Как поменять шрифт в 1с битрикс
Обновлено: 07.07.2024
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта.

Также редактор доступен в административной части сайта, например при редактировании разделов или элементов инфоблока.

Важно. если редактирование текста происходит из административной части, необходимо открыть раздел «Визуальный редактор», для работы с редактором.
Рассмотрим инструменты, которые нам предоставляет текстовый редактор.

1. Выбор режима отображения
Доступны 4 режима:
- «визуальный режим» — будет отображаться только визуальный редактор;
- «режим редактирования исходного кода» - отображается только поле для ввода html;
- «совмещенный режим по горизонтали/вертикали» - редактор будет разделен на 2 части (визуальный редактор и редактор исходного кода).
2. Стиль оформления.
Данный пункт позволяет выбрать какой стиль будет применен к тексту (обычный текст, заголовок от h1 до h6, абзац или блок).

3. Шрифт
Позволяет выбрать какое семейство шрифта использовать.
4. Размер шрифта
Изменяет размер шрифта.
5. Инструменты для изменения внешнего вида текста
- полужирный;
- курсив;
- подчеркнутый;
- зачеркнутый;
- удалить форматирование текста;
- цвет текста.
6. Список
- нумерованный список;
- маркированный список.
7. Выравнивание текста
- увеличить отступ;
- уменьшить отступ;
- выравнивание текста (по левому краю, по центру, по правому краю, по ширине).

8. Инструмент для размещения ссылки
Содержит два основных поля: текст и адрес. В поле текст необходимо указать текст, который будет являться ссылкой.
Помимо этого есть дополнительные поля. Рассмотрим наиболее полезные из них:
- Всплывающая подсказка. Здесь можно указать текст, который будет отображаться при наведении на ссылку;
- CSS класс. С помощью этого поля можно присвоить CSS класс для ссылки (чаще всего этот пункт используется, если необходимо сделать, чтобы изображение открывалось в модальном окне. Для этого ссылке прописывается класс fb. Подробнее об этом можно почитать на странице Изображения в модальном окне );
- Не учитывать ссылку поисковиками. Необходимо выбрать этот пункт, если нужно, чтобы ссылка не учитывалась поисковыми системами.

9. Изображение
Используется для загрузки изображений в редактор.
Изображение можно выбрать:
- из медиабиблиотеки;
- из структуры сайта;
- или разместить ссылку на изображение со стороннего ресурса.

10. Вставить видео
Дает возможность разместить ссылку на ролик со стороннего ресурса.
11. Якорь
Позволяет установить якорь в нужном месте страницы, для создания ссылки именно на это место страницы.
В Битрикс24 появился инструмент для изменения дизайна сайтов и магазинов. Теперь вы можете за пару кликов изменить шрифты и цвета текстов.
Настройки дизайна сайта применяются ко всем блокам на всех страницах, кроме случаев, когда вы вручную изменяли дизайн блока.
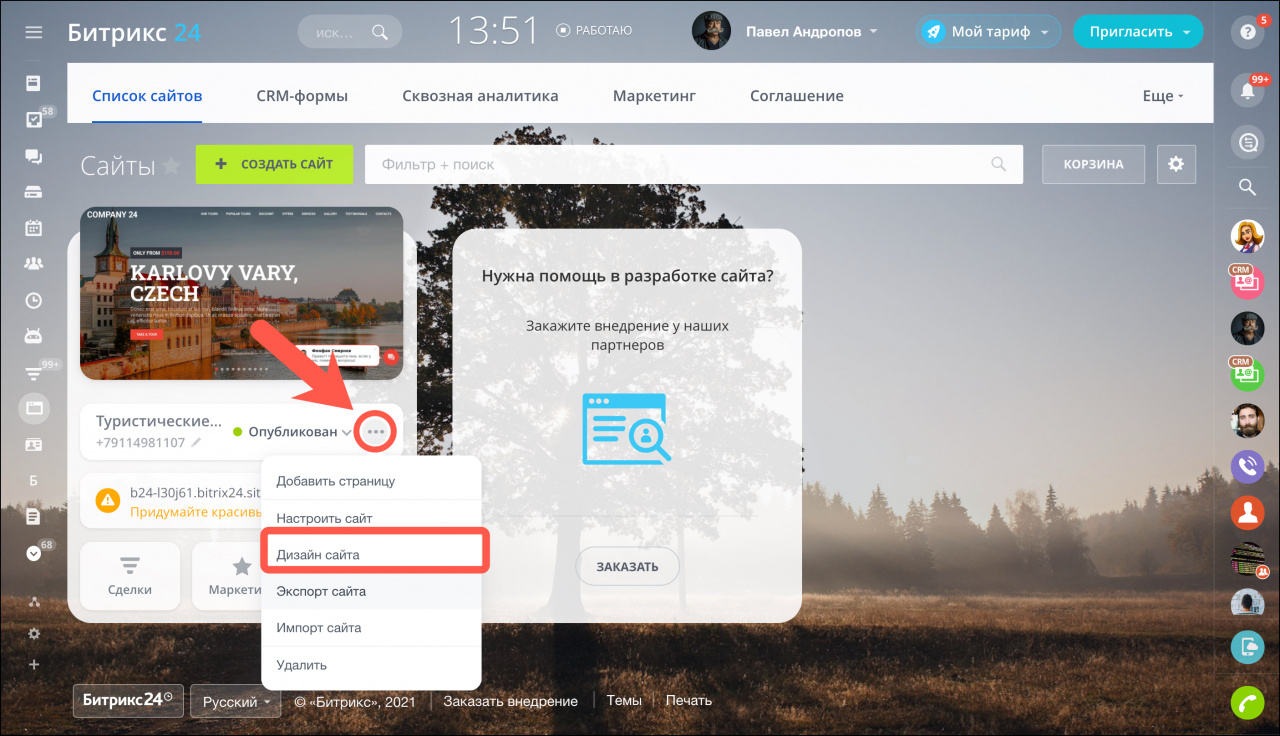
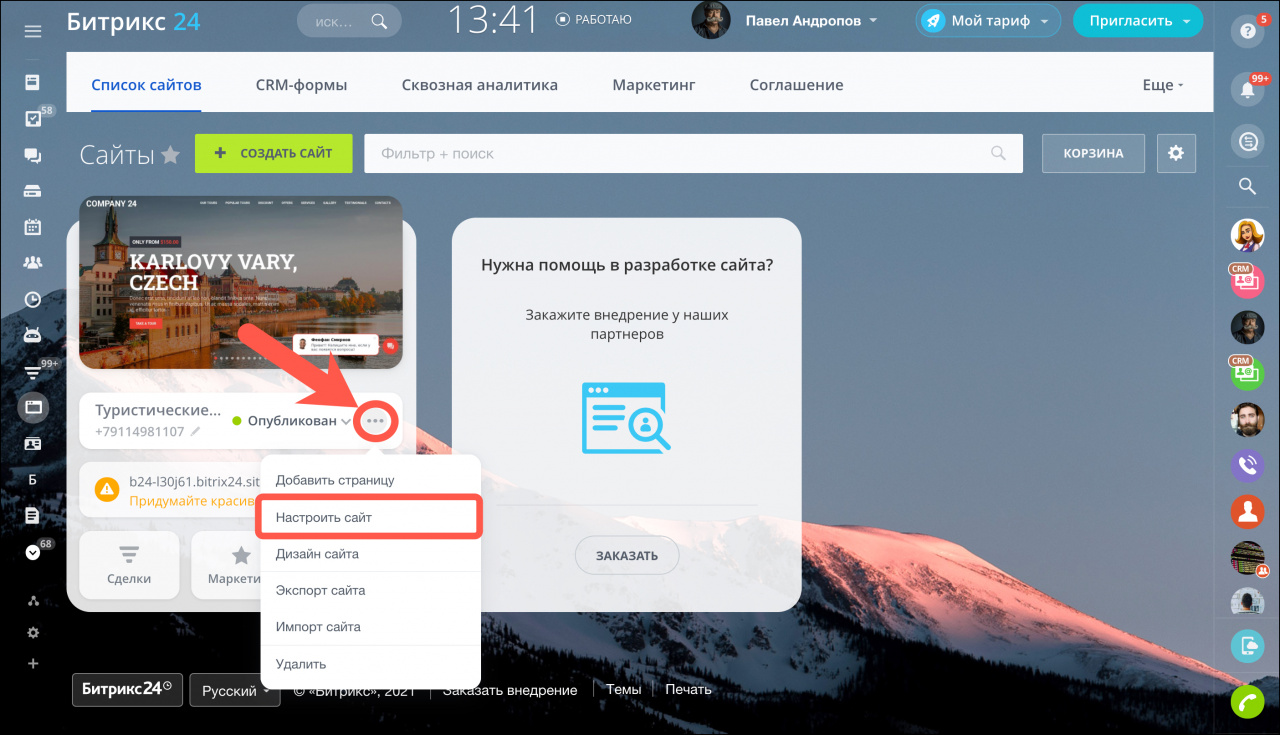
Чтобы изменить дизайн, зайдите в список сайтов или магазинов и нажмите Настроить дизайн у нужного сайта.

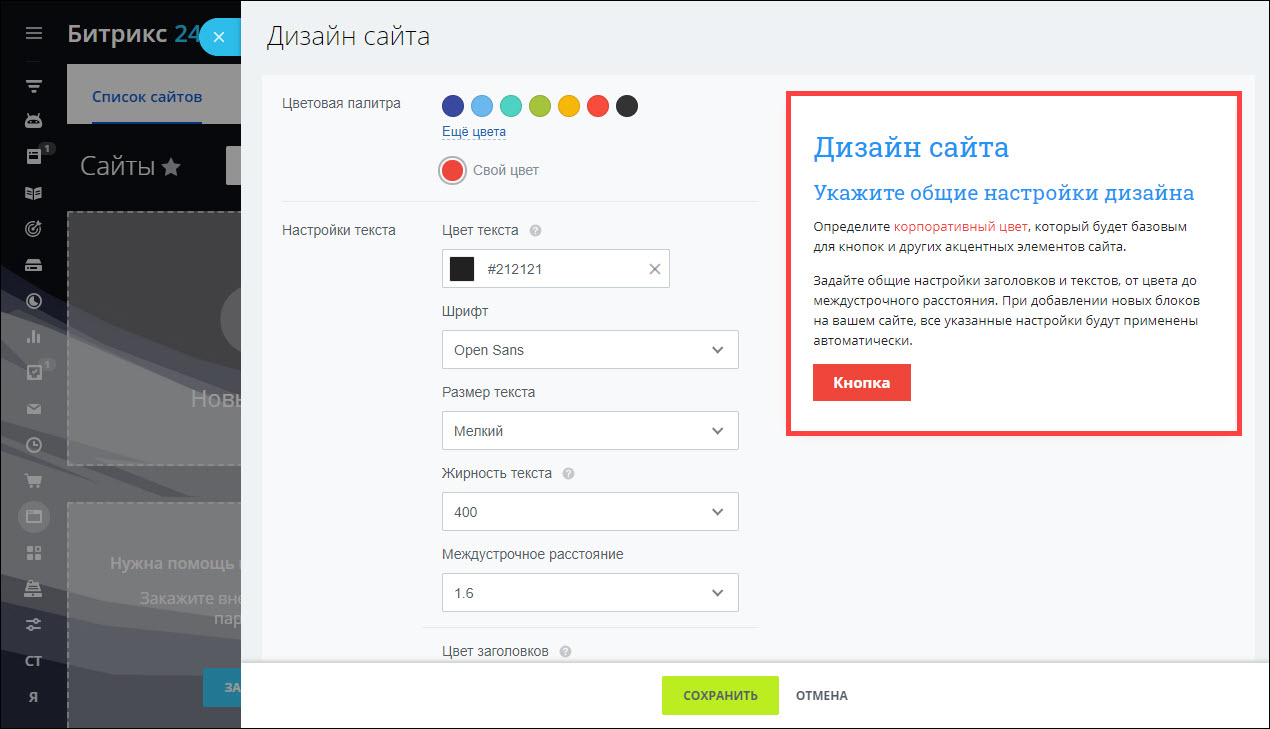
Какие настройки дизайна доступны
В правой части слайдера встроен небольшой блок с текстом, заголовком и кнопкой. В блоке вы увидите, как меняются эти элементы в зависимости от настроек дизайна.

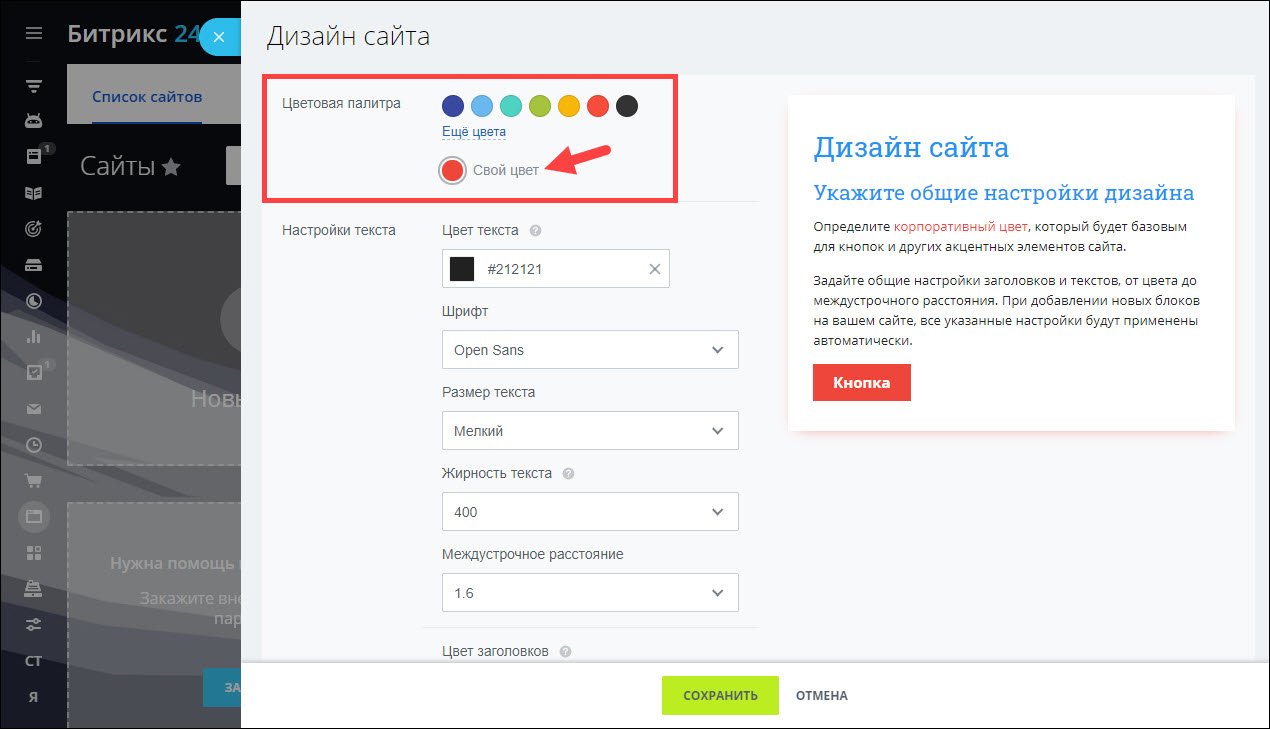
Цветовая палитра изменяет цвет кнопок и некоторых других элементов, в зависимости от блока.

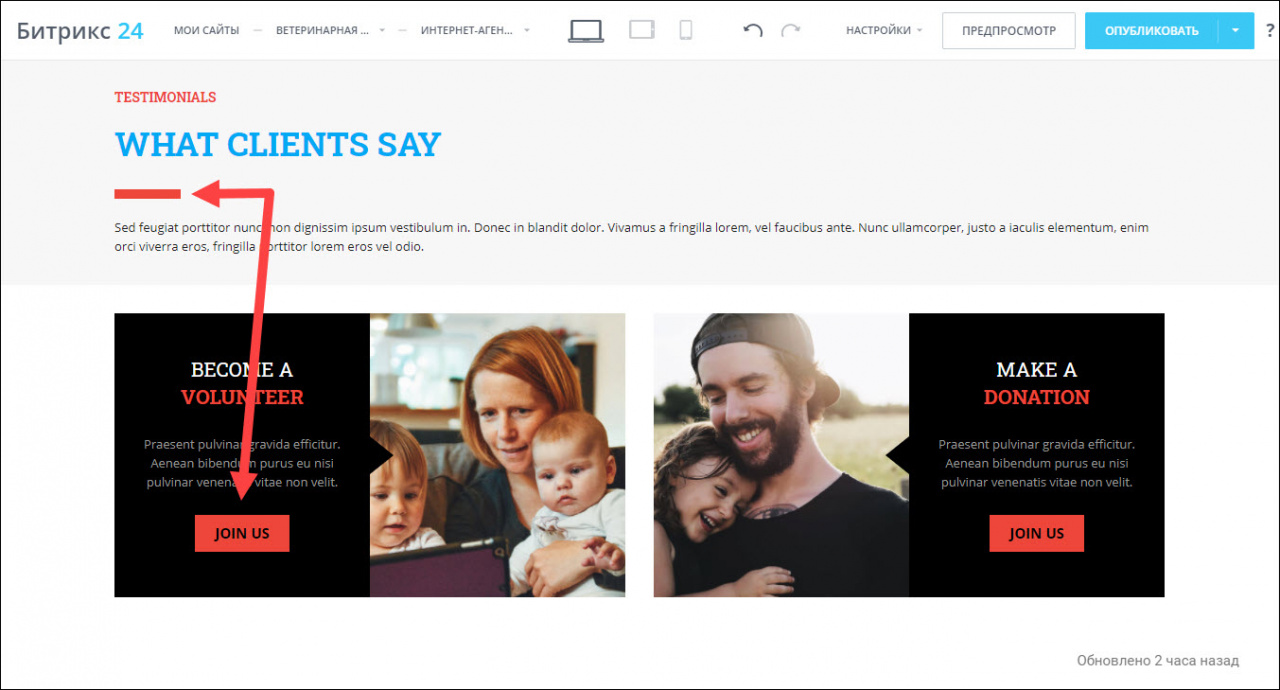
Пример изменения цветовой палитры
В данном случае красный цвет будет применён к разделителю в одном блоке и кнопкам в другом.
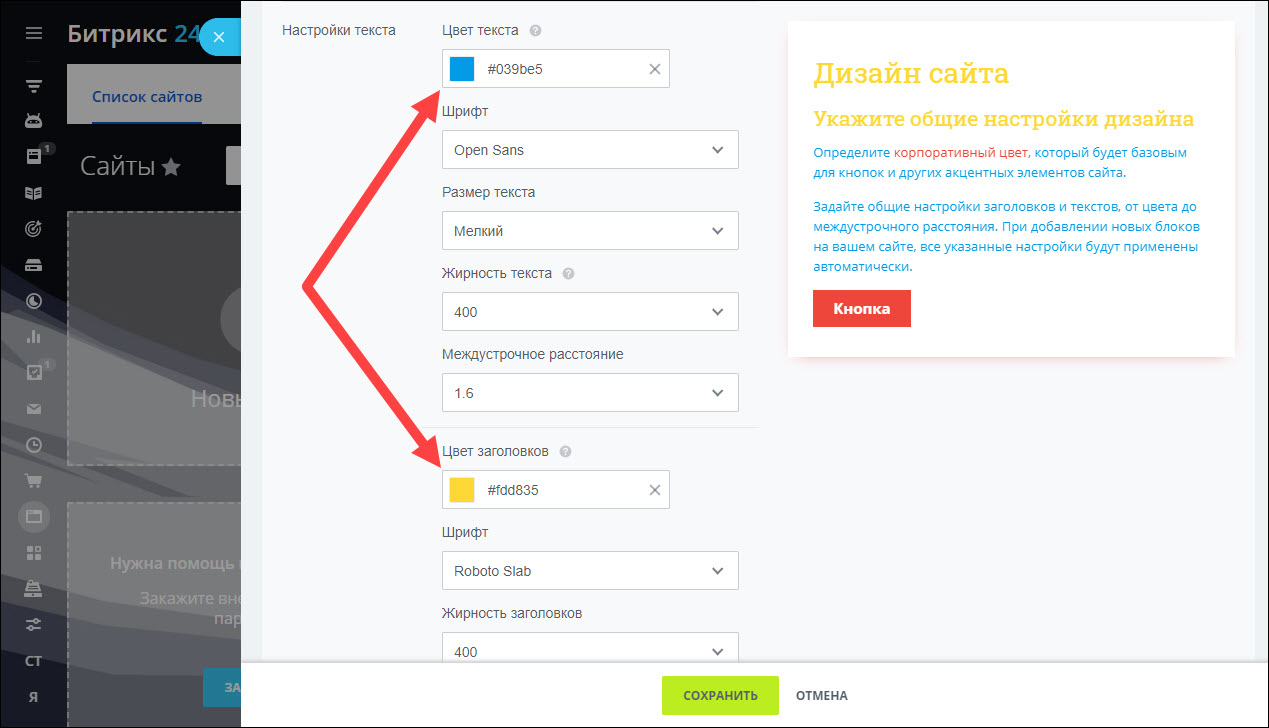
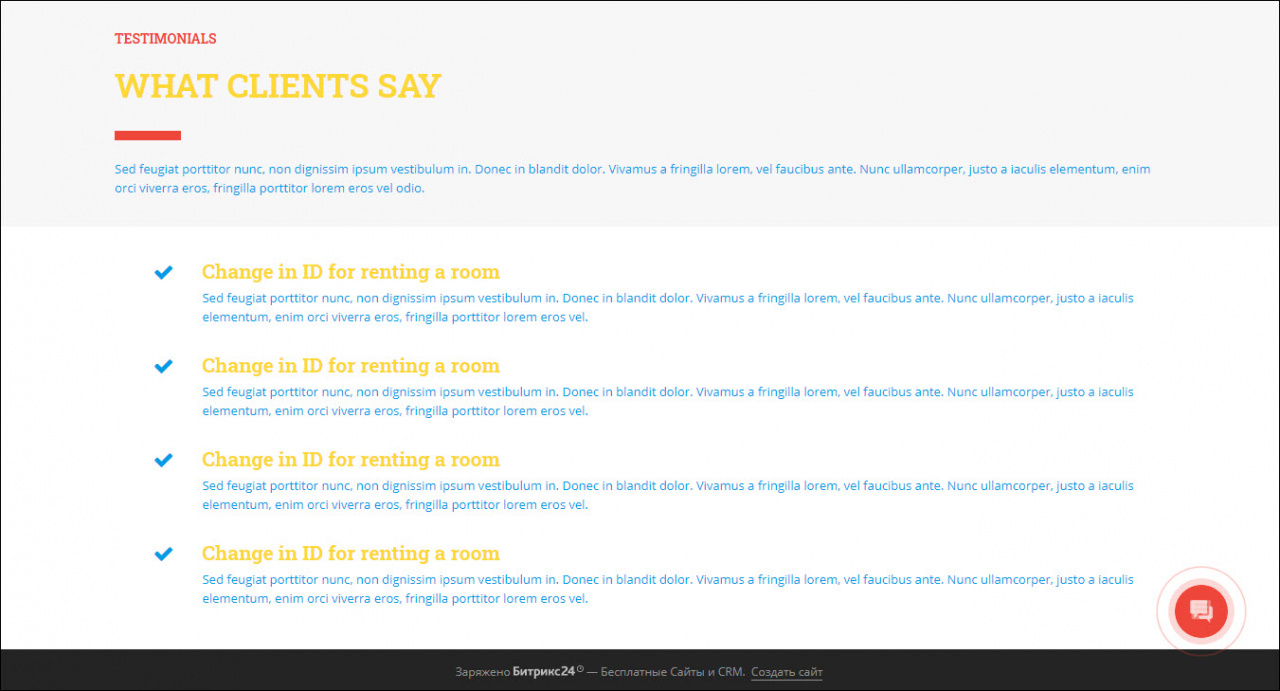
Цвет текста и заголовков изменяет соответствующий цвет в блоках.

Пример изменения цвета текста и заголовка
Так выбранный цвет текста и заголовков выглядит на сайте.
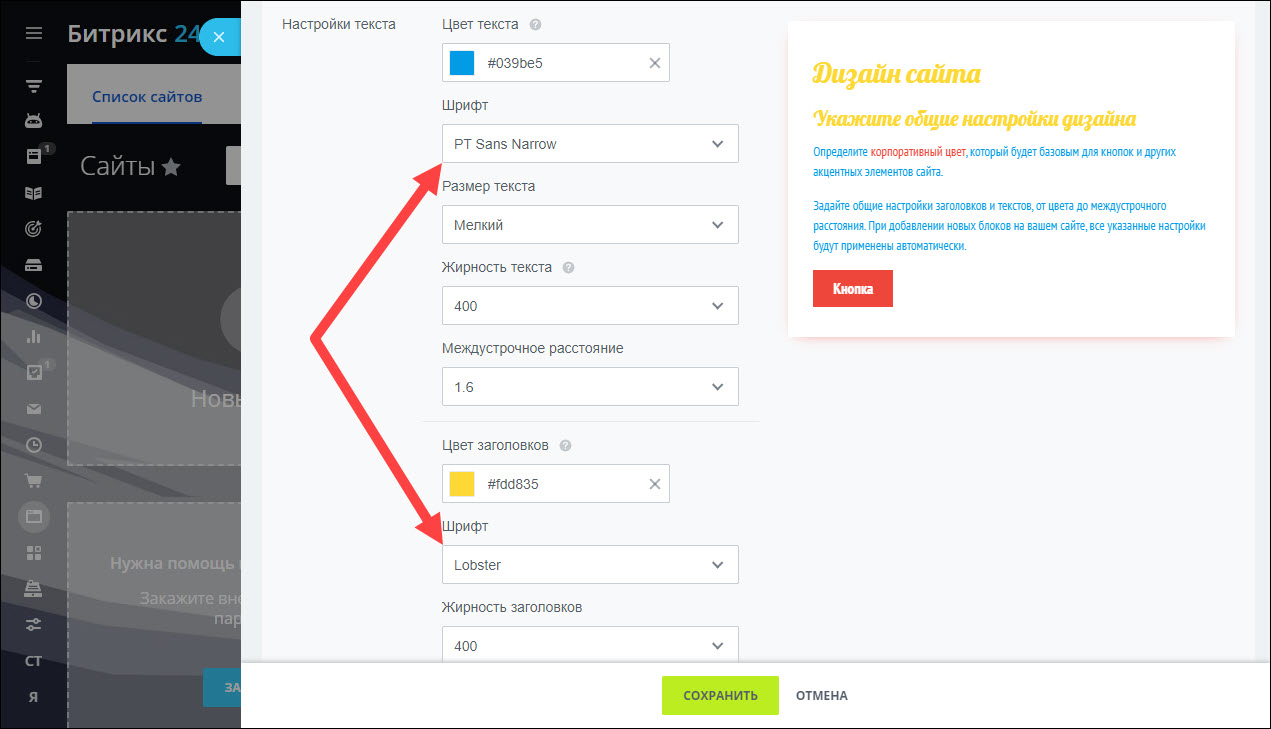
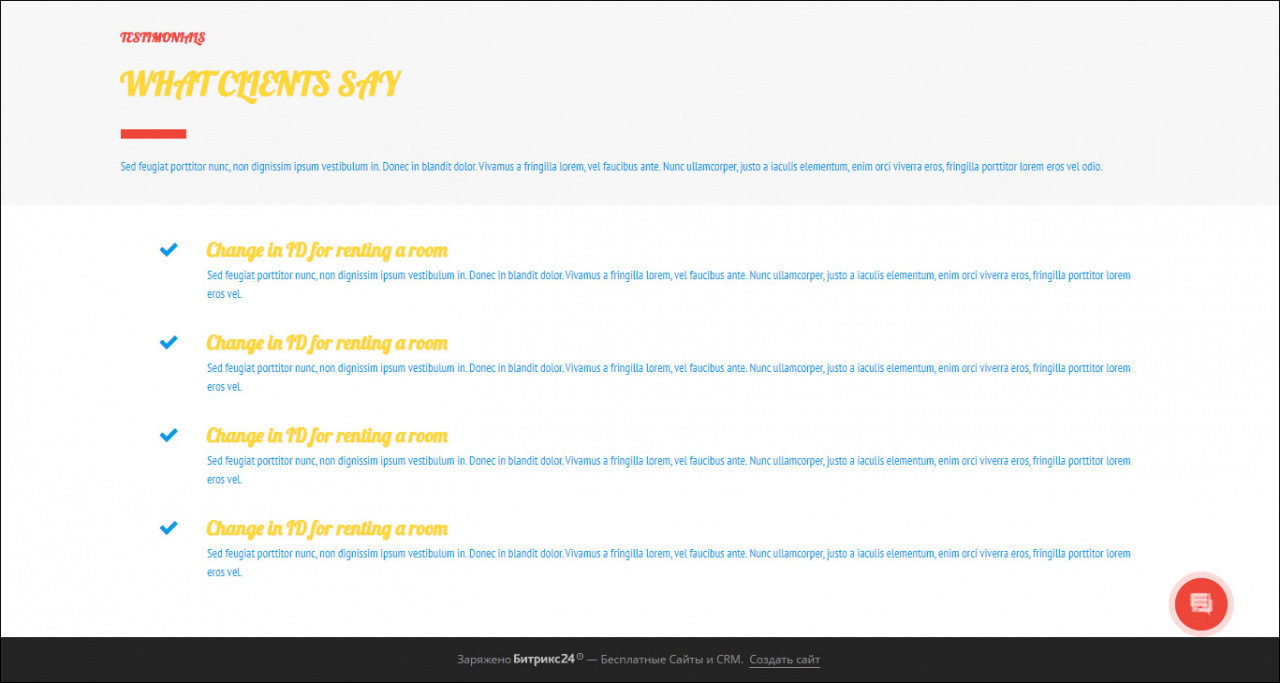
Шрифт текста и заголовков изменяет соответствующий текст в блоках.

Пример изменения шрифта текста и заголовка

Размер текста, жирность и междустрочное расстояние помогают более тонко настроить текст.
Чтобы перейти к настройкам, кликните Настроить сайт в панели Действия.

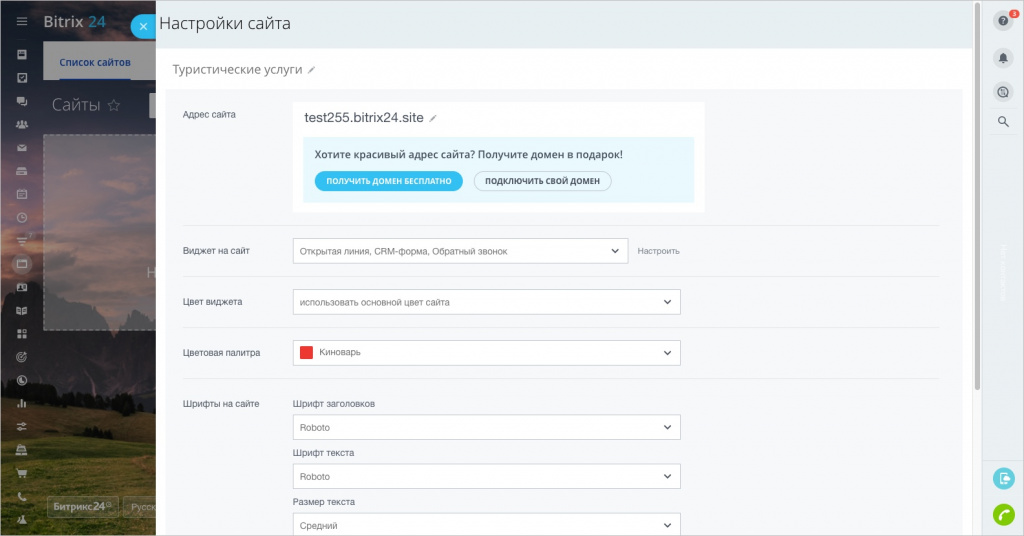
Основные настройки сайта

Адрес сайта – укажите, по какому адресу будет доступен ваш сайт.
Виджет на сайт – с помощью какого виджета клиенты смогут с вами связаться.
Более подробно о работе данного инструмента вы можете прочитать в статье Виджет открытых линий на сайте.Выберите Цвет виджета. Он может быть установлен как в своем оригинальном виде, так и использовать цветовую схему сайта, чтобы более гармонично на нем смотреться.
Цветовая палитра – основной цвет кнопок, элементов дизайна сайта и т.п.
Шрифты на сайте – можно выбрать шрифты заголовков и основного текста, а также относительный размер основного текста сайта.
Кнопка "Вверх" – очень полезный инструмент для работы с длинными страницами. Она позволяет быстро перейти к самому началу страницы.
Если ваш сайт содержит несколько страниц, то здесь вы также можете указать Главную страницу.
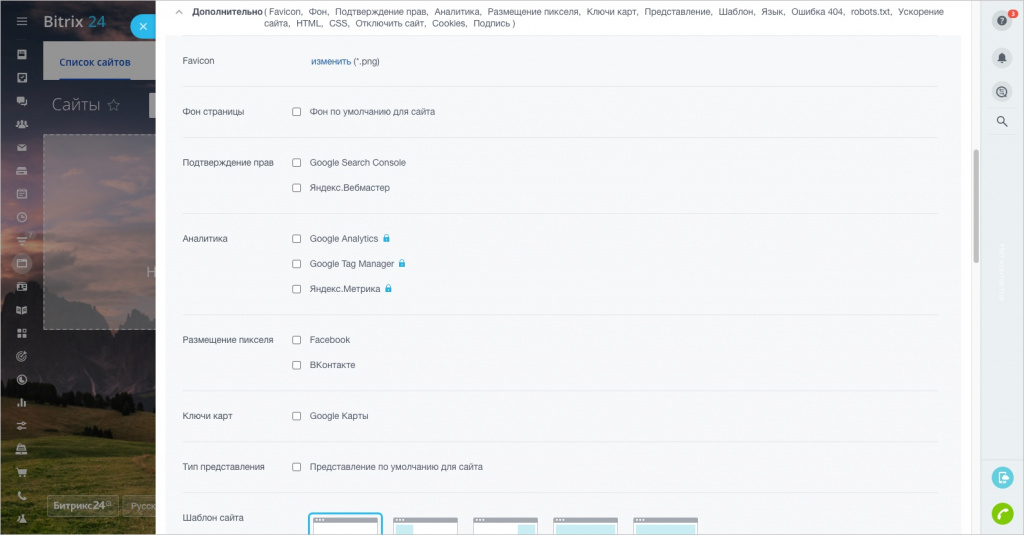
Дополнительные настройки

Favicon – картинка, которая показывается на закладке браузера. Допустимо только использование изображений в формате .PNG.
Фон страницы – установите картинку или цвет для фона страниц сайта. Это необходимо, если у вас есть блоки с повышенной прозрачностью, либо вы не устанавливали свой фон для каждой страницы.
Подтверждение прав – укажите необходимые мета-теги для подтверждения прав на сайт при подключении к Google Search Console и Яндекс.Вебмастеру.
Аналитика – для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.Размещение пикселя – пиксели Facebook и ВКонтакте используются для отслеживания конверсии вашего сайта.
Более подробно о пикселях Facebook и ВКонтакте вы можете прочитать в статье Добавление пикселя Facebook и ВКонтакте.Ключи карт – укажите ключ API Google Maps, чтобы добавлять на сайт расположение вашей компании.
Тип представления – позволяет выбрать для страниц вид отступов для отображения на экране.
Шаблон сайта – если вы хотите, чтобы на страницах были включены дополнительные области, то тут вы также можете их настроить.
Язык сайта – вы можете изменить отображение некоторых элементов сайта на нужном вам языке, например в веб-формах, кнопки магазина в заказе, подпись «Заряжено Битрикс24» и т.д.
Ошибка 404 – что увидят ваши пользователи, если страница будет недоступна. По умолчанию, сайт имеет стандартную страницу для 404-й ошибки. Но вы можете выбрать и свою из любой страницы сайта.
Настройки robots.txt – здесь можно задать текст файла для индексирования сайта роботами поисковых систем.
Более подробно о данном файле вы можете прочитать в документации Яндекс и Google.Ускорение сайта – при включенной опции оптимизируются CSS и JS таким образом, чтобы они подгружались по мере загрузки страницы. Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
Пользовательский HTML – вы можете вставить произвольный html-код для всех страниц сайта внутри тега HEAD, например, код статистики, мета-теги подтверждения и т.д.
Пользовательский CSS – вы можете вставить произвольный CSS-код для всех страниц сайта, например, для подключения своих шрифтов или стилей оформления блоков.
Временно отключить сайт – вы можете временно отключить свой сайт и показывать определенную страницу, пока сайт отключен.
Более подробно о настройке cookie-файлов вы можете прочитать в отдельной статье.Подпись «Заряжено Битрикс24» – на коммерческих тарифах можно убрать эту подпись внизу вашего сайта.
Настройки страниц сайта
Настройки для каждой из страниц очень схожи с настройками самого сайта, но есть некоторые моменты.

Для страницы можно настроить ее собственный адрес, а также указать, в каком виде она будет отображаться при добавлении ссылки на страницу в соцсетях.

Мета-теги страницы – теги, используемые для лучшего индексирования поисковиками. Они формируются автоматически, но вы можете добавить и собственные.
Индексировать страницу в поисковых системах – если данная опция будет выключена, посещаемость вашего сайта может снизиться.
Пользовательский HTML и CSS – для страниц сайта вы можете добавлять свой собственный HTML и CSS. Ваш сайт сможет отлично работать и без кода, но если вам нужны специфические функции и элементы дизайна, то это можно настроить здесь :)
HTML-код вставляется сразу после открывающего тега HEAD. Это может быть например код статистики для конкретной страницы.
Добавить страницу в карту сайта – посмотреть карту сайта можно по адресу [адрес сайта]/sitemap.xml , если вы, конечно, включали в нее какие-то страницы.
Как видите, сайт можно настроить очень гибко, чтобы он идеально подходил под ваши пожелания!
В готовых решениях Аспро появилась возможность самостоятельно изменять шрифт под специфику проекта.
- В Аспро: Максимум.
- В Аспро: Next, начиная с версии 1.2.0.
- В Аспро: Шины и диски 2.0.
- В Аспро: Корпоративный сайт 2.0, начиная с версии 1.1.0.
- В Аспро: Маркет, начиная с версии 1.5.0.
- В Аспро: Оптимус, начиная с версии 1.3.0.
Делается это в пару кликов и без помощи программиста — достаточно выбрать понравившийся шрифт из библиотеки шрифтов Google и добавить его в специальное поле решения.
Видеоурок по добавлению шрифтов из библиотеки Google Fonts на примере Аспро: Next
Откройте Google Fonts. Для русскоязычного сайта в панели поиска слева выберите у параметра «Languages» вариант «Cyrillic».

Кликните на шрифт, чтобы попасть в его настройки. Выберите понравившийся вам стиль и нажмите «+ Select this style».

После клика на «+Select this style» справа появится панель. В ней выводятся параметры шрифта. Для подключения шрифта на сайт нам нужен код в сером поле.

Установите курсор на <link> и скопируйте только второй тег.

Перейдите в административную часть сайта.
Аспро → Аспро: Max → Настройки → Общие
Аспро: Next → Настройки
Аспро → Аспро: Allcorp2 → Настройки
Аспро → Аспро: Market → Настройки
Аспро → Аспро: Шины и диски 2.0 → Настройки
Аспро → Аспро: Optimus → Настройки
Найдите в группе общих настроек поле «Пользовательский шрифт из Google Fonts» и вставьте в него код.
Читайте также:

