Как повернуть голову в фотошопе
Обновлено: 02.05.2024
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч.с., 180 градусов.

Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).

Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.

После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.

Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.

-
Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.

После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.

Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.

Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Довольно часто при работе с изображениями требуется их повернуть/перевернуть. В выполнении этой задачи нет ничего сложного. Однако некоторые пользователи, которые только начали осваивать программу Photoshop, могут не знать, как выполнить данную операцию. Давайте подробно рассмотрим этот вопрос.
Применение функции “Свободное трансформирование”
Это самый легкий и быстрый метод поворота картинки. Для активации функции можно воспользоваться комбинацией горячих клавиш Фотошопа – CTRL+T. Также она представлена в меню “Редактирование”.

В результате изображение будет помещено в специальную рамку, которая позволяет его поворачивать, как угодно.
Для этого располагаем указатель мыши с внешней стороны любого угла изображения. После того, как он сменится на закругленную в обе стороны стрелку, зажав левую кнопку мыши выполняем поворот в нужную сторону.

Зажав на клавиатуре клавишу SHIFT можно вращать картинку с шагом в 15 градусов до достижения требуемого результата. По готовности жмем клавишу ENTER.

Использование инструмента “Рамка”

Еще один способ, позволяющий выполнить поворот изображения в Фотошопе.

Алгоритм действий ничем не отличается от рассмотренного выше. После выбора инструмента на боковой панели выполняем поворот изображения с помощью зажатой левой кнопки мыши, захватив один из углов.
Зажатая клавиша SHIFT при этом методе выполняет ту же функцию. Единственное отличие – нужно сначала начать поворот, а потом нажать и удерживать клавишу.

Применение функции “Вращение изображения”
Эта стандартная функция программы, позволяющая повернуть картинку. При этом существует выбор направления поворота – против или по часовой стрелке. Также имеется возможность указать собственный градус поворота в настройках (пункт “Произвольно”).

Найти функцию «Вращение изображения» можно в меню «Изображение».

Помимо стандартного вращения, тут присутствует и функция зеркального отражения холста: по горизонтали или вертикали.
Примечание: При работе со “Свободным трансформированием”, у нас также есть такая возможность. Для этого после появления рамки щелкаем правой кнопкой мыши по области внутри нее. Затем в появившемся меню выбираем нужную команду. Правда, задать свой градус поворота здесь не получится.

Использование инструмента “Перемещение”
Инструмент находится на боковой панели программы и является одним из наиболее популярных.

После его выбора в верхней строке с параметрами активируем опцию “Показать управляющие элементы”.

Теперь каждый раз, когда мы будем выбирать данный инструмент, вокруг изображения активного слоя будет появляться рамка, с помощью которой можно выполнить поворот.
Заключение
Итак, мы только что разобрали 4 способа, пользуясь которыми можно повернуть/перевернуть изображение в Фотошопе. Все они просты в освоении и использовании, и за исключением некоторых нюансов, одинаково эффективны при выполнении поставленной задачи.

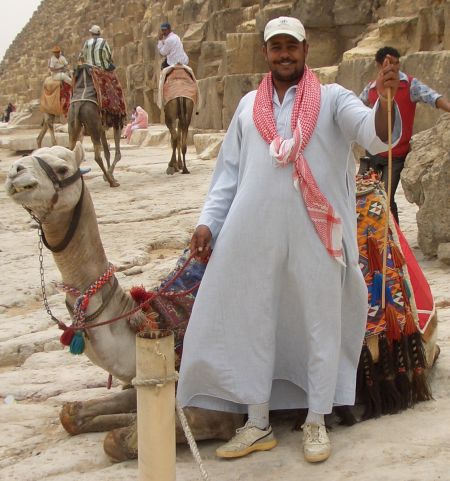
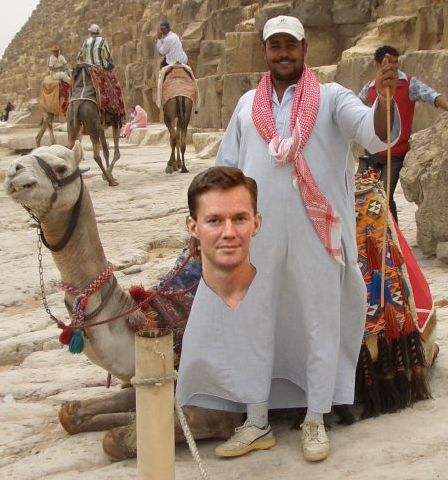
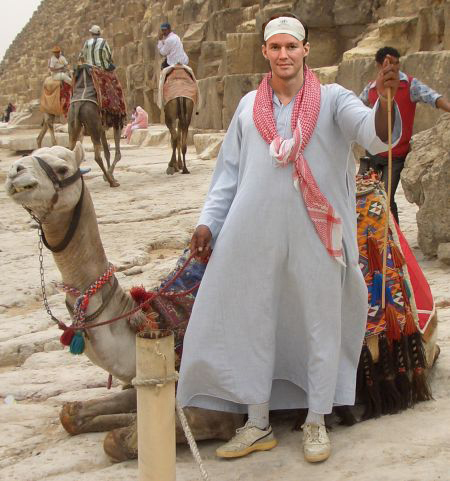
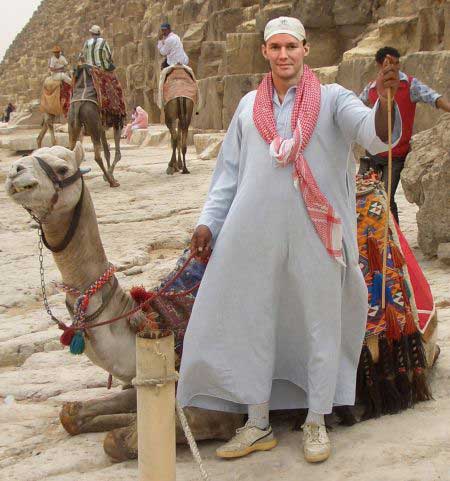
Я пока не был в Египте, но всегда хотел туда попасть. И обязательно попаду. А пока решил стать погонщиком верблюдов с помощью Фотошопа. В этом уроке мы научимся вставлять себя в другие фотографии. При этом 50% успеха зависит от правильного подбора фотографий. Желательно,чтобы было подходящее выражение лица, уровень освещенности и угол поворота головы. Часто даже приходится специально фотографироваться для успешного фотомонтажа.
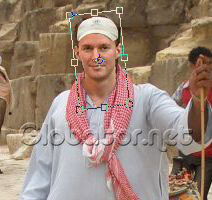
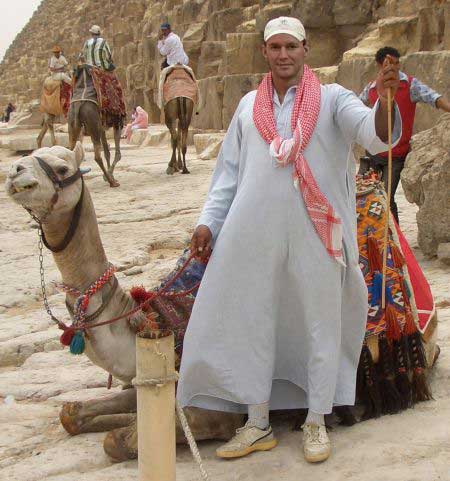
Итак, приступим. Я взял фото погонщика верблюдов и свое фото. Надо же когда-то показаться достопочтенной публике! :0)


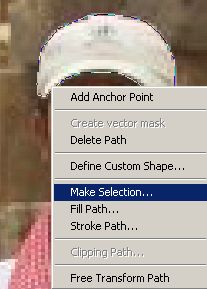
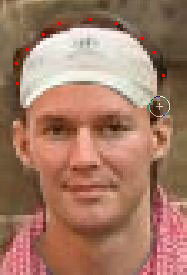
и аккуратно обведем бейсболку погонщика. После этого кликните правой мышкой на бейсболке и выберите
Make Selection (Выделить):

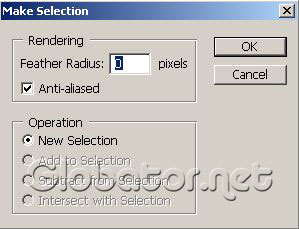
В появившемся окне ничего не меняйте:


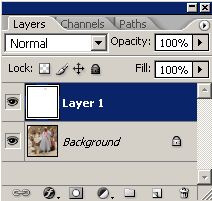
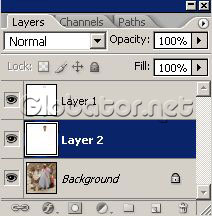
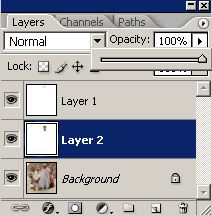
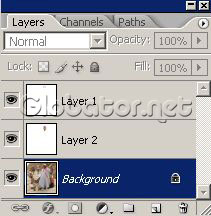
Нажмите Ctrl+J на клавиатуре, чтобы создать из выделения новый слой. Это облегчит работу с монтажом лица- мы сразу разместим его под кепкой. В окне слоев видим новый слой из выделенной бейсболки. Если это окно у Вас закрыто, откройте его через нажатие F7.

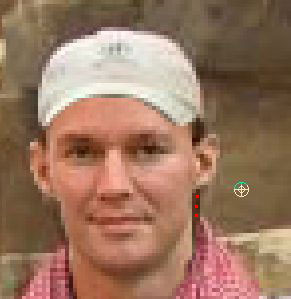
Открываем фотографию, которую хотим вставить в другую:


и выделяем по такой же схеме, как и бейсболку. Можете использовать любой другой инструмент выделения.

В верхнем меню жмем
Edit-Copy (Редактирование- Скопировать).
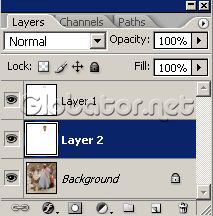
Открываем фото с погонщиком. В окне слоев кликаем на слое с погонщиком:

И вставляем свою фотографию:
Edit-Paste (Редактирование- Вставить):


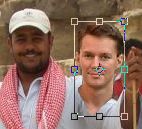
и перемещаем вставленную голову рядом с головой погонщика:

Затем жмем Ctrl+T на клавиатуре:

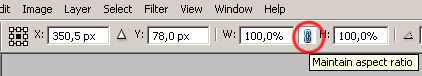
В верхнем меню кликаем на указанной иконке, чтобы избежать искажений и сохранять исходные пропорции головы:

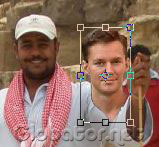
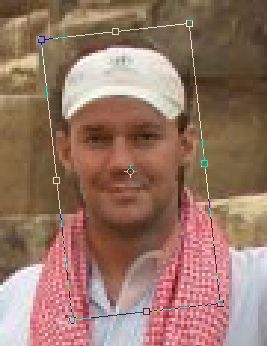
И аккуратно меняйте размеры головы в окне. У меня оптимально 65%:

Головы теперь одинакового размера:

Видите, угол поворота головы немного не подходит? Развернем голову. Для этого нажмем правой мышкой внутри рамки с квадратиками и выберем
Flip Horizontal (Повернуть по горизонтали):


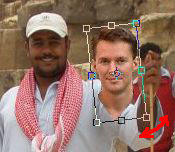
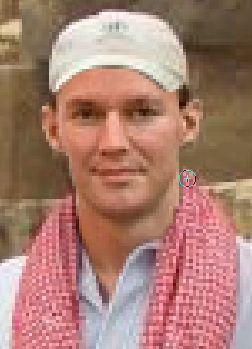
Остается немного развернуть голову:

и поместить ее на место:

Голова разместилась сразу под кепкой, как мы и хотели, потому что слой с головой находится ниже слоя с кепкой:

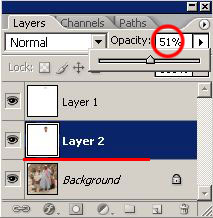
Теперь разместим голову точно на том месте, где голова погонщика. Для этого в окне слоев кликнем на слое с головой и уменьшим прозрачность:

И перемещаем полупрозрачную голову на место, ориентируясь на глаза и рот погонщика:

Здесь удобнее работать, увеличив изображение. Итак, голова на месте:

В окне слоев возвращаем прозрачность слоя с головой на 100%:

Нажмите Enter . Погонщик уже изменился ;0) :


Берем инструмент
Eraser (Ластик) .
Убедимся, что у нас активен слой с головой:

И аккуратно стираем волосы, выступающие за кепку. Аналогично стираем лишние участки шеи, которые закрывают воротник. Для удобства можете снова уменьшить прозрачность головы.



Теперь избавимся от участков головы погонщика, которые выступают сзади. Для этого берем инструмент
Healing Brush (Лечащая кисть)
и кликаем на слое с погонщиком верблюдов:

Нажмите клавишу Alt на клавиатуре и кликните на камнях рядом с головой- этим мы зададим образец для лечащей кисти:

И аккуратно закрашиваем ненужные участки позади головы:

Уже хорошо смотрится:

Аналогично поступаем для устранения темных пятен на шарфе:

И закрашиваем пятна:

Монтаж почти готов, остается только подкорректировать цвета.

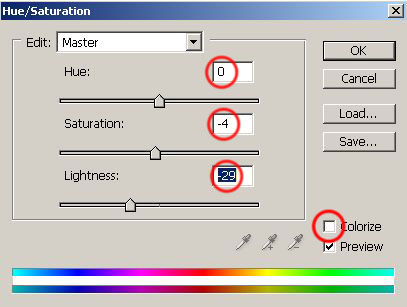
Цвет головы должен быть примерно таким же, как и цвет рук. Изменять цвет кожи можно разными способами. Я это сделаю через
Image-Adjustments-Hue/Saturation
(Изображение-Коррекция-Тон/Насыщенность).
Конечно же, нужно кликнуть на слой с головой в окне слоев. В нашем случае не надо кликать на
Colorize (Тонировать).

Поэкспериментируйте с ползунками, пока не получите желаемый результат:


Для создания реалистичного эффекта добавим тень от кепки. Для этого возьмем инструмент
Burn tool (Обжиг)
и установим такие настройки:

Теперь кликнем на слое с головой и сделаем тень от козырька:

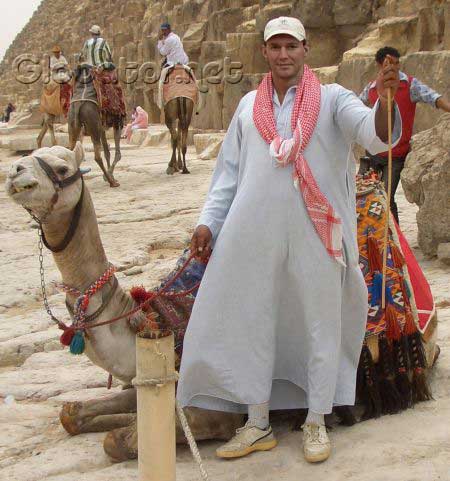
Новый погонщик верблюдов готов!

Удачного Вам фотомонтажа! ;0)

Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.

Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
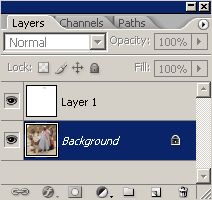
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.

Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.


Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов


Далее, переключаемся на верхнюю панель. Здесь мы видим различные варианты изменения картинки:
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.

Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:

Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T».

Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T»). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.

Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Читайте также:

