Как разбить машину в фотошопе
Обновлено: 07.07.2024
Урок по превращению стоящего автомобиля в движущийся при помощи Photoshop. Приложил к статье несколько скриншотов. Они объясняют каждый шаг урока.
Каждый автовладелец не раз фотографировал свою машину. Как сделать такую фотографию оригинальной? Попробуем сделать из снимка со стоящим спокойно автомобилем фотографию мчащейся во весь дух машины. Для этого потребуется фотография, сделанная строго сбоку. Открывайте её в Фотошопе. Эффект движения лучше всего начать создавать с колёс. Добиться эффекта их вращения очень просто. Нужно внутреннюю часть колеса выделить при помощи инструмента "Овальная область" (Elliptical Marquee Tool).
Выделенное требуется скопировать на новый слой. Для этого воспользуйтесь сочетанием клавиш Ctrl + J. Теперь нажимаем на глаз около слоя "Фон", чтобы его на некоторое время скрыть. Переходим на слой со скопированной частью. Вновь выделяем эту самую внутреннюю часть колеса. Применяем фильтр "Радиальное размытие" (Radial Blur Filter). Настройки фильтра смотрите на следующем скриншоте. Затем всю операцию повторите со вторым колесом.
С первым шагом покончено, оба колеса теперь имеют эффект вращения. Но это только начало.
Теперь нужно сделать копию слоя с фотографией, называющийся "Фоном". Дайте дубликату наименование "motion". К нему следует применить фильтр "Размытие в движении" (Motion Blur Filter) с теми параметрами, которые вы видите на скриншоте.
Оставайтесь на слое "motion". Пройдите по пути "Слой - Слой-маска - Скрыть все" (Layer - Layer Mask - Hide All). Теперь беритесь за инструмент "Кисть" (Brush Tool), ставьте ей размер 50 пикселей и мягкие края. Обрисуйте маску слоя белым цветом. На скриншоте ниже мы показали красным цветом, какие именно области следует обрисовать.








Ниже вы видите примерный получившийся результат. Казалось бы, уже всё великолепно.
Но давайте в дополнение ко всему применим фильтр "Блик" (Lens Flare Filter). Применять его нужно к слою "motion". Настройки фильтра вы видите ниже. Впрочем, с его параметрами вы можете поиграть, пока не достигнете лучшего результата. Заметим, что на маленькой картинке можно мышкой переносить источник блика по всей фотографии.
Целью этого урока является демонстрация того, как сочетать и смешивать различные объекты и подбирать для них определённые фоны, чтобы в результате фотомонтажа получилась эффектная композиция с органично сочетающимися объектами. Мы обсудим, как найти подходящие изображения, такие, цветовая гамма которых, а также расположение в пространстве гармонично сочеталась друг с другом и окружающим фоном.
Хотя я предоставлю ресурсы для выполнения этого урока (их Вы сможете скачать по ссылкам в конце статьи), лучше использовать свой собственный материал, чтобы научится искать и подбирать нужные изображения для фотомонтажа.
Самая трудная часть в создании коллажа является в подборе двух отдельных сложных изображений и сложении их вместе в единую, связанную композицию, чтобы они были как можно как можно более близкими друг к другу с точки зрения расположения в пространстве и перспективы. Такие вещи, такие как цветовая гамма и освещение объектов тоже важны, но ими всё-таки легче манипулировать инструментами Photoshop`а, поэтому они являются менее приоритетными в процессе выбора изображения.
Я задался целью разместить спортивный автомобиль на каком-либо эффектном, драматическом фоне.
Вот какой коллаж с автомобилем в результате получился у меня:

После долгого поиска по Интернету, я нашел подходящее фоновое изображение в фотобанке sxc.hu:

Подбираем подходящий автомобиль
Теперь, когда у нас есть фоновое изображение, мы можем начать поиск изображение авто, которую я наложу на этот фон.

Открываем это изображение в Photoshop с помощью Ctrl+C и Ctrl+V переносим его на фоновую картинку. С помощью маски слоя удаляем окружающие автомобиль пиксели.
Особо стараться не надо, т.к. мы пока просто хотим посмотреть, подходит ли автомобиль к фону.
Как Вы можете видеть, сам автомобиль выглядит неплохо, но его расположение в пространстве и перспектива совершенно не соответствует дороге, поэтому наложить эту машину на данный фон будет весьма затруднительно:

Итак, придётся вернуться к поиску спортивного автомобиля. Используя описанную выше технику, после некоторого поиска, я нашел автомобиль, который отлично вписывается в нашу дорогу. Это спортивный автомобиль, который должен органично сочетаться с дорогой:

Вырезаем автомобиль из окружающего фона
Откройте исходное изображение автомобиля в Photoshop. Используйте инструмент "Перо" (Pen Tool) для создания контура вокруг машины:

Техника вырезки кузова сходна с методом, о котором рассказывается здесь.
Поле того, как Вы закончите с созданием контура, при активном инструменте "Перо", кликните правой клавишей мыши по контуру и в контекстном меню выберите пункт "Выделить область", поле чего контур преобразуется в выделенную область. Инструментом "Перемещение" (Move Tool) перетащите выделенную область на документ с дорогой:

Исправление отражений на поверхности объекта
Когда Вы берете объект из одного изображения (особенно, когда этот предмет имеет отражающие поверхности, как автомобиль), мы должны позаботится о том, что же всё-таки отражается на его поверхности. Конкретно в моём автомобиле на капоте отражаются облака и дерево. Облака то на заднем плане имеются, а вот дерева там нет.
Добавление дерева к изображению выполнить намного легче, по крайней мере, в нашей ситуации. Кроме того, это оживит сцену. Так что давайте искать подходящее изображение дерева.
Судя по отражению, это дерево без листьев, так что с учетом этого я нашел подходящую картинку:

Подготовка и вырезка дерева для монтажа
Откройте фотографию дерева в Photoshop. Для того, чтобы использовать дерево в нашей композиции, необходимо вырезать из него фон с небом.
Для начала, дублируйте слой с деревом. При активном новом слое, нажмите Ctrl+U и понизьте параметр "Насыщенность" (Saturation) до -100, т.е. перетащите ползунок в крайнее левое положение.
Теперь надо затемнить картинку, сделаем это с помощью инструмента "Кривые". Нажмите комбинацию Ctrl+M и измените кривую, как показано на рисунке:

Теперь переходим непосредственно к вырезке дерева из окружающего фона. Идём по вкладке Выделение --> Цветовой диапазон (Select --> Color Range), перетащите ползунок "Разброс" (Fuzziness) в крайнее правое положение (значение 200) и кликните пипеткой по стволу дерева:

В результате дерево будет выделено. Нажмите Ctrl+J для копирования выделения на новый слой. Пройдите по вкладке Слои --> Обработка краёв --> Убрать белый ореол (Layer --> Matting --> Remove White Matte), в результате тонкие ветки дерева обретут более чёткие очертания.
У нас осталась земля, трава и кусты у основания дерева, но эти ненужные детали мы удалим позже. Главное и самое трудное мы сделали - выделили все, в том числе и тонкие ветки дерева.
Перенос дерева на основной документ и удаление ненужных деталей
С помощью инструмента "Перемещение" (Move Tool) или копированием/вставкой перенесите слой с деревом на основной документ выше слоя с автомобилем:

Уменьшите непрозрачность слоя с деревом, чтобы было видно детали под ним, уменьшите изображение с помощью "Свободной трансформации" примерно до 42% и разместите дерево в нужном месте, так, чтобы создать иллюзию того, что именно от этого дерева появилось отражение на капоте:

На слое с деревом у нас остались ненужные детали. Создайте слой-маску для этого слоя, возьмите чёрную кисть и удалите лишние детали у основания, затем уменьшите жёсткость у кисти и размойте низ основания ствола дерева, так, чтобы ствол органично вписывался в траву:

Вот что должно получиться в результате:

Затемняем фон
Для такого автомобиля фон кажется слишком светлым. Затемним его с помощью создания нового корректирующего слоя "Уровни" (Levels), передвиньте ползунок чёрных точек влево до начала гистограммы:

Добавляем тень к автомобилю
Посмотрите на то, что у нас получилось. Автомобиль стоит на дороге, солнце освещает его сверху, а у нас авто теней не отбрасывает. Давайте это исправим и нарисуем тень.
Зажмите клавишу Ctrl и кликните по миниатюре слоя с автомобилем, вокруг авто появится выделение. Создайте новый слой под слоем с авто и залейте выделение чёрным цветом:

Обязательно отмените выделение, нажав Ctrl+D. Примените фильтр Размытие по Гауссу (Фильтр --> Размытие --> Размытие по Гауссу или Filter --> Blur --> Gaussian Blur), установите радиус на 12px, затем нажмите ОК для применения фильтра:

C помощью инструмента "Перемещение" (Move Tool) переместите размытый слой немного вниз и влево, чтобы он немного выступал за очертания автомобиля.
Добавьте слой-маску к слою с тенью и чёрной кистью удалите тень там. где её быть не должно: в верхней части авто, с боков, под колёсами:

Таким же образом, как мы создали первый слой с тенью, создайте ещё один и разместите его под первым слоем с тенью, не забудьте снять выделение:


Как и в первом случае, с помощью слой-маски удалите лишнюю тень из тех областей, где её не должно быть:

Затемнение шин
Создайте новый слой над слоем с авто. Возьмите черную кисть с жесткостью 0%, диаметром 20px и 20% непрозрачности, и закрасьте светлые области шин:

Вот как теперь должны выглядеть шины:

Ретушь лобового стекла
На оригинальной фотографии автомобиля через его лобовое стекло просвечивал окружающий фон. Теперь, когда авто находится на новом фоне, во избежание ляпа нам необходимо убрать этот артефакт. Поэтому для начала я вырезал старое отражение с лобового стекла:


Смешивание цветов композиции
Чтобы получить цвета заднего плана и автомобиля соответствовали друг другу, добавим корректирующий слой "Карта градиента" (Gradient Map) поверх всех слоёв композиции.
В панели слоёв кликните по самому верхнему слою (сейчас это слой с деревом), затем нажмите на значок создания нового корректирующего слоя и выберите "Карта градиента" (Gradient Map) из списка. Далее в панели свойств корректирующего слоя кликните по градиенту и выберите из набора градиент под названием "Фиолетовый, оранжевый" (Violet, Orange):

В результате градиент в панели будет выглядеть так:

Уменьшите непрозрачность этого корректирующего слоя до 15%. Дублируйте этот слой, нажав Ctrl+J. Измените режим наложения копии на "Перекрытие" (Overlay) и переместите копию ниже оригинального слоя:

Вот как выглядит коллаж теперь:

Создания ощущения заката на коллаже

Протащите градиент от линии горизонта примерно до верхнего края обода переднего колеса автомобиля, предварительно зажав Shift, градиент имел строго вертикальное направление. В результате у Вас получится:

Измените режим наложения слоя на "Умножение" (Multiply) и снизьте непрозрачность до 14%.

Поскольку у нас теперь фон имеет оранжевый оттенок, следует добавить оранжевую подсветку на кузов машины.

Теперь нам необходимо избавиться от тех областей оранжевой подсветки, которые выступают за контур автомобиля. Для этого снова зажмите Ctrl и кликните по миниатюре слоя авто для его выделения, нажмите Ctrl+Shift+I для инверсии выделенной области, перейдите на слой с оранжевой подсветкой и нажмите Delete. Снимите выделение, нажав Ctrl+D.
Добавление птиц на сцену
Чтобы разнообразить и оживить задний план, добавим на коллаж птиц, летящих в небе. Загрузите в Photoshop кисти с птицами из файла с исходниками (файл Birds.abr). Создайте новый слой ниже слоя с деревом и добавьте немного птиц на нашу сцену по своему вкусу. Лучше всего нанести птиц не на один, а на пару слоёв и убрать лишних с помощью слой-маски:

Вот, собственно, и всё, композиция готова. Можно ещё добавить свою надпись в верхней части коллажа, для этого лучше всего подойдёт шрифт League Gothic, этот шрифт с поддержкой кириллицы также имеется в исходных файлах к уроку.
Подготовка.
Нам будут нужны три изображения для этого урока: автомобиль, логотип Hello Kitty и ее мордочка.
Вы можете скачать изображения Hello Kitty из архива (все права на данные ресурсы принадлежат их владельцам).

Материалы для урока:

Шаг 2. Формирование пола
Создайте новый слой над фоновым слоем.
Выберите инструмент Rectangle Marquee tool (Прямоугольная область выделения) и создайте выделение на нижней половине документа.
Залейте это выделение линейным градиентом (linear gradient) снизу вверх.

Шаг 3. Выделение автомобиля
Вырежьте свой автомобиль из его заднего фона при помощи инструмента Pen tool (Перо).
Нажмите здесь, чтобы узнать, как выделять при помощи этого инструмента.
Используя инструмент Move tool (Инструмент перемещения), переместите ваш автомобиль в центр документа, как показано на рисунке ниже.

Шаг 4. Корректировка цветов
Находясь на слое с автомобилем, зайдите в меню Image > Adjustments >Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность). Установите параметры:
Hue (Цветовой тон) 55,
Saturation (Насыщенность) 30,
Lightness (Яркость) 0.
Зайдите в меню Image > Adjustments > Levels (Изображение > Коррекция > Уровни). Установите значения на 0; 0.85; 255.

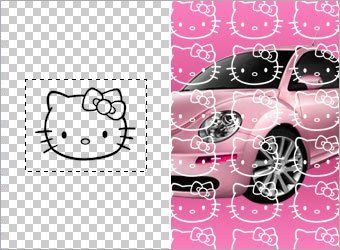
Шаг 5. Определение узора
Откройте psd файл Hello Kitty, который вы скачали ранее. Спрячьте все слои, кроме мордочки и создайте прямоугольное выделение вокруг нее. Зайдите в меню Edit > Define Pattern (Редактировать > Определить узор).
Вернитесь в свой документ и создайте новый слой над слоем с автомобилем. Залейте этот слой узором (pattern) Hello Kitty. Зайдите Image > Adjustment > Invert (Изображение > Коррекция > Инвертировать), чтобы применить к узорам белый цвет.

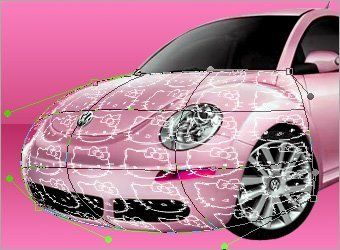
Шаг 6. Деформация узоров на передней части
Дублируйте слой с узором Hello Kitty и спрячьте один из этих слоев.
Оставаясь на видимом слое, зайдите в меню Edit > Transform > Warp (Редактировать > Трансформация > Деформация). Деформируйте узор на передней части автомобиля, потянув за углы сетки. Установите позиции этих точек, как показано на рисунке.


Шаг 7. Деформация узоров на боковой части
Сделайте видимым слой с узорами, который мы прятали прежде, повторите ту же технику, что и в шаге 6 к боковой части автомобиля.
Слейте два узорных слоя. Используйте мягкий ластик (soft eraser) размером 150 px и прозрачностью (opacity) 50%, подотрите им немного края узоров, чтобы смешать их с автомобилем. Больше концентрируйтесь на тех участках, которые кажутся отдаленными.

Шаг 8. Добавляем логотип Hello Kitty
Сотрите часть узоров на капоте.
Поместите логотип Hello Kitty в основной документ поверх всех слоев. Зайдите в меню Edit > Transform > Distort (Редактировать > Трансформация > Искажение), чтобы исказить логотип так, как вы видите на изображении.
Используйте мягкий ластик размером 100 px и прозрачностью 50%, подотрите немного левую часть логотипа.

Шаг 9. Добавление тени
Создайте новый слой ниже слоя с автомобилем.
Используйте мягкую кисть черного цвета с прозрачностью 80%, нарисуйте тени.

Шаг 10. Добавление блеска
Дублируйте слой с автомобилем.
Выделите дублированный слой и зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Установите радиус на 5 px.
Установите режим смешивания (blending mode) для этого слоя на screen (осветление) и прозрачность на 50%. Вы можете увеличить прозрачность, если вы хотите, чтобы автомобиль выглядел еще более сказочным.

Дополнительно:
Дальше вы можете добавить симпатичный Background (задний фон) и немного сверкания автомобилю.

Нажмите здесь, чтобы увидеть итоговое изображение.
Автор: Johnson Koh
Перевод: Анцыперович Александра
Ссылка на источник
В данном руководстве я расскажу, как превратить простую фотографию автомобиля в нечто впечатляющее. А также как подобрать новый задний фон и разместить на нем машину с помощью инструментов Adobe Photoshop.

Шаг 1
Две фотографии, продемонстрированные выше, были сделаны на одной и той же пустынной дороге. Но благодаря магии Photoshop один автомобиль теперь находится в холодной гористой местности, а другой – в экзотическом мегаполисе!
Использование на фотоаппарате кругового поляризационного убирает большую часть отражений на кузове и окнах. Остальные отражения можно отредактировать, используя инструмент «Штамп», или интегрировать в новую обстановку. Например, используемая в качестве примера фотография имеет искаженное отражение здания вдоль борта автомобиля. Но оно дополняет городской пейзаж.

Шаг 2
Загрузите изображение из фотокамеры и измените цветовой тон и баланс снимка.

Шаг 3
Чтобы разместить автомобиль на новом фоне, его сначала нужно вырезать. Для обвода контура автомобиля используем инструмент «Лассо». Выделите автомобиль, не доходя до края несколько пикселей, чтобы не захватить случайных пятен заднего фона.

Создайте контур вдоль днища автомобиля, затем следуйте контуру и проведите непрерывную линию к начальной точке.

Шаг 4
Щелкните правой кнопкой мыши и выберите пункт «Выделить область». Затем скопируйте и вставьте выделенный контур автомобиля на новый слой.

Шаг 5
Теперь можно добавить новый фон. Новая фотография с пейзажем должна быть сделана под тем же углом и похожим освещением местности. На фотографии Road In The City изображена дорога, уходящая вдаль в том же направлении, что и на первоначальной фотографии. А местность затенена так же, как и на исходном фото.

Чтобы выбрать угол сцены, уменьшите непрозрачность нового заднего слоя. Затем переместите его в такое положение, чтобы линии горизонта перекрывались.

Процесс компоновки упрощается, если сохранить исходную дорогу при окончательном редактировании. Применяем «Слой-маску» к новому слою с пейзажем. Затем мягкой черной кистью стираем передний план, чтобы вернуть исходную дорогу.

Шаг 6
Бордюры и тротуары можно использовать в качестве шва для наложения двух фонов. Отрегулируйте размер кисти и используйте клавишу «Х» для переключения между черным и белым, чтобы стирать и восстанавливать области маски.

Шаг 7
Новый задний фон необходимо подкорректировать, чтобы композиция выглядела реалистичной. Преобразуйте его слой в смарт-объект.

Отключение нового фонового слоя демонстрирует разницу в глубине резкости обоих фонов. Элементы на заднем плане исходного изображения размыты, а стоковая фотография была сделана с меньшей апертурой.

Визуально оцените степень размытия изображения с фотокамеры, затем вновь включите видимость слоя и перейдите в меню (Фильтр > Галерея Размытия > Размытие поля).

Увеличьте степень «Размытие» для имитации эффекта глубины резкости исходного изображения

Шаг 8
У фильтров «Галерея размытия» есть параметры, которые полезны для подгонки внешнего вида двух фотографий. На фотографии автомобиля присутствуют небольшие цифровые шумы ISO, тогда как фон намного чище. Подвигайте ползунок «Степень зернистости», чтобы увеличить зернистость заднего фона.

Шаг 9
Автомобиль был обрезан по своему контуру. Но в его окне все еще отображается оригинальный фон. Примените маску слоя и используйте инструмент «Кисть», чтобы стереть лишнюю часть и показать правильный фон.

Шаг 10
Область окна не будет такой яркой и резкой. Поэтому обведите контур вокруг окна, используя инструмент «Перо», и создайте выделение.

Шаг 11
Добавьте новый слой. Затем залейте выделение цветом, взятым из соседнего окна. Измените режим наложения слоя на «Умножение», чтобы фон просвечивался.

Шаг 12
Уменьшайте непрозрачность слоя до тех пор, пока задний фон не будет выглядеть реалистично.

Шаг 13
При близком рассмотрении фотографии автомобиля выделяются резкие края там, где он был вырезан инструментом «Перо». Выдерите слой с автомобилем, затем активируйте инструмент «Размытие».

Уменьшите интенсивность примерно до 50-70%. Затем, используя маленькую кисть, проведите по краям автомобиля, имитируя естественное размытие фотообъектива. Дальние края требуют большего размытия, чем передний план.

Шаг 14
Отличным способом завершить обработку изображения станет использование бесплатных фильтров наложения световых эффектов. Измените режим наложения на «Экран», чтобы сделать темный фон невидимым.

Уменьшите непрозрачность слоя, чтобы настроить эффект наложения. Наложение слоев может добавить несколько ярких световых бликов на изображение.

Заключение
В итоге мы получили фотографию с потрясающим фоном, который усиливает атмосферу изображения. Сохранение исходной дороги обеспечило реалистичность расположения автомобиля на асфальте. Эффекты легкого размытия и соответствуют визуальным характеристикам оригинального изображения.
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, дизлайки, отклики, подписки, лайки огромное вам спасибо!
Читайте также:

