Как отключить анимацию в фотошопе
Обновлено: 07.07.2024

В зависимости от того, как вы используете Adobe Photoshop, смарт-объекты могут быть одной из ваших любимых функций или источником постоянных раздражающих диалоговых окон. Если вы относитесь к последнему лагерю, вот как помешать Photoshop разместить все как смарт-объект.
Что такое смарт-объекты в Photoshop?
Но сначала давайте просто рассмотрим, что вы теряете.
Умные объекты делать несколько разных вещей но их самым большим преимуществом является то, что они сохраняют исходные данные встроенного изображения или векторного файла. Это один из способов, с помощью которого Photoshop позволяет работать без разрушения.

С другой стороны, преимуществом растрированного слоя является то, что вы можете редактировать их напрямую, не открывая никаких раздражающих диалоговых окон.

Как запретить Photoshop постоянно создавать смарт-объекты
По умолчанию, всякий раз, когда вы добавляете изображение или вектор в документ Photoshop, он внедряется как смарт-объект.
Чтобы изменить это поведение, чтобы они были встроены как растеризованные слои, перейдите в меню «Правка»> «Общие настройки» на ПК или в Photoshop> «Настройки»> «Общие». на Mac.
Снимите флажок «Всегда создавать смарт-объекты при размещении» и нажмите «ОК».

Как преобразовать слой в смарт-объект
Конечно, даже если вы добавите растеризованный слой к документу Photoshop, вы можете преобразовать его в смарт-объект, если хотите выполнить неразрушающее редактирование. Просто щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».

По умолчанию Adobe Photoshop отображает большие анимированные всплывающие подсказки (так называемые «многофункциональные всплывающие подсказки») при наведении курсора на инструменты. Сначала они удобны, но могут быстро стать надоедливыми. Вот как их выключить.
Типы всплывающих подсказок в Photoshop
Photoshop показывает два типа всплывающих подсказок: 1) обычные всплывающие подсказки и 2) расширенные всплывающие подсказки. Обычная всплывающая подсказка отображает имя инструмента, над которым вы наводите курсор. Вот так:

Но богатая всплывающая подсказка показывает, как инструмент работает с анимацией. Как это:

Когда включены расширенные всплывающие подсказки, Photoshop скрывает обычные всплывающие подсказки. Отключение расширенных всплывающих подсказок позволяет вам видеть обычные, но вы также можете отключить все всплывающие подсказки, если хотите.
Как отключить расширенные всплывающие подсказки в Photoshop
Чтобы скрыть анимированные всплывающие подсказки, сначала запустите Photoshop на вашем компьютере.
Если вы используете ПК с Windows, щелкните меню «Правка» в верхней части окна Photoshop и выберите «Настройки»> «Инструменты». Если вы пользователь Mac, нажмите «Photoshop» в строке меню и выберите «Настройки»> «Инструменты».

В появившемся окне «Настройки» снимите флажок «Показывать расширенные всплывающие подсказки». Затем нажмите «ОК» справа, чтобы сохранить изменения. (В некоторых версиях Photoshop этот параметр может отображаться как «Использовать расширенные всплывающие подсказки».)
Если вы хотите отключить и обычные всплывающие подсказки, снимите флажок «Показать всплывающие подсказки», который находится над опцией расширенных всплывающих подсказок. В противном случае можно оставить их включенными.

Если вы передумали и хотите вернуть богатые всплывающие подсказки, просто снова откройте «Настройки Photoshop»> «Инструменты» и установите флажок рядом с «Показать расширенные всплывающие подсказки». Затем нажмите «ОК».
Пока вы работаете над очисткой интерфейса Photoshop, вы можете удалить ненужные элементы меню из приложения. Это делает меню Photoshop более чистым.
называется отображаемая последовательность изображений или . Каждый кадр немного отличается от предыдущего, создавая иллюзию движения или других изменений при быстром последовательном просмотре кадров.
В стандартной версии Photoshop панель «Анимация» (меню «Окно», пункт «Анимация») появляется в покадровом режиме, отображая миниатюру каждого кадра анимации. Для перемещения по кадрам, установки параметров повтора, а также добавления, удаления и просмотра анимации используются инструменты в нижней части панели.
Меню панели «Анимация» содержит дополнительные команды для редактирования кадров и длительности временной шкалы, а также для настройки внешнего вида панели. Чтобы просмотреть доступные команды, щелкните значок меню панели.

А. Выбрать первый кадр Б. Выбрать предыдущий кадр В. Запуск воспроизведения анимации Г. Выбрать следующий кадр Д. Создать кадры анимации Е. Создание копии выделенных кадров Ж. Удаление выделенных кадров З. Переход в режим временной шкалы (только для Photoshop Extended) И. Меню панели «Анимация»
В приложении Photoshop Extended панель «Анимация» можно использовать в покадровом режиме или режиме временной шкалы. В режиме временной шкалы отображается продолжительность кадра и свойства анимации для слоев документа. Для перемещения по кадрам, изменения масштаба временной шкалы, переключения в режим кальки, удаления ключевых кадров и просмотра видео используются инструменты в нижней части панели. Элементы управления на временной шкале используются для настройки длительности кадра для слоя, установки ключевых кадров для параметров слоя и выбора части видео в качестве рабочего участка.

А. Включить воспроизведение аудио Б. Уменьшение масштаба В. Регулятор масштаба Г. Увеличение масштаба Д. Переключение кальки Е. Удаление ключевых кадров Ж. Преобразование в покадровую анимацию
В режиме временной шкалы на панели «Анимация» отображается каждый слой документа Photoshop Extended (за исключением заднего плана), и выполняется синхронизация с панелью «Слои». При добавлении, удалении, переименовании, группировании, дублировании слоя или присвоении ему цвета изменения отражаются в обеих панелях.
Примечание. Если анимированные слои сгруппированы в виде смарт-объекта, информация об анимации из панели «Анимация» сохраняется в смарт-объекте.Элементы управления в покадровом режиме
В покадровом режиме панель «Анимация» содержит следующие элементы управления.
Параметры повтора Определяет количество повторов воспроизведения при экспорте анимации в виде анимированного GIF-файла. Время отображения кадра Определяет продолжительность отображения кадра во время воспроизведения. Создание промежуточных кадров Добавляет последовательность кадров между двумя существующими кадрами с интерполяцией (т.е., равномерно изменяя параметры слоя с каждым новым кадром). Дублирование выделенных кадров Добавляет кадр к анимации, создавая дубликат выделенного на панели «Анимация» кадра. Преобразование в анимацию по временной шкале (Photoshop Extended) Преобразует покадровую анимацию в анимацию временной шкалы, используя ключевые кадры для анимации свойств слоя.
Элементы управления в режиме временной шкалы (Photoshop Extended)
В режиме временной шкалы панель «Анимация» содержит следующие функции и элементы управления.
Индикатор «Кэшированные кадры» Отображает зеленую полосу, указывающую кадры, которые кэшируются для воспроизведения. Дорожка комментариев Чтобы вставить комментарий в текущее время, в меню панели выберите команду «Редактировать комментарий временной шкалы». Комментарии выводятся в дорожке значков в виде значков . Наводите указатель мыши на значки, чтобы выводить всплывающие подсказки. Дважды щелкните на значке, чтобы изменить комментарий. Чтобы перейти от одного комментария к другому, нажмите кнопку «Перейти к предыдущему» или «Перейти к следующему» в левой части дорожки комментариев.

Изменение размера миниатюры
На панели «Анимация» можно изменить размер миниатюр, представляющих каждый кадр или слой.
- Выберите «Параметры панели» в меню панели «Анимация».
- Выполните одно из следующих действий.
- Выберите размер.
- В режиме временной шкалы выберите «Не задан», чтобы вывести только имена слоев (Photoshop Extended).
Переключение единиц измерения временной шкалы (Photoshop Extended)
В приложении Photoshop Extended временную шкалу панели «Анимация» можно отображать с номерами кадров или с временном кодом.
- Чтобы выбрать единицы измерения, в меню панели «Анимация» выберите пункт «Параметры панели», а затем «Номера кадров» или «Временной код».
- Чтобы переключиться на другие единицы измерения, щелкните с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS) отображение текущего времени в левом верхнем углу временной шкалы.
Отображение или скрытие параметров слоя на временной шкале (Photoshop Extended)
В приложении Photoshop Extended при добавлении слоев к документу они появляются в виде дорожек на временной шкале. Разверните дорожки слоев, чтобы показать параметры слоев, которые можно анимировать.

Отображение или скрытие слоев на временной шкале (Photoshop Extended)
В приложении Photoshop Extended все слои документа по умолчанию выводятся на временной шкале. Чтобы показать только подмножество слоев, вначале следует установить их в качестве избранных.
- В режиме временной шкалы выделите один или несколько слоев на панели «Анимация» и в меню «Показать» выберите команду «Задать избранные слои».
- Чтобы определить, какие слои должны отображаться, в меню панели «Анимация» выберите пункт «Показать», затем «Все слои» или «Избранные слои».
Навигация по временной шкале (Photoshop Extended)

Перетащите индикатор текущего времени .
Щелкните номер или местоположение на линейке времени, куда нужно поместить индикатор текущего времени.
Перетащите отображение текущего времени (в левом верхнем углу временной шкалы).
Дважды щелкните отображение текущего времени и введите номер кадра или время в диалоговом окне «Задать точное время».
Используйте элементы управления воспроизведением панели «Анимация».
В меню панели «Анимация» выберите команду «Перейти», затем параметр временной шкалы.

Урок состоит из следующих разделов:
1. Обучающее видео.
2. Что такое анимация.
3. Часть 1. Покадровая анимация.
4. Настройка интервалов.
5. Настройка периодичности повторов.
6. Анимация стилей.
7. Оптимизация анимации.
8. Сохранение анимации.
9. Tween (Создание промежуточных кадров).
10. Открытие GIF-файлов.
11. Кнопки унификации слоев анимации.
12. Закрытие панели анимации.
13. Вопросы.
14. Домашнее задание.
Что такое анимация
Анимация – это последовательная смена изображений, в результате которой нам кажется что объект движется, изменяет форму, появляется и исчезает, а так же с ним могут происходить другие динамичные действия.
При помощи анимации в программе Photoshop можно создавать слайд-шоу из фотографий или картинок, делать аватарки, баннеры, заставки для веб-страниц, динамичные открытки и различные презентации. Следует иметь в виду, что Photoshop все-таки графический редактор, и не рассчитан на сложные анимационные процессы. В программе есть два способа создания анимации – это покадровая анимация и анимация в режиме временной шкалы. Мы последовательно рассмотрим оба вида анимации. Весь 36 урок мы посвятим изучению покадровой анимации. А в 37 уроке займемся временной шкалой. Некоторые простые задачи удобнее выполнять именно в режиме покадровой анимации. Даже если вы умеете работать с временной шкалой из других программ, все равно, я вам советую попробовать выполнить задания из этого урока. Исходя из полученных знаний вы сможете принять решение о том какой метод вы будете использовать в каждом конкретном случае.
Часть 1. Покадровая анимация
Панель Frames (Покадровая) появилась уже давно. Рассмотрим ее настройки на примере анимации рисования звездочки.

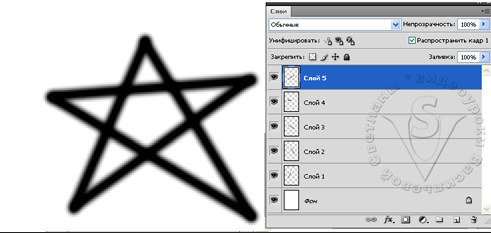
Создайте новый документ размером 800 на 800 пикселей, разрешение 72, цветовой режим RGB. Создайте новый слой, щелкнув по значку внизу палитры Layers (Слои). Или нажмите Shift +Ctrl +N.
На панели инструментов выберите инструмент кисть черного цвета, диаметром 35 пикселей с размытыми краями. Нарисуйте первую наклонную линию (поставьте точку, нажмите Shift и поставьте следующую точку — линия получится прямой).

Создайте второй слой. Начертите следующую линию . Затем третий слой
и еще одну линию и т. д. У вас должно получиться шесть слоев, включая фоновый слой.
Чтобы открыть панель Animation (Анимация), щелкните в меню Window (Окно) по пункту Animation (Анимация). Или в меню Window (Окно) установите Workspace (Рабочая среда) на Video and Film/Video (Видео). Убедитесь, что панель находится в режиме именно покадровой анимации.
В противном случае щелкните по значку в правой нижней части панели анимации.
Отключите видимость всех слоев кроме фонового слоя в палитре Layers (Слои), нажав на значок слева от миниатюры слоя. Это будет первый кадр нашей анимации.

Нажмите значок внизу панели Animation (Анимация). Появится второй кадр (копия первого кадра). Чтобы его изменить включите видимость первого слоя в палитре Layers (Слои). Снова нажмите на значок и включите видимость второго слоя.
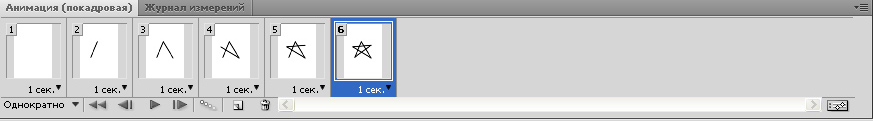
Продолжайте создавать новые кадры и включать видимость следующих слоев до тех пор, пока в последнем кадре не появится вся звездочка.

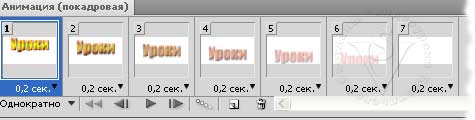
В нижней части панели Animation (Анимация) находятся инструменты добавления, удаления и просмотра анимации.
— преобразование в анимацию по временной шкале.
— Tween(Создание промежуточных кадров).
— Duplicate сurrent frame (Создание копии выделенных кадров).
— Кнопки воспроизведения (Как на любом магнитофоне).
Selects First Frame (Выбратьпервыйкадр); Selects Previews Frame (Выбратьпредыдущийкадр);
Play (Запуск анимации);
SelectsNextFrame(Выбрать следующий кадр).
— Удаление выделенных кадров. Следует иметь в виду, что клавиша Del на клавиатуре не удаляет выделенный кадр, а удаляет выделенный слой с палитры Layers (Слои).
Настройка интервалов.

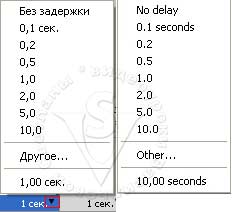
Теперь настроим интервалы времени, в течении которых будут видны кадры анимации.
Под каждым кадром внизу написано 0 с. и стоит стрелка. Нажмите на стрелку и выберите частоту смены кадров. Выберите значение 0,5 для всех кадров (это значит, что через половину секунды произойдет смена кадров).
Настройка периодичности повторов.
Следующим этапом будет настройка периодичности повторов анимации. Щелкните по стрелочке в нижней части панели анимации. Появится меню выбора периодичности.
Если выбрать Forever (Навсегда/Постоянно), то анимация будет повторяться снова и снова. Этот процесс называется зацикливание.
Если выбрать Once (Однократно), то анимация проиграется один раз и остановится на последнем кадре.
При выборе пункта Other (Другое) можно задать другое количество повторов в пределах (от 1 до 999).
Теперь давайте проиграем созданную анимацию. Для этого нажмите кнопку Play (Запуск анимации). Если вам все нравится, переходите к следующему этапу, если нет, то подкорректируйте анимацию по своему усмотрению.
Анимация стилей.

Перейдите в панель анимации. Нажмите на значок Duplicate сurrent frame (Создание копии выделенных кадров). Выделите все слои, кроме фонового слоя. Отключите видимость фонового слоя. Нажмите Ctrl + Shift + Alt + E. Появится новый слой, на котором будут отпечатаны все выбранные слои.
На миниатюре слоя будет изображена звезда на прозрачном фоне. Назовите этот слой Звезда.
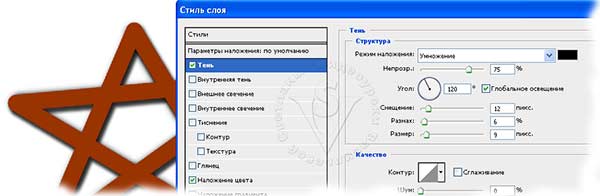
Дважды щелкните по слою для перехода в настройки стиля. Задайте тень и наложение цвета. Цвет выберите по своему желанию.

Вернитесь к первому кадру анимации
и снимите видимость слоя со звездой
в палитре Layers (Слои).
Выделите последний кадр. В палитре Layers (Слои) оставьте видимыми только слой Звезда и фоновый слой.
Скопируйте этот слой и измените настройки стиля: Поменяйте цвет, задайте тиснение или обводку. Перейдите в панель анимации. Нажмите значок Duplicate сurrent frame (Создание копии выделенных кадров). Вернитесь к первому кадру в панели анимация и снимите видимость этого слоя в палитре.
Еще раз скопируйте слой и поменяйте стиль. Выберите инструмент Move (Перемещение) или нажмите Ctrl +T , для перехода к инструменту Свободное трансформирование. Измените масштаб. Перейдите в панель анимации. Нажмите значок. Вернитесь к первому кадру и снимите видимость этого слоя.

Снова скопируйте слой и еще немного увеличьте масштаб, а также поменяйте стиль. И добавьте кадр анимации. У вас должна получиться примерно такая раскадровка:
Оптимизация анимации.
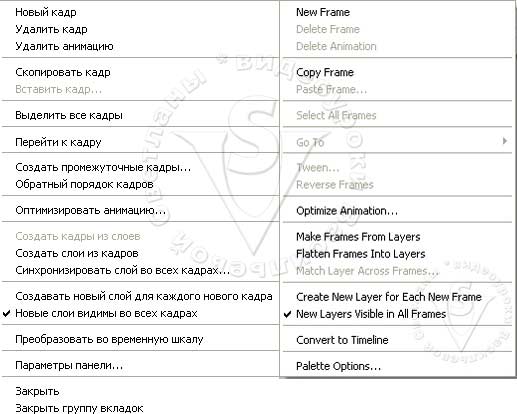
Нажмите на значок в правой верхней части панели анимации. Появится дополнительное меню.

После завершения работы следует оптимизировать анимацию для уменьшения размера Gif файла и лучшей загрузки веб-браузером. Уменьшение происходит за счет исключения областей, не изменяющихся при переходе от кадра к кадру.

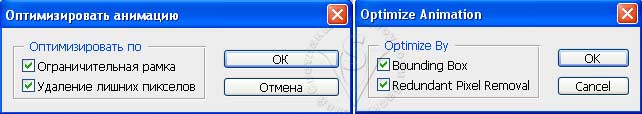
Выберите Optimize Animation…(Оптимизировать анимацию). Отметьте галочками оба пункта.BoundingBox (Ограничительная рамка) — обрезает кадры по измененной области по сравнению с предыдущим кадром.
Redundant Pixel Removal (Удаление лишних пикселов). Если пиксель не изменился по сравнению с предыдущим кадром, он становится прозрачным.

Чтобы PhotoShop сохранял кадры, включающие прозрачность, выберите параметр «Автоматически». Для этого выберите один или несколько кадров. Щелкните правой кнопкой мыши по миниатюре кадра. Выберите один из трех параметров:
Donotdispose (Не располагать) -Текущий кадр виден через прозрачные участки следующего кадра.,
Сохранение анимации.
Теперь пришло время сохранить анимацию. Конечно, в процессе работы нужно было сохранять файл в формате PSD, чтобы не попасть в ситуацию с внезапным отключением электроэнергии или неожиданной перезагрузкой компьютера. Но сейчас я имею в виду другое сохранение. Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды Save for Web (Сохранить для Web и устройств).
Выберите в меню File (Файл) пункт Save for Web (Сохранить для Web и устройств). Установите в настройках формат Gif. Обратите внимание на размер будущего файла. По возможности уменьшите его размер. Как это сделать мы подробно разбирали в уроке Image Size (Размер изображения). При оптимизации используйте модель редукции цвета Адаптивная, Перцепционная или Селективная, чтобы обеспечить согласованность цветов во всех кадрах. Нажмите Save (Сохранить), введите имя, путь и еще раз нажмите Save (Сохранить).
Можно сохранить анимацию в формате PSD для последующей доработки или для импорта в Adobe After Effects (программа для создания спецэффектов).
Раньше, чтобы записать анимацию мы переходили в приложение ImageReady.
В Photoshop CS2 появилась панель Анимации. Но, чтобы сохранить анимированный файл, все равно приходилось переходить в ImageReady. Для перехода служила кнопка внизу панели инструментов или меню File (Файл)— Edit in ImageReady (Перейти в ImageReady ).
Начиная с Photoshop CS3 и выше, для записи анимации не нужны дополнительные программы. Для редактирования теперь служит панель Анимации, а для записи приспособили в меню File(Файл) пункт Save for Web (Сохранить для Web).
А также сохранить можно с помощью команды Меню File (Файл) – Export (Экспортировать) – Render Video (Просмотреть видео). Этот пример сохранения мы рассмотрим в разделе Timeline (Временная шкала).
Tween (Создание промежуточных кадров).
Рассмотрим еще один маленький пример создания покадровой анимации, в котором разберем для чего нужна кнопка Tween (Создание промежуточных кадров).

Добавим перемещение. Выберите инструмент Move (Перемещение) и передвиньте текст вниз, за пределы листа. Перейдите в панель анимация и нажмите кнопку Tween (Создать промежуточные кадры).

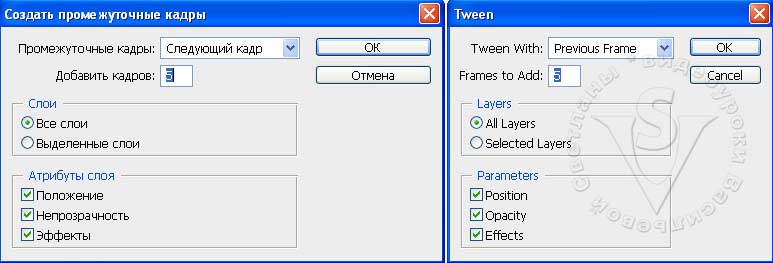
В появившемся окне можно настроить количество добавляемых кадров. Чем их больше, тем равномернее будет переход. В графе TweenWith (Промежуточные кадры) можно выбрать из списка, куда будут вставлены кадры:
Last (Последний кадр); Selection (Выделение); Previous Frame (Предыдущий кадр); First Frame (Первый кадр); Next Frame (Следующий кадр). Список меняется в зависимости от выделенного кадра.
Оставьте все настройки по умолчанию. Нажмите ОК.

Нажмите на Play (Запуск анимации). Если все устраивает, то переходите к сохранению анимации.
Открытие GIF-файлов.
В Photoshop CS3 и CS44 видео и GIF-файлы анимации не открываются через меню File (Файл) – Open (Открыть). При попытке открыть появляется окно:

Обязательно установите QuickTime Pro 7.1 или выше.
В Photoshop CS5 этой проблемы нет. Файлы легко открываются обычным способом.

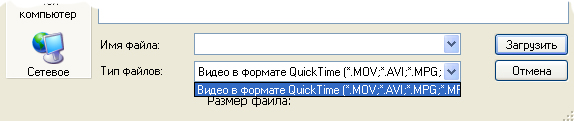
Выберите в меню File (Файл) –Import (Импортировать) — Video Frames to Layers (Кадры видео
в слои…). У Вас будет недоступен выбор GIF файлов в поле тип файла. Однако этот недочет можно легко обойти, если предварительно скопировать название файла.jpg и вставить его в поле имя файла или вручную набрать наименование в этом поле. Или введите * в поле Имя файла и нажмите Load (Загрузить), тогда наименование gif файла станет видимым и его можно открыть (Видимыми станут и другие файлы, даже те которые нельзя открыть в программе).

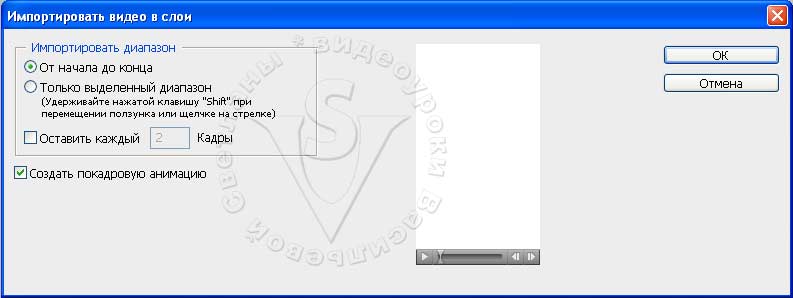
Настройки в появившемся окне оставьте по умолчанию. Отмеченными должны быть пункты From Beginning To End (От начала до конца) и Make Frame Animation (Создать покадровую анимацию). К сожалению, файлы, открытые таким способом, не будут содержать прозрачного фона – вместо него будет белый цвет. При открытии такого файла в CS5 прозрачный фон сохранится.
Кнопки унификации слоев анимации.
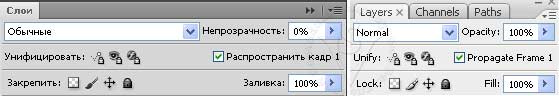
Посмотрите внимательно, как изменилась палитра Layers (Слои) при работе с покадровой анимацией. Появились кнопки позволяющие применять изменения в текущем кадре ко всем остальным кадрам. Отметьте галочкой пункт Propagate Frame 1 (Распространить кадр 1).

Unify layer position ( Унифицировать положение слоя ).
Unify layer visibility ( Унифицировать видимость слоя ).
Unify layer style ( Унифицировать стиль слоя ).

Нажмите Match (Синхронизировать) и снова запустите анимацию . Рисование звездочки будет проходить на прозрачном фоне на протяжении всей анимации. Прозрачность первого кадра теперь присвоена всем кадрам анимации. Аналогичным образом вы можете управлять положением и стилем слоя.
В палитре Layers (Слои) выберите пункт Animation Options (Параметры анимации). По умолчанию кнопки унификации слоев появляются Automatic (Автоматически) при включении покадровой панели анимации. Вы можете изменить это правило, выбрав пункт Always Show (Всегда показывать) или Always Hide (Всегда скрывать).
Закрытие панели анимации.
Закрыть панель анимации можно разными способами:
- Убрать галочку в меню Window (Окно) — Animation (Анимация).
- Нажмите на значок в правой верхней части панели анимации. Выберите Close Palette(Закрыть).
- Если щелкнуть правой кнопкой мыши в левой верхней части панели анимации, то появится контекстное меню с дополнительными настройками:

Вы можете свернуть или закрыть панель анимации, а также перейти в Preferences (Установки), щелкнув по User Interface Preferences (Параметры интерфейса).
Вопросы:
- Что произойдет, если в покадровой анимации выделить кадр и нажать на клавиатуре Del?
— Выделенный кадр будет удален.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален только для выделенного кадра анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации кроме фонового слоя.
- У Вас есть три кадра. Анимация будет непрерывная. Что нужно сделать, чтобы добавить
5 промежуточных кадров между последним и первым кадрами?
— Выбрать первый кадр. Нажать кнопку Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать Next Frame (Следующий кадр).
— Выбрать последний кадр. Нажать кнопку Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать Previous Frame (Предыдущий кадр).
— Выбрать последний кадр. Нажать кнопку Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать First Frame (Первый кадр).
— Для преобразования в анимацию по временной шкале.
— Для уменьшения размера Gif файла за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
Читайте также:

