Как нарисовать смайл в фотошопе
Обновлено: 07.07.2024
Смайлы стали неотъемлемой частью нашего повседневного общения. У Apple и Google есть собственный набор смайлов, и список эмоций, которые вы можете выразить с их помощью, продолжает расширяться. Начиная с Windows 10, Microsoft добавила более простой способ вставки эмодзи в виде панели эмодзи. Если вам когда-либо приходилось вставлять смайлик в дизайнерский проект, вам будет приятно узнать, что вы можете вставить смайлики в Photoshop. Фактически, вы можете вставить их в любое приложение Adobe, поддерживающее ввод текста. Вот как.
Вставить эмодзи в фотошоп
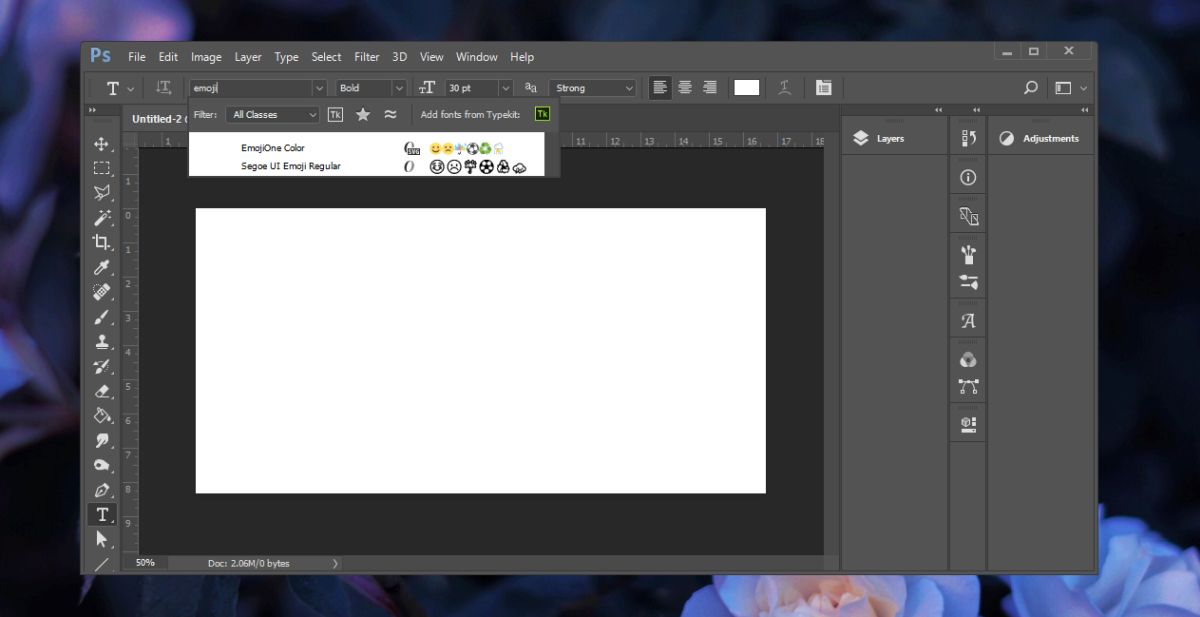
Когда инструмент ввода текста активен, у вас есть возможность выбрать шрифт и размер шрифта, прежде чем вы начнете вводить текст. Эти элементы управления расположены на верхней панели настройки. Щелкните внутри раскрывающегося списка выбора шрифта и введите «смайлик». Это вызовет шрифт emoji из установленных шрифтов. Выберите это. После выбора откроется панель в приложении со списком всех поддерживаемых смайлов. Вы можете прокрутить панель и просмотреть их все.

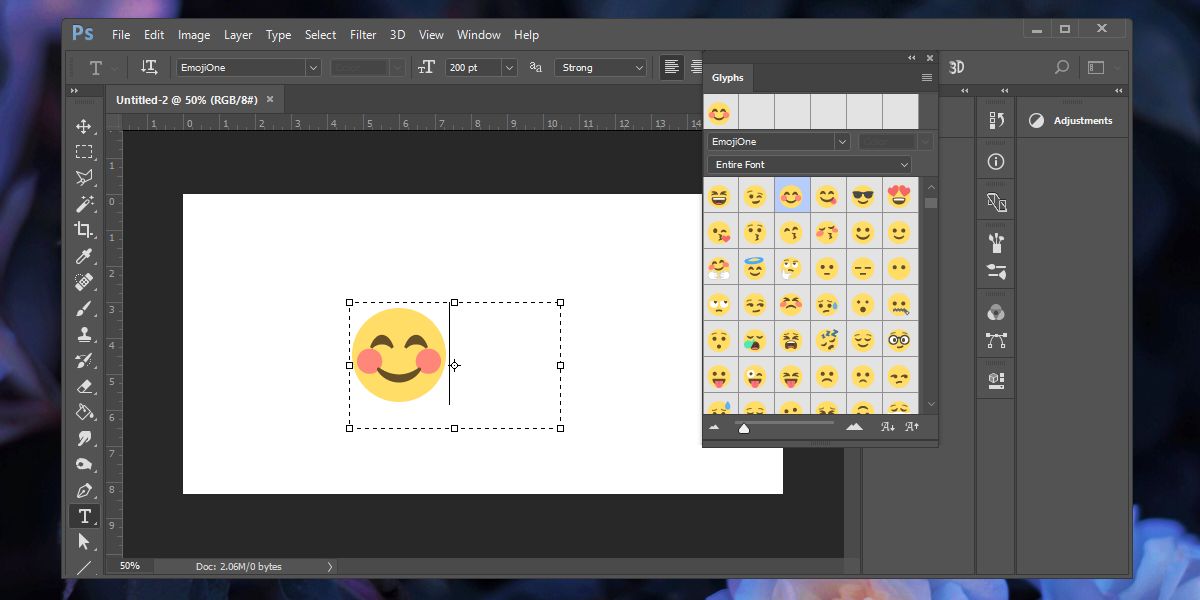
Пока инструмент ввода текста все еще активен, перетащите и нарисуйте текстовое поле. Дважды щелкните смайлик, который хотите использовать, чтобы вставить его. Как и любой другой текст, вы можете выбрать смайлик и увеличить его размер. По понятным причинам вы не можете изменить цвет смайлика.

Вы обнаружите, что если вы добавите еще один текстовый слой сразу после вставки смайлика или измените шрифт на другой шрифт в текущем текстовом слое, вставленные смайлики исчезнут. Это кажется ограничением функции, но это легко обойти.
Всегда хранит смайлы на отдельном текстовом слое. Не смешивайте обычные буквенно-цифровые символы с эмодзи. Если вам нужно вставить текстовый слой после вставки слоя смайликов, сначала добавьте обычный пустой слой, прежде чем активировать инструмент ввода текста во второй раз. Это позволит вам изменить шрифт, не теряя эмодзи в предыдущем слое ввода текста. Позже вы можете удалить пустой слой.
Другие приложения Adobe
Если вы хотите вставить смайлики в другие приложения Adobe, например, в Illustrator, вам снова потребуется активировать инструмент ввода текста. Это тоже позволит вам выбрать шрифт. Выбор шрифта здесь является ключевым. Введите слово эмодзи, и он найдет шрифт эмодзи, и откроет панель эмодзи, из которой вы затем сможете вставить эмодзи.
Это должно работать как в macOS, так и в Windows 10, а также, возможно, в Windows 7 и 8 / 8.1.

1. Рисуем основу
Шаг 1

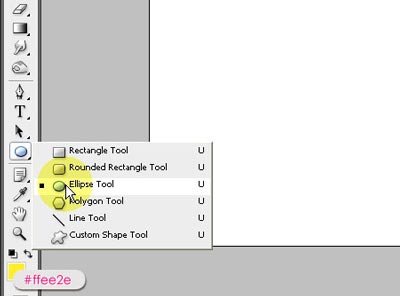
Создайте новый документ в Adobe Photoshop размером 200px x 200px или немного больше (в зависимости от необходимого вам пространства и количества иконок), установите Содержимое фона (Background) на Прозрачный (Transparent). Выберите инструмент Карандаш (Pencil Tool) с толщиной 1px, затем при помощи инструмента Масштаб (Zoom Tool) приблизьте изображение на 1500-1600%.
Круги очень простые: пять пикселей вверху, два ниже по бокам, один по диагонали от двух предыдущих и еще два пикселя вниз с каждой стороны. После этого закончите круг как показано на рисунке ниже.

Шаг 2

Используя инструмент Заливка (Paint Bucket Tool), заполните круг ярким желтым цветом (R: 255 G: 204 B: 51). Убедитесь, что галочка Сглаживание (Anti-Alias) отключена, а Смежные пиксели (Contiguous) включена. Залейте черную кайму круга темным желтым (R: 102 G: 51 B: 0).
Чтобы добавить смайлику немного тени, уменьшите Непрозрачность (Opacity) карандаша (Pencil Tool) на 50% и нарисуйте тень на внутренней стороне круга. При помощи пипетки (Eyedropper Tool) скопируйте цвет тени, установите непрозрачность (Opacity) карандаша (Pencil Tool) обратно на 100% и разместите несколько пикселей по краям смайлика как показано на рисунке.

2. Создаем улыбку
Шаг 1

Поскольку нам будет нужно несколько лиц, создайте новый слой. Снова выберите темный желтый цвет (R: 102 G: 51 B: 0) и нарисуйте глаза смайлика. Создайте тень между глазами, уменьшив непрозрачность (Opacity) карандаша (Pencil Tool) на 20%. Рот смайлика шириной в семь пикселей и к низу сужается (7-5-3). Добавьте тень с другой стороны (50% Непрозрачности) и тень вокруг рта (20% Непрозрачности).

Шаг 2
Используйте белый цвет с непрозрачностью 100%, 50% и 30%, чтобы создать блик в верхней части смайлика, на щеках и над верхней губой. Обратите внимание на дополнительные тени, которые смягчают блики.

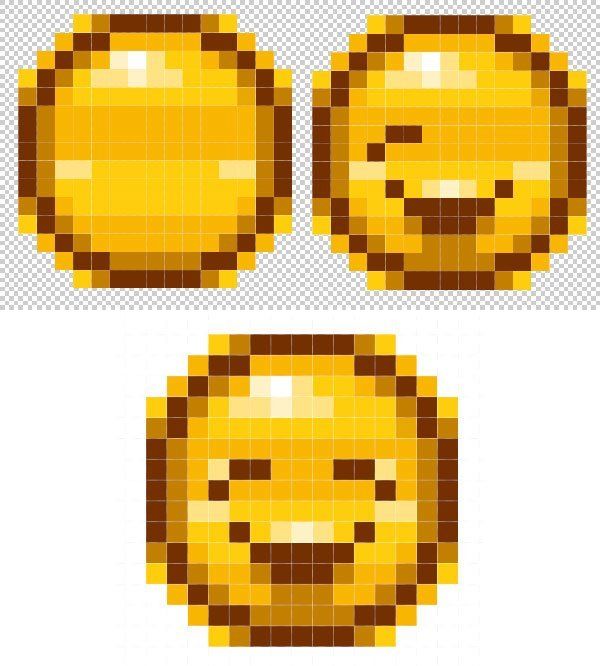
3. Больше лиц
Шаг 1
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) базовый круг из первой секции урока. Создайте новый слой. Процесс создания грустного лица такой же как и для веселого из второй секции, но рот длиной в пять пикселей, плюс два пикселя по диагонали ниже.

Шаг 2
Для злого лица, скопируйте и вставьте грустный смайл.

Сдвиньте рот вниз. Самый простой путь, это использовать инструмент Прямоугольное выделение (Rectangular Marquee Tool), чтобы выбрать рот вместе с окружающими тенями и бликами, затем переместить его на пиксель вниз. Придайте глазам форму буквы z. Так глаза получатся зажмуренными, придавая большей реалистичности смайлику.

Шаг 3
У смеющегося лица глаза также должны быть закрыты. Еще раз скопируйте и вставьте основной круг, но в этот раз, нарисуйте тени в середине и внизу (как на рисунке ниже). Глаза закрыты и скашиваются к низу, а рот скашивается к верху, тень от него закрывает большую часть подбородка смайлика.

Шаг 4
Этот смайлик до невероятного прост: три пикселя для каждого глаза и пять для рта.

Шаг 5
Наконец-то мы подошли к свистящему/поющему смайлику. Лицо начинается с той же основы, что и остальные в нашем уроке. Глаза - квадраты из четырех пикселей. Рот - два ряда по три пикселя, с одни пикселем посередине вверху и внизу. Добавьте блики к верхней левой части и тени к низу, чтобы подчеркнуть форму рта.

4. Легко меняем цвет
Шаг 1

Выделите свои смайлики (я объеденил все слои, нажав Ctrl+E) и создайте новый слой. Используйте инструмент Заливка (Paint Bucket Tool), чтобы заполнить выделение одним цветом. В панели слоев (Layers Panel) измените Режим наложения (Belnding Mode) на Цветность (Color).

Повторяйте этот шаг с другими цветами сколько хотите вместо того, чтобы перерисовывать целый набор смайликов.
Отличная работа! Вы с нуля нарисовали целый набор смайлов. Для такого маленького размера пиксель арт должен быть очень детализированным, мелкие недочеты в расположении пикселей полностью меняют вид рисунка. Это отличный способ занять себя на некоторое время, играя с маленькими точками и глядя на результат.
Зачем качать в инете картинки для форумов – давайте делать их сами!
Итак, начнём.
Я создала документ примерно 1000х200pix. Потом его, по необходимости можно будет уменьшить и обрезать.
Чтобы удобнее было распределять наших колобков, я создала направляющую (Ctrl+R – появятся линейки и опускаем горизонтальную направляющую вниз).
Для начала - рисуем сам смайлик.
Я показываю самый простой вариант, а всё остальное зависит от вас!
Любым, удобным для вас, способом рисуем желтый круг и применяем к нему Стили Слоя:

Затем маленький белый круг и тоже Стили Слоя:

Цвета выбирайте сами. И не только цвета, настройки я даю всего лишь для примера.
Теперь рисуем зрачок в глазу колобка, копируем второй глаз и добавляем ротик!

Для создания анимации прыжка нам необходимо нарисовать все фазы движения смайлика, для всех участников этого движения.
Приступаем….
Я слила вместе слои с глазами, а рот вместе с телом (а может головой) колобка )))
Получилось 2 слоя. Объединяем их в группу. Назовём её Исход. Эту группу мы будем копировать и вносить необходимые изменения.
И так копируем Исход, переименовываем в 1 (это первая фаза движения) и сплющиваем тело смайлика по вертикали:

Глаза – оставляем как есть! Хотя почему оставляем… кому как нравится.
Снова копия слоя Исход и переименовываем в группу 2 (вторая фаза). Сплющиваем колобок по горизонтали:

Я немного опустила направляющую – оставив побольше пространства для прыжков….
Объясню задумку: у всех колобков, кроме нижних расплющенных, глазки находятся на одном уровне.

Если нужно, сделайте ещё одну направляющую наверху.
Можно сразу сливать группы с колобками в один слой, но если Вы не уверены в результате (хорошо ли они получились) – оставьте слои как есть, а уже после просмотра анимации или в копии документа соедините в группы в отдельные слои.
Продолжаем, группа 3 (третья фаза и т.д.):

Теперь группа 4:

Чтобы наш прыгун немного задержался в воздухе сделаем две копии 4-ой группы (всего 3 шт получается: 4, 5, 6).
А теперь копируем 3-ю группу и называем её 7.
Копируем 2-ю и переименовываем в 8.
Я расположила группы по возрастанию от 1 до 8, чтобы не запутаться.
Вот такая штука получается:

Если Вам не удобно с цифрами, можно назвать группы например так – отражая процесс движения: низ, 1 вверх, 2 вверх, 1 вершина, 2 вершина, 3 вершина, 1 вниз, 2 вниз. Или как-нибудь по-другому.
Соединяем 8 слоёв опять в группу.
И копируем 7 раз (тогда у нас будет прыгать 8 смайликов и движение получится зацикленным).
И распределяем полученные группы (можно их назвать 1колобок, 2колобок…8колобок, чтобы не запутаться) по длине документа.
Если в документе места не хватит – добавьте, если останется – обрежьте.
Убираем направляющие (Просмотр-Удалить направляющие – View-Clear Guides).

Переходим к созданию анимации.
Кропотливая работа предстоит!
Открываем Окно Анимации (Windows-Animation) и приступает к оживлению смайликов.
Для начала я убрала видимость всех подгрупп в группах (или слоёв в группах, если Вы выполнили сведение).
Для всех кадров я поставила время 0,1сек.
Так должны выглядеть прыгуны в первом кадре.

В первой группе (1колобок) - фаза 1 (низ); во второй группе (2колобок)– фаза движения 2 (1 вверх). и т.д.
Делаем копию кадра (см. №1 на скриншоте) и распределяем движение колобков, но уже начиная со второй фазы (1 вверх) для первого колобка.

В этом уроке я расскажу вам один из подходов к созданию смайлика, а затем, использую его, чтобы создать красивый эффект текста.

Материалы для урока:
Примечание: здесь и далее по уроку при создании фигур используйте режим слой-фигура.

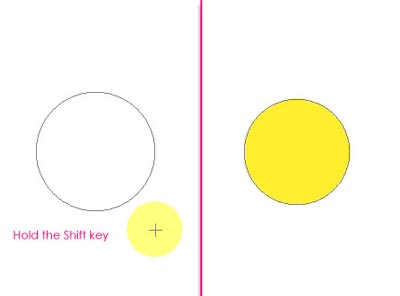
Нарисуйте маленький круг в середине документа, удерживая клавишу Shift, чтобы получить идеальный круг.


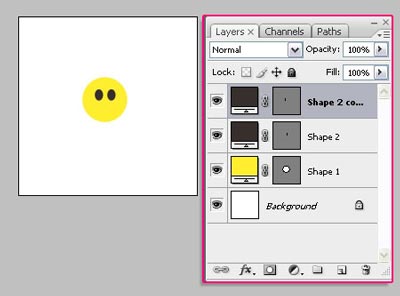
Измените цвет переднего плана на черный, а затем сделайте два кружка Элипсом для глаз.


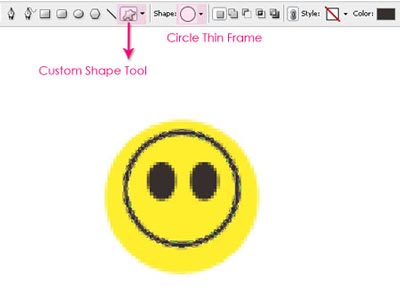
Берем инструмент Произвольная фигура (Custom Shape Tool ), затем выберите в наборе фигуру под названием – Тонкая круглая рамка ( Circle Thin Frame ) создайте круг который будет улыбкой у нашего смайлика.


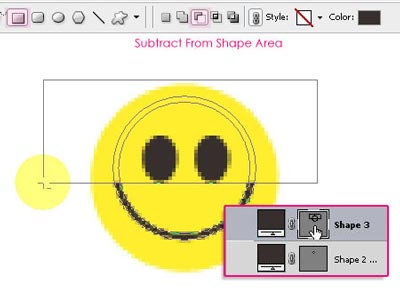
Возьмите инструмент Прямоугольник (Rectangle Tool) , и нажмите Вычесть из области фигуры (Subtract From Shape Area) чтобы удалить верхнюю часть рамки. Прежде чем это сделать убедитесь, что делаете это на том же слое что и рамку.

Шаг 2. Дважды щелкните на слой с желтым кругом примените стили слоя:
Тень: ( Drop Shadow ) Непрозрачность этого слоя 50%

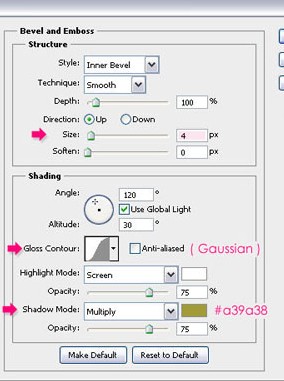
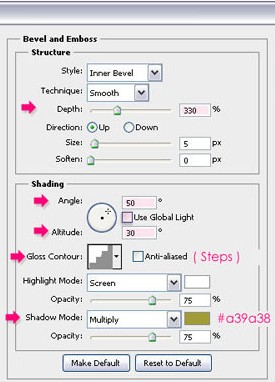
Тиснение: (Bevel and Emboss)

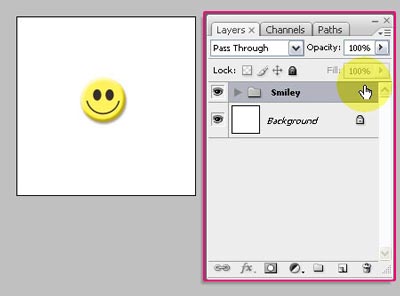
Объедините все слои, которые относятся к созданному смайлу, в группу и назовите ее “Смайлы”

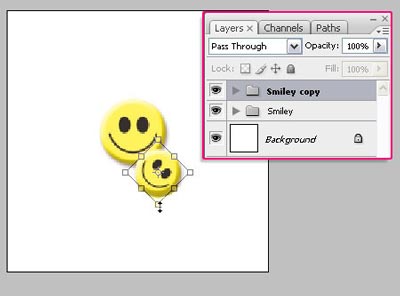
Создайте дубликат группы. Затем нажмите Ctrl+T переместите и поверните смайл (дубликат группы).

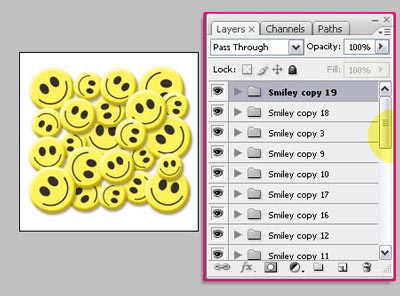
Повторите предыдущий шаг, пока не получиться картинка. Оставьте пустые пространства между смайлами, это даст хороший эффект, когда будем использовать узор позже.

Шаг 3. Создайте новую группу, назовите её «Весёлые смайлы». Затем, зажмите клавишу Shift и выделите все группы со смайлами и переместите их в только что созданную группу.
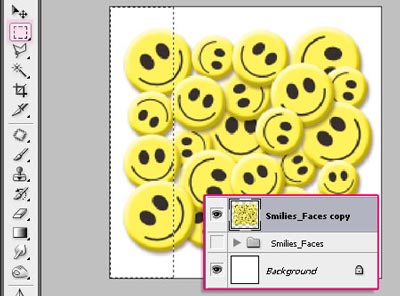
Сделайте копию группы «Весёлые смайлы». Нажмите на значок глаза рядом с исходной группой, чтобы сделать её невидимой (видимой должна остаться копия группы «Весёлые смайлы»).
Теперь щелчок правой кнопкой мышки на копии группы «Весёлые смайлы», выберите Объединить группу. Группы объединятся в один слой (Smilies_Faces copy ( «Весёлые смайлы копия»))


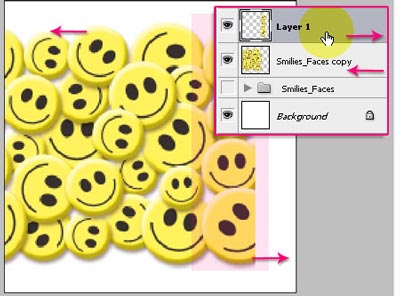
Возьмите инструмент Прямоугольная область ( Rectangle Marquee Tool), и нарисуйте прямоугольник, который охватывает примерно 1 / 4 или 1 / 5 часть изображения со смайлами. Нажмите Ctrl + X, чтобы вырезать эту часть, затем Ctrl + V, чтобы вставить ее на новый слой.

Переместите оригинальный слой (Smilies_Faces copy ( «Весёлые смайлы копия»)) влево до самого края холста, а слой с той частью, которую вы только что вставили (Layer 1 (Слой 1)), вправо до тех пор, эти два слоя не будут выглядеть как единое целое.


Выберите "Layer 1" и нажмите Ctrl + E, чтобы объединить его с "Smilies_Faces копия".
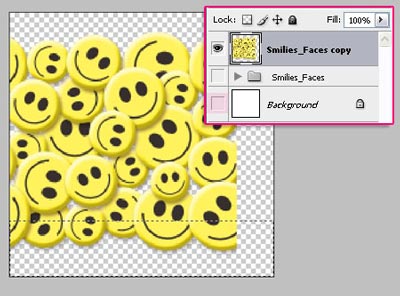
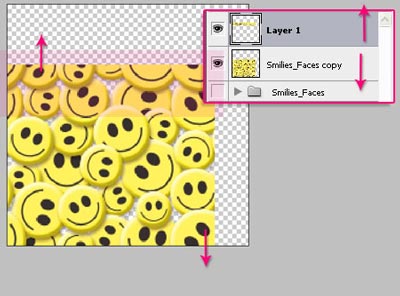
Затем выберите инструмент Прямоугольная область ( Rectangle Marquee Tool ) снова, но на этот раз, выделить нужно нижнюю часть слоя. Нажмите Ctrl + X, чтобы вырезать его, а затем Ctrl + V, чтобы вставить его на новый слой. (Вы можете сделать фоновый слой невидимым, если вы предпочитаете прозрачный фон).

Переместите оригинальный слой (Smilies_Faces copy ( «Весёлые смайлы копия»)) таким образом, чтобы нижний край слоя коснулся нижнего края документа. Переместите слой с той частью, которую вы только что вставили (Layer 1 (Слой 1)), вверх до тех пор, эти два слоя не будут выглядеть как единое целое.
Объедините оба слоя, когда закончите.

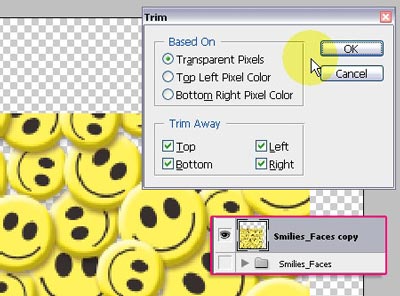
Далее, мы должны избавиться от пустых частей вокруг изображения Убедитесь, что фон прозрачный и перейдите Изображение->Тримминг ( Image -> Trim ). Выберите прозрачные пиксели, убедитесь, чтобы все флажки были в указанном положении, как на изображении.

Размер документа стал по размеру изображения без пустых областей по периметру.
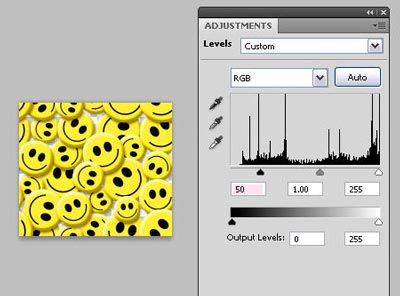
Шаг 4. Далее перейдите в Изображения ->Коррекция ->Уровни (Image -> Adjustment -> Levels, и поставьте настройки как показано ниже. ) Это позволит сделать картину более динамичной.

Наконец, перейдите в Меню-> Редактирование ->Определить узор ( Edit -> Define Pattern), и введите имя шаблона.

Дублируйте слой с текстом, а затем изменить Заливку ( Fill) для верхненго слоея до 0.

Дважды щелкните на оригинал (нижний) слой, и добавьте стиль слоя Перекрытие узора ( Pattern Overlay) с использованием узора который вы только что создали.

Шаг 6. Дважды щелкните на копию слоя (верхний) и примените следующие стили:
Тень: ( Drop Shadow )

Тиснение: ( Bevel and Emboss )

Вот что у вас должно получиться.

(нажмите на изображение, чтобы увеличить)
Читайте также:

