Как обработать иллюстрацию в фотошопе
Обновлено: 05.07.2024
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image–Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image–ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer–New–BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image–AutoTone (Изображение – Автотон), Image–AutoContrast (Изображение – Автоконтраст) и Image–AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке .
Всем привет! У нас снова в гостях Андреева Марина с уроком по Adobe Photoshop. Если в прошлый раз Марина показывала, как рисовать коктейль маргарита, в иллюстраторе, то сейчас она поделится своим опытом по обработке акварели в фотошопе.

А теперь, перейдём непосредственно к уроку. Передаю слово Марине.

Данный урок пригодится тем, кто хочет создавать клипарты и паттерны из акварельных иллюстраций. Прежде всего необходимо что-то нарисовать. Я задумала сет из пляжных клипартов, нарисовала, отсканировала с разрешением 600 пикселей. Пока сканировала решила проблему размытых и нечетких мест на сканируемом изображении. Оказывается, они появляются там, где лист выгнулся и не касается стекла сканера. Поэтому надо прижать чем-то тяжелым рисунок и еще сверху крышку сканера, для надёжности (я прижала керамической плиткой размера как раз А4, можно книжкой). Надеюсь, что этот совет вам пригодится.
Открываем рисунок в фотошопе. Если скриншоты в уроке для вас выглядят мелко, то можно открыть их в полном размере через клик по картинке.

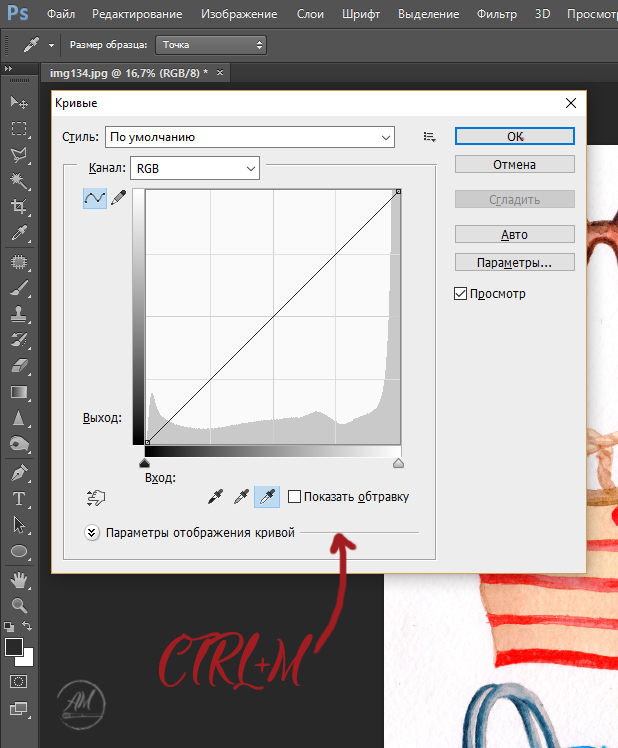
Нажимаем CTRL+M и выбираем пипетку белого цвета, тыкаем ей в самое белое место на бумаге, так мы откалибруем яркость. Можно это корректировать так же через яркость/контрастность, насыщенность и другие цветовые и световые настройки так, чтобы вам понравился результат.

Далее, обычно, художники начинают чистить белый фон всякими ухищрениями. Я же предпочитаю сделать обтравку и вставить рисунок на чистый белый фон. Сейчас расскажу как это сделать.
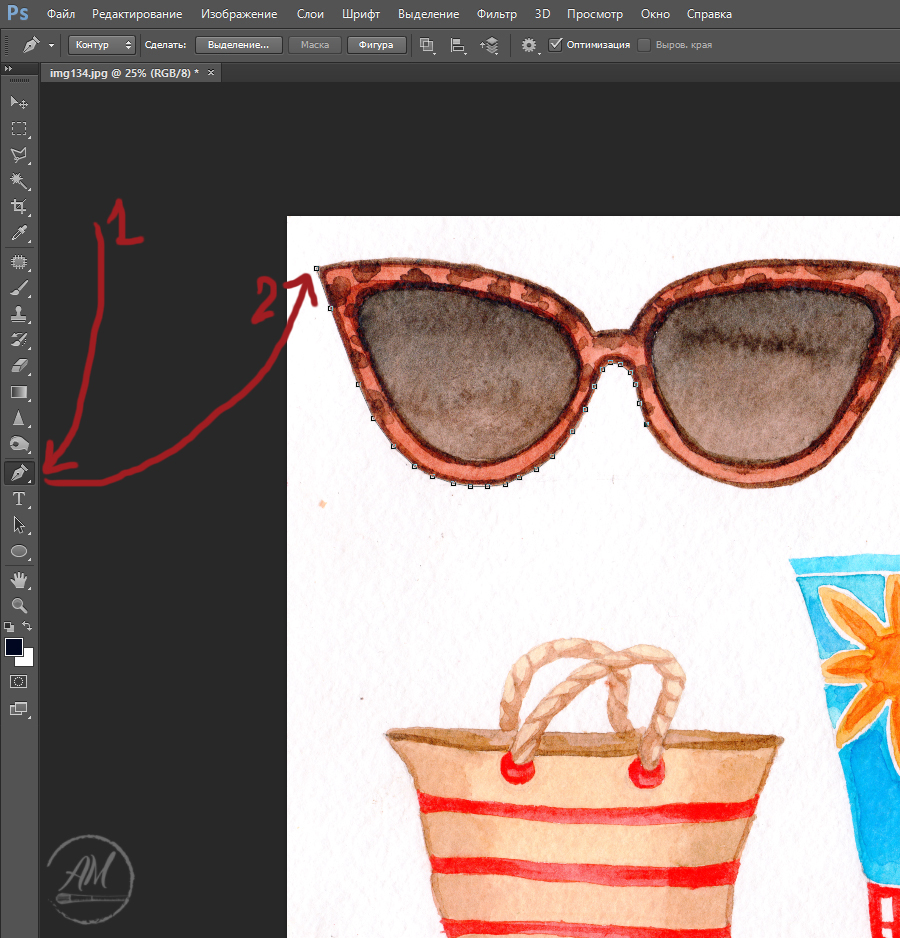
Берем инструмент перо и начинаем обводить им контур рисунка (я выбрала очки).

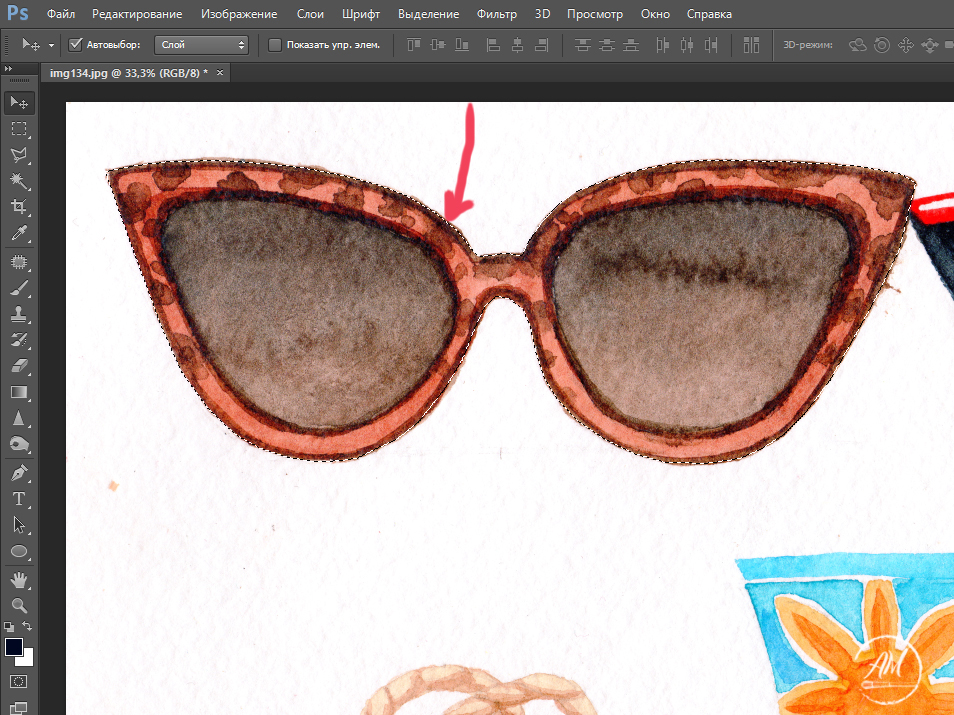
Выбираем кружок с пунктирным контуром, нажимаем и наш контур стал выделением объекта.


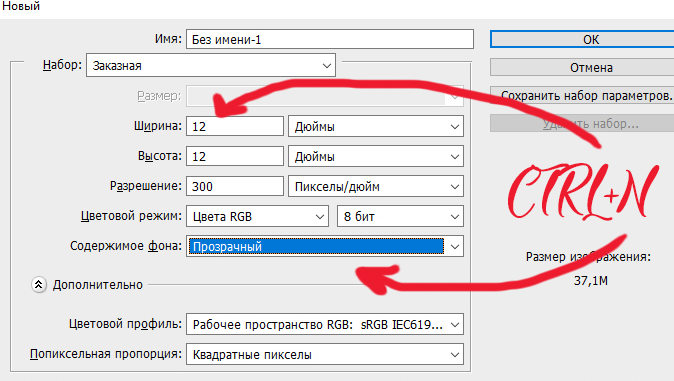
Теперь нажимаем CTRL+N и задаем параметры документа как на фото. Если нужен не клипарт а жпег, то фон ставьте белый, а не прозрачный. Размер я ставила в дюймах, так как мне нужен именно такой размер для последующей работы.

Потом инструментом перемещение (V) перетаскиваем рисунок на новый документ и с помощью CTRL+T (Масштабирование) делаем нужный размер.



А после просто тянем это выделение на место, которое нам подходит по цвету и фактуре. Я просто опустила вниз.


Вот и готово. Далее CTRL+S выбираем сохранить как PNG, если без фона, или как JPEG, если фон нужен белый.

Вот и готов клипарт. А когда я делаю паттерны, то открываю PNG этого рисунка в Ai и создаю паттерны с помощью Magic Pattern Pro, мой любимый скрипт!

Спасибо за внимание 😊

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Я прекрасно понимаю, что написана масса МК по этой теме, но может быть и из моего Вы почерпнете что-то полезное. И еще, по описанию, это выглдит весьма длительным процессом, но на самом деле он занимает всего 15-20 минут.
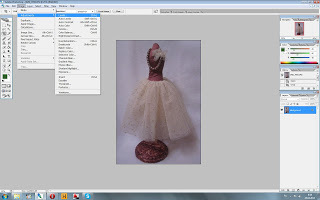
1. Итак, откроем программу Photoshop и загрузим файл.
*** Я пользуюсь программой на английском языке. Привычка. Да и перевод некоторых функций на русский язык для меня просто непонятен :-)
Выбираем закладку File в ней вкладку Open и ищем нужный файл. Есть альтернативный способ. открываем нужную папку и мышкой перетягиваем файл прямо в программу. Я так всегда и поступаю.

2. Итак, сразу скажу, что я - жуткий педант. Люблю все выравнивать. Кому это не интересно, сразу переходите к пункту №8.

3. После подгонки просто нажмите Enter (Ввод).

4. А еще люблю чтобы файлы картинок и фото были четких размеров и хорошего разрешения. Поэтому я выбираю закладку Image (Картинка), в ней вкладку Image Size (Размер картинки).

5. Обычно я выбираю одинаковый размер картинок по ширине, загружаем-то мы картинки обычно столбиком :-) А разрешение выставляю 300 (самое для меня оптимальное).
*** Есть два варианта не потерять в качестве картинки: сделать небольшой размер (15х20 см) при достаточно большом разрешении (300 px/in) или наборот сделать достаточно большой размер (40х60 см) при достаточно маленьком разрешении (72 px/in ). Размер файла при этом примерно одинаковый.
*** Еще один нюанс: когда вы изменили размер, картинка может сильно увеличится или уменьшиться. Для удаления картинки нажмите Alt+пробел и кликайте левой кнопкой мыши, для приближения нажмите Ctrl+пробел и кликайте левой кнопкой мыши или выделите мышкой фрагмент, который необходимо приблизить.

6. Выравниваем размер до круглого числа. Для этого в закладке Image (Картинка) выбираем вкладку Canvas Size (Размер полотна).

7. Выставляем нужные размеры по вертикали и горизонтали.
***Обратите внимание на квадрат со стрелками. Можно обрезать или увеличить размер полотна с нужной вам стороны, нажав на необходимую стрелку. В этом случае картинка увеличится или обрежется исходя из заданного вами положения.
Перед тем как обрезать картинку, программа попросит вас подтвердить ваше намерение. если вы уверены, смело нажимайте Proceed (Продолжить).

8. Теперь приступим к самому интересному: коррекции.
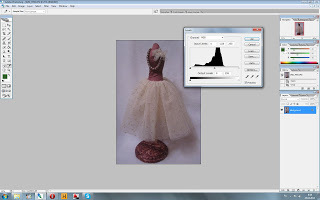
Выбираем закладку Image (Картинка) в ней вкладку Adjustments (Инструменты),а в ней вкладку Levels (Уровни).

9. Появится примерно такой диалог. Чтобы посмотреть, что быдет, подвигайте ползунки под уровнями. Они управляют светлой границей, темной границей и серединой. Нам нужно вытянуть светлую границу, поэтому смело подвигаем правый ползунок к началу "горки".

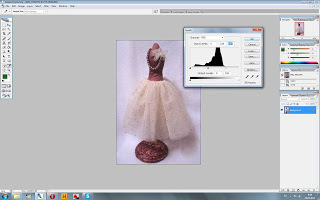
10. Ого! произошло маааленькое чудо :-) Нажимаем OK.

11. Вроде все стало замечательно, но остаась некоторая "замыленность" фотографии. Если приблизить, то ее можно запросто увидеть. Поэтому постараемся ее убрать.
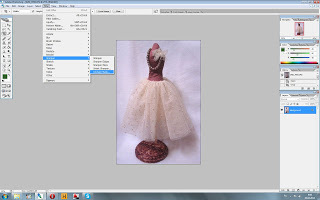
Для этого выбираем закладку Filter (Фильтр), в ней вкладку Sharpen (Четкость) и выбираем вкладку Unsharpen Mask (Нечеткая маска).

12. Нам открывается диалог с предпросмотром. Сразу настройте его под себя, чтобы видеть, как изменяется ваша картинка. Начинайте "играться" ползунками. Два верхних увеличивают четкость и контрастность картинки, а нижний как бы размазывает ее, для того, чтобы картинка не выглядила нереально четкой. Так что сильно не увлекайтесь :-)
Когда добились необходимого результата, то смело нажимаем OK. Заметили разницу? Но это еще не все.

13. У нас остались темные пятна на фото. Они особенно видни при удалении фотографии. Я убираю их вручную при помощи инструмента Dodge Tool (Высветление).
*** Обратите внимание, на панели инструментов есть маленькие стрелочки, нажав на которые вы можете выбрать один из нескольких инструментов данной категории.

14. Замечательно, теперь выставим необходимые параметры кисти. Нам нужна верхняя строчка, находящаяся непосредственно под меню.
Итак, размер кисти и размытость (это когда границы кисти более или менее четкие) кисти я выставляю при помощи клавиш "Х" (уменьшение размера кисти) и "Ъ" (увеличение размера кисти), Shift+"Х" (уменьшение границ размытия) и Shift+"Ъ" (увеличение границ размытия). Просто так получается нагляднее.
*** Границы размытости лучше выставвить примерно на среднем уровне, чтобы высветление было более мягким.
Во вкладке Range (Список) три варианта Midtones (Средние тона), Shadows (Тени) и Highlights (Высветление). Я рекомендую остановится на Средних тонах, это в нашем случае будет самое оттимальное.
Остался последний параметр Exposure (Воздействие). Это процент интенсивности воздействия данным инструментом на картинку. Я обычно выставляю не больше 20-30%, чтобы не промахнуться и не переборщить :-)
Теперь начинаем аккуратно кликать по темным местам, постепенно высветляя их. По-моему, улучшения видны невооруженным взглядом.

15. Вроде все хорошо, но у меня есть еще один "бзик": люблю, чтобы картинка была естественной. Для этого надо убрать лишние цвета и насыщенность.
Выбираем закладку Image (Картинка) в ней вкладку Adjustments (Инструменты),а в ней вкладку Hue/Saturation (Цветовой тон/Насыщенность).

16. Убираю немного Насыщенности, передвигаю цветовой тон в сторону желтого во вкладке Maser или, когда знаешь, какого тона много, выбираешь в верхнй "выкидушке" нужный цвет и меняешь его параметры. Главное, чтобы стояла галочка Preview (Предпросмотр), чтобы сразу видеть изменения. Нажимаем OK.

17. Ну, тут мой педантизм достиг своего апогея, и я решила немного высветлить картинку и добавить чуть-чуть контрастности. Выбираем закладку Image (Картинка) в ней вкладку Adjustments (Инструменты),а в ней вкладку Brightness/Contrast (Яркость/Контрастность).

18. Я выствляю параметры совсем на небольшие величины, чтобы, так сказать, придать картинке законченный вид.

19. Вот что получилось.

20. Копируем слой фона, нажав на него правой кнопкой мыши и выбрав Dublicate (Копирование).

21. Нажимаем букву "Q" на клавиатуре или переходим в режим "Маска", выбрав ее на панели инструментов.

22. Выбираем инструмент "Кисть" и выставляем параметры также как и при высветлении.

23. Начинаем аккуратно выделять ту область, котору мы НЕ ХОТИМ изменять.
*** Если вы выделили слишком много, не расстраивайтесь, выберете инструмент Eraser (Ластик) и просто сотрите ненужное.

24. Переходим обратно в режим стандартной работы, нажав повторно букву "Q" на клавиатуре или перейдя в режим "Стендартного редактирования" на панели инструментов.
наша закрашенная область выделилась.
*** Для того, чтобы выделение не мешало нам скройте его, нажав Ctrl+H.

25. Выбираем закладку Image (Картинка) в ней вкладку Adjustments (Инструменты),а в ней вкладку Curves (Кривые) и начинаем подбирать нужные параметри для фона.

В данном случае я выставила Input - 50 Output - 90.

26. Нажимаем ОК. Снимаем выделение, нажав Ctrl+D.

27. Выбираем закладку Image (Картинка) в ней вкладку Adjustments (Инструменты),а в ней вкладку Brightness/Contrast (Яркость/Контрастность).

28. Выставляем необходимые параметры.

29. Любуемся результатом.

Удачи вам в обработке ваших фотографий и помните: ВСЕ НЕВОЗМОЖНОЕ ВОЗМОЖНО!
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:

Фото: Юлия Минеева. Иллюстрация: Валентин Новоселов
Photoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе. Принцип, который мы разберем, подойдет и для векторной графике, и для коллажа, чтобы добавить оригинальности.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.
Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Отсканируйте рисунки в наибольшем разрешении: вы всегда сможете уменьшить рисунок без потери качества, но если скан окажется мелким, увеличить без потерь не получится.

Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру. Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:

Выделение > Цветовой диапазон
Как только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.

Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.

Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Повторите процесс на слоях-рисунках. Не переживайте, если рисунок не выделяется идеально — детали можно обработать потом
Сгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.
- Нажмите SHIFT + DEL и выберите узор
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.
Шаг 7
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Нарисуйте форму, которая послужит полосатым эффектом. Для простоты пусть будет розовый прямоугольник:

Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:

Создайте новое действие и начните его записывать

Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:


Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).

Каждой текстуре создайте отдельный слой
Шаг 10
В примере на рисунок наложен слой с полутонами:

Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Читайте также:

