Как подобрать шрифт в ворде по образцу
Обновлено: 08.07.2024
В Microsoft Office есть замечательный инструмент, позволяющий вам сэкономить много времени на оформлении документа. Называется он формат по образцу. Также его ещё называют копирование формата. Данный инструмент позволяет производить копирование формата у текста или иных объектов и применять его к другим объектам.
Также рекомендую очень популярную статью, из которой вы узнаете как сделать букву на весь лист А4 для крупных надписей.
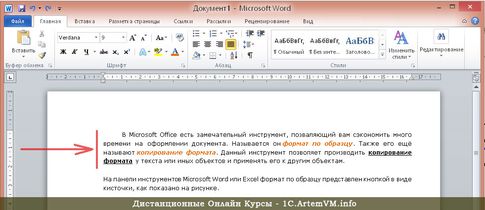
видео может дополнять статью или содержать её полностьюНа панели инструментов Microsoft Word или Excel формат по образцу представлен кнопкой в виде кисточки, как показано на рисунке.
[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
Давайте посмотрим, как применяется инструмент Формат по образцу в Word и Excel. В принципе, и там и там работа с ним одинакова, но, тем не менее, рассмотрим применение формата по образцу сначала в Word, а потом в Excel.
Как использовать Формат по образцу в Word
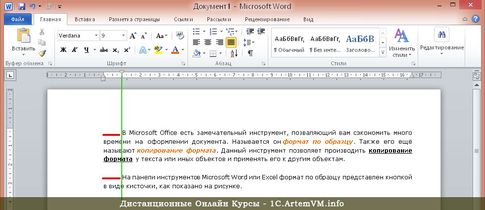
В процессе создания любого более или менее сложного документа приходится прибегать к различным инструментам форматирования: менять тип установленных шрифтов и его размер / цвет, параметры абзацев и так далее. Предположим, что у нас есть уже написанный и оформленный текст в документе Microsoft Word. Затем к этому тексту дописали ещё немного (или много. ), но не оформили так, как нужно. Оба блока текста представлены на рисунке. Текст с нужным оформлением находится в верхней части документа.

[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
На рисунке в первом абзаце часть текста выделена жирным чёрным и подчёркнута, часть текста выделена цветом, а также установлена красная строка у абзаца. Давайте посмотрим, как использовать формат по образцу в Word чтобы скопировать форматирование с верхнего абзаца или его части и применить к нижнему (или его части).
Вообще говоря, оформить текст нижнего абзаца аналогично верхнему можно и вручную. Однако, недостатки такого метода очевидны: необходимо узнать все параметры и только потом применить их к другому тексту. Это особенно неудобно в случае с установкой нужного цвета текста, а если цвет не стандартный, а какой-то другой, то тем более.
Для начала скопируем размер красной строки с первого абзаца. Выделять весь абзац для этого не нужно, поскольку красная строка в каждом абзаце одна. Поставим текстовый курсор в начало первого абзаца, после чего нажмём на кнопку Формат по образцу на панели инструментов. Курсор мышки при этом примет вид I со значком кисточки, а кнопка Формат по образцу окажется нажатой. После этого достаточно щёлкнуть в любом месте второго абзаца для применения форматирования. Результат показан на рисунке ниже.

[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
Как видите, ко второму абзацу применилось форматирование первого — установилась красная строка в точности такого же размера. По другим параметрам абзацы не отличались, поэтому больше никаких изменений не заметно.
Теперь посмотрим, как копировать формат у текста. Для этого следует установить текстовый курсор на слово, содержащее нужный формат (к примеру, посередине слова). Далее нажимаем кисточку, как и в случае с абзацем. А вот дальше в случае копирования формата текста будут некоторые различия.
Если требуется применить скопированный формат только к одному слову, то достаточно по нему щёлкнуть (курсор в виде I с кисточкой!). Если же нужно применить форматирование более чем к одному слову или, наоборот, только к части слова, то нужно точно выделить блок текста мышкой.
Здесь есть одна особенность — после щелчка (или отпускании мышки после выделения) форматирование применяется, а кнопка Формат по образцу отпускается. Таким образом, если вы что-то сделали неверно, то следует отменить операцию через отмену действия и повторить всё заново. Будьте аккуратны.
Повторив операцию несколько раз, получим представленную на рисунке картину.

[нажмите на картинку для увеличения]
Справка: как сохранять фото с сайтов
Ускорение работы с инструментом Формат по образцу
Если вам нужно применить одинаковый формат к разным блокам текста, не стоящим рядом, то нажимать каждый раз Формат по образцу не хочется. Это и не нужно. Достаточно щёлкнуть мышкой по кнопке Формат по образцу дважды (двойной щелчок) и она "приклеится", то есть будет оставаться нажатой и после применения формата. Тогда, применив скопированное форматирование к первому блоку текста, можно выделить следующий и так далее.
Как использовать Формат по образцу в Excel
Применение инструмента Формат по образцу в Excel почти ничем не отличается от использования его в Word. Отличие состоит в том, что перед нажатие кнопки Формат по образцу на панели инструментов, необходимо выделить ячейку, у которой хотите скопировать формат. Далее очень похоже — выделяете диапазон ячеек, к которым хотите применить скопированный формат.
"Фокус" с двойным щёлчком на кнопке формата по образцу в Excel также работает.
Стоит отметить, что, в отличие от Word, в Excel нельзя скопировать формат у текста внутри ячейки. Во всём остальном использование кнопки с кисточкой аналогично Word.
Пример, приведённый выше, вы можете посмотреть в видеоролике.
Подведём итоги
Применяйте инструмент Формат по образцу в Word и Excel в тех случаях, когда нужно одинаково оформить несколько блоков в документе. К примеру, это бывает очень полезно для однотипного оформления заголовков, а также при вставке текста из другой программы.
Инструмент Формат по образцу экономит много времени при оформлении документов, особенно если документ большой. Не игнорируйте кнопку с кисточкой — помимо экономии времени, Вы также уменьшите вероятность совершения ошибок в процессе оформления документов Word и таблиц Excel.

Содержимое для средств чтения с экрана
Эта статья предназначена для людей с нарушениями зрения, использующих программы чтения с экрана совместно с продуктами Office. Она входит в набор содержимого Специальные возможности Office. Дополнительные общие сведения см. на домашней странице службы поддержки Microsoft.
Используйте Word клавиатурой и экранным устройством, чтобы узнать, где в документе используется определенный стиль или форматирование текста, и заменить его другим. Мы проверили эту функцию с помощью экранного диктора, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей.
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
В этом разделе
Поиск определенного стиля
Иногда нужно найти все вхождения определенного стиля текста в документе, например "Сильное" или "Акцентировать", чтобы заменить его другим.
Нажмите клавиши CTRL+F. Вы услышите фразу "Навигация, Поиск в документе".
Нажимая клавиши SR+СТРЕЛКА ВПРАВО, пока не услышите "Дополнительные параметры, свернуто, элемент меню", нажмите клавиши ALT+СТРЕЛКА ВНИЗ, чтобы развернуть меню, а затем нажмите клавишу A, чтобы открыть диалоговое окно "Расширенный поиск". Вы услышите "Найти и заменить, окно, rich edit control, editing" (Окно поиска и замены, редактирование). Фокус будет находиться в текстовом поле "Найти".
Совет: Word запоминает параметры поиска, которые вы в последний раз использовали в диалоговом окни "Расширенный поиск", например если вы искали стиль "Сильное" и заменили его на "Акцент". Чтобы сбросить параметры поиска перед новым поиском, нажмите клавиши ALT+O, ALT+СТРЕЛКА ВВЕРХ, а затем нажмите клавиши ALT+T, чтобы выбрать параметр "Нет форматирования". Фокус вернется в текстовое поле "Найти".
Нажмите ALT+O, S, чтобы открыть диалоговое окно "Поиск стиля". Вы услышите :"Найти стиль, окно, найти стиль, нет стиля, ни один не выбран".
Нажимая клавишу СТРЕЛКА ВНИЗ, вы можете нажать клавишу СТРЕЛКА ВНИЗ, пока не прозвучит стиль, который вы хотите заменить, например "Акцентировать внимание", а затем нажмите клавишу ВВОД, чтобы выбрать его.
Совет: Чтобы перейти непосредственно к стилю, нужно нажать его первую букву. Например, чтобы перейти к кнопке "Акцент",нажмите E. Если есть несколько стилей, которые начинаются с выбранной буквы, несколько раз нажмите клавишу, пока не будет озвучен выбранный стиль.
Нажмите ALT+P, чтобы переместить фокус на вкладку "Заменить". Про услышите "Выбрано, элемент вкладки «Заменить»". Нажимая клавишу TAB, вы не услышите "Заменить на, редактирование текста".
Совет: Word запоминает параметры замены, которые вы в последний раз использовали в диалоговом окни "Расширенный поиск", например при поиске стиля "Мощный" и заменяли его стилем "Акцент". Чтобы сбросить параметры замены перед новым поиском, нажмите клавиши ALT+O, ALT+СТРЕЛКА ВВЕРХ, а затем нажмите клавиши ALT+T, чтобы выбрать параметр "Нет форматирования". Фокус вернется в поле "Заменить на текстовое поле".
Нажмите ALT+O, S, чтобы открыть диалоговое окно "Поиск стиля". Вы услышите :"Найти стиль, окно, найти стиль, нет стиля, ни один не выбран".
Нажимая клавишу СТРЕЛКА ВНИЗ, вы можете нажать клавишу СТРЕЛКА ВНИЗ, пока не прозвучит нужный стиль, например "Акцентировать внимание", а затем нажмите клавишу ВВОД, чтобы выбрать его.
Совет: Чтобы перейти непосредственно к стилю, нужно нажать его первую букву. Например, чтобы перейти к кнопке "Акцент",нажмите E. Если есть несколько стилей, которые начинаются с выбранной буквы, несколько раз нажмите клавишу, пока не будет озвучен выбранный стиль.
Нажмите ALT+A, чтобы заменить все вхождения первого стиля вторым. Вы услышите: "Диалоговое окно Microsoft Word, ОК, кнопка". Нажмите клавишу ВВОД, нажмите клавишу ESC, чтобы закрыть диалоговое окно "Расширенный поиск" и вернуть фокус в документ.
Поиск определенного форматирования
Иногда нужно найти все вхождения определенного форматирования текста в документе, например полужирное или налияние, чтобы заменить его другим.
Примечание: Если изменить форматирование, например полужирный текст во всем документе, он также изменит стиль шрифта везде, где используется этот стиль, но не наоборот. Поэтому мы рекомендуем использовать стили, а не форматирование вручную.
Нажмите клавиши CTRL+F. Вы услышите фразу "Навигация, Поиск в документе".
Нажимая клавиши SR+СТРЕЛКА ВПРАВО, пока не услышите "Дополнительные параметры, свернуто, элемент меню", нажмите клавиши ALT+СТРЕЛКА ВНИЗ, чтобы развернуть меню, а затем нажмите клавишу A, чтобы открыть диалоговое окно "Расширенный поиск". Вы услышите "Найти и заменить, окно, rich edit control, editing" (Окно поиска и замены, редактирование). Фокус будет находиться в текстовом поле "Найти".
Совет: Word запоминает параметры поиска, которые вы в последний раз использовали в диалоговом окни "Расширенный поиск", например, если вы искали полужирное форматирование и заменяли его на "Полужирный". Чтобы сбросить параметры поиска перед новым поиском, нажмите клавиши ALT+O, ALT+СТРЕЛКА ВВЕРХ, а затем нажмите клавиши ALT+T, чтобы выбрать параметр "Нет форматирования". Фокус вернется в текстовое поле "Найти".
Нажмите клавиши ALT+Y, чтобы переместить фокус в меню "Нажатие клавиши "Шрифт", нажимайте клавишу СТРЕЛКА ВНИЗ, пока не будет озвучен стиль шрифта, который вы хотите заменить, например "Полужирный", а затем нажмите клавишу ВВОД, чтобы выбрать его.
Нажмите ALT+P, чтобы переместить фокус на вкладку "Заменить". Про услышите "Выбрано, элемент вкладки «Заменить»". Нажимая клавишу TAB, вы не услышите "Заменить на, редактирование текста".
Совет: Word запоминает параметры замены, которые использовались последним в диалоговом окни "Расширенный поиск", например, если вы искали полужирное форматирование и заменяли его на "Полужирный". Чтобы сбросить параметры замены перед новым поиском, нажмите клавиши ALT+O, ALT+СТРЕЛКА ВВЕРХ, а затем нажмите клавиши ALT+T, чтобы выбрать параметр "Нет форматирования". Фокус вернется в поле "Заменить на текстовое поле".
Нажмите клавиши ALT+Y, чтобы переместить фокус в меню "Наконечник шрифта", нажимая клавишу СТРЕЛКА ВНИЗ, пока не будет озвучен нужный стиль шрифта, например "Обычный", а затем нажмите клавишу ВВОД, чтобы выбрать его.
Нажмите ALT+A, чтобы заменить все вхождения первого стиля шрифта на второе. Вы услышите: "Диалоговое окно Microsoft Word, ОК, кнопка". Нажмите клавишу ВВОД, нажмите клавишу ESC, чтобы закрыть диалоговое окно "Расширенный поиск" и вернуть фокус в документ.
Дополнительные сведения
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).

В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:

В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| "Arial Black", Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| "Comic Sans MS", cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| "Courier New", Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| "Lucida Console", Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| "Lucida Sans Unicode", "Lucida Grande", sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| "Palatino Linotype", "Book Antiqua", Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| "Times New Roman", Times, serif | Times New Roman | Times | serif |
| "Trebuchet MS", Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | - |
| Webdings | Webdings 2 | Webdings 2 | - |
| Wingdings, "Zapf Dingbats" | Wingdings 2 | Zapf Dingbats 2 | - |
| "MS Sans Serif", Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| "MS Serif", "New York", serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
Екатерина Малахова, редактор-фрилансер, написала статью для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь 🧐
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
What Font is
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
FontDetect
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.

Екатерина Малахова

курс
UX-писатель
Узнать больше
- Научитесь создавать тексты для интерфейса — с заботой о пользователе и выгодой для бизнеса
- После обучения у вас в портфолио будет проект, проверенный практикующими UX-писателями
Identifont
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.

Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
Главное для распознавания шрифта — качество картинки
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Читать также

UX-копирайтинг: как максимально эффективно работать с микротекстами

Лучшие книги для графических дизайнеров: подборка редакции Нетологии
Читайте также:

