Как нарисовать плитку в фотошопе
Обновлено: 04.07.2024
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка ) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp ). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
Выберете тип заливки - текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой
2. Обесцветьте его
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
В этом уроке по работе с фотошопом будет показана методика создания текстуры испанской плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки.

Начнём с создания нового документа - Ctrl+N. В появившемся окне поставим такие значения, которые показаны на скриншоте. Установим цвета в фотошопе по умолчанию - нажмём клавишу D.

Перейдём в "Фильтр - Рендеринг - Облака с наложением".

Так как этот фильтр настроек не имеет, то мы сразу увидим его действие.

Нажмём сочетание клавиш Ctrl+F два раза, этим действием мы повторно применили действие фильтра "Облака с наложением" 2 раза.

Перейдём в палитру "Каналы" и создадим новый канал, для чего щёлкнем по второй справа иконке. Новый канал будет чёрного цвета.

Три раза нажимаем сочетание клавиш Ctrl+F, как Вы поняли, мы три раза подряд применили действие фильтра "Облака с наложением". Вот что у нас получилось.

Перейдём в "Фильтр - Шум - Добавить шум".

В появившемся окне поставим примерно такие значения.

Щёлкнем по композитному каналу RGB и перейдём в палитру "Слои".

Теперь выбираем "Фильтр - Рендеринг - Эффекты освещения".

В окне фильтра поставим такие значения.

Вот что у нас получилось. Уже практически готовая текстура плитки.

Изменим цвет плитки: "Изображение - Коррекция - Цветовой тон/Насыщенность".

В появившемся окне поставим галочку "Тонирование" и подберём необходимый цветовой оттенок плитки.

Вот что у меня получилось.

Нажимаем сочетание клавиш Ctrl+A, а затем Ctrl+C. Этим действием мы выделили всё полотно и скопировали его в буфер обмена.

Опять нажимаем клавиши Ctrl+N, появляется окно "Новый" и мы задаём параметры нового документа. Первый документ у нас был размером 500х500, а этот я увеличил в три раза - 1500х1500.

На этом документе поместится девять изображений, полученных на предыдущих шагах. Поэтому мы девять раз нажимаем сочетание клавиш Ctrl+V.

Потом выбираем инструмент "Перемещение" и просто растаскиваем скопированные изображения по своим местам. Вот что у меня получилось. Так как каждый вставленный фрагмент находится на своём слое, то не забудьте перед перемещением фрагмента плитки сделать активным соответствующий слой.

Вот так сейчас выглядит палитра "Слои".

Теперь выбираем инструмент "Область (горизонтальная строка)", который позволяет нам делать горизонтальное выделение всего документа шириной в 1 пиксель. Щёлкаем между первым и вторым рядом плиток.

Перейдём в "Выделение - Модификация - Расширить".

В окне поставим значение 2 пикселя.

Вот так сейчас выглядит наше выделение, оно немного расширилось.

Сливаем все слои - Shift+Ctrl+E.

Нажимаем сочетание клавиш - Ctrl+J, тем самым, скопировав выделение на новый слой.

Два раза левой кнопкой мыши щёлкаем по верхнему слою, появляется окно "Стиль слоя". Выбираем "Тиснение" и ставим такие параметры.

Потом просто выбираем "Внутренняя тень" и оставляем все параметры без изменения.

Вот такой щелевой зазор получился между плитками.

Дублируем верхний слой, для чего просто перетаскиваем его на вторую справа иконку в палитре "Слои".

Выбираем инструмент "Перемещение" и просто перетаскиваем другой зазор на необходимое место (между средним и нижним рядами плиток).

Создаём ещё одну копию слоя с зазором.

Нажимаем сочетание клавиш Ctrl+T, правой кнопкой мыши щёлкаем по рамке трансформации и в появившемся контекстном меню выбираем "Поворот на 90 по часовой". Применяем трансформирование - "Да".

Инструментом "Перемещение" перемещаем вертикальный зазор на своё место - между левым и центральным вертикальными рядами плитки.

Создаём копию слоя с вертикальным зазором и располагаем его между средним и правым вертикальными рядами плитки.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 января 2018 . Категория: Уроки рисования в фотошопе.
В данном уроке мы будем рисовать плитку шоколада с ноля в фотошопе. Да не простую, а с собственными рисунками или надписями! Мы будем использовать стили слоя, инструмент Лассо, инструмент Текст, научимся создавать и применять узоры, редактировать градиенты и не только. Вместо текста в дольке шоколада вы можете нарисовать лого, картинку и т.п. – все, что пожелает ваша фантазия.
Ну что, готовы? Налейте себе чашечку чая и не забудьте прихватить шоколадку!

Вначале сделаем заготовку для будущего узора.
Создаем в фотошоп новый документ ( Ctrl + N ) размером 184x160 пикселя.




Создайте дубликат слоя ( Ctrl + J ).

Переименуйте нижний слой в «Форма1», а верхний – в «Форма2». Для того, чтобы переименовать слой, дважды щелкните по названию слоя в палитре слоев, введите новое название и нажмите клавишу Enter .


Дважды щелкаем клавишей мышки по слою «Форма1» в палитре слоев для вызова меню Стилей слоя.


Ставим галочку у вкладки «Тиснение» и вводим следующие настройки:

Переходим к стилю слоя Внутреннее свечение и вводим параметры, как на изображении ниже.

Вид слоя «Форма1» на данном этапе:

Переходим к слою «Форма2», нажимаем Ctrl + T , чтобы вызвать Свободное трансформирование и уменьшаем слой. В верхней панели настроек вводим такие параметры (ширина – 65%, высота – 60%):


Кликаем два раза по слою «Форма2» для вызова Стилей слоя.
Во вкладке Тиснение вводим следующие параметры:

Во вкладке Внутреннее свечение используем оттенок серого чуть темнее, чем для слоя «Форма1».

Стиль слоя Внутренняя тень:

Во вкладке Наложение цвета цвет черный и непрозрачность 20%.

Мы получили форму дольки шоколада.

Теперь можно добавлять внутрь дольки любой текст или рисунок. Мы добавим текст.
Активируем инструмент Текст.

Растягиваем рамку создания текста по ширине слоя «Форма2» и пишем любое слово. Я написала «Фотошоп».

В верхней панели настроек инструмента Текст вы можете изменить шрифт(1), размер(2) и цвет(3) текста.
Шрифт, использованный в уроке вы найдете в папке с материалами. Чтобы установить шрифт в систему, сделайте двойной щелчок по файлу шрифта – и он добавится и в систему, и в программу фотошоп. Вы можете использовать этот шрифт или любой другой понравившийся.

Я изменила цвет текста на черный, размер увеличила, расположила текст, как показано на рисунке, при помощи инструмента Перемещение.



Двойным щелчком по слою вызываем Стили слоя, первым добавляем стиль Тень. Цвет тени – белый.




И последним добавляем стиль слоя Обводка. Цвет обводки – черный.

В результате получаем вот такую дольку шоколада:

Для того, чтобы создать из этой дольки плитку шоколада, нужно сохранить ее как узор. Для этого переходим в меню Редактирование-Определить узор и в выпадающем окошке вводим название (или оставляем то, что есть).


Новый узор появится в конце списка узоров. Чтобы проверить это, перейдите в меню Редактирование-Наборы-Управление наборами, в верхней строке выберите «Узоры». Узор присутствует в конце списка.


Создаем новый документ с теми же параметрами, что и в начале урока, то есть с размером дольки шоколада, 184x160 пикселя.

Перейдите в меню Изображение-Размер изображения. Увеличьте изображение на количество процентов, кратное ста. Это необходимо для того, чтобы дольки были полностью помещены в плитку. Я увеличила ширину на 600%, а высоту – на 400%.


Переходим в меню Редактирование-Выполнить заливку. В верхней строке выбираем «Регулярный», далее наш узор, созданный ранее.


Получаем вот такую плиточку шоколада, пока в черно-белом цвете, но мы это исправим.

Чтобы добавить нашей плитке «шоколадного цвета», создаем новый корректирующий слой Карта градиента.





Вот такая аппетитная шоколадка получилась у нас в итоге:

Для большей реалистичности можно добавить фольгу.
Поместите (Файл-Поместить) в документ изображение с фольгой из папки с материалами.

Можно немного увеличить изображение с фольгой, потянув за уголки рамки наружу с зажатой клавишей Shift , а можно оставить и так.

Активируем инструмент Лассо и с его помощью создаем выделение.


Нажимаем Crtl + J чтобы скопировать выделение на новый слой. Отключаем видимость оригинального слоя с фольгой в палитре слоев, нажав на «глазик».


На время возвращаем видимость слоя с фольгой и повторяем действия для второго уголка, в итоге получаем:

В палитре слоев выделяем слои с кусочками фольги и сливаем в один ( Ctrl + E ).


Двойным щелчком по слою открываем Стили слоя и добавляем Тень.


Вкусная шоколадка, сделанная в фотошопе готова, а наш урок подошел к концу!

Творческих успехов и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки рисования в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.
Когда делал ванную комнату к практическому заданию 30-го дня по визуализации в интерьере, делал плитку не с помощью тайлинга, а полностью текстуры всех стен в фотошопе. Решил поделиться с вами всеми, буду рад, если кому-то пригодится. Делается такая текстура очень просто, буквально за 10-15 минут.
1. Я обычно исхожу из того, что 1мм равен одному пикселю. Беру размер самой большой стены и создаю новый файл с размером 3500х2500 (извиняюсь, когда делал этот пост, создал 3000х2000, а заметил уже потом, но это не так важно). Основной цвет чёрный, цвет фона белый.
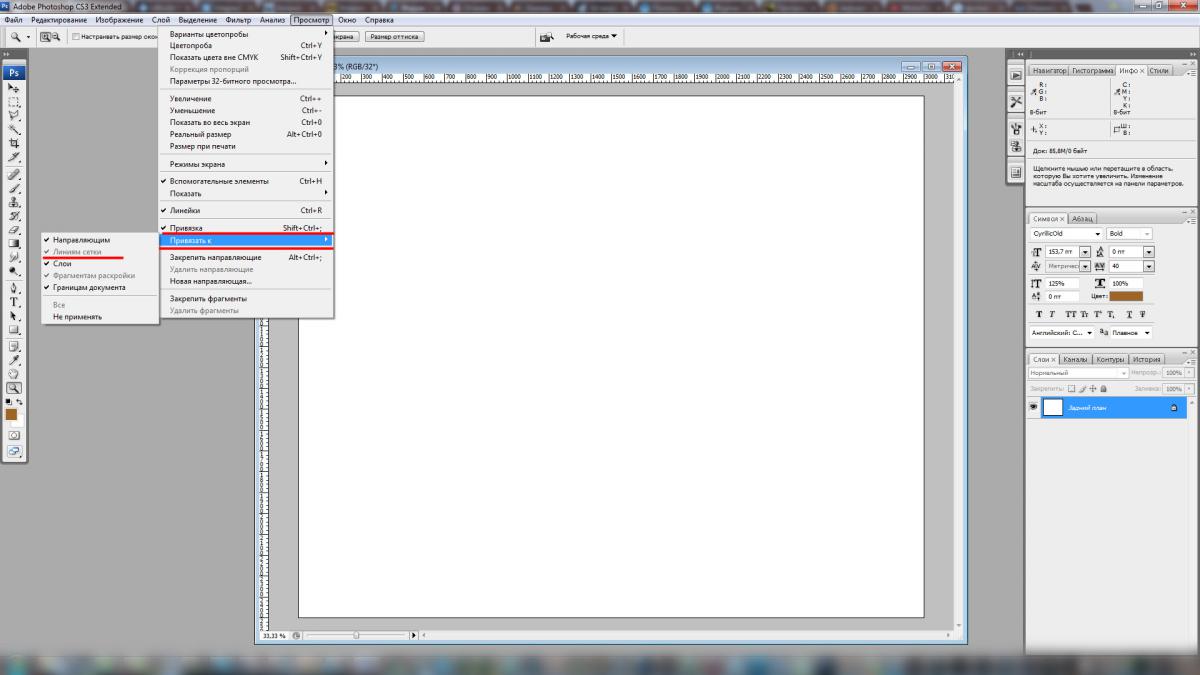
2. Включаем привязку. Должна стоять галочка "Привязка" и "Линия сетки" (в принципе, обычно у меня включены все привязки).

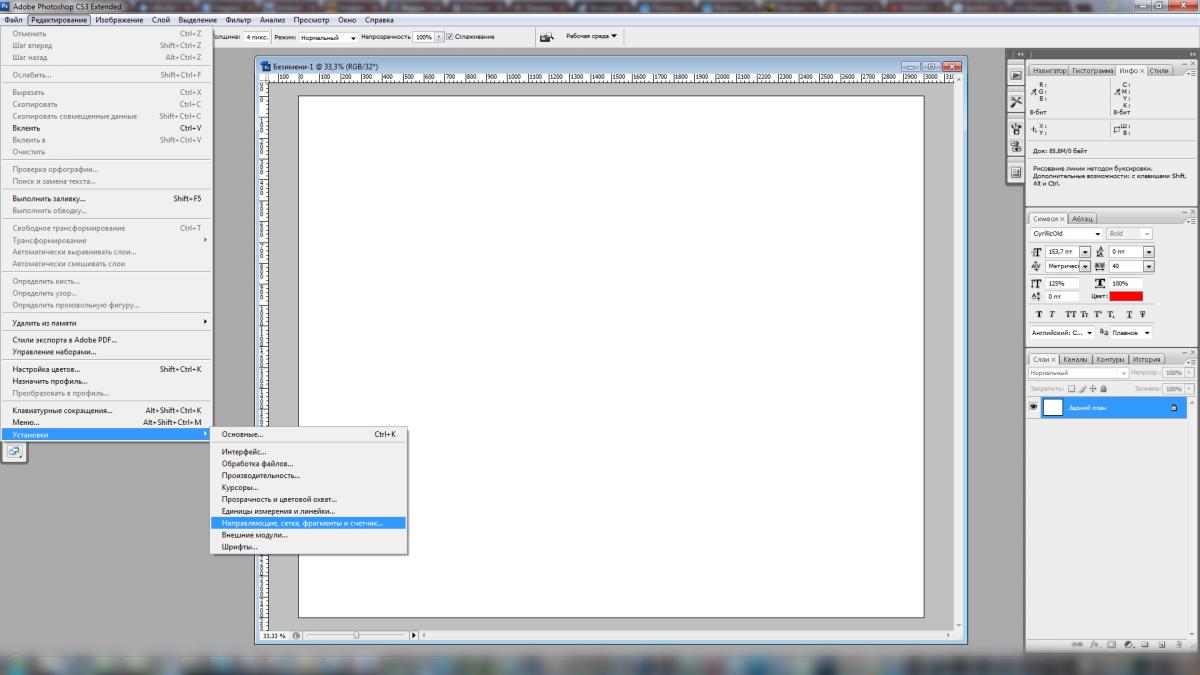
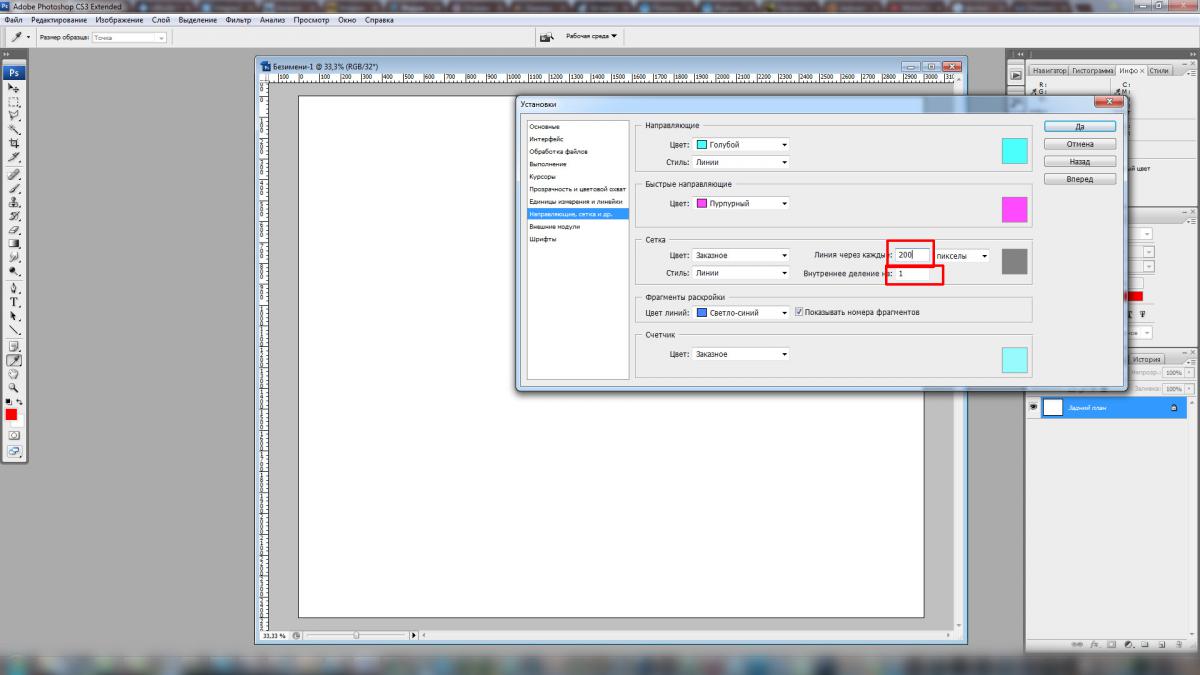
3. Заходим в Редактирование - Установки - Сетка.

4. Допустим, что плитка квадратная 20см. Ставим размер сетки 200 пикселей и деление сетки 1.

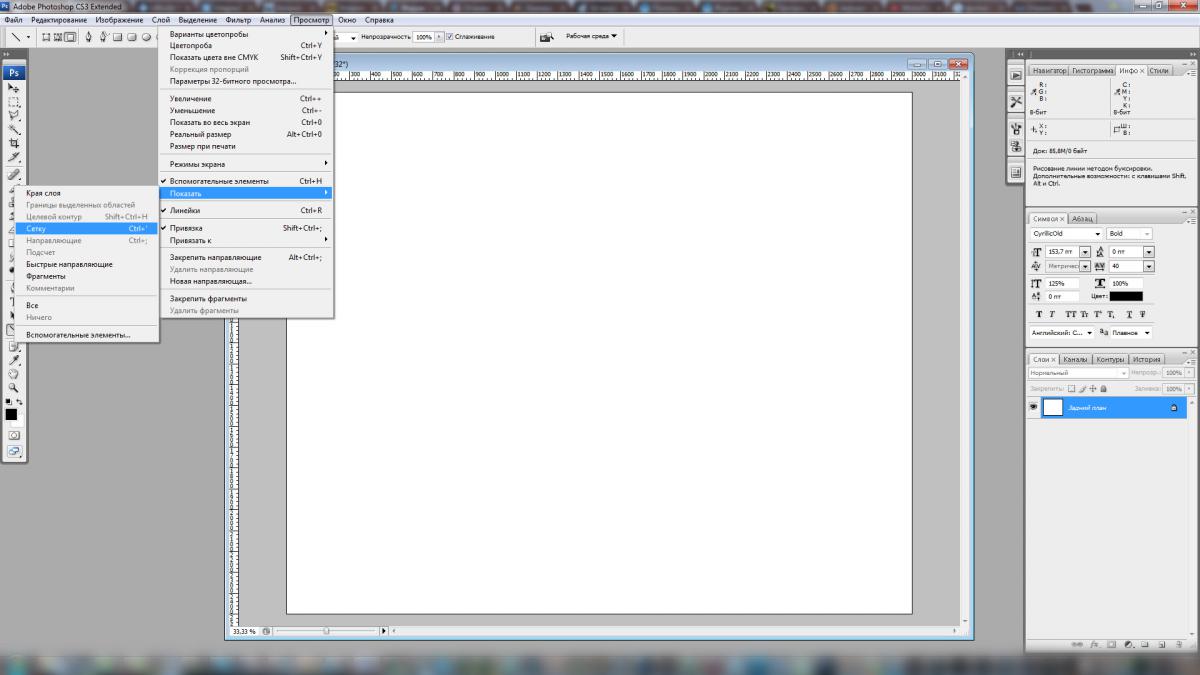
5. Включаем саму сетку.

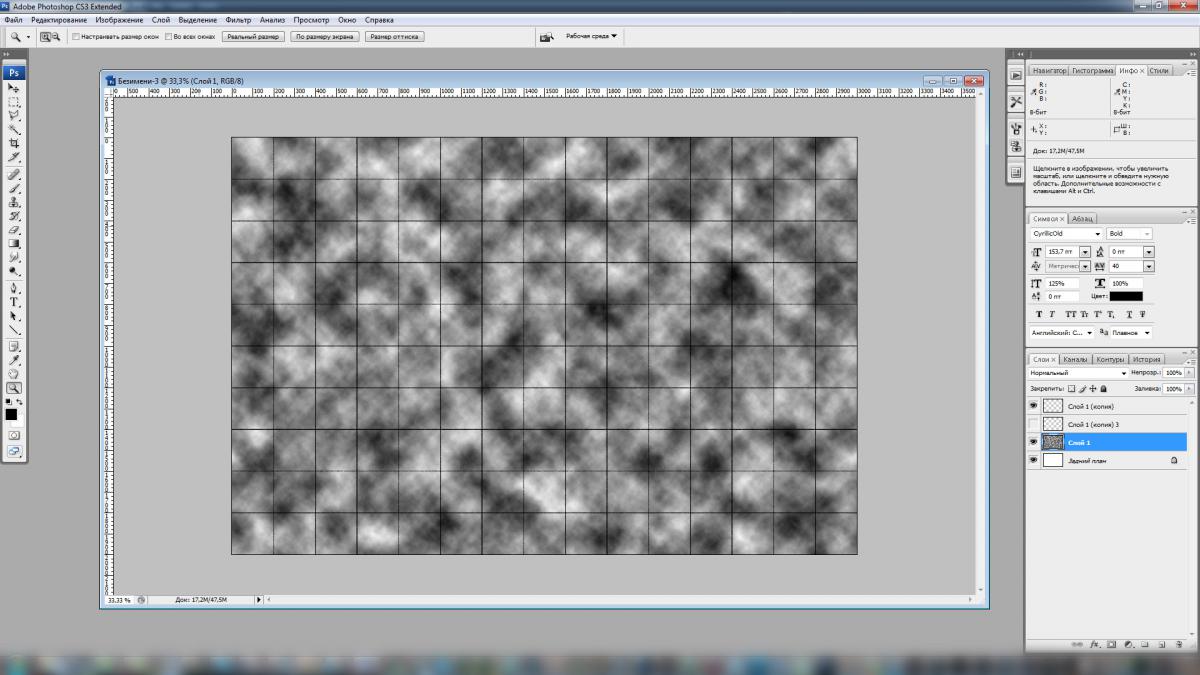
Сетка выглядит примерно так. Выбираем инструмент "линия", нажимаем вверху слева на квадратик, чтобы рисовать не вектор, а растр и выбираем толщину линии, фактически то, каким будет расстояние между плитками, скажем 4мм, то есть 4 пикселя.

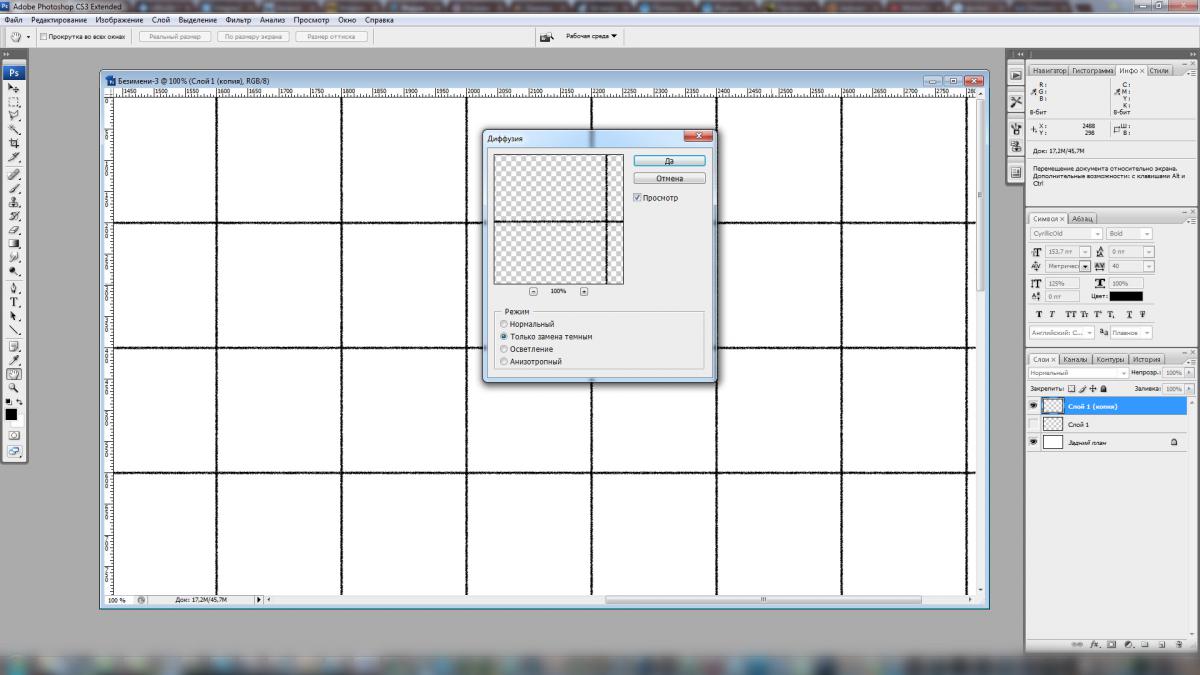
7. Создаем новый слой. Зажимая Shift прочерчиваем поверх сетки линии. Если всё сделано правильно, то линия будет прилипать к сетке и чертиться ровно по ней. Прочертив все нужные нам линии, отключаем сетку. Копируем этот слой и оригинал отключаем. Выбираем фильтр "диффузия". Выбираем в нем "Замена только темным". ОК. Края нарисованной сетки стали немного неровными. Этот пункт необязателен, но мне кажется, что реализм от этого пункта только выигрывает.


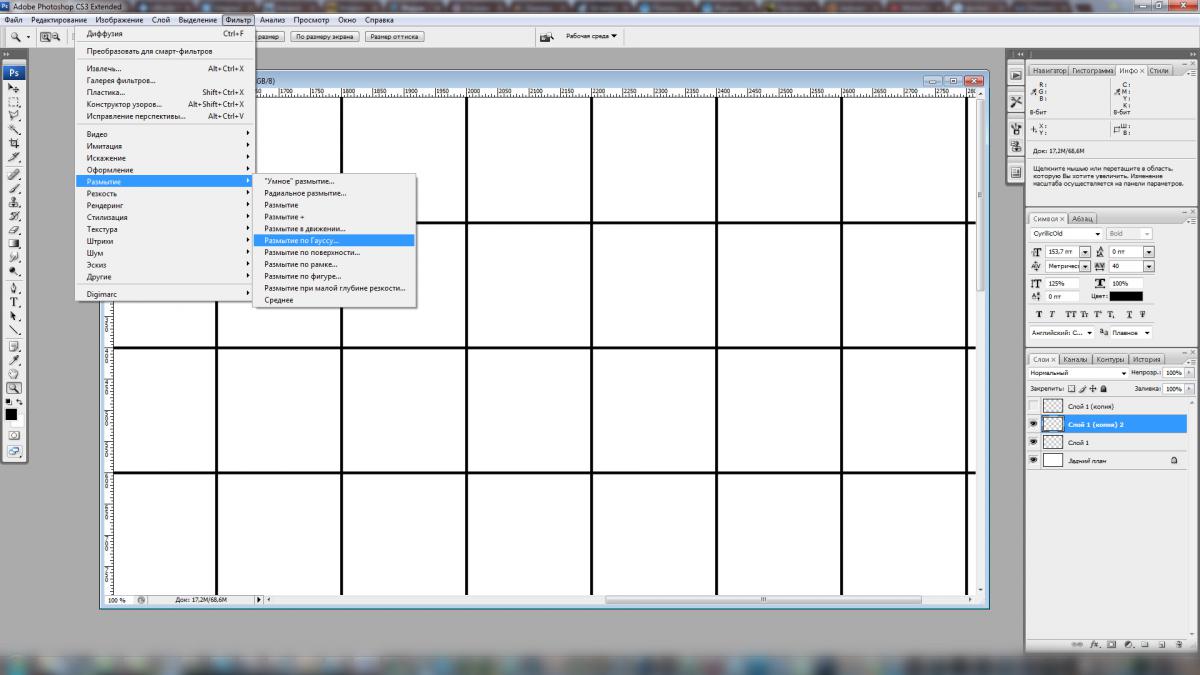
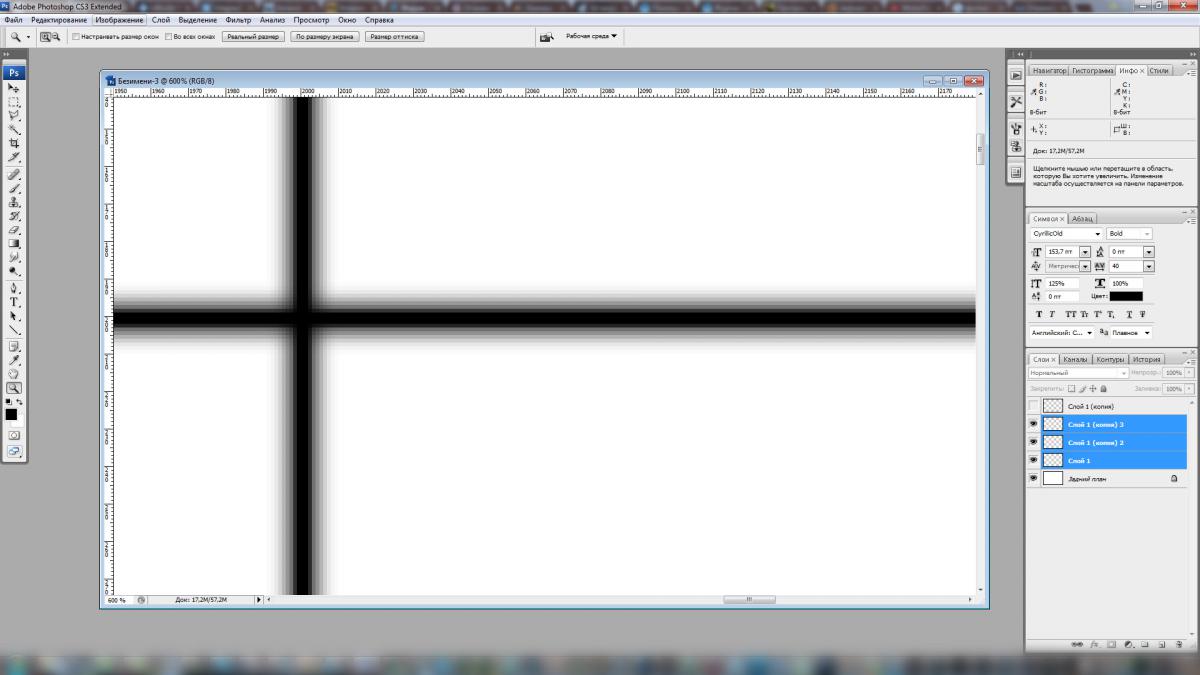
8. Временно отключаем эту копию первого слоя и включаем оригинал. Опять его копируем и размываем размытием по Гауссу примерно 2.5 - 3 пикселя. Нажимаем Ctrl+J, и теперь все три слоя (оригинал нарисованной сетки и два размытых) объединяем. Сохраняем картинку, это будет картой бампа.


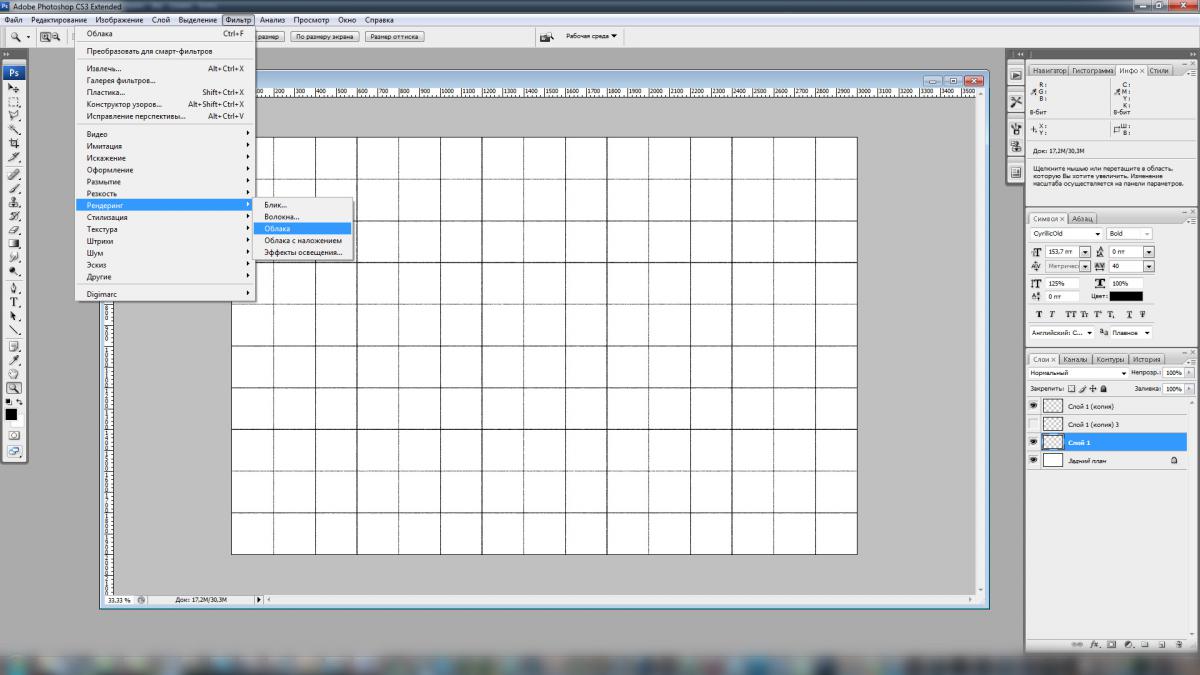
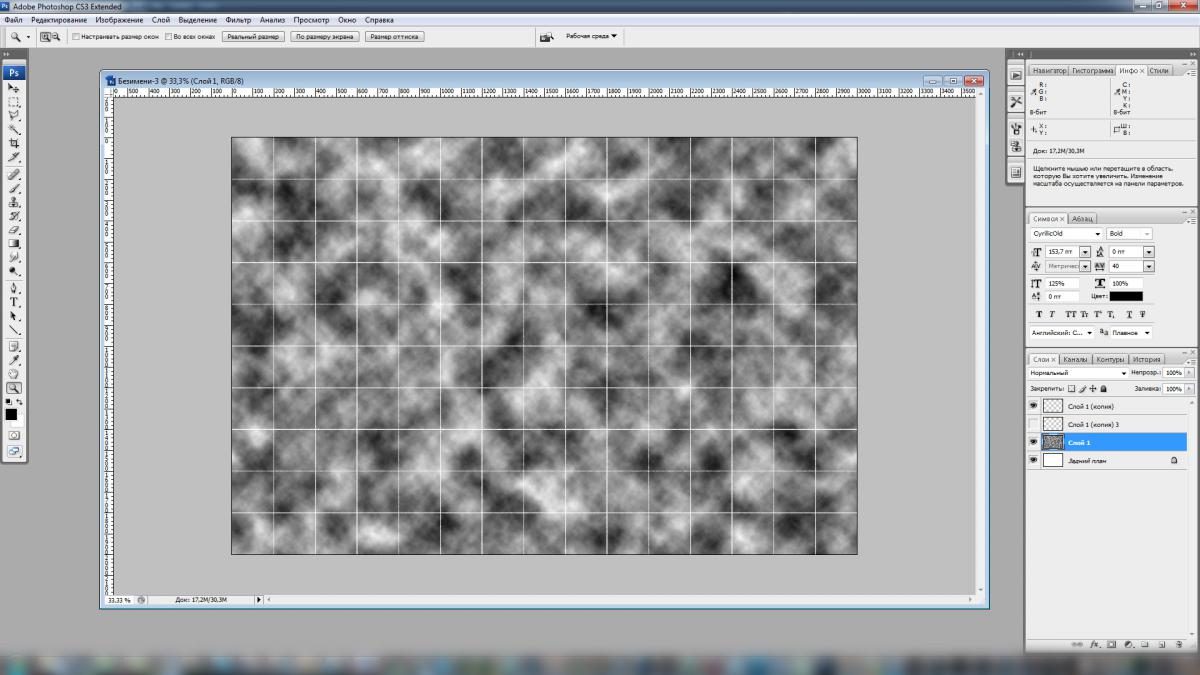
9. Отключаем этот слой и включаем слой, к которому применяли диффузию. Ниже него создаём новый слой. Применяем фильтр "Облака". Абсолютно всё равно какой получится узор облаков.


10. Переключаемся на слой с сеткой, нажимаем Ctrl+I. Инвертируем сетку в белый цвет.


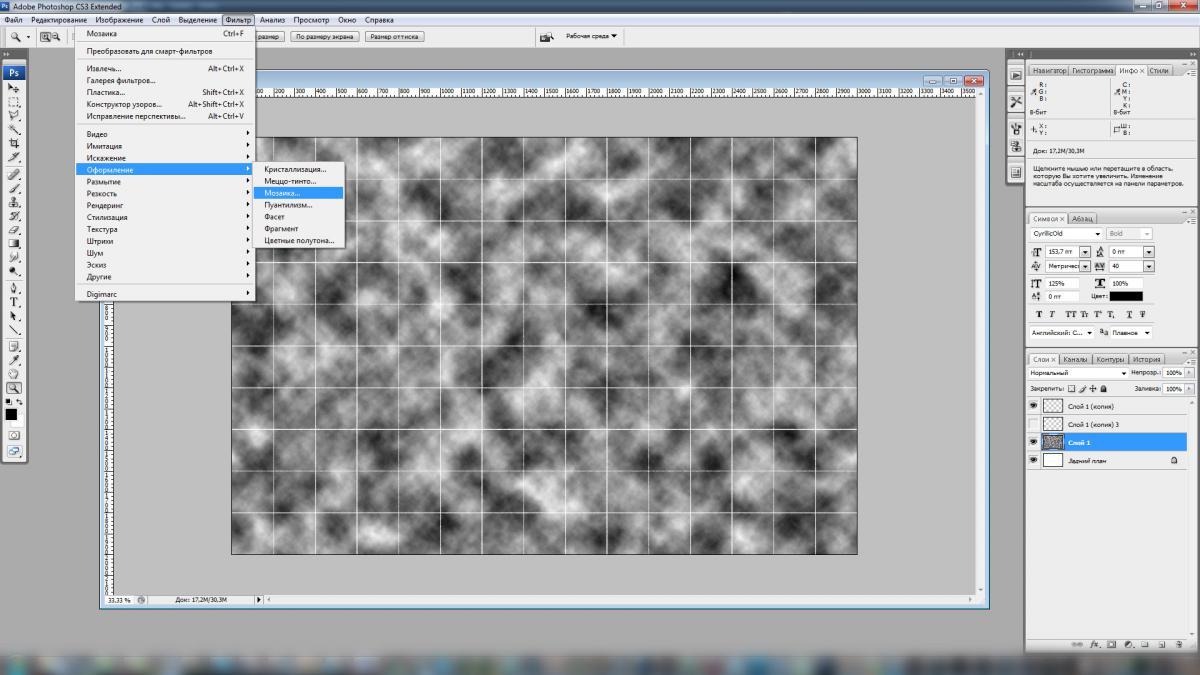
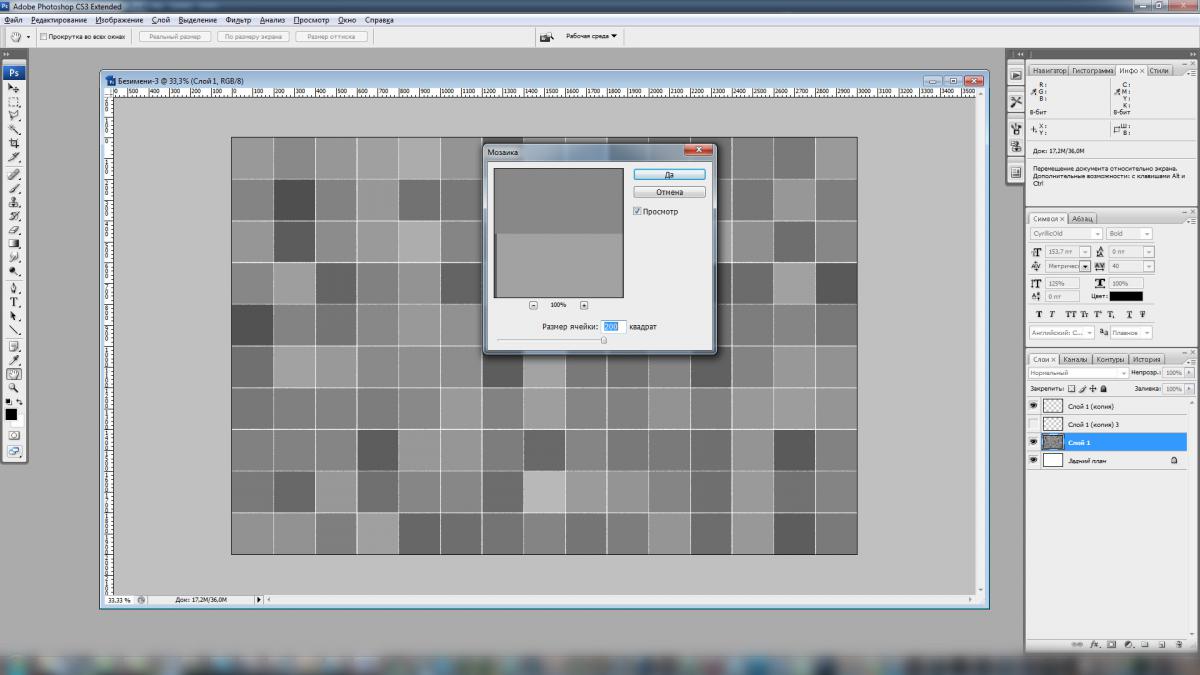
11. К слою с облаками применяем фильтр "Мозаика". Так как у нас размер плитки по 200 пикселей, ставим столько же. И уменьшаем прозрачность до 7-10%. Разнородность плитки готова.



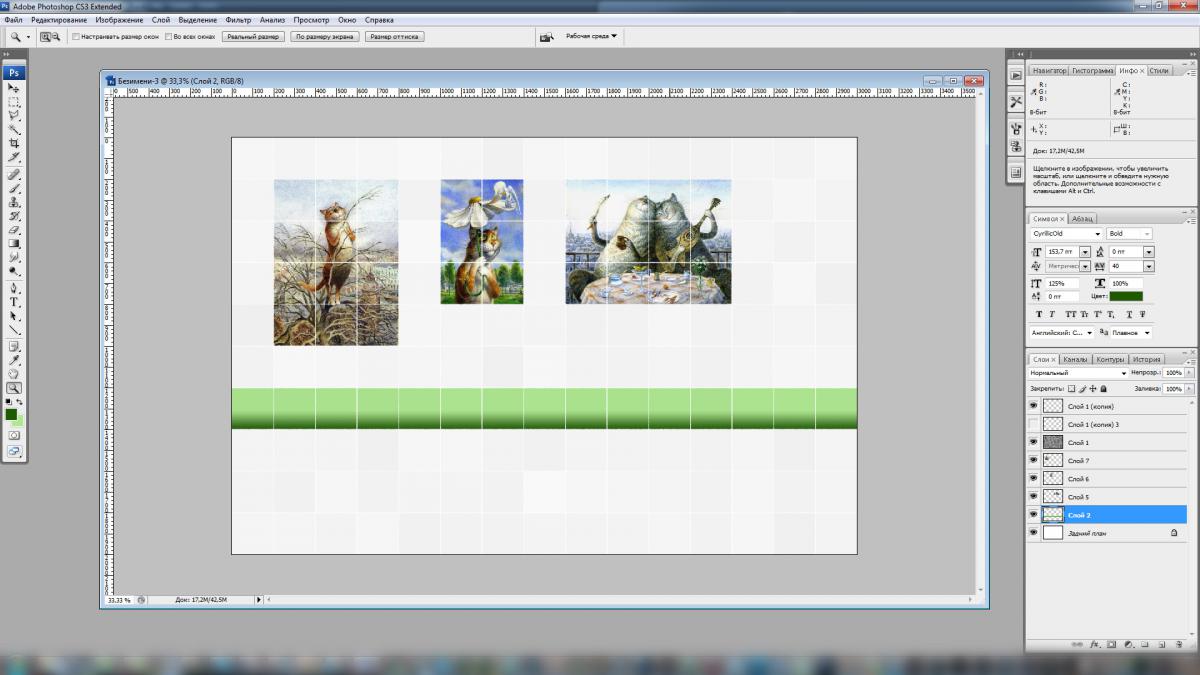
12. Я решил, что у меня на эскизе будет две стены из белой плитки с линией в одну плитку из зелёной плитки с градиентом. Включаю отображение сетки Ctrl+' и создаю слой ниже слоя, на котором были облака, чтобы сохранить разнородность плитки. Прямоугольным выделением по сетке вырисовываю эту плитку и накладываю градиент. Это может быть какой-то другой рисунок или что нужно сделать. А может и не быть его :) Всё, текстура для двух стен готова.

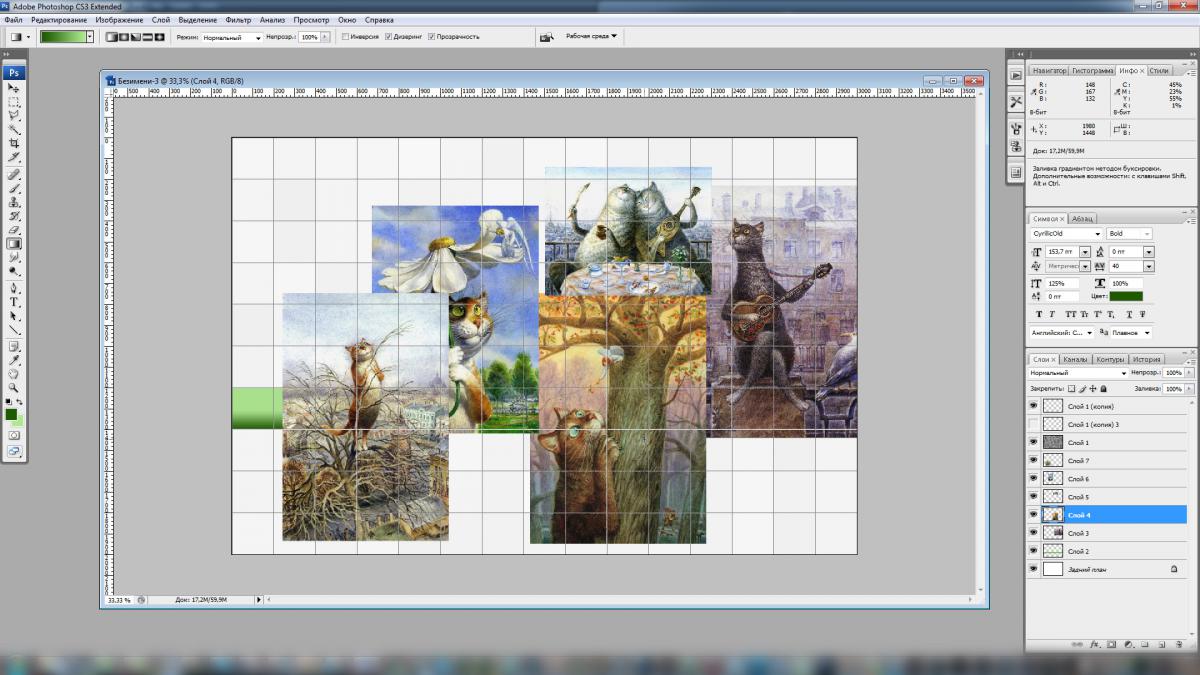
13. Следующая стена. Пусть у меня она будет белой с такой же полосой и плитка с котами. Ниже слоёв с нарисованной сеткой и слоя с облаками, накидываю картинки, из которых будет изготовлена плитка. Подгоняю по размерам, удаляю ненужное. Отключаю показ сетки. Текстура третьей стены готова.



14. Главная стена. Здесь я решил разместить панно. Нашёл картинку. Вставляю ниже слоёв с нарисованной сеткой. Подгоняю по нужным мне размерам и сохраняю. Текстура четвёртой стены готова.

Вот и всё. С включенной привязкой к сетке и небольшим багажом работы в фотошоп эти текстуры изготавливаются быстрее, чем Вы сейчас это прочитали :) Всё остальное я доводил в 3D Max по месту, двигая гизмо в UVWMap. Вот что получилось у меня:



Спасибо за внимание, надеюсь пригодится. Всех посетителей форума и, конечно же, его создателя, Иосифа, поздравляю с наступающими праздниками! Быстрого Вам рендера! :)
Читайте также:

