Как нарисовать щит в фотошопе
Обновлено: 07.07.2024
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
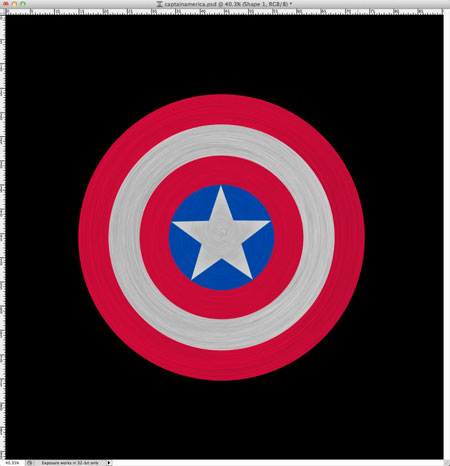
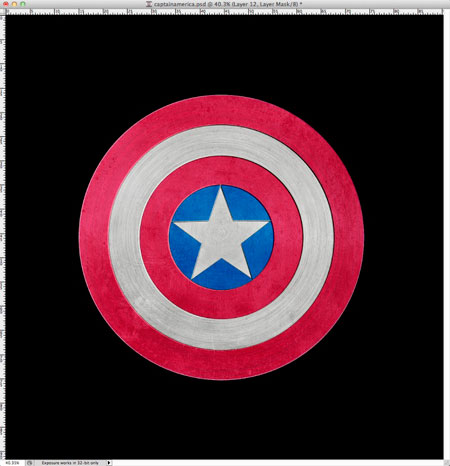
В этом уроке вы узнаете, как нарисовать щит Капитана Америка, создать текстуру металла, работать со стилями слоя.




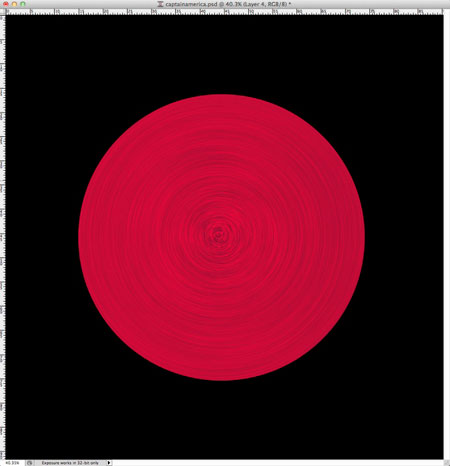
Шаг 3. С помощью Magic Wand Tool (Волшебная палочка) (W) выделите круг, а затем, не снимая выделения, создайте новый слой поверх слоя с красным кругом.


Шаг 4. Залейте новый слой белым цветом внутри выделения с помощью инструмента Paint Bucket (Заливка) (G).



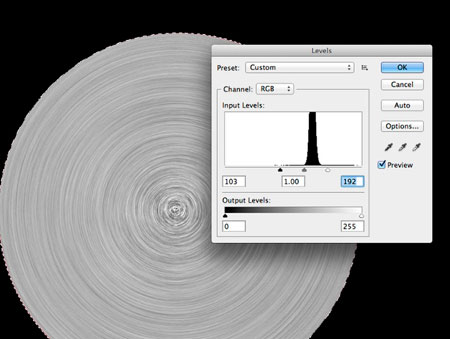
Шаг 7. Переходим к коррекции изображения Image> Adjustment> Levels (Изображение> Коррекция> Уровни). Изменяем входные значения: 103 для черного маркера, 1,00 для серого и 192 для белого маркера .

Шаг 8. Измените режим наложение на Darken (Замена тёмным) и установите непрозрачность - 100%.

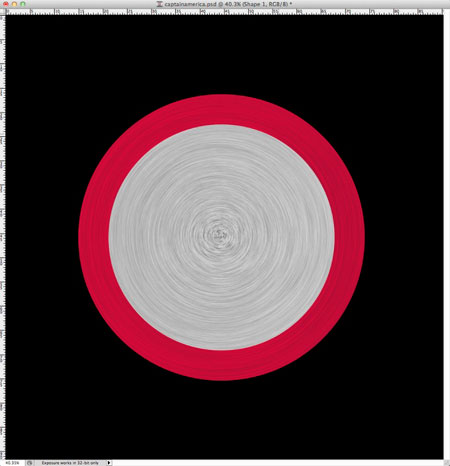
Шаг 9. Повторите предыдущие пункты, чтобы создать серый круг щита.
Примечание: как видите, серый круг должен быть меньшего размера. Вы можете повторить шаги 4-7 и применить трансформацию либо продублировать слой с белым кругом, к которому были применены фильтры, изменить режим наложения на Нормальный, а затем применить трансформацию.

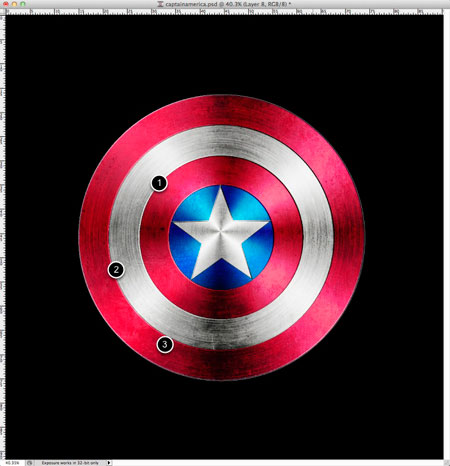
Шаг 10. Повторите те же шаги, выполненные ранее, чтобы создать три других круга и звезду.
Примечание: каждый последующий круг меньше предыдущего. Чтобы сделать звезду, сначала создайте круг серого цвета из которого вырежьте звезду. Для этого создайте фигуру с использованием инструмента Многоугольник. В настройках инструмента поставьте галочку рядом с star (звезда), остальные настройки по умолчанию.(ctrl+клик по миниатюре слоя со звездой даст выделение).




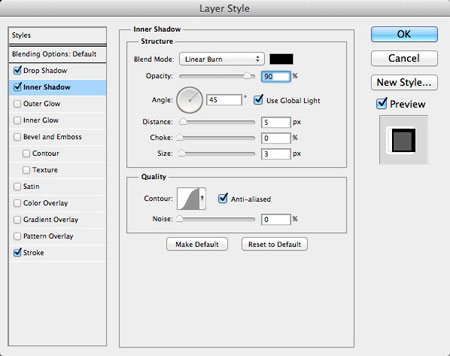
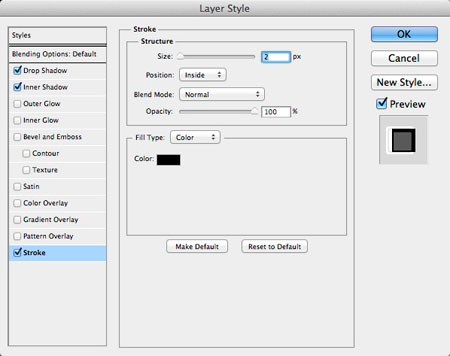
Шаг 14. Примените эти стили слоя для всех кругов и звезды. Вы можете корректировать стили слоя в зависимости от размеров ваших фигур.
Примечание: автор не указал, однако можно предположить, что перед применением стилей слоя у вас должно остаться 5 слоёв (от края к центру): красный, серый, красный, синий, звезда.

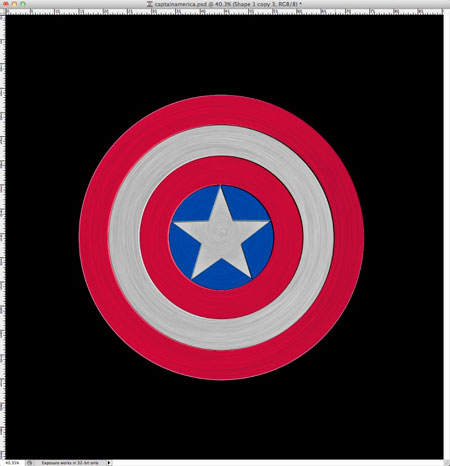
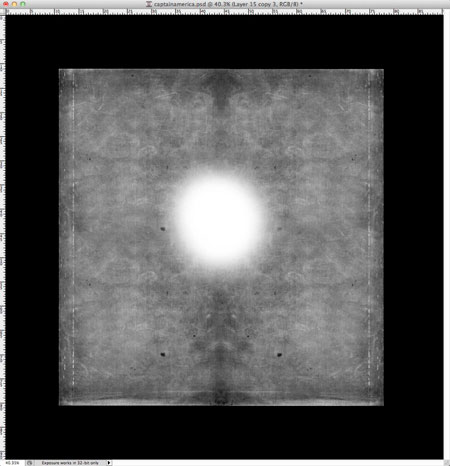
Шаг 15. Пришло время добавить текстуру. Я выбрал текстуру с Shutterstock, вы можете найти её по ссылке .

Шаг 16. Добавьте маску слоя в форме круга и также измените режим наложение на Soft Light (Мягкий свет).
Примечание: добавьте текстуру поверх всех слоёв, нажмите Crtl+клик по миниатюре самого большого круга, убедитесь, что активным является слой с текстурой и добавьте маску слоя.








Заключение
Выделите все слои и дублируйте их, после чего объедините новые слои в один с помощью Layer> Merge Layers (Слой> Объединить слои).
Примечание: удобнее будет создать сразу один объединённый слой: Ctrl+A, Shift+Ctrl+C, Shift+Ctrl+V.

Как вы видите, весь урок был достаточно прост, мы использовали основные фильтры и текстуры и режимы наложения для создания световых эффектов.
Главная » Photoshop: Рисуем меч
Photoshop: Рисуем меч
В этом уроке я расскажу, как в Photoshop можно создать меч из трех составных частей, на которые будут применены стили слоя.
На каждом слое будет находиться определенная часть меча.
Используя инструмент Rectangular Marquee Tool рисуем три квадрата, по одному на каждом слое:
Теперь нужно обрезать наконечник основного квадрата. Можно увеличить изображение и при помощи инструмента Polygonal Lasso Tool проделать это действие.
Теперь можно из отдельных частей составить общее изображение, переместив слои до нужной композиции.
Далее для каждого слоя применяем следующие настройки.



В итоге должно получиться следующее изображение:
Теперь дублируем документ и начинаем работать в нем.
Объединяем все слои, кроме заднего фона, в один.
Теперь, используя инструмент Move Tool , уменьшаем изображение меча. При изменении масштаба можно зажать клавишу Shift для сохранения соотношений высоты и ширины.
Заходим в свойства нового слоя и добавляем тени и контур.
Можно добавить различные оттенки к изображению в свойстве слоя Color и получить интересные результаты.
Главная » Photoshop: Глянцевый щит
Photoshop: Глянцевый щит
В этом уроке рассмотрим рисование такого необычного глянцевого щита в Photoshop:

Выбираем инструмент Custom Shape Tool , который расположен на находящейся в левой части экрана панели инструментов.
Теперь в верхней части экрана выбираем из списка Shape нужную нам фигуру – щит (Sign 5).
Рисуем фигуру щита в правом окне (не забывайте, что непосредственная работа у нас будет проходить в нем!).
Теперь направляемся в список слоев, который по умолчанию находится в правой нижней части экрана.
Я не буду углубляться в понятия слова растеризация, а просто скажу проделать следующие действие со слоем Shape1. Подведите курсор на правую часть слоя и нажмите правой кнопкой мыши, с тем, чтобы вызвать контекстное меню команд.
Выберите из списка команду Rasterize Layer – это сделает фигуру обычным слоем, с которым мы будем работать. Назовем наш слой Layer1. Как мне кажется, полученная форма щита не слишком подходит для дальнейшей работы, поэтому попробуем немного ее видоизменить. Для этого при помощи инструмента Rectangular Marquee Tool (думаю, Вы сможете отыскать его на все той же панели инструментов) обрежем правую часть пока еще будущего щита. Надеюсь, что Вы умеете управлять выделенными областями: двигать и изменять их размеры, поэтому не буду останавливаться на этом.
Выделив область, нажимаем клавишу Del и удаляем правую часть формы. Нажимаем Ctr + D для того, чтобы снять выделение. Должно получиться следующее изображение:
Теперь обрежем верхнюю часть полученного изображения при помощи инструмента Polygonal Lasso Tool.
Думаю, что Вы справитесь, поэтому не стану останавливаться на этом, иначе статья может превратиться в иллюстрированный журнал для малышей. Конченый результат должен быть следующим: Сейчас создаем дубликат слоя и направляемся в верхнее меню программы Edit \ Transform \ Flip Horizontal . В итоге мы получили правую часть, полностью идентичную. Перетаскиваем полученный «кусочек» в правую сторону и затем соединяем его в плотную.
Теперь направляемся в список слоев и соединяем оба слоя. Полученный слой именуем Layer1. Из полученного слоя создадим еще два дубликата, Layer2 и Layer3, соответственно.
Для двух верхних слоев устанавливаем значение fill на 0 . К слою Layer1 применяем следующие настройки:
Для слоя Layer2 следующие настройки:
Уменьшим прямо-пропорционально слой Layer3. Чтобы снова увидеть слой поставьте свойство fill на 100. Используя инструмент (свойство Show Transform Controls, находящееся в верхней части экрана должно быть отмечено!) Move Tool берем за левый верхний край изображения, зажимаем кнопку Shift и кнопку Alt и двигая мышь уменьшаем немного его.
Ставим свойство fill на 0 . И применяем следующие настройки к слою:
Последние штрихи. Чтобы придать нашему щиту большую выразительность, добавим на его поверхность узор или дополнительное изображение. Я, к примеру, использовал стандартную звезду из набора Shapes. Создав форму растеризуйте ее и примените к ней свойство Soft Light (расположенное в выпадающем списке над списком слоев).
Теперь можем закрыть левое окно, для того, чтобы придать нашему изображению требуемый вид – уменьшим его на 50%. Кликните правой кнопкой мыши на верхнюю часть окна, за которое оно обычно перемещается пользователем и на котором расположены кнопки «свернуть», «закрыть». Выберите Image Size . В поле Width поставьте значение 128 пикселей и нажмите ОК.
Читайте также:



























