Как работать с шаблонами в фотошопе
Обновлено: 07.07.2024
Изображения, управляемые данными, делают возможным быстрое и точное создание множества версий изображения для печати или веб-проектов. Например, можно создать 100 вариантов веб-баннера с разным текстом и изображениями, в основе которых лежит один шаблон.
Выполните следующие операции для создания изображений из шаблонов и наборов данных.
Создайте основное изображение, которое будет использоваться как шаблон.
С помощью слоев разделите элементы, которые нужно будет изменить в изображении.
Определите переменные в изображении.
Переменные указывают части изображения, которые меняются. (См. раздел Задание переменных.)
Создайте или импортируйте наборы данных.
Можно создавать наборы данных в шаблоне или импортировать их из текстового файла. (См. разделы Определение набора данных и Создание наборов данных во внешних файлах.)
Просмотрите документ с каждым набором данных.
Перед тем как экспортировать все файлы, можно просмотреть документы, чтобы увидеть, как они будут выглядеть в готовом виде. (См. раздел Предварительный просмотр или применение набора данных.)
Создайте изображения путем экспорта данных.
Можно экспортировать их как файлы Photoshop (PSD). (См. раздел Создание изображений с помощью наборов данных.)

A. Шаблон исходного файла. B. Пользователь определяет слои как переменные. C. Можно создавать разные варианты изображения с разными наборами данных.
Переменные используются для определения изменяемых элементов в шаблоне. Можно определить три типа переменных. Переменные видимости отображают или скрывают содержимое слоя. Переменные замены пикселов замещают пикселы в слое пикселами из другого файла изображения. Переменные замены текста замещают текстовую строку в текстовом слое.
GoLive распознает все переменные видимости и замены текста, но не распознает переменные замены пикселов.

A. Переменная видимости B. Переменная замены пикселей C. Переменная замены текста
Нельзя определить переменные для фона.
Выберите пункт «Изображение» > «Переменные» > «Определить».Выберите слой в раскрывающемся меню «Слой» с содержимым, которое нужно определить как переменную.
Отображает или скрывает содержимое слоя или группы слоев.
Замещает пиксели в слое пикселями из другого файла изображений.
Замещает строку текста в текстовом слое.
Выберите «Имя» и введите имя для переменной. Имена переменных должны начинаться с буквы, символа подчеркивания или двоеточия. Имена не могут содержать пробелы или специальные символы (кроме точек, дефисов, символов подчеркивания и двоеточий).
Выберите в выпадающем меню «Имя» существующую переменную, чтобы связать ее со слоем. Слои, связанные с той же переменной, отображаются рядом с меню «Имя» со значком связи.
Для переменных замены пикселов задайте следующие параметры.Выберите способ масштабирования изображения для замены. При выборе параметра «Подогнать» изображение изменяется таким образом, чтобы оно помещалось в ограничительную рамку (могут оставаться пустые части в ограничительной рамке); если выбран параметр «Заполнить», изображение изменяется так, чтобы заполнить все пространство ограничительной рамки (что приведет к заполнению изображения между ограничительными рамками); при выборе «Как есть» изменения изображения не происходит; и при выборе параметра «Согласовать» происходит непропорциональное изменение изображения для подгонки к ограничительной рамке.
Щелкните маркер на значке выравнивания , чтобы выбрать способ выравнивания для размещения изображения внутри ограничительной рамки. (Этот параметр недоступен для метода «Согласовать».)
Выберите вариант «Обрезать по ограничительной рамке», чтобы обрезать те области изображения, которые выходят за пределы ограничительной рамки. Этот параметр доступен только для методов «Заполнить» или «Как есть». (Этот параметр недоступен для метода «Согласовать».)
Самые памятные моменты нашей жизни всегда остаются с нами. Некоторые восстанавливают картины прошлого из собственной памяти, но у большинства есть документальное подтверждение в виде фотографий.
Особенные моменты всегда ценны, но редко когда идеальны, поэтому миллионы людей устанавливают фотошоп. Каждый psd-файл этой программы делает реальное лучше:

Фотошоп – не самая простая программа. Конечно, прицепить свиные уши своему лучшему другу – это дело обязательное и не требующее особых навыков. Но сделать так, чтобы эти уши выглядели как родные – задача для более опытных пользователей.
Есть люди, которым по роду занятий приходится использовать Photoshop . Профессии бывают разные, поэтому отличаются и цели создания графических объектов. Иногда требуется лишь незначительно изменять изображения, чтобы получить требуемый эффект. Именно в таких случаях идеально подходят шаблоны для фотошопа, о которых и пойдёт речь в этой статье.
Зачем нужны шаблоны?
Шаблон – это единожды созданный для последующего многократного применения объект. При использовании Photoshop возникает множество ситуаций, когда требуются готовые решения. Рассмотрим две наиболее общие категории.
- Шаблоны для фотомонтажа. С их помощью можно создавать действительно красивые фотографии. Шаблон помогает имитировать нужный интерьер или природные условия:

Фигура человека при этом, как правило, берется полностью.
- Фотошаблоны. Для фотошопа нет ничего невозможного: Бред Питт может переодеться в купальник, а ваша собака стать президентом. Фотошаблоны позволяют вставить лицо в нужное место на фотографии, подобно известному развлечению на морских пляжах ( просунуть голову в картонную декорацию ):

Как сделать кого-то бизнесменом
Для человека, который имеет даже самые общие знания о технологиях фотошопа, вставить лицо в шаблон не составит труда. Проделаем это шаг за шагом.
Для начала, нужно купить ( или скачать бесплатно ) понравившийся шаблон. Этот файл имеет расширение psd и открывается точно так же, как любое изображение поддерживаемого формата (« Файл »-« Открыть »). После этого шаблон для фотошопа в нашем полном распоряжении:

Бизнес – это бизнес, поэтому нужно подобрать серьезных персонажей. Открываем нужную фотографию и перетаскиваем изображение на шаблон:

Теперь необходимо подогнать картинку по размеру. Уменьшать следует пропорционально. Также максимально обрезаем все ненужное.
Переходим к окошку слоев. Чтобы лицо гармонично вписывалось в шаблоны фотошопа, его требуется поместить на задний план относительно основного слоя. В нашем случае, Слой 2 перемещаем на нужное место:

Осталась не самая привлекательная серая область вокруг лица. Её убираем « волшебной палочкой »:

При правильно подобранных пропорциях и аккуратной обрезке изображения, можно добиться идеального интегрирования лица в фотошоп-шаблоны, требуется лишь практика и время для неё.
Создавать шаблоны самостоятельно
Часто возникают ситуации, когда имеющиеся в наличии шаблоны не подходят по стилю, и в таком случае применяется метод « сделай сам ». Прежде, чем начать изготавливать шаблоны для фотосессии своими руками, нужно учесть следующие моменты:
- Шаблон не должен состоять из большого количества скомбинированных изображений. Если сочетать слишком много деталей, то фотография будет смотреться дешево;
- Структура слоев должна быть четко продумана;
- Лучше корректировать существующие шаблоны, чем создавать всё с нуля.
Таким образом, шаблоны для фотошоп существенно упрощают редактирование изображений, так как не требуется каждый раз заново подготавливать необходимые детали. Если нужный шаблон найти не удалось, не стоит пугаться, ведь можно легко сделать всё своими руками.
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.

И еще несколько примеров 3D-эффектов, созданных в Photoshop.



3D-конвейер
Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование : создайте или импортируйте 3D модель.
- Текстурирование : на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение : добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг) : на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop. Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
- Рендеринг : компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.
3D в фотошопе
Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
Шаг 1. 3D-сетка
Создаем новый документ. Выбираем соотношение 16 ×9 в разрешении 1920 × 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.

Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.

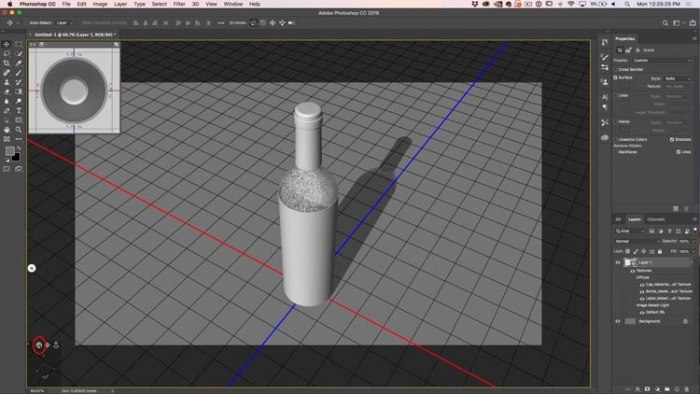
Так выглядит рабочее пространство для создания 3D-модели.

В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.

Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.

В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.

Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.

Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.

Мы выбрали бутылку вина.

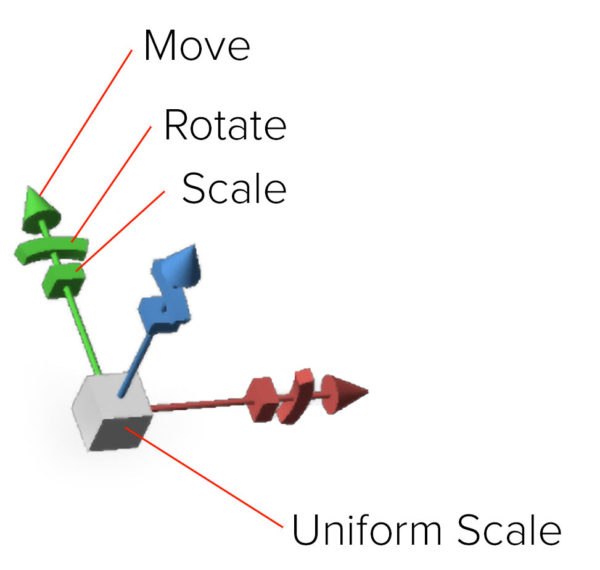
Выбираем инструмент перемещения и получаем доступ к 3D-инструментам наверху. Инструмент «Вращать» перемещает 3D-модель по кругу.

Инструмент «Перетащить» позволяет менять положение модели в 3D пространстве.

Инструмент «Масштабирование» используется для изменения размера объекта.

В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.
- Ось Z: (глубина) ближе или дальше от нас.
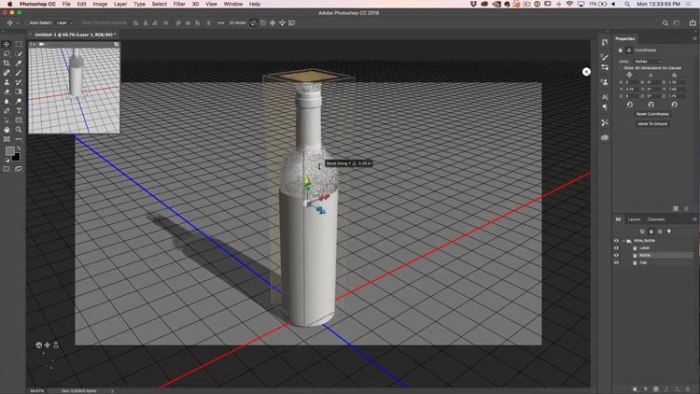
В Photoshop есть инструмент, который используется для трансформации по одной оси.

На снимке он применяется для трансформации бутылки.

Чтобы восстановить координаты по умолчанию, кликните по закругленной стрелке внизу панели «Свойства».

Вы можете выбрать разные части модели и изменять их по отдельности.

Шаг 2: Текстуры
Теперь мы рассмотрим текстуры, которые также иногда называются «Материалы». Для их просмотра переходим на вкладку «Материалы» в панели 3D. Панель «Свойства» отображает все свойства материалов выбранного объекта:
- «Рассеивание»: плоский цвет или рисунок.
- «Цвет блика»: выделяет точки для придания блеска.
- «Свечение»: придает сияние.
- «Освещение»: добавляет оттенок.
- «Блеск»: придает объекту блеск или плоский цвет.
- «Отражение»: отражает объекты как зеркало.
- «Плавность»: делает поверхности гладкими или шероховатыми.
- «Рельеф»: тиснение.
- «Непрозрачность».
- «Преломление»: искажает прозрачность как объектив.

Свойства материала бутылки.

Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.

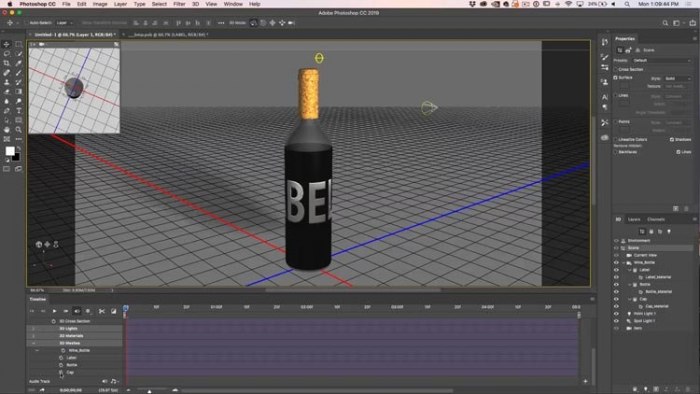
Здесь используется шаблон «Пробковое дерево». Активировав параметр «Рассеивание», можно установить цвет материала.

Вы также можете использовать изображение в качестве текстуры. Кликните по иконке папки и выберите пункт «Редактировать текстуру».

После этого откроется новый документ Photoshop.

Давайте создадим черную этикетку с белыми буквами, назовем ее «Этикетка». Сохраняем документ и закрываем окно.

Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.

Вы можете изменить размер и расположение этикетки, нажав иконку папки рядом с параметром «Рассеивание» на панели свойств. Выберите пункт «Редактировать UX-свойства». Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
Шаг 3. Освещение
Мы уже создали сцену, теперь пришло время осветить и обработать ее. Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.

Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:
- «Точечный»: как лампочка, всенаправленный.
- «Направленный»: луч света, освещает то, что находится спереди.
- «Бесконечный»: один направленный источник света, как солнце.

Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.

Расположение источников света
Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.

Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.

Добавим точечный источник света. Такой тип освещения имеет больше возможностей для настройки. Для этого выбираем пункт «Новый точечный свет» на панели 3D.

Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.

Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.

Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).

Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.

Шаг 4. Рендеринг
Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.

А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.

Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.

Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.

Настройки рендеринга
На панели 3D кликните по пункту «Сцена», чтобы отобразить настройки рендеринга в панели свойств.

В выпадающем списке «Наборы» доступно множество предустановленных шаблонов.

Чтобы изменить другие настройки рендеринга, выберите пункт «Среда» в панели 3D. Обратите внимание на параметр «Источник света на базе изображения (ИСБИ) для сцены». С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.

Шаг 5. 3D анимация
Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.
Чтобы создать временную шкалу, кликните по кнопке «Создать анимацию кадра».

Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.

Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.

Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Чтобы посмотреть анимацию, нажмите кнопку воспроизведения или нажмите клавишу «Пробел».
Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.

Кликните правой кнопкой мыши и выберите пункт «Группировать объекты»
Она получит название «Новая группа». Найдите ее на временной шкале.
Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.
Используйте инструмент вращения для перемещения бутылки вокруг своей оси. После этого будет создан ключевой кадр. Нажмите клавишу «Пробел» для просмотра анимации.

Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Быстро создавайте творческие проекты с использованием большой коллекции шаблонов из Adobe Stock и чистых наборов.
Впервые реализовано в версии Adobe Photoshop 2017

Создавая документ в Photoshop, вместо чистого холста можно выбрать любой шаблон из большой коллекции в Adobe Stock. Шаблоны содержат ресурсы и иллюстрации, используя которые можно оформить проект. Можно открыть шаблон в Photoshop и работать с ним так же, как с любым другим документом (. psd ).
В дополнение к шаблонам также можно создать документ, выбрав один из многочисленных наборов, доступных в Photoshop, или создать свои собственные заказные размеры. Можно также сохранять свои собственные наборы для последующего использования.
обеспечат источник вдохновения и предоставят готовые элементы для использования в документах. Можно загружать шаблоны из Adobe Stock, которые включают качественную графику и иллюстрации прямо через Photoshop. Затем на основе этих шаблонов можно без труда создавать документы с общими настройками и элементами дизайна. Шаблоны открываются как файлы psd в Photoshop и обычно включают несколько монтажных областей.
Пустые наборы настроек документов
— это пустые документы с предварительно определенными размерами и настройками. Наборы упрощают разработку контента для устройств с конкретным форм-фактором или для конкретных сценариев использования. Например, можно использовать набор настроек, чтобы быстро приступить к работе над проектом для iPad Pro. В пустых наборах настроек документа предварительно заданы размер, цветовой режим, единицы измерения, ориентацию, позиционирование и разрешение. Эти настройки можно изменить перед созданием документа с использованием набора.
Шаблоны и наборы настроек делятся на следующие категории:
- Фото
- Печать
- Графика и иллюстрации
- Интернет
- Мобильные телефоны
- Фильмы и видео
Выполните одно из следующих действий.
- Используйте следующее сочетание клавиш.
- (Mac) Cmd+N
- (Windows) Ctrl+N
![]()
Обзор: диалоговое окно «Новый документ»
В диалоговом окне «Новый документ» можно выполнять следующие задачи:
- Создавайте документы с использованием выбранных шаблонов из Adobe Stock в разных категориях: Фото , Печать , Графика и иллюстрации , Интернет , Мобильные телефоны и Фильмы и видео .
- Находите дополнительные шаблоны и создавайте с их помощью документы. См. раздел Поиск других шаблонов на Adobe Stock.
- Быстро открывайте файлы, шаблоны и недавно использованные элементы (вкладка Недавние ).
- Сохраняйте собственные наборы настроек для последующего использования и быстро находите их в дальнейшем (вкладка Сохраненные ).
- Создавайте документы с использованием Пустых наборов настроек документов для самых разных категорий форм-факторов устройств. Перед открытием наборов можно изменить их настройки.
Вкладка «Фото» | Диалоговое окно «Новый документ»![]()
В диалоговом окне Новый документ выберите вкладку нужной категории: Фото , Печать , Графика и иллюстрации , Интернет , Мобильные телефоны и Фильмы и видео .
Выберите набор настроек.
Также можно изменить настройки для выбранного набора на панели Сведения о наборе настроек справа. Подробные сведения см. в разделе Изменение наборов настроек.
Изменение наборов настроек
Прежде чем открывать документ с использованием набора, можно изменить его настройки на панели справа.
Укажите имя файла для нового документа.
Панель «Сведения о наборе настроек»![]()
Укажите следующие параметры для выбранного набора настроек:
Ширина и Высота : укажите размер документа. Выберите единицу измерения во всплывающем меню.
Ориентация : укажите ориентацию страницы для документа: альбомная или книжная.
Монтажная область : выберите этот параметр, если нужно, чтобы в документе были монтажные области. Photoshop добавляет монтажную область в процессе создания документа.
Цветовой режим : укажите цветовой режим для документа. Если изменить цветовой режим, содержимое выбранного профиля нового документа, используемое по умолчанию, будет преобразовано в новый цвет.
Разрешение : укажите степень детализации растрового изображения, измеряемая в пикселях на дюйм или на сантиметр.
Содержимое фона : задайте цвет фона для документа.
Чтобы задать следующие дополнительные параметры, щелкните Дополнительные параметры.
![]()
Цветовой профиль : укажите цветовой профиль документа из широкого диапазона параметров.
Попиксельная пропорция : задайте соотношение ширины и высоты одного пикселя кадра.
![Детский и семейный фотограф Мария Никифорова]()
Как пользоваться шаблонами - пошаговая инструкция для начинающих.
1. открываем шаблон в Фотошопе,
т.е. просто кликаем по нему два раза мышкой и в случае, если вас на компьютере предварительно уже установлен Фотошоп, то он откроется именно этой программе, т.к. имеет расширение .psd.![]()
Шаблон в нашем примере состоит из четырех фотографий, соответственно, следующим пунктом нам необходимо выбрать те четыре фотографии, которые мы будем использовать в данном развороте.
2. Выбираем фотографии, т.е. открываем папку на компьютере, где они лежат, и при помощи левой клавиши мышки и зажатой клавиши Ctrl выделяем нужные фотографии
![]()
3. Затем просто перетаскиваем выбранные фотографии в открытое окно с Фотошопом непосредственно в наш открытый файл, каждый раз нажимая галочку, как показано на рисунке (4 фотографии = 4 раза придется нажать)
![]()
В конце концов все наши фотографии окажутся в уже открытом файле с шаблонами и теперь мы с ними будем работать.4. Для начала растрируем наши фотографии, для этого:
- переходим во вкладку Слои/Layers, которая обычно находится справа (если вкладка Слои у вас в данный момент неактивна, подключить ее можно, зайдя в верхнее главное меню и там в разделе Окно/Window поставив галочку рядом с Слои/Layers).
- выделяем четыре наших фотографии, т.е. при помощи зажатой клавиши Ctrl и левой кнопкой мыши поочередно кликаем каждую из них
- после чего (не снимая выделения) нажимаем правую кнопку мыши и там в выпадающем меню выбираем пункт Растрировать слой/Rasterize![]()
5. Итак, сейчас мы имеем четыре растрированных и готовых к работе фотографии, которые как бы "лежат" друг на друге. Мы видим только то фото, которое находится на самом верхнем слое (в нашем примере это фото DSC_4439). Если отключить видимость данного слоя, т.е. нажать "глазик", то видимым окажется следующее под ним - DSC_4433.
![]()
Теперь наша задача - подогнать наши фотографии под имеющиеся у нас в шаблоне квадратики. Как это можно сделать?
6. Займемся для начала самой большой фотографией - той, что будет у нас на левой странице. Я выбрала для этого снимок DSC_4439. Временно отключим прозрачность остальных фотографий чтобы они нам не мешали, нажав на сответствующие глазики. Имеем следующую картину:
![]()
Затем активируем Инструмент перемещения (находится в левой вертикальной панели меню), с помощью которого подтащим нашу фотографию к нужному квадрату.
![]()
Я умышленно перетащила фотографию неровно, т.к. здесь мы переходим к следующему этапу - выровнять фото под размеры выбранного нами квадрата, аккуратно загнав его в предложенные рамки.7. Для этого для начала переставим слой с данной фотографией в палитре слоев таким образом, чтобы он оказался ровно над слоем с нашим квадратом (обратите внимание, что все квадратики пронумерованы, и в данном случае, нам надо поставить фото над слоем "1").
Делается это все той же мышкой, только тащить мы уже будем не изображение, а слой с ним, т.е. опять обращаемся к нашей правой вкладке со слоями. Указатель мыши превращается в руку и ею мы как бы подцепляем наш слой и перемещаем его в нужное место![]()
![]()
Затем, находясь все на том же слое с нашей фотографией, мы кликаем правой клавишей мыши и в выпадающем списке выбираем пункт Обтравочная маска/Create clipping mask (либо можно воспользоваться комбинацией горячих клавиш Ctrl Alt G)..
.. и наш слой с фотографией "вписывается" в слой с квадратом, и теперь все, что нам остается, это подогнать размер и подвинуть фото таким образом, чтобы не было видно лишних областей![]()
Передвинуть фотографию можно при помощи того же Инструмента перемещения, а вот чтобы изменить размер фотографии следует нажать комбинацию клавиш Ctrl T и с зажатой клавишей Shift (это важно! т.к. в этом случае пропорции фотографии останутся неизменным) вы теперь можете менять размер снимка до необходимого (для этих же целей можно использовать скрепочку наверху):
8. Одно фото готово..
![]()
.. и теперь по аналогии проделаем те же самые действия и с остальными фотографиями.9. В итоге мы имеем законченный вариант разворота, который нам надо сохранить в формате JPEG. Для этого идем во вкладку Файл/File и там выбираем Сохранить как/Save as (или нажимаем сочетание клавиш Shift Ctrl S ).
![]()
В открывшемся окне выбираем тип файла JPEG (*JPG; *JPEG; *JPE) и сохраняем к себе на диск в максимальном качестве (12).
Так следует поступить с каждым из десяти разворотов, и в итоге вы становитесь счастливым обладателем красивого альбома, который останется только напечатать в лаборатории. О том, как это можно сделать на примере всем известной печатной сети Нетпринт читайте в моей следующей статье :)
Читайте также:


















