Как нарисовать свитер в фотошопе
Обновлено: 06.07.2024
В этом уроке мы создадим интересный эффект Санта связал текст, используя базовые знания программы Photoshop. Вам необходимо знать основы работы с кистями Photoshop, например, как создать рабочий контур, как выполнить обводку контура, как создать свои кисти и т.д.
Данный вязаный эффект текста можно легко адаптировать к векторным фигурам, к растровым изображениям и т.д. Вы можете совместить вязаную текстуру с другими материалами, например, с текстурой кожи или с текстурой джинсовой ткани. И конечно же, вашей работе придадут шарма кисти Стhjxrb и Швы.
В этом уроке вы узнаете, как создать текст из шапок Санты в программе Photoshop, используя вязаную текстуру и кисти мех. На создание данного урока меня вдохновили зимние и рождественские кисти и экшены. Надеюсь, вам понравится данный урок.
ОК. Давайте приступим!
Материалы для урока вы можете скачать ЗДЕСЬ (7 мб).
Итоговый результат

Шаг 1
Напечатайте текст "XMAS", используя шрифт Intro. Посмотрите данный урок по установке шрифта в программу Photoshop для начинающих изучать данную программу.

Шаг 2
Далее, растрируйте слой с текстом. Закруглите края текста. Посмотрите данный урок, как создавать закруглённые углы в программе Photoshop. Скройте оригинальный слой с текстом. Назовите новый слой с текстом с закруглёнными углами “Xmas Text”.

Шаг 3
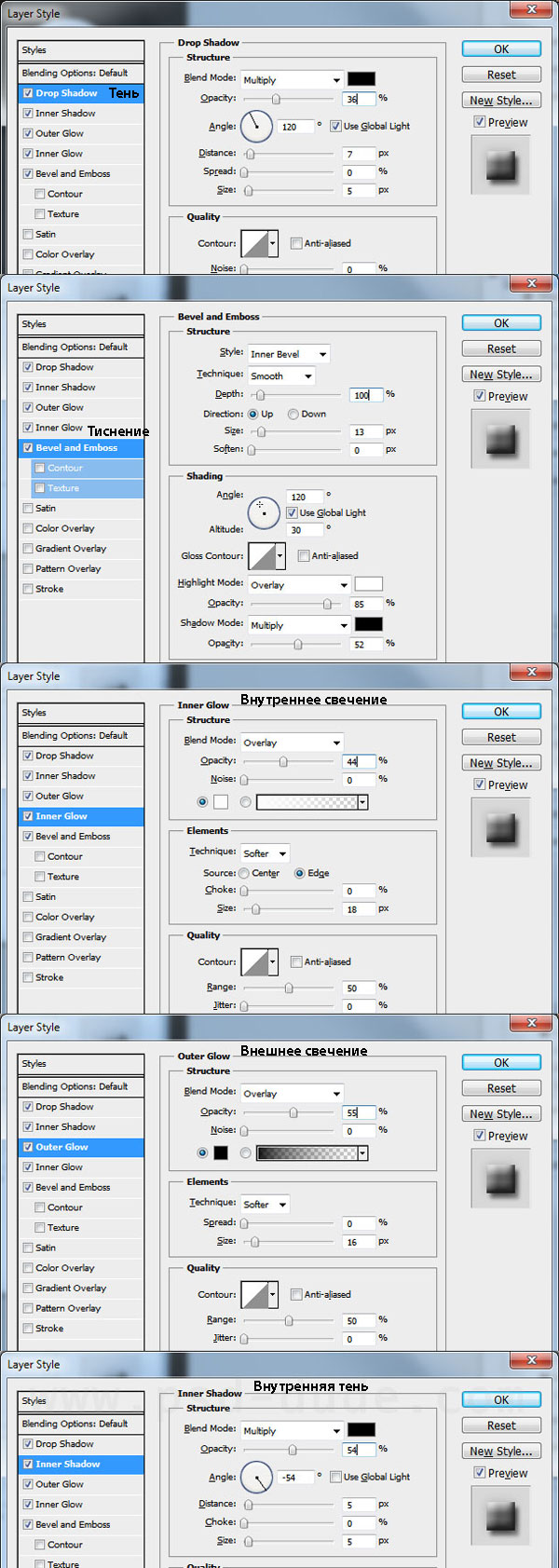
К слою “Xmas Text”, добавьте стили слоя. Добавьте стили слоя, которые указаны на скриншоте ниже. Настройки стилей слоя необходимо скорректировать в зависимости от размера шрифта, выбранного вами. Посмотрите данный урок про установку стилей слоя для начинающих пользователей программу Photoshop.

Шаг 4
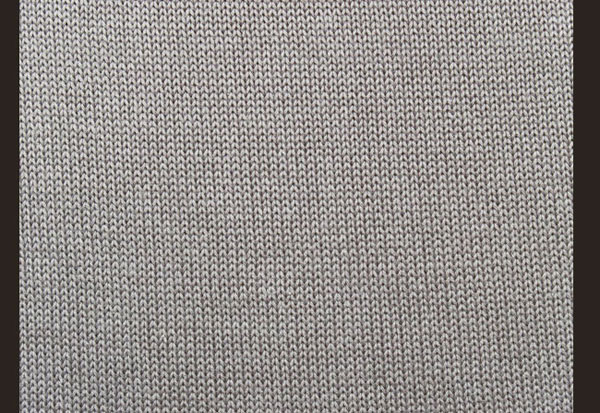
Скачайте вязаную текстуру. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя “Xmas Text”. Назовите слой с вязаной текстурой ‘Вязаная Текстура’.

Шаг 5
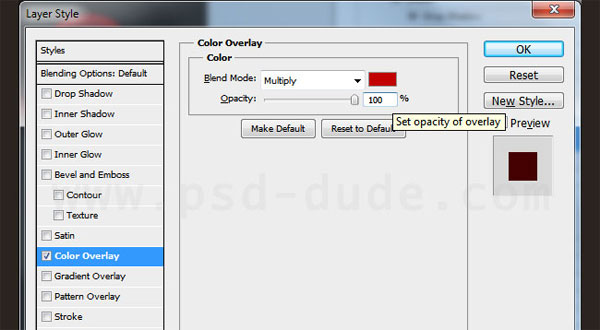
К слою ‘Вязаная Текстура’, добавьте стиль слоя Наложение цвета (Color Overlay), чтобы изменить цвет, поменяв серый цвет на красный цвет, цвет зимней шапки Санта Клауса.

Шаг 6
Щёлкните правой кнопкой по слою ‘Вязаная Текстура’, чтобы преобразовать данный слой в обтравочную маску.
Примечание переводчика: щёлкните правой кнопкой по слою ‘Вязаная Текстура’ и в появившемся окне, выберите опцию Преобразовать в обтравочную маску (Create a Clipping Mask).

Шаг 7
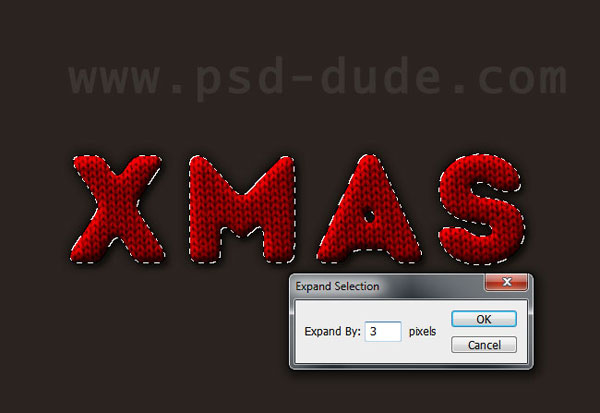
Создайте активное выделение вокруг текста, а затем, примените Расширение области выделения (Expand Selection) 3px. Для этого идём Выделение- Модификация – Расширить (Select>Modify>Expand). Опять же, данное значение будет зависеть от размера вашего шрифта и конечно от результата, которого вы хотите добиться.

Шаг 8
Создайте новый слой поверх слоя ‘Вязаная Текстура’. Залейте выделенную область белым цветом. Назовите этот слой ‘Текстура Меха’. Создайте выделение, как показано на скриншоте ниже. Далее, удалите часть текста.
Примечание переводчика: 1. создайте выделение вокруг текста 2. залейте белым цветом 3. преобразуйте слой с белой заливкой в обтравочную маску 4. скройте верхнюю часть заливки.

Шаг 9
Вы можете ещё раз закруглить углы для слоя ‘Текстура Меха’.

Шаг 10
Создайте выделение для слоя ‘Текстура Меха’. Примените сжатие к выделенной области, установите значение сжатия 4px (опять же, данное значение будет зависеть от размера выбранного вами шрифта и диаметра кисти и т.д.). Далее, идём в закладку Контуры (Paths) и выбираем опцию Сделать из выделенной области рабочий контур (Make work path out of the selection) и с помощью кисти Мех, пройдитесь по контуру текста. У вас должен получиться эффект меха, как показано на скриншоте ниже.
Примечание переводчика: если у вас возникли сложности с контурами, то посмотрите этот урок для работы с контурами.

Шаг 11
Добавьте следующие стили слоя к слою ‘Текстура Меха’.

Шаг 12

Шаг 13
Для нового слоя, повторите предыдущие шаги, добавив эффект меха по краю изображения, а также добавьте вязаную текстуру в качестве обтравочной маски, единственное, не применяйте стиль слоя Наложение цвета (Color Overlay); вместо этого, поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light). Добавьте стили слоя Тень (Drop Shadow) и Внутренняя тень (Inner Shadow). Результат должен быть, как на скриншоте ниже.

Шаг 14
Вы можете проявить больше креативности и добавить окантовку, используя ту же самую технику.

Шаг 15
Вы можете использовать вязаную текстуру также и для заднего фона, т.е. вы можете объёдинить вязаную текстуру с кистями в виде швейных строчек и швов, чтобы создать интересные эффекты.

Шаг 16
Вы также можете добавить креативные вязаные фигурки и иконки, используя Рождественские векторные фигуры или Рождественскую Векторную Графику.

Шаг 17
Вы также можете воспользоваться платным набором из 6 экшенов, который найдёте в источнике урока.
Эти экшены помогут вам создать реалистичные вязаные эффекты из любого текста, фигуры, растрового изображения. Данные эффекты можно легко редактировать и видоизменять после того, как вы примените экшен.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 05 июля 2018 . Категория: Уроки рисования в фотошопе.
В сегодняшнем уроке мы будем вязать крючком в фотошоп. Да-да, я не ошиблась – мы будем придавать объектам эффект, как будто они вязаны крючком. А затем создавать рисунок из вязаной ткани.
Вы научитесь работать с инструментами Произвольная фигура, Заливка, Кисть, Перо, Эллипс и Перемещение, стилями слоя, узнаете, как загружать узоры, фигуры и кисти, а также многое другое.

Создаем в фотошоп новый документ ( Ctrl + N ) с размерами, как на рисунке ниже.

Активируем инструмент Произвольная фигура. В верхней панели настроек инструмента кликаем по треугольнику, отмеченному стрелочкой, затем – по «шестеренке» справа и выбираем «Все». Таким образом мы загрузим в программу все фигуры, которые присутствуют в фотошоп по умолчанию. Для более комфортного отображения можно в том же меню включить «Большие миниатюры».







В панели слоев переименовываем слой с рыбкой в «Рыбка». Для того, чтобы переименовать слой, дважды щелкните по названию слоя в панели слоев, введите новое имя и нажмите клавишу Enter .

Загружаем в фотошоп узор из папки с исходниками. Для этого переходим в меню Редактирование-Наборы-Управление наборами. В появившемся окне в верхней строке выбираем «Узоры», далее нажимаем кнопку «Загрузить» и выбираем узор «Вяжем крючком». После этого узор появится в конце списка загруженных узоров.


В панели слоев дважды щелкаем по слою «Рыбка», чтобы открыть стили слоя.
Во вкладке «Тиснение» вводим настройки, как на рисунке ниже.

Во вкладке «Внутренняя тень» вводим следующие настройки:

Для вкладки «Глянец» используем такие настройки:

Во вкладке «Наложения узора» щелкаем по треугольнику, отмеченному стрелочкой, чтобы открыть дополнительные узоры и выбираем узор, который загрузили в предыдущих шагах. Полные настройки вкладки «Наложения узора» на втором скриншоте.


Результат после применения стилей слоя.

С зажатой клавишей Ctrl кликаем по иконке слоя «Рыбка» чтобы загрузить выделения слоя.

Переходим в меню Выделение-Модификация-Сжать и в появившемся окне вводим значение в 6 пикселей.



Выше слоя «Рыбка» создаем новый пустой слой и переименовываем его в «Обводка».





Снимаем выделение ( Ctrl + D ).
Дважды кликаем по слою «Обводка» в панели слоев, чтобы открыть стили слоя.
Во вкладке «Тиснение» вводим следующие настройки:


Во вкладке «Глянец» нажимаем на треугольник, отмеченный ниже, чтобы открыть дополнительные контуры и выбираем контур, как на рисунке ниже.
Полные настройки для вкладки «Глянец» на втором скриншоте.


Во вкладке «Наложения узора» выбираем узор «Вяжем крючком» и настраиваем, как на рисунке ниже.

Во вкладке «Тень» настраиваем следующим образом.

Результата после применения стилей слоя.

Между слоями «Рыбка» и «Обводка» создаем новый пустой слой и переименовываем его в «Обводка 2».

Активируем инструмент Кисть и загружаем кисть из папки с исходниками. Для этого при активном инструменте Кисть кликните ПКМ по холсту, в выпадающем списке нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Выбираем кисть, отмеченную ниже.



Кликаем с зажатой клавишей Ctrl по иконке слоя «Рыбка» в панели слоев, чтобы загрузить выделение слоя. Переходим в меню Выделение-Модификация-Расширить и вводим значение в 3 пикселя.




Переходим в меню Окно-Контуры и нажимаем на иконку создания контура с выделения.







В панели слоев кликаем ПКМ по слою «Обводка» и выбираем «Скопировать стиль слоя». Переходим на слой «Обводка 2», кликаем ПКМ по слою и выбираем «Вклеить стиль слоя».



Активируем инструмент Эллипс. В верхней панели настроек инструмента Эллипс выбираем цветом заливки белый и выше всех слоев, зажав клавишу Shift , чтобы получился ровный круг, рисуем круг. При необходимости подвиньте круг при помощи инструмента Перемещение и расположите, как на рисунке ниже.




Кликаем ПКМ по слою с кругом и выбираем «Вклеить стиль слоя». При необходимости скопируйте стиль слоя со слоя «Обводка» описанным выше способом. Переименовываем слой с кругом в «Белок»



Вызываем Свободное трансформирование ( Ctrl + T ) и, с зажатой клавишей Shift для сохранения пропорций, и Alt , для того, чтобы масштабирование происходило из центра, тянем за уголки рамки внутрь чтобы уменьшить круг.


На панели слоев при помощи клавиши Shift выделяем все слои с рыбкой и нажимаем Ctrl + G , чтобы добавить их в группу. Называем группу «Рыбка».




Снимаем блокировку с фонового слоя, нажав в панели слоев на «замочек».




Выделяем в панели слоев фоновый слой и слой с волнами и нажимаем Ctrl + E , чтобы слить слои в один. Называем образовавшийся слой «Море». Вклеиваем стиль слоя, скопированный со стиля «Обводка» в слой «Море». Немного увеличиваем рыбку, потянув за уголки рамки с зажатой клавишей Shift .


Эффект вязания крючком готов! И вот какой рисунок из вязаной ткани у нас получился:

Прекрасного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки рисования в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.
Мы нанесем узор на одежду модели так, чтобы он соответствовал всем контурам. После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
Подготовка: создание нового узора
Мы будем использовать клетчатый узор:
- Откройте узор
- Перейдите в меню Редактирование> Изменить> Определить узор
- Дайте ему название.

Шаг 1: Размещение узора
- Кликните по иконке «Создать корректирующий слой или слой-заливку» в палитре слоев и выберите пункт « Узор» . Затем выберите нужный образец.
- Дважды кликните по узору в палитре слоев. После этого откроется окно « Заливка узором» . Измените масштаб на 20%.
- Кликните правой кнопкой мыши по имени слоя и выберите пункт « Преобразовать в смарт-объект» .

Шаг 2: Размещение узора
- Поместите узор в нужное положение. Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации. Перетащите угловые точки, растягивая и вращая узор.
- Создайте выделение вокруг рубашки модели. Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши, чтобы загрузить выделение.
- При активном выделении кликните по иконке « Добавить слой-маску» в палитре слоев. После этого будет создана маска слоя.
- Уменьшите непрозрачность примерно до 30%, чтобы видеть, что происходит во время работы.
Шаг 3: Впишите текстуру в форму
Это можно сделать с помощью « Карты смещения». Она подходит для того, чтобы вписать что-то в пределы формы. Но у нее есть два недостатка.
- Карта смещения деформирует все в одинаковых пропорциях.
- Она будет работать только со сплошным цветом.
- Выберите Фильтр> Пластика . Два инструмента, которые мы будем использовать: « Заморозить» и « Деформация» .
- Инструмент « Заморозить» защищает от применения фильтра пластики. Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски.
- Закрасьте область до края сгиба.
- Сместите узор с помощью инструмента « Деформация».
- Сглаживайте и сморщивайте узор таким образом, чтобы он соответствовал всем изгибам.

Шаг 4: Наложение узора
Нажмите « OK», чтобы применить пластику. Измените режим наложения слоя на « Умножение» . Теперь узор деформируется и соответствует краям рубашки.
Если вы видите области, на которых просматривается старая текстура, исправьте это в маске слоя.

Создайте новый слой поверх остальных слоев и залейте его 50% серым. Задайте режим наложения « Перекрытие» . Обработайте края с помощью инструментов « Осветление» и « Затемнение» , чтобы добавить тени для большей реалистичности.
Шаг 5. Изменение узоров и текстур
- Дважды кликните по смарт-объекту.
- Смарт-объект откроется в новом окне.
- Добавьте другой узор или рисунок. Сохраните файл.
- Вернитесь к исходному изображению, и вы увидите, что к нему применен новый узор со всеми операциями редактирования, которые мы проделали ранее.
Я надеюсь, что вы нашли это руководство полезным.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, дизлайки, лайки, отклики!
Есть много типов коротких причесок. Сегодня мы рассмотрим две модные прически, которые часто носят люди, а также часто используют в своих работах дизайнеры и иллюстраторы.

Как красиво нарисовать волосы? Следуйте направлению
Независимо от того, какой стиль вы выбрали, одно правило остается неизменным. Чтобы получить лучший результат, рисуйте волосы, следуя направлению, в котором они растут из кожи.
Рассмотрим этот принцип на практике:

Начиная с макушки головы, обратите внимание, какое направление принимают волосы в зависимости от прически. Когда начнете делать первые наброски и организовывать слои, помните об этом, чтобы создать надлежащую форму прически и правильно выбрать кисти для рисования волос в Фотошопе .
Как рисовать волосы в фотошопе? Бросьте себе вызов
Попытайтесь нарисовать волосы, которые вы раньше не рискнули бы изобразить, и изучите различные узоры локонов, которые будут выглядеть интересно:
Как добавить волосы в фотошопе? Выберите правильное фото волос
Выберите фотографии, которые являются четкими и имеют хорошее освещение, чтобы можно было легко определить, каким образом должны быть окрашены волосы. Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
- Прическа Помпадур ;
- Короткая стрижка ;
- Борода .
Я буду использовать кисти из списка пресетов кистей Adobe Photoshop . С помощью базовой круглой кисти можно нарисовать много чего. Поэкспериментируйте со значениями « Жесткости » кистей для прически волос в Фотошопе , чтобы получить мягкие или жесткие края для нужных эффектов:


И для каждой кисти включайте параметр « Нажим пера » в разделе « Динамика формы », чтобы каждый штрих был плавным и элегантным. Я часто использую эту функцию для тонких штрихов:
С помощью пользовательских кистей для Фотошопа волос можно достичь реалистичного эффекта, рисуя несколько прядей за раз. Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
Как нарисовать короткие волосы: Помпадур
Помпадур представляет собой смесь различных причесок. Популярная в 50-х годах в современной интерпретации эта ретро стрижка включает в себя выстриженные или выбритые участки по бокам.
Шаг 1
Нарисуйте набросок Помпадур, используя гладкую кисть. Я буду использовать в качестве основы эту прическу.
Обратите внимание, что сверху волосы зачесаны назад, а по бокам они направлены вниз:

Шаг 2
Нанесите сплошной коричневый цвет для основы. Разместите этот слой под слоем наброска. Установите новый слой в качестве « Обтравочной маски » для основы, и измените его режим наложения на « Умножение ». На этом новом слое нарисуйте тени, используя оттенки того же коричневого цвета:

Чтобы понять, какой кистью рисовать волосы в Фотошопе , нужно учитывать, что при таком изменении режима наложения цвет будет автоматически затемняться. Новый оттенок умножается на базовый.
Шаг 3
Установите еще несколько слоев в качестве « Обтравочной маски », если вам нужно добавить больше теней. Затем создайте новый слой и установите для него режим наложения « Перекрытие ». Задайте белый в качестве цвета переднего плана, чтобы начать нарисовать теплые блики в тех местах, куда падает свет. Нанесите несколько светлых участков, при этом обращая внимание на то, чтобы они соответствовали логике освещения волос:

Шаг 4
Можно убрать черные жесткие штрихи наброска, смешав их с цветными частями. Для этого установите для слоя наброска режим наложения « Перекрытие ». Затем добавьте новый слой и задайте для него режим « Линейный осветлитель ». Создайте светлые области лица, зарисовав области вокруг них кистями волос для Фотошопа светло-бежевым цветом:

Шаг 5
Скорректируйте цвет волос с помощью корректирующего слоя. Перейдите в Слой> Новый корректирующий слой> Цветовой баланс и настройте параметры корректирующего слоя таким образом, чтобы углубить красный, синий и пурпурный оттенки волос:

Шаг 6
Теперь, когда мы скорректировали цвета, на следующем этапе сделайте мелкие детали четче. Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:

Шаг 7
Уменьшите размер кисти, чтобы нарисовать мелкие, тонкие пряди волос по краям головы. И в завершении добавьте красивый градиентный фон позади головы. Закрасьте фоновым цветом части волос по краям головы, чтобы вся голова выглядела более реалистично и более гармонично вписывалась в сцену:

Вот как будет выглядеть законченная прическа Помпадур!
Как нарисовать короткие волосы: прическа с завитыми локонами
Далее мы нарисуем прическу с завитыми локонами, которые придают волосам невероятный вид.
Шаг 1
Используйте это изображение, чтобы создать основу. С помощью той же кисти для рисования волос в Фотошопе создайте набросок лица и волос. Обратите внимание на изменение направленности волос. Волосы на этом изображении длиннее, и поэтому они завиваются в разных направлениях:

Шаг 2
Теперь нанесите базовые цвета. Наносите каждый цвет на отдельном слое. Используйте их в качестве обтравочной маски, чтобы создать тени. Снова установите режим наложения для слоев теней на « Умножение » и используйте, те же цвета, которыми вы наносили основу, чтобы нарисовать тени:

Шаг 3
Уменьшите непрозрачность слоя наброска до 25% . Создайте два новых слоя, для одного установите режим наложения « Перекрытие », а для второго – « Осветление основы ». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:

Шаг 4

Шаг 5
Добавьте новый слой с режимом наложения « Линейный осветлитель », чтобы нарисовать более интенсивные светлые участки. Нанесите по краям волос розовые области под цвет фона. Они добавят ощущение четкости и блеска волос. Пусть в некоторых местах фон проглядывает сквозь волосы, чтобы они не выглядели слипшимися:

Шаг 6
Проведите дополнительную обработку. Сделайте четче пряди с бликами света, а также нарисуйте дополнительные пряди, чтобы сделать их четкими и, как будто, движущимися. Завершите изображение, добавив новый корректирующий слой « Уровни », чтобы отрегулировать интенсивность цветов:

Вот готовое изображение прически с завитыми локонами.
Как нарисовать бороду на лице с помощью Adobe Photoshop

Отрегулируйте базовые цвета и уменьшите « Непрозрачность » слоя наброска до 20% . С помощью мягкой круглой кисти нарисуйте на новом слое тени и установите для этого слоя режим наложения « Умножение ». Цвет волос на лице зависит от тона кожи, поэтому убедитесь, что вы гармонично смешали участки кожи и примыкающие к ним участки бороды и усов:

Шаг 3
На том же слое с режимом наложения « Умножение » нарисуйте с помощью кисти для Фотошопа волос штрихи различной длины, которые будут задавать структуру волос. Обратите внимание на то, как эти пряди волос изгибаются по кривой вдоль подбородка и около шеи:

Шаг 4
Добавьте новый слой и установите для него режим наложения « Перекрытие ». Установите белый в качестве цвета переднего плана и нарисуйте светлые блики. Светлых бликов должно быть больше в верхней части, где света на бороду падает больше. Отрегулируйте тона кожи, чтобы они выглядели естественно:

Шаг 5
Добавьте новый слой и установите для него режим наложения « Линейный осветлитель » и нарисуйте тонкие штрихи блестящих волосков. Добавьте пучки из нескольких волосков, а также нарисуйте блестящие волосы в верхней части, где кожа соприкасается с бородой и усами:

Шаг 6
Продолжайте рисовать кистью для рисования волос в Фотошопе на лице и блестящие волоски, пока не будете удовлетворены результатом. Не забудьте нарисовать щетину на шее для большей реалистичности. Добавьте красивый градиентный фон и усильте цвета с помощью нового корректирующего слоя « Кривые »:

Вот окончательный результат. Не бойтесь добавить больше деталей лица или блеска бороды.
Заключение
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
Пожалуйста, оставляйте ваши мнения по текущей теме статьи. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Читайте также:

