Как привязать дубль гис к браузеру
Обновлено: 06.07.2024
В статье описана фича Push2Dial, которая в данный момент не поддерживается. Временно. Наверняка, в будущих версиях она вернётся, так что ознакомиться с устройством можно уже сегодня.
«Звонок в один клик» или Push2Dial (P2D) — ещё одна функция, которая была анонсирована с новым 2ГИС. Суть проста — выбираете организацию, кликаете на номер телефона — и он готов к набору на вашем смартфоне.
Фича избавляет от необходимости самостоятельно набирать номер телефона, а значит шансы ошибиться и попасть не туда стремятся к нулю.

Звонить в один клик можно как из бета-версии нового онлайнового 2ГИС, так и из старого доброго офлайнового. Оба они делают это через API, написанный по такому случаю, о котором мы и расскажем.
API P2D, как вы можете догадаться из названия, работает с системой push-уведомлений. На мобильных устройствах ее использование оправдано тем, что если позволить приложениям бесконтрольно залезать в интернет, когда им вздумается, анекдоты про Android и розетку станут суровой реальностью.
Кстати, в зависимости от платформы, работа с системой уведомлений немного отличается. На iOS push-уведомления — часть API системы. Приложение 2ГИС взаимодействует непосредственно с APNS.
На Android же наше приложение сначала связывается с библиотекой Google Play Services, которая, в свою очередь, взаимодействует с Google Cloud Messaging.

API Push2Dial генерирует pin-код для этого телефона и создает связку “pin->устройство”, которую кладет в memcache на 10 минут. В ответ API Push2Dial возвращает этот pin телефону.
Код, который работает с memcache, простой и короткий. Вот так, например, Lua записывает связку:
Пользователь получил pin-код и вводит его на компьютере. От «большого» 2ГИС в API отправляется запрос на существование связки “pin->устройство”. Если такая связка найдена, то API Push2Dial перекладывает данные о телефоне из мемкэша в базу данных и отдаёт продукту (онлайновому или офлайновому 2ГИС) идентификатор из базы, соответствующий устройству.
Возможно, вы обращали внимание, что в новом 2ГИС появилась авторизация. Если в этот момент пользователь оказался авторизован, то API Push2Dial записывает его авторизационный id. Таким образом, в следующий раз, где бы юзер не авторизовался, его привязка вступит в силу и он сможет сразу совершать звонки. Конечно же, в один клик.
Собственно, о звонках. Когда пользователь нажимает на номер телефона организации в 2ГИС на компьютере, создается запрос на генерацию push-уведомления, содержащий ID устройства. API P2D находит в базе этот ID и генерирует push-уведомление в формате XML или JSON, в зависимости от платформы. Которое, в свою очередь, уходит на соответствующий сервер Google или Apple, а оттуда — на телефон пользователя.

На этом этапе можно отметить еще один нюанс. На iOS набор номера всегда происходит через приложение 2ГИС, после того, как пользователь нажмет на уведомление. На Android в реальном времени запускается наш код (сразу по получению уведомления), который открывает дайлер. Таким образом, если приложение 2ГИС не было запущено, оно и не станет запускаться.
Если вы еще не пробовали звонок в один клик, самое время это сделать. К вашим услугам 2ГИС для iOS или Android, новый 2ГИС и старый знакомый, 2ГИС для ПК.

вопрос..не смог найти ответа, можно как то синхронизировать 2ГИС на ПК и моб ?

Евгений, если вы говорите про синхронизацию избранного, то, к сожалению, на данный момент нет.

Здравствуйте. Подскажите пожалуйста будут ли города Невинномысск Ставропольского края, город Кропоткин Краснодарского края и другие города этих краев естественно кроме тех которые есть в списке.Спасибо

Вячеслав, к сожалению, пока не можем сказать. В идеале, конечно, мы стремимся к тому, чтобы были все города, но на данный момент охватить области целиком не можем.

Справочник, хотелось бы увидеть их по скорее в списке,мне они очень важны для работы


Список городов будет пополнятся ? Есть в планах добавить Запорожье?

Наталья, добрый день. Свайп влево на ненужном городе в списке городов и появится меню с возможностью удаления.


Артём, конечно, будет и пополняется. По поводу Запорожья – рассмотрим возможность разработчки справочника.

День добрый. Как можно сохранить маршрут проезда на машине, чтобы потом его можно было дополнять новыми пунктами и не набирать всё сначала, при следующем открытии программы?

Владислав, добрый день. не совсем поняли вас. Вы можете добавить конечный адрес в избранное и тогда вам нужно будет лишь зайти в карточку и проложить маршрут до этого адреса.

Справочник и карта 2ГИС, Вот например, я включил инструмент "Как проехать". Ввожу начальную точку и добавляю места назначения штук 20. Как сохранить этот маршрут, чтобы при следующем открытии 2ГИС я смог продолжить редактировать свой маршрут и не набирать его заново? Меня интересует ПК версия

Алексей, аналогичная проблема появилась, при попытке открыть ссылку запускает браузер от Самсунга, хотя по умолчанию стоит Хром, и ссылки на ВК открываются так же не в приложении ВК а в браузере Самсунг, хотя ссылки на Инсту открывает в нужном приложении


Здравствуйте не могу в 2гис переходить по ссылке из телефона

Алексей, Александр, здравствуйте. Попробуйте, пожалуйста, зайти в настройки мобильного устройства, в приложениях выбрать 2ГИС и удалить настройки по умолчанию .


Вячеслав, здравствуйте. Расскажите, пожалуйста, подробнее, что случилось. Опишите поэтапно, что делаете, что не получается.

2ГИС, настройки по умолчанию не заданы, кнопка сбросить не активна, переустановка приложения не помогает


Иван, Александр, напишите, пожалуйста, нам прямо из приложения (Меню — Сообщить об ошибке), чтобы подтянулись логи. В теле письма укажите суть проблемы. Будем разбираться.

Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
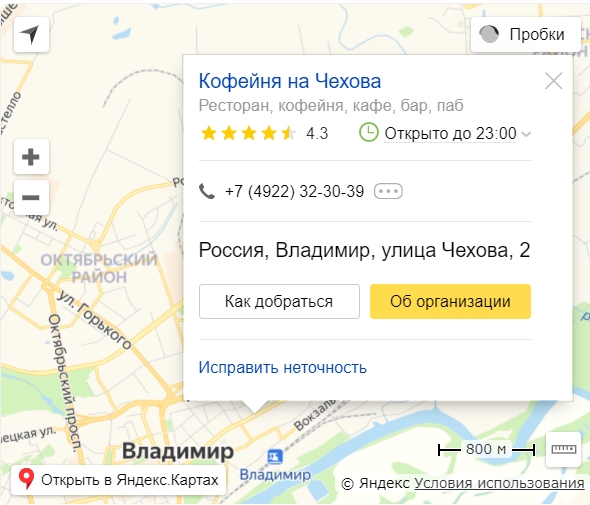
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
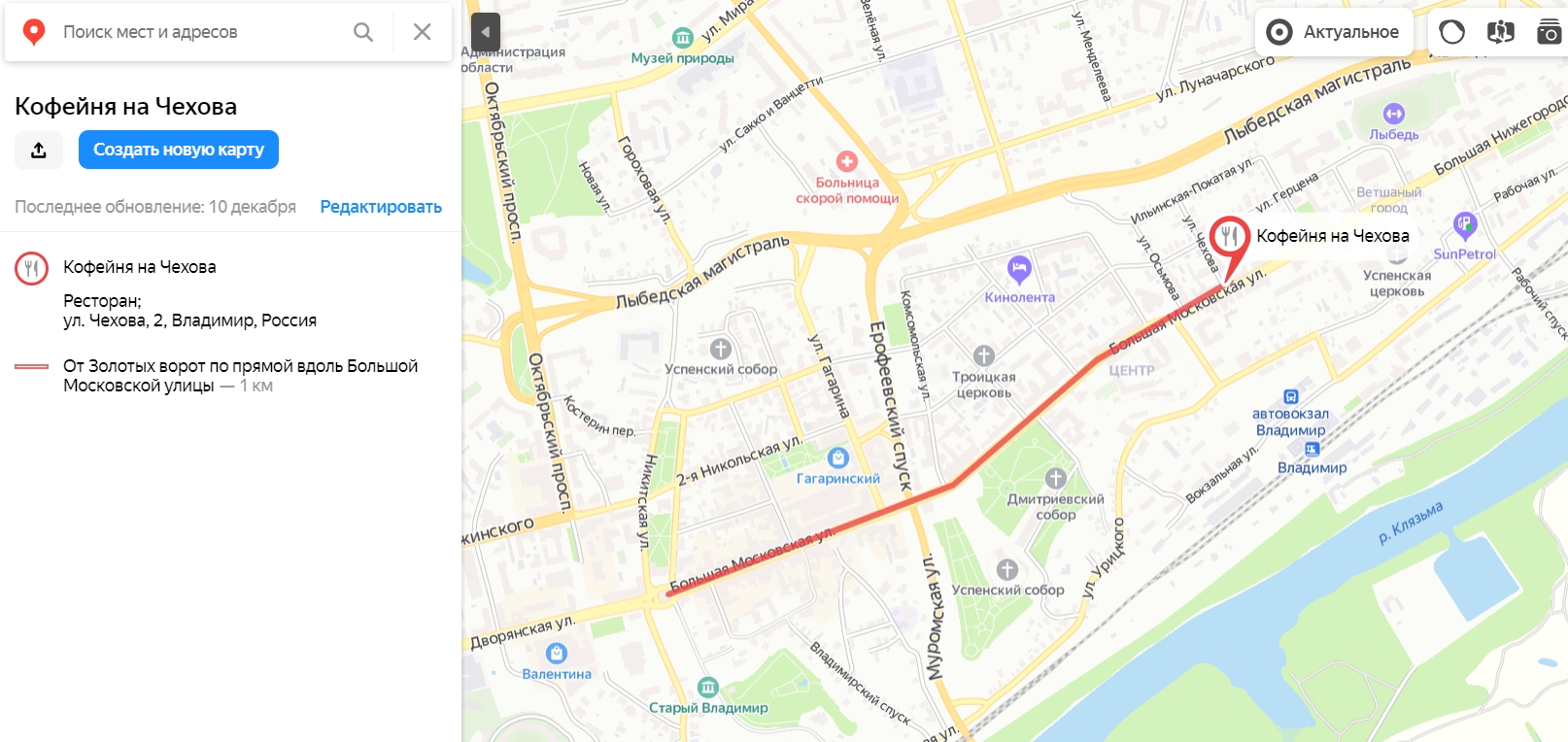
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Читайте также:

