Как поменять вид за окном в фотошопе
Обновлено: 05.07.2024
Одной из самых распространённых проблем при работе в программе Photoshop, особенно если Вы не один из тех немногих счастливчиков, которые используют два монитора, является то, что программа имеет огромное количество элементов интерфейса, различных окошек, панелей, меню, инструментов и опций, которые создают беспорядок на экране и ограничивают место для работы с основным изображен.
А ведь размер наших фотографий постоянно растёт, т.к. технологии фотокамер улучшаются с каждым нём, и, поэтому, максимально важно оптимизировать рабочее пространство для комфортной обработки фотографии.
К счастью, Adobe предоставила нам простой способ преодолеть эту проблему, решение - в использовании различных режимов экрана. Режим экрана управляет количеством элементов интерфейса, отображаемых на экране, начиная от "стандартного" режима, где отображается весь интерфейс и заканчивая режимом "во весь экран", который скрывает все элементы управления, оставляя только само изображение.
В этом уроке мы подробно рассмотрим каждый из трех режимов экрана и способы их переключения и узнаем несколько комбинаций горячих клавиш для получения максимальной отдачи от этой крайне полезной функции. Здесь буду использовать Photoshop CC (Creative Cloud), но этот урок подойдёт также и к версии CS6.
Стандартный режим экрана
Вот как выглядит стандартный (по умолчанию) режим экрана Photoshop CS6 и СС:

Итак, в данный момент изображение открыто в Photoshop в стандартной режиме экрана по умолчанию, отображающем весь интерфейс, включая панель инструментов слева, группу панелей справа, главное меню и панель опций верху, а также различные элементы управления, полосы прокрутки и прочая информация внутри окна самого документа. В то время как стандартный режим экрана дает нам быстрый и легкий доступ ко всем инструментам и опциям программы, элементы управления занимают значительную площадь экрана.
На данный момент интерфейс не перекрывает моё изображение, но это только потому, что масштаб картинки уменьшен. Чтобы получить более полное представление о преимуществах выбора подходящих режимов экрана, я нажму комбинацию Ctrl+1 для быстрого перехода моего изображение на масштаб 100%. При масштабе 100% изображение стало слишком велико, чтобы уместиться полностью на экране, и теперь элементы интерфейса вызывают проблемы, блокируя обзор части картинки, это особенно может вызвать проблемы пр работе с небольшими мониторами с маленьким разрешением:

Во весь экран с главным меню
Если вы хотите немного увеличить рабочее пространство, чтобы получить немного больше места для работы, вы можете переключиться на второй из трех режимов экрана Photoshop, известные как "Во весь экран с главным меню" (Full Screen Mode With Menu Bar). В Photoshop имеется несколько различных способов его включения. Во-первых, вы можете перейти по вкладке главного меню Просмотр --> Режимы экрана -->Во весь экран с главным меню (View --> Screen Mode --> Full Screen Mode With Menu Bar).
Однако, имеется и гораздо более быстрый способ для переключения между режимами экрана Photoshop, для этого надо нажать и удерживать на значок в самом низу панели инструментов, при этом появится выпадающее меню, где Вы сможете выбрать пункт "Во весь экран с главным меню" (Full Screen Mode With Menu Bar):

Во весь экран с главным меню скрывает все элементы интерфейса, которые были частью окна самого документа, например, ярлычок с именем в верхней части, кнопки свернуть, развернуть и закрыть окно документа, полосы прокрутки вдоль правого и нижнего краёв изображения, уровень масштабирования и другую информацию, которая находится в левом нижнем углу окна документа. Кроме того, если у Вас было открыто несколько изображений в отдельных вкладках документов, только активный документ остается видимым, остальные скрываются. Все остальные элементы интерфейса (панель инструментов слева, группа панелей справа и главное меню сверху) остаются.
Кроме того, этот режим скрывает панель задач Windows, расположенную обычно внизу. Вот скриншот моего монитора полностью:

Во весь экран
Чтобы максимально расчистить свое рабочее место от элементов интерфейса, переключитесь на последний из трех режимов экрана Photoshop, известный просто как Во весь экран (Full Screen Mode). Вы можете выбрать его либо через вкладку главного меню Просмотр --> Режимы экрана -->Во весь экран (View --> Screen Mode --> Full Screen Mode), либо просто нажмите и удерживайте на значок переключения режимов экрана в нижней части панели инструментов и выберите "Во весь экран" (Full Screen mode) из пунктов выпадающего меню:

Если Вы в первый раз выбираете этот режим, то сначала появится информационное окошко с предупреждением. Поставьте галку в чекбоксе "не показывать снова" (don't show again):

В полноэкранном режиме весь интерфейс, а также панель задая Windows полностью скрыты, оставляя только само изображение, таким образом, весь монитор превращается в Вашу рабочую область:

Доступ к скрытым боковым панелям при режиме "Во весь экран"
При выборе данного режима у пользователя возникает вопрос: "как же я буду работать с изображением, если все элементы управления скрыты?".
В Photoshop продумано и это. Вы можете временно или постоянно отобразить панели с помощью горячих клавиш, но об этом после, а пока я расскажу об очень простом и красивом способе временного отображения панелей.
Для того, чтобы временно отобразить панель инструментов слева или правую группу панелей. Вам надо всего-лишь подвести курсор к левому или правому краю монитора соответственно! После того, как Вы выберете нужный инструмент, отодвиньте курсор от края и панель снова исчезнет:

Отображение и скрытие интерфейса с помощью горячих клавиш
В режиме "Во весь экран" можно временно показывать и скрывать весь интерфейс непосредственно с клавиатуры, нажатием клавиши Tab.

Кроме того, правую группу панелей можно показать/скрыть нажатием клавиш Shift+Tab.

Примечание. Нажатие и скрытие всего интерфейса Photoshop с помощью клавиш Tab и Shift+Tab работает для всех трёх режимов экрана.
Переключение режимов экрана с помощью горячих клавиш
Выше я рассказал, как переключить режимы экрана с помощью интерфейса Photoshop (из главного меню и кнопкой в панели инструментов).
Но самый быстрый способ переключения между режимами экрана - это просто нажатие на клавиатурную клавишу F. Нажатие F переключает режимы последовательно, друг за другом, со "Стандартного" на "Во весь экран с главным меню", затем на "Во весь экран", затем опять "Стандартный! и т.д.
Если Вы хотите переключать режимы в обратном порядке, нажмите Shift+F.
Для быстрого выхода из режима "Во весь экран" и переключения его на "Стандартный", нажмите клавишу Esc.
Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!
В этом уроке мы научимся придавать обычной фотографии больше яркости и выразительности путем добавления света, который будет падать через окно на основной объект. Вам понадобится фотография, на которую вы будете добавлять свет, и фотография окна. Если у вас нет фотографии окна, найдите какое-нибудь изображение в Интернете. Не тратьте много времени на поиски, так как мы будем использовать не само окно, а только его контур.
Для добавления света мы будем использовать корректирующий слой «Уровни» со слоем-маской, а чтобы усилить световой эффект в конце мы рассмотрим применение особого режима наложения. На первый взгляд, это может показаться сложным, но на самом деле всё просто. Не стоит ограничиваться только окном как источником света - поле деятельности для создания данного эффекта обширное. Вы можете пофантазировать и придумать любой другой объект, через который будет падать свет, что приведет к невероятным результатам!
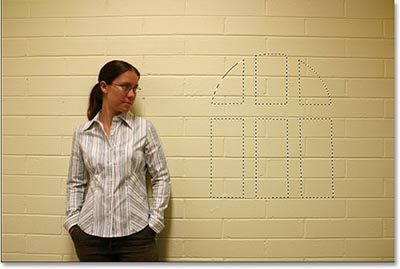
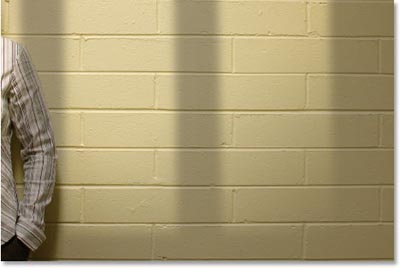
Вот изображение, с которого я начну работу, – девушка, стоящая перед стеной. Стена настолько яркая, что рассмотреть лицо девушки немного трудно:

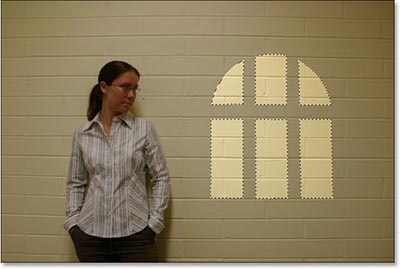
Вот как будет выглядеть изображение после изменения уровня освещенности, после того, как мы добавим свет из окна, падающий на лицо девушки и стену за ней. Это придаст фотографии больше яркости, четкости и некоторого драматизма. Также станет ясно видно лицо девушки:

Шаг 1
Для того чтобы начать работу, нам нужно открыть фотографию девушки и фотографию окна в Фотошоп. Фотографию девушки вы уже видели, а вот изображение окна, которое я буду использовать:

Откройте обе фотографии в Фотошоп.

Открыв обе фотографии в отдельных окнах, выберите инструмент «Перемещение» (Move Tool) на панели инструментов:
Выберите инструмент «Перемещение».
Вы также можете выбрать инструмент «Перемещение», нажав клавишу V на клавиатуре. После выбора инструмента кликните мышкой в любом месте на фотографии окна и, удерживая кнопку мыши нажатой, перетащите изображение в окно основной фотографии с девушкой:

Перетащите фотографию окна на фотографию с девушкой при помощи инструмента «Перемещение».
Когда вы отпустите кнопку мыши, фотография окна появится внутри основного изображения:

Окно появилось внутри основного изображения.
Если вы посмотрите на панель слоев, то увидите, что основное изображение находится на слое заднего фона (Background layer), а изображение окна – на отдельном слое «Слой 1» (Layer 1):
Панель слоев показывает два отдельных слоя.
Шаг 2

Теперь, когда фотография с окном располагается на основном изображении, нам нужно выделить окно по контуру.
В зависимости от формы окна, для выделения вам понадобится инструмент «Прямоугольная область» (Rectangular Marquee Tool) или «Овальная область» (Elliptical Marquee Tool).
Если вы испытываете затруднения при работе с инструментами выделения, обратитесь к нашему уроку «Всё об инструментах выделения в Фотошоп».

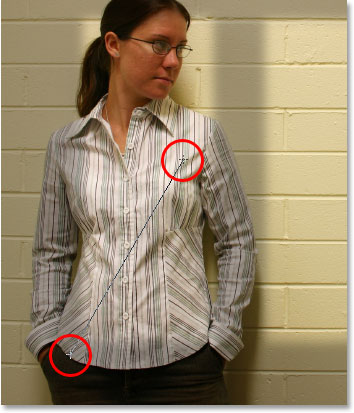
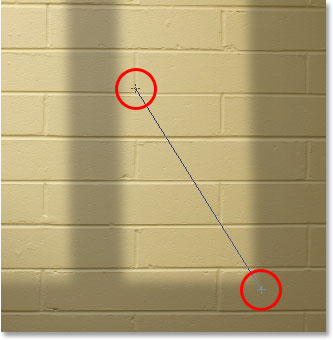
Для выделения окна более сложной формы можно использовать инструмент «Перо» ( Pen Tool), что я и сделал в моем случае, чтобы выделить шесть оконных проемов. Если вам нужна помощь при работе с инструментом, прочитайте наш урок «Как выделять объекты, используя «Перо»:

Для выделения внутренних проемов окна используйте подходящий инструмент в Фотошоп.
Шаг 3
После выделения контура окна, фотография с окном на основном изображении нам больше не нужна, поэтому кликните мышкой на слой с окном (Слой 1) на панели слоев и перетащите его на значок корзины в правом нижнем углу панели для удаления:
Удалите «Слой 1», выделив его и переместив на значок корзины в нижней части панели слоев.
Это действие удалит слой с окном, но само выделение, которое мы сделали, останется:

Выделенные очертания окна останутся на основном изображении.
Шаг 4: Инверсия выделения
Для создания света, который будет падать через окно, мы будем использовать корректирующий слой «Уровни», чтобы затемнить изображение везде, кроме внутренней части очертаний окна. Для того чтобы это сделать, нам нужно выделить все, исключая очертания окна.
В данный момент у нас выделено всё наоборот - только очертание окна без всего остального. Для желаемого результата нам нужно инвертировать выделение, т.е. поменять местами области – то, что выделено в данный момент, станет невыделенным, а то, что не выделено – выделится. Чтобы этого достичь, нам надо выбрать пункт «Выделение» (Select) в строке меню в верхней части экрана и далее «Инверсия» (Inverse).
Также для выполнения инверсии мы можем нажать сочетание клавиш Shift+Ctrl+I/ Shift+Command+I.
Независимо от того, какой способ инверсии вы выберите, в результате вы увидите, как по внешнему краю изображения появится рамка выделения. Это будет означать, что всё на изображении, кроме контура окна, выделено:

Инвертируйте выделение, чтобы выделенным стало всё, кроме контура окна.
Шаг 5
Нажмите на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев:
Нажмите на значок «Новый корректирующий слой» в нижней части панели слоев.
Затем выберите пункт «Уровни» (Levels) из появившегося перечня корректирующих слоев:
Выберите корректирующий слой «Уровни» из списка.
В результате на экране появится диалоговое окно слоя «Уровни», с которым мы будем работать для затемнения нашего изображения и создания светового эффекта.
Шаг 6
Так как сейчас у нас выделено всё, кроме очертаний окна, мы можем с легкостью затемнить изображение и создать световой эффект, используя корректирующий слой «Уровни». Если вы посмотрите на нижнюю часть диалогового окна «Уровни», то увидите горизонтальную градиентную шкалу с маленьким черным ползунком с левого края и белым - с правого.
Эти ползунки называются ползунками выходных значений (Output Levels) и определяют, насколько ярким или темным может быть изображение. Если вы не станете менять расположение ползунков, то изображение будет представлено во всем тональном диапазоне. Иными словами, отображаются все тона и полутона от абсолютно черного до абсолютно белого. Обычно, именно этого мы и хотим.
Однако в некоторых случаях, как, например, при создании нашего светового эффекта, нам требуется определить границы тонального диапазона изображения. В нашем случае, мы хотим затемнить изображение, и самый простой способ это сделать – ограничить предел яркости, нажав на белый ползунок выходных значений и перетащив его влево. По мере перемещения ползунка, изображение будет становиться все темнее и темнее, поскольку мы изменяем предел степени яркости.
Единственная область изображения, на которую не влияет ползунок, и которая поэтому не становится темнее, это не выделенная внутренняя часть силуэта окна. Ее уровень яркости остается прежним, и это позволяет нам получит световой эффект.
Итак, начинайте перемещать белый ползунок влево и следите, как меняется изображение:
Перемещайте белый ползунок выходных значений влево, чтобы затемнить изображение за исключением внутренней области очертаний окна.
По мере перемещения ползунка влево и затемнения изображения будет появляться свет, как будто падающий через окно:

Когда вы переместите белый ползунок влево и затемните изображение, появится свет, падающий через окно.
Насколько темным станет изображение, зависит от вашего желания, поэтому двигайте ползунок до тех пор, пока не будете довольны результатом. Затем нажмите ОК, чтобы выйти из диалогового окна слоя «Уровни».
Шаг 7
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски (layer mask) для корректирующего слоя «Уровни» на панели слоев. Это действие повторно отобразит выделение внутри нашего изображения:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни», чтобы вновь загрузить выделение.
Шаг 8
Нам необходимо снова провести инверсию, чтобы выделенной стала только область внутри силуэта окна. Для этого нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I, и очертания окна вновь выделятся:

Проведите инверсию еще раз, чтобы очертания окна вновь выделились.
Шаг 9
Нажмите сочетание клавиш Ctrl+T / Command+T, чтобы вызвать на экран рамку свободного трансформирования (Free Transform) в области силуэта окна, затем переместите силуэт и измените его размер, как вам требуется.
Для перемещения очертаний окна, просто кликните мышкой внутри рамки трансформирования (в любом месте, кроме маленького значка в виде прицела в центре) и, удерживая кнопку нажатой, переместите силуэт в нужную область. Для изменения размера очертаний окна потяните за любой маркер в виде квадрата по контуру рамки трансформирования.
Если при этом вам нужно сохранить пропорции силуэта окна, потяните за любой из четырех угловых маркеров рамки при нажатой клавише Shift. В моем случае, я увеличиваю очертания окна и перемещаю силуэт так, чтобы свет через левый нижний проем окна падал на девушку:

Переместите силуэт окна со светом в нужное место и измените его размер при помощи инструмента «Свободное трансформирование».
Нажмите Enter / Return после завершения трансформирования, затем - сочетание клавиш Ctrl+D / Command+D, чтобы отменить выделение.
Шаг 10
Единственная проблема, которая возникла после применения трансформирования, – наличие слишком четких краев у оконного силуэта, чтобы делает освещение нереалистичным. Давайте сгладим их, применив размытие по Гауссу.
Чтобы это сделать, обратитесь к строке меню «Фильтр» (Filter) в верхней части экрана, выберите из списка раздел «Размытие» (Blur) и затем – «Размытие по Гауссу» (Gaussian Blur). Я установлю значение радиуса размытия для смягчения краев - 5 пикселей. Если ваше изображение имеет большее разрешение, вам, возможно, понадобится указать для размытия больше пикселей.
По мере перемещения ползунка радиуса в нижней части диалогового окна, следите за вашим изображением, чтобы определить, насколько сильно нужно его размывать (всегда лучше принимать решение, ориентируясь на результат предварительного просмотра, чем задавать значения, которые подходили для другого изображения):
Смягчите края оконного силуэта, используя размытие по Гауссу.
Нажмите ОК, чтобы применить размытие, и закройте диалоговое окно. Вот как выглядит мое изображение после смягчения четких краев силуэта окна:

Изображение после применения размытия по Гауссу для смягчения четких краев силуэта окна.
Шаг 11
Следующие несколько шагов не обязательны, и вы можете остановиться на этом пункте, если захотите, но я собираюсь придать эффекту больше реалистичности, затемнив нижние углы оконного силуэта. Чтобы это сделать, выберите на панели инструментов «Градиент» (Gradient Tool) или нажмите клавишу G:
Выберите инструмент «Градиент».
Шаг 12
Цвет переднего плана и цвет фона по умолчанию у вас должны быть выбраны как белый и черный соответственно, но если по каким-то причинам указаны не они, нажмите клавишу D, чтобы восстановить исходные цвета. Если вы посмотрите на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то должны увидеть на верхнем левом квадрате белый цвет (цвет переднего плана), а на нижнем правом – черный цвет (цвет фона):
Образцы цвета переднего плана и цвета фона на панели инструментов.
Шаг 13
Выбрав инструмент «Градиент» с белым в качестве цвета переднего плана и черным в качестве – цвета фона, щелкните правой кнопкой мыши в любом месте изображения для открытия палитры градиентов и выберите первый градиент в левом верхнем углу – градиент перехода от цвета переднего плана к цвету фона:
Щелкните правой кнопкой мыши в любом месте изображения и выберите градиент от цвета переднего плана к цвету фона из палитры градиентов.
Шаг 14
Кликните кнопкой мыши в нижнем левом углу силуэта окна и немного протяните градиент по направлению к центру, чтобы добавить бело-черный переход в углу. Мы не добавляем градиент на само изображение. Работа происходит со слоем-маской корректирующего слоя «Уровни»:

Немного протяните градиент от левого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
Когда вы отпустите кнопку мыши, Фотошоп добавит короткий градиент на слой-маску, и вы увидите, как левый нижний угол оконного силуэта немного затемнится:

Теперь свет перестает падать через окно в левом нижнем углу.
Проделайте то же самое с правым нижним углом. Нажмите кнопкой мыши в правом нижнем углу оконного силуэта и протяните градиент по направлению к центру:

Немного протяните градиент от правого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
Когда вы отпустите кнопку мыши, Фотошоп добавит второй короткий бело-черный градиент на слой-маску, и вы увидите, как правый нижний угол оконного силуэта также немного затемнится:

Теперь свет перестает падать через окно и в правом нижнем углу, также как и в левом.
Для полного завершения картины я собираюсь придать свету немного больше насыщенности. Этим я сейчас и займусь.
Шаг 15
Мы собираемся завершить работу с эффектом, придав свету от окна немного больше яркости. Опять, это не обязательное действие, но выполнить его очень легко.
При нажатой клавише Ctrl / Command , еще раз кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни» на панели слоев:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски на панели слоев:
Это действие снова отобразит выделение области внутри изображения, кроме очертаний окна:

Выделение снова отобразилось на изображении. Выделено всё, кроме очертаний окна со светом.
Шаг 16
Чтобы провести инверсию и выделить только силуэт окна со светом, нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I:

Инвертируйте выделение, чтобы выделенным стал только силуэт окна со светом. Остальная область изображения не выделена.
Шаг 17
Нажмите снова на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выберите из списка слоев «Уровни» (Levels), чтобы добавить второй корректирующий слой:
Добавьте второй корректирующий слой «Уровни».
Когда откроется диалоговое окно слоя «Уровни», просто нажмите ОК в правом верхнем углу, чтобы выйти из него. Нам не нужно ничего менять в настройках окна. Если мы теперь посмотрим на панель слоев, то увидим второй корректирующий слой «Уровни» над исходным:
Панель слоев показывает нам на верхней строчке второй корректирующий слой «Уровни».
Шаг 18
Для усиления яркости света, падающего через окно, всё, что нам нужно – перейти в окошко режимов наложения в верхнем левом углу панели слоев и изменить режим. По умолчанию, слои всегда имеют режим наложения «Нормальный» (“Normal”). Нажмите на треугольник справа от слова «Нормальный» и из появившегося списка выберите режим «Осветление» (Screen):
Поменяйте режим наложения второго корректирующего слоя «Уровни» с «Нормальный» на «Осветление».
Как только вы поменяете режим наложения на «Осветление», вы увидите, как яркость света на изображении значительно увеличится:

Свет, падающий через окно, стал намного ярче после установки режима наложения «Осветление».
Шаг 19
Если вы, как и я, считаете, что свет стал слишком ярким, вы можете снизить его яркость, выбрав пункт «Непрозрачность» (Opacity) в верхнем правом углу панели слоев (прямо напротив окошка режимов наложения) и уменьшив значение показателя до тех пор, пока не станете довольны результатом. Я снижу непрозрачность до 70%:
Отрегулируйте яркость света, уменьшив непрозрачность корректирующего слоя.
И вот мы закончили! Еще раз для сравнения исходное изображение:

И после совершения всех действий - итоговое изображение с получившимся эффектом света, падающего через окно:
Теперь настроим цвет в Adobe Photoshop CC
Фотошопом открываем любое изображение,
заходим в Главное меню -> Редактирование -> Настройка цветов.
(можно нажать горячие клавиши Shift+Ctrl+K)
В окне "Настройки" выбираем из списка " Универсальные настройки для Европы 3 ".
Проверяем, что в окошке RGB указано рабочее пространство - sRGB IEC61966-2.1 .
Осталось настроить цвет в Adobe Camera RAW (ACR):
Откройте фотошопом любую фотографию в формате RAW, откроется ACR, в самом низу окна будет указан цветовой профиль. По умолчанию там будет указан профиль AdobeRGB (это "не правильно") его нужно изменить на sRGB . Кликаем на эту строчку и выбираем sRGB IEC61966-2.1 (8 или 16 бит). Если не знаете сколько бит Вам нужно, то выбирайте 8 бит . (16 бит в определенных случаях дает более плавные градиенты, но при этом очень сильно увеличивает вес сохраняемого изображения в формат PSD).
После выполненных настроек на всякий случай перезапускаем фотошоп (не обязательно).
После этих настроек цвет фотографи в Фотошопе будет таким же как при публикации в интернете.
Полезные советы:
1. Ели вдруг Вы уже начали редактировать изображение с использованием неправильных цветовых профилей, а потом сделали настройку фотошопа, то Вам нужно открыть это изображение и нажать: Главное меню -> Редактирование -> Преобразовать в профиль (выбрать sRGB).
2. Чтобы сохранить фотографию для публикации в интернете, без искажения цвета - используем Главное меню -> Файл - > Экспортировать -> "Сохранить для Web и устройств".
Выбираем формат сохранения JPG, проверяем чтоб стояли галочки "Встроенный профиль" и "Преобразовать в sRGB", качество 100%.
Сохраняем.
3. Я несколько раз замечал, что после установки Лайтрума настройки цвета в Фотошопе сбивались! Если Вы настроили фотошоп, а потом установили Лайтрум - повторите вышеописанную настройку цвета, на всякий случай.
4. Вот быстрой способ проверки цвета в фотошопе (до сохранения изображения): Главное меню -> Просмотр -> Варианты цветопробы -> выбрать "Интернет стандарт (sRGB)". Затем понажимать несколько раз горячие клавиши Ctrl+Y, цвет изображения при этом не должен изменяться . Если при этой операции цвет меняется, то вероятно у вас появится проблема с цветом после сохранения в JPG, или после публикации фотографии.
5. Во время настройки цветовых профилей в фотошоп (Shift+Ctrl+K) - можно поставить галочки о несовпадение профилей "Спрашивать при открытии", в этом случае при несовпадении профилей фотошоп будет предлагать Вам присвоить изображению рабочий профиль.
6. Вы можете проверить какой цветовой профиль присвоен открытому изображению в фотошоп - в самом низу окна с изображением есть кнопочка " > ", нужно ее нажать и выбрать "Профиль документа", (если у Вас все правильно настроено, то рядом с кнопочной будет написано sRGB ).
В этом уроке мы научимся придавать обычной фотографии больше яркости и выразительности путем добавления света, который будет падать через окно на основной объект. Вам понадобится фотография, на которую вы будете добавлять свет, и фотография окна. Если у вас нет фотографии окна, найдите какое-нибудь изображение в Интернете. Не тратьте много времени на поиски, так как мы будем использовать не само окно, а только его контур.
Для добавления света мы будем использовать корректирующий слой «Уровни» со слоем-маской, а чтобы усилить световой эффект в конце мы рассмотрим применение особого режима наложения. На первый взгляд, это может показаться сложным, но на самом деле всё просто. Не стоит ограничиваться только окном как источником света - поле деятельности для создания данного эффекта обширное. Вы можете пофантазировать и придумать любой другой объект, через который будет падать свет, что приведет к невероятным результатам!
Вот изображение, с которого я начну работу, – девушка, стоящая перед стеной. Стена настолько яркая, что рассмотреть лицо девушки немного трудно:
Вот как будет выглядеть изображение после изменения уровня освещенности, после того, как мы добавим свет из окна, падающий на лицо девушки и стену за ней. Это придаст фотографии больше яркости, четкости и некоторого драматизма. Также станет ясно видно лицо девушки:
Шаг 1
Для того чтобы начать работу, нам нужно открыть фотографию девушки и фотографию окна в Фотошоп. Фотографию девушки вы уже видели, а вот изображение окна, которое я буду использовать:
Откройте обе фотографии в Фотошоп.
Выберите инструмент «Перемещение».
Вы также можете выбрать инструмент «Перемещение» , нажав клавишу V на клавиатуре. После выбора инструмента кликните мышкой в любом месте на фотографии окна и, удерживая кнопку мыши нажатой, перетащите изображение в окно основной фотографии с девушкой:
Перетащите фотографию окна на фотографию с девушкой при помощи инструмента «Перемещение».
Когда вы отпустите кнопку мыши, фотография окна появится внутри основного изображения:
Окно появилось внутри основного изображения.
Если вы посмотрите на панель слоев, то увидите, что основное изображение находится на слое заднего фона (Background layer), а изображение окна – на отдельном слое «Слой 1» (Layer 1):
Панель слоев показывает два отдельных слоя.
Шаг 2
Если вы испытываете затруднения при работе с инструментами выделения, обратитесь к нашему уроку «Всё об инструментах выделения в Фотошоп».
Для выделения внутренних проемов окна используйте подходящий инструмент в Фотошоп.
Шаг 3
После выделения контура окна, фотография с окном на основном изображении нам больше не нужна, поэтому кликните мышкой на слой с окном (Слой 1) на панели слоев и перетащите его на значок корзины в правом нижнем углу панели для удаления:
Удалите «Слой 1», выделив его и переместив на значок корзины в нижней части панели слоев.
Это действие удалит слой с окном, но само выделение, которое мы сделали, останется:
Выделенные очертания окна останутся на основном изображении.
Шаг 4: Инверсия выделения
Для создания света, который будет падать через окно, мы будем использовать корректирующий слой «Уровни», чтобы затемнить изображение везде, кроме внутренней части очертаний окна. Для того чтобы это сделать, нам нужно выделить все, исключая очертания окна.
В данный момент у нас выделено всё наоборот - только очертание окна без всего остального. Для желаемого результата нам нужно инвертировать выделение, т.е. поменять местами области – то, что выделено в данный момент, станет невыделенным, а то, что не выделено – выделится. Чтобы этого достичь, нам надо выбрать пункт «Выделение» (Select) в строке меню в верхней части экрана и далее «Инверсия» (Inverse).
Также для выполнения инверсии мы можем нажать сочетание клавиш Shift+Ctrl+I/ Shift+Command+I.
Независимо от того, какой способ инверсии вы выберите, в результате вы увидите, как по внешнему краю изображения появится рамка выделения. Это будет означать, что всё на изображении, кроме контура окна, выделено:
Инвертируйте выделение, чтобы выделенным стало всё, кроме контура окна.
Шаг 5
Нажмите на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев:
Нажмите на значок «Новый корректирующий слой» в нижней части панели слоев.
Затем выберите пункт «Уровни» (Levels) из появившегося перечня корректирующих слоев:
Выберите корректирующий слой «Уровни» из списка.
В результате на экране появится диалоговое окно слоя «Уровни», с которым мы будем работать для затемнения нашего изображения и создания светового эффекта.
Шаг 6
Так как сейчас у нас выделено всё, кроме очертаний окна, мы можем с легкостью затемнить изображение и создать световой эффект, используя корректирующий слой «Уровни». Если вы посмотрите на нижнюю часть диалогового окна «Уровни», то увидите горизонтальную градиентную шкалу с маленьким черным ползунком с левого края и белым - с правого.
Эти ползунки называются ползунками выходных значений (Output Levels)иопределяют, насколько ярким или темным может быть изображение. Если вы не станете менять расположение ползунков, то изображение будет представлено во всем тональном диапазоне. Иными словами, отображаются все тона и полутона от абсолютно черного до абсолютно белого. Обычно, именно этого мы и хотим.
Однако в некоторых случаях, как, например, при создании нашего светового эффекта, нам требуется определить границы тонального диапазона изображения. В нашем случае, мы хотим затемнить изображение, и самый простой способ это сделать – ограничить предел яркости, нажав на белый ползунок выходных значений и перетащив его влево. По мере перемещения ползунка, изображение будет становиться все темнее и темнее, поскольку мы изменяем предел степени яркости.
Единственная область изображения, на которую не влияет ползунок, и которая поэтому не становится темнее, это не выделенная внутренняя часть силуэта окна. Ее уровень яркости остается прежним, и это позволяет нам получит световой эффект.
Итак, начинайте перемещать белый ползунок влево и следите, как меняется изображение:
Читайте также:

