Как поставить линии в фотошопе
Обновлено: 07.07.2024
Направляющие в Photoshop предназначены для помощи в точном позиционировании объектов изображения, находящихся на разных слоях, друг относительно друга и относительно границ документа. Кроме того, с помощью направляющих можно рисовать параллельные линии и т.п. Направляющие не отображаются при печати документа и сохранении изображений в форматах JPG, PNG, GIF и др., но сохраняются в документе PSD.
По умолчанию, направляющие имеют сине-голубой цвет. Цвет можно изменить через вкладку главного меню Редактирование --> Настройки --> Направляющие, сетки и фрагменты (Edit --> Preferences --> Guide, Grid & Slices).
Примечание. Начиная с версии Photoshop CC 2014 в программе появились умные направляющие. Они существенно облегчают жизнь пользователям и, особенно, веб-дизайнерам. Подробнее об этом нововведении читайте здесь.
Самый простой способ создать направляющую - это включить линейки, если они не включены, нажатием клавиш Ctrl+R, взять инструмент "Перемещение" (Move Tool), навести курсор мыши на вертикальную или горизонтальную линейку, зажать левую клавишу и протащить курсор вглубь рисунка:

Существует и другой способ установки направляющей - установка на заданное расстояние от левого или верхнего края документа. Для этого Вам надо пройти по вкладке Просмотр --> Новая направляющая (View --> New Guides), выбрать позиционирование (вертикальное или горизонтальное) и задать расстояние от верхнего или левого края документа:

Для того, чтобы поставить направляющие точно по центру документа, кликните правой клавишей мыши но окошко ввода "Положение", откроется список единиц измерения, где выберите проценты, и введите значение 50.
Для просмотра подробностей нажмите на эту строку.
Если Вам нужно найти геометрический центр какого-либо объекта на фото, установите ноль линеек на край объекта.
Действия над направляющими:
- Временно скрыть/показать - нажать комбинацию клавиш Ctrl+H
- Полностью удалить одну - выбрать инструмент "Перемещение" и перетащить за границу документа
- Полностью удалить все - Просмотр --> Удалить направляющие (View --> Clear Guides)
- Заблокировать все от случайных изменений - Просмотр --> Закрепить направляющие или нажать три клавиши Alt+Ctrl+;
Кроме того, уже установленные направляющие можно перемещать по документу курсором мыши при активном инструменте "Перемещение".
Но бывают случаи, когда направляющих в документе необходимо поставить очень много, и все они должны быть точно позиционированы. Вручную это делать весьма трудоёмко.
Разрешает ситуацию использование бесплатного плагина GuideGuide:

Несколько советов по применению:
● Разделять холст пополам или на несколько частей удобнее, когда единицы измерения установлены в процентах (для изменения единиц измерения кликните правой клавишей мыши по линейке и выберите нужную).
● Иногда удобно изменять позицию нулевой точки, чтобы начинать отсчёт от какого-либо объекта на холсте. Для этого надо нажать на квадратик в перекрестье линеек в левом верхнем углу документа и переместить его в нужное место, затем отпустить клавишу мыши. Нулевая точка переместится на место отпускания клавиши мыши:

Вернуть ноль назад - двойной клик этому по квадрату.
● И последний совет. Обязательно установите и настройте параметры привязок!
Интерлиньяж — это вертикальный интервал между строками текста . Для прямого шрифта интерлиньяж измеряется от базовой линии одной строки текста до базовой линии строки, расположенной над ней. Базовая линия — это невидимая линия, по которой выравнивается нижний край большинства букв. К одному абзацу может быть применено несколько значений интерлиньяжа, однако общее значение будет определяться значением наибольшего из них.
При работе с горизонтальным азиатским текстом можно указать, каким образом следует измерять интерлиньяж: либо между нижними линиями шрифта двух строк, либо от верха одной строки до верха следующей.

Задание интерлиньяжа
Выделите символы, которые надо изменить. Если не текст выделен, интерлиньяж применяется к вновь создаваемому тексту.Изменение применяемого по умолчанию значения автоинтерлиньяжа
В параметре «Автоинтерлиньяж» введите новое значение по умолчанию в процентах.Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Значения кернинга и трекинга применяются к текстам на японском языке, но, как правило, эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.

A. Исходный текст B. Текст с оптическим кернингом C. Текст с установленным вручную кернингом между буквами «W» и «a» D. Текст с трекингом E. Совмещение кернинга и трекинга
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Сам по себе процесс рисования прямой или изогнутой линии в Photoshop довольно несложный, но начинающему пользователь не помешает изучить некоторые основные методы рисования линии. Из этого урока вы узнаете три основных способа создания линий, чаще всего для этого используются инструменты "Кисть" (Brush Tool), "Перо" (Pen Tool) и инструмент "Линия" (Line Tool) для создания простых прямых линий.
Рисуем линию инструментом "Кисть" (Brush Tool) и "Карандаш" (Pencil Tool)
Проще всего нарисовать линию в Photoshop инструментом "Кисть" (Brush Tool). Выберите круглую кисть, задайте небольшой диаметр, 100%-ную жёсткость и просто проведите курсором по документу. У Вас получится линия.
Для того, чтобы нарисовать прямую линию в Photoshop, Вы должны использовать клавишу Shift.
Для получения строго вертикальных или горизонтальных линий Shift следует зажимать перед началом рисования.
Для получения просто прямых линий, ориентированных в произвольном направлении, зажимаем Shift, кликаем мышью на начальной точке линии, отпускаем клавишу мыши, не отпускаем Shift, перемещаем курсор в конечную точку линии, и кликаем левой клавишей мыши в этой точке. Между первой и второй точкой кликов появится прямая линия. Можно продолжать рисовать прямую ломаную линию дальше, кликая по документу левой клавишей мыши, при зажатой Shift.
Аналогичным образом можно использовать инструмент "Карандаш" (Pencil Tool). Как видите, ничего сложного.

Но лично я чаще использую два других способа.
Создаём прямую линию инструментом "Линия" (Line Tool)
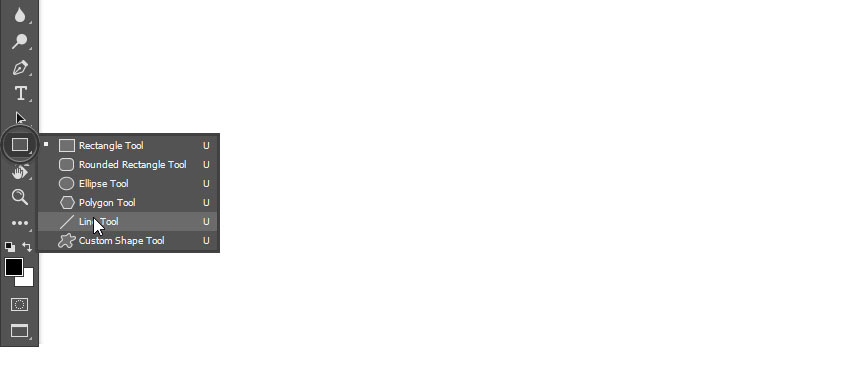
Другой способом рисования является использование инструмента "Линия" (Line Tool), доступного на инструментальной панели Photoshop:

Эта линия является векторной формой (Vector Shape), так что в последствии Вы можете легко изменить её форму, цвет и размер без потери качества. Вы также можете использовать клавишу Shift для построения горизонтальных, вертикальных и направленных под углом 45° линий:

Ломаная, прямая и кривая линия с помощью "Пера" (Pen Tool)
Третий иp распространённых способов создания лини - использование универсального инструмента "Перо" (Pen Tool):

Сначала необходимо переключить "Перо" на режим "Контур" (Paths), этот переключатель находится на панели параметров в верхнем левом углу окна программы. Затем кликните в том месте, где должна начинаться линия, это будет начальная точка, потом добавьте вторую точку и т.д.
То же самое правило действует и при нажатии клавиши Shift:

Давайте выполним несложную практическую работу. Сначала выберите инструмент "Кисть", задайте диаметр 3 пикселя,жёсткость 100%, цвет - чёрный.
Затем возьмите "Перо", выберите режим "Контур" и нарисуйте линию с помощью двух точек. Вы можете увидеть созданный контур на панели слоёв во вкладке "Контур" (Path), там наша линия будет добавлена в качестве рабочего контура (Work Path).
Но контур, созданный "Пером", это всего-лишь вспомогательный объект, и при сохранении картинки отображён не будет. Для того, чтобы визуализировать контур, нам следует выполнить его обводку.
При активном инструменте "Перо", кликните правой клавишей мыши по контуру в документе. Откроется контекстное меню, где нажмите на строку "Выполнить обводку контура" (Stroke Path):

Откроется новое окно, где выберите пункт "Кисть" (Brush) и нажмите ОК. Обводка толщиной в 3 пикселя появится:

Эту операцию лучше всего производить на новом прозрачном слое.
Теперь Вы можете удалить контур, созданный пером, либо каким-либо образом изменить его геометрию, обводка повторит все изменения.

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

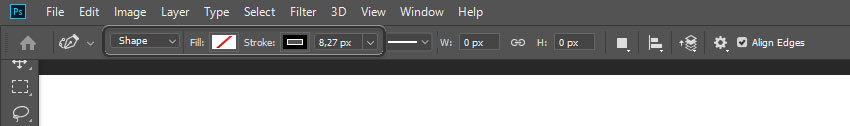
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
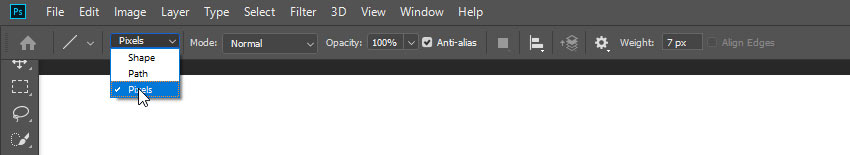
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

2. Рисуем ломанную линию
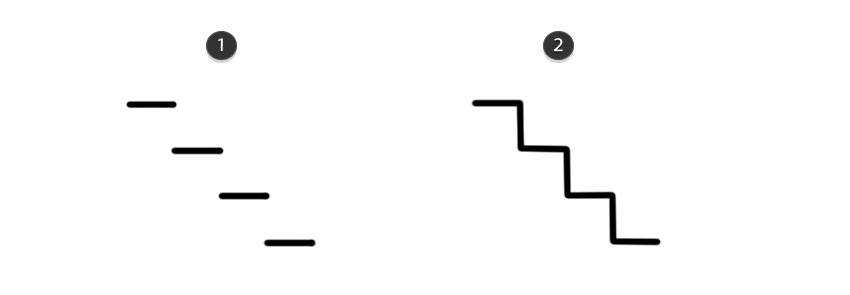
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

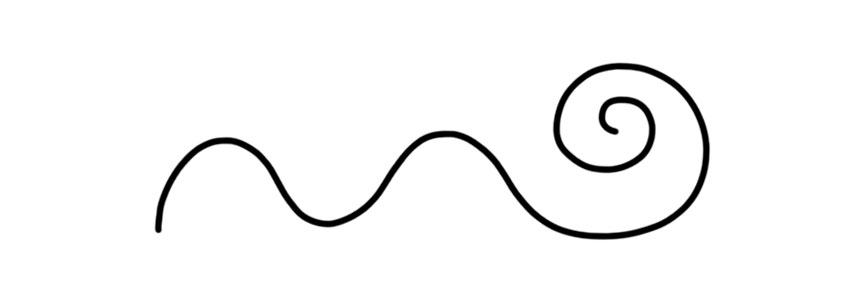
4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

Шаг 3
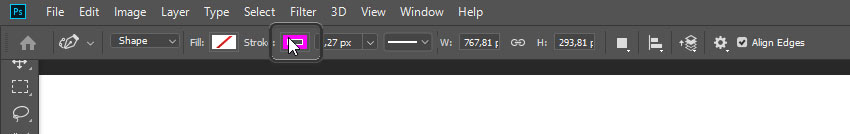
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

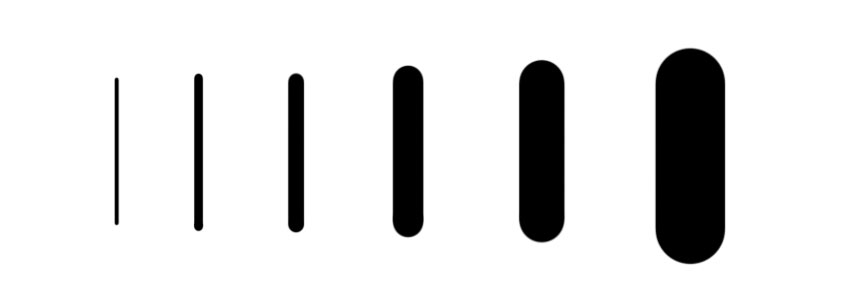
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
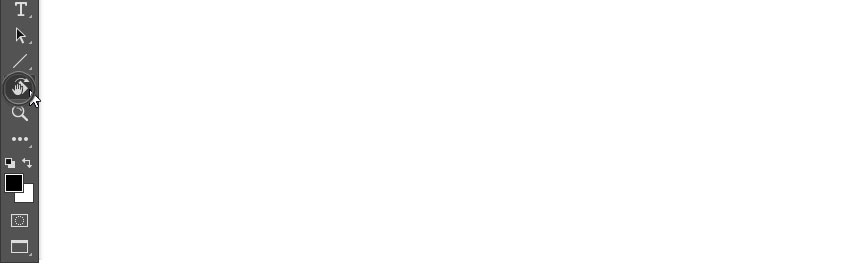
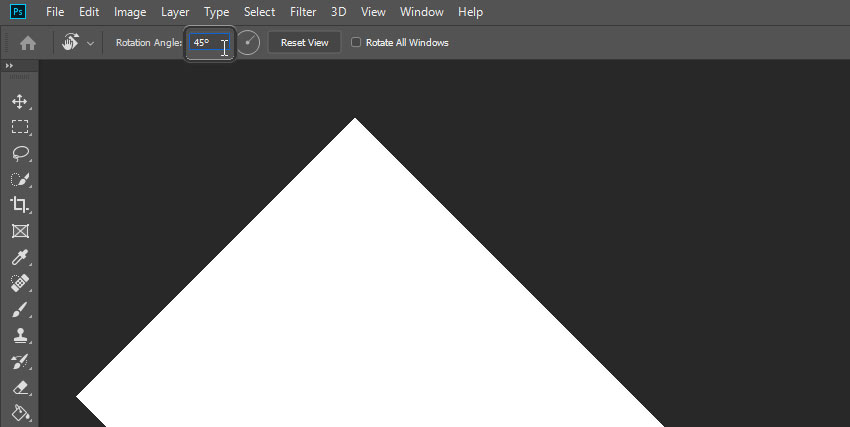
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

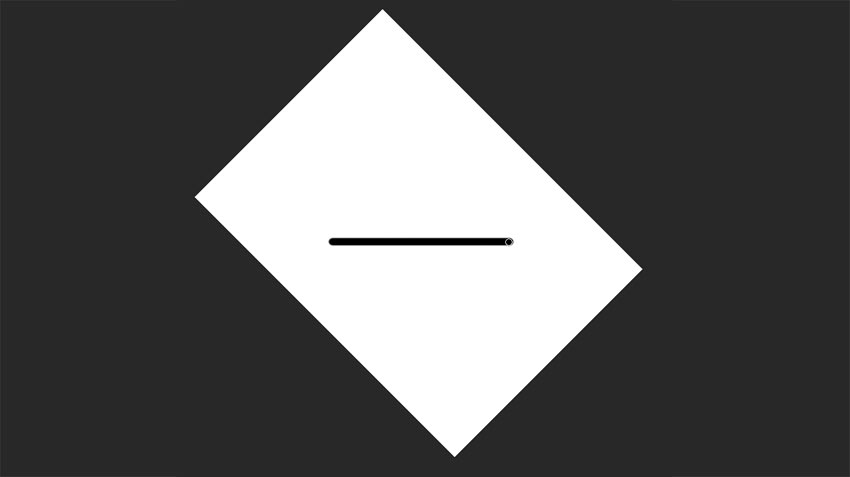
Шаг 3
Теперь просто рисуем линию.

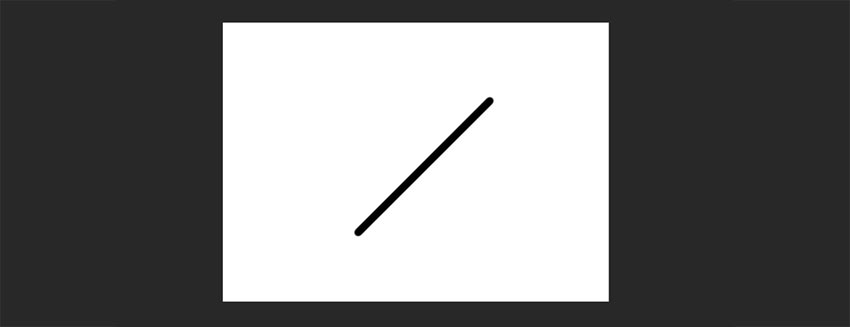
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Читайте также:

