Как поменять цвет иконки svg в фотошопе
Обновлено: 05.07.2024
Помещая вывод SVG прямо в линию с кодом страницы, я могу просто изменить цвета заливки с помощью CSS следующим образом:
Это прекрасно работает, однако я ищу способ изменить атрибут "fill" SVG, когда он используется как BACKGROUND-IMAGE.
Как я могу изменить цвета сейчас? Это вообще возможно?
Для справки, вот содержимое моего внешнего файла SVG:
Меня часто бьют реквизитом за мой ответ. Вы должны рассмотреть вопрос об изменении его на принятый ответ, чтобы он не был пропущен.Один из способов сделать это состоит в том, чтобы обслуживать ваш svg с какого-либо серверного механизма. Просто создайте сторону сервера ресурсов, которая выводит ваш svg в соответствии с параметрами GET, и вы обслуживаете его по определенному URL.
Тогда вы просто используете этот URL в вашем CSS.
Потому что как фоновое изображение, оно не является частью DOM, и вы не можете им манипулировать. Другой возможностью было бы использовать его регулярно, встраивать его в страницу обычным способом, но расположить его абсолютно, сделать его шириной и высотой страницы, а затем использовать свойство z-index css, чтобы поместить его позади всех других элементов DOM. на странице.
Не забудьте, если вы обслуживаете SVG из серверного скрипта, чтобы убедиться, что вы также отправляете правильный заголовок MIME . В PHP это было бы: <?php header('Content-type: image/svg+xml'); ?> Вы можете использовать изображение svg в качестве маски и управлять цветом фона элемента. Это будет иметь тот же эффект, что и изменение заливки. (подробный ответ предоставлен) Этот ответ был великолепен с 2012 года, но теперь CSS-маски и / или фильтры поддерживаются во всех браузерах в течение некоторого времени. Я рекомендую всем, кто читает это сейчас, проверить ссылки в ответе widged ниже или просто перейти к CSS Masks здесь , что является действительно простым решением - обратите внимание, что для него все еще требуется 2 версии правила, одна с префиксом -webkit- в настоящее время время. Для Microsoft Edge в настоящее время фильтры CSS поддерживаются, но еще не маскируются. В настоящее время существует множество решений, которые работают, и я согласен, что этот ответ больше не отражает текущее состояние возможностей.Мне нужно что-то подобное и хотел придерживаться CSS. Вот миксины LESS и SCSS, а также простой CSS, который может помочь вам в этом. К сожалению, поддержка браузера немного слабовата. Подробнее о поддержке браузера смотрите ниже.
Вот дополнительная информация о встраивании полного кода SVG в ваш файл CSS. Он также упомянул совместимость браузера, которая слишком мала, чтобы это было приемлемым вариантом.
Расскажу, как быстро поменять цвет векторной иконки. Кроме того, что векторные иконки хорошо выглядят в любом размере, менять их цвет тоже значительно проще, чем перекрашивать растровую иконку в фотошопе.
Растровая или векторная?
Рекомендую использовать векторные иконки, так как они выглядят хорошо в любом размере (суть формата заключается в том, что изображение формируется из опорных точек и линий между ними, изображения можно увеличить, а качество остается прежним).
Сравните. Справа векторная иконка на увеличении, края у нее ровные. Слева увеличена растровая иконка, при увеличении появляются пиксели и рваные края, а на краях цвет писклей неравномерный, какие-то темные, какие-то светлые.

Сама картинка уже растровая. То есть увеличивая эту картинку, правое изображение начнет терять качество).
Из-за рваных краев и оттенков цвета по краю, будет сложно аккуратно поменять цвет растровой иконки. В зависимости от ваших навыков, может получится хорошо, а может и очень ужасно. С векторной иконкой проще, мы просто задаем цвет линий.
Где взять векторные иконки (да и растровые)
В интернете много поисковиков по иконкам, где их можно скачать, как в растре, так и векторе.
Как поменять цвет векторной иконки
Загружаем иконку, кликаем на элементы иконки и в настройках задаем нужный цвет.
Редактирование цвета векторной иконки
При сохранении оставляем векторный формат SVG.
Как поменять цвет растровой иконки



Ресурсы для поиска иконок
Напоследок, несколько популярных ресурсов для поиска иконок:
Не забывайте, что многие бесплатные изображения, в том числе иконки, требуют указания авторства.
Вношу правки в верстку сайта на Laravel , весь CSS код билдится из SCSS .
Код добавления SVG картинки выглядит так:
Почему то не срабатывает
До этого верстал только на голом HTML + CSS сейчас пытаюсь постигнуть новые фишки, сразу видны пробелы в знаниях. Можете подсказать что я делаю не так? Я так понял беда в том, что сначала картинка подтягивается на сайт в своем исходном, а затем я пытаюсь его изменить обычным CSS. Обязательно прибегать к помощи JS?

Наверное полезно дать ответ и на более широкий круг вопросов стилизации иконок.
Есть очень полезная статья Styling SVG <use> Content with CSS - перевод,- оригинал
Для решения вашей задачи, полезен раздел статьи - Каскадирование стилей
Из этого раздела можно сделать вывод, что наивысшим приоритетом обладает внутренние стили svg.
Чтобы устранить доминирование приоритета внутренних стилей svg необходимо:
Удалить в коде иконки все атрибуты стилизации у патчей, полигонов и т.д все инлайновые стили - fill , stroke
Добавить во внешней таблице стилей path
В шапку файлов *.svg иконок добавить строчку, указывающую на внешнюю таблицу стилей
<?xml-stylesheet type="text/css" href="style.css"?>
Файл таблицы стилей и файлы SVG лучше разместить в одной папке, так как браузеры чувствительны к этому, больше других chrome
Update
Добавляете спрайт с иконками в HTML
вызываете иконку из спрайта по её id с помощью команды <use>
Вот более подробно о нюансах добавления и стилизации иконки из спрайта
Смотрите, пробуйте варианты, уверен, что у вас получится. Так как это получается у многих, кто хочет добиться результата.

Ответ на комментарии
Вот именно такие иконки были до меня) Сказали поменять на десигнерские) А десигнерские являют собой просто картинку в формате SVG и никакие манипуляции с ней не канают
Ховер таким же образом прописанный не работает
Стилизация изображений в формате image/png;base64 при наведении курсора
Представьте такую ситуацию,- дизайнер нарисовал очень красивую картинку, лого и т.д. Выполнил вашу просьбу, чтобы она была в векторном формате.
Но, рисовал её в растровом редакторе и сохранил её, как бы вектор, в формате base64.
То есть встроил растр в векторный формат. Обычная стилизация не работает.
Перерисовать вам в чистом векторе затруднительно.
В этом случае можно заменить стилизацию на обработку SVG фильтрами.
Основная идея - в исходном состоянии на изображение накладывается один фильтр
А при наведении курсора применяются другие цветные фильтры id="RedFilter" , id="GreenFilter"

В предыдущих сериях…
Сегодня будем работать с inline кодом, посмотрим, какие бывают атрибуты у тега <svg> . Разберем случай, почему может не работать смена цвета иконки, прописанная в файле CSS.
Где взять inline код SVG-иконки
Если вы скачали готовую графику в формате .svg, то этот файл можно открыть в любом редакторе кода и увидеть тот самый inline код. Как мы помним, векторная графика описывает изображение с помощью специальных формул для создания фигур. При этом используются тег <svg> (контейнер для хранения SVG графики), внутри которого помещается один или несколько тегов <path> (для хранения координат прорисовки фигуры или части её). Этот код можно скопировать и вставить в html файл в том месте, где нужно расположить иконку.
Для примера возьмем иконку твиттера. Скопируем тег svg из файла иконки и вставим в HTML.
Содержимое svg кода
Итак, мы подключили иконку в формате svg inline, теперь рассмотрим код подробнее.
Так отобразится в браузере:
Пример inline кода

Атрибуты
Перейдем к атрибутам тега <svg>
Теперь добавим некоторые атрибуты самостоятельно.
Атрибуты fill , stroke , stroke-width в SVG
Вот так мы переделали иконку при помощи атрибутов:
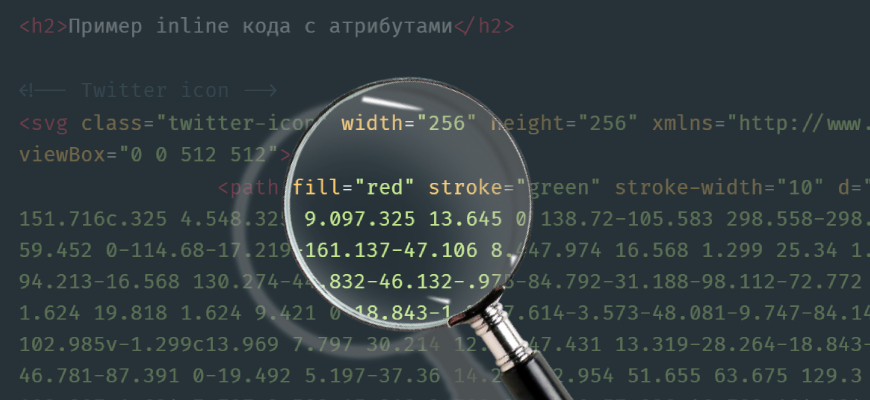
Пример inline кода с атрибутами

Интерактив по ховеру
При помощи CSS будем менять поведение иконки при наведении на нее курсором (по ховеру). Вернемся к изначальному коду без дополнительных атрибутов. Копируем класс иконки и стилизуем в файле CSS. Зададим свойство fill: blue; и далее по псевдоклассу :hover меняем на fill: rgb(145, 8, 199);
Результат в браузере:
Пример inline кода, стилизация в CSS
Внимание!
Этот прием будет работать только в том случае, если в html коде фигуры не прописан нигде атрибут fill="" . Если вы работаете в CSS, то лучше убирать все атрибуты типа fill и stroke , чтобы не было путаницы. И переносить их в файл CSS в качестве свойств.
Заключение
Любой файл .svg можно открыть в редакторе кода. Сам код можно копировать и использовать в файле .html
Кастомизировать иконку можно при помощи атрибутов. Но создать интерактивность получится только при помощи стилизации в CSS файле. При этом важно следить за тем, чтобы контроль заливки или других свойств, которые будут меняться, происходил только в одном месте, в файле .css . В противном случае интерактив не заработает, так как значения атрибутов перебьют значения свойств.
Читайте также:

