Как нарисовать вихрь в фотошоп
Обновлено: 07.07.2024
Реалистичное изображение или абстракцию использовать в качестве фона веб-страниц? Но если абстракцию, то какую? Прямые линии и острые углы, волны и окружности - все это в разном сочетании и с впечатляющей игрой цветов и оттенков способно изменить веб-дизайн, наполнить его уникальностью и изысканностью. Как создать художественную абстракцию из готовой фотографии и изменить её с помощью одного только цвета мы рассказываем в этом материале.

Веб-дизайн, безусловно, прошел долгий путь от первоначальных ограниченных по возможностям HTML и браузеров. Сейчас, благодаря возможностям HTML5, CSS3, сверхбыстрым скоростям интернета и возможностям современных браузеров, веб-дизайнеры создают действительно прочный и мощный фундамент для развития бренда в Интернете. Веб-дизайн превратился из чисто технической практики в настоящее ремесло. Анимации, высокохудожественные изображения и иллюстрации сочетаются с геометрическими формами, линиями, создавая каждый раз совершенно новые комбинации и композиции, которые способны нести в себе некоторую информацию.
Использует ли веб-дизайнер видео или фотографии для оформления фона страниц, но всегда перед ним стоит выбор между реалистичностью и абстракцией. С помощью простых форм, сногсшибательных цветов и текучих, воздушных линий, абстрактные иллюстрации – одна из самых горячих тенденций в веб-дизайне. Тенденция, которая используется из года в год и всегда придает уникальность проекту. Вдохновленное множеством художественных и дизайнерских движений, это особенное эстетическое направление помогает привлечь внимание, выразить эмоции и пригласить посетителей сайта взаимодействовать с элементами, навигацией и контентом.
В этом материале мы рассмотрим как создать в Photoshop эффект абстракции из простой фотографии. Если ранее мы уже уделяли такому эффекту внимание, рассматривая эффект Polyscape (геометрическую абстракцию), то теперь посмотрим, как создать более «живую» форму, текучую и при этом еще и ту, которая будет нести в себе смысл основной композиции.
Вихревая абстракция Twirl Art
Художник готовое изображение вполне может не только «разбивать» на геометрические формы, но и «закручивать вокруг центра». И если смысл закрутки всем ясен, то при объединении разных вариантов такого эффекта можно получить весьма интересные новые композиции. При этом они будут поражать не просто своей внешней необычностью, но и цветами, яркостью и соответствием тематике.
Для начала давайте посмотрим на некоторые проекты, что были созданы с помощью плавных и текучих абстрактный фонов, среди которых есть и вариации эффекта скручивания. Это lesanimals, bacter, lonsdale, kikk, strv и другие.
В целом создавать такой эффект несложно, но в веб-дизайне он используется нечасто по той причине, что одного "закручивания" и, соответственно, искажения оригинальной фотографии недостаточно. Если хочется простого абстрактного фона, то, да, можно приглушить цвета, но если хочется создать впечатляющую «обложку» для сайта, добавить анимации, приходится фантазировать.
Twirl Art силами Photoshop
В качестве оригинала возьмем самую обычную фотографию… ромашек в траве. Таким образом, у нас выделяются основные цвета: белый, желтый и несколько оттенков зеленого. Соответственно, если вам нужны иные цвета, то лучше сразу взять фотографию с подходящими цветами, поскольку вносить корректировки потом будет сложнее.

Открываем фотографию в Photoshop CC или CS6 – не имеет значения.
Важно: при работе с эффектом мы будем использовать смарт-фильтры. Много смарт-фильтров, и будем с ними экспериментировать. Поэтому, возможно, такой эффект и большое разрешение изображения окажутся слишком требовательными к вашему РС. Чтобы упростить задачу – уменьшите размер изображения. Затем готовый эффект можно будет увеличить и наложить на оригинал, но мы на этом остановимся отдельно.
Для начала сделаем дубликат изображения Изображение -> Дублировать и назовем его Вихрь. Новое изображение при необходимости уменьшаем в размерах. У нас оно изначально имеет 840х525 px.
Прежде чем начать добавлять смарт-фильтры нужно, чтобы наше изображение было не стандартным растровым, а смарт-объектом. Кликаем по нему на панели слоев ПКМ и из меню выбираем пункт Преобразовать в смарт-объект. И переименуем наш слой в Фото.
Первый фильтр, что мы применим - Фильтр -> Оформление -> Меццо-тинто. Этот фильтр добавляет случайный, высокий контраст и очень насыщенные штрихи, линии или точки на изображении в зависимости от выбранных настроек в нижней части диалогового окна. Настройки добавляют больше детализации, контрастности и цветности. Здесь нет «правильной» настройки, поэтому сейчас выбираем Длинные штрихи, и уже позже мы вернемся сюда для регулирования эффекта.
Теперь применим Радиальное размытие из Фильтр -> Размытие. В диалоговом окне выберем Качество 100, метод Линейный, а качество Черновое или Наилучшее (как у нас). Чем ниже качество, тем быстрее будет работать фильтр.
Важно: если у вас мощный РС, то можете сразу выбирать отличное качество. Разница между низким и высоким – в уровне шума. Чтобы избавиться от шума при маломощном РС, примените данный фильтр раза два или три, не меняя настройки. Шум исчезнет, а качество будет на уровне наилучшего. Если накладывать несколько вариаций с наилучшим размытием, то итоговое изображение тоже будет особо интересное.
Добавим художественности и перейдем в Фильтр -> Искажение -> Скручивание. Для настройки эффекта потребуется переместить ползунок в нижней части диалогового окна вправо или влево (по часовой стрелке или против неё). Мы выбрали по часовой при угле в 130 градусов.
В диалоговом окне вместо штрихов выберем Пятна. И в итоге получаем менее контрастное изображение, меньше насыщенности цвета, чем при длинных штрихах. Можно еще поиграть с настройками, но мы оставим такой. Нас устраивает.
Создадим копию нашего слоя (ctrl+J). Обратите внимание, что скопировался и слой, и все смарт-фильтры с выбранными нами настройками.
Для нового слоя выбираем фильтр Скручивание (на панели слоев) и переходим к его перенастройке. Мы выбирали 130 градусов. Теперь выберем обратное значение в -130. Разумеется, можно выбрать и другие, поиграть с завихрениями, но давайте для примера создадим нечто простое и не менее красивое.
Верхний слой полностью перекрывает нижний, а нам нужно их смешать, поэтому обратимся к Режимам наложения. Выбор у нас небольшой: Темнее, Светлее и Точечный свет.
Вот как они будут выглядеть:
Мы остановимся на Светлее.
На данный момент вы все еще можно вернуться назад и поэкспериментировать с различными настройками фильтров для любого из двух смарт-объектов. Просто дважды кликните ЛКМ на Скручивание или Меццо-тинто, чтобы повторно открыть диалоговое окно и внесите изменения. Например, мы для слоя Фото-копия открыли редактирование Меццо-тинто и выбрали Крупные точки.
Если отключить Радиальное размытие, то появится больше резкости и совершенно иной эффект, будто сочетаются два разных изображения, напоминая собой двойную экспозицию.
А можно попробовать изменить тип радиального размытия с линейного на кольцевой.
И мы добавили еще по два раза Радиальное размытия для обоих слоев в тех же наивысших настройках. Добавляете Фильтр, кликаете ЛКМ по нему на панели слоев, зажимаете ЛКМ и перемещаете вниз (или куда вам надо).
Масштабирование эффекта до оригинала
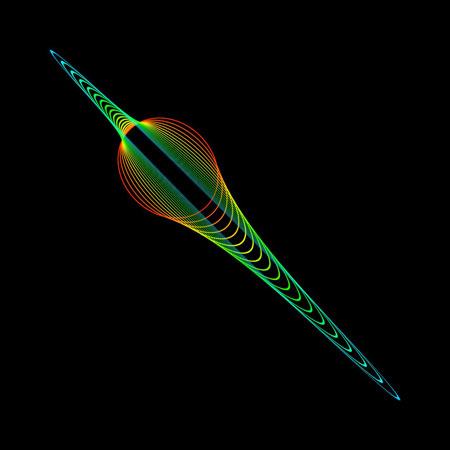
Вихревой эффект в виде цветка готов, но ведь изображение маленькое. Давайте применим готовый вариант на оригинальную фотографию, что и по размеру больше и качеством выше. У нас оно 1680px по ширине.
Переходим на вкладку с оригиналом и в меню Выделение -> Все, а затем либо нажимаем Ctrl+C, либо Редактирование -> Копировать.
Переходим на вкладку Фото и дважды кликаем по любому слою. Это открывает содержимое смарт-объекта, который в настоящее время представляет собой небольшую версию изображения, в отдельном документе под названием «Слой0.psb». И именно теперь нажимаем Вставить или Ctrl+V оригинальное изображение.
Вставленное изображение будет урезано по размерам нашего рабочего, поэтому, чтобы увидеть все, переходим Изображение -> Показать все. Масштаб устанавливается в 100%, холст увеличивается.
Нажимаем Файл -> Сохранить и закрываем данный документ.
Теперь, если посмотреть на документ Вихрь, то можно увидеть, что эффект скручивания был обрезан, так как мы вставили новое изображение большого размера. Что ж вновь переходим Изображение -> Показать все. Появится полоса прогресса, и затем окончательный вариант.
Знаете, по факту, это весь Вихревой эффект или эффект Скручивания. Его можно изменять, можно поворачивать слои, деформировать их и придавать всему эффекту различные образы, которые каждый раз будут новые. Но… давайте сейчас его еще улучшим, добавив симметричности.
Объединим наши слои Shift + Ctrl + Alt + E и образуем новый слой. Обратите внимание, он уже не является смарт-объектом и нам это и не нужно, поскольку Смарт-фильтры мы применять не будем.
Выбираем Редактирование -> Трансформировать -> Отразить по горизонтали.
Теперь изменим режим наложения, чтобы смешать наши слои, из трех вариаций Темнее, Светлее или Точечный свет. Остановимся на Темнее. Можно Трансформировать слой, можно его развернуть под любым углом, наложить тонирующий цвет или градиент.
Вариаций множество и фантазии нет предела.

Завершение
Художественный абстрактный вихревой эффект или эффект скручивания, Twirl Art, практически полностью уничтожает оригинальную фотографию, но и превращает её в необычно-красивое новое произведение. Просто взять и «скрутить» цвета и линии композиции можно, но если «поиграть» с разными эффектами, то можно создать совершенно новую сцену. Да, это абстракция. Абстракция, которую применять в веб-дизайне на так и просто, как обычные фото или графику.
Но, тем не менее, слегка заметное на фоне, абстракция превращает, казалось бы, стандартный и строгий дизайн сайта в нечто более творческое, креативное, новое и свеженькое. Она притягивает взгляд, поэтому использовать на каждой странице, где есть контент – не лучший вариант. Но украсить фон навигации домашней страницы-обложки или отдельные тематические (контакты или о нас) – вполне себе отличный вариант. Тем более, что тонировку и эффект дуплекса никто не отменял.
Здесь нет разговора о трендах, мы говорим о стиле, о красоте и вариативности. То, что в тренде яркие цвета – не значит, что они должны «резать» глаза. Вопрос в том, как их использовать и где. С арт-эффектом то же самое. В Photoshop по умолчанию существует огромная галерея фильтров – остается только выбрать подходящий вариант из огромного множества.
Спирографические волны и фракталы выглядят сложными и запутанными, хотя на самом деле их очень легко создать – единственное, у вас займёт немного времени на экспериментирование. Созданные фракталы могут быть использованы, как отдельные картины или могут быть использованы в качестве элементов фотоманипуляций, заднего фона, графического дизайна, связанного с художественной работой.
Итоговый результат


Шаг 1

Вначале создайте новый документ размерами 2000×2000 px, цвет заднего фона чёрный. Вы можете использовать любые размеры, которые наилучшим образом подойдут для вашей работы. Создайте новый слой, а затем нарисуйте любую фигуру, которая вам нравится. Чтобы вам было проще, выберите инструмент Эллипс (Ellipse Tool). Установите режим Фигура (Shape), отключите Заливку (fill), Обводка (Stroke) – белого цвета.
Примечание переводчика: в настройках инструмента Эллипс (Ellipse Tool), установите опцию Контур (Paths). Не забудьте создать новый слой поверх слоя с задним фоном. Создайте контур эллипса, далее, щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path), установив предварительно жёсткую кисть белого цвета, размер кисти примерно 1-2 px.

Нарисуйте фигуру в центре нашего рабочего документа.

Шаг 2

Переключитесь на инструмент Перемещение (Move tool (V), а затем активируйте инструмент Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform). Поверните контур эллипса. Вы можете удерживать клавишу (shift) при повороте, тогда поворот будет осуществляться с интервалом 15º. Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 3

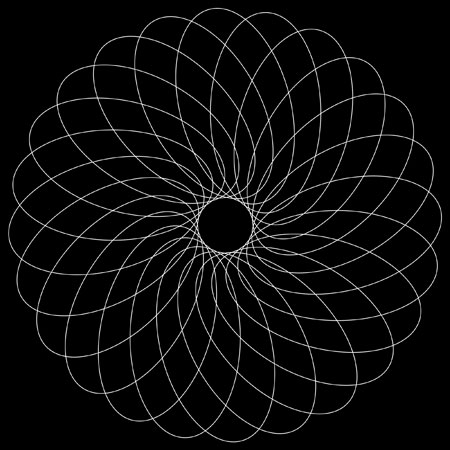
На данном этапе вы наверно уже догадались, каким образом мы создадим спирографические волны – продублируйте контур эллипса с последующим поворотом дубликата и так несколько раз, пока вы не пройдёте полностью по кругу. У вас займёт очень мало времени, если вы воспользуетесь горячими клавишами. Переключитесь на инструмент Перемещение (Move tool (V), а затем нажмите несколько раз комбинацию клавиш (Ctrl+Shift+Alt+T), пока вы не создадите окружность.
Примечание переводчика: как только вы создали эллипс, нажмите клавиши (Сtrl+J), чтобы продублировать оригинальный эллипс. Перейдите на инструмент Перемещение (Move tool (V). Далее, поверните дубликат эллипса. А затем, просто нажимайте комбинацию клавиш (Ctrl+Shift+Alt+T), пока вы не получите желаемый узор.

Итак, мы создали простую спирографию. Попробуйте поэкспериментировать, используя различные настройки инструмента трансформации. На скриншотах ниже, указаны дополнительные настройки, с которыми вы можете поиграть:
Меняя положение центра преобразования (reference point location):


Меняем ширину (width) и высоту (height):


Меняем угол поворота (rotation) и искажения (skew):


Шаг 5
Итак, мы поэкспериментировали с различными настройками, теперь пришло время переходить на следующий уровень. В следующих шагах, вы узнаете, как создать спирографию с помощью Операций (Actions), что даст нам дополнительные возможности. Используя Операции (Actions), вы сможете изменить цвет, непрозрачность и многие другие настройки в дополнение к настройкам трансформации, которые вы использовали ранее.
Вначале создайте любой контур, используя любой инструмент. Не забудьте растрировать слой, если вы нарисовали фигуру с помощью какого-нибудь векторного инструмента. Для этого, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer). Я нарисовал обычный красный контур овала.

Шаг 6

Шаг 7
Итак, ваша операция начинает записывать все ваши действия. Выполните следующие шаги, чтобы записать ваши действия.
1. Нажмите клавиши (Ctrl+J), чтобы продублировать текущий слой.
2. Нажмите клавиши (Ctrl+T), чтобы активировать инструмент Свободная Трансформация (Free Transform tool). Примените любые действия с трансформацией, которые вам нравятся. Например, я повернул свой эллипс на 15º, а затем деформировал по вертикали на 15º.
3. Нажмите клавиши (Ctrl+U), для активации инструмента Цветовой тон / Насыщенность (Hue/Saturation tool). Проведите любую цветовую коррекцию на свой вкус. Например, я просто установил значение Цветового тона (hue) на 8.
Как только вы закончили, нажмите кнопку Стоп (Stop) в нижней панели инструментов. Теперь у вас есть новая операция, с которой вы можете работать, просто нажав функциональную клавишу (function key), которую вы назначили ранее (в качестве функциональной клавиши я установил F12).
Примечание переводчика: опцию Операции (Actions), вы можете применять к любым контурам, т.к. все действия вы уже записали. Кроме инструмента Цветовой тон / Насыщенность (Hue/Saturation tool), при записи / создании операции вы можете использовать другие инструменты цветовой коррекции, просто экспериментируйте.

Шаг 8
Нажимайте функциональную клавишу, которую вы задали (у меня эта клавиша F12), пока вы не построите свою спирографическую волну. Результат моей спирографии вы можете увидеть на скриншоте ниже. Фигура не выглядит такой потрясающей, но мы можем всегда попробовать изменить настройки.

Чтобы изменить настройки, просто дважды щёлкните по любому из действий внутри вашей Операции (action).

Вот так выглядят мои спирографические волны за счёт изменения шага / действия Трансформация текущего слоя (Transform current layer) и увеличив масштаб трансформации ширины и высоты (width and height) на 110%.

Получилось не так, как я хотел, поэтому, я удалил все слои, увеличив высоту и ширину трансформации на 105% вместо 110%.
Примечание переводчика: автор удалил все слои, которые он записал ранее и перезаписал операцию с другими значениями настроек.

Итоговые результаты
С этого момента, всё зависит от вас, экспериментируйте, чтобы получить различные фигуры. А во время экспериментирования, возможно, вы найдёте новые способы создания не только спирографических волн, но и различных произвольных фракталов, Ниже приведены ещё примеры, которые вы можете создать.
Пример 1
Продублируйте слой (Duplicate layer).
Свободная трансформация (Free transform) – Угол (Angle): 5º, Горизонтальное искажение (Horizontal Skew): 10º
Сдвиг (Offset) Фильтр – Разное – Сдвиг (Filter > Other > Offset) – вправо и вниз (10 px).
Цветовой тон/ Насыщенность(Hue/Saturation) – Насыщенность (Hue) 10º


Пример 2
Продублируйте слой (Duplicate layer).
Свободная трансформация (Free transform) – Угол (Angle): 9º
Цветовой тон/ Насыщенность(Hue/Saturation) – Насыщенность (Hue) 9º
Узнайте, как создать сюрреалистичную сцену бури при помощи Photoshop. В этом уроке вы узнаете, как создать таинственный пейзаж с надвигающейся бурей. Основная техника здесь – смешивание, а также различные трюки, чтобы сделать сцену более реалистичной и правдоподобной. По мере прохождения урока вы узнаете несколько техник, которые помогут стать лучше в работе с фотоманипуляциями.
Важно: Урок средней сложности. Для выполнения урока потребуется Photoshop CS3 или новее.

1. Подготавливаем фон
Шаг 1
Создайте новый документ, перейдя в меню Файл > Новый (File > New), а затем введите следующие настройки или используйте свои собственные.

Шаг 2
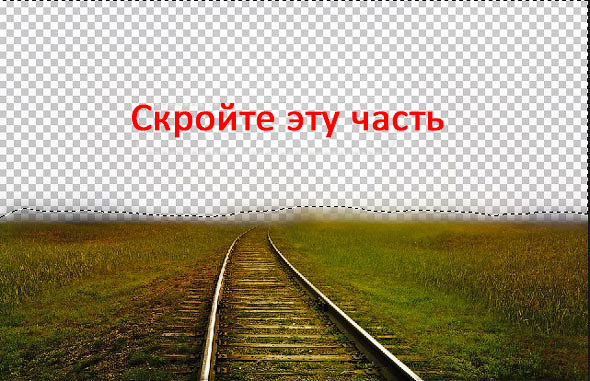
Вставьте фотографию дороги в основной документ, выбрав Файл > Поместить (File > Place), затем расположите ее в центре.

2. Добавляем небо, сделав сцену темной и штормовой
Шаг 1
Включите Маску слоя (Layer Mask) для дороги, перейдя в меню Слой > Слой-маска > Показать все (Layer > Layer Mask > Reveal All). Выберите Кисть (Brush Tool) установите ее непрозрачность (Opacity) и нажим (Flow) на 30%. Теперь скройте верхний участок дороги, закрасив маску слоя мягкой черной кистью.


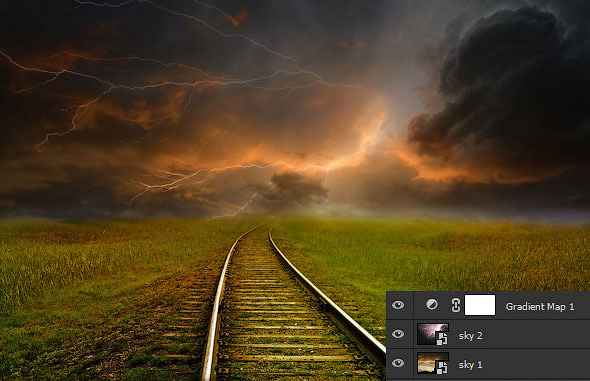
Поместите небо 1 в основном документе. Используйте инструмент Перемещение (Move Tool), чтобы перетянуть его под слой с дорогой.

Шаг 2
Теперь добавьте в наш документ небо 2, расположите его между двумя существующими слоями.

Установите Режим наложения (Blend Mode) слоя с грозовым небом на Свечение (Luminosity), сократите Непрозрачность (Opacity) до 50%.

Шаг 3

Установите режим наложения на Мягкий свет (Soft Light).

Шаг 4
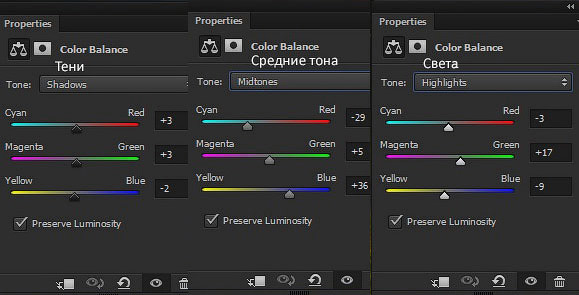
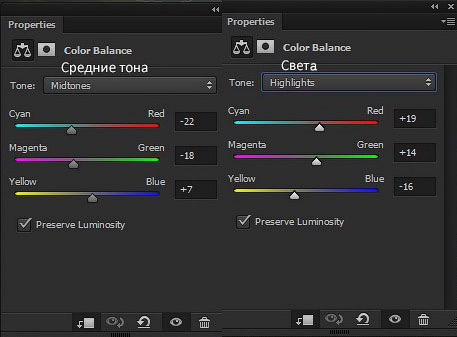
Создайте Цветовой баланс (Color Balance), добавив небу больше цвета. Установите следующие настройки:


Шаг 5
Снова создайте Карту градиента (Gradient Map). На этот раз укажите такие настройки:

Установите режим наложения Цвет (Color), сократите Непрозрачность (Opacity) до 30%.

Шаг 6
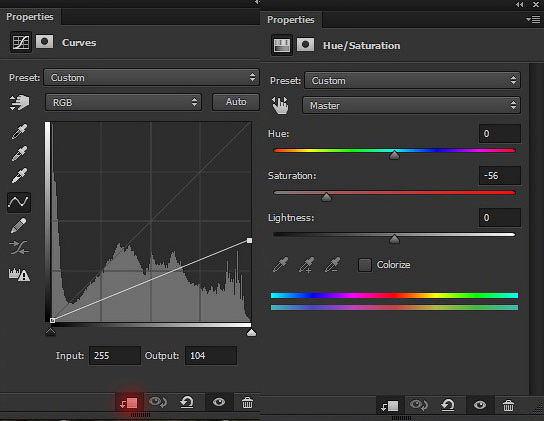
Теперь выделите слой с дорогой, создайте корректирующий слой Кривые (Curves), сократив яркость дороги, а также добавьте Цветовой тон/насыщенность (Hue/Saturation), чтобы уменьшить насыщенность. Не забудьте отсечь (кнопка, выделенная красным на скриншоте) эти коррекции, чтобы они воздействовали только на дорогу.

Установите непрозрачность Кривых (Curves) на 80%. Вот результаты:

Шаг 7
Продолжим окрашивание при помощи Цветового баланса (Color Balance). Введите следующие параметры:


Шаг 8
Чтобы создать фокус в середине фона, давайте сделаем центральную секцию ярче. Для этого создайте новый слой, нажав Ctrl + Alt + Shift + N. Заполните его черным цветом при помощи Alt + Backspace (убедитесь, что фоновый цвет черный. Его можно установить при помощи клавиши D на клавиатуре). Выберите белый, затем при помощи мягкой кисти с непрозрачностью и нажимом 70% закрасьте середину.

Установите режим наложения на Мягкий свет (Soft Light), сократите Непрозрачность (Opacity) до 30%.

3. Добавляем знак «Дороги нет»
Шаг 1
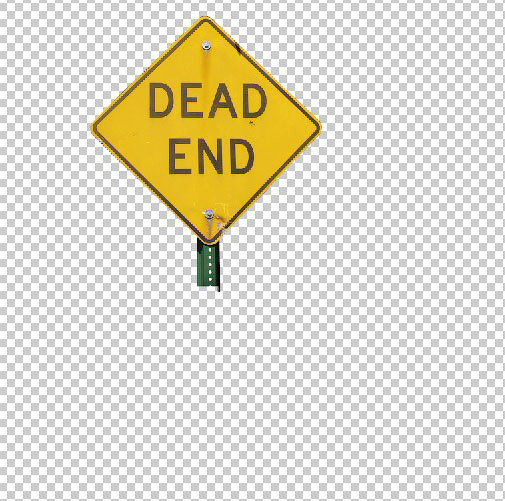
Откройте фотографию дорожного знака и удалите фон при помощи инструментов выделения.


Теперь вставьте знак в основной документ и поместите его слева или справа от дороги.

Шаг 2
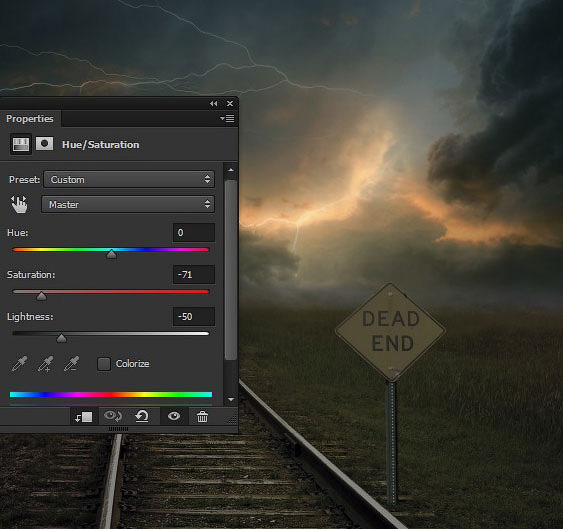
Я использовал корректирующий слой Цветовой тон/насыщенность (Hue/Saturation), сократив насыщенность и яркость знака.

Шаг 3
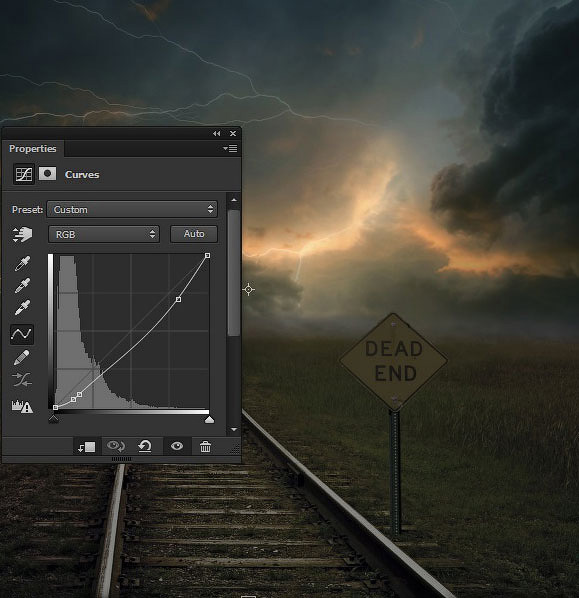
Добавьте Кривые (Curves), еще больше сократив яркость.

Кажется, у знака нет тени, поэтому давайте создадим под ним новый слой. Используйте мягкую круглую кисть черного цвета для рисования тени. Посмотрите на скриншот ниже, если вам нужен пример.

Шаг 4
Выделите все слои, которые относятся к знаку (включая корректирующие и тень), а затем дублируйте их, нажав Ctrl + J. Теперь активируйте инструмент Трансформация (Transform Tool) при помощи Ctrl + T. Уменьшите знак и сместите его немного дальше от предыдущего.

Шаг 5
Дублируйте знак еще раз и переместите дальше.

4. Финальные коррекции
Шаг 1
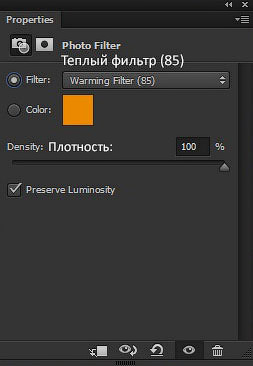
Пришло время для финальных коррекций. Добавьте Фотофильтр (Photo Filter), сделав общую сцену немного теплее. Не забудьте поместить корректирующий слой над всеми остальными.

Сократите Непрозрачность (Opacity) до 56%. Результат:

Шаг 2
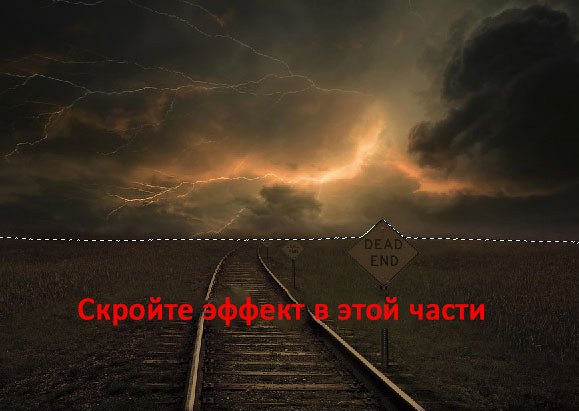
Скройте эффект Фотофильтра на дороге и знаках. Используйте мягкую круглую кисть черного цвета, чтобы убрать применение эффекта в выделенной зоне.

Результаты после применения этого эффекта:

Шаг 3
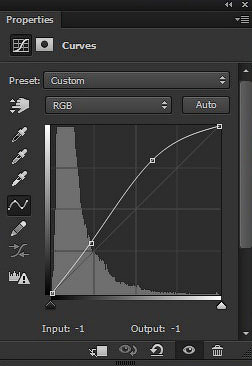
Создайте корректирующий слой Кривые (Curves), усилив яркость общей сцены (в основном, ее светлых участков).

Сократите Непрозрачность (Opacity) до 50%. Результат:

Шаг 4
Теперь осталось только добавить Цветовой баланс (Color Balance), закрасив пейзаж.

Так выглядит финальный результат:

Выводы
Спасибо, что прошли этот урок, и я надеюсь, сегодня вы открыли для себя что-то новое. Если у вас остались вопросы относительно урока, дайте знать в комментариях – я постараюсь помочь!
Кисти c объектами и фигурами в стиле Swirl (Вихрь) весьма оригинальны, необычны. Они напоминают витиеватые и замысловатые растительные элементы, но при этом имеют дух мистики и сказочности. Их используют для логотипов, оформления открыток, презентаций, артов. Но в небольшом количестве, а в минимальном – не более 2-3 элементов обычно бывает достаточно. В редких случаях требуется и вовсе один.
Мы подобрали для вас 88 кистей с разными вариантами элементов в стиле Swirl (Вихрь).
О том, как установить и пользоваться кистями в Photoshop, мы рассказали в Инструкции «Как установить кисти в фотошоп».
Swirl Trees от heygrey
Завитки и плавные изгибы этих деревьев создают атмосферу сказочной фантазии. Используя кисти вихревых деревьев, попробуйте добавить эффект свечения, чтобы еще больше подчеркнуть магию. Кисти сделаны на основе векторной графики.
Формат: .abr
Количество: 7
Размер файла: 130 КБ
![]()
![]()
Swirl Doodles от Gratiela Dascalu
12 вихревых рисунков высокого разрешения (не менее 2300 пикселей каждый). Вы можете использовать их для всех видов проектов, как для интернета, так и для печати (фоны веб-сайтов или Twitter, обложки хроники Facebook, брошюры, листовки, визитки и т. д.)
Формат: .abr
Количество: 12
Размер файла: 1,3 МБ
![]()
Abstract Swirls от Gratiela Dascalu
17 кистей с рисунками в стиле вихря – результат долгой работы в Illustrator. Различные дымки, завитки, графические объекты, силуэты – они универсальны, а кисти имеют высокое разрешение.
Формат: .abr
Количество: 17
Размер файла: 671 КБ
![]()
![]()
Swirly Brushes от dkeeling
Замысловатые и абстрактные кисти в виде готовых фигур. В форме углов, пирамид, квадратов, окружностей и отдельных элементов – кисти придадут элегантность любой композиции.
Формат: .abr
Количество: 17
Размер файла: 723 КБ
![]()
![]()
Symetric Mind 004 Brushes от Manum
Сказочные и замысловатые, способные погрузить мысли в хаос своей нереальностью – кисты представляют собой фигуры различных округлых форм. Орнаменты и отдельные элементы, сочетание завитков и четких прямых линий – кисти поражают воображение.
Формат: .abr
Количество: 35
Размер файла: 2 МБ
![]()
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

