Как нарисовать ромашку в фотошопе
Обновлено: 04.07.2024
Вам когда-нибудь хотелось заснуть на простыне с вашим дизайном рисунка, который был бы создан по вашему эскизу? Или сшить платье из материи с абсолютно уникальным рисунком? Тогда, возьмите ручку и давайте создадим красивый волшебный цветочный узор в программе Photoshop.
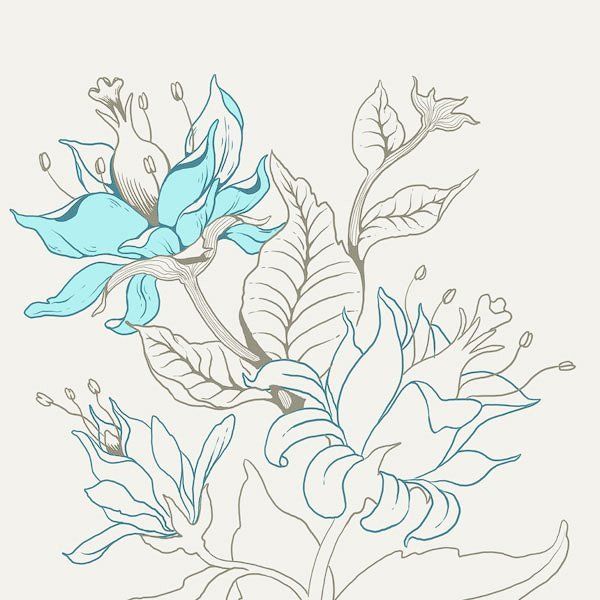
Итоговый результат

1. Придаём форму цветам
Вначале нам нужно выработать стиль, в котором будет выполнен данный узор. Я решил использовать рельефный графический рисунок, включая мягкую пастельную палитру, чтобы придать узору чувство лета.
Шаг 1
Поиграйте с несколькими вариантами дизайна узора цветов. Примерно набросайте узор с одной цветущей ветвью или с двумя ветвями цветов. Для
разнообразия, будет отлично, если вы нарисуете композицию из почек, полураскрывшихся бутонов и уже раскрывшихся цветов. Ваш набросок может быть несложным и нечётким, т.к. далее вы всё равно будете обводить его кистью.
Вы можете начать с ваших любимых цветов, которые вы можете использовать в качестве исходного изображения, хотя, ваш узор может получиться более интересным и удивительным, если вы забудете о ботанике и нарисуете необыкновенное, пышное цветение.

Шаг 2
Отсканируйте свой набросок при разрешении 300 (точек на дюйм / dpi), а затем откройте отсканированное изображение в программе Adobe Photoshop. Установите размеры вашего документа минимум 5000 x 5000 px, чтобы быть уверенным, что у вас есть изображение высокого качества, с которым вы будете работать.
Выберите простую обычную жёсткую кисть и далее, начните прокрашивать контуры поверх вашего наброска, выделяя изгибы и фрагменты ваших цветов. Пусть лепестки остаются скрученными и изогнутыми. Убедитесь, чтобы ваши цветы сохранили некий объём, чтобы они не выглядели плоскими на рисунке.

Шаг 3
Как только вы обвели свой набросок, вы можете удалить слой со своим наброском и оценить, насколько сбалансированы линии на вашем узоре. Хорошо, если некоторые веточки не дорисованы до конца, позже вы с лёгкостью можете добавить новые элементы к своему узору.
На данном этапе лучше всего убедиться, что ваши цветы выглядят как трехмерные, как вы и хотели. Вы можете увидеть мою обводку на скриншоте ниже, хотя я использовал линии одного цвета на данном этапе, тем не менее, можно сразу сказать, какие цветы обращены к нам, а какие обращены в сторону за счёт изогнутых и скрученных лепестков.

Шаг 4
Если ваши линии выглядят хорошо, то приступайте к нанесению более мелких деталей. Начните добавлять глубокие тени под изогнутыми лепестками, или в глубоких местах, где соприкасаются лепестки или где они перекрывают друг друга. Добавьте несколько канавок на листья, а также прожилки на лепестки и стебли.
Добавление глубоких теней поможет вашим цветам ожить, потому что они создадут ощущение объёма.

Шаг 5
Когда вас устроят нарисованные линии, создайте активное выделение вокруг них: удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с контурными линиями в палитре слоёв. Теперь создайте новый слой поверх всех слоёв, а затем прокрасьте отдельные участки выделения с помощью круглой жёсткой кисти. Я решил окрасить линии лепестков другим цветом, чтобы сделать цветущую часть растений более выразительной.
Вам нет необходимости использовать более одного цветового оттенка при прокрашивании контурных линий и отдельных фрагментов. Единственное - убедитесь, чтобы цвет линий соответствовал цвету заливки определённых сегментов вашего дизайна, это сделает рисунок более гармоничным, а также цветки будут выделяться на фоне друг друга.
Примечание переводчика: при прокрашивании группы фрагментов узора или цветка, не забывайте создать новые слои.

2. Подберите свой цветовой оттенок
Мы будем использовать отдельные элементы цветов, которые мы создали на данный момент, по несколько раз, поэтому, перед тем, как мы начнём дублировать их, нам нужно будет выбрать цветовые оттенки, которые мы применим к различным фрагментам цветов, таким образом, у нас будет меньше работы с раскраской позднее.
Шаг 1
Создайте новый слой ниже слоёв с контурными линиями. Начните прокрашивать основу, добавляя цвет на внешнюю сторону лепестка. Я рекомендую вам выставлять цвет через стиль слоя Наложение цвета (Color Overlay), (щёлкните по значку ‘Fx’ в нижней части панели слоёв, выберите стиль слоя Наложения цвета (Color Overlay), а затем выберите свой цветовой оттенок). Это поможет вам всегда знать, на каком слое вы находитесь в данный момент, потому что цвет, который вы выберите, будет закреплён за этим слоем. Больше не будет случайной раскраски на неверном слое!

Шаг 2
На новом слое установите цвет кисти немного потемнее в сравнении с базовым оттенком, когда вы прокрашивали внешнюю часть цветов, чтобы нарисовать тени с помощью круглой жёсткой кисти. Вы также можете использовать кисть помягче или текстурированную кисть, если вы предпочитаете более художественный вид.

Шаг 3
Теперь прокрасьте внутренние стороны цветков, используя мягко-контрастирующий оттенок. При выборе цветовой палитры необходимо учитывать, чтобы общее количество цветовых оттенков не было слишком большим, но при этом очень важно, чтобы присутствовали также холодные, тёплые и нейтральные тона.
Я решил, что стебли и листья цветов будут выполнены в нейтральных бежевых тонах, которые не слишком выделяются на заднем фоне, в то время как внешняя сторона лепестков будет выполнена в прохладных голубых оттенках, а внутренняя сторона лепестков будет в тёплых розовых оттенках для более сильного воздействия.

Шаг 4
Далее, мы добавим ещё одну группу цвета для пестика цветка – я выбрал фисташковый, зеленовато-жёлтый оттенок, чтобы сохранить баланс между тёплыми и холодными тонами. Коричневые, зелёные и фиолетовые оттенки могут часто находиться на границе между тёплыми и холодными тонами.
Так как мы уже выполнили затенение пестика во время создания контурных линий, то сейчас мы можем добавить жёлтые световые блики к пестику, чтобы придать ему больше объёма.

Шаг 5
Чтобы сделать эти цветы более интересными, давайте добавим узор в горошек на внешнюю часть лепестков. С помощью круглой жёсткой кисти, аккуратно нарисуйте узор в горошек на внешней стороне лепестков.
Если вы нарисовали горошек на краях поверх других лепестков, то вначале создайте выделение слоя с базовой заливкой лепестка, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя в палитре слоёв, а затем нажмите клавиши (Ctrl+I) для инверсии выделенной области, и далее удалите лишние участки горошка.

Шаг 6
Теперь нам нужно получше совместить узор с горошком, путём добавления к нему теней в тех же местах, где внешняя основа лепестков создаёт тени.
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с тенью на внешней части лепестков, чтобы создать активное выделение. Далее, не снимая активного выделения, продублируйте слой с узором горошка, нажав клавиши (Ctrl+J).
Теперь у вас есть новый слой, который включает только те участки горошка, которые перекрываются тенью лепестков. Поменяйте их цвет на более тёмный оттенок для соответствия с тенями.

Шаг 7
Дорисуйте любые оставшиеся детали, например, световые блики на листьях или добавьте тени. Для этих теней, создайте отдельный слой ниже всех слоёв, это поможет вам отделить цветы и листья от заднего фона.
Я советую вам всегда рисовать тени вместо применения стиля слоя Тень (Drop Shadow) программы Photoshop. На это уйдёт немного больше времени, но при этом, тени будут выглядеть более естественными.

3. Создаём вертикальный повтор
Итак, мы создали красивый букет цветов, теперь давайте посмотрим, как мы сможем повторить рисунок, чтобы создать цельный узор.
Шаг 1
Вначале давайте объединим все слои нашего узора за исключением слоя с задним фоном, используя функцию Объединить слои (Merge Layers). Далее, мы применим инструмент Свободная трансформация (Free Transform Tool), чтобы повернуть наш цветущий букет под произвольным углом наклона. Нажмите клавиши (Ctrl+J), чтобы продублировать букет с цветами, а затее, находясь на слое с дубликатом слоя, идём Редактирование – Трансформация – Свободная трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), чтобы создать версию с отражением узора.
Примечание переводчика: после наклона букета цветов, не забудьте выйти из режима Свободная трансформация (Free Transform)

Шаг 2
Сместите дубликат слоя с отражением узора вниз, расположив ниже оригинального слоя. Поиграйте с расположением рисунка, подобрав наиболее подходящее положение. Вы можете попробовать наложить отдельные фрагменты рисунка друг на друга или ещё сильнее повернуть, пока вы не подберёте подходящее положение.

Шаг 3
Когда две ветви с цветами расположены уже на своих местах, заполните пустоты, а также добавьте детали между этими ветвями, чтобы вся композиция выглядела цельной.

Шаг 4
Итак, мы создали композицию из двух ветвей цветов, которые выглядят гармонично и мы готовы приступить к работе над нашим вертикальным узором. Ещё раз объедините все слои, а затем нажмите клавиши (Ctrl+J), чтобы создать новый дубликат слоя.
Примечание переводчика: объединим все слои нашего узора за исключением слоя с задним фоном.
Сместите дубликат слоя вниз, при этом удерживайте клавишу (Shift), чтобы смещение было идеально ровным. Подберите положение узора так, чтобы дубликат узора хорошо перекрывался с нижней частью дубликата оригинального слоя с узором.
Примечание переводчика: дубликат оригинального слоя с узором – это верхний узор цветка, состоящий из двух небольших ветвей.

Шаг 5
Если точек для соприкосновения, где перекрываются узоры, будет недостаточно, то нарисуйте дополнительные бутоны и листья, чтобы сделать эту часть более выразительной. В идеале, ваш узор должен быть расположен таким образом, чтобы не возникало больших пустот сбоку при отражении узора. Если что-то выглядывает на правой стороне, то вам нужно создать изгиб того же размера слева, чтобы эти две детали узора могли сочетаться друг с другом.
Примечание переводчика: при дублировании, изгибы стеблей цветов должны повторять контур изгибов друг друга.

Шаг 6
Проведите коррекцию кончиков стеблей, чтобы каждая ветвь с цветами была плавно соединена и создавался цельный узор. Если всё подходит идеально, то удалите нижний дубликат слоя, который вы использовали в качестве ориентира.
Примечание переводчика: автор удаляет самый нижний дубликат слоя с узором цветка, который он использовал в качестве ориентира для выявления пустых пространств и их заполнения путём удлинения и соединения стеблей, а далее, автор просто создаёт вертикальную копию узора, замещая удалённый узор, при этом сохраняя воссозданное продолжение ветви.

Теперь мы готовы создать вертикальное повторение. Для этого, потяните Направляющую линию (Guide) с горизонтальной линейки, расположив её произвольно где-то в верхней третей части вашего узора. Далее, с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool), выделите верхнюю часть узора, которая расположена над Направляющей линией (Guide).
Когда вы увидели, что выделение чётко соприкасается с направляющей линией, удерживая клавишу (Shift)+потяните выделенную область вниз до тех пор, пока верхняя кромка не выровняется идеально с нижней кромкой узора. Ваш вертикальный повтор готов!
Примечание переводчика: 1. Расположите направляющую таким образом, чтобы при добавлении повтора узора, создавался сплошной изгиб ветви, при этом цветки и бутоны гармонировали друг с другом. 2. Вы можете сместить сам узор вверх или расположить его как вам будет удобно, чтобы создать свой дизайн рисунка 3. на скриншоте ниже показано две направляющие горизонтальные линии, вы то же можете добавить вторую линию, таким образом, вам будет легче определить, рисунок узора, который будет использован в качестве основы для вашего дизайна. 3. Также, не забудьте установить степень Растушёвки (Feather) 1рх в настройках инструмента Прямоугольное выделение (Rectangular Marquee Tool). 4. создав прямоугольное выделение, не забудьте переключиться на инструмент Перемещение (Move).

4. Создаём полный рисунок узора
Сейчас наш дизайн имеет повторяющийся вертикальный узор, похожий на красочную ленту. Но нам хотелось бы создать цельный узор, гармонично сочетающийся дизайн рисунка, поэтому, давайте продолжим.
Шаг 1
Если вы создали какие-либо новые слои, то ещё раз объедините их все в один слой за исключением слоя с задним фоном. Теперь создайте дубликат вашей иллюстрации (Ctrl+J) и, удерживая клавишу (Shift), чтобы создать ровное перемещение, переместите дубликат узора вправо до тех пор, пока левая кромка узора не соединится с правой кромкой оригинального узора.
Примечание переводчика: автор создаёт дубликат слоя в качестве ориентира, который он потом удалит.
Поиграйте с расположение дубликата узора, пока вы не подберёте наилучшее положение. Если вам удалось сбалансировать дизайн своего узора (т.е. детали, выделяющиеся на одной стороне, сбалансированы равными размерами свободного пространства на противоположной стороне), тогда вам не придётся слишком много заполнять пустоты. Добавьте небольшой листик или бутон к узору, чтобы создать непрерывный поток цветения.
Примечание переводчика: дизайн узора хорошо сбалансирован, если хорошо сбалансирован изгиб ветви, и цветки дубликата легко заполняют пустоту изгиба оригинальной ветви, в этом случае, вам не придётся слишком много заполнять пустоты, в противном случае, вам придётся дорисовывать бутоны или листочки.
Не забывайте, что, если вы решили добавить новые элементы, то вам необходимо объединить их вместе с оригинальным рисунком узора, но, не включая дубликат слоя, который вы использовали в качестве ориентира.

Шаг 2
Когда вы будете довольны тем, что оригинальный дизайн узора соответствует дубликату, то удалите дубликат.
Примечание переводчика: автор повторяет действие Шаг 6 из предыдущего раздела.

Теперь ещё раз объедините все оставшиеся слои, при этом, не объёдиняя слой с задним фоном. Потяните Вертикальную направляющую линию (Vertical Guide) с вертикальной линейки, расположив произвольно в правой части вашего дизайна узора. Далее, с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool), выделите часть узора, расположенного справа от вертикальной направляющей линии.
Когда вы увидели, что выделение чётко соприкасается с вертикальной направляющей линией, удерживая клавишу (Shift)+потяните выделенную область влево до тех пор, пока правая кромка не выровняется идеально с левой кромкой узора. Вы удачно соединили фрагменты своего узора в цельный рисунок!

Шаг 3

С помощью инструмента Масштаб (Zoom Tool), увеличьте масштаб, чтобы внимательно проинспектировать узор, а также убедиться в том, чтобы детали рисунка не перекрывались там, где они не должны перекрываться. Проверьте узор на предмет мелких дефектов, которые вы могли упустить ранее, прежде чем выделить узор с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool). Далее, идём Редактирование – Определить узор (Edit > Define Pattern), дайте название новому узору и сохраните его.

И цветочный узор готов!
Разве он не прекрасен?

Вы создали волшебный цветочный узор. Вы можете нарисовать его, используя инструмент Заливка (Paint Bucket Tool). В настройках данного инструмента поменяйте опцию Основной цвет (Foreground) на Узор (Pattern) и в палитре узоров выберите свой дизайн узора.
Вы можете использовать свой дизайн узора в качестве цифровой аппликации в своих проектах для скрапбукинга или вы можете протестировать свой узор, чтобы посмотреть, как он будет выглядеть на различных предметах, а также выставить эти предметы с принтом узора на продажу на сайтах, таких как Society6 или RedBubble.
Вы также можете нанести печать с рисунком узора на ткань, как на сайте Spoonflower, и использовать ткань с узором в своих проектах по декору для дома и дизайну швейных изделий! Вы можете получить удовольствие от данного проекта, если придумаете проекты, где бы вы могли применить свой дизайн узора. Не забудьте поделиться своим узором!

В этом уроке я расскажу вам, как нарисовать с нуля цветок в горшке в Photoshop. Для рисования будем использовать различные техники.

Шаг 1. Начните с создания нового документа размером 450 на 600 пикселей. С помощью инструмента Gradient Tool (Градиент) создайте градиент в светлых тонах на фоновом слое.

Примечание переводчика. Здесь и в нескольких последующих шагах для рисования используются векторные фигуры, а на скриншотах представлены растровые слои. Для этого можно использовать фигуры в режиме Контуров, после создания контура преобразуйте его в выделенную область (нажмите Ctrl + Enter), а затем залейте выделенную область нужным цветом. Другой вариант – использовать фигуры в режиме Слой-фигура, а затем растрировать нужный слой.


Шаг 3. Создайте новый слой, назовите его Band (Ободок) и поместите ниже слоя Top. Используйте инструменты Ellipse Tool (Эллипс) и Rectangle Tool (Прямоугольник) для создания ободка цветочного горшка. Возьмите другой оттенок серого цвета.
Примечание переводчика. При необходимости используйте трансформацию (Ctrl + T), чтобы придать перспективу.

Шаг 4. Создайте новый слой, назовите его Base (Основа) и расположите ниже слоя Band. Используйте аналогичную методику для создания формы основания горшка.

Шаг 5. Создайте новый слой, назовите его Color (Цвет), расположите над слоем Base. Создайте выделение в виде прямоугольника, перекрывающего весь цветочный горшок, и залейте это выделение Градиентом (Gradient Tool) с указанными параметрами. Добавьте шум – Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум), значение эффекта 0,8%. Создайте для этого слоя обтравочную маску – для этого сделайте Alt + клик между слоями на палитре слоев.

Шаг 6. Дублируйте слой Colorдва раза и вставьте копии над каждой фигурой – частью горшка. Для каждой копии слоя Colorсоздайте обтравочную маску. После этого измените расположение каждого цветного слоя, чтобы его форма лучше соответствовала форме горшка, используйте для этого Трансформирование (Transform) - Ctrl + T.

Шаг 7. Перейдите на цветной слой с градиентом, находящийся над слоем Base. Используйте инструмент Burn Tool (Затемнитель) для создания теней и придания глубины.

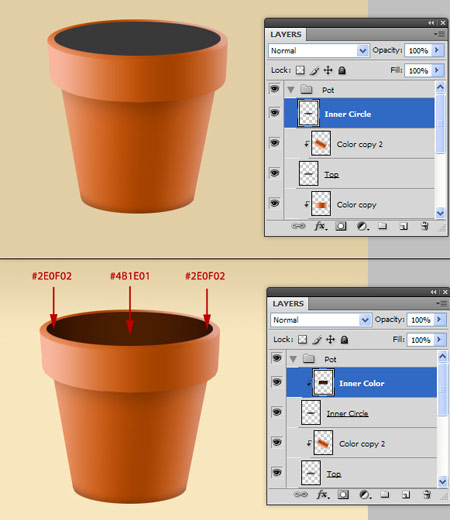
Шаг 8. Создайте новый слой, назовите его InnerCircle (Внутренний круг). Создайте выделение овальной формы и заполните его серым цветом. Создайте над этим слоем еще один слой Inner Color (Внутренний цвет) и добавьте к нему обтравочную маску. Заполните слой Inner Colorградиентом с указанными параметрами, темные цвета соответствуют цветам теней внутри горшка.


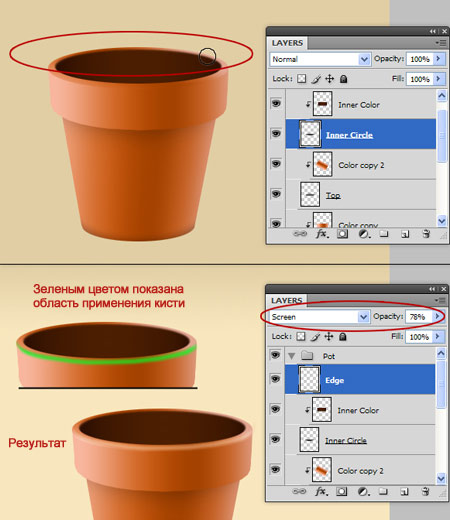
Шаг 10. Теперь будем рисовать землю в горшке. Нам нужно создать еще один слой с обтравочной маской. Для этого перейдите на слой Inner Color, и нажмите Ctrl + Shift + N, это откроет диалоговое окно для создания нового слоя. Поставьте галочку на пункте “Use Previous Layer to Create Clipping Mask” (Использовать предыдущий слой для создания обтравочной маски). Назовите этот новый слой Dirt (Земля).

Шаг 11. Для создания земли сначала нарисуйте область подходящей формы, используйте темно-коричневый цвет. Добавьте этому слою шум в количестве 30% - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум). Затем примените фильтр Filter > Noise > Median (Фильтр – Шум – Медиана) с радиусом 1 пикс. Добавьте еще шума в количестве 25% - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум). Затем дублируйте этот слой (убедитесь, что для копии создана обтравочная маска) и установите для копии режим наложения Multiply (Умножение). Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) и, находясь на исходном слое Dirt, добавьте земле света и теней.

Шаг 12. Вернитесь на слой Inner Color, и с помощью инструмента Burn Tool (Затемнитель) добавьте тень от земли на внутренней стороне горшка.


Шаг 13. Теперь нарисуем стебель. Создайте новую группу слоев и назовите ее Flower (Цветок). Внутри этой группы создайте еще одну группу с названием Stem (Стебель). Создайте новый слой, возьмите инструмент Brush Tool (B) (Кисть) и нарисуйте зеленый стебель. Добавьте к слою стиль слоя Bevel and Emboss (Тиснение). Используя инструмент Burn Tool (Затемнитель) добавьте тени снизу и сверху стебля. Сотрите лишнюю часть стебля снизу.

Шаг 14. Поставьте цвета переднего и заднего плана черный и белый. На новом слое создайте белый прямоугольник, затем примените фильтр Filter > Render > Fibers (Фильтр – Рендеринг - Волокна) с указанными настройками.

Шаг 15. Деформируйте слой с волокнами так, чтобы они повторяли форму стебля, используйте Edit >Transform > Warp (Редактирование –Трансформирование – Деформация). Создайте для слоя с волокнами обтравочную маску. Поставьте режим наложения слоя Overlay (Перекрытие) и Opacity (Непрозрачность) 28%.

Шаг 16. Теперь будем создавать цветок. Для этого сначала создайте новую группу слоев Petals (Лепестки). Внутри группы создайте новый слой, назовите его SinglePetal (Отдельный лепесток) и нарисуйте фигуру в форме лепестка, используйте светлый сиреневый цвет.


Шаг 17. Создайте новый слой над слоем SinglePetal, добавьте к нему обтравочную маску. Возьмите инструмент Brush Tool (Кисть) и наверху в параметрах инструмента поставьте режим Dissolve (Затухание/Растворение), выберите мягкую кисть. Используя более темный фиолетовый цвет, нарисуйте немного шума по краям лепестка. Затем примените к этому слою фильтр Filter > Blur > Motion blur (Фильтр – Размытие – Размытие в движении), поставьте значения Angle (Угол) 90 градусов и Distance (Смещение) 51 пикс. Добавьте слою шум - Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) в количестве 4,8%, а затем примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 1,2 пикс.

Шаг 18. Трансформируйте этот слой (Ctrl + T) так, чтобы текстура повторяла форму лепестка. После этого объедините эти два слоя, убедитесь, что полученный объединенный слой называется SinglePetal.

Шаг 19. На данный момент лепесток выглядит немного плоско. Исправим это. Сделайте копию слоя с лепестком и обесцветьте ее – Image > Adjustment > Desaturate (Изображение – Коррекция – Обесцветить) (Ctrl + Shift + U). Затем примените фильтр Filter > Stylize > Emboss (Фильтр – Стилизация - Тиснение) с указанными параметрами. Поставьте этому слою режим наложения Overlay (Перекрытие).

Шаг 20. Вернитесь на слой SinglePetalи, используя различные оттенки фиолетового, нарисуйте дополнительную текстуру – прожилки на лепестке (ориентируйтесь на приведенный скриншот). Объедините слои для лепестка вместе, чтобы получить один единственный слой с лепестком.


Шаг 21. Сделайте несколько копий слоя SinglePetal и поверните их, чтобы сформировать цветок из лепестков. Чтобы ускорить дублирование слоев, вы можете при активном инструменте Перемещение (Move Tool) сделать Alt + Click по лепестку и, удерживая левую кнопку мыши, переместить его в сторону. Не беспокойтесь о получившейся пустоте посередине, мы исправим это позднее.

Шаг 22. Объедините все слои с лепестками в один и назовите получившийся слой Flower (Цветок). Используйте трансформацию Edit >Transform > Skew (Редактирование –Трансформирование – Наклон) для искажения цветка в соответствии с перспективой. Переместите цветок в нужное место.

Шаг 23. Используйте фильтр Filter > Liquify (Фильтр – Пластика) для искажения краев цветка, чтобы он смотрелся более естественно. Я также дорисовал кусочек обратной стороны одного лепестка, чтобы он загибался наружу.

Шаг 24. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления бликов света и теней на лепестки. На скриншоте ниже показано, на какие участки нужно добавить света и теней.

Шаг 25. Теперь заполним середину цветка, для этого с помощью инструмента Polygonal Marquee Tool (Прямолинейное лассо) выделите, вырежьте и разместите на двух отдельных слоях верхнюю и нижнюю часть цветка. Затем используйте фильтр Liquify (Пластика), чтобы вытянуть вниз центр цветка. С помощью инструмента Burn Tool (Затемнитель) добавьте теней для придания глубины, а затем снова объедините два слоя с цветком в один.


Шаг 26. Начнем создавать тычинки, идущие из центра цветка, для этого сначала создайте новую группу слоев и назовите ее Stamen (Тычинки). Внутри группы создайте новый слой, возьмите инструмент Brush Tool (Кисть), выберите кисть маленького размера, установите светло-желтый цвет. Нарисуйте несколько линий, как показано ниже. С помощью инструмента Burn Tool (Затемнитель) добавьте теней у основания тычинок. Затем добавьте стиль слоя Bevel and Emboss (Тиснение).

Шаг 27. На новом слое повторите предыдущий шаг, добавьте еще тычинок, чтобы получить более объемную композицию. Сотрите лишние выступающие части тычинок снизу, чтобы создать эффект, что они растут из середины цветка.

Шаг 28. Теперь создадим кончики тычинок (в ботанике называются пыльниками). Создайте новый слой с названием Anther (Пыльник) и нарисуйте удлиненные капли светло-желтого цвета.

Шаг 29. Добавьте к слою Antherстили слоя Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).

Шаг 30. В заключении будем создавать лист. Сначала дублируйте группу слоев со стеблем Stem. Сделайте клик правой кнопкой мыши по копии группы на палитре слоев и выберите Merge Group (Объединить группу). Расположите полученный слой ниже первоначальной группы слоев Stem. Выберите в меню Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали), а затем Scale (Масштабирование) и Warp (Деформация), придайте нужную форму и расположите данный слой как показано ниже.

Шаг 31. Создайте новую группу слоев, назовите ее Leaf (Лист). Внутри группы создайте новый слой и нарисуйте фигуру в форме перевернутого сердца, используйте зеленый цвет. Дублируйте этот слой и, используя Levels (Уровни) (Ctrl + L), осветлите копию.


Шаг 32. Возьмите инструмент Eraser Tool (E) (Ластик) и на слое с осветленной копией листа сотрите участки в виде изогнутых линий для создания прожилок на листе. После стирания на месте этих линий у вас будет просвечивать нижний слой с более темным листом. Добавьте к верхнему слою с листом стиль слоя Bevel and Emboss (Тиснение).

Примечание переводчика. Автор использует стандартную текстуру Photoshop, которая называется «Металлический пейзаж» (MetalLandscape) и находится в группе текстур Узоры (Patterns).
Шаг 33. Объедините оба слоя для листа, назовите полученный слой MergedLeaf (Объединенный лист) и расположите его следующим образом (используйте трансформирование Ctrl + T - Rotate (Поворот), Scale (Масштабирование) и Skew (Наклон)).

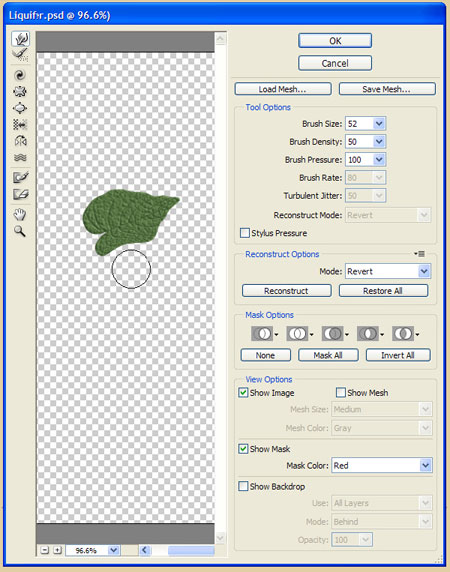
Шаг 34. Используя Filter > Liquify (Фильтр – Пластика) деформируйте края листа, как мы это делали для лепестков цветка.

Шаг 35. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления света и теней на лист.


Шаг 36. Вырежьте и копируйте кусочек листа, вставьте его на новый слой, который расположите ниже слоя MergedLeaf. Используйте этот кусочек, чтобы создать эффект загнувшегося листа, часть которого мы видим с обратной стороны. При необходимости используйте инструмент Eraser Tool (E) (Ластик), чтобы стереть лишние края.

Шаг 37. Добавим немного блеска на лист. Создайте новый слой над слоем MergedLeaf и добавьте к нему обтравочную маску. Залейте этот новый слой белым цветом. Сделайте двойной клик по слою на палитре слоев, чтобы открыть окно Layer Styles (Стили слоя). Находясь на вкладке Blending Options (Параметры наложения), передвиньте ползунки в строках Blend If (Наложить, если) как показано ниже. Передвигая ползунки в строке Underlying Layer (Подлежащий слой), вы можете контролировать, насколько сильно хотите, чтобы проступал верхний белый слой над темными или светлыми участками нижнего слоя с листом.
Примечание переводчика. Чтобы раздвинуть ползунок на две части, удерживайте Alt.

Шаг 38. Чтобы закончить создание листа, возьмите инструмент Burn Tool (Затемнитель) и добавьте дополнительные тени на лист.


Шаг 39. В заключение работы добавим тень под горшком и отражение. Для создания тени используйте инструмент Ellipse Tool (Эллипс), чтобы нарисовать черный эллипс под основанием горшка, растрируйте слой. Затем примените фильтры Motion blur (Размытие в движении) и Gaussian Blur (Размытие по Гауссу) для размытия тени. Отрегулируйте Opacity (Непрозрачность) слоя с тенью. Для создания отражения дублируйте группу слоев с горшком, объедините в один слой и отразите его по вертикали. Расположите слой с отражением в подходящем месте и отрегулируйте его Opacity (Непрозрачность).

Окончательный результат:

Автор: Stephen Petrany
Переводчик: Елена Виноградова
Ссылка на источник
В этом уроке по работе с фотошопом мы научимся рисовать цветок в фотошопе, но не совсем обычный цветок, а золотую фигуру, по форме напоминающую цветок. Кроме собственно создания цветка, Вы научитесь приёму быстрого копирования объектов в фотошопе (простым передвижением курсора мыши) и научитесь создавать выделение круга точно из назначенной точки. Так как нарисовать цветок в фотошопе?
Урок сделан в русифицированной версии фотошопа CS3 и будет полезен начинающим фотошоп мастерам.

Создадим новый документ произвольного размера - Ctrl+N .

Отобразим линейки - Ctrl+R . Вытащим по одной линейки из каждой направляющей и расположим их точно по центру - на отметке 400 пикселов, так как на предыдущем этапе мы выбрали размер 800 пикселов. Чтобы вытащить линейку, щёлкните в любом месте самой линейки и, не отпуская клавиши мыши, потяните курсор на середину документа.

Зальём документ чёрным цветом, для этого просто инвертируем белый цвет - Ctrl+I . В палитре " Слои " создадим новый слой, для чего щёлкнем по второй справа иконке.

Выберем инструмент " Овальная область " ( М ) и произвольно нарисуем будущий лепесток. Если точно с первого раза не получилось, Вы можете с помощью инструмента " Перемещение " ( V ) расположить выделение так, как Вам надо. Если не подходит форма, то примените " Свободное трансформирование " ( Ctrl+T ) и сделайте форму листка в соответствии со своими предпочтениями.

Заливаем выделение белым цветом ( Alt+Delete ), при условии, что на передний план установлен белый цвет и снимаем выделение - Ctrl+D .

А теперь обещанный быстрый способ копирования объектов в фотошопе. Выбираем инструмент " Перемещение " ( V ) и, удерживая клавишу Shift , щёлкаем на белом овале и, не отпуская клавишу мыши, перетягиваем овал вниз. На документе у нас получилось два овала, а в палитре " Слои " автоматически создался новый слой копия.

Точно так же создаём ещё одну копию овала. Применяем " Свободное трансформирование " ( Ctrl+T ), разворачиваем лепесток на 90 градусов.

Получаем три лепестка.

Точно так же я создал ещё пять копий и, применяя свободное трансформирование (при необходимости), расположил лепестки в соответствии с формой цветка. В палитре " Слои " образовалось восемь слоёв с лепестками.

С помощью клавиши Ctrl выделяем все слои (кроме нижнего) и сливаем их - Ctrl+E .

Перейдём в палитру " Стили ". Если она у Вас не открыта, то зайдите в меню " Окно " и выберите пункт " Стили ". В палитре " Стили " я выбрал стиль " Style 14 " из набора "Золотые стили" (просто щёлкнул по нему левой клавишей мыши).

Получился вот такой красивый золотой цветок.

Как было описано выше, создаём в палитре " Слои " ещё один новый слой.

Теперь наша задача создать точно в центре документа выделение в виде круга. Для этого выбираем инструмент " Овальная область " ( М ), удерживая клавиши Shift и Alt , щёлкнем в точке пересечения направляющих и, удерживая клавишу мыши, растянем выделение. У нас получится точно выделенный круг, центр которого находится в центре нашего документа.

Зальём выделение цветом переднего плана - Alt+Delete . Цвет может быть совершенно любым. Снимаем выделение - Ctrl+D .

Для круга я выбрал стиль " Holiday " из того же набора стилей.

Получаем вот такой симпатичный результат. Выбираем инструмент " Перемещение " ( V ) и перетаскиваем направляющие за пределы документа (убираем их).

Теперь сделаем центральный круг так, чтобы он более сливался с основным цветком. Вызовем окно " Стиль слоя ". Для чего два раза левой клавишей мыши щёлкнем по верхнему слою.

По умолчанию в этом окне сразу активна вкладка " Параметры наложения ". В нижней части этой вкладки, передвинем левый чёрный ползунок вправо, и для сглаживания эффекта перехода, удерживая клавишу Alt , щёлкнем по этому ползунку, он раздвоится. Правую часть ползунка передвинем вправо. Одновременно наблюдаем за изменениями на изображении, как только результат нас устроит, останавливаемся.

Получаем золотой цветок. Мы с Вами ответили на вопрос: "Как нарисовать цветок в фотошопе?".

Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
В этом уроке по работе с фотошопом мы научимся рисовать цветок в фотошопе, но не совсем обычный цветок, а золотую фигуру, по форме напоминающую цветок. Кроме собственно создания цветка, Вы научитесь приёму быстрого копирования объектов в фотошопе (простым передвижением курсора мыши) и научитесь создавать выделение круга точно из назначенной точки. Так как нарисовать цветок в фотошопе?
Урок сделан в русифицированной версии фотошопа CS3 и будет полезен начинающим фотошоп мастерам.

Создадим новый документ произвольного размера - Ctrl+N .

Отобразим линейки - Ctrl+R . Вытащим по одной линейки из каждой направляющей и расположим их точно по центру - на отметке 400 пикселов, так как на предыдущем этапе мы выбрали размер 800 пикселов. Чтобы вытащить линейку, щёлкните в любом месте самой линейки и, не отпуская клавиши мыши, потяните курсор на середину документа.

Зальём документ чёрным цветом, для этого просто инвертируем белый цвет - Ctrl+I . В палитре " Слои " создадим новый слой, для чего щёлкнем по второй справа иконке.

Выберем инструмент " Овальная область " ( М ) и произвольно нарисуем будущий лепесток. Если точно с первого раза не получилось, Вы можете с помощью инструмента " Перемещение " ( V ) расположить выделение так, как Вам надо. Если не подходит форма, то примените " Свободное трансформирование " ( Ctrl+T ) и сделайте форму листка в соответствии со своими предпочтениями.

Заливаем выделение белым цветом ( Alt+Delete ), при условии, что на передний план установлен белый цвет и снимаем выделение - Ctrl+D .

А теперь обещанный быстрый способ копирования объектов в фотошопе. Выбираем инструмент " Перемещение " ( V ) и, удерживая клавишу Shift , щёлкаем на белом овале и, не отпуская клавишу мыши, перетягиваем овал вниз. На документе у нас получилось два овала, а в палитре " Слои " автоматически создался новый слой копия.

Точно так же создаём ещё одну копию овала. Применяем " Свободное трансформирование " ( Ctrl+T ), разворачиваем лепесток на 90 градусов.

Получаем три лепестка.

Точно так же я создал ещё пять копий и, применяя свободное трансформирование (при необходимости), расположил лепестки в соответствии с формой цветка. В палитре " Слои " образовалось восемь слоёв с лепестками.

С помощью клавиши Ctrl выделяем все слои (кроме нижнего) и сливаем их - Ctrl+E .

Перейдём в палитру " Стили ". Если она у Вас не открыта, то зайдите в меню " Окно " и выберите пункт " Стили ". В палитре " Стили " я выбрал стиль " Style 14 " из набора "Золотые стили" (просто щёлкнул по нему левой клавишей мыши).

Получился вот такой красивый золотой цветок.

Как было описано выше, создаём в палитре " Слои " ещё один новый слой.

Теперь наша задача создать точно в центре документа выделение в виде круга. Для этого выбираем инструмент " Овальная область " ( М ), удерживая клавиши Shift и Alt , щёлкнем в точке пересечения направляющих и, удерживая клавишу мыши, растянем выделение. У нас получится точно выделенный круг, центр которого находится в центре нашего документа.

Зальём выделение цветом переднего плана - Alt+Delete . Цвет может быть совершенно любым. Снимаем выделение - Ctrl+D .

Для круга я выбрал стиль " Holiday " из того же набора стилей.

Получаем вот такой симпатичный результат. Выбираем инструмент " Перемещение " ( V ) и перетаскиваем направляющие за пределы документа (убираем их).

Теперь сделаем центральный круг так, чтобы он более сливался с основным цветком. Вызовем окно " Стиль слоя ". Для чего два раза левой клавишей мыши щёлкнем по верхнему слою.

По умолчанию в этом окне сразу активна вкладка " Параметры наложения ". В нижней части этой вкладки, передвинем левый чёрный ползунок вправо, и для сглаживания эффекта перехода, удерживая клавишу Alt , щёлкнем по этому ползунку, он раздвоится. Правую часть ползунка передвинем вправо. Одновременно наблюдаем за изменениями на изображении, как только результат нас устроит, останавливаемся.

Получаем золотой цветок. Мы с Вами ответили на вопрос: "Как нарисовать цветок в фотошопе?".

Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Читайте также:

