Как нарисовать сферу в фотошопе
Обновлено: 07.07.2024
Несколько недель назад мой друг поинтересовался, как создать 3D сферу в Фотошоп. Я не знал, как это сделать, но это меня заинтриговало, так что я решил попробовать. Я знал, что нужно использовать фильтр Сферизация, но не знал, как это сделать.
Так что в этом уроке я покажу вам, как создать красивую 3D сферу в фотошопе используя основные инструменты и фильтр Сферизация. Весь этот урок не займет более 30 минут, но техника действительно полезна, особенно для создания значков и логотипов.
Шаг 1. Откройте Фотошоп, создайте новый документ произвольного размера, а затем с помощью Rectangle Tool (Прямоугольник) (U) создаем прямоугольник, а потом дублируйте его (Ctrl+J), пока не получите 7 столбцов. Используйте Distribute Horizontal Centers (Распределение центров по горизонтали), чтобы сделать расстояния одинаковыми. (Для этого выделите все слои с прямоугольниками, возьмите инструмент Move Tool (Перемещение) и щёлкните в настройках опций на . После этого дублируйте все 7 прямоугольников и поверните их на 90 градусов для создания сетки.


Шаг 2. С помощью Elliptical Marquee Tool (Овальная область) (M) создайте круглое выделение, как на изображении ниже.

Шаг 3 . Перейдите в Filter> Distort> Spherize. (Фильтр> Искажение> Сферизация) С параметрами: Количество - 100% и Режим - обычный.

Шаг 4. Вырежьте выделение и вставьте его, чтобы получить лицевую сторону сферы (Ctrl+C, Ctrl+V и скройте все предыдущие слои).

Шаг 5. Перейти в Layer> Layer Styles> Gradient Overlay (Слой> Стиль Слоя> Наложение Градиента). Примените градиент от темно-красного до светло-голубого цветов в линейном стиле. Вы можете попробовать так же и в радиальном стиле.

Шаг 6. Дублируйте слой (Ctrl+J) и поверните его на 45 градусов. Измените цвет градиента до светло-красного сверху и темно-синего снизу (Или просто нажмите в параметрах градиента Инверсия). Это позволит создать 3D-эффект.


Шаг 8. Выберите оба слоя со сферой и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить Слои). У вас будет один слой со сферой. Перейдите в Layer> Layer Styles> Color Overlay (Слой> Стиль Слоя> Наложения Цвета). Используйте черный цвет. После этого идем в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус размытия - 15пикс. Затем измените размер и переместите под сферой, измените непрозрачность до 20%. Это создаст эффект тени.

Шаг 9. Выберите переднюю часть сферы и редактируйте стили слоя. Установите параметры для внутренней тени: Цвет - белый, Режим наложения - Осветление основы, Непрозрачность - 60%. Также измените угол до 104%, расстояние до 3 пикселей и Размер до 7 пикселей.

Шаг 10. После этого вы получите хороший световой эффект в вашей сфере.

Шаг 11. Выберите все слои и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить слои), чтобы получился один слой . Перейти в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус для размытия - 20 пикселей.

Шаг 12. Измените режим наложения на Overlay (Перекрытие), и вы получите хороший световой эффект.

Заключение
Теперь просто добавьте нужный текст, а также вы можете наложить текстуру. Идеей этого урока было показать, как создать красивую 3D сферу, используя только Photoshop, это хороший метод для создания логотипов и иконок.

Автор: abduzeedo.
Переводчик: Сабчук Ангелина
Ссылка на источник урока

В этом изумительном Photoshop уроке вы будете учиться создавать суперглянцевую сферу в CS4 Extended.
Он состоит из сочетания традиционной техники создания глянцевой сферы, а также из объемной сферы в Photoshop. Успехов!
Материалы для урока:
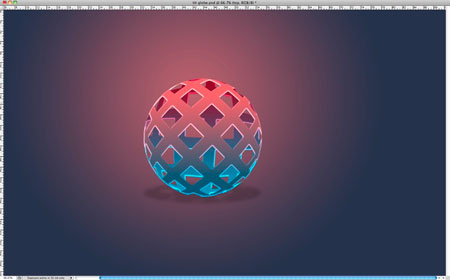
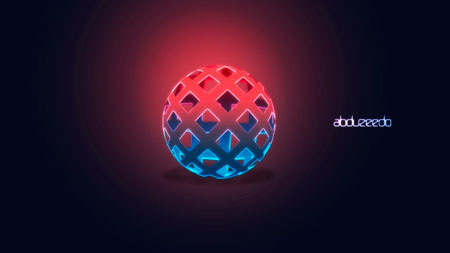
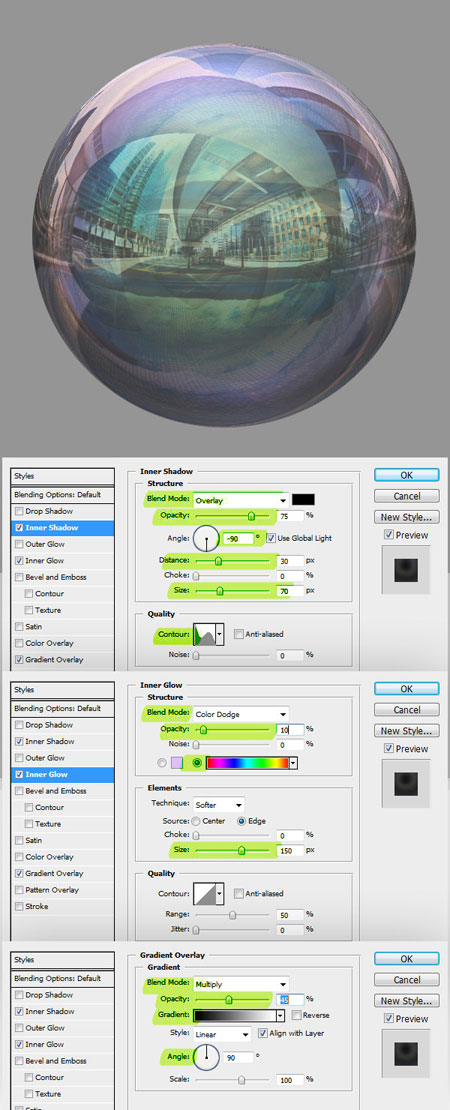
Перед вами финальное изображение
Прежде, чем начать выполнение урока, давайте посмотрим на изображение, которое мы будем создавать. Вы можете скачать послойный файл psd.

Шаг 1. Создание 3D сферы
Создайте новый документ размером 900х900 пикс (px) и Разрешением (Resolution) 300 pixels/inch. Залейте фоновый слой 50% серым (gray). Создайте новый слой и назовите его «Шар» (Orb). Залейте слой 50% серым (grey). Перейдите в меню 3D – Новая фигура из слоя – Сфера (3D > New Shape From Layer > Sphere).
Прим. переводчика: Если у Вас маломощный компьютер, то для ускорения процесса обработки 3D объектов лучше установить разрешение не 300px, а 72px. Как только вы создадите документ, перейдите в меню Редактирование – Выполнить заливку (Edit – Fill) или нажмите сочетание клавиш Shift+F5. В появившемся окне в выпадающем меню Использовать (Use) выберите параметр 50% серого (gray) и нажмите Ок. Это действие зальет фон вашего документа 50% серым цветом.

Шаг 2. Применение настроек материала
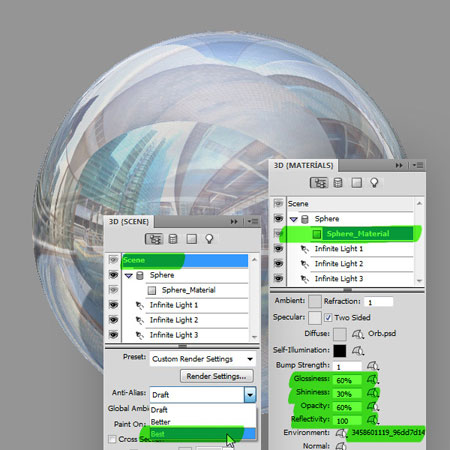
Для начала вам необходимо скачать панорамное изображение окружающей среды. Вы можете взять его в архиве к уроку. Затем перейдите в меню Окно – 3D (Window > 3D) для вызова 3D панели. Выберите вкладку Сцена (Scene) и установите Сглаживание (Anti-Alias) на Наилучшее (Best). Затем выберите параметр Материал сферы (Sphere_Material) и используйте эти настройки: Глянец (Glossiness) – 60%, Самосвечение (Shininess) – 30% и Непрозрачность (Opacity) – 60%. Кликните по иконке параметра Окружающая среда (Environment) и выберите Загрузить текстуру (Load Texture). Выберите файл, который вы только что скачали.

Примечание переводчика:
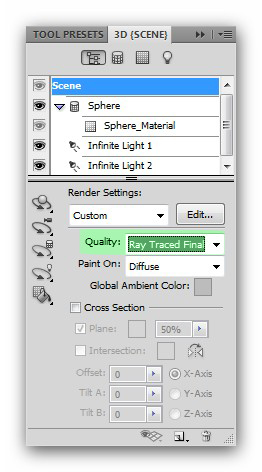
В версии Photoshop CS5 окно настроек 3D выглядит немного иначе. Здесь нужно выбирать следующие параметры:
У параметра Сцена (Scene) выберите в поле Качество (Quality) Окончательная трассировка лучей (Ray Traced Final).

Затем в параметре Материал сферы (Sphere Material) установите параметры, соответствующие указанным на скриншоте:


Шаг 3. Растрирование 3D
Убедитесь, что слой Шар (Orb) до сих пор выделен в палитре слоев. Поместите горизонтальную и вертикальную направляющие (horizontal and vertical guide) по центру шара. Перейдите в меню 3D – Растрировать (3D – Rasterize). Теперь возьмите инструмент Овальная область выделения (Elliptical Marquee). Удерживая клавиши Alt+Shift создайте выделение в форме круга из центра на несколько пикселей меньше, чем сам шар. Перейдите в меню Выделение – Инвертировать (Select > Inverse) и нажмите клавишу Backspace, чтобы удалить выделенную область. Теперь у нас получились сглаженные края.
Прим. переводчика: Чтобы вызвать направляющие достаточно их «вытащить» из линейки (ruler), для этого необходимо как бы захватить линейку и потянуть направляющую к центру. Для отображения линейки необходимо перейти в меню Вид - Линейки (View - Rulers).

Шаг 4. Применение некоторых стилей
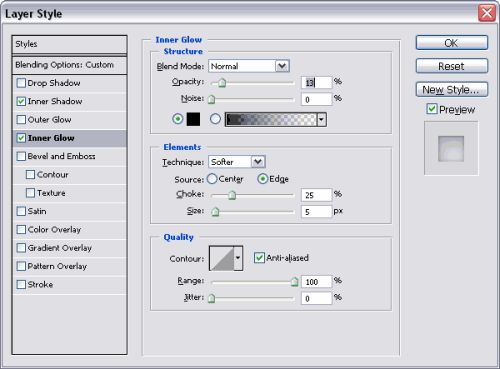
Примените Внутреннюю тень (Inner Shadow) к слою Шар (Orb) и установите следующие настройки:
Режим наложения (Blend mode) – Перекрытие (Overlay), Непрозрачность (Opacity) – 75%,
Угол (Angle) – (-90),
Смещение (Distance) – 30 пикс.,
Размер (Size) – 70px,
Контур (Contour) – Волнистый уклон (Rolling Slope - Descending).
Теперь примените Внутреннее свечение (Inner glow), используя следующие настройки:
Режим наложения (Blend Mode) – Осветление основы (Color Dodge),
Непрозрачность (Opacity) – 10%,
Цвет (Color) – Радужный градиент (Rainbow gradient),
Размер (Size) – 150 пикс.
В завершение примените Наложение градиента (Gradient Overlay) и используйте следующие настройки:
Режим наложения (Blend Mode) – Умножение (Multiply), Непрозрачность (Opacity) – 45%,
Градиент (Gradient) – Черный, белый (Black, White), Угол (Angle) – 90.

Шаг 5. Создание блика
Создайте сверху новый слой и назовите его «Блики» (Highlights). Ctrl/Command + клик по миниатюре слоя Шар (Orb) в палитре слоев для загрузки выделения, перейдите в меню Выделение – Модификация - Сжать (Select > Modify > Contract) и установите сжатие на 2 пикс. Теперь возьмите инструмент Градиент (Gradient), установите градиент на От основного к прозрачному (Foreground to Transparent), в качестве основного цвета установите белый. Залейте выделение, как показано на изображении иже. Нажмите сочетание клавиш Ctrl/Command+D, чтобы снять выделение.

Шаг 6. Редактирование блика
Перейдите в меню Редактирование – Трансформация – Перспектива (Edit > Transform > Perspective). Переместите нижний правый угол влево, как показано на изображении ниже и нажмите Enter для применения. Затем нажмите клавиши Ctrl/Command+T для перехода в режим Трансформации (Transform) и уменьшите размер слоя по вертикали, как показано на изображении ниже. Теперь Ctrl/Command + клик по миниатюре слоя Шар (Orb) в палитре слоев для загрузки выделения, и перейдите к меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) и примените радиус (radius) 1 пикс. Нажмите Ctrl/Command+D для снятия выделения.

Шаг 7. Наложение тени
Теперь мы будем создавать тень. Перейдите к палитре слоев и дублируйте слой Шар (Orb), назовите дубликат Тень (Shadow). Создайте новый слой под слоем Тень (Shadow). Выделите оба слоя Тень (Shadow) и Слой 1 (Layer 1) и нажмите Ctrl+E, чтобы слить (merge) их. Поскольку слой Тень (Shadow) расположен над слоем Слой 1 (Layer 1), объединенный слой будет называться Тень (Shadow). Теперь поместите слой Тень (Shadow) под слоем Шар (Orb).

Шаг 8. Наложение тени
Убедитесь, что слой Тень (shadow) выделен и нажмите Сtrl/Command+T. Уменьшите размер слоя, как показано на изображении ниже и примените.
Нажмите сочетание клавиш Сtrl/Command+U, чтобы открыть диалоговое окно Цветовой тон/Насыщенность (Hue/Saturation), установите параметр Яркость (Lightness) на -85.
Перейдите к меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) и примените радиус (radius) 6 пикс.
Перейдите к меню Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) и используйте эти настройки: Угол (Angle) -0, Смещение (Distance) – 110 пикс. Установите Непрозрачность (Opacity) слоя на 70%. Теперь дублируйте слоя Тень (Shadow) и поместите копию слоя над слоем Шар (Orb). Нажмите сочетание клавиш Ctrl/Command+T и уменьшите слой как показано на изображении ниже.

Шаг 9. Редактирование фона
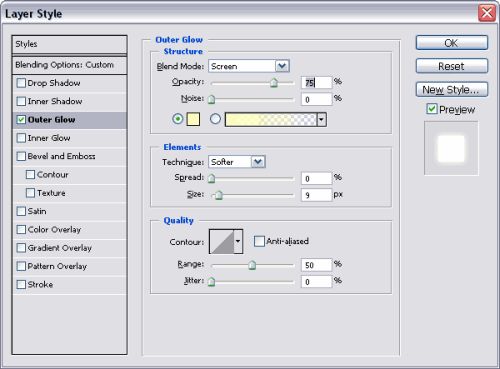
Кликните дважды по фоновому слою (background) и нажмите Ок. Теперь примените Наложение градиента (Gradient Overlay) со следующими настройками:
Режим наложения (Blend mode) – Экран/Осветление (Screen),
Непрозрачность (Opacity) – 60%,
Градиент (Gradient) – Черный, белый (Black, White),
Инверсия (Reverse) – отметить,
Угол (Angle) – 90.
Прим. переводчика: Как вы уже поняли, в этом шаге необходимо применить стиль слоя (layer style), который вызывается путем двойного клика рядом с названием слоя.

Поздравляю!
Вот и все. Использование разных изображений с окружающей средой в шаге 2, даст вам разные результаты. Надеюсь, вам понравилось, и вы нашли что-то новое для себя в этом уроке.
Создание сферы с применением любой текстуры достижимо в локации 3D. Создаем новый файл, создаем фоновый слой. Инструментом «Эллипс» либо «Овальная область» создаем круг.

Переходим в 3D. Выполняем последовательность действий, как показано на рисунке, чтобы получить сферу.

В окне слоев дважды нажимаем по слою «сфера» и в диалоговом окошке снимаем галочку с теней.

Нажимаем в окне слоев по слою «Материалы». В диалоговом окошке «Материалы» задаем новую текстуру.

В предложенном окошке задаем размеры текстуры.

Создаем в новом файле текстуру и сохраняем её. Текстуру можно создать при помощи кистей, прямых и других инструментов.

Загружаем сохраненную текстуру.

Получаем сферу с текстурой. Сферу можно поворачивать при помощи инструмента «Повернуть 3D-объект», расположенного на панели настроек инструментов при активном режиме 3D.
В этом уроке я покажу вам, как нарисовать стеклянный шар в Фотошоп. Основная цель урока - получить представление о том, как достичь реалистичного результата. Совсем не обязательно запоминать все настройки применяемых фильтров, главное - вы должны понять, что произойдет в результате того или иного фильтра.
Урок разделён на пять частей:
- Подготовка фона и рисование основной формы;
- Заполнение формы стилями и градиентами;
- Добавление блика;
- Добавление тени;
- Добавление искажений;
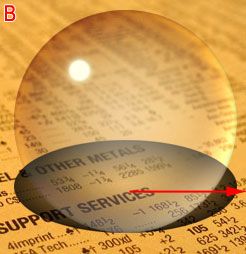
Загрузите файл с исходным изображением и откройте его в Фотошоп. Размер холста я выбрал небольшой - 640х480 пикселей.
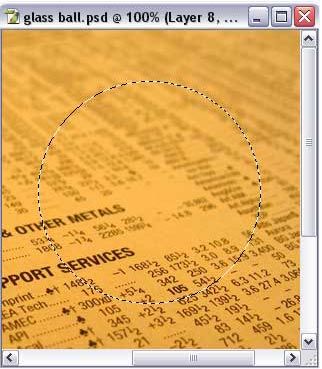
На новом слое инструментом Овальная область создайте круглое выделение. Чтобы круг получился идеальным, при его создании зажмите клавишу Shift. Опирайтесь на скриншот ниже:


Инструментом Заливка заполните выделенную область и снимите выделение.
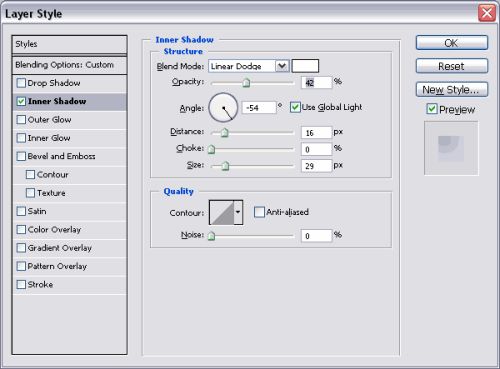
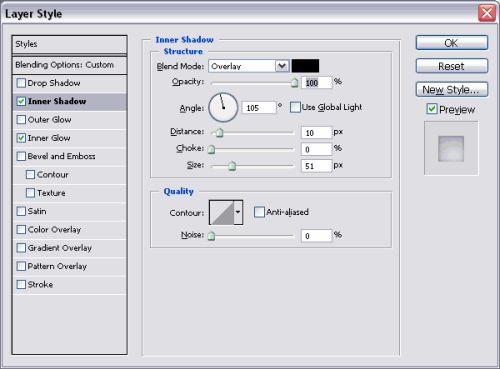
Двойным кликом по слою с кругом вызовите окно стилей и выберите Внутренняя тень. Установите такие значения:

На этом этапе шар должен выглядеть так:

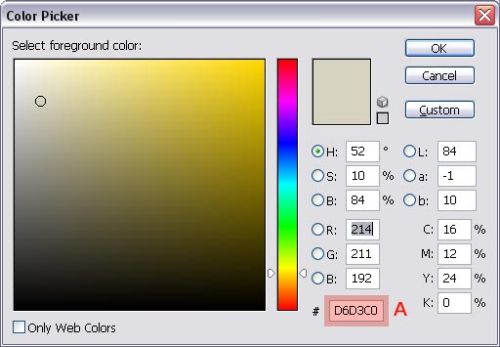
Теперь применим градиент, используя текущие цвета основного и фонового планов.
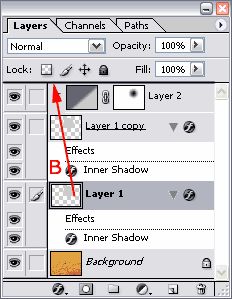
Возьмите инструмент Градиент, в настройках установите тип - линейный (B), поставьте галочку возле опции Инверсия (C), остальные настройки оставьте без изменения.

Проведите линию градиента от красной точки к синей. Смотрите изображение ниже:


Нажатием клавиши D установите цвета по умолчанию. Далее к слою с шаром добавьте маску. Не обращайте внимания на то, что цвета шара поменяются местами.
В настройках инструмента градиент измените тип на радиальный и добавьте его на маске: от середины к краю сферы.

Создайте копию сферы со всеми примененными к ней стилями.

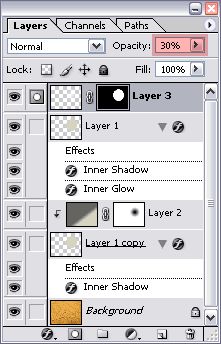
Один из двух слоев со сферой необходимо поместить поверх всех слоев.

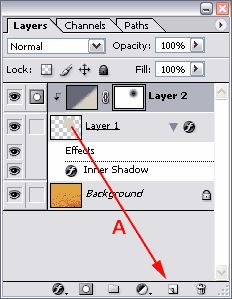
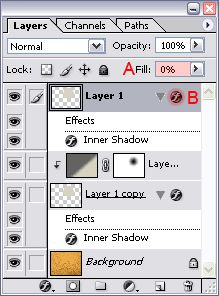
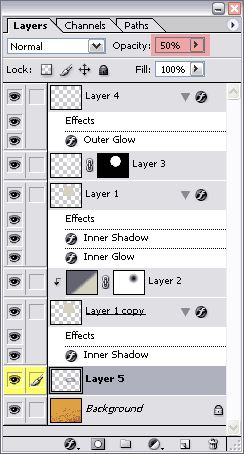
Убедитесь, что он активный и уменьшите значение заливки до 0% (А), после этого сделайте двойной клик по значку стилей справа от названия слоя (B).

Примените следующие эффекты:


После примененных эффектов стеклянный шар должен выглядеть так:

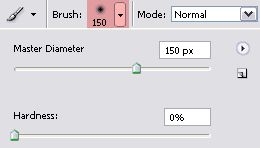
Создайте новый слой, выберите Кисть большого размера с мягкими краями, размер 150 пикселей, жесткость 0%.

Цвет переднего плана смените на белый. Поставьте пятно в центре сферы на только что созданном слое. Размойте пятно, используя фильтр Размытие по Гауссу с радиусом 25.
После того, как мы размыли белое пятно, за пределами участка обозначенного для стеклянного шара, образовались белые пиксели на слое Layer 3. Сейчас мы уберем лишнее, применив довольно простой приём.
Убедитесь, что у вас выбран слой с белым пятном, кликните по миниатюрке Layer 1, зажав при этом клавишу Ctrl. В результате появилась выделенная область. Теперь добавьте к нему маску, тем самым мы сделаем невидимыми те пиксели, которые находятся за пределами выделения на слое с пятном. Теперь для этого слоя уменьшите непрозрачность до 30%.


Размойте блик при помощи фильтра Размытие по Гауссу, установив радиус 0,5 пикселей и примените к нему стиль слоя Внешнее свечение:

Перейдите на слой Layer 1 copy и уменьшите значение заливки до 25 %. Наш шар постепенно преобразуется в стеклянный.


Здесь вы можете поиграть со значениями для стилей слоя, чтобы добавить или уменьшить эффект свечения на краях шара. Осталось добавить тень. Сделайте активным фоновый слой и создайте новый.
Снова выделите границы шара, для этого активируйте слой Layer 5 и сделайте клик по слою со сферой, зажав клавишу Ctrl. Нажмите D, для установления цветов по умолчанию.
Возьмите инструмент Градиент. В настройках выберите радиальный (B), установите галочку возле опции Инверсия (C), тип - от прозрачного к фоновому (A и D).

Проведите линию градиента от центра к краю выделения.
Используя команду Свободное трансформирование "положите" тень на газету. Для этого необходимо опустить верхний край, пока не получится результат, подобно изображению ниже:

Снимите выделение и переместите тень немного вправо инструментом Перемещение.

Теперь уменьшим контрастность для тени. Снизьте непрозрачность для тени до 50% и немного размойте её, используя фильтр Размытие по Гауссу, установив радиус 2 пикселя.


И в заключении деформируйте область фоновой картинки и тени, которые видны сквозь стеклянный шар. Выберите слой с тенью и загрузите выделение по краям шара (сделайте клик по слою Layer 1 с зажатой клавишей Ctrl). Примените фильтр Spherize (Сферизация), установив значение 100%, режим Нормальный.


Те же действия повторите и для фона: активируйте фоновый слой нажмите Ctrl + F и примените Сферизацию.

Немного деформируйте блик на шаре.
Перейдите на слой Layer 4 и трансформируйте блик со значениями горизонтального масштаба 65% (A) и градусов поворота 45 (B), после изменения значений нажимайте Enter.
Читайте также:

