Как проверить скорость браузера
Обновлено: 07.07.2024
Онлайн тестирование и сравнение производительности Internet Explorer, Opera, Chrome, Firefox.
Пока существуют браузеры, всегда будет стоять вопрос - какой браузер быстрее.
Тесты Peacekeeper позволяют получить некоторые относительные результаты производительности различных браузеров, соотносящиеся с возможностью Вашего компьютера (программная и аппаратная часть), качеством и скоростью сети интернет, но это не уменьшает интереса к подобным тестам в текущей войне браузеров.
При интенсивном использовании Вами мультимедийных интернет-приложений, в том числе и онлайн-игр в интернете, где скорость обработки данных является критичным,
Данные тесты производительности, помогут выбрать или определиться с выбором браузера.
Для выполнения сравнительных тестов между браузерами, они должны быть уже установлены на Вашем компьютере.
В среде Windows, Mac, Linux, Android, iOS, на десктопных и мобильных устройствах.
Тест Peacekeeper от Futuremark Corporation, является бесплатным для любого пользователя и универсальным для программной и аппаратной части Вашего компьютера.
Тесты Peacekeeper определяют выполнение обычных операций на JavaScript , которые могут присутствовать на веб странице какого-либо сайта.
Основные алгоритмы тестов Peacekeeper основываются на анализе скриптов JavaScript популярных в интернете сайтов - YouTube , Facebook , GMail и Meebo
Онлайн - тесты Peacekeeper постоянно совершенствуются, так например В 2011 году, когда была создана эта страница, в режиме онлайн проводилось шесть тестов: графика, видео, текст, создание динамических страниц и т.д. , а на сентябрь 2012 количество тестов увеличилось, причем изменились и сами тесты браузеров и интерфейс.
На данный момент проводятся следующие бесплатные онлайн-тесты производительности браузеров (Internet Explorer, Opera, Chrome, Firefox. ):
- Тест рендеринга - определение скорости обновления изображения (кадров в секунду), имеет два подтеста.
- WebGLвычисление скорости выполнения полномасштабной 3D-графики HTML5, работает без установки внешних плагинов.
Скриншот теста WebGL - теста в браузере (сентябрь 2012)
Скриншот видео - теста в браузере (сентябрь 2012)
На Рис.1 показан график полученных результатов тестов одного из веб-браузеров (тестирование в мае 2011г).

На Рис.2 показан скриншот выполнения одного из тестов Mozilla Firefox (тестирование браузера в мае 2011г.)

Тесты скорости на futuremark хороши тем, что можно выполнять по очереди тестирование любого из установленных у Вас браузеров (IE, Opera, Chrome, Firefox. ) и получить в итоге сводную таблицу результатов производительности.
Для этого, после прохождения первого теста:

- нажмите кнопку "Go", расположенную ниже результатов,
- появится окошко с ссылкой, которую скопируйте в буфер обмена,
- запустите следующий браузер для прохождения тестов,
- вставьте полученную ссылку в адресную строку по которой и перейдете на страницу выполнения тестов,
- нажимаем, теперь в верхней части страницы, на кнопку "Go",
- ждем окончания теста и на графике смотрим результаты, по которым и сравниваем скорость (производительность) тестируемых приложений.
И точно также поступаем со следующим тестируемым браузером.
Недостаток данных тестов заключается в зависимости теста браузера от качества сети и ее пропускной способности.
Сеть имеет свойство постоянно менять свои характеристики и поэтому настроить браузер на скоростной режим по данным тестам будет затруднительно, но улучшить производительность, за счет уменьшения потребляемых ресурсов компьютера, вполне возможно.
Результаты тестов производительности браузеров.
- Opera 12.02, без дополнений, открыта одна вкладка;
- Chrome 21.0.1.1180.79, 20 расширений, открыта одна вкладка;
- Firefox 15.0.1, без расширений, открыта одна вкладка;
- Pale Moon 15.0.0, без расширений, открыта одна вкладка;
- Pale Moon 15.0.0, 95 расширений, 22 открытые вкладки;
- Internet Explorer 8.0, установлено 3 надстройки, открыта одна вкладка;
- FlashPeak SlimBrowser 6.01.069 (движок Internet Explorer), открыта одна вкладка;
Общий результат тестов. Черным шрифтом выделены тестируемые браузеры

Примечание. На графике показаны:
Firefox 15.0 - соответствует - Pale Moon 15.0.0, с установленными 95 расширениями и с 22 открытыми вкладками веб-страниц;
Firefox 7.0.1 - соответствует - Pale Moon 15.0.0, тот-же браузер, но при этом производились снимки экрана тестов с помощью расширения Lightshot.
Некоторые пояснения по поводу несоответствий названий браузеров в результатах тестов.
Сервер futuremark, перед проведением теста, идентифицирует Ваш браузер и повторно с этим браузером проводить тестирование не будет, так как нет смысла сравнивать две одинаковые программы. Но нам необходимо протестировать браузер с разными настройками, в данном случае Pale Moon имеющий порядка 100 расширений и пустой, без установленных расширений. (Pale Moon определяется данным сервисом как Firefox)
- создаем новый профиль при помощи менеджера профиля,
- запускаем Pale Moon,
- устанавливаем расширение User Agent Switcher,
- при помощи User Agent Switcher переключаем агента на любой браузер. ( Прим. на результаты теста это не влияет)
Данные манипуляция со сменой User Agent, сделаны для создания и тестирования "чистого" Pale Moon (Mozilla Firefox). При смене пользовательского агента (User Agent), браузер не надо перезапускать, он сразу же превращается (для тестирующего сайта futuremark) в то, что Вы пожелаете, путем выбора необходимого агента. Если futuremark не определяет "новый" браузер после переключения агента, очистите кеш и перегрузите страницу (клавиша F5).
В вышеприведенном графике результатов, Pale Moon 15.0 идентифицируется при помощи User Agent Switcher, как Firefox 7.0.1
Для теста сравнения производительности Internet Explorer 8 и FlashPeak SlimBrowser 6.01.069, делаем следующее: тестируем Internet Explorer, перекидываем ссылку теста SlimBrowser, устанавливаем совместимость с IE 7, тестируем и получаем результаты для сравнения. Технически было понятно и без тестов, т.к. SlimBrowser упакован дополнительными блоками необходимыми для жизни в интернете и естественно должен быть медленнее своего прародителя IE

Из графика видно, что SlimBrowser имеет 107 баллов против 129 Internet Explorer (для IE 8, см. предыдущий скриншот), т.е, как и предполагалось SlimBrowser медленней, но не намного, как ожидалось. Все-таки SlimBrowser со своими дополнениями, выгодней отличается от пустого IE 8
Firefox 6.0.а2 в результатах теста на скриншоте, в реальности это "чистый" Pale Moon 15.0 с одним расширением User Agent Switcher.
Firefox 15.0.1 - это "чистый" Firefox 15.0.1 без расширений и по результатам тестов проигрывает Pale Moon, 960 баллов против 985, разрыв конечно не критичен, по сравнению с Opera 12.02 (1706 баллов), но тем не менее Pale Moon впереди своего прародителя.
Потребление ресурсов компьютера при прохождении тестов браузеров (Pale Moon, SlimBrowser).
Графика монитора программы AnVir Task Manager по загрузке ЦПУ и изменение оперативной памяти (ОЗУ), при выполнении теста для Pale Moon без установленных расширений.

Несколько слов о FlashPeak SlimBrowser. Браузер бесплатен и мультиязычен (имеется русский язык). Поставляется разработчиками с установленными инструментами, такими, как переводчик, блокировщик рекламы и всплывающих окон, система автозаполнения веб-форм и автоматического входа на сайт, прогноз погоды, менеджер загрузок, проверка орфографии, редактор HTML и скриптов (ScriptPad), и самое интересное - если Вы умеете работать в графическом редакторе, то можете сами создать свой скин для браузера или загрузить готовые. Работает SlimBrowser в Windows 98/ME/NT/2K/XP/2003/Vista/2008/Win7
Размер установочного файла FlashPeak SlimBrowser ориентировочно 3 Мб.
Ради любопытства приводим графику мониторинга программы AnVir Task Manager по нагрузке на ЦПУ и изменения оперативной памяти (ОЗУ) компьютера, при выполнении теста для браузера FlashPeak SlimBrowser

Тесты аппаратной части компьютера
Для геймеров, протестировать свой компьютер в режиме онлайн можно на странице Game-O-Meter от Futuremark Corporation
Тест Game-O-Meter в режиме реального времени оценивает производительность Вашего компьютера для выполнения игровых приложений на основе создания профиля спецификации Вашего оборудования (Your System Specifications).
Оценка производительности основана на 3D тестах от Futuremark, это известные популярные программы - тесты (бенчмарки): 3DMark06, 3DMark Vantage и 3DMark 11
Выполнение онлайн-теста производительности Game-O-Meter, возможно в любом популярном браузере на базе большинства компьютерных конфигураций.

Начнется тестирование скорости выбранного браузера. Процесс длительный. Наберитесь терпения.

После тестирования Вам будет показана скорость браузера.
Тестирование, установленных на моем компьютере двух браузеров (Google Chrome и Opera) показало, что, пусть и ненамного, но браузер Opera у меня быстрее.


Сафарька на кэпе



Microsoft Edge быстрее всех как не странно.
Уверен, что скорость браузера, особенно в плане скорости открытия страниц в большей степени зависит от скорости интернет-соединения, ежели от самого браузера.
Яндекс браузер (на работе 50 мбит зарезана скорость)

сайтик сдох похоже, я не. просто без прокси не открывается
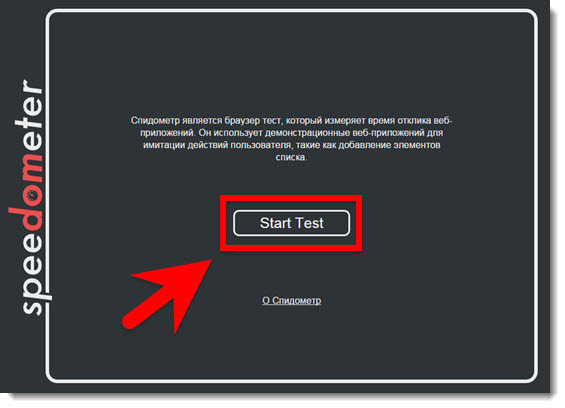
а как начать тестирование? после нажатия кнопки открывается это и ничего не происходит


MacOS Sierra Safari
А хром выдал 108)

Законопроект
В госдуму внесён законопроект о запрете СМИ упоминать национальность преступников. Поэтому теперь вы никогда не догадаетесь, кто именно на свадьбе стрелял в воздух.

У расчленёнки нет региональной принадлежности!

Когда запретили указывать национальность преступника

Как вас теперь называть?
Законопроект запрещающий СМИ сообщать национальность
Внезапное

Усман Нурмагомедов опознан как водитель
“Рокировочка по-братски” не прокатила, Камал Идрисов направлен в СИЗО до 11 января, ему грозит 10 лет тюрьмы.
Попытка брата Хабиба Нурмагомедова, бойца Bellator Усмана Нурмагомедова, уйти от ответственности за наезд на полицейского, возможно, провалилась. Все дело в том, что стоявшие на посту у Каспийского аэропорта сотрудники правопорядка узнали в водителе, сбившем одного из них на КПП, Усмана Нурмагомедова. Об этом сообщает телеграм-канал SHOT.
Автомобиль преступников был полностью тонирован, но в момент проезда через КПП боковое окно со стороны водителя было открыто, и сотрудники по фото опознали, что за рулем сидел именно Усман Нурмагомедов. Эту информацию полицейские внесли в протокол следователя по делу.
Теперь для Усмана и его друга Камала Идрисова ситуация серьезно осложнилась, так как к ДТП и оставлению места наезда на полицейского потенциально добавилось лжесвидетельствование. Ведь ранее приятели заявили, что за рулем находился Камал, а Усман спал на заднем сиденье после тренировки. Ну и прицепом там идет рассказ про то, что ребята очень торопились и решили, что не сбили человека, а слегка задели его зеркалом. А после они поменялись местами и за руль сел уже Усман - просто так захотелось.
Сейчас следователи изучают видео с камер наблюдения, чтобы точно установить водителя. Камала же после получения новых данных из-под домашнего ареста перевели в СИЗО, где он будет находиться до 11 января. СМИ утверждают, что ему грозит до 10 лет тюрьмы.
Лучшие моды

Взято из просторов телеграмма.
Воспоминания

Думал пирожком отделаешься?

Целевая аудитория
Вчера наша команда по любительскому мини-футболу избежала поражения, и на последних минутах тренировки сравняла счёт. На радостях мы командой решили попить кофе в ближайшем кафе. Коллектив у нас разного возраста, и по большому счёту, мы друг друга почти не знаем. Только имена и марку машины. Например, Андрей на белой Королле.
Сидим, общаемся, и разговор заходит про профессии. Юра на синем Туареге говорит:
Юрий помолчал, а потом продолжил.
- С этой работой я никогда не думал, что так пристально буду следить за прогнозом погоды! Когда в прогнозе я видел эту чёртову снежинку…
Все с сочувствием и поддержкой слушали его. Самый старший из нас, мужчина лет пятидесяти, Максим на сером Прадике, сказал:
- Понимаю. Я в частном доме живу!
Продолжил молодой Андрей на белой Королле:
- Студентом завалил три экзамена. Взял академ. Надо было чем-то полгода заниматься. Устроился торговать синтезаторами. Небольшой отдел в торговом центре. Скучнее в жизни больше ничем не занимался. Через пару дней работы я понял, что эти синтезаторы на фиг никому не нужны. Ну вот, скажите, вы часто покупаете синтезаторы?
За столиком все молчали. Возрастной Максим, что-то хотел произнести, но промолчал. Андрей продолжил.
- Вот! Я просто сидел, окружённый синтезаторами, целыми днями и ничего не делал. Хозяин этого отдела был очень странный тип. Он запрещал мне читать, лазить в телефоне. Я должен был просто сидеть и улыбаться! Более того, хозяин каждый вечер стал отчитывать меня за то, что за день не было продаж. В какой-то момент перестал здороваться даже! Думаю, валить надо от этого чокнутого. Ща получу зарплату за месяц и уволюсь. А если не заплатит?!
Максим на сером Прадике неожиданно сказал:
- Я вспомнил, откуда мне лицо твоё знакомо! Я у тебя синтезатор так купил! Помнишь меня?! С бутылкой пива такой и с чипсами? Я еще тебя ими угостил.
- Что-то припоминаю. Ну как, жалеешь?
- Нет! Это самая лучшая покупка в моей жизни! Я-то не играю… Дочь увлеклась. Играть научилась, поёт. К компу подключила его. Что-то там сводит. Спасибо тебе!
- Не за что! Главное, правильно угадать с целевой аудиторией!
Что нужно сделать перед измерением скорости и какими сервисами воспользоваться.
Подготовка устройства
Для получения более точных результатов теста нужно подготовить устройство:
- Закройте все сервисы, которые могут использовать интернет.
- Закройте все лишние вкладки.
- Если будете замерять скорость в браузере используйте режим инкогнито, в нем по умолчанию не работают расширения, влияющие на скорость.
- Отключите VPN-сервисом, если он используется.
- Если вы хотите измерить максимальную скорость домашнего провайдера, подключите компьютер через интернет кабель. Так как технические характеристики роутера и его расположение может влиять на результат.
- Если вы хотите узнать скорость роутера, то устройство должно быть подключено через Wi-Fi.
- Отключите от сети все лишние устройства. Кроме тех гаджетов, на которых будет проводиться тест скорости.
Показатели
- Mbit/s или Mbps и MB/s — мегабиты и мегабайты в секунду. Единицы измерения скорости интернета. В 1Мбайт - 8 Мбайт.
- Download Speed — это входящая скорость загрузки файлов из сети. Этот показатель является ключевым, чем выше его значение тем моментальнее происходят загрузки, открываются страницы и стабильнее трансляции.
- Upload Speed — это скорость загрузки файлов в сеть, чем выше этот показатель, тем скорее передача данных с локального устройства на другие гаджеты.
- Ping — пинг, измеряется в миллисекундах (Мс). Это скорость прохождения сигнала от сервиса до устройства, чем ниже показатель, тем меньше задержка в действиях.
Сервисы для проверки скорости интернета
Яндекс.Интернетометр: веб
Один из самых популярных и довольно-таки точных сервисов для проверки фактической скорости передачи данных. Прост в использовании и не требует каких-либо определенных навыков. Результат измерения показывается в мегабайтах, и в мегабитах в секунду.
FAST Speed Test: веб , iOS , Android
Минималистичный веб-инструмент от компании Netflix. При переходе по ссылке автоматически запускается определение скорости исети и через несколько секунд результат тестирования уже перед вами.
Speedtest: веб , Windows, macOS, Android , iOS , Chrome, Apple TV
Программа Speedtest помогает быстро измерить скорость подключения к Интернету. При этом не требуется открывать браузер и переходить на специальный сайт. Для проверки скорости необходимо всего лишь нажать одну кнопку.
Speedtest сохраняет журнал всех произведенных тестов, что помогает отслеживать изменения скорости со временем.
Speedcheck: веб , Android , iOS
Немецкий онлайн-сервис для замера скорости интернета. Программа оценивает по пятибалльной соответствие текущего интернета для различных задач: игр, стриминга, видеосвязи и так далее. Кроме сохранения результатов, приложение дает возможность проводить автоматическую проверку заданному расписанию, а также делиться полученными результатами через мессенджеры и соцсети.
Meteor: Android , IOS
Приложение компании OpenSignal. Отображает скорость интернета и пинг, а также оценивает эффективность работы установленных программ при текущих показателях. Во время проведения теста вам показывают красивую анимацию на космическую тематику. Программа хранит историю измерений. Можно просмотреть статистику измерений скорости за последние неделю, месяц и год, а также увидеть на карте, в каких точках вы делали замеры.
Какой браузер самый производительный? На рынке десктопных веб-обозревателей для Windows самыми быстрыми считаются Google Chrome и браузеры, построенные на его платформе Chromium. А в качестве браузера, лучше других оптимизированного под работу на маломощных компьютерных устройствах, выделяют Mozilla Firefox. Более того, на базе движка Firefox Gecko существуют специальные сборки браузеров–клонов, заточенные под работу на старых ПК и бюджетных ноутбуках или с оптимизацией под марку и архитектуру процессора. Рассматривать переход на тот или иной браузер - более быстрый или лучшим образом оптимизированный – как серьезный и кардинальный способ улучшения быстродействия при работе с Интернетом вряд ли можно. Комфортный веб-серфинг может обеспечить только устройство, пусть не с топовой, но более-менее производительной аппаратной начинкой, а также приемлемая скорость интернет-соединения. Выбор браузера, равно как и различные способы его оптимизации типа отказа от пестрых тем оформления, ненужных расширений и плагинов, встроенных технологий безопасности или блокировки флеш-контента, может положительно сказаться на быстродействии при веб-серфинге, правда, в незначительной степени. Но при отсутствии возможности в данный момент изменить что-то кардинально, даже незначительный прирост производительности может быть актуален.
Что же, приступим к тестированию. Данная статья не претендует на рейтинг конкретных браузеров по критерию их производительности, а посвящается техническим моментам определения, какой из браузеров лучший в условиях аппаратных возможностей конкретного компьютера. Потому в тестировании в качестве объектов исследования будут участвовать лишь два браузера – Google Chrome и Mozilla Firefox.

Browserbench
1. Тест Speedometer: общая скорость работы браузеров
Тест Speedometer предназначен для определения общей скорости работы браузеров, т.е. скорости открытия ими сайтов. В рамках проведения этого теста запускаются различные сайты и веб-приложения. Начинаем тест.

Запуск тестирования
По завершении тестирования увидим результат – количество тестируемых операций в минуту (запусков в минуту). Тест длится несколько минут, а различные показатели, полученные за каждую из тестируемых минут, сводятся к среднему значению. Чем больше будет значение по итогам теста, тем лучше. Чем больше сайтов и веб-приложений запустятся в окне браузера за установленный промежуток времени, тем, соответственно, быстрее этот браузер справляется со своей работой. В конкретном тестируемом случае Chrome показал отличные результаты – 68,8 запусков в минуту.

Результат Chrome в тесте Speedometer
Mozilla Firefox проиграл детищу Google с огромнейшим отрывом – 27,1 запусков в минуту.

Результат Firefox в тесте Speedometer
2. Тест JetStream: производительность браузеров при обработке Java-контента
Тест JetStream предназначен для оценки производительности браузеров при обработке ими сайтов, использующих технологию Java. Запускаем тест.

Запуск теста JetStream
По итогу тестирования получим результат в виде набранных баллов – индекса производительности браузера. Чем большее значение будет у индекса, тем лучше. В тестируемом случае снова победил Google Chrome с индексом в 108,99 баллов.

Результат Chrome в тесте JetStream
Mozilla Firefox от Хрома отстал совсем чуть-чуть, его индекс – 99,75 баллов.

Результат Firefox в тесте JetStream
3. Тест MotionMark: производительность браузеров при обработке графики
MotionMark – это тест производительности браузеров при обработке ими графики. Этот тест выявит, насколько успешно веб-обозреватели справляются с отображением веб-анимации, и поможет определиться с фаворитом любителям онлайн-игр. Запускаем тест.

Запуск теста MotionMark
Как и предыдущий тест, MotionMark показывает результаты в виде индекса производительности. И снова Chrome побеждает – 108,34 баллов.

Результат Google Chrome в тесте MotionMark
Результат Firefox – 99,49 баллов.

Результат Mozills Firefox в тесте MotionMark
Читайте также:

