуют уже готовые экшены по ссылке. С помощью них, вы сможете добавить эффект имитации оконного стекла к вашему собственному изображению всего лишь за несколько секунд.
Что мы будем создавать:

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Для создания экшена нам понадобятся два изображения, одно основное и второе то, которое будет отражаться в нашем оконном стекле. В качестве основного изображения, мы используем фотографию за авторством Райана Холлоуэя (Ryan Holloway).
На самом деле, вы можете использовать любое фото, какое захотите, но для получения наиболее оптимального результата, все-таки, предпочтительно было бы выполнить одно условие - чтобы у фото был темный фон.

Для отраженного изображения, мы можем использовать также любые фото, но предпочтительно, чтобы это все-таки были городские пейзажи, различные виды города. Конкретно в нашем случае мы используем вот эту фотографию с фотостока Pixabay.

1. Как добавить кисть в Фотошоп
Шаг 1
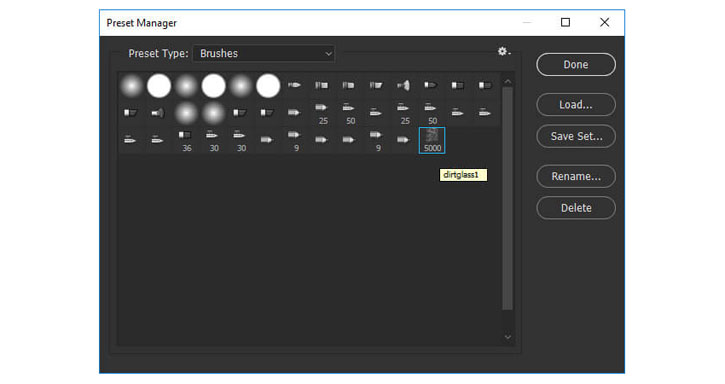
Идем в Редактирование - Наборы - Управление наборами (Edit > Presets > Preset Manager). В диалоговом окне Управления наборами выбираем Тип набора (Preset Type): Кисти (Brushes) и нажимаем кнопку Загрузить (Load).
Пройдите по пути до папки, куда вы распаковали доп.материалы, выберите в ней файл windowAction.abr, и затем нажмите Готово (Done).

Шаг 2

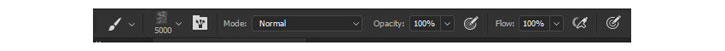
Выберите инструмент Кисть (Brush Tool (B)). Удостоверьтесь, что значения Непрозрачность (Opacity) и Нажим (Flow) равны 100%.

2. Настраиваем наш Документ
Шаг 1
Во-первых, откройте файл фото, которое вы собираетесь использовать в работе. Для этого выбираем команду в главном меню Файл – Открыть (File > Open), выбираем нужное нам изображение и нажимаем Открыть (Open). Ваше фото должно стать фоновым слоем (Background). Если это не так, то идем в Слой - Новый - Задний план из слоя (Layer > New > Background from Layer).

Шаг 2
Поместите изображение городского пейзажа над основным изображением; для нашего экшена, назовите новый слой "отражение" ("reflection"). Чтобы правильно спозиционировать наш городской пейзаж, мы можем перевести Режим наложения (Blending Mode) на Перекрытие (Overlay).

Шаг 3
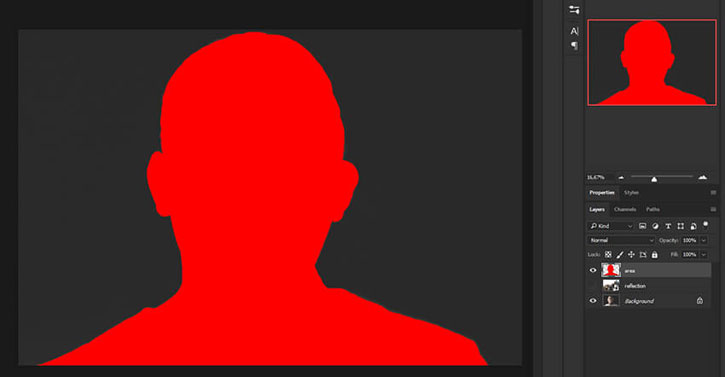
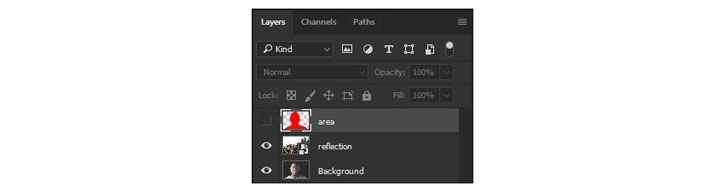
Добавьте новый слой (Ctrl+Shift+N) над слоем "reflection". Назовите этот новый слой "area".

Теперь, возьмите инструмент Кисть (Brush Tool (B)), выберите мягкую кисточку, настройте ее размер, и прокрасьте ваш основной предмет, т.е. изображение человека. Вы можете использовать любой цвет, это не имеет особого значения.

3. Создаем Экшен
Поскольку наши изображения размещены и спозиционированы, мы готовы приступить к записи нашего экшена (операции). Мы разместим его в отдельном наборе для более легкого управления.
Шаг 1
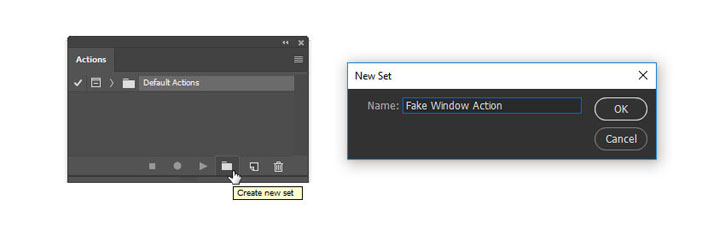
Выбираем команду Окно - Операции (Window > Actions) или же просто нажимаем Alt+F9 на клавиатуре, чтобы открыть палитру Операции (Actions). Затем, кликаем по иконке Создать новый набор (Create new set), назовите этот набор Fake Windows Action, и нажмите ОК. Мы поместим наш экшен внутри этого набора.

Шаг 2
Кликните по иконке Создать новую операцию (экшен) (Create new action) и назовите его "Fake Window". Нажмите на кнопку Записать (Record), чтобы начать процесс записи всех последующих шагов в программе Фотошоп.

4. Как начать запись операции (экшена)
Шаг 1
Скройте слой "area", нажав на иконку глазу рядом с миниатюрой слоя в палитре Слои (Layers). Затем нажмите клавишу "D" на клавиатуре, чтобы выставить цвета по умолчанию (основной цвет - черный, фоновый цвет - белый).

Шаг 2
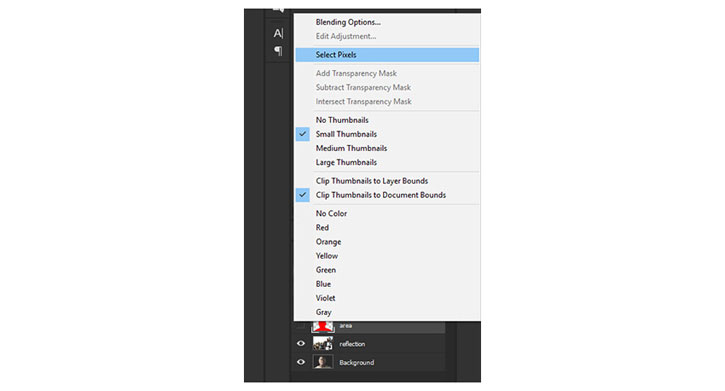
Выбрав слой "area", кликните правой клавишей мыши по миниатюре этого слоя и выберите Выделить пикселы (Select Pixels). Затем перейдите на фоновый слой (Background layer) и нажмите сочетание клавиш Control-J, чтобы скопировать выделение на новый слой.

Затем идем в Слой - Переименовать слой (Layer > Rename Layer), даем ему имя "BGblur", после чего понижаем непрозрачность (opacity) данного слоя до 30%.
Далее, идем в Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 5 пикселей и нажимаем ОК.

Шаг 3
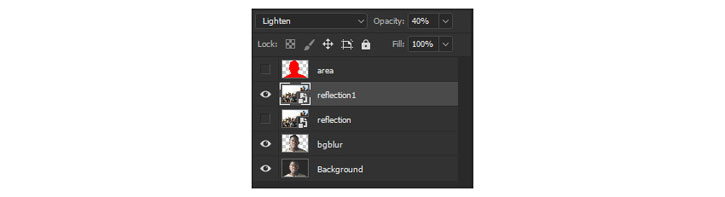
Выбираем слой "reflection" и создаем копию текущего слоя через команду Слой - Дублировать слой (Layer > Duplicate Layer) или же просто с помощью комбинации клавиш Control-J. Затем идем в Слой - Переименовать слой (Layer > Rename Layer), даем ему имя "reflection1".
После чего, меняем Режим наложения (Blending Mode) для слоя "reflection1" на Замена светлым (Lighten) и понижаем Непрозрачность (opacity) до 40%. Скройте исходный слой "reflection".

Далее, идем в Фильтр - Размытие - Размытие по гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 10 пикселей и нажимаем ОК.

Шаг 4
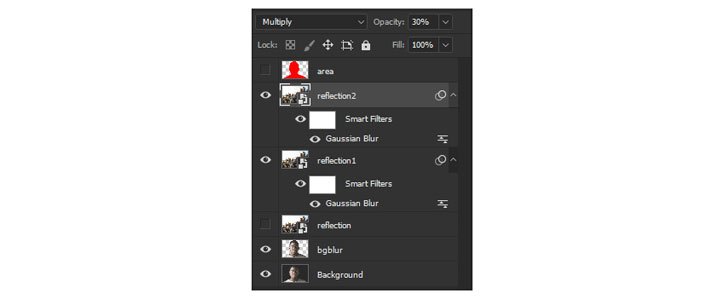
Теперь, идем в Слой - Дублировать слой (Layer > Duplicate Layer(Control-J)), чтобы продублировать слой "reflection1". Меняем Режим наложения (Blending Mode) на Умножение (Multiply) и понижаем уровень Непрозрачности (opacity) примерно до 30%. Далее, идем в Слой - Переименовать слой (Layer > Rename Layer), даем ему имя "reflection2".

Шаг 5
Теперь, пришло время добавить текстуру нашему оконному стеклу. Идем в Слой - Новый - Слой (Layer > New > Layer), чтобы добавить новый слой. Назовите его "Dirt". Далее, идем в Выделение - Все (Select > All (Control-A)).
Теперь, активируем инструмент Прямоугольная область (Rectangular Marquee Tool (M)). Затем, кликаем правой клавишей мыши по изображению и выбираем опцию Создать рабочий контур (Make Work Path). Введите Допуск (Tolerance) 0.5 пикселя и нажмите ОК. Активируйте инструмент Кисть (Brush Tool (B)) и выберите ранее загруженную кисточку "dirtglass1".


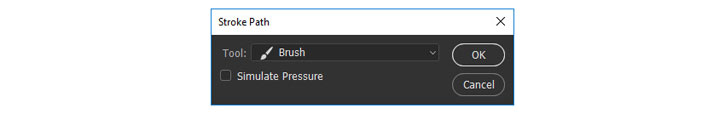
Нажмите "D" на клавиатуре, чтобы сбросить цвета по умолчанию. Затем, нажмите "X", чтобы поменять местами Основной цвет с Фоновым таким образом, чтобы в качестве основного у вас выступал белый цвет. Нажмите "P" на клавиатуре, чтобы активировать инструмент Перо (Pen Tool). Далее, кликаем правой клавишей мыши по изображению и выбираем опцию Выполнить обводку контура (Stroke Path), нажимаем ОК.

Теперь, правый клик мышью по изображению и выбираем Удалить контур (Delete Path).

Меняем Режим наложения (Blending Mode) на Мягкий свет (Soft Light) и понижаем уровень непрозрачности (opacity) примерно до 50%.

Шаг 6
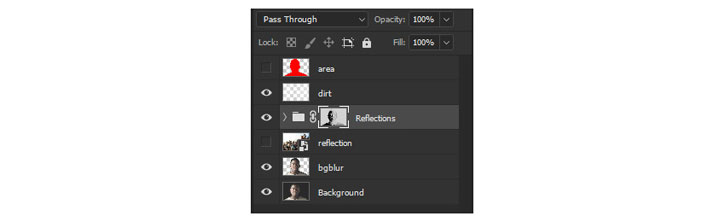
Выбираем слой "reflection2", зажимаем Shift и выбираем слой "reflection1". Нажимаем Control-G, чтобы объединить слои в группу (Group). Идем в Слой - Переименовать группу ( Layer > Rename Group) и даем ей имя "Reflections".

Шаг 7
Скрываем группу "Reflections" и слой "dirt" нажав на иконки глаза напротив соответствующих миниатюр.
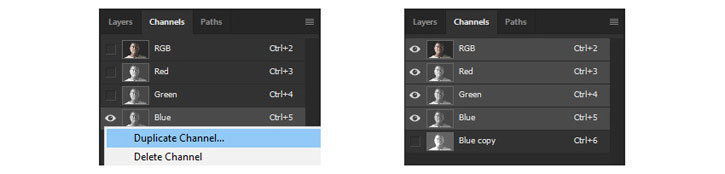
Выбираем палитру Каналы (Channels), кликаем правой кнопкой мыши по Синему (blue) каналу и выбираем Дублировать канал (Duplicate Channel).

Идем в Изображение - Коррекция - Уровни / Ctrl+L (Image > Adjustments > Levels), чтобы вызвать диалоговое окно настройки Уровни (Levels). Меняем уровень Подсветки (Highlight level) на 217 и Уровень тени (Shadow level) на 61, нажимаем ОК.

Выбираем копию синего канала, зажимаем Control и кликаем по миниатюре слоя.

Шаг 8
Делаем видимым канал RGB, а копию синего канала, наоборот, скрываем.
Возвращаемся в палитру Слои (Layers), теперь мы используем созданное выделение для создания слоя-маски для группы "Reflections".
Идем в Слои - Слой-маска - Показать выделенную область (Layer > Layer Mask > Reveal Selection). Нажимаем комбинацию клавиш Control-I, чтобы инвертировать цвета маски слоя. Сделайте видимыми группу "Reflections" и слой "dirt".

5. Завершаем запись экшена
Наконец, наш экшен закончен. Следовательно, в палитре Операции (Actions), вы можете нажать клавишу Остановить (Stop), чтобы завершить запись.

Теперь у вас есть ваш собственный экшен эффекта имитации оконного стекла, и вы можете с легкостью создавать невероятные изображения всего за несколько секунд.
Я надеюсь, что урок вам понравился, и вы почерпнули что-нибудь новое для своих будущих проектов.

Сложность урока: Легкий
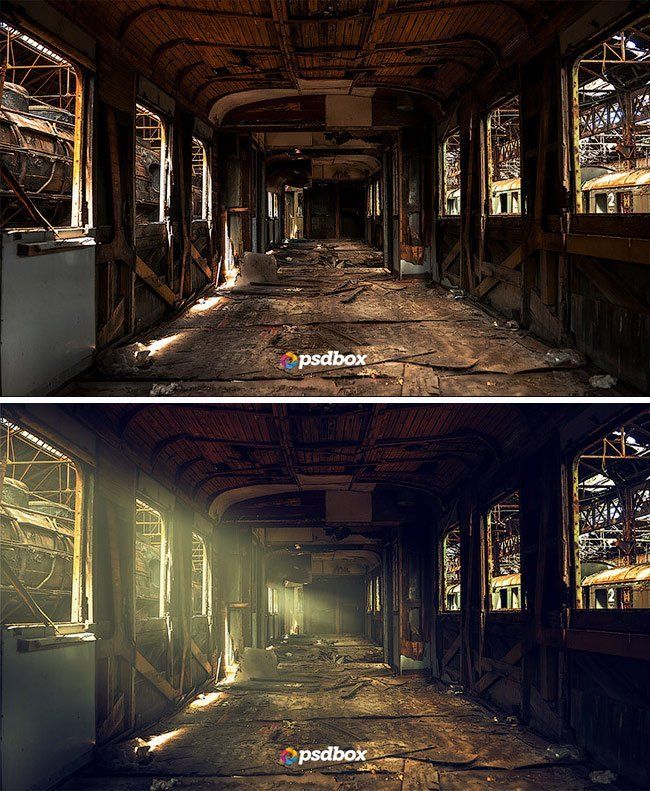
В этом уроке, автор покажет нам, как создать кинематографический эффект рассеянного света с использованием световых лучей.
Создать такой вид световых лучей довольно несложно. Также, они могут придать изображению необходимую глубину и улучшить рассеянный свет.

Итак, давайте начнём!
Шаг 1
Откройте изображение (Ctrl+O /либо просто перенесите в программу) изображение, которое прилагается к уроку.
Примечание переводчика: у автора, это изображение старого поезда, но вы можете использовать своё изображение. Для этого урока подойдут фотографии чердаков, сараев, комнат или других подобных помещений, где такие лучи будут к месту.
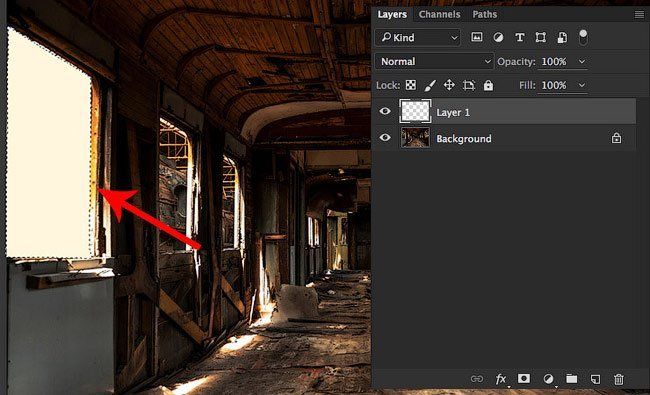
Далее, создайте новый слой (Shift+Ctrl+N) и, при помощи инструмента Pen Tool (Перо) (P), либо Poligonal LassoTool (Полигональное лассо) (L), создайте прямоугольное выделение в том месте, где находится ближнее к нам окно.

Примечание переводчика: при использовании инструмента Pen Tool (Перо) (P), после создания контура, сделайте правый клик и выберите Make Selection (Образовать выделенную область). Радиус Feather (Растушёвки) оставьте на 0 px.

Примечание переводчика: вы можете использовать любой цвет, который посчитаете нужным.

Шаг 2
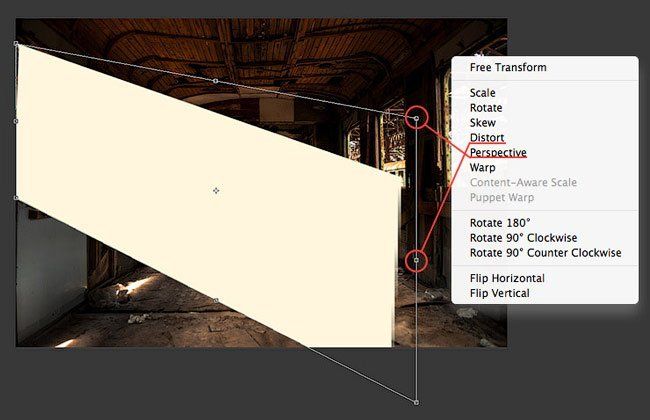
Используя инструмент Free Transform (Свободное трансформирование) (Ctrl+T) и выбрав, после нажатия правого клика на выделенной области Distort (Дисторсия) и Perspective (Перспектива), трансформируйте слой с заливкой также, как на скриншоте.

Шаг 3
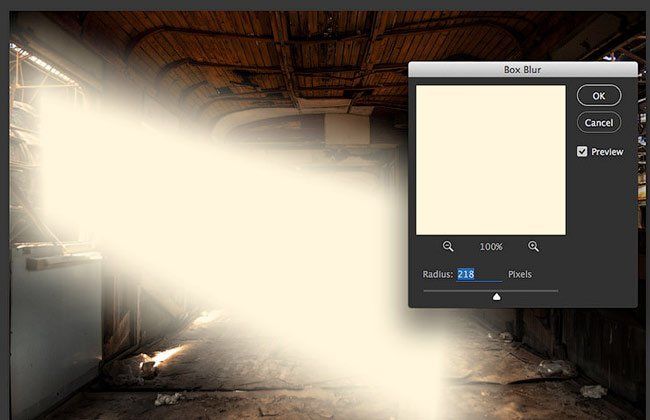
Далее, давайте смягчим получившийся «луч» света при помощи фильтра размытия. Автор использовал фильтр Box Blur (Размытие по рамке). Также, можно попробовать применить фильтр Gaussian Blur (Размытие по Гауссу), который применяет к изображению довольно неплохой результат. Для применения одного из двух фильтров нужно перейти в Filter – Blur (Фильтр - Размытие) и выбрать из двух вариантов наиболее вам понравившийся, с тем радиусом, который указан на скриншоте:

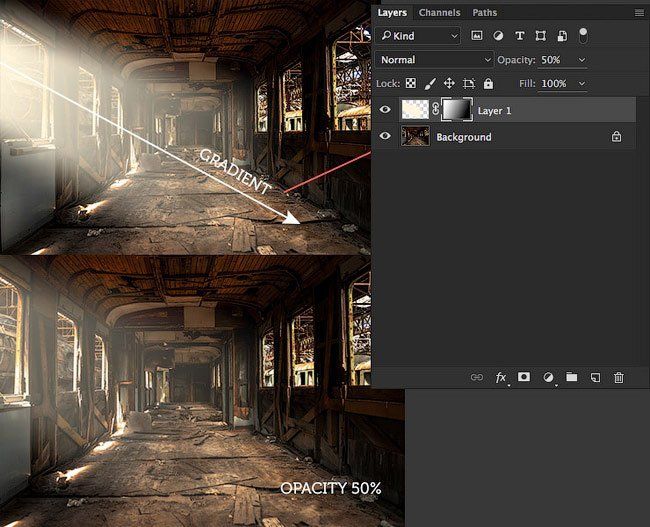
Затем нужно применить Layer Mask (Маску слоя) к слою с размытым лучом и создать почти полноценный луч света из окна. Для этого, при помощи чёрно-белого инструмента Gradient (Градиент), протяните градиент прямо по лучу света слева направо по всей длине луча, как на скриншоте. После этого, уменьшите Opacity (Непрозрачность) этого слоя до 50% и мы получим нужный результат:


Шаг 4
Теперь повторите то же самое со всеми источниками света, откуда он должен падать.

Примечание переводчика: если остаются какие-то лишние участки от лучей, вы запросто можете удалить их при помощи инструмента Brush Tool (Кисть) (B) на маске слоя. Также, вы можете поиграть с режимами наложения, чтобы лучи казались мягче, либо насыщеннее, либо как-то ещё… Для таких целей подойдут Screen (Экран), Soft Light (Мягкий свет), Overlay (Перекрытие). Ещё можно использовать различные варианты размытия, для того, чтобы свет был более либо менее рассеянным.

По окончанию работы с лучами, выделите все слои и объедините в одну группу Ctrl+G.
Если вы хотите добавить цвет для лучей, используйте Layer Style (Cтиль слоя) Color Overlay (Наложение цвета) сразу для всей группы, и примените такие же настройки, как на скриншоте.


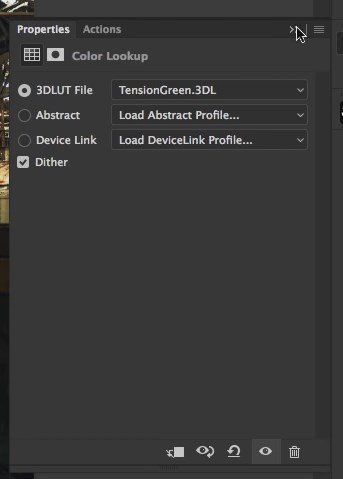
…а также, примените корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв, с Opacity (Непрозрачностью) слоя - 60%.


Шаг 5
Теперь, давайте добавим корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:


Шаг 6
Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран). Затем, уменьшите изображение с пылью на четверть по размерам изображения и продублируйте (Ctrl+J) ещё 3 раза для того, чтобы поставить это изображение в остальные 3 части документа. После того, как вы разместили все 4 части с пылью на документе, можете снова выделить выделить их и объединить их в одну группу (Ctrl+G).
И вот наш финальный результат:

Надеюсь, что благодаря этому маленькому и несложному уроку вы научитесь быстро создавать лучи света, а также легко редактировать его.
Читайте также:

