Как открыть видео в другом плеере в браузере
Обновлено: 07.07.2024
Режим «картинка в картинке» отвечает за запуск видео в отдельном окне браузера, при котором видео ролик воспроизводится в небольшом окне в углу экрана. Многим пользователям нравится просматривать видео, одновременно занимаясь другими делами на компьютере, например, смотреть обучающее видео и повторять показанные действия в какой-нибудь программе.
Просмотр видео в отдельном окне реализован во всех основных браузерах. Пользователь может открыть в отдельном окне не только Ютуб видео, но и другое видео, размещенное на сайтах в интернете, например, в социальных сетях: ВКонтакте, Одноклассники, Facebook или на других ресурсах.
Давайте разберемся, как открыть видео в отдельном окне, поверх всех других окон браузера или программ, запущенных на компьютере. Для того чтобы смотреть видео в отдельном окне необходимы два условия:
- Поддержка браузером функции видео «картинка в картинке».
- Сайт с размещенным видео поддерживает стандарт HTML5-видео.
Ранее данный режим поддерживался с помощью расширений, устанавливаемых в браузер. Сейчас функционал «картинка в картинке», когда видео вынесено в отдельное окно, имеется во всех популярных браузерах.
По умолчанию видео запускается в небольшом окне в правом углу экрана, поверх открытого окна браузера. Режим «картинка в картинке» для видео в браузере имеет свои особенности:
В этой статье вы найдете инструкции, как сделать видео в отдельном окне, используя встроенные возможности популярных браузеров.
Как сделать Ютуб поверх всех окон
Поддержка показа видео, размещенного на самом популярном видеохостинге YouTube, реализована во всех основных браузерах. В зависимости от настроек браузера, пользователь активирует функцию «картинка в картинке», при которой происходит воспроизведение видео в отдельном окне.
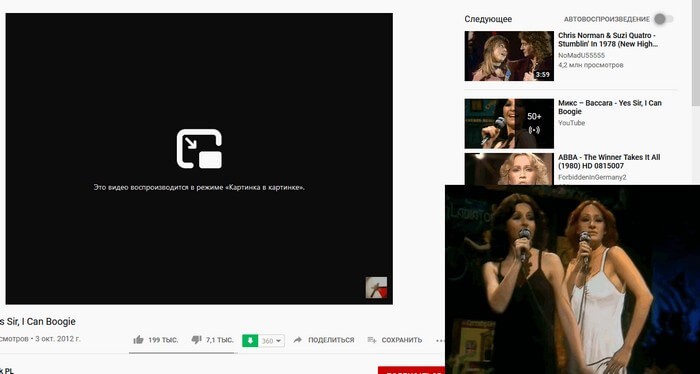
Видео с YouTube начинает проигрываться в отдельном окне.

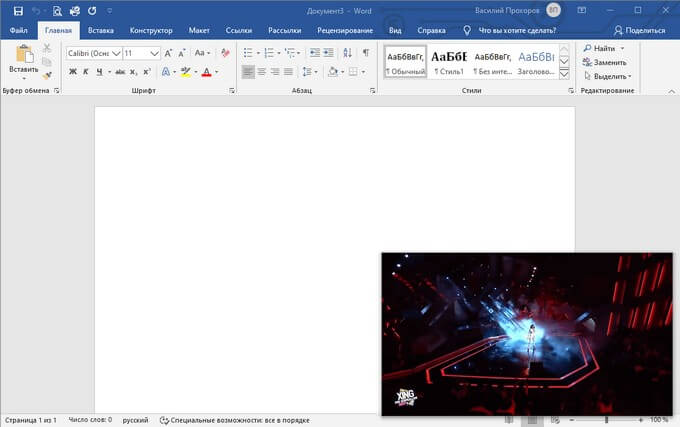
Пользователь может свернуть окно браузера, заниматься своими делами, смотреть вполглаза видео в плавающем окне, которое можно переместить в любую область экрана.

О том, как этот режим запускается в разных браузерах, читайте дальше в этой статье.
Яндекс Браузер — видео в отдельном окне
Работу функции «картинка в картинке» в Яндекс.Браузер рассмотрим на примере просмотра Яндекс Видео в отдельном окне. Подобным образом эта функция работает на видеохостингах YouTube, Vimeo или на других поддерживаемых сайтах.
Для того, чтобы открыть видео в отдельном окне Яндекс Браузера выполните следующие действия:
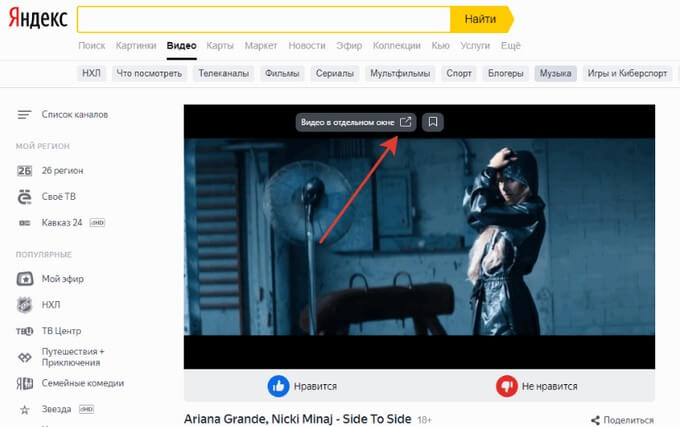
- Войдите в Яндекс Видео, запустите просмотр видео.
- Наведите курсор мыши на видео, в верхней части появится кнопка «Видео в отдельном окне».
- Нажмите на «Видео в отдельном окне».


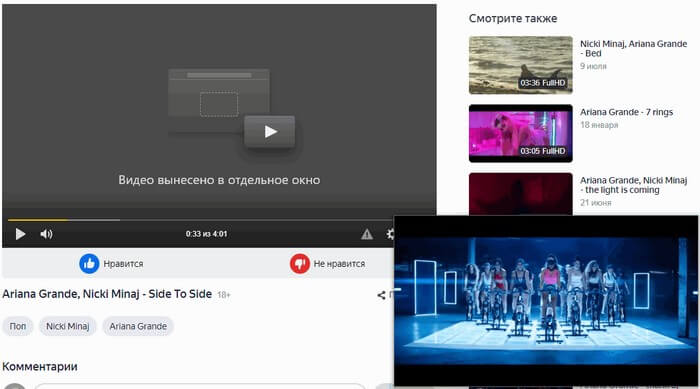
- В окне с видео можно выполнить разные действия: поставить просмотр на паузу, добавить видео в «Коллекции», перемотать видео, изменить скорость воспроизведения, открыть на весь экран, или продолжить просмотр на сайте.

Гугл Хром — видео в отдельном окне
Запуск видео в отдельном окне Хром реализован следующим образом:
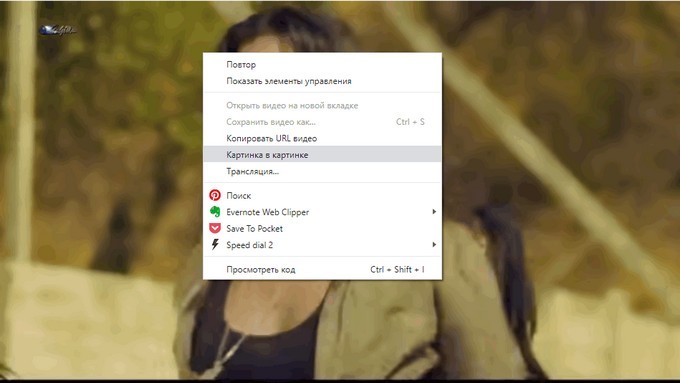
- Необходимо два раза кликнуть по видео правой кнопкой мыши.
- В контекстном меню нужно выбрать «Картинка в картинке».

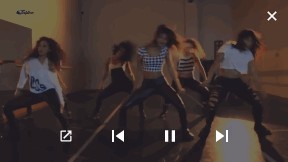
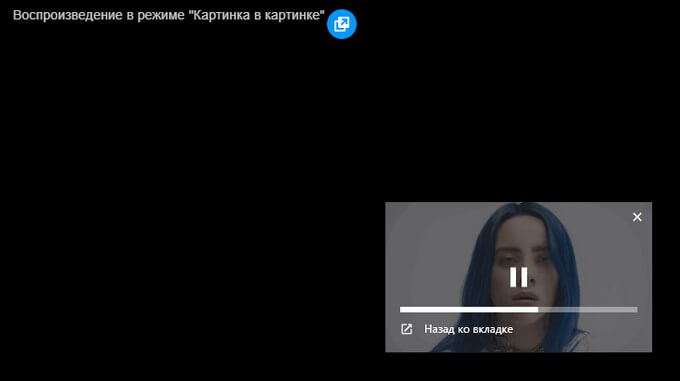
Из мини-плеера можно вернутся во вкладку браузера с оригинальным видео, перейти к предыдущему или следующему треку, поставить воспроизведение на паузу.

Видео «картинка в картинке» в Mozilla Firefox
В браузер Mozilla Firefox встроена функция для воспроизведения видео роликов в отдельном окне, поверх другого контента. Этот способ работает на популярных ресурсах, в том числе на Яндекс Видео.
В браузере Firefox функция вызывается двумя способами.
- Подведите курсор мыши на видео ролик. В правой части видео появится кнопка «Картинка в картинке», на которую нужно нажать для открытия видео в отдельном окошке.
- Щелкните два раза правой кнопкой мыши по видео.
- В контекстном меню нажмите на пункт «Картинка в картинке».

В браузере Firefox видео в отдельном окне можно поставить на паузу, закрыть или продолжить просмотр на сайте.
Запуск видео в отдельном окне Опера
Данная функция уже давно функционирует в браузере Opera. Пользователи могут на многих сайтах в интернете использовать просмотр видео в другом окне при помощи браузера Опера.
Нужно выполнить следующие шаги:
- После подвода курсора мыши к видео в верней части появится кнопка «Картинка в картинке», на которую нужно нажать для запуска воспроизведение видео в отдельном окне браузера.

Как вывести видео в отельное окно в Microsoft Edge (Chromium)
В браузере Microsoft Edge (Chromium) реализовано открытие видео в отдельном окно, подобно тому, как это сделано в браузере Google Chrome.
Кликните два раза правой кнопкой мыши во видео, в открывшемся контекстном меню выберите «Картинка в картинке».

Видео в отдельном окне можно поставить на паузу или вернуться во вкладку браузера с исходным видео.

Выводы статьи
В основных по популярности браузерах имеется функция для воспроизведения видео в отдельном плавающем окне, поверх окна браузера или других программ на компьютере. Функция «картинка в картинке» позволяет пользователю смотреть видео в мини плеере, параллельно занимаясь другими делами на ПК.
- Загрузите DriverFix (проверенный файл для загрузки).
- Нажмите «Начать сканирование», чтобы найти все проблемные драйверы.
- Нажмите «Обновить драйверы», чтобы получить новые версии и избежать сбоев в работе системы.
- DriverFix в этом месяце скачали 503 476 читателей.
Есть определенные ситуации, когда вы хотите транслировать видео в своем браузере, чтобы узнать, что проигрыватель по умолчанию не предлагает все параметры и элементы управления, которые вы хотите, или, что еще хуже, даже не поддерживает конкретный формат.
Отличное решение, которое обязательно поможет вам выйти из этого затруднительного положения, – это изменить видеоплеер в вашем браузере, установив расширение, совместимое с вашей операционной системой.
Такие расширения позволяют воспроизводить аудио и видео файлы прямо из браузера без использования стороннего программного обеспечения. Итак, давайте посмотрим, какие основные расширения могут значительно улучшить вашу потоковую передачу.
Как мне изменить видеоплеер в моем браузере?
Играть в VLC

Play in VLC – это расширение, предназначенное для предоставления вам мультимедийных возможностей прямо из вашего браузера, предлагая преимущества отличного стороннего программного обеспечения, не занимая место в памяти.
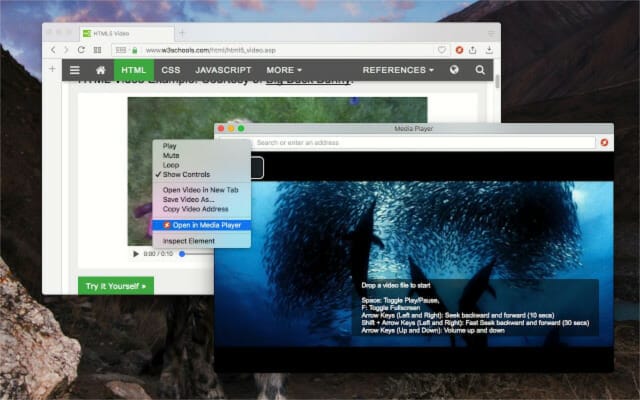
Проигрыватель медиа

Это расширение браузера создано для воспроизведения музыкальных и видеофайлов из любых типов онлайн-источников. В основе этого инструмента лежит популярный проект video.js. Media Player разработан для улучшения взаимодействия с пользователем за счет применения настраиваемых подключаемых модулей.
Все, что вам нужно сделать, это перетащить видеофайлы в проигрыватель или нажать большую кнопку воспроизведения, так вы сможете мгновенно просмотреть любое офлайн или онлайн видео.
Если вы хотите загрузить субтитры для своих видео, убедитесь, что вы также отбрасываете файлы с субтитрами. Чтобы обнаружить их, ищите формат SRT или VTT.
Media Player Video/Audio

Отличное расширение, которое приносит потрясающие преимущества медиаплеера и в то же время экономит время, которое вы тратите на загрузку программного обеспечения для видео.
Вы можете воспроизводить любые типы аудио- или видеофайлов в Интернете с гораздо более высоким качеством, чем обычно. Измените свои привычки просмотра в Интернете на домашний кинотеатр, добавив это удобное расширение в свой браузер.
Опера

Оптимизированное расширение для максимального облегчения. Одно из преимуществ, которое вам понравится, заключается в том, что фоновая страница расширения находится в непостоянном режиме, поэтому расширению не требуются какие-либо ресурсы, когда оно неактивно.
Что отличает его от других подобных расширений, так это то, что он намного легче, потому что алгоритм обнаружения мультимедиа не требует обычного наблюдения.
Flash Player для YouTube

Еще один отличный вариант для Opera – это надстройка, которая меняет проигрыватель YouTube по умолчанию на Flash и предлагает лучший выбор разрешения, чем проигрыватель HTML5.
Он очень легкий, не занимает места в памяти, а также не требует значительного использования ЦП. Это расширение идеально подходит, если у вас медленное устройство, поскольку оно потребляет меньше ресурсов, ЦП и ОЗУ.
Mozilla Firefox
HTML5 видео везде

Это дополнение, разработанное основателем популярной социальной платформы Tik-Tok, было создано с учетом предпочтений пользователей.
С помощью этого интеллектуального расширения вы можете воспользоваться улучшенными мультимедийными возможностями при доступе к своим любимым потоковым сайтам, таким как YouTube, Vimeo, Dailymotion, Break, Metacafe или Lego.
Не пропустите встроенный в браузер видеоплеер, который обеспечивает более высокую производительность и более стабильную работу.
Видео проигрыватель

Вы можете максимально использовать время потоковой передачи с помощью этого высококачественного расширения, которое поддерживает усиление звука до 300% и обеспечивает скорость воспроизведения до 8 раз.
Простое в использовании и с минимальным интерфейсом это расширение может воспроизводить медиафайлы с локального диска или удаленного источника.
Это расширение предлагает воспроизводить видео или аудио с локального диска или удаленного ресурса. Он использует стандартный метод перехвата для воспроизведения удаленных источников с минимальным прерыванием. Благодаря этому умному проигрывателю вы даже можете грустить под своего любимого музыканта, повторяя одну песню или целый альбом.
Воспроизведение видео или прослушивание аудио с помощью специально созданных расширений, которые можно встроить в ваш браузер, – отличный способ повысить качество вашей интерактивной онлайн-деятельности.
Расширения, которые мы представили вам в этой статье, совместимы с большинством операционных систем, просты в настройке и очень удобны для пользователя.
Мы хотели бы услышать ваше мнение по этому поводу, поэтому не стесняйтесь оставлять комментарии в разделе комментариев ниже.
Однажды по-работе у меня возникла задача сделать исследование рынка существующих веб-плееров, которые можно было бы взять для нашего нового модного проекта. В процессе сформировалось это сравнение.

Я подумал, что кому-то ещё это могло бы оказаться полезным и решил оформить в виде статьи на Хабр.
Веб-плееры с открытым исходным кодом
Video.js
30k загрузок в день) и самый древний (
10 лет репозиторию) веб-плеер.
Его поддерживают 10 мейнтейнеров и онлайн видеоплатформа Brightcove, которая является основным спонсором проекта. Их собственный проприетарный плеер построен на базе video.js.
Быстрые релизные циклы. Разработчики выкатывают новую версию каждую неделю.
Может практически всё, благодаря богатой экосистеме плагинов. Вы можете написать свой плагин и добавить его в каталог. Несколько лет назад мы написали свой плагин для шаринга.
Имеет самый большой вес (486 kB минифицированного кода) среди конкурентов.
jQuery в мире веб-плееров.

Shaka Player
Второй по популярности веб-плеер (
15k загрузок в день). Поддерживается компанией Google, находится в активной разработке, имеет дорожную карту.
Из коробки реализует работу в офлайне.
На основе него сделан проприетарный Kaltura Player (см. ниже).

Это набирающий популярность веб-плеер. В данный момент он занимает третье место по популярности (
8к загрузок в день).
4 года, от января, 2016).
Имеет самый маленький размер среди конкурентов (113 kB минифицированного кода)
Использует семантику HTML, не работает в IE (нужны полифилы).
С рекламой работает только через vi.ai. Поддержка VAST в разработке.
Поддерживается всего одним мейнтейнером, имеет наибольшее число открытых проблем (392 issues на данный момент), которое только растёт.
Вот тут автор рассказывает, почему он решил создать свой плеер.

MediaElement.js
Разработка плеера существенно замедлилась с 2018 года. 3 мейнтейнера выпускают новые версии в среднем раз в месяц.

Flowplayer
Один из самых старых плееров для веба. С 2012 работал на Flash, потом получил поддержку HTML5.
Начиная с v7 версии плеера команда разработчиков ушла делать проприетарную онлайн видеоплатформу Flowplayer.
Последний релиз версии с открытым исходным кодом был год назад. Поддержкой занимается один мейнтейнер. Репозиторий выглядит заброшенным.
jPlayer
Старый видеоплеер, написанный на jQuery.
Последний релиз был 5 лет назад (15 декабря 2014).
Можно сказать, что плеер мёртв. В этот обзор он попал только потому, что часто встречается в других обзорах.
Веб-плееры с закрытым исходным кодом
Эти варианты нам не подходят. Выписал, чтобы просто про них знать.
Kaltura HTML5 Video Player
Их решение построено на основе открытого Shaka Player от Google.
JW Player
Ребята написали хороший плеер с нуля.
Cloudinary
Плеер от сервиса работы с медиафайлами (управление, загрузка, нарезка).
Внешний вид плеера можно настраивать через собственную Cloudinary Video Player Studio.
Решение построено на основе video.js.
Wistia
Популярная платная платформа для встраивания видео себе на сайт с аналитикой.
Тоже имеет свой плеер, который загружается с CDN. Исходников не нашёл.
Выводы
По-сути, сейчас среди бесплатных плееров с открытым исходным кодом имеет смысл рассматривать только три: Plyr, Shaka Player и Video.js.
Plyr меня очень смутил тем, что там всего один мейнтейнер, который, судя по-всему, не очень справляется с потоком issues. Однако, идея плеера в использовании семантики и его небольшой размер очень хороши. Для небольших проектов он мог бы подойти идеально.
Shaka Player подкупает тем, что его разрабатывает Google, что он молодой и что он в активной разработке. С точки зрения разработчика, это очень интересный вариант: свежие технологии и никакого legacy. Однако, тут кроются и минусы: некоторые вещи там ещё не реализованы. Например, нам не хватило хорошей поддержки работы с рекламой. В issues можно найти, что можно попробовать подключить IMA SDK (от Google, естественно), но примеров никаких ещё нет.
Простой и гибкий онлайн проигрыватель видео для сайта, который поддерживает YouTube-видео . Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
- Полная поддержка экранных дикторов и VTT ;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
2. Videojs
Еще один видеоплеер для сайта, который разработан с использованием HTML5 . Video.js поддерживает Flash-видео , HTML5 , Vimeo и YouTube . Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5 :
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
3. YouTube
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5 . Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube . Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube .
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.
4. Projekktor
Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3 , он написан с использованием JavaScript . Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.
Плеер для сайта HTML5 - 15 лучших решений 5. JPlayer
Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript . JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML ;
- Не нагружает процессор.
6. Mediaelement.js
Это продвинутый видео и аудио-плеер на HTML5 , который поддерживает Silverlight с Flash . А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight , чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js .
- Видео и аудио-плеер разработан с поддержкой CSS и HTML ;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT .
Подбираем лучшие шрифты для сайта 7. Afterglowplayer
Плеер поддерживает управление всеми элементами видео.
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.

Лучшие плагины HTML5-видеоплееров для WordPress
1. Responsive Video Embeds
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames . Таким образом, они смогут вписываться в окна разных размеров.
Лучшие сервисы мониторинга сайтов 2. Video Gallery WordPress Plugin
Этот WordPress-плагин стоит от $15 . Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube . Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
3. Youtube Channel Gallery
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты . А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
4. MediaElement.js
Продвинутый аудио-видео HTML5-плеер , который работает с Flash Fallback . С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome .
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:

Пожалуйста, оставляйте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, лайки, дизлайки!
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Читайте также:

