Как нарисовать траву в фотошопе
Обновлено: 08.07.2024
Это четвертый и последний урок из моей серии уроков по созданию текстур в Photoshop. Если вы пропустили три предыдущие, в них мы создавали: Водную текстуру, Деревянную текстуру и Каменную текстуру. Этот урок вобрал в себя много из того, чему мы научились из первых трех уроков, также мы познакомимся и с несколькими новыми техниками и нанесем несколько последних штрихов, чтобы собрать всю картину воедино.
Новое в рубрике:
Первое, что нам предстоит сделать - это создать земляной фон, который будет виден сквозь созданную нами траву. Поставьте цвета переднего плана и фона на черный и белый. Можно сделать это быстро путем нажатия клавиши ‘d’ на клавиатуре.
Переименуйте фоновый слой, на котором вы работаете, назовите его dirt (земля) к примеру. (В этом уроке мы будем использовать несколько слоев, чтобы облегчить работу)
На панели инструментов вверху нажмите filter->render->clouds. Это даст нам отличную базу для работы.
Добавьте немного шума слою с землей. Нажмите на filter->noise->add noise. Измените значение на 44%, распределение на гауссовское и убедитесь, что галочка напротив «монохромный» проставлена. (Все эти виды настроек всего лишь предложения, только путем множества экспериментов в ними, вы начнете понимать, как работают фильтры в Photoshop)
Добавьте «gaussian blur» к слою с землей. Нажмите filter->blur->gaussian blur. Радиус сделайте величиной в 0.9 пикселей.
Давайте добавим еще один фильтр на этот слой. Нажмите filter->brush strokes->splatter. Поставьте радиус равным 21 и гладкость 2.
Теперь нужно придать слою с землей подходящий цвет. Нажмите image->adjustments->hue/saturation. Убедитесь, что проставили галочки напротив preview и colorize. Далее поменяйте цвет на коричневый. Я использовал: Hue: 49, Saturation: 29, Lightness: -38. Нажмите ОК.
Хорошо, со слоем земли мы закончили. Это позволяет нам приступить к созданию цвета и текстуры травы. Давайте начнем. Создайте новый слой и назовите его “Grass.”
Добавьте немного шума на травяной слой. Нажмите filer->add noise->noise. Поставьте значение 30% для amount, distribution на Gaussian, и проставьте галочку напротив monochromatic. Нажмите ОК.
Придайте немного размытости травяному слою. Нажмите filter->blur->gaussian blur. Радиус поставьте равным 0.9 пикселей, нажмите ОК.
Мы уже близки к конечному результату, однако пока трава еще не выглядит как настоящая. Можно использовать несколько ветровых фильтров, чтобы вытянуть траву и симулировать вид листвы. Нажмите filter->stylize->wind, и поменяйте настройки на: method, stagger and direction, the right. Нажмите ОК.
Так уже лучше, однако, получилось, что трава не растет вся в одном направлении. Поэтому нам нужно добавить общее направление на слой. Сначала идем в image->rotate canvas->90 CW. Жмем ОК.
Теперь, повторим два последних шага, но в противоположном направлении. Итак, снова идем в filter->stylize->wind и выбираем опции stagger, the left. Жмем ОК.
Теперь, поверните картинку так, чтобы трава приняла вертикальное положение. Нажмите image->rotate canvas->90 CCW. Ниже показано, что получилось у меня…
Думаю, этой траве не помешает немного контраста. Поменяйте уровни, нажав image->adjustments->levels. Перетащите белый и черный бегунки по направлению в центр, пока не получите нужный результат. Нажмите ОК.
У нас получилась уже неплохая красивая травяная текстура, но в этом уроке мы пойдем немного дальше. Если все, что вам надо это трава, можете сразу перейти к шагам, описывающим процесс проявления земли под травой. В противном случае, следуйте шагам по порядку, где мы будем добавлять немного линий нашему травяному полю, чтобы сделать его похожим на футбольное. Первым делом, создайте новый слой, убедитесь, что он находится поверх остальных (слоев Dirt и Grass), назовите новый слой Lines.
Выберите инструмент кисть (кнопка на клавиатуре ’b’). Откройте палитру кистей, window->brushes. Найдите и выберите кисть под номером 63. Эта эффектная кисть Photoshop с грубыми краями показана на рисунке внизу.
Поменяйте цвет переднего плана на белый. Начиная где-то из левого нижнего угла, протяните линию на правую сторону. Может понадобиться несколько попыток, чтобы получить ровную прямую линию. Если не получается, просто нажмите ‘ctrl, z’ на клавиатуре, чтобы отменить предыдущую нарисованную линию.
Используйте ту же кисть, но уменьшите размер до 45 пикселей или нажатием ‘[’ на клавиатуре или вручную, изменив размер в разделе опций вверху. Проведите линию перпендикулярную первой нарисованной вами линии, начиная от самой линии и ведя ее в правый нижний угол.
Добавьте немного шума линиям. Нажмите filter->noise->add noise. Я использовал значение 11%.
Линии нужно сделать так, чтобы они выглядели нарисованным поверх травы, поэтому добавим немного внутренней тени. Дважды кликните рядом с именем на панели слоев (слой должен быть lines), это откроет диалоговое окно стилей слоев. Поставьте галочку напротив Inner shadow и поменяйте значение opacity на 60, distance на 4 и size также на 4. Нажмите ОК.
Теперь линии выглядят более реалистично на поле, но давайте попробуем оттенить их еще немного. Поменяйте значение opacity на 90, значение fill на 95.
Нажмите ‘ctrl, t’ на клавиатуре, чтобы переключится в режим свободной трансформации. Наведите указатель на вашу 50, кликните и перетащите в нужное местоположение. Затем измените размер на ваш вкус путем перетаскивания любого из углов выделения (если нужно сохранить пропорции, удерживайте клавишу shift во время перетягивания) Наконец, поверните изображение на нужный вам угол. Наведите курсор на угол выделения, когда увидите двойную стрелку-указатель - зажмите кнопку мыши и тяните.
Конвертируем нашу 50 в интерактивный объект путем нажатия правой кнопки мыши (или ctrl click в mac) по слою и выбора «convert to smart object». Это позволит нам редактировать этот слой так же, как и остальные, в случае если нам понадобиться добавить фильтр. Помните, что как только вы переконвертировали текстовый слой в интерактивный объект, вы теряете возможность редактировать сам текст.
Теперь добавим некоторое количество шума на этот слой, также как мы сделали на слое с линиями. Так последний использованный нами фильтр был именно шум, все что нам нужно сделать сейчас, это нажать filter->add noise.
Затем нам нужно добавить внутренней тени на нашу 50. Правым щелчком мыши по слою с линиями выбираем copy layer style. Далее, правый щелчок по слою с 50, выбираем paste layer style. Это скопирует и вставит те же стили слоя, что и в слое с линиями на слой с 50.
Выглядит круто, но есть еще пару вещей которые необходимо сделать. Во-первых, у нас все еще есть слой с землей внизу, которому хорошо бы красиво просвечиваться через траву. Давайте пока отстраним все остальные слои, кроме ‘Dirt’. Кликните по слою 50, затем с зажатой клавишей shift кликните по слою grass, это выделит все слои, кроме слоя с землей. На клавиатуре нажмите ‘ctrl, shift, alt, e’. Это поставит все эти слои вверх сами по себе. Переименуйте этот слой на ‘Field’. Затем спрячьте слои 50, Lines и Grass, нажав на иконку глаза возле каждого. Теперь все, что должно показываться это слои ‘Field’ и ‘Dirt’.
Добавьте маску слоя к слою ‘Field’ путем нажатия на значок маски внизу панели слоев.
Теперь мы закрасим маску слоя, чтобы выделить некоторые места нижнего слоя с землей. Поставьте цвет переднего плана на черный. (Черный выявляет, белый скрывает).
Выберите инструмент кисть снова и откройте окно выбора кистей. Теперь кликните по маленькой стрелочке, показанной на рисунке снизу, чтобы открыть все кисти, что у вас есть. Выберите свою любимою «гранжевую» кисть и нажмите ОК.
Теперь, когда у нас есть подходящая «гранжевая кисть», начнем закрашивать маску слоя ‘Field’, чтобы открыть слой земли снизу. Лучше всего здесь подойдут легкие точечные касания, однако не переусердствуйте, хотя если что всегда можно закрасить назад, используя белый цвет (в чем и заключается вся радость их использования).
Вот еще один штрих, который я добавил к своему изображению, чтобы придать реалистичности – это эффект подсветки. Кликните по слою field, не по его маске и нажмите filter->render->lighting effects. Установки света по умолчанию не так уж и плохи, но можно поэкспериментировать и самостоятельно на панели эффектов слева. Когда результат подходящий, нажмите ОК. На рисунке внизу показаны мои установки.
Вот собственно и все. Еще я экспериментировал с уровнями, чтобы увеличить контраст изображения и обрезал изображение, чтобы оно выглядело более горизонтальным. Надеюсь, этот урок продемонстрировал вам всю силу фильтров в Photoshop.Снизу конечное изображение моего поля.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 25 ноября 2017 . Категория: Уроки рисования в фотошопе.
Сегодня мы будем вспоминать теплое, но так быстро пролетевшее лето и нарисуем пейзаж с зеленой лужайкой и воздушными облаками.
В уроке вы научитесь пользоваться инструментом Кисть, корректирующим слоем Градиент, настраивать инструмент Кисть, рисовать с ноля небо, облака, траву и цветы. Все это мы будем делать без использования дополнительных фотоизображений. Картинку, созданную в уроке, можно использовать в качестве фона для детского фото.

Вначале создаем новый документ. У меня размер 800х600 пикселей. Вы можете создать документ с другими значениями, варьируя при работе размер кисти и остальные настройки в зависимости от размера холста.

Создаем новый Корректирующий слой Градиент:

Кликаем по верхней строке выбора градиента, потом – по «шестеренке», далее – «Заменить градиенты» и выбираем набор градиентов «Sky» из папки с исходниками.

После этого шага окно с градиентами будет иметь следующий вид:

Выбираем какой-либо понравившийся градиент, к примеру, такой, и меняем настройки на следующие:



Создаем новый слой:

Активируем инструмент Кисть, загружаем в программу кисти с папки с материалами.



Выбираем данную кисть или любую другую, которая вам приглянулась, и белым цветом ставим отпечаток кисти на новом слое.


В палитре слоев немного понижаем непрозрачность слоя с облаком:

Снова кликаем по треугольнику у размера кисти и в выпадающем меню выбираем «Восстановить кисти»:

В фотошоп добавятся кисти из стандартного набора.
Выбираем из него вот такую кисть-травинку:

В панели цвета выставляем оттенки:

Нажимаем клавишу F 5, чтобы перейти к окну настроек Кисти.
Размер оставляем без изменений или немного уменьшаем.

Остальные настройки должны быть следующими:




Создаем новый слой для рисования травы:

Рисуем кистью (горизонтально водим по холсту). Для большей реалистичности можно изменить оттенки зеленого, размер и непрозрачность кисти – все зависит от вашей фантазии.

Чтобы оживить лужайку, давайте нарисуем цветочки.
Создаем новый пустой слой и называем его «Цветы»:

Выбираем мягкую жесткую круглую кисть:

Цвет – на ваше усмотрение. Рисуем лепестки цветка (кликаем по холсту):

Другим цветом рисуем серединку цветка.

Дублируем ( Ctrl + J ) слой с цветком и располагаем цветы при помощи инструмента Перемещение. Можно рисовать разные цветы, иных форм и оттенков.


При помощи клавиши Ctrl выделяем все слои с цветами и сливаем в один ( Ctrl + E ).

Делаем двойной щелчок по слою с цветами, полученному в предыдущем шаге, чтобы открыть Стили слоя.


Мы добавили тень от цветов.

Наш рисунок с травкой готов!

Вы можете использовать другие градиенты для неба, оттенки для травы, цветов – экспериментируйте и двигайтесь дальше!
Если Вы не хотите пропустить интересные уроки рисования в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.

Это четвертый и последний урок из серии моих уроков по созданию текстур в Photoshop. Первые три вы можете найти по адресам: создание воды в Photoshop, создание древесной текстуры в Photoshop, каменная поверхность в Photoshop. В этом уроке собрано большинство приемов, которые мы использовали в предыдущих частях серии, также мы здесь применим некоторые новые техники и добавим кое-какие декорации, которые оживят рисунок.
1 Шаг
Запустите Photoshop и создайте новый документ размерами 500?500 px. Первое, что нам нужно сделать — это создать грунтовой фон, который позже будет проступать сквозь слой газона. Установите основной и фоновый цвета в белый и черный соответственно (это также можно сделать нажатием горячей клавиши “d” на клавиатуре).
2 Шаг
Переименуйте фоновый слой, на котором вы работаете в “Dirt”. Теперь вызовите Filter > Render > Clouds — этот фильтр всегда служил нам основой для дальнейшей работы.

3 Шаг
Добавим слою немного шума: вызовите меню Filter > Noise > Add Noise. Смените Amount на 44%, Distribution задайте равным Gaussian и убедитесь, что у вас отмечен пункт Monochromatic. (На самом деле все значения здесь — не более чем рекомендации; экспериментируйте, иначе, как вы научитесь понимать работу с фильтрами в своих дальнейших проектах?)

4 Шаг
Добавьте размытие к слою с грунтом. Вызовите Filter > Blur > Gaussian Blur и задайте значение радиуса равным 0.9px.

5 Шаг
Добавим к слою “Dirt” еще один фильтр. Теперь это будет Filter > Brush Strokes > Splatter. Установите Spray Radius равным 21, а Smoothness — 2.

6 Шаг
Теперь нам нужно грунтовому слою придать цвет. Вызовите меню Image > Adjustments > Hue/Saturation. Убедитесь, что у вас отмечены пункты Preview и Colorize. После этого смените цвет на спокойный коричневый. Мои значения: Hue 49, Saturation 29, Lightness -38. Нажмите Ok.

7 Шаг
8 Шаг
Давайте добавим немного шума для слоя с газоном. Вызываем Filter > Add Noise > Noise, выставляем значения Amount — 30%, Distribution — Gaussian, выбираем Monochromatic, жмем Ok.

9 Шаг
Размоем слой “Grass”. Примените фильтр Filter > Blur > Gaussian Blur со значением Radius 0.9px.

10 Шаг
Что ж, пока наш рисунок мало похож на газон, поэтому используем пару ветряных фильтров, чтобы вытянуть траву и симулировать отдельные стебли. Вызовите Filter > Stylize > Wind и задайте значения Method — Stagger, Direction — From the Right.

11 Шаг
Стало немного лучше, но пока не видно, что трава растет в одном направлении. Поэтому давайте повернем изображение: Image > Rotate > Rotate Canvas > 90 CW. Здесь нам нужно повторить предыдущую размывку, но в противоположном направлении. Открываем Filter > Stylize > Wind, выбираем Stagger, From the Left и жмем Ok. Теперь перевернем картинку, чтобы трава шла вертикально. Кликните Image > Rotate Canvas > 90 CCW. Вот, что у нас должно получиться.

12 Шаг
Я думаю, что газону можно придать большей контрастности. Откройте Image > Adjustments > Levels. Переместите белый и черный ползунки чуть ближе к середине, пока не получите нужный результат.

13 Шаг
Сейчас мы получили довольно симпатичную травяную текстуру, но этот в этом уроке мы зайдем немного дальше. Если вам была нужна исключительно трава — можете перескочить на шаги с маскировкой, где мы местами показываем грунт под газоном. Если нет — продолжайте выполнение урока, сейчас мы будем наносить на газон разметку, чтобы он стал похож на участок футбольного поля. Сначала создайте новый слой поверх всех остальных и назовите его “Lines”.
Возьмите кисть (Brush Tool, B), откройте палитру Brushes (Window > Brushes) и найдите там кисть Watercolor Loaded (размером 63px, см. рисунок ниже). Эта кисть — как раз то, что нам нужно для нанесения разметки.

14 Шаг
Смените основной цвет на белый. Начните линию снизу слева и ведите ее вправо вверх. Чтобы нарисовать ровную правильную линию, может понадобиться несколько попыток.

15 Шаг
Уменьшите размер кисти до 45px (нажатиями “[” на клавиатуре, либо с помощью выпадающего меню настроек кисти в верхней части экрана). Нарисуйте еще одну линию, перпендикулярную предыдущей, уходящую в правый нижний угол.

16 Шаг
Добавим нашим линиям шума. Нажимаем Filter > Noise > Add Noise. Я выставлял 11% для Amount.
Нам нужно создать видимость нарисованных линий именно по траве, поэтому добавим к ним легкую тень Inner Shadow. Выполняем двойной клик по слою с линиями в палитре Layers и выбираем в появившемся меню стиль Inner Shadow. Задаем Opacity 60, Distance 4, Size 4 и жмем Ok.

17 Шаг
Линии на поле начинают проступать более реалистично, но давайте их смешаем еще сильнее. Понизьте Opacity слоя до 90%, а Fill — до 95%.

18 Шаг

19 Шаг
Преобразуйте слой с текстом в Smart Object, это позволит нам обращаться со слоем так, как и с другими, к примеру — применять фильтры и прочие эффекты. Имейте в виду, что превратив слой с текстом в Smart Object, вы лишаетесь возможности его редактирования.

20 Шаг
Сейчас добавим шума цифрам — так как мы это делали с линиями. Все, что нам нужно сделать — вызвать Filter > Add Noise (потому, что мы его только что использовали).
21 Шаг
После этого нам нужно применить к слою стиль Inner Shadow. Кликаем правой кнопкой мыши на слое “Lines”, выбираем пункт Copy Layer Style, затем жмем правой клавишей на слое с цифрой 50 и выбираем Paste Layer Style. Так мы получим в точности такую же тень, как имеем на белых полосах разметки.

22 Шаг
На этом этапе все уже выглядит довольно целостно, но для завершения картины осталась еще пара штрихов. У нас до сих пор находится незадействованный грунтовый слой под травой. Давайте объединим все слои, находящиеся над грунтовым “Dirt” и вынесем их в один новый отдельный слой. Для этого выделите, удерживая клавишу Shift все ваши слои, за исключением слоя “Dirt”, а затем нажмите комбинацию клавиш Ctrl + Shift + Alt + E. Это создаст поверх слоев еще один новый слой и вынесет на него их слитые друг с другом дубликаты. После этого спрячьте все продублированные таким образом оригинальные слои, которые у вас остались, отметив пиктограмму с глазом напротив каждого из них в палитре Layers. Все, что у вас должно остаться активным — это новый слой “Field” и слой с грунтом “Dirt”.

23 Шаг
Теперь добавьте маску к слою “Field”, нажатием иконки Mask в нижней части палитры Layers.

24 Шаг
Теперь, чтобы открыть небольшие участки грунта, нам нужно начать работать с маской. Смените основной цвет на черный, выберите инструмент Brush Tool и откройте палитру кистей. Найдите в ней свою любимую гранджевую кисть и начните немного затирать слой “Field”, обнажая местами участки земли. Только не перестарайтесь, хотя, в случае чего, всегда можно подкорректировать неудачную маску кистью белого цвета.

25 Шаг
Есть еще один штрих, который было бы неплохо использовать в уроке. Свое поле я немного осветил при помощи фильтра Lighting Effects. Вернитесь обратно на слой “Field” (уйдите из маски) и вызовите меню Filter > Render > Lighting Effects. Настройки, предлагаемые по умолчанию — уже неплохие, но вы можете поэкспериментировать с положением ползунков и миниатюрой светового пятна в левой части меню. Как только будете удовлетворены результатом — жмите Ok. Ну а вот настройки, которые использовал я в своей работе:

Вот и все. Я подкорректировал изображение, немного повысив контрастность с помощью меню Levels и обрезав картинку снизу и сверху, чтобы сделать ее чуть более панорамной. Удачного творчества!







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
В этом мини-уроке вы узнаете о том, как правильно использовать кисть Травы (Grass brush) при работе в Photoshop'е.
Для людей с низкой устойчивостью внимания! =D
Вы, должно быть, один из тех людей, кто ненавидит вырисовывать траву. Итак, вы хотите понять, как же правильно использовать кисть Трава (Grass brush) в Photoshop’е. Я видела много примеров неправильного использования этой кисти, поэтому в этом уроке я расскажу вам, как нарисовать реалистичную траву простым способом!
ШАГ 1: Создаем основу

Обязательно надо иметь основу под траву, которая будет диктовать параметры конечного участка. Она также нужна для того, чтобы в конце не оставалось пустых мест!
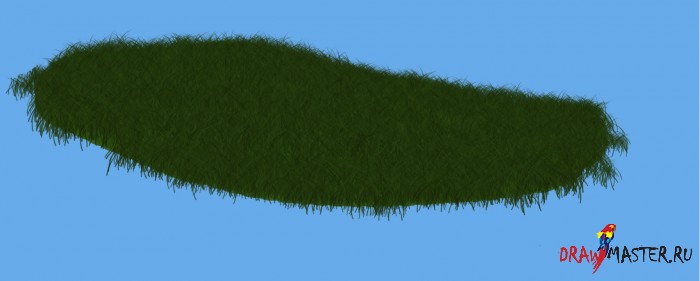
ШАГ 2: Рисуем траву

Чтобы трава стала более реалистичной, используйте эту кисть.

Затем перейдите в настройки вашей кисти.

Сделайте следующее: Динамика Формы (Shape Dynamics), поставьте галочку на пункте Колебание горизонтального отражения (Flip X Jitter). И для более реалистичного вида, двигайтесь с заднего плана на передний, увеличивая размер кисти. И помните, ваша трава обязательно должна иметь два оттенка!
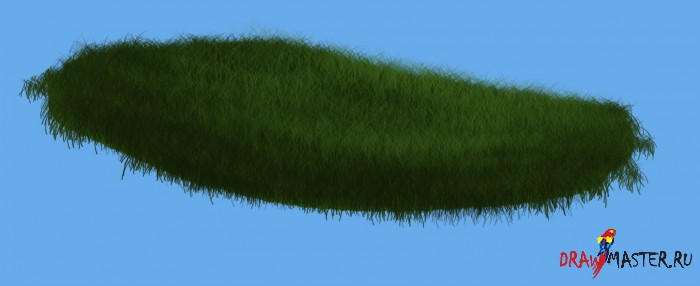
ШАГ 3: Свет и Тени

Создайте новый слой, и перейдите к настройкам вашей кисти. С теми же параметрами, что и прежде, поставьте галочку на пункте Нажим пера (Pen pressure), когда колебание размера будет зависеть от силы нажима пера на планшет. Затем пройдите к Другой динамике (Other dynamics) и установите оба пункта на Нажиме пера (Pen pressure). В конце, сделайте оба оттенка темнее, а Непрозрачность (Opacity) ниже. Слегка пройдитесь кистью по траве, чтобы добавить глубины. Повторите с двумя более светлыми оттенками.
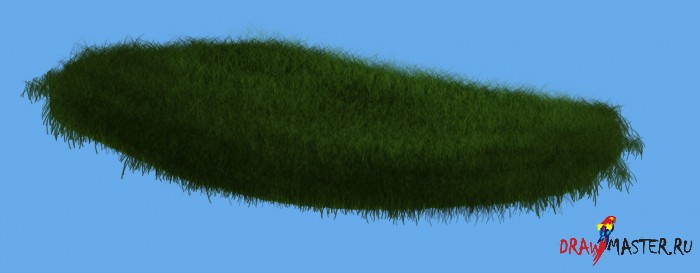
ШАГ 4: Дополнительная обработка

В завершении, вы можете добавить еще что-нибудь, чтобы улучшить результат. Чтобы добавить ЕЩЕ большей глубины, используйте инструменты Увертка (Dodge tool) и Горение (Burn tool). Мне нравится добавлять текстуру, поэтому я провожу кистью Лист (Leaf brush) по поверхности травы в режиме Горение (Burn).
Читайте также:

