Как распылить текст в фотошопе
Обновлено: 03.05.2024
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.
1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
2. Добавляем текстовый слой
Шаг 1
Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.
Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.
Шаг 3
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.
Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).
3. Создаем эффект стекающей краски
Шаг 1
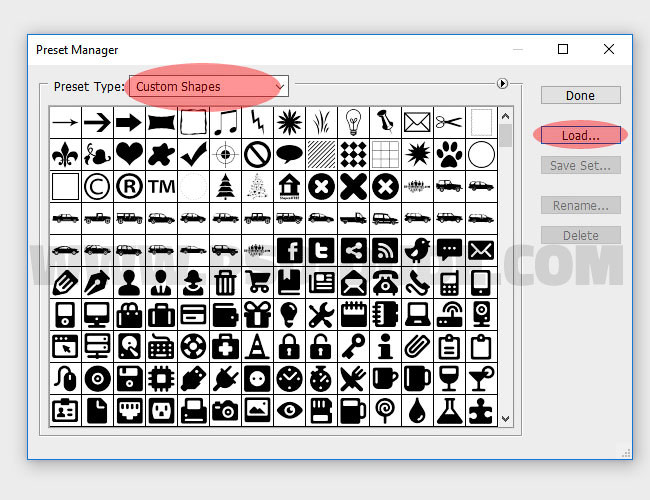
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – PresetManager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.
Шаг 2
Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.
Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to SmartObject (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.

Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение позади текста отображалось через буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Нужно добавить текст к изображению, но просто нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам тип будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белым, чтобы показать формы букв. Прозрачный текст становится рамкой для нашей темы! Это отличный трюк для дизайна изображений, которые слишком заняты, чтобы текст был легко читаемым.
Создать прозрачный текст в Photoshop легко. Мы начинаем с добавления нового слоя над изображением и заливки его белым. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры наложения Photoshop (не беспокойтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает отверстия вплоть до изображения в формах наших писем!
Я буду использовать Photoshop CC для этого урока, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:

Как добавить прозрачный текст
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы хотите добавить прозрачный тип. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock :

Шаг 2: Добавить новый слой
На панели «Слои» мы видим изображение на фоновом слое . Добавьте новый пустой слой над изображением, щелкнув значок « Новый слой» в нижней части панели «Слои»:

Новый слой с именем «Слой 1» появляется над фоновым слоем:

Шаг 3: залейте новый слой белым
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Заполните слой белым, зайдя в меню « Правка» в строке меню и выбрав « Заполнить» :

В диалоговом окне «Заливка» установите для параметра « Содержимое» вверху значение « Белый» и нажмите кнопку «ОК»:

Фотошоп заполняет слой белым, временно блокируя изображение из вида:

Шаг 4: Понизь непрозрачность слоя
Понизьте непрозрачность «Слоя 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».

С уменьшенной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:

Шаг 5: Выберите инструмент Type
Выберите инструмент « Текст» на панели инструментов :

Шаг 6: выбери свой шрифт
Выберите свой шрифт на панели параметров . Я буду использовать Futura PT Heavy, который я скачал с Adobe Typekit , но подойдет любой шрифт:

По-прежнему в панели параметров установите размер шрифта на 72 пункта . Нам нужно будет изменить размер текста после того, как мы добавим его, но это даст нам самый большой заданный размер:

Шаг 7: установите цвет шрифта на черный
Убедитесь, что ваш цвет шрифта установлен на черный , нажав на клавиатуре букву D , которая сбрасывает цвет по умолчанию. Это просто, чтобы мы могли видеть тип на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:

Шаг 8: добавь свой текст

Нажмите на галочку в панели параметров, чтобы принять ее:

На панели «Слои» новый слой «Тип» отображается над «Слоем 1»:

Шаг 9: измени размер текста
Перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :

Photoshop окружает текст с помощью поля Free Transform и ручек. Нажмите и перетащите любой угловой маркер, чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения форм букв при изменении их размера:

Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я перенесу свой текст перед ватерлинией. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:

Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:

Выберите Blending Options в верхней части списка:

Откроется диалоговое окно «Стиль слоя» в Photoshop с основными параметрами наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой Type в «нокаутирующий» слой, что означает, что Photoshop будет использовать формы букв, чтобы пробить «Layer 1» и показать изображение на фоновом слое:

Чтобы увидеть эффект, перетащите ползунок Fill Opacity до 0% :


Шаг 11: выберите «Слой 1»
Давайте изменим белую область вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на слой 1 на панели слоев, чтобы выбрать его:

Шаг 12: измени размер слоя со свободным преобразованием
Перейдите в меню « Правка» и еще раз выберите « Свободное преобразование» :

Перетащите верхнюю и нижнюю ручки в направлении текста. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите:

Шаг 13: отрегулируйте непрозрачность слоя
Наконец, настройте непрозрачность «Слоя 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читаться. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:

И вот, после увеличения непрозрачности, мой окончательный результат «прозрачная текстовая область»:

Выявление слоя, отличного от фонового
И там у нас это есть! Вот так легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще одним классическим эффектом Photoshop является размещение вашего изображения непосредственно внутри текста . Или научитесь смешивать текст с изображением, выбирая цвета шрифта прямо из самого изображения! Посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по Photoshop!

В этом уроке по Photoshop мы научимся придавать тексту призрачный, сверхъестественный вид, используя несколько простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть окончательный результат:

Шаг 1: Растеризация Типа
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал Arial Bold для шрифта:
Если мы посмотрим на панель «Слои», то увидим слой «Тип», расположенный над черным фоновым слоем:
Панель «Слои» показывает два слоя, которые в данный момент находятся в документе.Убедитесь , что тип слой выбран в палитре Слои (выделенные слои выделены синим цветом), а затем перейти к Layer меню в строке меню в верхней части экрана, выберите Rasterize , а затем выбрать тип :
Тип «Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. Ничто не изменится в окне документа, но мы видим на панели «Слои», что слой «Тип» стал обычным слоем на основе пикселей:
После того, как текст был растеризован (преобразован в пиксели), он больше не редактируется.Шаг 2: сделайте три копии слоя
Нам нужно сделать три копии нашего растрированного текста, поэтому зайдите в меню « Слой» , выберите « Новый» , затем выберите « Слой через Копирование» или нажмите Ctrl + J (Win) / Command + J (Mac), чтобы получить доступ к той же команде с более быстрое сочетание клавиш:
Перейдите в «Слой»> «Новый»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).В любом случае, Photoshop должен сделать копию слоя и поместить его над оригиналом:
Сделайте то же самое еще два раза, либо выбрав Layer > New > Layer via Copy дважды, либо дважды нажав Ctrl + J (Win) / Command + J (Mac), хотя сочетание клавиш работает намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:
Шаг 3: выберите оригинальный текстовый слой
Нажмите на исходный текстовый слой на панели «Слои» (тот, что непосредственно над фоновым слоем), чтобы выбрать его:
Шаг 4: примени фильтр Motion Blur
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем выберите « Размытие в движении» :
Откроется диалоговое окно Motion Blur в Photoshop. Давайте начнем с добавления вертикального размытия движения к тексту. Измените угол размытия на 90 ° , затем начните перетаскивать ползунок « Расстояние» в нижней части диалогового окна вправо, чтобы увеличить степень размытия. При перетаскивании ползунка следите за окном документа, чтобы судить о результатах. Я собираюсь установить значение «Расстояние» на уровне около 150 пикселей, которое, на мой взгляд, хорошо выглядит с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:

Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно. Ваш эффект размытия по вертикали должен выглядеть примерно так:

Шаг 5: выбери слой над ним
Нажмите на слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после его имени), чтобы выбрать его:
Шаг 6: примени фильтр Motion Blur снова
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это быстрый способ получить доступ к последнему фильтру, который мы использовали, в нашем случае это был фильтр Motion Blur. Photoshop снова откроет для нас диалоговое окно фильтра, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим размытие по горизонтали, поэтому измените угол на 0 ° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:

Шаг 7: объединить два слоя вместе
Поднимитесь в меню Layer и выберите Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac) на клавиатуре:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac).Photoshop объединит два слоя размытия в движении на панели «Слои», оставив нам три текстовых слоя:
Эффекты размытия по горизонтали и вертикали теперь находятся на одном слое.Шаг 8: примени фильтр Gaussian Blur
Края эффекта размытия в движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Вернитесь в меню Filter еще раз, выберите Blur , затем выберите Gaussian Blur :
Это открывает диалоговое окно Gaussian Blur. Перетащите радиус ползунок в нижней части немного вправо , чтобы добавить небольшое количество размытия, просто достаточно , чтобы смягчить края эффекта размытия движения. Значение радиуса около 2 пикселей должно быть достаточно, хотя вам может потребоваться использовать более высокое значение для более крупного документа. Как всегда, следите за окном документа при перетаскивании ползунка, чтобы оценить результаты:

Шаг 9: выбери слой выше этого
Нажмите на слой непосредственно над объединенным слоем (тот, который имеет «copy 2» в названии), чтобы выбрать его:
Выберите текстовый слой «copy 2» над объединенным слоем.Шаг 10: примени фильтр Gaussian Blur
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего использованного фильтра, который на этот раз был фильтром размытия по Гауссу. Мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок « Радиус» вправо, и при перетаскивании вы увидите, что вокруг текста начинает появляться свечение. Я собираюсь увеличить значение радиуса до 8 пикселей , что придает моим буквам мягкое мягкое свечение:

Шаг 11: выбери верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применили никаких фильтров:
Шаг 12: объединить слой со слоем под ним
Как и в шаге 7, перейдите в меню « Слой» и выберите « Объединить вниз» или нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем свечения, расположенным под ним, и у нас останется всего два текстовых слоя:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить два верхних слоя вместе.Шаг 13: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers:
Слой маски миниатюрами на верхнем слое появляется, давая нам знать , что маска была добавлена:
Появится миниатюра маски слоя, заполненного белым цветом.Шаг 14: выбери инструмент градиента
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Шаг 15: выбери градиент от белого к черному
Выберите градиент переднего плана к фону (от белого к черному) в верхнем левом углу.Шаг 16: выбери опцию «Отраженный градиент»
На панели параметров в верхней части экрана щелкните значок « Отраженный градиент», чтобы изменить стиль градиента, который мы собираемся нарисовать:
Нажмите значок «Отраженный градиент» на панели параметров.Шаг 17: нарисуйте градиент на маске слоя
Выбрав опцию «Отраженный градиент», щелкните в любом месте вдоль горизонтального центра текста, чтобы задать начальную точку для градиента. Затем, удерживая нажатой клавишу « Shift» , удерживайте нажатой кнопку мыши и перетащите курсор вверх до верхней части текста. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание прямо вверх:

Отпустите кнопку мыши в верхней части текста, после чего Photoshop начертит отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезнет по направлению к верху и низу букв, позволяя движение эффект размытия позади них, чтобы показать через:

Шаг 18: продублируйте слой
Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Это делает эффект свечения более интенсивным, придавая тексту «призрачный» вид:

Вы можете увеличить свечение еще проще, дублируя слой снова. Я нажму Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя:
Снова нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя размытого текста.В этот момент все начинает выглядеть пугающе:

Шаг 19: добавь корректирующий слой Hue / Saturation
В качестве последнего шага давайте раскрасим эффект. Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя «Тон / Насыщенность» появятся на панели «Коррекция» . Для CS3 и более ранних версий откроется отдельное диалоговое окно. Сначала выберите опцию Colorize , щелкнув внутри ее флажка. Затем перетащите ползунок «Оттенок», чтобы выбрать используемый цвет, и перетащите ползунок «Насыщенность», чтобы отрегулировать интенсивность цвета. Я собираюсь выбрать призрачный зеленый, установив значение Hue на 123 , а затем увеличу значение Saturation до 40 :
Выберите Colorize, затем установите Hue на 123 и Saturation на 40.Для Photoshop CS3 и более ранних пользователей нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Пользователи CS4 и CS5 могут оставить панель настроек открытой. И с этим мы закончили! Здесь, после раскрашивания текста, мой последний эффект «призрачного размытия»:

И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Создаем в Photoshop текст c эффектом стекающей краски

Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2

2. Добавляем текстовый слой
Шаг 1

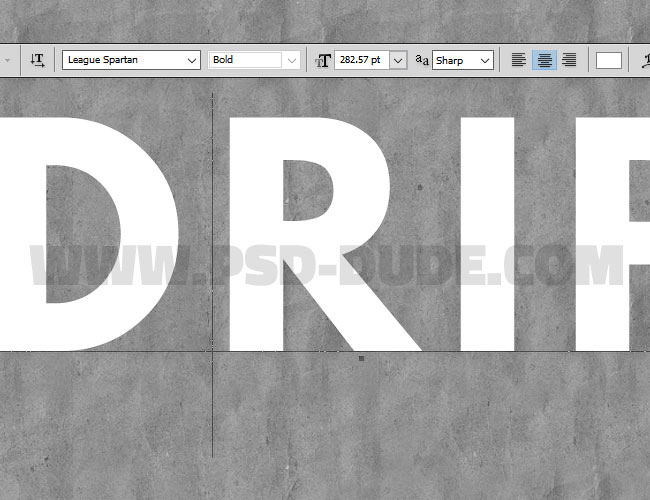
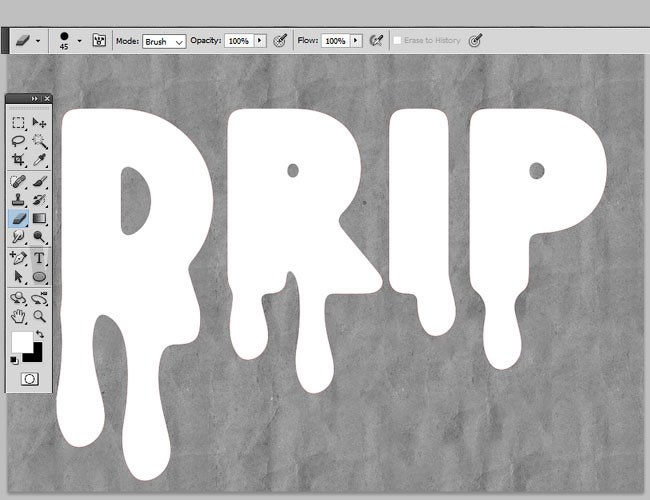
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

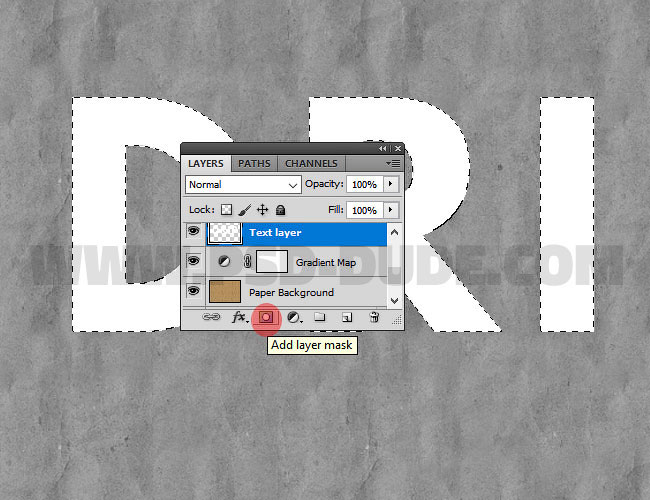
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

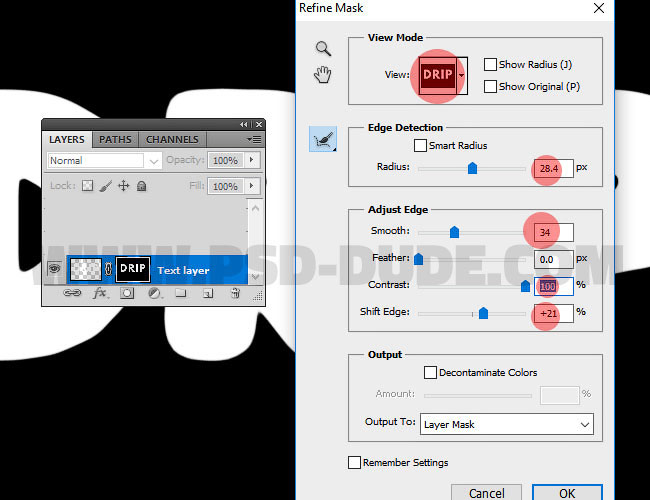
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

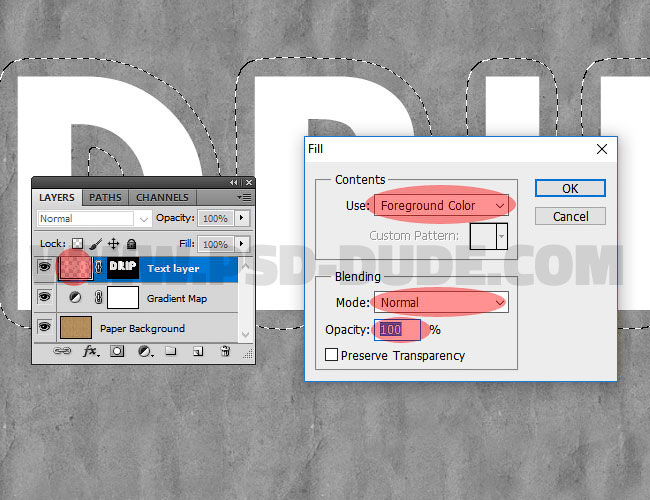
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2

Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

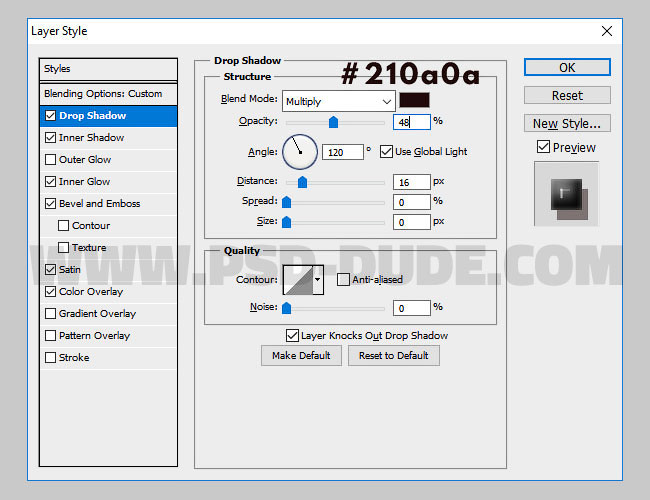
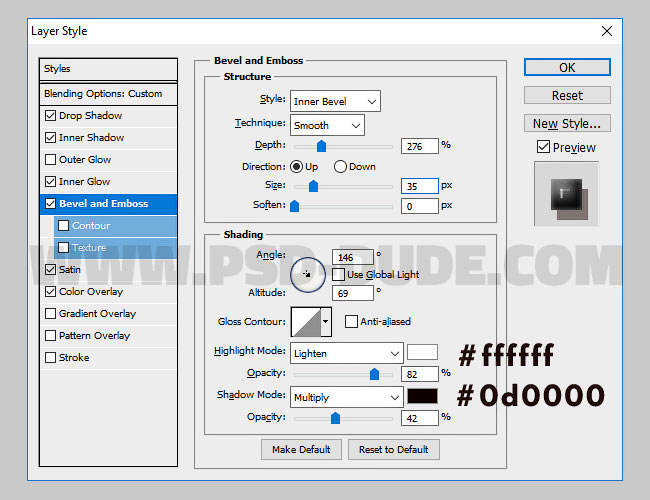
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
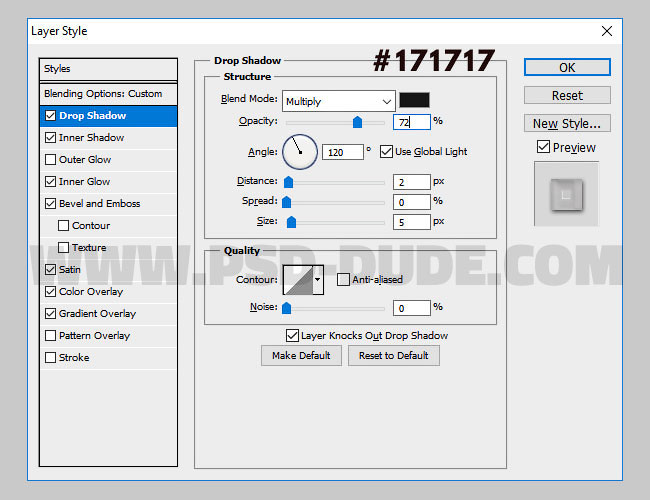
Тень: Режим наложения – Умножение.

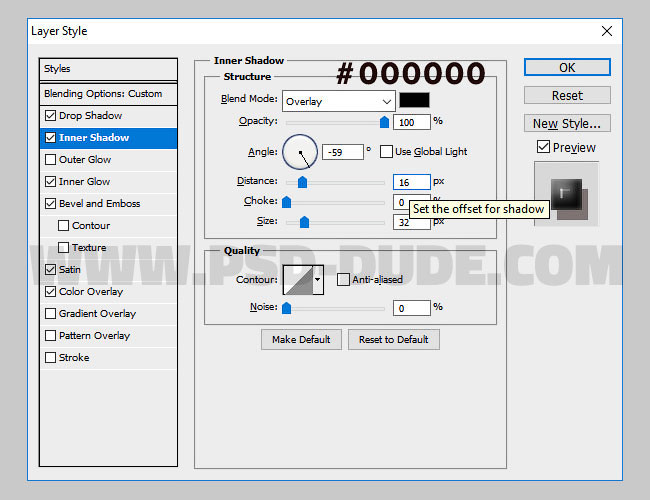
Внутренняя тень: Режим наложения – Перекрытие.

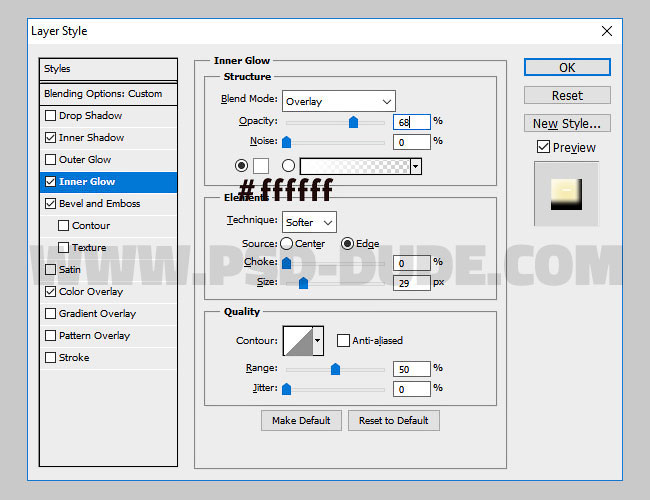
Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
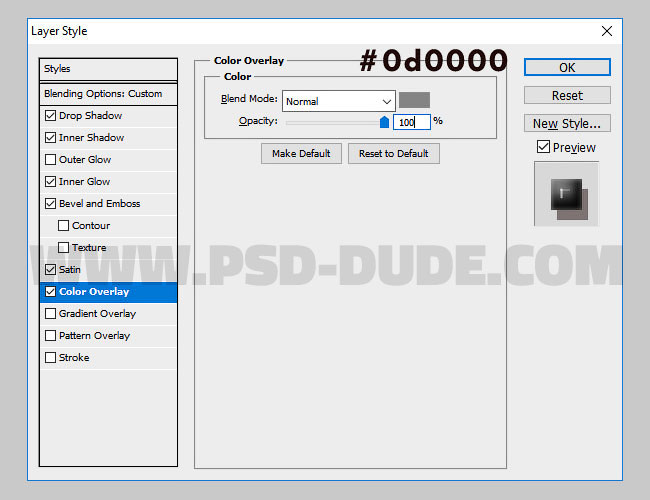
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
В этом уроке мы создадим светящийся текст на фоне космического пространства. Вы научитесь создавать космические световые эффекты, пользоваться стилями и режимами наложения слоёв.
Что мы будем делать:
Мы начнём с создания световых эффектов. Вы увидите, как их можно собрать, используя градиенты и инструмент выделения для обрезки. Правильное расположение нескольких цветных полосок с мягкими краям создаст красивое свечение. Затем мы займёмся текстом и его стилизацией. После этого мы добавим несколько размытых светящихся линий, чтобы немного улучшить внешний вид текста. Давайте приступим!
Конечный результат:

Шаг 1
Создайте новую папку на компьютере под именем «ROCK – Create a Space Flare Glowing Text». Внутри папки создайте ещё одну – «images».

Шаг 2
В эту папку загрузите изображение космоса.

Шаг 3
Откройте Фотошоп. Создайте новый документ с параметрами, указанными на скриншоте. Назовите его «ROCK – Create a Space Flare Glowing».

Шаг 4
Сохраните документ в папке «ROCK – Create a Space Flare Glowing Text» через меню Файл > Сохранить как (File > Save As).

Шаг 5
Через меню Файл > Поместить (File > Place) вставьте изображение космоса.

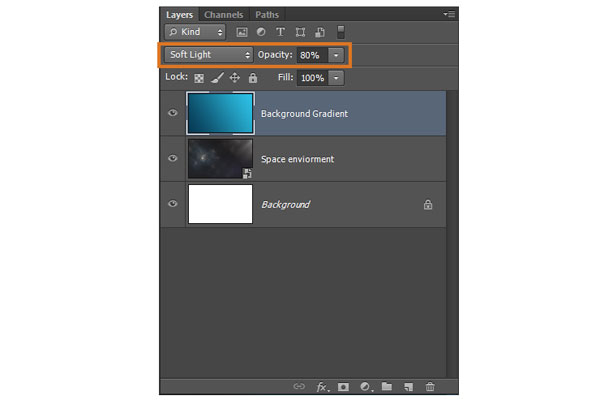
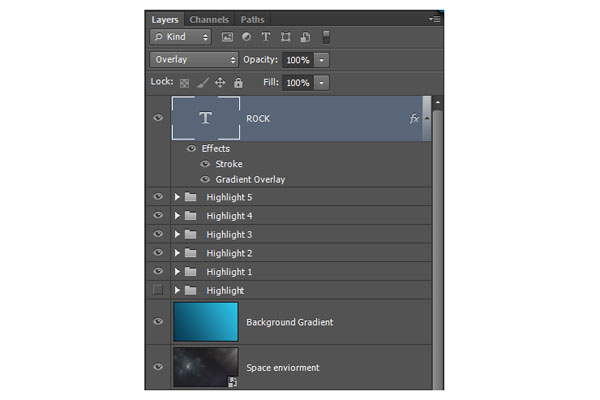
Панель слоёв должна выглядеть так:

Шаг 6
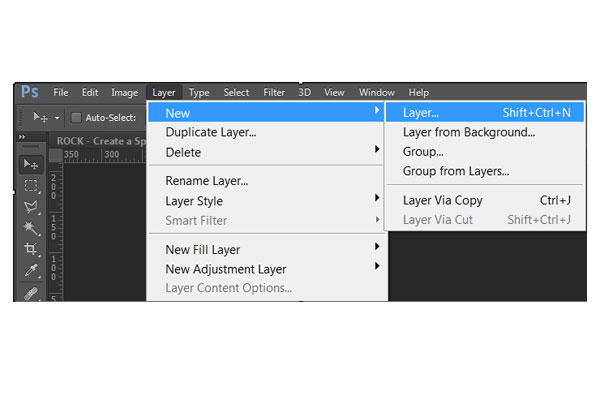
Создайте новый слой (Ctrl + Shift + N).

Назовите слой «Background Gradient».

Шаг 7

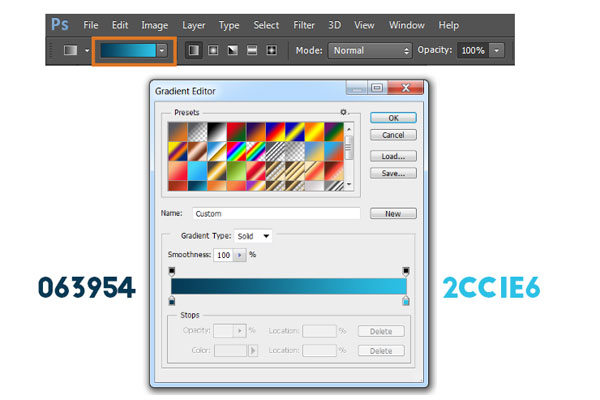
Протяните градиент из левого нижнего угла к правому верхнему.

Установите режим наложения градиентного слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность до 80%.

Шаг 8
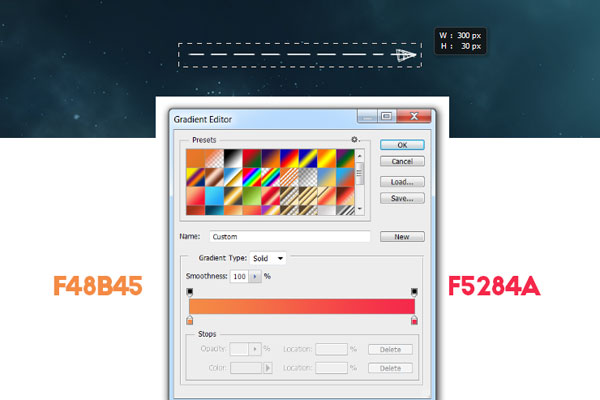
Создайте новый слой под именем «H1». Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и создайте прямоугольное выделение размером 300х30 пикселей. Выберите инструмент Градиент (Gradient Tool) (G) и измените цвета, как показано на скриншоте. Залейте выделение слева на право. Снимите выделение сочетанием клавиш (Ctrl + D).

Шаг 9
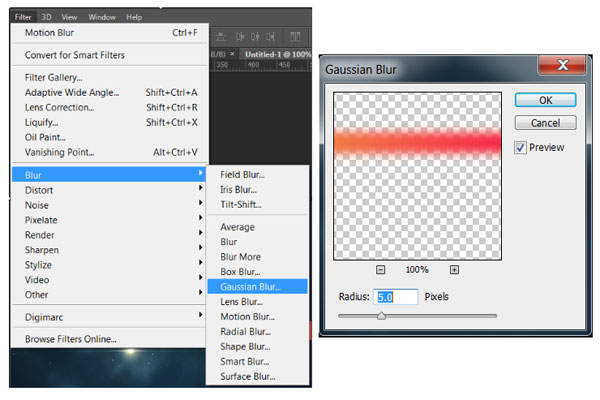
К слою «H1» примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 5 пикселей.

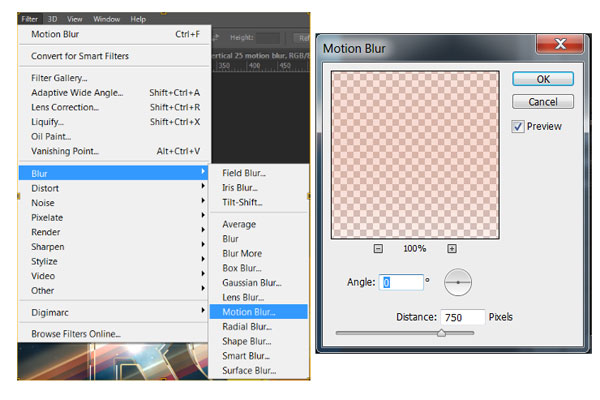
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur): 0 градусов, 350 пикселей.


Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите нижнюю половину полоски. Нажмите Delete, чтобы удалить её.

Шаг 10
Создайте новый слой и назовите его «H2». Создайте прямоугольное выделение размером 300х60 пикселей и внутри протяните градиент слева направо.

Шаг 11
Обрежьте нижнюю часть полоски, как мы делали это на шаге 9.

Шаг 12
Расположите обе полоски, как показано на скриншоте.

Шаг 13
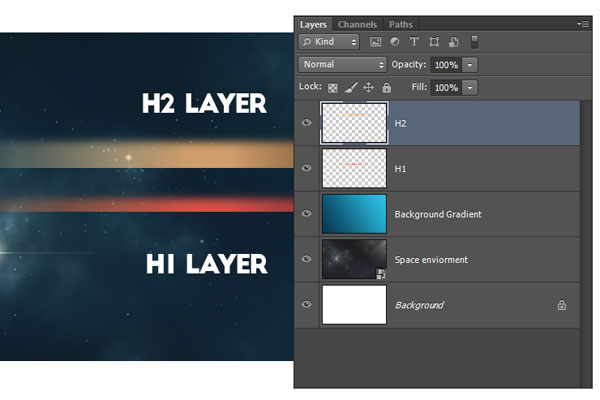
Создайте копию слоёв «H1» и «H2» (Ctrl + J) и назовите их «H3» и «H4» соответственно. Новые слои сдвиньте вниз и влево. Слой «H4» должен перекрывать слои «H1» и «H2».

Для слоёв «H3» и «H4» установите режим наложения Жёсткий свет (Hard Light). После этого цвета станут более яркими и насыщенными.

Шаг 14
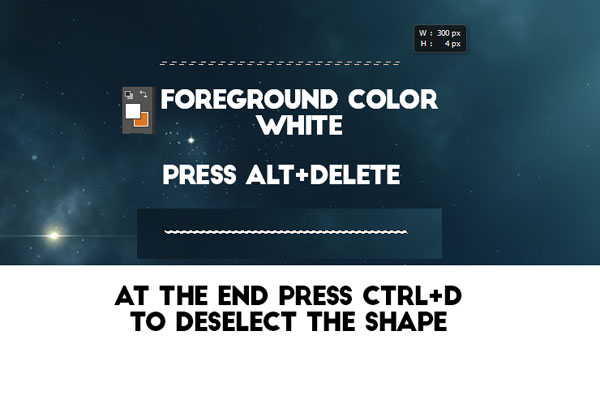
Создайте новый слой и назовите его «H5». Создайте прямоугольное выделение размером 300х4 пикселя. Залейте его белым цветом.

Шаг 15
К белой полоске примените фильтр Размытие в движении (Motion Blur):

Расположите слой «H5» в основании слоя «H2» и сдвиньте влево по горизонтали.

Установите режим Перекрытие (Overlay) для слоя «H5». Все 5 слоёв поместите в одну группу (Ctrl + G) и назовите её «Highlight».

Шаг 16
Наклоните всю группу «Highlights» на -25 градусов в режиме Свободное трансформирование (Ctrl + T).

Шаг 17
Создайте 5 копий группы и назовите их «Highlight 1» - «Highlight 5». Расположите, как показано на скриншоте.

Шаг 18
Уменьшите размер группы «Highlights 1» до 80%. Уменьшите непрозрачность до 60%.

Шаг 19
Уменьшите непрозрачность второй и четвёртой группы до 40%.

Шаг 20
Раскройте пятую группу. Уменьшите непрозрачность первых четырёх слоёв до 45%.

Шаг 21
Пятый слой переместите вправо вверх.

На данный момент у Вас должны быть такие цветные свечения:

Шаг 22
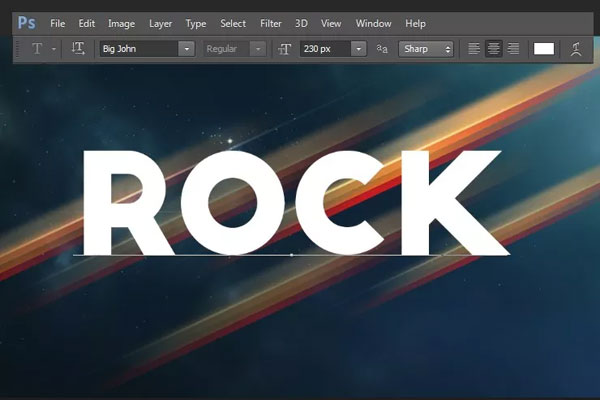
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите текст шрифтом «Big John» размером 230 пикселей.

Шаг 23
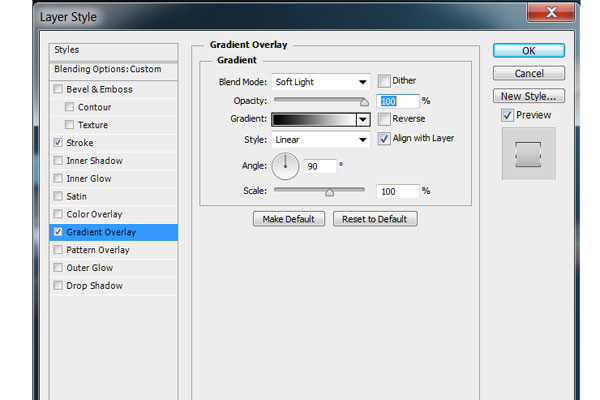
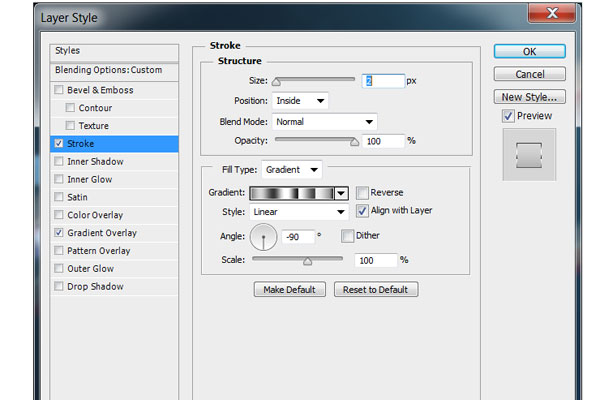
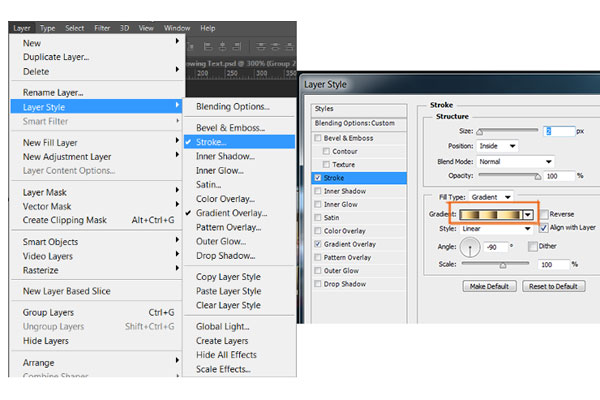
К текстовому слою примените следующие стили:
Примечание переводчика: будут переведены только текстовые значения параметров стилей.
Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный.

Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Градиент, Стиль – Линейный.

Позиция и цвета контрольных точек градиента:

Установите режим наложение Перекрытие (Overlay) для текстового слоя.


Шаг 24

Создайте копию слоя «Rock» и назовите её «Rock 1». Выберите инструмент Перемещение (Move Tool) (V). Используя клавиши стрелок сдвиньте копию на 7 пикселей вниз и вправо. Откройте стили и измените градиент обводки.


Установите режим наложения Мягкий свет (Soft Light) для слоя «Rock 1».


Шаг 25
Создайте копию слоя «Rock 1» и назовите её «Rock 2». Сдвиньте этот слой на 11 пикселей влево и вверх. Измените непрозрачность обводки:


Шаг 26
Создайте новый слой под тремя текстовыми и назовите его «Block Line».


К кругу примените фильтр Размытие в движении (Motion Blur):

Установите для круга режим наложения Жёсткий свет (Hard Light).


Шаг 27

Создайте новый слой «Lines». Выберите инструмент Кисть (Brush Tool) (B) и настройте её, как показано ниже. Выберите белый цвет.

Обрисуйте текст прямыми линиями. Используйте одиночные клики и зажатую клавишу Shift.

Шаг 28
Создайте копию слоя «Lines» и назовите её «Lines Vertical». Установите для копии режим наложения Перекрытие (Overlay).

Шаг 29
К слою «Lines» примените фильтр Размытие в движении (Motion Blur): 0 градусов, 25 пикселей. Затем к слою «Lines Vertical» примените тот же фильтр, но с другими параметрами: 90 градусов, 50 пикселей.
Читайте также:

