Как писать в браузере
Обновлено: 07.07.2024
Несмотря на то что программы воспринимаются как более надёжный инструмент для работы, в некоторых ситуациях предпочтительнее использовать веб-сервисы. Когда свой компьютер недоступен, а под рукой нет ничего, кроме браузера, можно с не меньшим удобством поработать с текстами при помощи онлайн-инструментов.
1. Google Документы
Самый популярный текстовый редактор, давно ставший золотым стандартом. В «Google Документах» есть полный набор инструментов для форматирования, множество готовых шаблонов, а также автосохранение файлов и история версий. Помимо этого сервис предлагает богатые возможности совместной работы, дополнения для расширения функциональности и фирменное облачное хранилище.
2. Microsoft Word Online
Онлайн-версия одного из главных приложений Microsoft, которая у многих ассоциируется с созданием документов. Word Online имеет знакомый интерфейс и предлагает практически те же возможности, что и настольная версия редактора, включая совместную работу и поддержку различных форматов файлов.
3. iCloud Pages
Текстовый редактор по умолчанию для всех, кто живёт в экосистеме Apple. В отличие от приложения онлайн-версия Pages работает на любых компьютерах. Вам будут доступны все документы из iCloud Drive, а прогресс будет автоматически синхронизироваться с другими устройствами. Совместная работа также поддерживается, но всем коллегам понадобятся аккаунты iCloud.
4. Zoho Writer
Не уступающий по возможностям «Google Документам» и Word Online, Zoho Writer имеет минималистичный интерфейс и обеспечивает полноценное создание и просмотр файлов. Поддерживается совместное редактирование документов с коллегами, а также предлагается несколько отдельных режимов работы со своими наборами инструментов.
5. ONLYOFFICE
Опенсорсный текстовый редактор, своим внешним видом и функциями сильно напоминающий Microsoft Word. Помимо просмотра и создания новых файлов, можно загружать уже существующие из облачных хранилищ и в реальном времени работать над документом вместе с пользователями других сервисов или приложений.
6. Dropbox Paper
Как можно догадаться, Paper имеет глубокую интеграцию с Dropbox. В текстовый документ при необходимости вставляются файлы, а также ссылки на контент из других сервисов. Помимо этого редактор может похвастаться поддержкой разметки Markdown и отличными возможностями совместной работы.
7. Writer
По сравнению с остальными сервисами в этой подборке, у Writer самый скромный интерфейс и минимальный набор функций. Тем не менее он заслуживает упоминания. Этот редактор не поддерживает форматирование текста, зато позволяет сосредоточиться на работе за счёт своего лаконичного вида и звуков нажатия клавиш. Writer понимает Markdown и умеет экспортировать текст в различных форматах.
Давно думаю попробовать написать несколько материалов, как легко в браузере писать ботов и не только. Не кармы ради, а плюсиков для. Шутка с долей шутки.
Данный материал не является пособием по программированию. И данный код ни в коем случае не считать эталонным! Использовать его надо с умом в любых интересах в познавательных целях, не во зло.
Если материал окажется интересным, то продолжу.
Пока писал пост, гадал: "забанит, не забанит, забанит, не забанит ли меня администрация за такой пост?"
Глава 0. Немного обо всём этом
Немного вводной, так скажем основы основ. Особенности описанного далее материала в том, что ботов (он же UserScript, гуглится легко что это такое) можно писать прямо в любимом браузере для любимого браузера. Преимуществ в этом много, начиная с удобства разработки и заканчивая наименьшей заметностью бота при меньших усилиях. В своё время я для одной игры написал бота. Разработчики хвалились, что они отслеживают ботов и банят. Но забанить меня в течение пары месяцев у них не получилось. Только когда я потерял интерес (как раз где-то через месяц) я оставил специально "дыру" и только тогда они начали подозревать неладное, но аргументов на забанивание всё равно не нашли. Но боты выступают не только в виде читерства, но и например для разгадки простых капч. В другой игре постоянно, по поводу и без надо было вводить капчу, простую. Тогда я написал разгадывателя капчи с 99.5% (примерно) попаданием. Но зря, через некоторое время капча была убрана разработчиками.
По сути эти боты - это просто кликеры (автокликеры), хотя можно сделать и не кликера, а фонового, но это, если и буду описывать, то в самом конце цикла статей.
Также, для удобства работы рекомендую пока что ознакомиться, а в будущем обязательно поставить Greasemonkey или Tampermonkey. Есть ещё Scriptish, но он мне не понравился. А также можно использовать UserScripts "как есть" в Хроме, но это чуть менее удобно.
Тут и далее материал будет писаться на основе браузера Firefox, ибо там есть очень хороший плагин для разработчиков FireBug и я к нему привык. Но в других браузерах есть всё тоже самое, свои инструменты для разработчика, просто чуть по другому выглядит и называется. Чтобы продолжить их надо открыть, для этого надо нажать F12. Если у вас не открываются они, например в Сафари, то ищем в гугле "название_вашего_браузеран открыть инструменты разработчика".
Далее под Хромом будут подразумеваться все браузеры основанные на хромоподобном движке webkit/blink, это Опера, Яндекс и другие.
Все названия элементов меню и прочего я буду писать примерные, обобщенные, а вы уже ищите что-то похожее.
Скрины, если и будут, то могут быть из разных браузеров, там где это нагляднее показывается.
Данный материал не рассказывает о кроссбраузерности. В материале используются только современные достижения для современных браузеров.
Глава 1. Функция click() и querySelector
В данной главе мы научимся пользоваться консолью, научимся искать и изменять элементы, ну и кликать.
Начнем с авторизации на Пикабу. Все свои эксперименты с авторизацией я провожу в Инкогнито режиме на тестовом аккаунте, но это не принципиально.
И так мы открыли Инструменты разработчика и там находим Консоль. В ней мы будем тестировать наш JS код.
Авторизация происходит следующим образом: вводится "логин" и "пароль" и нажимается кнопка "войти". Первым делом нам надо ввести данные. Но надо знать куда ввести, в какой элемент на странице, то есть найти элементы под названием input. Конечно же не любые, а именно для логина и пароля. Кто пользуется Firebug или Хром необходимо будет поставить курсор на этот input, нажать правую мышь и выбрать пункт "инспектировать элемент". В консоли откроется наш элемент. Если у вас нет подобного пункта, то в консоли должна быть кнопочка придется искать его по всему документу самим.
(на картинке ниже слева Хром, правее Firebug)

После того как выбрали его, необходимо найти пункт типа "скопировать селектор" или CSS. Вроде любой браузер должен копировать самый короткий селектор. Кроме Firebug, он копирует самый длинный, полный селектор.
Более подробно с этим можно ознакомиться по ссылке выше или в учебнике по CSS, это основы CSS.
Получается вот такие строки:
document.querySelector('button.b-button:nth-child(2)');
Выполняя каждую строку отдельно, в консоли мы увидим наши элементы.

Так просто не с каждым атрибутом, но сейчас не об этом.
Обязательно брать строки в кавычки всегда!
document.querySelector('button.b-button:nth-child(2)').click();
Выполняем эту строчку и у нас произойдёт отправка. Если выполнить все три строчки разом, то произойдёт сразу, в порядке переданных строк, заполнение и вход.
На этом авторизация (вход) готов, всего три строчки кода. В следующей статье на примере кликера будет цикл, чтобы заинтересовать и уже видеть результат.
"Бонусом": тоже самое можно сделать с выставлением плюса или минуса комментарию. Выбираем наш элемент и кликаем:

Эпилог поста
В планах примерно такой порядок материал:
2. Цикл (какой-то один или два, а не все).
3. Условия (if/else) и Интервалы (setTimeout/setInterval)
4. Массив, хранилища (наверное только localStorage) и прочее что понадобится. например JSON.
Планы неточные, могут меняться, в частности по пожеланиям в комментариях.

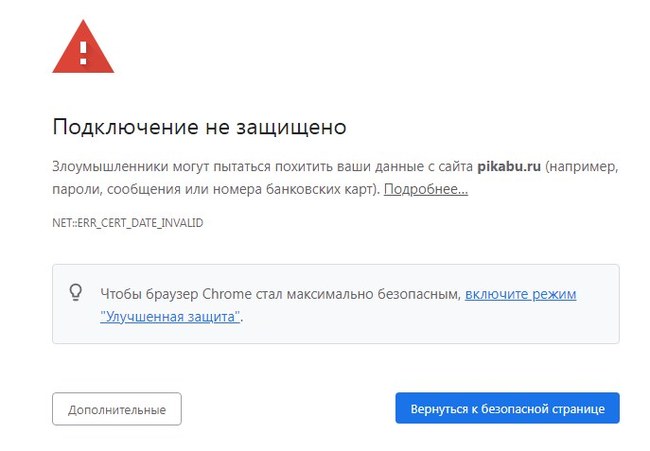
Ситуация такова: сегодня 1 октября с утра, как всегда, решил зайти на Пикабу и меня встретила вот такая картинка:

Так же при обращении к другим, некоторым сайтам появляется она.
Если захожу с другово (нового) компа или с телефона - всё нормально работает, понятно что дело именно в моей технике.
Поискал решение в интернете - опробовал практически всё что там описано (снижение уровня безопастности, отключение антивируса. там много чего понаписали) но ничего не помогло. Сейчас зашел на сайт (со старой техники) из под ТОР, но опять - таки не всегда пускает. смена цепочек неоднократная и не всегда помогает.
Браузер - Хром - на старой машине не пускает, на новой - без проблем.
Старый ноут (где проблема) - Вин7.
Другая, беспроблемная техника (чужая) - Вин10 и Андроид.
Вот теперь сижу, думаю - может это они там у себя что-то обновили в тихаря и это уже проблема "железа" на моем старом ноуте?
Пожалуйста, если кто знает - подскажите как это "починить".
Пс картинку поправил
Вон в чем дело, ахренеть. (((
Решение проблемы найдено. Большое спасибо Пикабушнику @Denis.NN - он "легким движением руки" помог мне разобраться с этой проблемой.))
Вот ветка с решением, таким "чайникам" как я может пригодится:

Зато потом кайф, когда закрываешь их все разом


Моё расширение для круговых жестов мышью
Всем привет! Хочу рассказать о своем новом расширении для круговых жестов мышью.
Что мне никогда не нравилось в решениях вроде Gesturefy для Firefox или CrxMouse для хрома, так это необходимость запомнить и постоянно держать в уме множество комбинаций и направлений жестов, отчего со временем я неизбежно останавливался на 4-6 базовых и забивал на остальные.
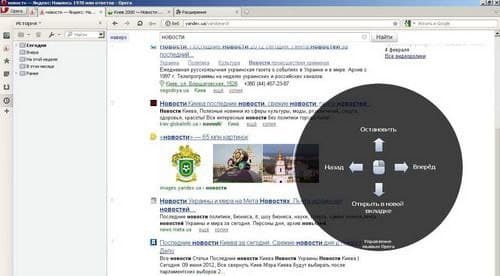
И в то же время мне всегда импонировала концепция визуальных жестов, что-то вроде того как это было реализовано в старой-доброй Opera 12:

Так что я решил взять за основу концепцию кругового меню, немного её доработать и расширить функциональность. Получилось примерно вот так:

Есть возможность добавить 2-й, и даже 3-ий уровень действий:

Расширение поддерживает отдельные меню и действия для картинок, ссылок и полей ввода.



Если при отпускании клавиши мыши ни одно действие не было выбрано, то будет вызвано стандартное контекстное меню браузера.
Также в расширении есть множество настроек, включая возможность установить отдельный цвет для каждого уровня и сегмента. Так что при желании можно упороться и замутить себе вот такое развеселое меню :)

Баги иногда встречаются, особенно на странице настроек — чиню их по мере наличия времени и возможности. Буду рад услышать ваши отзывы и предложения :)
Chrome и хромоподобные браузеры (Edge, Brave, Vivaldi, Яндекс.Браузер и тд):
Проект на GitHub:

Интересное использование Adblock Plus
Уже много лет использую Adblock plus, настраиваю фильтры под свои хотелки. Ценю простоту, скорость, лаконичность как в конце 90-х. Хотя некоторые и тогда умудрялись сделать жуткий вэб сайт с нагромождением JavaScript или DHTML.
Полез я глянуть исходники страницы, и нашёл в них код отвечающий за ту самую проверку.

<p>Данный сайт предназначен сугубо для лиц 18 лет и старше. Если вы моложе 18 лет, то, пожалуйста, покиньте этот сайт. Этот сайт содержит изображения, видео, аудио, текст для взрослых людей, занимающихся действиями сексуального характера. Если доступ и просмотр материалов для взрослых не законен для Вас, пожалуйста, покиньте сайт прямо сейчас.</p>
<p>Продолжая и подтверждая, что вам 18 лет и старше, вы самостоятельно подтверждаете доступ к просмотру сексуально откровенных материалов для взрослых, такиx, как фильмы для взрослых, хардкор фильмы для взрослых, XXX фильмы. Выбор за Вами, подчиняться ли местным законам, касающимся материалов для взрослых. Вашим выбором Вы берете на себя ответственность за любые Ваши действия на сайте, личные последствия от использования сайта и соблюдение общественных и социальных норм. Создатели этого сайта и поставщики услуг не несут никакой ответственности за Ваш выбор - продолжить использование этого сайта.</p>
<p>Данный сайт не предназначен для совместного использования с лицами младше 18 лет и предназначен сугубо для персонального единоличного использования. Для согласия с вышеприведенной информацией, подтвердите свою дату рождения и нажмите кнопку ВОЙТИ.</p>
<p>Эта мера только для подтверждения Вашего возраста, мы не используем и не сохраняем Вашу личную информацию</p>
<button onclick="return show_vk_widget();" >
<span>aвторизируйтесь через ВК</span>
Блокировка по сути своей ещё два слоя над основной тушкой. Это очень хорошо, значит это можно вырезать как лишнее. На помощь мне пришло старое доброе дополнение браузера Adblock Plus. В нём есть возможность скрывать DIV блоки.
По описанию на сайте разработчика Adblock Plus, на скорую руку сделал фильтр для Pornhub
В настройках фильтров Adblock plus.
Задайте какое-нибудь название этой группе.
Внутри неё Добавтье два фильтра со следующим содержимым:
Если у Вас уже установлен Adblock Plus.
Добавьте в него два правила для сокрытия элементов.
В итоге должно получиться как на скриншоте.

В мире множество браузеров и подобных дополнений для блокировки нежелательного содержимого, в которых так же можно вырезать эти куски кода, я описал на примере тех с которыми я работаю.
На уникальность не претендую, это не открытие соседнего континента, простая полезность в быту. Может быть где-то уже и описывалось подобное, я не часто слежу за подобным. Если кому пригодилось, пользуйтесь на здоровье да в радость.
Немножко юмора для комитетчиков: Ну будьте Вы человеками, я и так безработный сис.админ, а вы ещё норовите перекрыть доступ к практически последней радости. Нет нужды опасаться за исправность моей мышки, я и без этого ресурса смогу её за кликать до короткого замыкания.
Если вы занимаетесь веб-программированием, это значит, что вам не надо рассказывать о том, насколько в вашей работе важна отладка. Нередко для записи данных в логи, для их форматирования или вывода на экран используют внешние библиотеки, не учитывая при этом того факта, что в распоряжении программистов имеются JavaScript-команды для работы с консолями, которые встроены в браузеры. И обладают эти консоли гораздо более серьёзными возможностями, чем может показаться на первый взгляд.

Пожалуй, первое, что многим приходит в голову при слове «консоль» — это команда console.log() . Однако, она — лишь одна из многих подобных команд. Материал, перевод которого мы сегодня публикуем, посвящён особенностям работы с консолью JavaScript.
Что такое консоль?
Консоль JavaScript — это механизм, интегрированный в современные браузеры, который поддерживает встроенные инструменты разработки в интерфейсе, напоминающем командную строку. С использованием консоли разработчик может делать следующее:
- Просматривать журналы ошибок и предупреждений, возникающих на веб-странице.
- Взаимодействовать с веб-страницей, используя команды JavaScript.
- Отлаживать приложения и работать с DOM непосредственно из браузера.
- Исследовать и анализировать сетевую активность.
Методы console.log, console.error, console.warn и console.info
Вероятно, наиболее часто используемыми методами при работе с консолью являются console.log() , console.error() , console.warn() и console.info() . Этим методам можно передавать один или несколько параметров. Система вычисляет значение каждого из них и объединяет все результаты в строку, части которой разделены пробелами. В случае с объектами или массивами эти команды позволяют выводить их в таком виде, который позволяет просматривать их содержимое. Вот как это выглядит.

Использование различных команд для вывода данных в консоль
Метод console.group
Метод console.group() позволяет собирать серии вызовов console.log() (а также — других подобных методов) в группы, содержимое которых можно сворачивать и разворачивать. Пользоваться этим методом очень просто: после вызова console.group() (или после console.groupCollapsed() , если группу требуется вывести сразу в свёрнутом виде) нужно поместить все вызовы console.log() , которые надо сгруппировать. Затем, в конце набора команд, которые требуется сгруппировать, надо поместить команду console.groupEnd() . Рассмотри пример.
В консоль, после выполнения этого фрагмента кода, попадёт следующее.

Группировка данных в консоли с помощью метода console.group()
Метод console.table
После того, как я узнал о существовании метода console.table() , моя жизнь изменилась навсегда. Например, использование обычной команды console.log() при выводе JSON-кода или больших JSON-массивов — это сущий кошмар. Метод console.table() позволяет выводить сложные структуры данных внутри симпатичных таблиц, столбцам которых можно давать имена, передавая их в качестве параметров (не все браузеры поддерживают эту возможность console.table() ). Вот пример работы с этой командой.
То, что получилось, и выглядит отлично, и способно облегчить отладку.

Табличное оформление выводимых данных с помощью console.table()
Методы console.count, console.time и console.timeEnd
Методы console.count() , console.time() и console.timeEnd() можно назвать чем-то вроде швейцарского ножа для разработчика, который занимается отладкой приложений. Так, метод console.count() позволяет подсчитывать количество собственных вызовов и выводить его в консоль с заданной меткой. Метод console.time() позволяет запустить именованный таймер (имя передаётся ему в качестве параметра, на одной странице может присутствовать до 10000 таймеров). Для того чтобы остановить конкретный таймер, используется команда console.timeEnd() с меткой таймера, передаваемой в качестве параметра. Она останавливает таймер и выводит время его работы в консоль. Вот как пользоваться этими методами.
А вот как выглядит результат работы этого кода в консоли.

Использование методов console.count(), console.time() и console.timeEnd()
Методы console.trace и console.assert
Методы console.trace() и console.assert() позволят выводить из места их вызова информацию о стеке. Представьте себе, что вы занимаетесь разработкой JS-библиотеки и хотите сообщить пользователю о том, где возникла ошибка. В подобном случае эти методы могут оказаться весьма полезными. Метод console.assert() похож на console.trace() , разница между ними заключается в том, что console.assert() выведет данные лишь в том случае, если не выполнится переданное ему условие. Вот как работать с этими методами.
Несложно заметить, что вывод, генерируемый этим фрагментом кода, выглядит так же, как нечто подобное выглядело бы в React (или в любой другой библиотеке), когда фреймворк сообщает о возникновении исключения.

Результат использования команд console.assert() и console.trace()
Команды для работы с консолью и продакшн-код
Команды для работы с консолью нужны на этапе разработки и отладки приложений. Это значит, что когда придёт время выпуска продукта, эти команды придётся из кода удалить. Об этом можно просто забыть и, через некоторое время после сборки продакшн-версии проекта, заметить, что программа пишет что-то в консоль тогда, когда в этом нет никакой необходимости. Не стоит нагружать компьютеры ненужной работой, пусть и такой, казалось бы, незначительной, как вывод данных в консоль. В то же время, учитывая то, что команды для работы с консолью могут пригодиться в ходе доработки приложения, лучше всего не удалять их из исходного кода программы насовсем, а убирать их лишь из её продакшн-версии. Тут нам на помощь придут средства для сборки проектов. Так, я постоянно пользуюсь Webpack, и на работе, и в собственных проектах. Этот инструмент позволяет удалять все ненужные команды по работе с консолью (он способен отличить их от других команд) из продакшн-сборок с использованием uglifyjs-webpack-plugin.
Эта конфигурация очень проста, но она облегчает повседневную работу программиста и избавляет от проблемы забытых команд по работе с консолью.
Итоги
В этом материале мы рассказали о некоторых полезных командах для работы с консолью. Они позволяют, с помощью инструментов, являющихся частью современных браузеров, решать множество задач, которые сопутствуют разработке и отладке клиентских JavaScript-приложений.
Читайте также:

