Как перенести тень из фотошопа в css
Обновлено: 04.07.2024
box-shadow — это CSS3 свойство, которое позволяет создавать эффект тени для, практически, любого элемента веб страницы. Оно похоже на эффект Drop Shadows в Photoshop, с помощью этого свойства создается иллюзия глубины на 2-мерных страницах.
Синтаксис
Свойство принимает составное значение из пяти разных частей: горизонтальное смещение, вертикальное смещение, размытие, растяжение, цвет тени. К тому же можно указать будет ли тень внешней или внутренней.
В отличие от других свойств, каких как border, которые разбиты на подсвойства (border-width, border-style и тд), box shadow CSS стоит особняком. Соответственно, важен порядок, в котором вы записываете значения свойства.
Горизонтальное смещение (по оси X)
Первое значение offset-x - смещение тени по оси X. Положительное значение сместит тень вправо, а отрицательное — влево.
Вертикальное смещение (по оси Y)
Второе значение offset-y - смещение тени по оси Y. Положительное значение сместит тень вниз, а отрицательное — наверх.
Размытие
Третье значение (blur) представляет собой радиус размытия тени, посмотрите как он работает на box shadow генераторе выше. Значение 0 означает, что тень будет совсем не размыта, края и стороны будут абсолютно четкие. Чем выше значение, тем более мутную и размытую тень вы получите. Отрицательные значения не допускаются.
Растяжение
Четвертое значение (spread) представляет собой размер тени или дистанции от тени до элемента. При положительном значении тень увеличится, выйдет за пределы элемента. Отрицательное значение уменьшит и сожмет тень.
Цвет тени может быть абсолютно любым и записан в разных форматах, доступных в CSS (HEX, RGB, RGBA и пр), попробуйте разные оттенки в css box shadow generator.
Внешняя/внутренняя
Значение inset определяет положение тени. По умолчанию оно не указано, это означает, что тень будет снаружи элемента. Для того, чтобы тень была внутри элемента, необходимо в конце добавить ключевое слово inset.
Несколько теней
В CSS тень блока может быть не одна. Чтобы добавить несколько теней, достаточно написать их в одном свойстве через запятую.
Круглая тень
Тень может быть круглой, для этого достаточно добавить свойство border-radius
Эффект увеличения с тенью
Используя свойства box-shadow и transform, можно создать иллюзию приближения и отдаления элемента от пользователя.
Эффект парения элемента с помощью box-shadow
Мы можем добавить тень к псевдоэлементу :after и создать тень ниже элемента. Тем самым создавая иллюзию, что элемент был поднят вверх, а потом упал.
Тень и свойство clip-path
Тень возможно сделать не только на элементах в виде блока или круга, но и на более сложных формах с использованием свойства clip-path . Правда свойство box-shadow при этом не сработает и нам придется заменить его другим. Приступим, создадим элемент box-1.
В CSS существует фильтр, который тоже делает CSS тень блока — drop-shadow() . Но у вас не поучится использовать его непосредственно на элементе, так как clip-path просто отрежет эту тень. Поэтому создаем родительский блок и наложим тень на него.
Преобразование дизайна из Photoshop в веб-страницу всего за один клик – это не совсем свежая идея. Как только появились веб-дизайнеры, появилась и эта идея-мечта. Сегодня мы хотим рассказать вам об одном инструменте, который эту самую мечту, можно сказать, исполняет – поговорим о CSS Hat.
CSS Hat отличается от других приложений, которые вы могли видеть ранее. Это приложение не представляет собой полноценный WYSIWYG, направленный на то, чтобы вы могли создавать веб-сайты, не написав и строчки кода. Это приложение скорее направлено на возможность быстрого создания CSS3-стилей для конкретных элементов, используя процесс, который был популярен с десяток лет назад (а то и больше) прямо в Photoshop. Приложение великолепное! Действительно хорошее. Стоит того, чтобы продолжить чтение.
Встречайте CSS Hat

Давайте поговорим о том, что же такое CSS Hat, и чем это приложение не является. Прежде всего, это приложение не работает отдельно. Оно представляет собой плагин для Photoshop. И это не один из громоздких масштабных плагинов для Photoshop, а всего лишь маленькая простенькая панель, которая в большинстве своем основана на тексте.

Это означает то, что курс обучения совсем коротенький и, в принципе, если вы умеете работать в Photoshop, то этого плагина для вас, можно сказать, как будто не существует.
* Стили слоев: здесь, на самом деле, огромное преимущество. Большинство стилей слоев в Photoshop могут быть безошибочно преобразованы в CSS (не все, но многие). Некоторые примеры поддерживаемых стилей включают тени, свечения, а также заливку градациями.
* Закругленные углы: если вы рисуете векторную фигуру с закругленными углами, в полученном CSS-коде они будут реализованы посредством параметра border-radius.
* Цвет фона и уровень плотности отображения: залейте фигуру цветом, и он будет использован в коде CSS.
* Стилизация текста: не так быстро. Вероятно, эта функция вскоре будет доработана, но пока что она поддерживается не до конца. Стили слоев, заливка и прочее все же будут работать, но не со всеми параметрами, связанными со шрифтом.
Подсказка: для того чтобы ощутить каково это, использовать Photoshop для генерации CSS-кода, вы можете воспользоваться бесплатным веб-приложением Layer Styles . Конечно его вряд ли можно сравнить с CSS Hat, но это вполне себе забавная альтернатива.
Но я на дух не переношу WYSIWYG!
Мы знаем, что мало кому нравится Dreamweaver и другие приложения, которые пытаются занизить важность работы с кодом при разработке веб-сайта. Мы тоже не любим всё это. Мы разрабатываем сайты собственными руками, и наслаждаемся этим процессом. Поэтому не нужно думать, что мы склоняем вас к образу разработки веб-сайтов, который приведет вас к деградации.
CSS Hat нельзя называть спасательным кругом для тех, кто не любит писать код, и при этом хочет создавать великолепные веб-сайты. Как раз наоборот, CSS Hat – инструмент для кодеров. Если вы будете использовать этот инструмент эффективно, то вам понадобятся сильные знания CSS: что возможно, как это сделать, и как различные параметры ведут себя в различных браузерах.
Конечно же, CSS Hat может сильно помочь вам в разработке кода, но в целом, инструмент снабдит вас всего лишь маленьким кусочком огромного паззла под названием веб-сайт. И только от вас зависит то, насколько правильно вы этот кусочек разместите.
Так о чем беспокоиться? Хороший вопрос. Нам кажется, что ответ кроется в неоспоримом факте того, что CSS3, учитывая все возможности, чрезмерно громоздкий! Необходимо писать много кода, чтобы получить даже простенький результат, и если вы можете использовать инструмент, который поможет сэкономить время, затрачиваемое на разработке кода, то почему бы не сделать это?
Давайте попробуем!
Мы всегда крайне скептически относимся к инструментам такого плана, но после просмотра некоторых примеров, сгенерированных CSS Hat, мы не могли не попробовать. Для начала давайте создадим простую кнопку в Photoshop, и посмотрим, как CSS Hat справится с заданием.
Здесь процесс практически такой же, как если бы вы разрабатывали простую кнопку в Photoshop. Начнем с того, что нарисуем блок с закругленными углами 10 пикселей по радиусу.


Теперь нам нужно сделать внутреннюю тень для того, чтобы верхняя часть кнопки немного выделялась.

Давайте здесь немного ускорим процесс и перейдем сразу к готовой кнопке. В целом, мы добавили затемненное внутреннее свечение (выглядит больше как внутренняя тень), контур толщиной в 1 пиксель, а также тень. Учитывайте, что хотя объяснения и занимают какое-то время, при работе в Photoshop у вас уйдет не более минуты.

Теперь, когда у нас есть необходимая кнопка, все что нам осталось сделать, это открыть панель CSS Hat, и обнаружить там большую пачку кода, который можно просто скопировать.

Перед тем, как мы отправимся проверять, как это все выглядит в браузере, давайте немного подкорректируем результат. В нижней части вы можете видеть 5 кнопок. Первая копирует код в буфер обмена, а остальные 4 – это опции, которые вы можете включить или выключить:
* Добавлять комментарии, объясняющие предназначение каждой строки.
* Генерировать CSS с браузерными префиксами (где это необходимо).
* Добавлять параметры ширины и высоты выделенного слоя.
* Оборачивать CSS в правило с названием, повторяющим название слоя.
Для большего удобства мы включим все 4 опции и назовем слой «.button». Теперь давайте перейдем в редактор кода, и вставим туда полученный код:
Наступает момент истины. Как выглядит демо в сравнении с версией в Photoshop. Итак:

Как вы уже заметили, они выглядят не совсем идентично. Тем не менее, во многом результаты очень схожи, и во многих случаях CSS-версия выглядит даже лучше. Мы считаем, что это даже улучшенная версия того, что было сделано в Photoshop!
Есть некоторые моменты, о которых вам следует знать. Некоторые аспекты стилей Photoshop просто не могут быть преобразованы в CSS на данный момент. Например, Photoshop по умолчанию добавляет режим смешивания Multiply к теням, но это нельзя перенести в CSS-код.
Зато здесь есть множество различных возможностей, которые мы можете использовать для облегчения задачи, а остальное можно дописать руками. Веб-сайт CSS Hat демонстрирует нам действительно впечатляющие примеры, которые были сделаны при помощи данного инструмента. Например, ниже вы можете видеть работу от musHo.

Так много кода!
Мы уже примерно знаем, что многие из вас сейчас думают, поэтому давайте решим этот вопрос до того, как посыпались гневные комментарии. Отчетливый недостаток приведенных выше примеров заключается в том, что их код очень громоздкий. Тем не менее, это не проблема CSS Hat как минимум, так как код, который нам выдает инструмент, очень хорошо организован и максимально ясен.
Правда в том, что если вам захочется использовать изображения для создания эффектов такого типа, то вы без труда сможете воспользоваться данным методом. В нашем сегодняшнем мире, где весь контент нужно сжимать и расширять (из-за разных размеров экранов), нам следует разрабатывать страницы исключительно посредством кода, чтобы не было проблем с искажением контента.
Для того чтобы сделать это, мы обращаемся за помощью к CSS3, что позволяет нам обойти эту проблему, но приводит к проблемы использования этих огромных полотен CSS-кода и браузерных префиксов. Когда вы смотрите на огромные отрывки кода, приведенные выше, то ваша реакция вызвана общей ситуацией в веб-дизайне, а не работой инструмента.
Можно выделить большой минус всех инструментов вроде CSS Hat – они запросто приводят к тому, что люди забывают, что на самом деле работают с кодом! Когда вы пишете код вручную, вы гораздо больше соображаете и думаете о результате. Старайтесь всегда проверять результаты, если вы работаете с генераторами кода, так как порой это может привести к неприятным последствиям.
Что вы думаете по поводу CSS Hat?
После тщательного тестирования, мы убедились в том, насколько просто CSS Hat генерирует валидный и красивый CSS-код при помощи Photoshop. Мечта многих дизайнеров стала реальностью, и нам кажется, что инструмент имеет право быть и развиваться.
Если вы много работаете над CSS3-стилями, и при этом любите пользоваться Photoshop, то вам обязательно стоит попробовать данный инструмент. Сейчас он стоит всего 20$, что кажется даже большой суммой. Но стоит учитывать ту вероятность, что если данная функция появится от разработчиков Photoshop, то придется выкладывать за нее сотни долларов.
Теперь, когда мы рассказали вам всю имеющуюся информацию, пришло время вам поделиться своим мнением. Действительно ли современным веб-дизайнерам и разработчикам следует обратить внимание на данный инструмент?
Обнаружили ошибку или мёртвую ссылку?Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса. Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Узнайте, как экспортировать документы, монтажные области и слои в разных форматах и размерах.
Обновлено в августе 2021 г. (версия 22.5).
В этом выпуске прекращена поддержка экспорта документов Photoshop в формате SVG с помощью функции «Экспортировать как». Поддержка «Экспортировать как SVG» прекращается из-за редкого использования и ограничений. Дополнительные сведения см. в разделе о прекращении поддержки экспорта в формате SVG в Photoshop.
Используйте функции Быстрый экспорт в и Экспортировать как для экспорта документов, монтажных панелей, слоев и групп слоев Photoshop в файлы формата PNG, JPG или GIF.

Быстрый экспорт в
Используйте функцию Быстрый экспорт в , если необходимо быстро экспортировать работу с применением настроек, заданных в окне Установки быстрого экспорта.
Чтобы получить доступ к функции Быстрый экспорт в , выполните одно из следующих действий.
- Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения].
- Откройте панель Слои . Выберите слои, группы слоев или монтажные области, которые необходимо экспортировать. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню.
Установки быстрого экспорта
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта.
Чтобы изменить параметры быстрого экспорта , выполните одно из следующих действий.
- Выберите Редактирование > Установки > Экспорт
- Выберите Файл > Экспорт > Настройки экспорта

В диалоговом окне Установки можно задать следующие параметры.
Формат быстрого экспорта : выберите формат файла изображения для экспорта — PNG, JPG или GIF . Далее можно задать параметры, относящиеся к конкретному формату. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPG можно задать Качество экспорта.
Местоположение быстрого экспорта : выберите этот параметр, чтобы указать местоположение для изображений, экспортируемых с помощью быстрого экспорта. Выберите один из следующих вариантов.
- Каждый раз спрашивать, куда экспортировать : запрос на выбор местоположения появляется каждый раз при экспорте ресурсов.
- Экспортировать файлы в папку ресурсов рядом с текущим документом : графический ресурс помещается в подпапку Ресурсы в папке, содержащей исходный документ Photoshop.
Метаданные быстрого экспорта : используйте этот параметр, чтобы включить метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство быстрого экспорта : выберите, требуется ли преобразовывать ресурсы в цветовое пространство sRGB .
Экспортировать как
Используйте функцию Экспортировать как , если необходимо каждый раз настраивать параметры при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Для запуска диалогового окна Экспортировать как выполните одно из следующих действий.
- Выберите Файл > Экспорт > Экспортировать как , чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Откройте панель Слои . Выберите слои, группы слоев или монтажные области, которые необходимо экспортировать. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню.
Параметры диалогового окна «Экспортировать как» и выбор расположения
В диалоговом окне Экспортировать как можно задать следующие параметры.
Формат: выберите PNG, JPG или GIF.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
Размер : укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная : этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая : более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже : хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче : удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая : автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним : быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как. » обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить , чтобы вернуть значения, заданные в параметре Размер изображения .
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Чтобы изменить выбранную папку для диалогового окна Экспортировать как , выполните одно из следующих действий.
- Выберите Редактирование > Установки > Экспорт
- Выберите Файл > Экспорт > Настройки экспорта
В диалоговом окне Установки выберите параметр в списке Экспортировать как папку .
- Экспортировать ресурсы в папку текущего документа.
- Экспортировать ресурсы в последнюю указанную папку .
Диалоговое окно Экспортировать как позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера.
Для этого выполните следующие действия.
- На панели в левой части окна Экспортировать как выберите относительный размер ресурса, например 1,25x .
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером. Например, @ 1,25x . Суффиксы упрощают управление экспортируемыми ресурсами.
- При необходимости щелкните значок «+», чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Выбранные параметры масштабирования применяются ко всем выделенным слоям или монтажным областям.
Экспорт файлов в разных размерах с помощью окна «Экспортировать как»Можно экспортировать и сохранять слои как отдельные файлы с использованием множества различных форматов, включая PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически по мере сохранения. Можно задать параметры для управления генерацией имен.
Чтобы экспортировать слои в виде файлов, сделайте следующее.

Монтажные области можно экспортировать в виде отдельных файлов. Выполните следующие действия.

Монтажные области можно экспортировать как PDF-документы. Выполните следующие действия.

Какое цветовое пространство лучше всего подойдет для экспорта документа Photoshop?
sRGB рекомендуется использовать при подготовке изображений для публикации в Интернете, поскольку оно определяет цветовое пространство стандартного монитора, используемого для просмотра изображений в Интернете. Кроме того, цветовое пространство sRGB можно использовать при работе с изображениями, полученными с помощью цифровых камер потребительского класса, поскольку в большинстве этих камер цветовое пространство sRGB используется по умолчанию.
Дополнительные сведения о цветовых пространствах и настройках см. в разделе Настройки цвета.
Что такое экспортные фрагменты?
Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS. Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации. Экспортировать и оптимизировать разделенное на фрагменты изображение можно с помощью команды «Сохранить для Web (старая версия)». Photoshop сохраняет каждый фрагмент как отдельный файл и создает код HTML или CSS, необходимый для отображения разбитого на фрагменты изображения.
Можно ли экспортировать документ Photoshop с помощью команды «Сохранить для Web»?
Да. Вы по-прежнему можете использовать команду Сохранить для Web (старая версия) для экспорта ресурсов. Чтобы экспортировать документ с помощью старой версии функции экспорта, выберите Файл > Экспорт > Сохранить для Web (старая версия).
Поддержка экспорта в формате SVG в Photoshop всегда была экспериментальной. В августовском выпуске Photoshop 22.5 поддержка этой функции прекращена из-за редкого использования и ограничений.
Если вам по-прежнему необходимо экспортировать документ Photoshop в формате SVG, воспользуйтесь следующими обходными путями.
- Выберите Установки > Экспорт и установите флажок Использовать прежнюю версию «Экспортировать как» . Закройте и перезапустите Photoshop.
- Для работы с SVG лучше использовать векторные приложения, такие как Illustrator и XD, поскольку Photoshop в основном работает с пикселями. Откройте файл PSD в Adobe XD или Illustrator и используйте их функции экспорта в формат SVG. Дополнительные сведения об экспорте файлов из XD или Illustrator:

Ограничения экспорта SVG в Photoshop
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели «Слои», чтобы сделать его видимым на экспортированном изображении SVG.
Ошибка: функция Adobe «Сохранить для Web»
Если при использовании Photoshop в macOS 10.15.x выбрать «Файл» > «Экспорт» > «Сохранить для Web», отобразится ошибка Ошибка функции Adobe «Сохранить для Web». Невозможно завершить данную операцию. Произошла неизвестная ошибка.
Сведения о временном решении см. в разделе Photoshop и macOS Catalina (10.15).
Ошибка: рендеринг видео запускается, но не завершается
Если выбрать команду Файл > Экспорт > Просмотреть видео, процесс не завершается.
Сведения о временном решении см. в разделе Photoshop и macOS Catalina (10.15).
Ошибка «Возникла проблема с Генератором. Закройте Photoshop и повторите попытку. Если проблема повторится, удалите все подключаемые модули сторонних разработчиков или попробуйте переустановить Photoshop». может возникнуть при запуске Photoshop или использовании функций, связанных с генератором.
Ошибка: слой пустой
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Ошибка: изображение выходит за границы документа
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.

Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
1 Способ. При помощи 3D моделирования
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
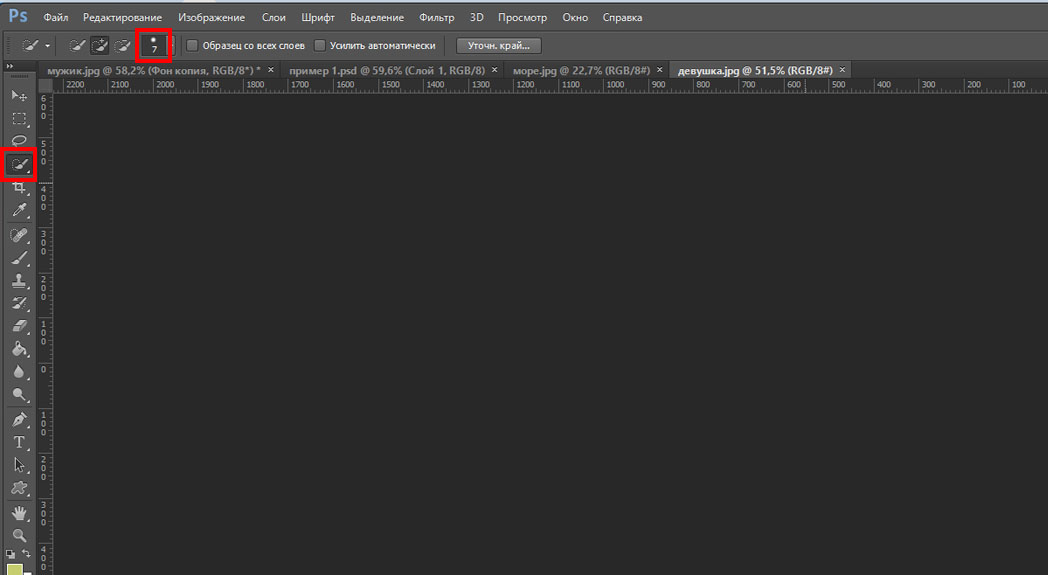
Слева в меню инструментов выбираем Быстрое выделение (клавиша W ). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT ).

Инструмент "Быстрое выделение"
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT , инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V .
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.

Создаём новый слой
Шаг 2 — Создание 3D-экструзии
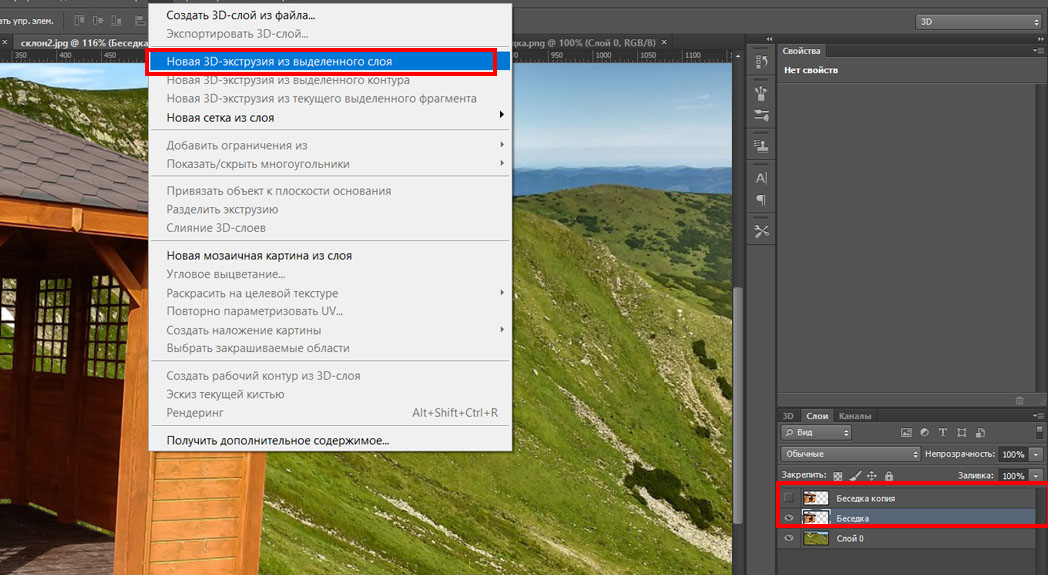
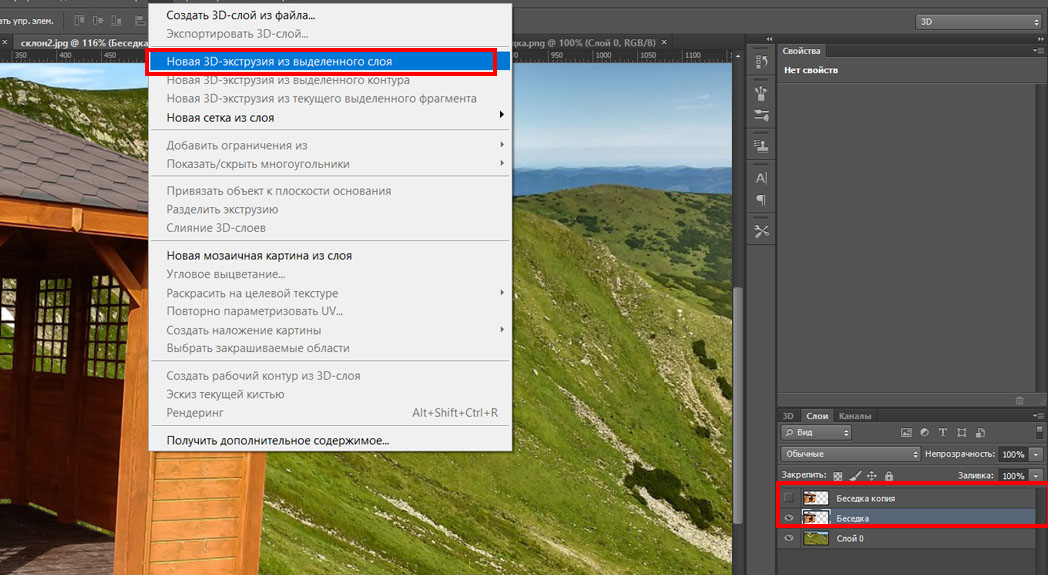
Далее выделяем слой объекта которому хотим создать тень (справа в меню "Слои") копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой "Беседка" В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.

Создаем 3D тень
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
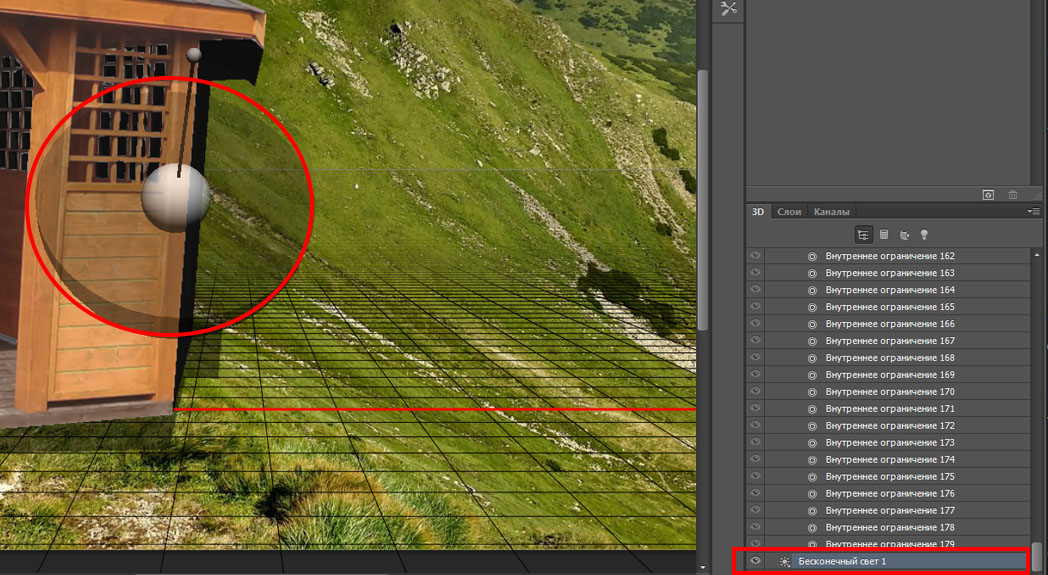
Справа в меню 3D в самом внизу выбираем слой "Бесконечный свет" и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.

Выбираем направление источника света
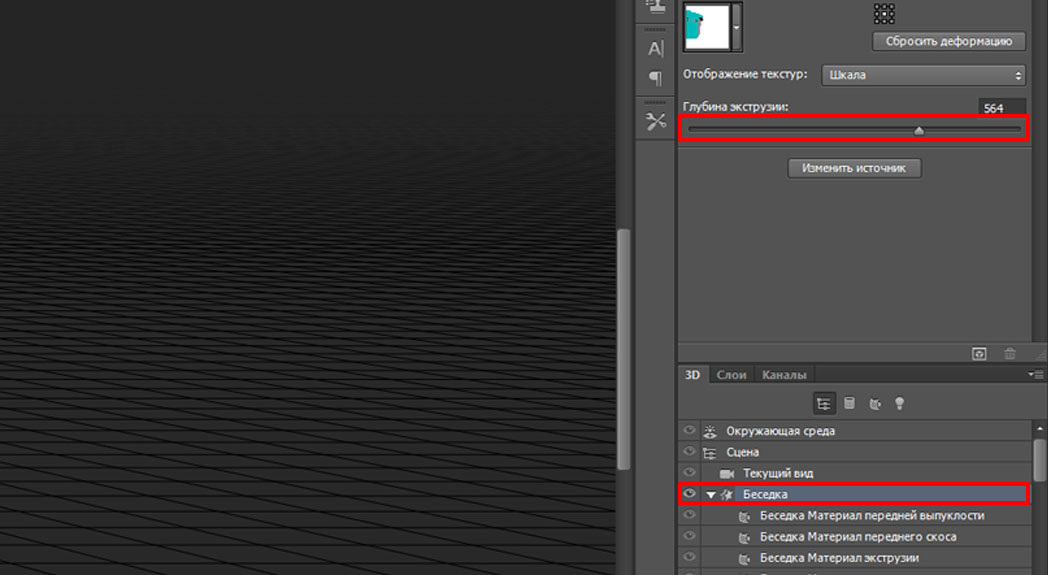
Выберете слой "Беседка" и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.

Настройка 3D тени
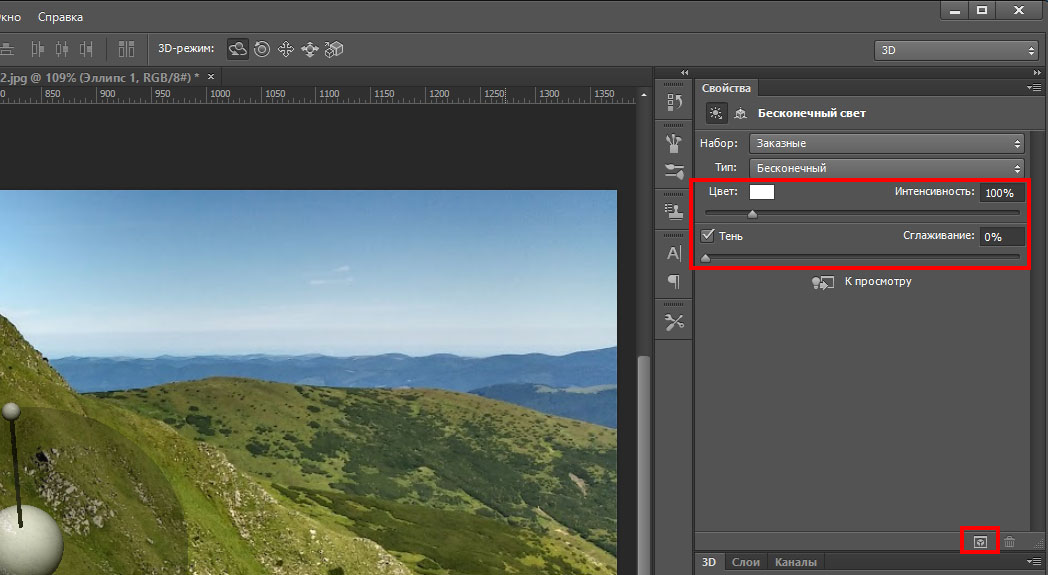
Возвращаемся в слой "Бесконечный свет" над ней есть панель "Свойств" где мы можем задать "интенсивность" и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать "Рендеринг" изображения нажав на иконку куба в квадрате.

Настраиваем интенсивность света
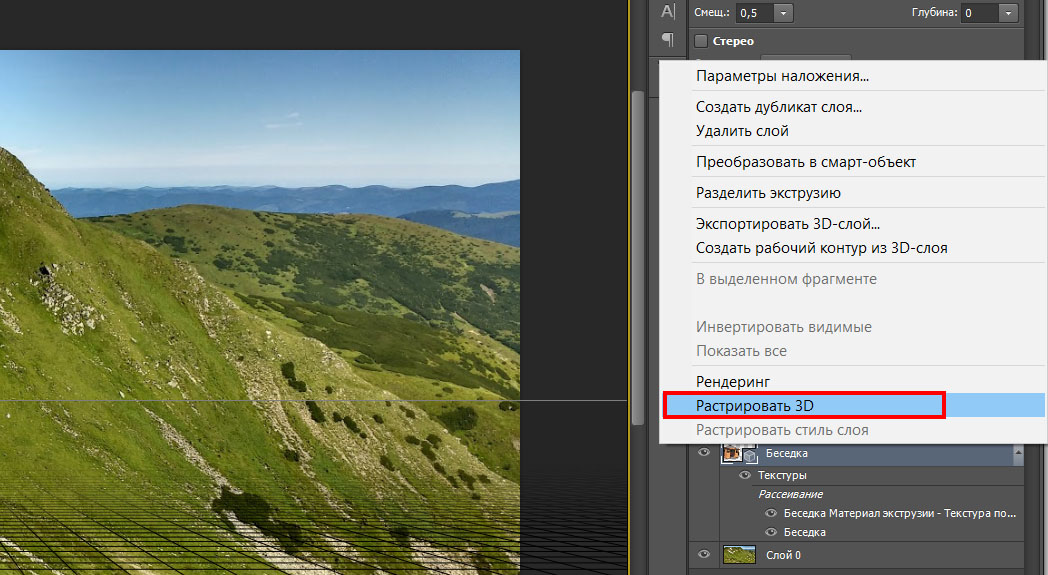
Переходим во вкладку слои выделяем слой "Беседка" нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D

Растрируем изображение
Шаг 3 — Проявление тени из 3D объекта
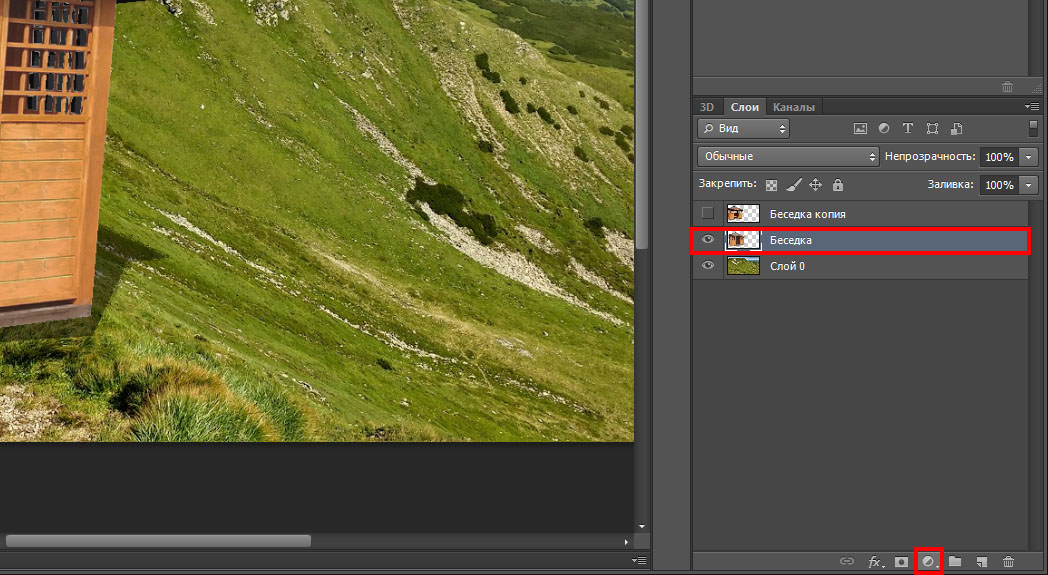
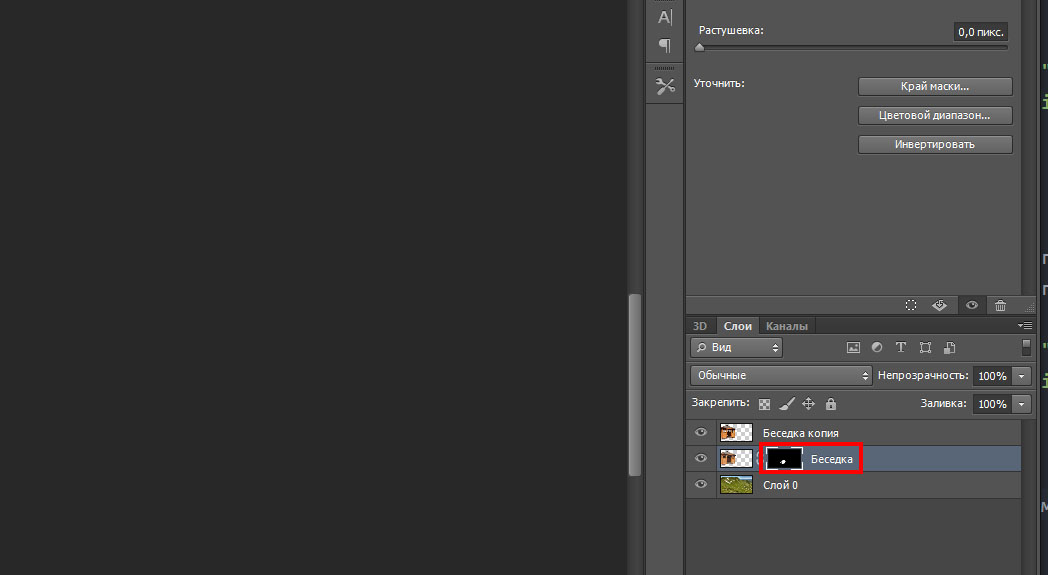
На выделенном слое "Беседка" создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.

Создаем маску тени
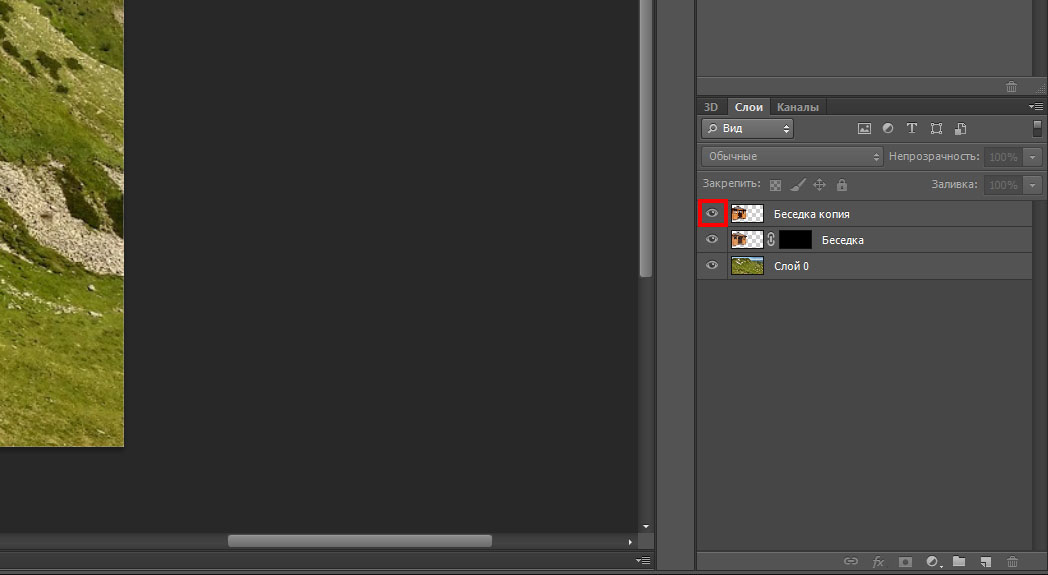
После этого включим слой "Беседка копия" нажав на иконку глаза справа в меню "слои"

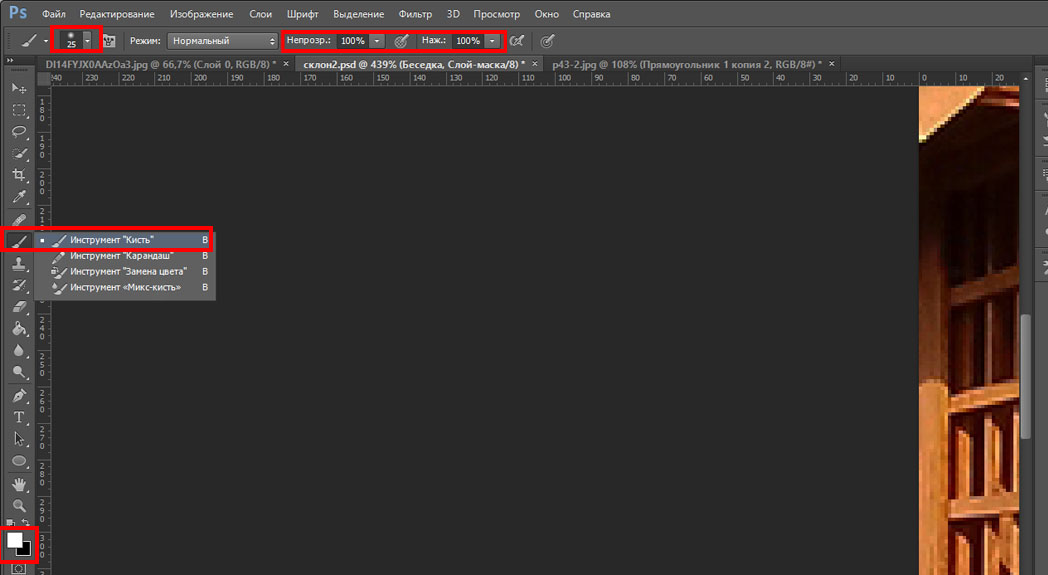
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.

Проявляем тень кистью
Выбираем слой "Беседка", а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое "Беседка копия", для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.

Создание тени кистью
После легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.

2 Способ. Создание тени при помощи кистей
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
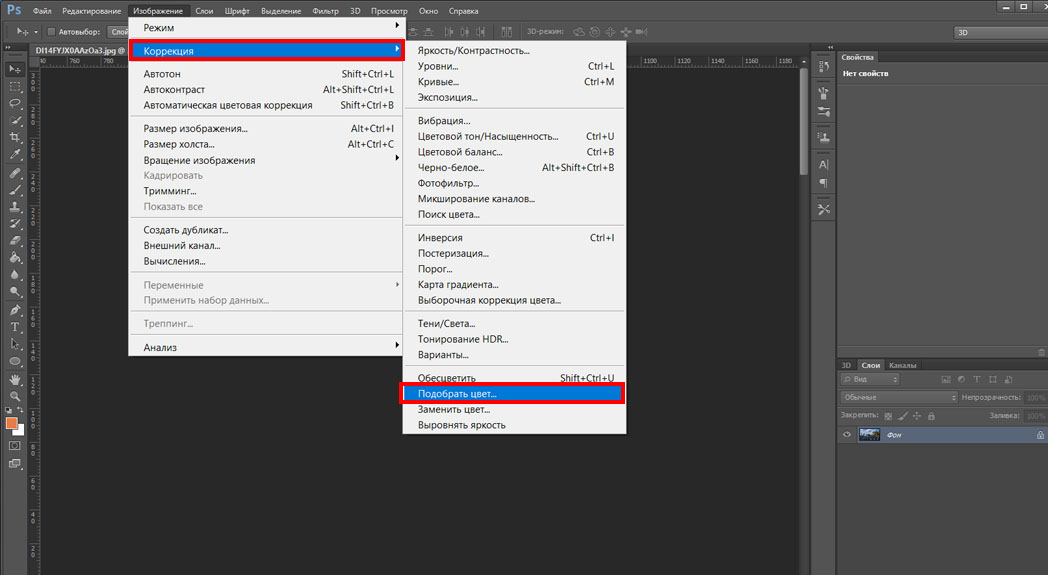
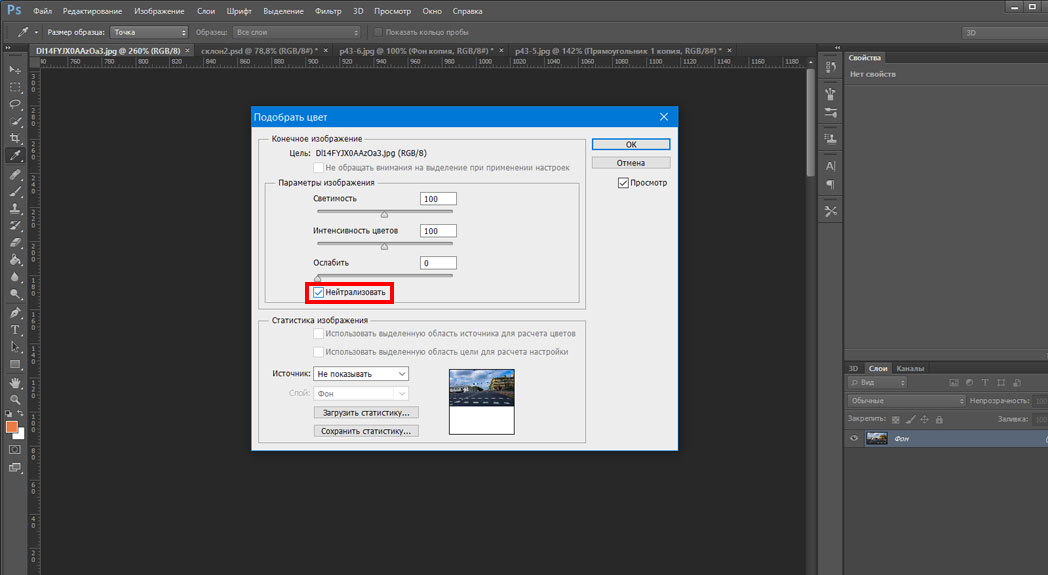
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.

В открывшемся окне нажимаем галочку в графе Нейтрализовать

Нейтрализуем цвет
Слева оригинал, справа измененный вариант картинки.

Шаг 2 — Создание слоя и прорисовка тени
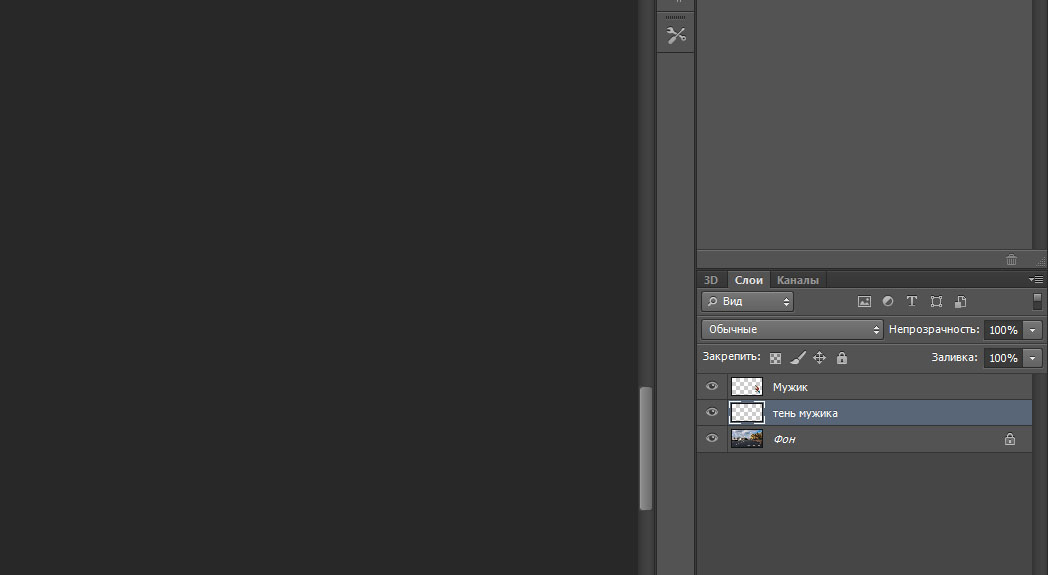
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например "Мужик". Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем "ОК" называем слой "тень мужика" и опускаем его под слой "Мужик"

Создаем новый слой
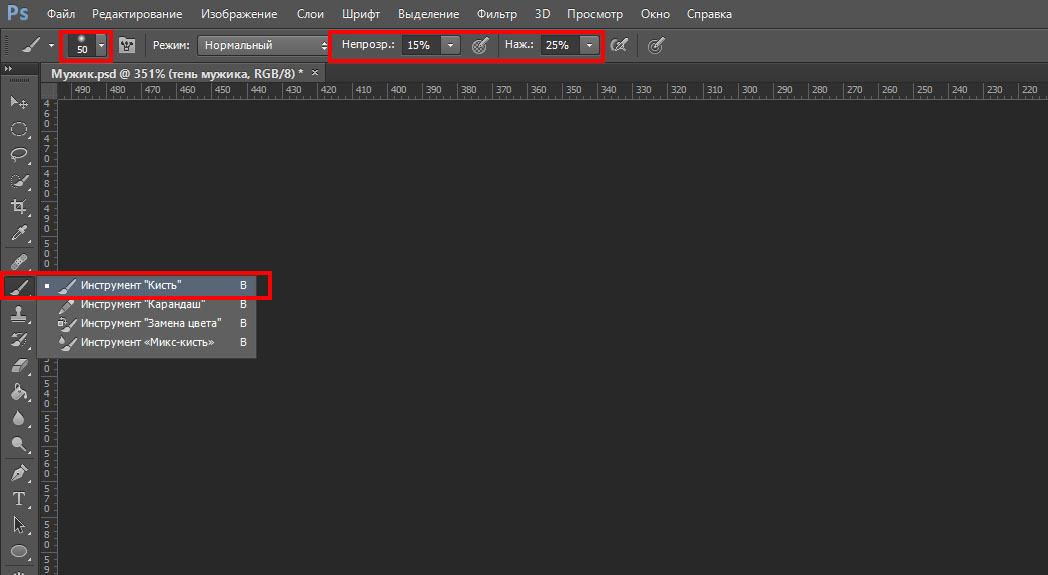
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.

Настраиваем кисть
Тень будет рассеянной подчеркивающая лишь силуэт.
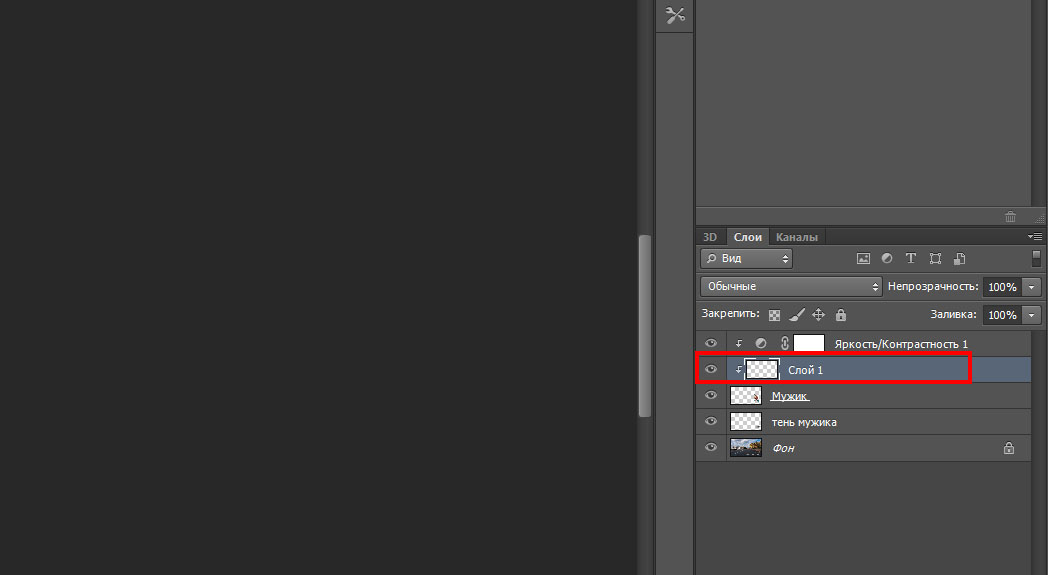
Нам необходимо применить индивидуально яркость/контрастность ко слою "Мужик". Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку "Яркость/Контрастность", зажимаем клавишу ALT и подводим курсор ко слою "Мужик" и у нас появится стрелочка вниз.
Выбираем слой "Яркость/Контрастность" и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его "тень" и применяем его только ко слою "Мужик".

На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой "тень", кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.

3 Способ. Создание тени через меню слоёв
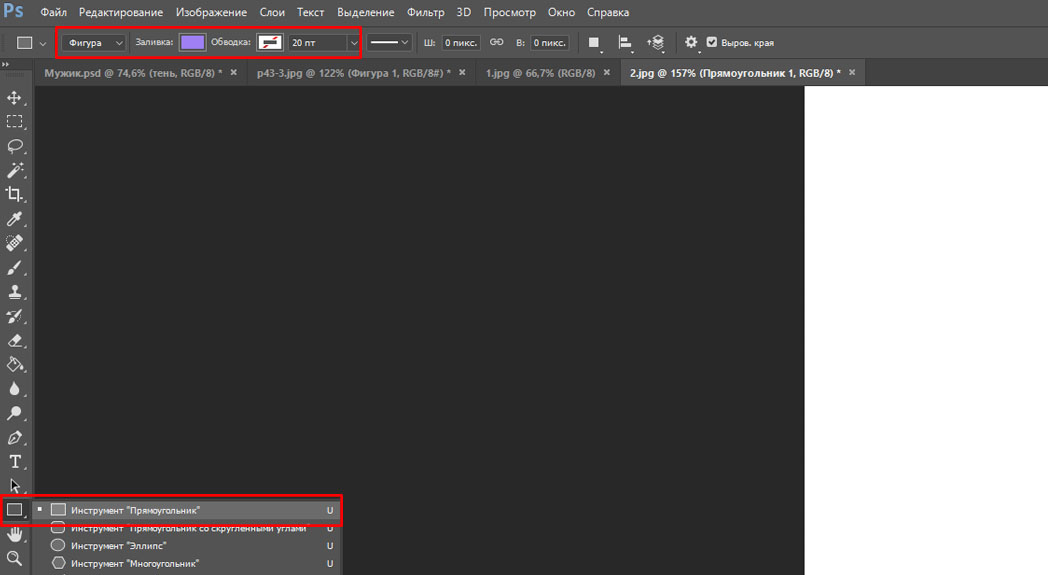
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.

Создание векторного прямоугольника
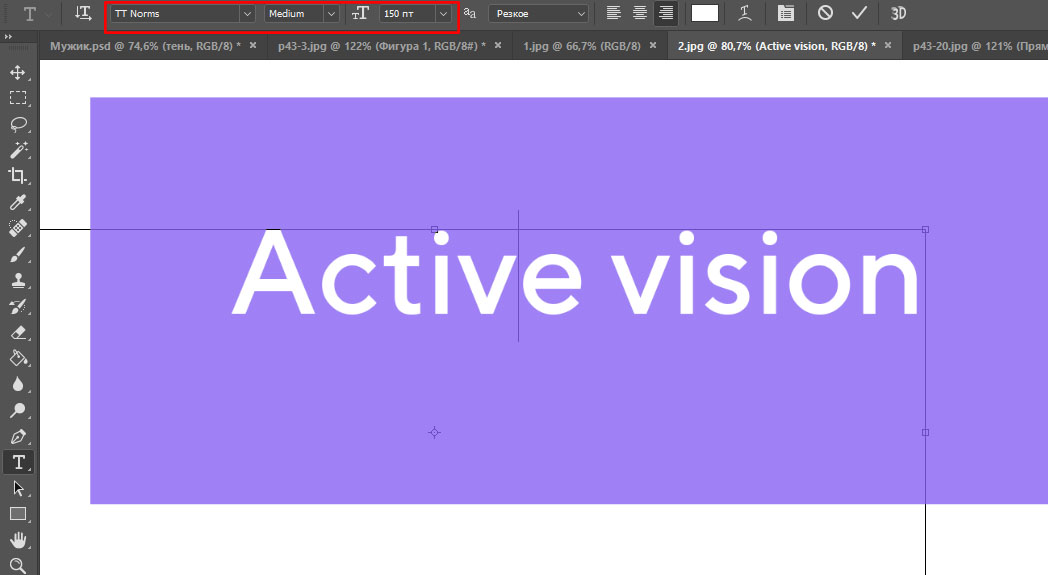
Теперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).

Пишем название или слоган
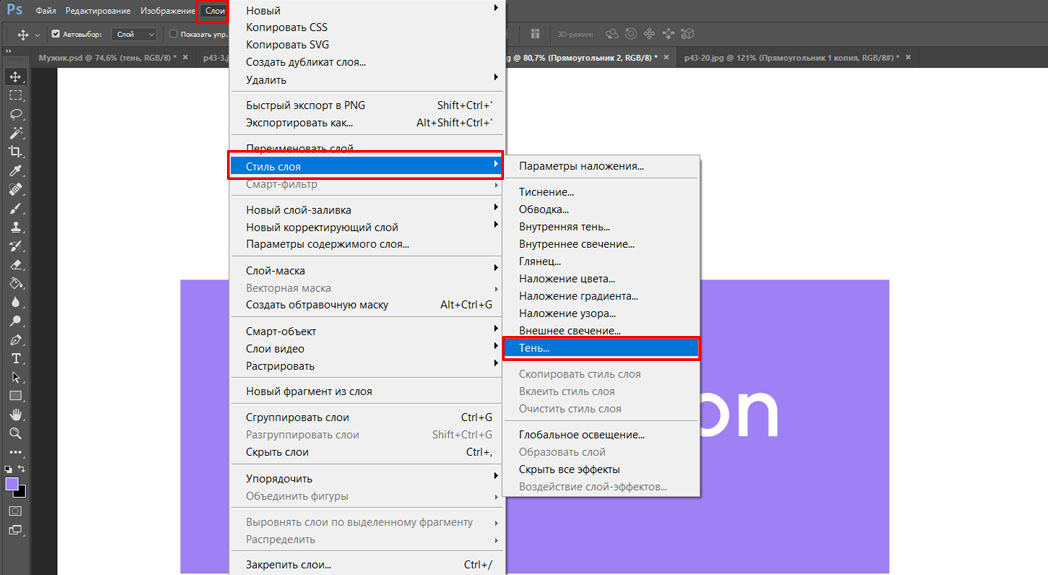
Справа в меню слоёв выбираем активным слой "Прямоугольник" и в верхнем меню заходим Слои далее Стиль слоя и Тень

Создаем тень через меню слоёв
В открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.

Вбиваем параметры тени
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.

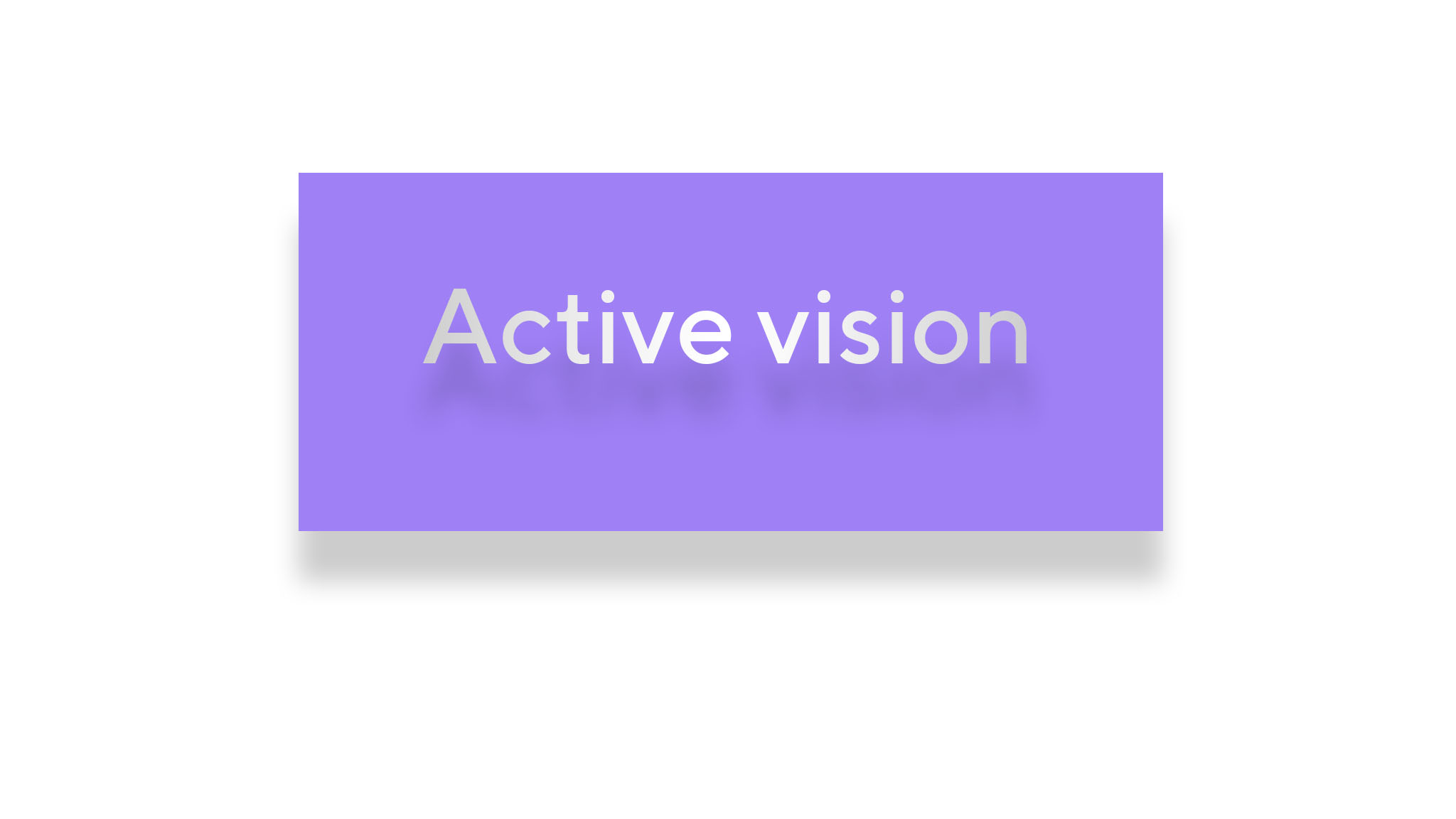
Active vision пример
Читайте также:

