Как поставить банан в фотошопе
Обновлено: 04.07.2024
В этом уроке, я покажу вам простую технику создания фруктов, используя программу Photoshop. Приятного урока!
Мы создадим апельсин, банан и виноград.
Как нарисовать Апельсин
Шаг 1
Создайте новый документ в программе Photoshop, для этого идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).
Шаг 2
Шаг 3
Добавьте к данному слою немного шума Фильтр – Шум – Добавить шум (Filter>Noise>Add Noise). За счёт данного фильтра мы создадим некую текстуру, которая нам понадобится для дальнейшей обработки в следующем шаге.
Шаг 4
Далее, идём, Фильтр- Имитация – Целлофановая упаковка (Filter>Artistic>Plastic Wrap) и применяем следующие значения:
Шаг 5
Дважды щёлкните по слою, чтобы появилось окно Стили слоя (Layer Styles), далее, примените следующие опции:
Результат должен быть, как скриншоте ниже.
Шаг 6
Шаг 7
Трансформируйте звёздочку с помощью опции Деформация (Warp Mode), для этого идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp) и далее, деформируйте звездочку, пока у вас не получится желаемый «апельсиновый пупок».
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Результат должен быть, как на скриншоте ниже
Как нарисовать Банан
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 900px x 600px (72 dpi).
Шаг 2
Шаг 3
Ещё раз создайте новый слой. Создайте второй прямоугольник, как показано на скриншоте ниже. Залейте его чёрным цветом.
Шаг 4
Далее, идём Фильтр – Рендеринг – Волокна (Filter>Render>Fibers), а затем применяем следующие значения (не забудьте установить белый и чёрный цвет в качестве цветовых оттенков переднего и заднего плана):
Результат должен быть, как скриншоте ниже.
Шаг 5
Поверните, а также примените трансформацию (Ctrl + T) к слою с текстурой волокна в соответствии с размерами желтого прямоугольника. Поменяйте режим наложения для слоя с текстурой волокна на Умножение (Multiply).
Шаг 6
Удерживая клавишу Alt + щёлкните между слоем с текстурой волокна и слоем с жёлтым прямоугольником, чтобы преобразовать слой с текстурой волокна в обравочную маску. Уменьшите непрозрачность слоя с текстурой волокна до, примерно, 6%.
Шаг 7
Выделите оба слоя, а затем слейте их вместе (Ctrl + E). С помощью Деформации (Warp Mode), придайте жёлтому прямоугольнику форму банана, для этого идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp):
Шаг 8
Шаг 9
Шаг 10
Шаг 11
Преобразуйте данный слой с белым овалом в обтравочную маску к слою с бананом (Alt+щёлкните между двумя слоями в палитре слоёв). Также, поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите непрозрачность слоя до 25%.
Шаг 12
При необходимости, вы можете применить размытие или инструмент Палец (smudge) к кромке овала, чтобы смягчить кромку для естественности. Также, для детализации, вы можете добавить к изображению банана оттенки зелёного цвета (создайте новый слой и на новом слое, с помощью мягкой кисти бледно-зелёного цвета, прокрасьте штрихами по поверхности банана. Не забудьте преобразовать данный слой в обтравочную маску и поменять режим наложения на Цветность (color). А затем, примените Размытие по Гауссу (Gaussian Blur), чтобы смягчить цвет).
Как нарисовать Виноград
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).

*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив

Загадки ко дню рождения Пикабу. 11/12
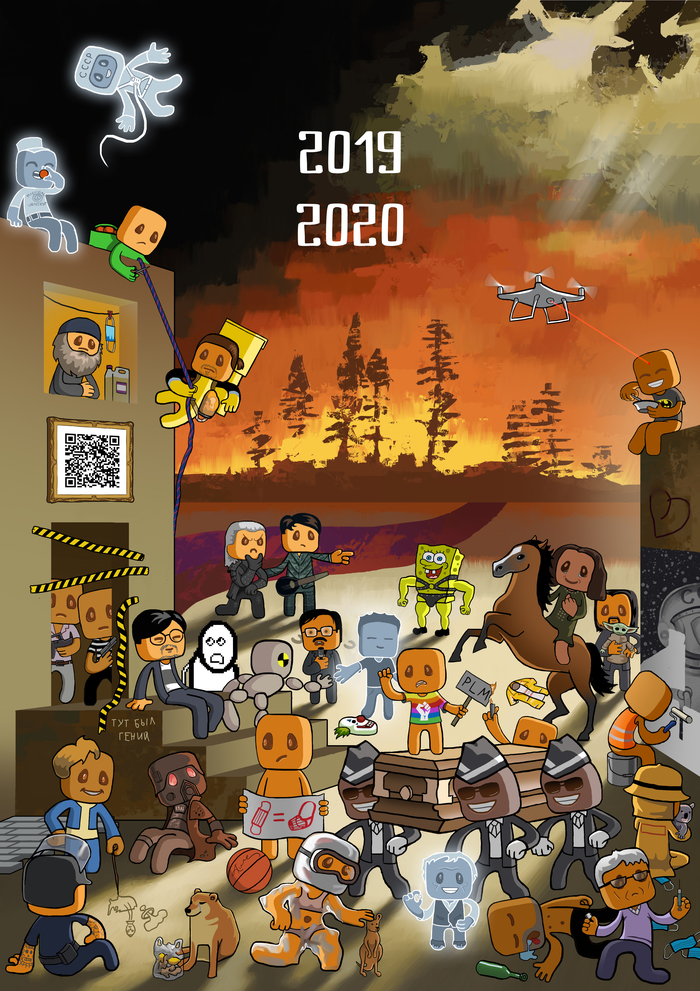
Перед вами - 11 загадка из 12, нарисованных ко дню рождения сайта.
1 августа Пикабу исполняется 12 лет, и мы договорились с двенадцатью художниками нарисовать по одному постеру на каждый год жизни сайта. В постерах мы попросили зашифровать знаковые посты, мемы или события, которые были актуальны на тот момент. Сможете ли вы найти все отсылки?
И сегодня @PloSkota предлагает вашему внимание период с августа 2019 по август 2020.

А без сжатия, например, для печати, картинку можно скачать отсюда.
Все посты с пасхалками ко дню рождения можно посмотреть по этой связке тегов.
Увидимся завтра в это же время =)

Загадки ко дню рождения Пикабу. 1/12
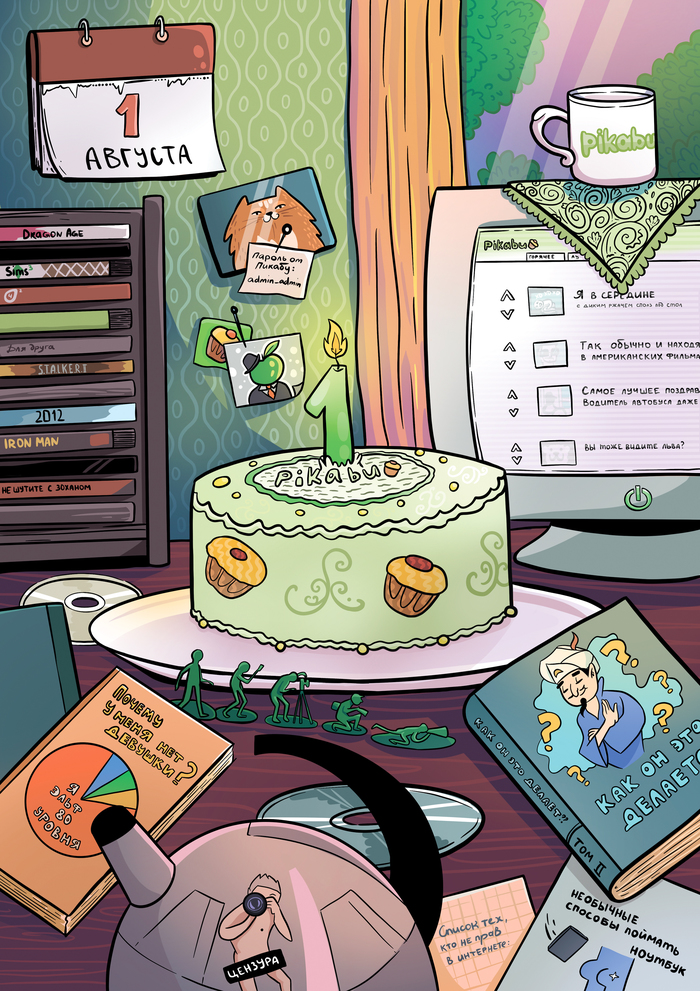
Каждый Пикабушник хоть раз в жизни фотографировал на тапок. Чукча, как известно, не писатель. Раз друг мой, то тег [моё]. А как насчёт чего-то посложнее?
Перед вами первая загадка из 12. И все они специально нарисованы к дню рождения сайта, который случится 1 августа. Пикабу исполняется 12 лет, и мы должны это отметить!
Проверим, сможет ли кто-то найти все отсылки к знаковым постам Пикабу в первый год его существования с августа по август.
Все слава и почести за классную загадку достаются художнику @DobriiLis
На старт, внимание. С днём рождения!

А без сжатия, например, для печати, картинку можно скачать отсюда.
Все посты с пасхалками ко дню рождения можно посмотреть по этой связке тегов.

Привет всем. В этом уроке я покажу Вам, как, используя инструмент Pen Tool, фантазию и немного опыта нарисовать вот такой чудный банан.
P.S. Урок очень прост подойдёт и, как для новичков, и для более продвинутых "шоперов" ну, а для кого-то будет хорошим тренингом по Pen Tool.

Итак, начнём…
Открываем новый документ с разрешением 500x500 pixels и 300 pixels / inch с черным фоно (для того чтобы видеть чёткие границы между слоями). Выбираем инструмент Pen Tool [P] (Shape) и рисуем мякоть банана.
P.S. все последующие шаги будут делаться исключительно инструментом Pen Tool [P] (Shape) только с разным цветом - смотрите первый скрин после каждого шага.


Применяем к слою следующие параметры:






Рисуем переднюю часть кожуры банана:


Применяем к слою следующие параметры:



Рисуем левую, боковую часть кожуры банана:


Применяем к слою следующие параметры:



Рисуем темный хвостик банана:


Применяем к слою следующие параметры:




После чего к слою применяем Filter>Noise>Add Noise:


Рисуем отворот кожуры от центра банана:


Применяем к слою следующие параметры:



Рисуем мякоть на отвороте:


Применяем к слою следующие параметры:


Рисуем большую часть мякоти на отвороте:


Рисуем правую, боковую часть кожуры банана:


Применяем к слою те же параметры, как и для левой, боковой части кожуры банана:

Рисуем левую мякоть на отвороте:


Применяем к слою следующие параметры:


Рисуем правый, верхний отворот кожуры банана:


Применяем к слою те же параметры, как и для передней части кожуры банана:

Рисуем мякоть правого, верхнего отворота кожуры банана:


После чего рисуем ребро мякоти правого, верхнего отворота:


Затем рисуем правый, задний отворот кожуры банана:


Применяем к слою следующие параметры:


Рисуем мякоть на отвороте:


Применяем к слою следующие параметры:

Затем рисуем ребро мякоти левого, верхнего отворота:


Открываем новый документ 10x10 pixels и 300 pixels / inch. Выбираем инструмент Brush Tool [B] и делаем вот такой образец (Pattern). После чего сохраните образец (Pattern): Edit>Define Pattern:

Переходим к документу с бананом, создаём новый слой "Ребристость". Затем делаем выделение инструментом Elliptical Marquee Tool [M] и заливаем только что созданным нами образцом:

Переходим в Edit>Transform>Warp чтобы сделать наш банан объемней:

Затем передвиньте слой "Ребристость" на слой с "Мякотью". Отсечём лишнюю мякоть путём удержания Alt кликните правой кнопкой мыши между слоев с "Мякотью" и "Ребристостью", затем примените к слою Filter>Noise>Add Noise:



Тоже самое проделайте и с остальными отворотами мякоти. В результате должно получиться так:

Создаём новый слой. Выбираем инструмент Pen Tool [P] (Paths) и рисуем вот такие бороздки:


Создаём новый слой. Выбираем инструмент Pen Tool [P] (Paths) и рисуем вот такие перегибы на кожуре:

Осталось последнее, добавить тени на кожуре. Я использовал инструмент Brush Tool и Dodge Tool:
Вот и всё банан готов. Экспериментируйте…
В данном видео Вы узнаете как можно создать mockup из готового 3d объекта в программе Photoshop, а также как редактировать текстуру данного файла.

Графический и Веб-дизайн
604 поста 11.5K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Кратко содержание- видео на 7 минут, первые 15 сек рассказывается про предыдущее видео, на 60 секунде звучат слова "Всё, нам больше ничего не надо". Хотя по сути все действия в течении минуты можно вместить в 10 сек- открыть изображение-> новая сетка слоя-> набор сетки-> газированная вода
Ещё момент- если хочешь выйти на более-менее приемлемый уровень то работать нужно в англоязычной версии, но если ты делаешь для одноклассников и родственников то сойдёт
Making of the "Last chance»
Меня зовут Борислав, я концепт художник и в данный момент обучаюсь на курсах Element Edition у Марка Колобаева.
В этом небольшом “making of” хочу описать процесс создания своей последней работы - “Last chance”.


Для тех, кому удобнее будет посмотреть видео:
Бриф: команда космонавтов потерпела крушение на неизвестной планете, и они нашли там “нечто”.
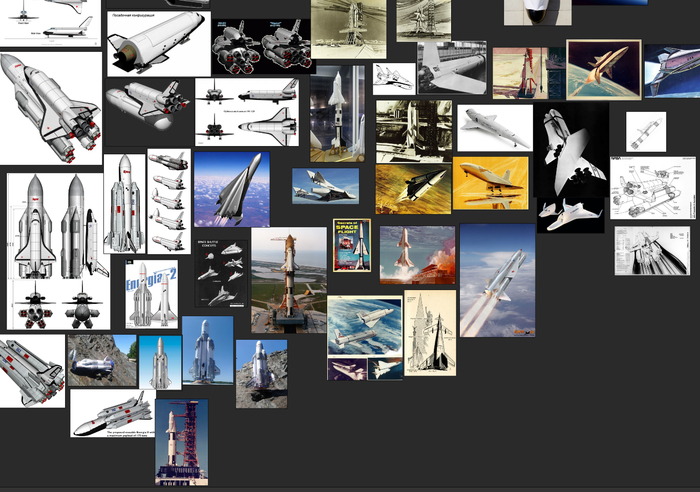
Первым же делом я пошел на Pinterest в поисках идеи, на основе которой можно создать интересный сюжет, т. к. считаю, что история – это самое важное в рисунке.
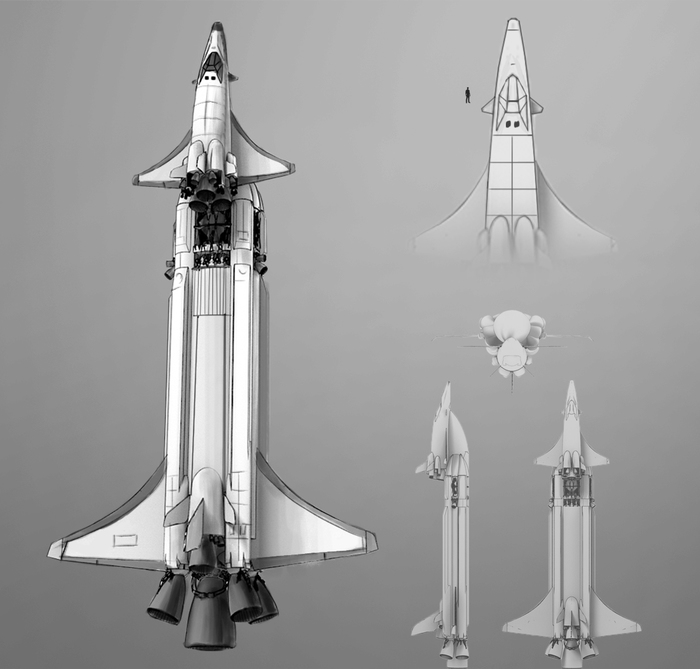
После перебора разных вариантов, быстрых набросков карандашом и сбора референсов, я остановился на следующем сюжете: космонавты нашли ракету/шаттл, на котором могли покинуть неизвестную планету и вернуться домой. Такая идея создает некий драматизм, поэтому я решил остановиться на ней.
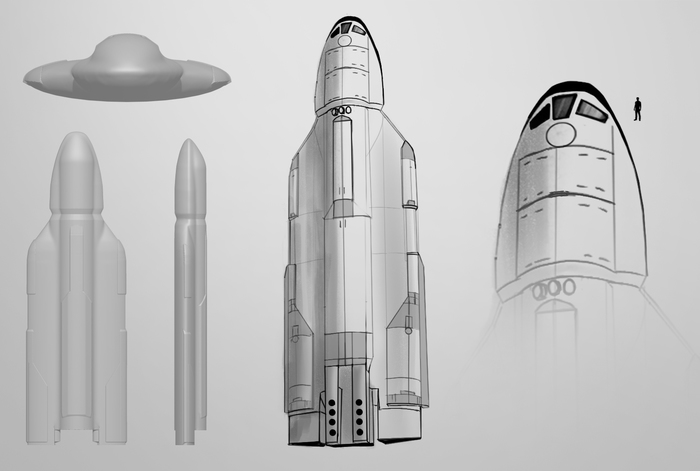
Когда определился с идеей и фокусным объектом, сразу же приступил к более глубокому ресерчу темы, а затем и к дизайну.Мне хотелось создать что-то вроде многоразовой ракеты, при этом брать за основу просто готовые от SpaceX я смысла не видел, потому что их образ был бы тяжело читаемым для обычного зрителя, который не разбирается в ракетной технике. Поэтому я решил отталкиваться от ранних концептов шаттла и советского “Бурана” – среди них полно очень запоминающихся идей, а также они намного более читаемые.



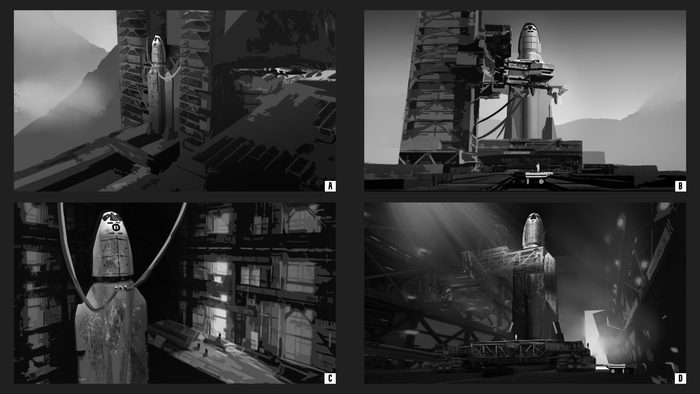
В процессе работы я предпочитаю дать некоторое время наброскам и идеям “полежать”, чтобы позже вернуться к ним с чуть более свежим взглядом. Так что, я отложил скетчи в сторону, а сам приступил к поиску композиции и света.

Здесь я остановился на последнем варианте, т. к. он показался мне логичнее – ракета с большей вероятностью сохранилась бы в ангаре, а также было несколько композиционных преимуществ - ритмы, “выход” из работы и большое количество перспективных сокращений, что дополнительно углубит работу.
Позже я понял, что некоторые вещи в выбранном мной варианте не работают – слишком узкое и тесное пространство, которое не дает создать больше интереса вокруг фокусного объекта, иначе все просто сливается в кашу. Поэтому я оставляю больше места перед камерой и вокруг ракеты, чтобы добавить различные башни, мосты и прочее, что будет в еще большей степени привлекать внимание.
На этом моменте сцену я собирал уже в 3D, а не только из фотографий. Один из супербыстрых и грубых оверов:

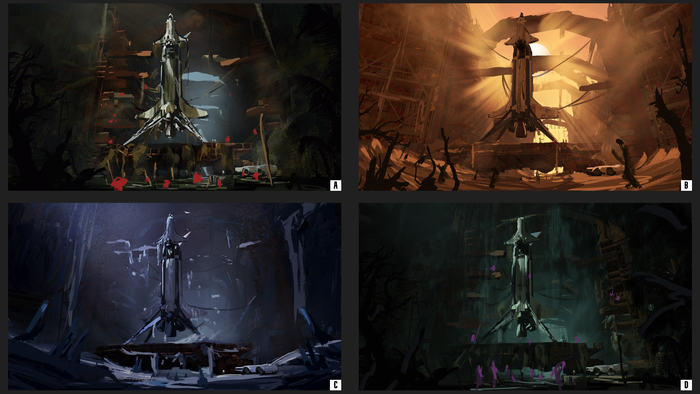
Когда есть первый грубый дизайн и более или менее готова композиция, я определяюсь с цветом, светом и тоном. Некоторые наброски, которые я сделал в процессе:

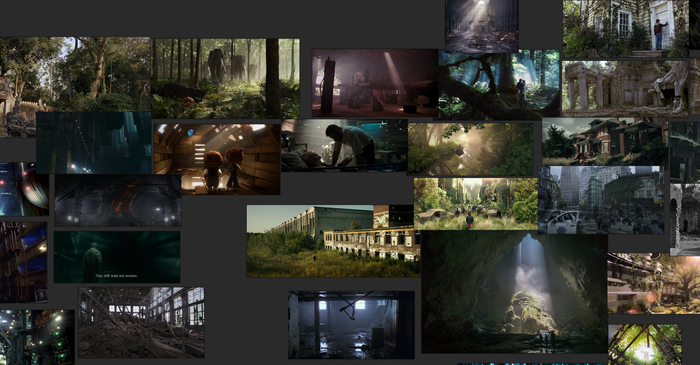
Выбрал первый вариант, т. к. мне понравилась палитра и атмосфера леса/джунглей и чего-то подобного. Референсы использовал по большей части из кино, чтобы не ошибиться с тоном в дальнейшем:

После всех пройденных шагов, я делаю финальный скетч, в котором стараюсь определить все проблемы, которые могут возникнуть в работе. Так он выглядел:

Здесь быстро стало понятно, что есть очень большие проблемы с масштабом, деталями на дальнем плане (ритмы работают, но сильно отвлекают), светом и персонажами (слишком некомфортно читаются). Я делаю выводы, быстро редактирую сцену и дизайн.
На этом этапе я возвращаюсь к дизайну, чтобы внести финальные исправления. Нужно было полностью переделать шаттл, скорректировать пропорции и набашить больше деталей для интереса. Вот, что получилось в итоге:
Теперь остается только самое простое – реализация. Я сделал два финала – дополнительно попытался представить, как это место могло выглядеть до того, как было заброшено.
В этих концептах над многими вещами можно было бы поработать получше, в особенности над дизайном, но это опыт и нужно двигаться дальше.
Большое спасибо за прочтение, буду рад ответить на любые вопросы, а также любой критике и советам!
Читайте также:

