Как нарисовать вишню в фотошопе
Обновлено: 07.07.2024
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
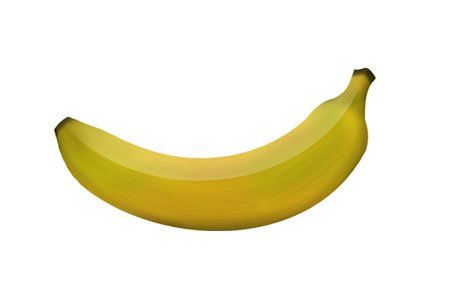
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image–Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image–ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer–New–BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image–AutoTone (Изображение – Автотон), Image–AutoContrast (Изображение – Автоконтраст) и Image–AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке .
В этом уроке, я покажу вам простую технику создания фруктов, используя программу Photoshop. Приятного урока!
Фрукты
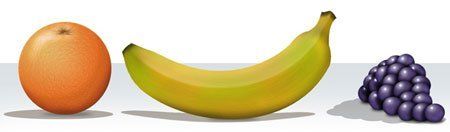
Мы создадим апельсин, банан и виноград.

Как нарисовать Апельсин
Шаг 1
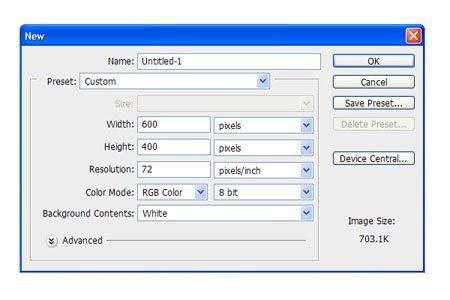
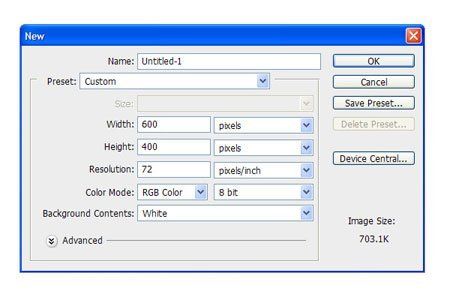
Создайте новый документ в программе Photoshop, для этого идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).

Шаг 2
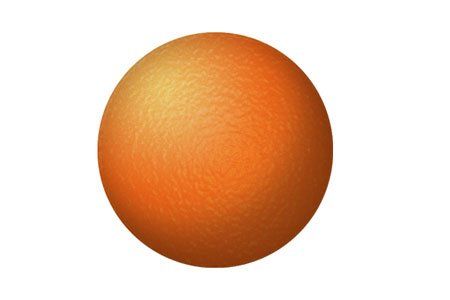
Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте круг. Залейте круг оранжевым цветом.

Шаг 3
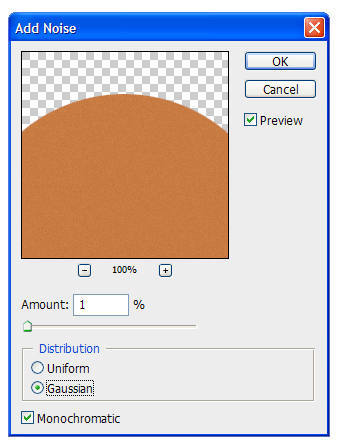
Добавьте к данному слою немного шума Фильтр – Шум – Добавить шум (Filter>Noise>Add Noise). За счёт данного фильтра мы создадим некую текстуру, которая нам понадобится для дальнейшей обработки в следующем шаге.

Шаг 4
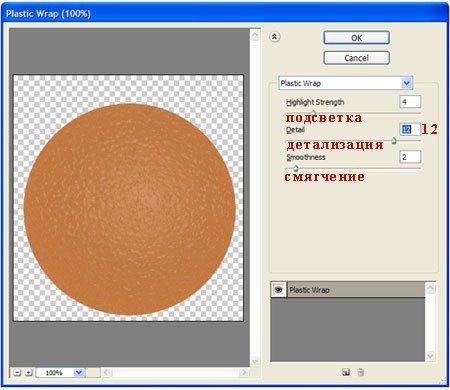
Далее, идём, Фильтр- Имитация – Целлофановая упаковка (Filter>Artistic>Plastic Wrap) и применяем следующие значения:

Шаг 5
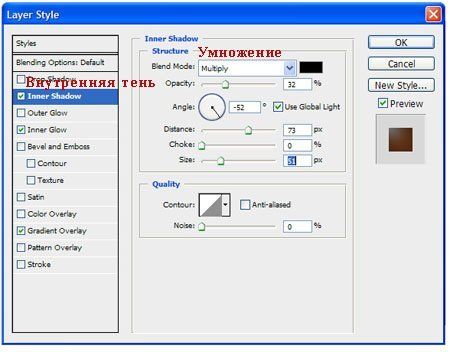
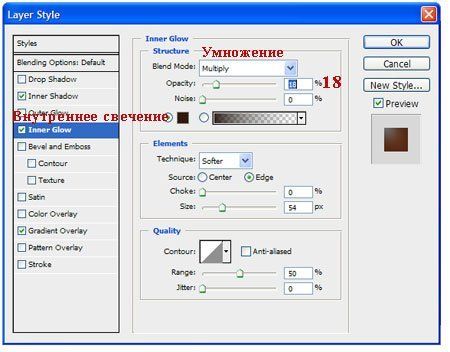
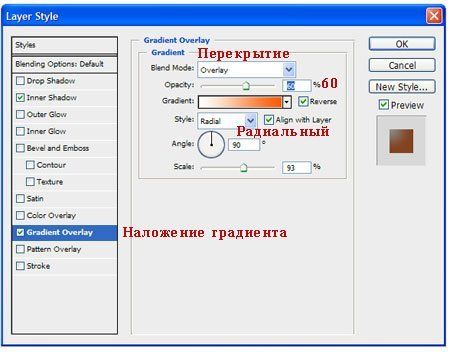
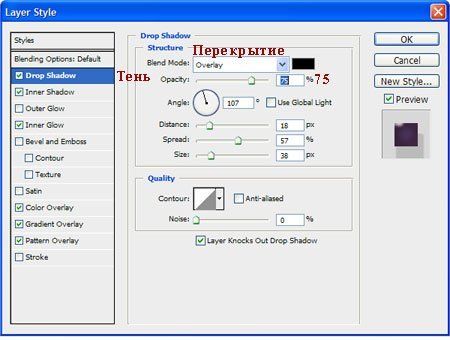
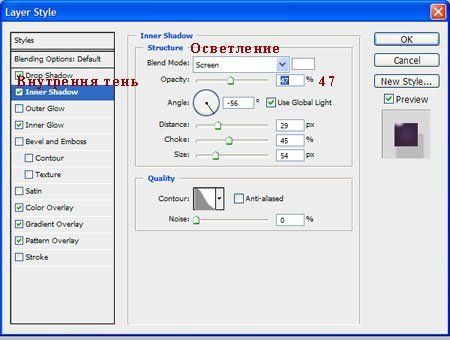
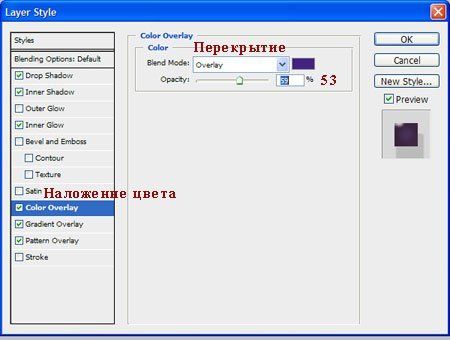
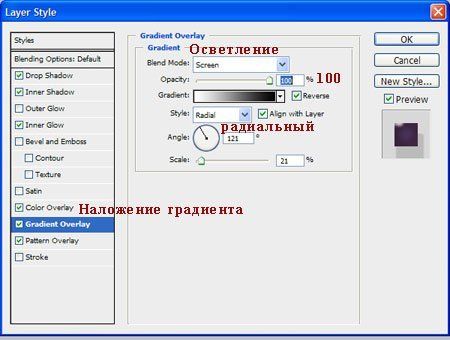
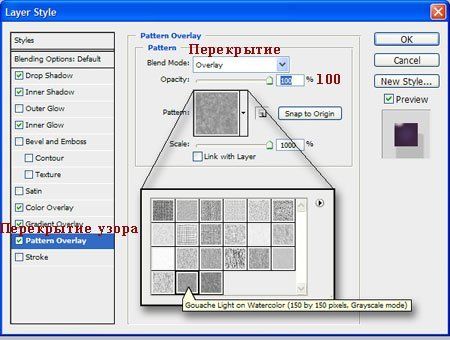
Дважды щёлкните по слою, чтобы появилось окно Стили слоя (Layer Styles), далее, примените следующие опции:



Результат должен быть, как скриншоте ниже.

Шаг 6

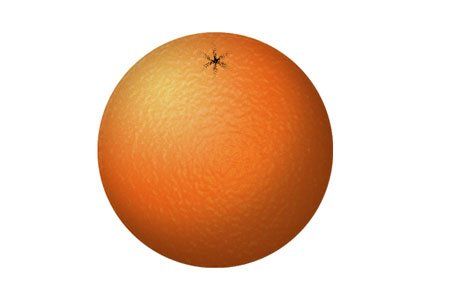
Создайте новый слой. Выберите инструмент Кисть(Paint Brush Tool), в настройках кисти установите кисть ‘star 70 pixels’ (кисть ‘звёздочка 70 пикселей’). Не перемещая кисть, просто щёлкните 3-4 раза, чтобы получилась красивая тёмная звёздочка;

Шаг 7
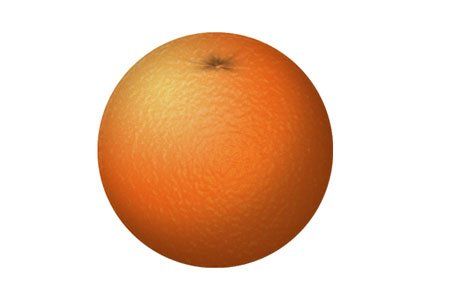
Трансформируйте звёздочку с помощью опции Деформация (Warp Mode), для этого идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp) и далее, деформируйте звездочку, пока у вас не получится желаемый «апельсиновый пупок».

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Результат должен быть, как на скриншоте ниже

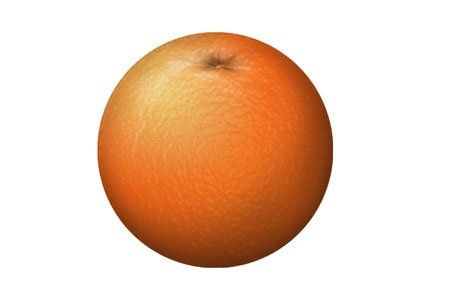
Для добавления некоторых деталей, используйте инструмент Осветлитель и Затемнитель (Dodge and Burn Tools) для создания светотеней. Например:

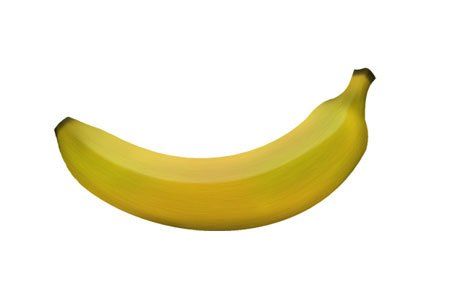
Как нарисовать Банан
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 900px x 600px (72 dpi).

Шаг 2

Создайте новый слой. С помощью инструмента Прямоугольная область(Rectangular Marquee Tool), создайте прямоугольник. Залейте его жёлтым цветом.

Шаг 3
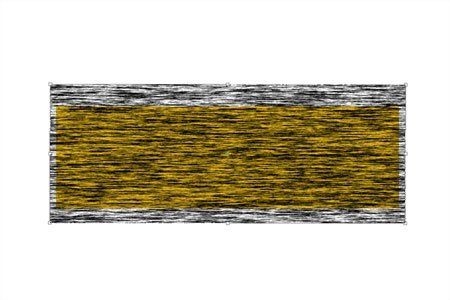
Ещё раз создайте новый слой. Создайте второй прямоугольник, как показано на скриншоте ниже. Залейте его чёрным цветом.

Шаг 4
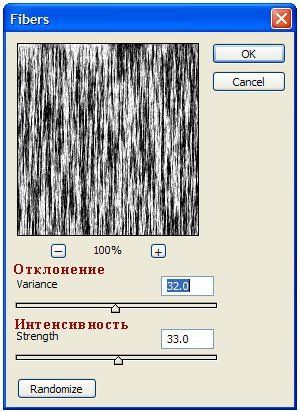
Далее, идём Фильтр – Рендеринг – Волокна (Filter>Render>Fibers), а затем применяем следующие значения (не забудьте установить белый и чёрный цвет в качестве цветовых оттенков переднего и заднего плана):

Результат должен быть, как скриншоте ниже.

Шаг 5
Поверните, а также примените трансформацию (Ctrl + T) к слою с текстурой волокна в соответствии с размерами желтого прямоугольника. Поменяйте режим наложения для слоя с текстурой волокна на Умножение (Multiply).

Шаг 6
Удерживая клавишу Alt + щёлкните между слоем с текстурой волокна и слоем с жёлтым прямоугольником, чтобы преобразовать слой с текстурой волокна в обравочную маску. Уменьшите непрозрачность слоя с текстурой волокна до, примерно, 6%.

Шаг 7
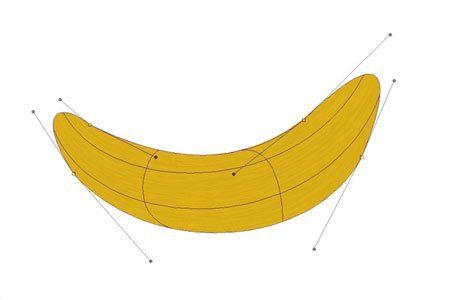
Выделите оба слоя, а затем слейте их вместе (Ctrl + E). С помощью Деформации (Warp Mode), придайте жёлтому прямоугольнику форму банана, для этого идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp):

Шаг 8

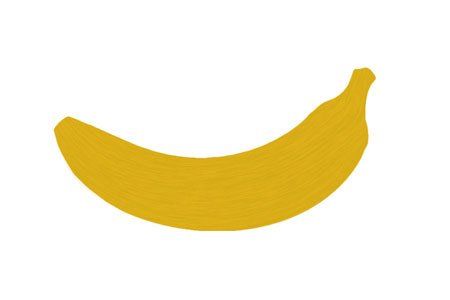
Доработайте форму с помощью опции Деформации (Warp Mode), на кончике банана по мере необходимости. Также, с помощью инструмента Ластик (Eraser tool), можно придать необходимые грани:


Шаг 9
С помощью инструментов Осветлитель и Затемнитель(Dodge and Burn Tools), создайте светотени на нашем банане. Сфокусируйтесь на кончиках банана, они обычно намного темнее.

Шаг 10
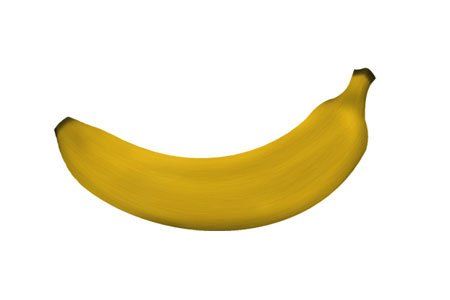
Создайте новый слой. Выберите инструмент Овальная область (Elliptical Marquee Tool), чтобы создать овальную область. Залейте созданную овальную область белым цветом. Убедитесь, чтобы белый овал закрывал чуть меньше, чем на половину поверхность банана, как показано на скриншоте ниже:

Шаг 11
Преобразуйте данный слой с белым овалом в обтравочную маску к слою с бананом (Alt+щёлкните между двумя слоями в палитре слоёв). Также, поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите непрозрачность слоя до 25%.

Шаг 12
При необходимости, вы можете применить размытие или инструмент Палец (smudge) к кромке овала, чтобы смягчить кромку для естественности. Также, для детализации, вы можете добавить к изображению банана оттенки зелёного цвета (создайте новый слой и на новом слое, с помощью мягкой кисти бледно-зелёного цвета, прокрасьте штрихами по поверхности банана. Не забудьте преобразовать данный слой в обтравочную маску и поменять режим наложения на Цветность (color). А затем, примените Размытие по Гауссу (Gaussian Blur), чтобы смягчить цвет).

Как нарисовать Виноград
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).

Шаг 2
Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте овал. Залейте нарисованный овал серым цветом средних тонов (например: R=91 G=91 B=91)

Шаг 3
Дважды щёлкните по слою, чтобы появилось окно Стили слоя (Layer Styles), далее, примените следующие опции:
Глобальное Освещение (Global Lights)!
Очень важно, чтобы вы обратили внимание, когда ставить галочку в окошке Глобальное Освещение (Global Lights), а когда нет.






Ваша виноградинка должна выглядеть, как на скриншоте ниже:

Шаг 4
Продублируйте слой с виноградинкой столько раз, сколько вы пожелаете (для дублирования изображения, просто удерживайте клавишу Alt + перемещайте мышкой копию изображения виноградинки). Также для разнообразия, вы можете развернуть (Ctrl+ T) виноградинки в различных направлениях.

Сложность урока: Средний
В этом уроке, Sandra Dieckmann показывает, как отдельные элементы, созданные с помощью карандаша, пера и кисти, объединить в прекрасную работу-иллюстрацию в Photoshop.

Вступление
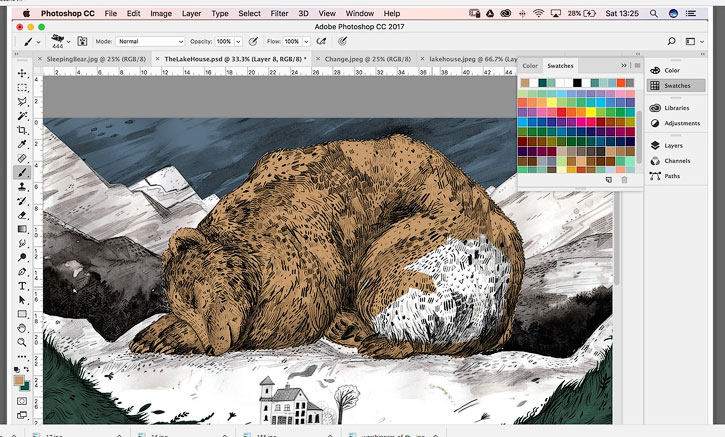
Этот урок является пошаговой записью творческого процесса Сандры Дикманн, раскрывающей шаг за шагом секреты ее творчества. Мы увидим, как она рисует различные компоненты для волшебной иллюстрации «Дом у озера», в том числе и этого сказочного медведя, а затем, компонует все элементы в программе Photoshop. Мы узнаем, как совместить использование карандаша и чернил, и работу с цифровыми медиа для создания волшебного мира сказки, полного необычных текстур и жизни.

Начиная от создания композиции, эскизов и рисунков на бумаге и заканчивая проработкой деталей в Photoshop, Сандра показывает нам, как она создала эту невероятную, прекрасную иллюстрацию.
Шаг 1
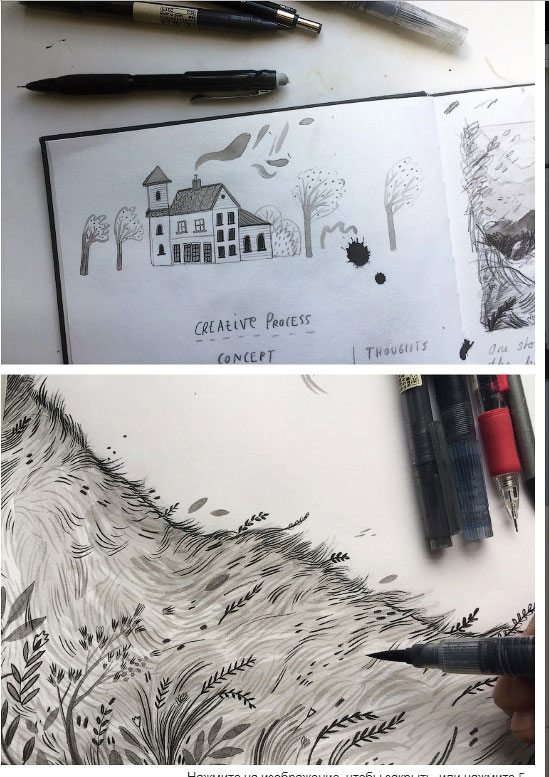
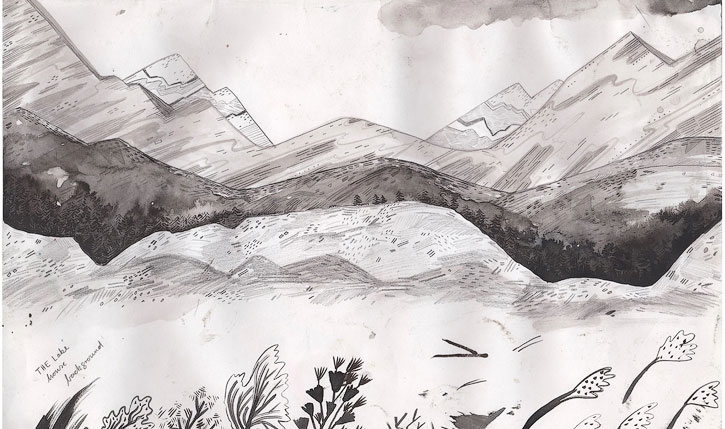
На первом этапе работы я набросаю свою идею карандашом и чернилами. Я выбрала здесь очень простую, но эффективную композицию, на которой взгляд без помех следует по изображению в центр рисунка.
В этом уроке я постараюсь придерживаться исходного изображения, хотя иногда в процессе работы я отхожу от первоначального варианта, работая в программе Photoshop на разных слоях.

Шаг 2
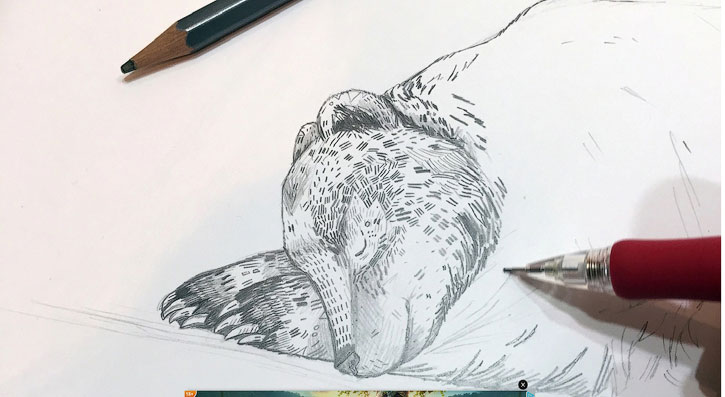
Первым и основным элементом, над которым я буду работать, является центр моей иллюстрации - большой спящий медведь. Вот распечатанная и расширенная версия моего эскиза, мне понравились пропорции этого рисунка, и я начинаю прорисовку деталей.

Шаг 3
Я рисую карандашами с разной толщиной грифеля, наношу тонкие и толстые равномерные линии и штрихи, следуя по контуру спящего медведя.

Шаг 4
Затем я прорабатываю детали на всех других элементах, которые будут отображаться в моей работе – на доме, на деревьях, на холме на переднем плане, на всех листьях и ветках. Для прорисовки, кроме карандашей, я использую черные чернила, или тушь.
Каждый элемент находится на отдельном листе бумаги и будет сканироваться и импортироваться в программу Photoshop.
Мне нравится рисовать вручную, при этом на изображении текстуры и шум выглядят более естественно.

Шаг 5
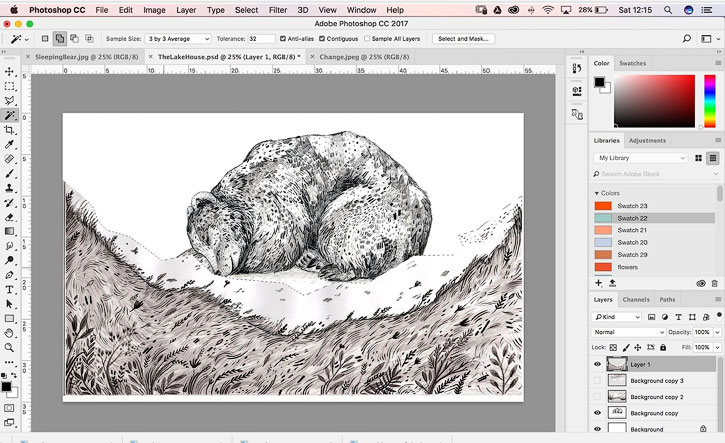
В программу Photoshop я добавляю каждый рисунок-элемент на отдельный слой.

Шаг 6

Я выбираю белое пространство вокруг моих нарисованных элементов, используя инструмент Волшебная палочка (Magic Wand), и удаляю его. Располагайте слои с элементами в правильном порядке: передний план, средний и задний план.


Примечание переводчика: используя инструмент Волшебная палочка (Magic Wand), выделите белый фон. Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении исчез.
Шаг 7
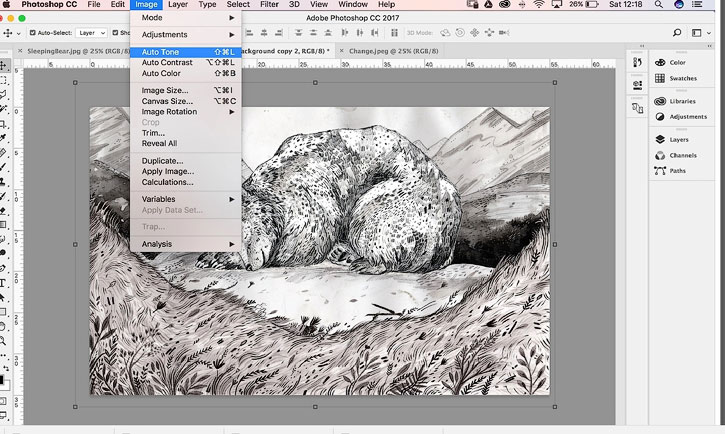
Наконец, я меняю тон и контраст рисунков.

Примечание переводчика: автор применяет к изображению команды Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast), чтобы затемнить темные пиксели до чисто черного и осветлить светлые пиксели в чистый белый: меню Изображение (Image) - Автотон (Auto Tone); Изображение (Image) - Автоконтраст (Auto Contrast).
Шаг 8
Мне нравится использовать загружаемые кисти для Photoshop от Kyle T Webster. Они имитируют мел, гуашь и текстуры карандаша.
Добавьте отдельный слой, чтобы прокрасить рисунок. Примените режим смешивания Умножение (Multiply) к слою, чтобы увидеть, что находится под ним. Вы можете изменить выбранный цвет в любое время, в меню Изображение (Image) > Коррекция (Adjustment) > Цветовой тон/насыщенность (Hue/ Saturation).

Примечание переводчика: Для прокрашивания элементов иллюстрации, лучше создавать новый слой над каждым слоем с элементами работы: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), и не забывайте поставить галочку "Использовать предыдущий слой для создания обтравочной маски". Режим наложения для этого слоя поставьте Умножение (Multiply).
Также, для изменения цвета используйте корректирующие слои к каждому слою с элементами работы: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), расположите эти корректирующие слои выше слоя с прокраской.
Шаг 9
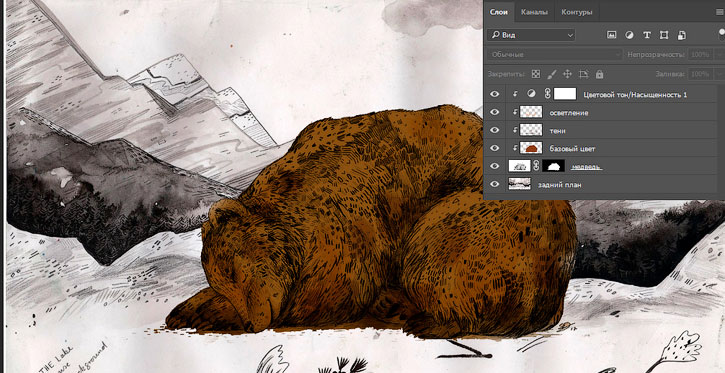
Как только я устанавливаю основной цвет, я копирую этот слой и работаю на этих копиях, чтобы создать текстуру и объем на теле медведя, используя для взятия цвета панель «Образцы» (Swatches) и кисти различного размера и жесткости.
Я добавляю лёгкие тени к медвежьей шерсти, выбирая более темные коричневые оттенки, для бликов я использую светлые тона. То же самое я буду делать и с другими элементами работы.


Примечание переводчика: для раскрашивания слоя с очередным элементом работы (например, с медведем), лучше создавать несколько новых корректирующих слоев друг над другом: слой с базовым цветом, слой на котором будут более темные цвета - для тени, и слой со светлыми оттенками для светлых участков. Выбирайте инструментом Пипетка различные оттенки коричневого для создания тени и света, регулируйте размер и прозрачность кисти, режим наложения для базового слоя с цветом, и слоя для тени - Умножение (Multiply), для слоя с светлыми участками - Мягкий свет (Soft Light)

Шаг 10
Я часто инвертирую элементы работы, когда в моей иллюстрации показаны ночные сцены. Вы видите, что темные стебельки травы на белой бумаге теперь стали светлыми. Этот прием, заставит мелкие детали сильнее выделяться на темном фоне и светиться в темноте волшебным светом.

Шаг 11
Я выбрала синий цвет как основной во всем моем изображении.
От переднего плана до фона, оттенки синего расположены в шахматном порядке, становясь все темнее, чтобы создать максимальную глубину резкости на иллюстрации. Цвета переднего плана более теплые. Термин для этого эффекта - «Verblauung» (примечание переводчика: Синева (нем.)), поскольку все происходящее на расстоянии воспринимается все более и более синим.

Шаг 12
Как только изображение составлено, все компоненты размещены на своих местах, я перехожу к добавлению небольших дополнений, которые я нарисовала ранее. Я вырезала их, отделила их от фона и вставила на отдельные слои.
Я располагаю кусты, деревья и травы в разные места в моей работе, ищу подходящие места для них, и они добавляют интерес и глубину к иллюстрации.

Примечание переводчика: Автор вставляет в работу изображения растений и деревьев, нарисованных черной тушью на белом фоне, для этих слоев используется режим слоя Умножение (Multiply), если растение должно быть белым, то сначала изображение с растением следует инвертировать: Изображение (Image) – Коррекция (Adjustments) – Инверсия (Invert), тогда фон будет черным, а рисунок белым, и режим наложения для такого слоя – Осветление (Screen).
Шаг 13
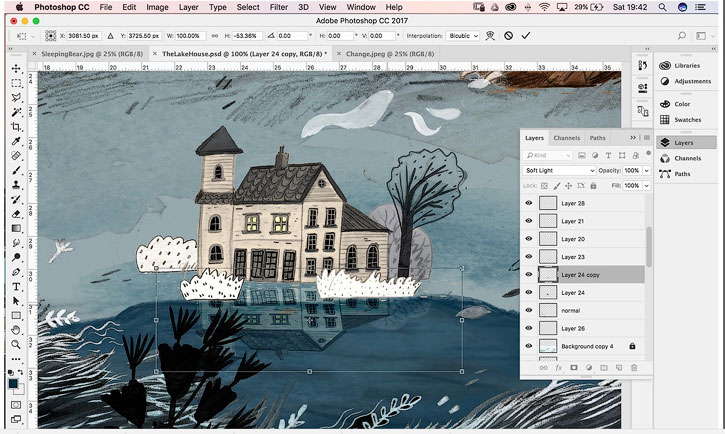
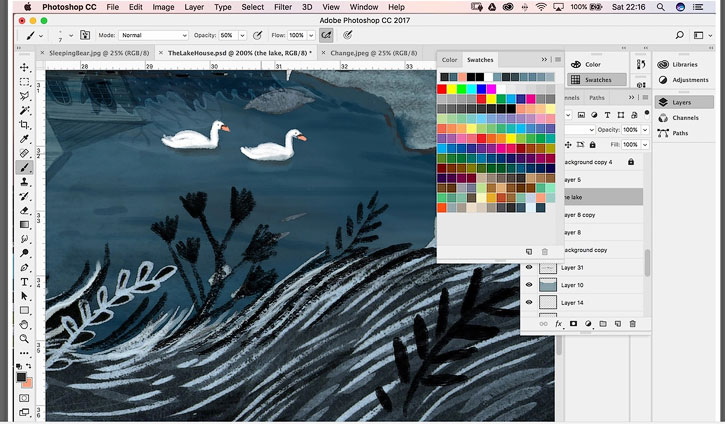
Мой следующий шаг - сосредоточиться на мини-сцене в середине иллюстрации – на домике у озера. Как и прежде, я добавляю цвет, работая над новыми слоями и раскрашивая дом, и создаю озеро на новом слое несколькими мазками кисти. В комнатах наверху окна освещены, чтобы сделать домик более оживленным.

Шаг 14
Чтобы отразить дом в озерной воде, я продублирую тот же слой и отражу его по вертикали: Слои (Layer) – Создать дубликат слоя (Duplicate Layer), Редактирование(Edit ) - Трансформирование(Transform ) - Отразить по вертикали (Flip Vertical). Затем установите режим наложения Мягкий свет (Soft Light), чтобы создать зеркальный эффект в воде, и при необходимости сотрите ластиком часть дома, которая не должна отражаться в воде.
Примечание переводчика: при необходимости, установите прозрачность слоя с отражением около 50%, а если отражение попадает на сушу, сотрите лишнее ластиком.

Шаг 15

Следуя моему раннему эскизу всей композиции, я хочу, чтобы маленький дом был окружен небольшими холмами, для которых у меня нет готового рисунка. Поэтому я использую инструмент Пипетка (Eyedropper), чтобы выбрать голубой оттенок на моем изображении и усилить его до более яркого голубого, и, используя жесткую кисть шириной 25 пикселей, нарисую на новом слое голубые холмы.
Примечание переводчика: для создания холмов, создайте новый слой, и расположите его под слоем с домиком. Для прорисовки верхушек холмов используйте тонкие кисти и более светлые оттенки.

Шаг 16
Идея моего рисунка - создать ветреную ночь с большим сильным медведем в качестве защитника, лежащего рядом с домиком. Мой передний план был создан ветреным еще на этапе рисования, но моему небу требуется больше света и движения.
Я добавляю бриллианты в качестве графического элемента света, преобразуя белые квадраты и выбирая режим смешивания Перекрытие (Overlay) в свойствах слоя. Я также свободно рисую линии ветра с помощью кистей.

Примечание переводчика: создайте новый слой: Слой (Layer) - Новый слой (New Layer), используя инструмент Прямоугольное выделение (Rectangular Marquee), создайте форму квадрата, и залейте белым цветом, создайте несколько подобных квадратов разного размера, затем, используя инструмент Трансформирование, измените их форму: Редактирование (Edit ) - Трансформирование (Transform)- Поворот (Rotate) - поверните квадраты углами вниз; опять: Редактирование (Edit) - Трансформирование(Transform) - Масштабирование (Scale) - слегка растяните получившиеся ромбы.
Шаг 17
Последняя часть процесса рисования заключается в том, чтобы сделать все детали более живыми и объемными. Я прошлась по траве на переднем плане, добавляя светлые и темные растения в травяной покров. В центре изображения я добавила последние штрихи, поместив инвертированные деревья и кусты вокруг дома.

Шаг 18
Ранее, работая на бумаге, я сделала пометку о том, что неплохо было бы добавить на озеро лебедей. Я думаю, что это придаст дому и озеру дополнительную жизнь. Я нарисую лебедей с помощью мягкой кисти на новом слое белым цветом. Оранжевые клювы добавят яркие мазки в темноте, Я также не забуду добавить небольшую тень от птиц на воду.

Шаг 19
И вот, последний штрих - я окрашиваю красным цветы на созданном новом верхнем слое. Я еще раз проверяю фигуру медведя и остальные элементы изображения, чтобы убедиться, что все детали проработаны, и я ничего не пропустила, что все в порядке с оттенками и контрастом, и работа смотрится гармонично.

Шаг 20
Убедитесь, что элементы, которые вы рисуете на бумаге на ранней стадии, имеют четкие контуры. Это облегчает работу по выделению белого цвета вокруг рисунков с помощью волшебной палочки.
Будьте готовы немного осветить изображение для печати. Изображение распечатанное, будет отличаться от изображения, которое мы видим на мониторе.

Шаг 21
У меня часто возникают идеи, которые я рисую в своем альбоме, чтобы потом использовать их в своих работах. В этот раз я вспомнила дом, который увидела во время одной из своих прогулок, стоящий у озера и окруженный холмами. И мое воображение нарисовало медведя, спящего среди гор, чтобы наблюдать за маленьким домом и охранять его.

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

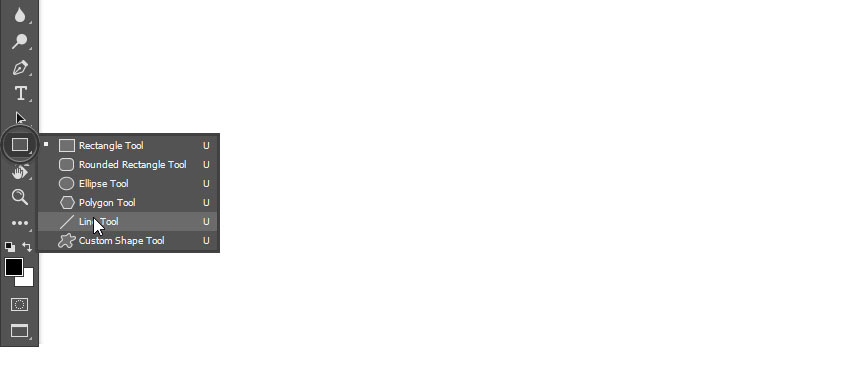
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
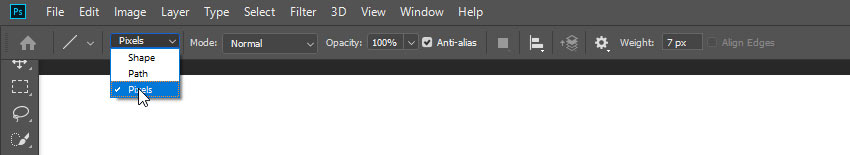
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

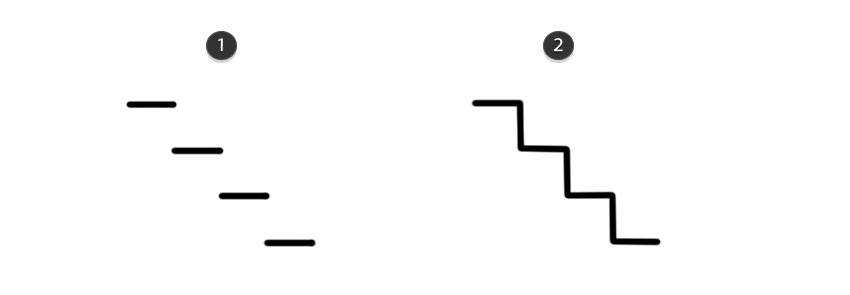
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

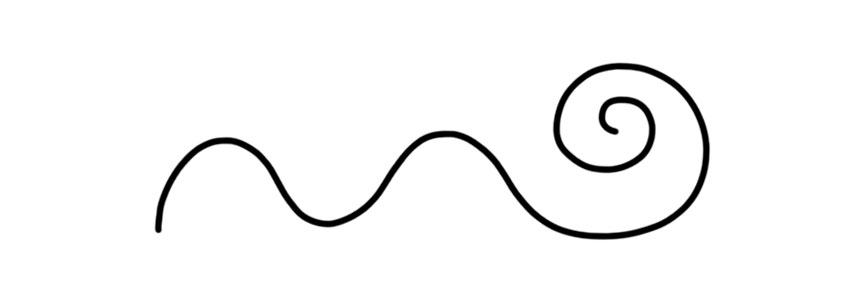
4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

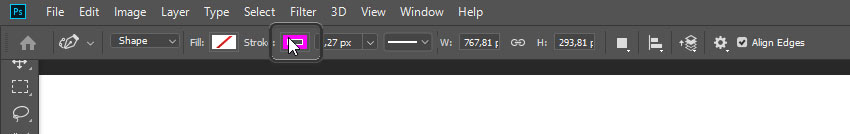
Шаг 2

Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

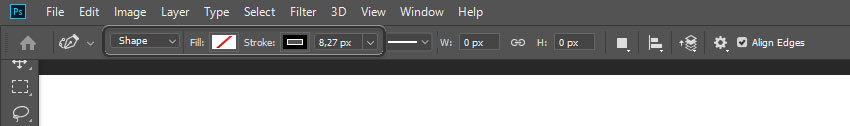
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

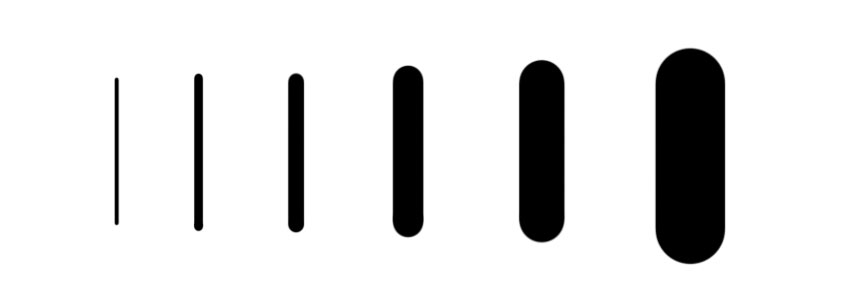
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

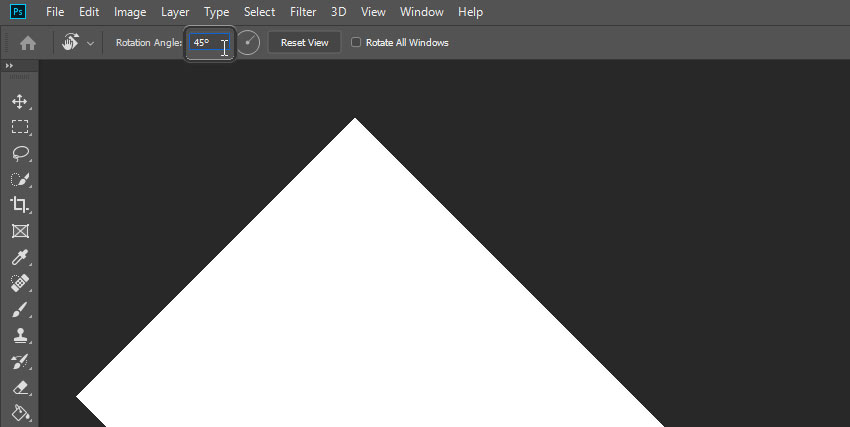
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

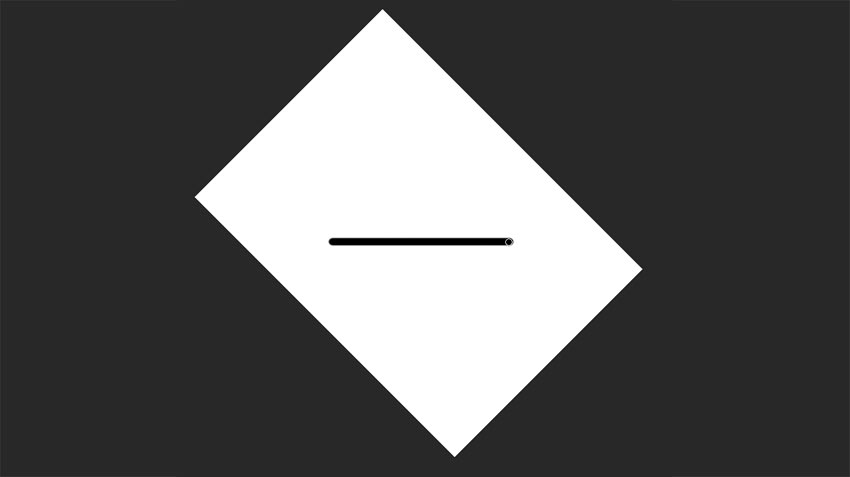
Шаг 3
Теперь просто рисуем линию.

Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Читайте также:

