Как открыть терминал в visual studio code
Обновлено: 06.07.2024
установить git из https://git-scm.com/download/win
затем откройте visual studio code и откройте команду palate с помощью "ctrl+shift+p". Затем введите "открыть настройки пользователя", затем выберите "Открыть Настройки пользователя" из выпадающего меню.
затем эта вкладка откроется с настройками по умолчанию слева и вашими настройками справа
Теперь скопируйте эту строку код на вашу собственную страницу настроек (панель справа) и сохранить - "terminal.integrated.shell.windows": "C:\Program Files\Git\bin\bash.exe"
Примечание: "C:\Program Files\Git\bin\bash.exe" - это путь, где Баш.расположен исполняемый файл из git установки.
Теперь нажмите " ctrl+`", чтобы открыть терминал из vscode. И у тебя будет Баш -
нажмите и удерживайте Ctrl +', чтобы открыть терминал. Внутри терминала типа 'bash' без котировок использовать gitbash в терминале. Примечание: убедитесь, что на вашем компьютере установлен gitbash.
Если вы хотите использовать powershell снова, просто введите "powershell" без котировок в терминале. Для использования командной строки Windows введите "cmd"в терминале.
выбранная настройка будет использоваться по умолчанию.
1.) Установите git из https://git-scm.com/download/win
2.) откройте код visual studio и нажмите и удерживайте Ctrl +', чтобы открыть терминал.
3.) откройте команду небо с помощью "ctrl + shift+p".
4.) Тип-Выберите Оболочку По Умолчанию
5.) Выберите Git Bash из опций
6.) Нажмите на значок " + " в окне терминала
7.) Новый терминал теперь будет Git Bash терминал. Git это несколько секунд, чтобы загрузить Git Bash
8.) Теперь вы можете переключаться между различными терминалами, а также из выпадающего списка в терминале.

самый простой способ теперь (по крайней мере, от VSCode 1.22 on) - это ввести Shift-Ctrl-p открыть Командная Палитра и
теперь вы можете легко выбрать предпочтительную оболочку между теми, которые находятся в вашем пути:
для оболочек, которые не находятся в вашем % PATH%, см. другие ответы.
посмотреть полная ссылка на оболочку VSCode. Там много мясистых вещей.
я следовал в этом уроке от пола ДеКарло, чтобы использовать Bash из подсистемы Windows для Linux (WSL) вместо того, что поставляется с Git Bash для Windows. Шаги Sames, как указано выше в ответе, но вместо этого используйте приведенные ниже в настройках пользователя.
"terminal.integrated.shell.windows": "C:\Windows\sysnative\bash.exe",
это сработало для меня в первый раз. что является редкостью для этого материала.
Это, по крайней мере для меня, заставит VSCode открыть новое окно bash в качестве внешнего терминала.
что вам нужно сделать, если вы хотите интегрированную среду, это указать на внутри bin папка вашей установки git.
Так что конфиг должен сказать C:\<my-git-install>\bin\sh.exe
для меня это единственная комбинация работала!
С git-bash.ехе как . shell.windows , каждый раз, когда Баш открывался снаружи VS!!
слава Богу, это сработало, наконец!! Кроме того, я планировал полностью уничтожить VS и переустановить его (что заставило меня переустановить все мои расширения и повторить мои настройки!)
это зависит от того, установили ли вы git bash только для текущего пользователя или для всех пользователей:
если он установлен на всех пользователей, затем поставить "terminal.integrated.shell.windows": "C:\Program Files\Git\bin\bash.exe" в настройках пользователя ( Ctrl + Comma ).
если он установлен только для текущего пользователя, то поставить "terminal.integrated.shell.windows": "C:\Users\<name of your user>\AppData\Local\Programs\Git\bin\bash.exe" в настройках пользователя ( Ctrl + Comma ).
если методы, перечисленные выше, не работают, то вы должны попробовать решение Кристера, который говорит -
что вам нужно сделать, если вы хотите интегрированной среды заключается в том, чтобы ВГ.exe-файл внутри папки bin вашей установки git.
так что конфиг должен сказать C:\\bin\sh.exe
Примечание: ВГ.exe и bash.exe кажутся мне совершенно одинаковыми. Между ними не должно быть никакой разницы.
добавить до Path переменные среды. Каталог-это %ProgramFiles%\Git\bin по умолчанию. Таким образом, вы можете получить доступ к Git Bash с помощью simply введя bash в каждом терминале, включая интегрированный терминал кода Visual Studio.
Как установить путь и переменные среды в Windows
я консультирую компанию fortune 50, и это печально Windows 7 и никаких привилегий администратора. Таким образом, Node / Npm / VS code и т. д.. были подтолкнуты к моей машине-я не могу много изменить и т. д..
для этого компьютера под управлением Windows 7
ниже мои новые настройки, один не работает закомментирован
В Visual Studio 2019 есть две оболочки командной строки для разработчиков:
Командная строка разработчика для Visual Studio — стандартная командная строка с определенными переменными среды, упрощающая работу с инструментами разработки. Доступно с версии Visual Studio 2015.
PowerShell для разработчиков Visual Studio — более функциональное средство, чем командная строка. Например, в нем можно передать результат одной команды (называемой cmdlet ) в другой cmdlet. В этой оболочке доступны те же переменные среды, что и в Командной строке разработчика. Доступно с версии Visual Studio 2019.

Начиная с версии 16.5, в Visual Studio 2019 доступен встроенный терминал, где можно работать как с Командной строкой разработчика, так и с PowerShell для разработчиков. Можно открыть несколько вкладок для каждой оболочки. Терминал Visual Studio построен на основе Терминала Windows. Чтобы открыть терминал в Visual Studio, выберите элементы Вид > Терминал.

При запуске в Visual Studio одной из оболочек как отдельного приложения или в окне терминала открывается каталог текущего решения (если оно загружено). Это упрощает выполнение команд для решения или его проектов.
В обеих оболочках заданы определенные переменные среды. Это упрощает работу с инструментами командной строки. Открыв эти оболочки, можно выполнять команды для различных служебных программ, не указывая их расположения.
Запуск в Visual Studio
Выполните следующие действия, чтобы открыть в Visual Studio Командную строку разработчика или PowerShell для разработчиков:
Запустите Visual Studio.
В строке меню выберите элементы Инструменты > Командная строка > Командная строка разработчика или PowerShell для разработчиков.

Запуск из меню Windows
Другой способ запуска оболочек — из меню "Пуск". В зависимости от версии Visual Studio, дополнительно установленных пакетов SDK и рабочих нагрузок может иметься несколько вариантов командных строк.
Windows 10
Выберите Пуск и прокрутите до буквы V.
Разверните папку Visual Studio 2019.
Выберите вариант Developer Command Prompt for VS 2019 (Командная строка разработчика для VS 2019) или Developer PowerShell for VS 2019 (PowerShell для разработчиков для VS 2019).
Кроме того, вы можете начать вводить имя оболочки в поле поиска на панели задач и выбрать нужный результат, так как в списке результатов начнут отображаться найденные совпадения.
Windows 8.1
Перейдите на экран Пуск, нажав клавишу с логотипом Windows на клавиатуре, например.
На начальном экране нажмите Ctrl+Tab, чтобы открыть список приложений, а затем нажмите V. Появится список, включающий все установленные командные строки Visual Studio.
Выберите вариант Developer Command Prompt for VS 2019 (Командная строка разработчика для VS 2019) или Developer PowerShell for VS 2019 (PowerShell для разработчиков для VS 2019).
Windows 7
Выберите Пуск а затем разверните Все программы.
Выберите элементы Visual Studio 2019 > Инструменты Visual Studio > Developer Command Prompt for VS 2019 (Командная строка разработчика для VS 2019) или Developer PowerShell for VS 2019 (PowerShell для разработчиков для VS 2019) .

Если установлены другие пакеты SDK, например, пакет SDK для Windows 10 или предыдущих версий, могут появиться дополнительные командные строки. Требуемая версия командной строки указана в документации по соответствующим инструментам.
Запуск из обозревателя файлов
Обычно ярлыки для установленных оболочек помещаются в папку меню "Пуск" для Visual Studio, например в %ProgramData%\Microsoft\Windows\Start Menu\Programs\Visual Studio 2019\Visual Studio Tools. Но если поиск командной строки не дает ожидаемых результатов, попробуйте вручную найти нужные файлы на компьютере.
Командная строка разработчика
Выполните поиск файла командной строки (VsDevCmd.bat) или перейдите в папку "Инструменты" Visual Studio ( %ProgramFiles(x86)%\Microsoft Visual Studio\2019\Community\Common7\Tools — путь зависит от версии Visual Studio, выпуска и расположения установки).
Когда вы найдете файл командной строки, откройте его. Для этого введите следующую команду в стандартном окне командной строки:
Кроме того, вы можете ввести следующую команду в диалоговом окне Windows Выполнить:
Вам необходимо изменить путь в соответствии с расположением установки Visual Studio.
Когда программист попадает в состояние потока, его мысли часто движутся прямо-таки с космической скоростью. Он пишет код так быстро, как только может, прилагая все усилия к тому, чтобы ухватить свои идеи и не дать им растаять в воздухе или затеряться в закоулках новых образов.
Редактор Visual Studio Code (VS Code) стал восходящей звездой вселенной инструментов программирования сразу после того, как появился. Я долго не решалась его попробовать. Причина этого была не в том, что это — просто некий очередной редактор кода. Дело было в том, что вся моя работа была отлично организована в Sublime.

Для меня понятия «работа» и «написание кода» — это одно и то же. И, по большому счёту, неважно, каким именно редактором я буду постоянно пользоваться. Но изменения — это всегда нелегко. После того, как я неделю поработала в VS Code, я обнаружила, что моя продуктивность сильно просела. Я сделала за это время меньше, чем сделала бы, пользуйся я чем-то привычным.
Это было так, отчасти, из-за того, что мне нужно было перестроиться, привыкнуть к новым инструментам. Нужно было выяснить то, какие команды мне пригодятся, нужно было запомнить полезные сочетания клавиш, изучить средства навигации по коду. И, вдобавок, надо было разобраться в том, какие расширения редактора мне понадобится установить для того, чтобы облегчить себе жизнь.
В итоге я снова вышла на высокую производительность. Вряд ли я снова затею переход на новый редактор. VS Code — это надёжный и нетребовательный к ресурсам инструмент. Вокруг него собралось мощное сообщество разработчиков расширений. Пожалуй это — одна из лучших разработок Microsoft.
Вот 10 возможностей VS Code, освоение которых помогло мне ускорить работу. Надеюсь, они пригодятся и вам.
1. Сниппеты
Использование сниппетов — это серьёзный способ повышения продуктивности программиста. Дело в том, что они помогают автоматизировать ручной труд. Поначалу использование сниппетов может выглядеть как нечто вроде читерства. Но после того как, разрабатывая Angular-приложение, много раз воспользуешься этим средством для ввода каркаса конструкции switch в коде сущности View , перестаёшь обращать внимание на такие мысли.
Программирование — это, в сущности, знание о том, где и как пользоваться некими паттернами. Сниппеты ускоряют работу из-за того, что облегчают доступ к заранее заготовленным фрагментам кода.
В результате программист может тратить больше времени на размышления о том, как некие конструкции сочетаются и как они работают вместе, а не на то, чтобы писать код этих конструкций. Знаю, это звучит странновато, но если у нас есть ограниченное количество времени на работу над неким проектом, то чем больше времени удастся уделить размышлениям о структуре и архитектуре кода — тем выше шансы того, что в итоге удастся создать что-то надёжное и поддающееся масштабированию.
Использование сниппетов, кроме того, может помочь программисту быстрее освоить некий фреймворк или некую библиотеку. Дело тут в том, что человеку приходится тратить меньше времени на то, чтобы понять причину некоей ошибки. То, что ему нужно, чаще оказывается работоспособным с первого раза.
Вот хорошее расширение, Angular Snippets, которое позволяет ускорить написание Angular-кода. При работе над проектами, основанными на React, я пользуюсь расширением ES7 React/Redux/GraphQL/React-Native snippets.
C Vue я пока не работала, но вот одно расширение, Vue 2 Snippets, которое, имея более 900 тысяч установок, выглядит многообещающим.
Процесс загрузки и установки расширений для VS Code можно начинать из браузера, но можно инициировать этот процесс и из интерфейса редактора. Для открытия панели, предназначенной для работы с расширениями, достаточно нажать на кнопку Extensions , выделенную на следующем рисунке.

Работа с расширениями в Visual Studio Code
2. IntelliSense
IntelliSense — это система автозавершения кода. Она весьма интеллектуальна, что выгодно отличает её от других подобных систем.
Об IntelliSense говорят, как об одном из основных средств VS Code, обеспечивающих высокую производительность труда. При этом многие, выбирающие VS Code, пользуются этой возможностью далеко не на полную мощность.
Если навести мышь на некий участок кода, IntelliSense покажет дополнительные сведения о типах и даст возможность добраться до сведений об источнике их описания. В то время как эта возможность может оказаться полезной при работе с незнакомыми сущностями, созданными другими людьми, основная ценность IntelliSense заключается в том, что эта система способна предсказывать действия программиста.
Работа с IntelliSense (источник)
Когда программист, например, вводит имя объекта и ставит после него точку, появляется выпадающий список с перечнем методов этого объекта. По мере того, как вводятся всё больше и больше букв имени метода, система фильтрует список. На определённом этапе ввода имени метода можно, клавишами-стрелками, выбрать нужное имя из довольно короткого списка, и нажать Enter для его вставки в код. Если сразу непонятно — какой именно метод нужен в данный момент — тут же можно взглянуть и на документацию.
Если в VS Code пришёл кто-то, кто пишет на Java или на C++, то всё это может и не показаться ему чем-то таким уж удивительным. Я видела нечто подобное, когда работала в Eclipse. Но в JavaScript-мире интеллектуальное автозавершение ввода — это возможность, достойная того, чтобы её заметили, и того, чтобы ей, ради значительного повышения скорости работы, пользовались.
3. Интегрированный терминал
Наличие в VS Code интегрированного терминала может помочь экономить время за счёт того, что программисту не приходится постоянно переключаться между окнами терминала и редактора. Это ещё значит и то, что в ходе автоматического запуска проекта очень легко замечать ошибки, не прерывая при этом своего обычного рабочего процесса.
Для того чтобы открыть терминал, можно воспользоваться сочетанием клавиш CTRL + ` (обратная галочка).
Терминал открывается для корневой директории текущего рабочего пространства.
Для открытия ещё одного окна терминала можно воспользоваться комбинацией клавиш CTRL + SHIFT + ` (всё та же обратная галочка).

Окно терминала в VS Code
4. Просмотр мест использования сущностей и их определений, рефакторинг
При работе над большим проектом некий класс, метод или свойство могут быть использованы в огромном количестве мест. VS Code позволяет узнать о том, где именно используются подобные сущности, быстро и эффективно собирая соответствующий список и демонстрируя его пользователю.
Для того чтобы увидеть такой список, достаточно щёлкнуть правой кнопкой мыши по методу, функции, или по чему-нибудь ещё, и выбрать в появившемся меню команду Peek References . Того же эффекта можно добиться, выделив нужный участок, и, на Windows-компьютере, воспользовавшись сочетанием клавиш SHIFT + F12 .
Команда Rename Symbol из того же меню позволяет переименовывать сущности. Это особенно полезно при рефакторинге, или тогда, когда оказывается, что имя чего-либо больше не соответствует его предназначению.
5. Средства форматирования кода и инструменты для управления техническим долгом
Форматирование кода может превратиться в настоящий кошмар. Тут, конечно, программисту могут помочь линтеры, но запускать их приходится за пределами редактора.
Средства для форматирования кода помогают ускорить процесс разработки и обеспечить определённый уровень единообразия кода. Это оказывается очень кстати для проектов, работой над которыми занимаются команды программистов, когда у каждого разработчика могут быть собственные представления о форматировании.
Средства форматирования кода часто основаны на определённых соглашениях. Они позволяет обеспечить единообразие оформления текстов программ. Например, речь идёт о правилах выравнивания кода, о расстановке скобок, и, в целом, о том, как выглядит код.
В то время как автоматическое форматирование способствует снижению количества споров, касающихся стиля текстов программ, и помогает улучшить внешний вид кода, оно никак не помогает избавляться от технического долга. Именно поэтому я рекомендую обратить внимание на расширение Tech Debt Tracker.

Средство для управления техническим долгом в действии (источник)
Tech Debt Tracker использует набор показателей для определения сложности кода и потенциального технического долга, который может быть связан с этим кодом. Данное расширение нацелено на JavaScript и TypeScript-код. Оно даёт разработчику рекомендации по поводу улучшения текстов программ и может помочь ему выработать у себя привычку писать чистый и читабельный код.
6. Клавиатурные сокращения
Каждый раз, когда программисту приходится убирать руки с клавиатуры, он теряет несколько секунд. Это удлиняет сроки работы над проектами. Хотя такие потери времени и могут показаться незначительными, надо отметить, что смены положения рук и переключения с клавиатуры на мышь может быть вполне достаточно для того, чтобы нарушить рабочий процесс и выдернуть человека из состояния потока.
Многие разработчики стремятся к тому, чтобы делать всё, что можно, с помощью клавиатуры. Просто потому, что это позволяет им работать быстрее.
Клавиатурные сокращения позволяют решать большинство задач только с помощью клавиатуры. Это означает, что меньше времени тратится на поиск нужных команд в меню, что помогает программисту быстрее достигать своих целей.
Панель клавиатурных сокращений можно посмотреть, воспользовавшись комбинацией клавиш CTRL + K + S .

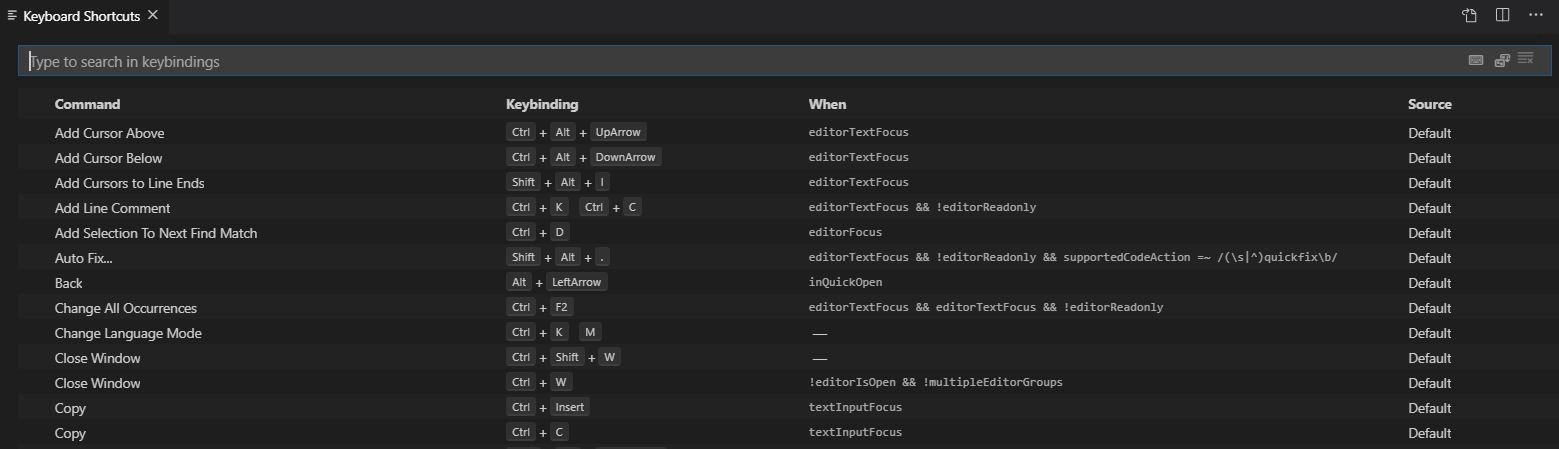
Панель клавиатурных сокращений в VS Code
Если кому-то не хочется изучать совершенно новый набор «горячих клавиш», он может создать такой список сам или импортировать клавиатурные сокращения из других популярных редакторов. Возможности гибкой настройки клавиатурных сокращений позволяют тем, кто уже к чему-то привык, быстрее достичь высокой продуктивности работы в VS Code.
Здесь можно найти расширения, которые помогают настраивать клавиатурные сокращения в VS Code.
7. Дзен-режим
Кто не любит работать, не отвлекаясь ни на что постороннее? В дзен-режиме (zen mode) VS Code переводится в полноэкранный режим, из интерфейса исчезает всё, что может отвлечь от работы с кодом. Для перевода редактора в этот режим нужно выполнить особую последовательность действий. А именно, тут используется не сочетание клавиш, а скорее — последовательность сочетаний клавиш. Для того чтобы выяснить, как именно дзен-режим включается у вас — загляните в панель клавиатурных сокращений и поищите по слову zen .
В моём случае для включения дзен-режима используется следующая последовательность сочетания клавиш: сначала — CTRL + Z , и сразу после этого — K . То есть — для перехода в этот режим я сначала нажимаю клавиши CTRL + Z , отпускаю их, а потом нажимаю и отпускаю K . У вас это может выглядеть иначе. Например — как CTRL + K и Z .
Дзен-режим помогает поддерживать состояние потока, избавляя программиста от любых потенциальных отвлекающих факторов.
8. Git
Прямо из VS Code можно делать коммиты в Git-репозитории. Как оказалось, VS Code очень хорошо поддерживает Git. А именно, тут можно готовить к коммитам изменённые файлы, делать коммиты, откатывать изменения, делать комментарии. В общем — всё, что обычно делается средствами командной строки, можно сделать, не покидая редактора. Тут вам понадобится панель Source Control , открываемая соответствующей кнопкой, расположенной в левой части экрана. Например, для подготовки изменённого файла к коммиту можно воспользоваться кнопкой со знаком + , находящейся в верхней части этой панели. После этого можно вызвать контекстное меню этого файла и найти в нём дополнительные команды.
Хотя всё это можно сделать и в консоли, и воспользовавшись настольным приложением GitHub, возможность работать с Git, не покидая редактора, может помочь в повышении производительности труда программиста.
Тут, опять же, всё дело в сохранении состояния потока. Программист, работая с Git, не покидает привычной рабочей среды. Ему не нужно переключаться между терминалом и редактором, не нужно постоянно думать о том, что где находится. Всё, что нужно для решения различных задач, всегда у него под рукой.
Существуют расширения для VS Code, автоматизирующие разные аспекты работы с системами контроля версий. Например, расширение GitLens позволяет получать подробности о репозиториях. Скажем — о том, кто внёс какое изменение в код, о том, какие изменения подготовлены к коммиту, а какие — нет. Это расширение умеет аннотировать код, давая доступ к сведениям из системы контроля версий. Например — к таким, как время коммита и изменения, внесённые коммитом в проект. GitLens — это инструмент, который особенно полезен при командной работе над проектами.
9. Отладчик
В VS Code имеется отладчик, который позволяет запускать код и устанавливать в нём точки останова, указывая те места, в которых выполнение программы должно быть приостановлено. Это позволяет, не покидая редактора, отлаживать программы, анализируя их внутреннее состояние во время их выполнения.
Для того чтобы приступить к отладке программы, нужно открыть панель отладки. Для этого можно воспользоваться кнопкой Debug , которая находится в левой части окна программы.

Кнопка Debug и панель отладки
Для запуска отладки надо нажать на кнопку Start Debugging , которая находится в верхней части панели отладки. В ходе отладки можно работать с окном консоли, открываемом в нижней части окна программы.
По умолчанию VS Code использует для запуска отлаживаемого кода среду Node.js, но можно сделать так, чтобы для отладки использовался бы отладчик браузера Google Chrome. В целом, можно отметить, что отладка кода — это режим работы, в котором можно обнаружить источники проблем, которые очень непросто найти при обычном выполнении кода.
10. Совместная работа над проектами в режиме реального времени
Вам когда-нибудь доводилось редактировать в Google Docs документ вместе с кем-нибудь другим? Расширение Live Share даёт, в сущности, те же возможности, но в применении к работе над программами. Связь между теми, кто работает в таком режиме, устанавливается через учётные записи GitHub или Azure.
Возможность совместной работы над проектами в режиме реального времени может оказаться крайне полезной в командной разработке. Она позволяет быстрее устранять ошибки, помогает заниматься парным программированием и ускоряет разработку.
Итоги
Эффективность разработчика зависит не только от того, как хорошо он умеет программировать. Она зависит ещё и от того, насколько глубоко он знает используемые им инструменты.
VS Code — это фантастический пример бесплатного опенсорсного приложения, которое способно помочь всем желающим в деле оптимизации и ускорения работы. Поэтому тому, кто заинтересован в том, чтобы извлечь из VS Code максимум полезностей, стоит как можно лучше изучить этот редактор.
Хотя ни один инструмент не способен помешать появлению плохо написанного кода, в VS Code можно найти достаточно средств, включая стандартные возможности и расширения, которые могут помочь программисту в повышении качества его кода.
Как открыть терминал для выполнения команд оболочки в Visual Studio (версия сообщества)?
возможно, ужасно глупый вопрос (но как еще я мог бы узнать), но командное окно с ctrl + alt + a не позволяет мне cd или urse runserver. Как мне получить эквивалент Powershell с точки зрения команд оболочки? вы можете использовать некоторые команды в консоли диспетчера пакетов, такие как cd, dir . Вы можете найти это в меню «Просмотр»> «Другие окна» VS не имеет «интегрированного терминала». Вы можете легко добавить его с помощью Инструменты> Внешние инструменты> Добавить. Команда = cmd.exe, аргументы = / k, начальный каталог = $ (ProjectDir). Или Command = powershell.exe, если хотите.Вы можете иметь встроенный терминал внутри Visual Studio, используя одно из этих расширений:
Терминал: cmd или powershell
Клавиши быстрого доступа: Ctrl \ , Ctrl \
Поддерживает: Visual Studio 2017

Терминал: cmd или powershell
Ярлык: Ctrl Shift T
Поддерживает: Visual Studio 2013, 2015, 2017, 2019.

Обновление Visual Studio 2019:
Теперь vs имеет встроенный терминал

Чтобы изменить терминал по умолчанию
Инструменты> Параметры - Терминал> По умолчанию

До Visual Studio 2019
Из комментариев лучший ответ от @Hans Passant
Инструменты> Внешние инструменты> Добавить
Название: Терминал (или назовите его сами)
Команда = cmd.exe или Команда = powershell.exe
Инструменты> Терминал (или что вы указали в заголовке)
Это было бы хорошим решением, если бы мы могли вводить текст в окно вывода. Обратите внимание, что для PowerShell вам нужно использовать -NoExit вместо / k. Не выбирайте «Использовать окно вывода», иначе это будет окно только для чтения.В качестве хитрого решения вы можете использовать консоль диспетчера пакетов. для выполнения cmd или PowerShell.
Ярлык для консоли диспетчера пакетов Alt T N O
Протестировано в версии сообщества Visual Studio 2017

Ярлык Ctrl + ` такой же, как код Visual Studio

Новым в самой последней версии Visual Studio является View -> Terminal, который открывает экземпляр Powershell как закрепляемое окно VS, а не плавающий экземпляр Powershell или cmd из командной строки разработчика.
Microsoft только что включила интегрированный терминал Windows в Visual Studio версии 16.3 Preview 3. Перейдите в Инструменты> Параметры> Функции предварительного просмотра, включите опцию Experimental VS Terminal и перезапустите Visual Studio.
Экспериментальный терминал VS, похоже, снова был удален с VS 16.3.3. По крайней мере, мне не удалось найти его в версиях VS 16.3.3--16.3.5.В Visual Studio 2019 вы можете открыть окно команды / PowerShell из Tools > Command Line >


Не уверен, что это поможет, но обычно я вызываю командную строку, перейдя на вкладку «Синхронизация» в Team Explorer и нажав «Действия».
Когда открывается командная строка, она находится в каталоге проекта.
В Visual Studio 2019 - Инструменты> Командная строка> Командная строка разработчика. введите описание изображения здесь
Щелкните правой кнопкой мыши свое решение, и свойства выше - это опция открытой командной строки, которая дает доступ к командной строке по умолчанию cmd, powershell и разработчику, в качестве альтернативы вы можете использовать ярлыки Alt + Space для Default (cmd), Shift + Alt + , для Dev (cmd), Shift + Alt + . для Powershell
Программист постоянно работает с исходными кодами. Инструменты для написания кода можно разделить на две группы: среды разработки (IDE) и редакторы. Первые предоставляют большие возможности при разработке программ: отладку, управление пакетами, интеграцию с тестами и тд. Например: Visual Studio, Intellij IDEA, Eclipse. Редакторы – легковесные программы, в которых нет таких широких возможностей как в IDE. Тем не менее они выполняют главную функцию – помогают быстро писать код. А многие из них предоставляют богатые возможности по настройке под себя. Примеры редакторов кода: Sublime Text, Atom, Notepad++.
Visual Studio Code – промежуточный вариант между IDE и простым редактором. Он позиционируется как редактор кода, но содержит ряд возможностей, свойственных средам разработки. Сегодня мы разберемся, что из себя представляет VS Code, и рассмотрим некоторые функции, которые могут вам пригодиться. Поэтому пост заинтересует и тех, кто не знаком с этим редактором, и активных пользователей, которые найдут полезное для себя.
Visual Studio Code – редактор кода от Microsoft. Он бесплатный, и скачать его можно на официальном сайте. VS Code соответствует новой политике Microsoft, поэтому он опенсорсный и работает на нескольких платформах. Рассмотрим отличительные черты этого редактора:
- Explorer. На изображении выше открыт этот блок. В нем определяется workspace – файлы, с которыми вы работаете. Имя рабочего пространства соответствует корневой директории. Над ним перечислены все открытые в редакторе файлы. Кружком помечены те, которые не сохранены.
- Search. Поиск по workspace. Можно искать с учетом регистра, целых слов и по шаблону. В этом же блоке работает замена строк. Для перехода в режим поиска можно использовать комбинацию CTRL + SHIFT + F . При наведении курсора на любой блок VS Code подскажет какие комбинации клавиш им соответствуют.
- Source Control. Встроенная поддержка git и других систем контроля версий.
- Debug. Все для отладки: Variables, Call Stack, Watch, Breakpoints.
- Extensions. Набор всевозможных плагинов, которые можно установить. Вот список самых популярных:
В VS Code можно настроить очень многое под свои нужды. Меняйте внешний вид редактора и автоматизируйте ваши действия.
Изменение темы
Изменение настроек
Рассмотрим некоторые настройки, которые могут вам пригодиться:
- Настройки редактирования.
- Размер шрифта. "editor.fontSize": 14
- Размер таба. "editor.tabSize": 4
- Шрифт. "editor.fontFamily": "Consolas, 'Courier New', monospace"
- Перенос слов. "editor.wordWrap": "on"
Если с первыми тремя настройками все понятно, то последнюю нужно пояснить. Когда она включена, слово, которое не помещается по длине в размер редактора, будет целиком перенесено на следующую строку. При этом горизонтальный скролл никогда не появится. Удобная настройка, которая по умолчанию отключена.
- Автосохранение. "files.autoSave": "on"
- Задержка при автосохранении. "files.autoSaveDelay": 5000
По умолчанию файлы сохраняются только тогда, когда пользователь об этом попросит. Это поведению можно изменить, включив автосохранение файлов. Также можно настроить задержку после ввода перед автосохранением. Величина записывается в миллисекундах.
- Размер шрифта. "terminal.integrated.fontSize": 14
- Выбор терминала. "terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"
- Тип курсора. "terminal.integrated.cursorStyle": "line"
Все настройки, связанные с терминалом, находятся в разделе Integrated Terminal. Например, вы можете изменить отображение курсора с блока на линию.
Создание задач
Зачем нужны задачи покажу на конкретном примере. Для локального запуска сайта я использую команды:
Для того, чтобы делать это, не выходя из редактора, можно использовать встроенный терминал. Однако, можно автоматизировать и этот процесс. Для этого существуют задачи. Откроем их конфигурацию через Command Palette: Tasks. Configure Tasks . В открывшемся файле tasks.json создадим кастомную задачу.
Однако, это несильно автоматизирует наш процесс. Для запуска этой задачи нужно открывать Command Palette и искать ее среди других команд. Чтобы запускать задачу по кнопке, откроем файл keybindings.json (в Command Palette: Preferences. Open Keyboard Shortcuts File ) и добавим нужные комбинации клавиш.
Также задачи часто используются для автоматизации сборки кода и прогона тестов.
Создание сниппетов
Рассмотрим стандартные команды и соответствующие им комбинации клавиши, которые полезны в самых разных ситуациях. Маппинг команд и сочетаний клавиш можно открыть через CTRL + K, CTRL + S и переопределить на свой вкус.
- Zen Mode ( CTRL + K, Z ). В этом режиме окно с кодом занимает весь экран. Это располагает к максимальной сосредоточенности на этом файле и работе. Он отличается от полноэкранного режима ( F11 ), в котором все пространство занимает именно редактор. В режиме Zen вы не будете отвлекаться ни на что. Для переключения на другой файл используйте комбинацию CTRL + P . Она работает во всех режимах и позволяет искать именно по файлам в рабочем пространстве. Выход из режима Zen осуществляется двойным ESC .
- Markdown Preview ( CTRL + K, V ). Полезная операция для тех, кто пользуется Markdown. Она отображает справа от текста результаты вашей верстки.
- Дублирование строки вниз/вверх ( ALT + SHIFT + DOWN/UP ).
- Перемещение строки вниз/вверх ( ALT + DOWN/UP ).
- Комментирование строки ( CTRL + / ).
Команды выше работают и для нескольких строк.
- Вставка новой строки вверх/вниз ( CTRL + ENTER / CTRL + SHIFT + ENTER ).
- Выделение строки ( CTRL + I ).
- Выделение слова ( CTRL + D ).
- Множественный курсор. ( ALT + CLICK ).
Мне трудно представить свой рабочий процесс без VS Code. Если вы им не пользуетесь, то советую хотя бы попробовать. Сегодня мы посмотрели на малую часть того, как можно упростить работу с кодом с помощью этого редактора. В следующий раз мы рассмотрим некоторые полезные плагины, которые есть в маркете VS Code.
Читайте также:

