Как редактировать сайт в браузере яндекс
Обновлено: 05.07.2024
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.

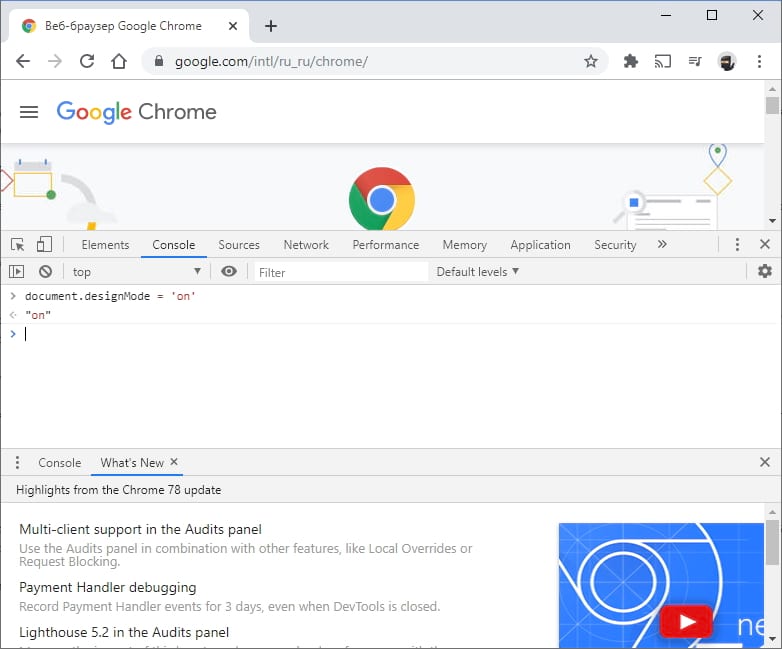
Эта функция использует опцию «document.designMode», которую Вы можете включить через консоль JavaScript Вашего веб-браузера.
Чтобы активировать эту функцию, посетите веб-страницу и откройте консоль разработчика. Чтобы открыть консоль в Google Chrome, нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите Ctrl + Shift + i.
Хотя в качестве примера мы используем Chrome, эта функция работает и в других современных браузерах. Вот как открыть консоль в других браузерах:
- В Mozilla Firefox нажмите Меню > Веб-разработчик > Веб-консоль или нажмите Ctrl + Shift + K.
- В Apple Safari нажмите «Safari» > «Установки» > «Дополнительно» и включите «Показать меню «Разработка» в строке меню». Затем нажмите «Разработка» > «Показать консоль JavaScript».
- В Microsoft Edge нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите F12, а затем перейдите на вкладку «Консоль».

Нажмите вкладку «Console» в верхней части панели инструментов разработчика. Введите в консоли следующее и нажмите Enter:

Теперь Вы можете закрыть консоль, если хотите, и отредактировать текущую веб-страницу, как если бы это был редактируемый документ. Нажмите где-нибудь, чтобы вставить курсор и набрать текст. Используйте клавиши Backspace или Delete для удаления текста, изображений и других элементов.

Это просто меняет внешний вид веб-страницы в Вашем браузере. Как только Вы обновите страницу, Вы снова увидите оригинал. Если Вы перейдете на другую веб-страницу или вкладку, она не будет в режиме разработки, пока Вы не откроете консоль и еще раз не наберете эту строку.
Вы даже можете вернуться в консоль и запустить следующую команду, чтобы отключить режим разработки:
Веб-страница больше не будет редактироваться, но Ваши изменения будут сохранены до следующего обновления страницы.
Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Стартовая страница браузера
Вместо стартовой (домашней) страницы Яндекс.Браузер при запуске отображает либо Табло с наиболее посещаемыми страницами, либо вкладки, открытые в прошлый раз. По умолчанию открываются вкладки.
В блоке Вкладки отключите опцию При запуске браузера открывать ранее открытые вкладки . Открывать вместе с ранее открытыми вкладками новую Нажмите → Настройки → Интерфейс и включите опцию Открывать новую вкладку вместе с восстановленными .Как изменить вид контекстного меню?
Если в контекстном меню для вас слишком много команд:
В блоке Контекстное меню включите опцию Показывать компактное меню .После этого часть команд переместится в раздел Дополнительно .
Когда вы выделяете слова или фразы, над ними автоматически всплывает панель с командами Найти в Яндексе и Копировать . Если вам она мешает:
В блоке Контекстное меню отключите опцию При выделении текста показывать кнопки «Найти» и «Копировать» .Что происходит при сбросе настроек браузера?
В результате сброса настроек браузера будут восстановлены исходные настройки:
Чтобы сбросить настройки браузера:
Прокрутите страницу вниз и нажмите Сбросить все настройки .Как закрепить браузер на панели задач?
Из меню Пуск или с рабочего стола
Нажмите правой кнопкой мыши ярлык Яндекс.Браузера (на рабочем столе или в меню Пуск ).Если вы хотите удалить ярлык браузера с панели задач, выберите пункт Открепить от панели задач .
Из панели задач
Нажмите правой кнопкой мыши значок браузера на панели задач.Если вы хотите удалить ярлык браузера с панели задач, выберите пункт Открепить от панели задач .
Как закрепить браузер на начальном экране в меню Пуск?
Отменить действие можно с помощью пункта Открепить от начального экрана .
Как открыть браузеру доступ к данным приложений в macOS
В операционной системе macOS 10.14 Mojave доступ к данным приложений ограничивается автоматически. Чтобы Яндекс.Браузер мог получить доступ к данным других приложений (например, других браузеров):
В верхнем левом углу нажмите → Системные настройки В блоке Универсальный доступ установите флажок возле строки Яндекс.Браузер .Зачем нужен фоновый режим?
В фоновом режиме часть функций браузера продолжает работать после закрытия и запускается автоматически вместе с включением компьютера. Значок браузера виден в области уведомлений Windows, даже если он закрыт.
Преимущества работы браузера в фоновом режиме:
при запуске браузер открывается быстрее (важно, когда открыто много вкладок); работают фоновые расширения (например, прокси-расширения). Примечание. При работе в фоновом режиме браузер не отслеживает действия пользователя. Но немного тратит ресурсы компьютера.Чтобы отключить работу браузера в фоновом режиме:
В блоке Автозапуск и фоновый режим отключите опцию Разрешить работу в фоне .Как убрать кнопку Яндекс
Кнопка находится в Умной строке слева. Чтобы убрать ее:
В правом верхнем углу нажмите → Настройки → Интерфейс . ","lang":>,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Частые вопросы о настройках браузера - Яндекс.Браузер. Справка","canonical":"https://browser.yandex.ru/help/faq/faq-settings.html","productName":"Яндекс.Браузер","extra_js":[[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>]],"extra_css":[[],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"lang":"ru">>>'>Где найти настройки?

Нажмите → Настройки .
Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Стартовая страница браузера
Вместо стартовой (домашней) страницы Яндекс.Браузер при запуске отображает либо Табло с наиболее посещаемыми страницами, либо вкладки, открытые в прошлый раз. По умолчанию открываются вкладки.


Как изменить вид контекстного меню?
Если в контекстном меню для вас слишком много команд:

После этого часть команд переместится в раздел Дополнительно .
Когда вы выделяете слова или фразы, над ними автоматически всплывает панель с командами Найти в Яндексе и Копировать . Если вам она мешает:

Что происходит при сбросе настроек браузера?
В результате сброса настроек браузера будут восстановлены исходные настройки:
После установки Яндекс браузера периодически могут возникать некоторые неполадки, в том числе зависания, слишком большой расход памяти приложением и падение скорости интернета. В таких случаях нужно взяться за изменение некоторых параметров и отключить процессы, которые больше всего грузят компьютер.
Я расскажу, как зайти в настройки Яндекс браузера, что там можно отрегулировать, и каким образом можно вернуть веб-обозреватель в исходное состояние.
Как зайти в настройки Яндекс браузера?
Если есть возможность, приниматься за настройку приложения необходимо сразу после завершения установки. Для того чтобы зайти в параметры браузера, необходимо выйти на главный экран. Рядом с иконками закрытия/скрытия и разворота окна расположено меню – нажимаю по нему. В первых строчках выйдет искомый мной пункт.
Нужно просто нажать на крайнюю кнопку в левой верхней части и выбрать в списке нужный пункт Нужно просто нажать на крайнюю кнопку в левой верхней части и выбрать в списке нужный пунктЕсть еще вариант – через умную строку в верхней части. Просто ввожу в ней ссылку browser://settings и нажимаю на кнопку Enter.
Одной ссылкой в умной строке можно открыть не только настройки Одной ссылкой в умной строке можно открыть не только настройкиМожно попробовать перейти в параметры через другие разделы. Тут тоже ничего сложного нет, но придется сделать пару дополнительных кликов. Пройти можно через «Все закладки», «История», «Дополнения», «Пароли и карты» и т.д. Все действия тоже могут быть запущены с главной страницы.
Отличный способ попасть в параметры приложения – через смежные разделы Отличный способ попасть в параметры приложения – через смежные разделыУже после входа в категорию нужно просто нажать на пункт «Настройки» в горизонтальном списке.
Последний, самый длинный путь, ведущий в один из подпунктов искомого раздела – «Настройки содержимого». Открываю любую ссылку и в левой части адресной строки нажимаю на иконку с замочком.
В левой части адресной строки нажимаю на иконку с замком. В левой части адресной строки нажимаю на иконку с замком.Первой в открытой вкладке отобразится информация о системе защиты. Нажимаю на ссылку «Подробнее». Или не заморачиваюсь, и сразу же внизу нахожу ссылки на настройку микрофона или файлов cookie. Все равно они приведут к тому же результату.
Все эти ссылки в конечном итоге приведут к разделу «Настройки содержимого». Все эти ссылки в конечном итоге приведут к разделу «Настройки содержимого».После перехода в подробности прокручиваю новый список до самого низа и нажимаю на «Все настройки содержимого».
В новой странице «Расширенные настройки сайтов» перехожу назад, и оказываюсь в категории «Сайты» параметров браузера.
Последний шаг – выйти назад из расширенных настроек сайта. Последний шаг – выйти назад из расширенных настроек сайта.Что можно настроить?
Меню в Яндекс браузере достаточно простое – долго копаться в нем не придется. Первым делом я подробно рассмотрю все категории, а также их содержимое. При необходимости любой нужный параметр можно быстро найти с помощью строки поиска.
Общие настройки
Раздел «Общие настройки» в этом скриншоте приведен полностью. Раздел «Общие настройки» в этом скриншоте приведен полностью.Самый маленький раздел из всех предусмотренных. Все, что можно в нем сделать – добавить или удалить нового пользователя, поменять имя или аватарку, включить синхронизацию, импортировать данные из другого браузера или настроить поисковую систему.
В предложенном списке можно выбрать любой сервис или при желании добавить свой. В предложенном списке можно выбрать любой сервис или при желании добавить свой.В общем, при первом открытии выйдет запрос разрешения на импорт данных из браузера, который ранее был установлен по умолчанию. Перемещение можно сделать и потом.
Отмечаю галочкой нужные пункты, выбираю браузер и нажимаю на кнопку «Перенести». Отмечаю галочкой нужные пункты, выбираю браузер и нажимаю на кнопку «Перенести».Выбираю, откуда переписать все данные и отмечаю те варианты, которые мне необходимы. Нажимаю на кнопку «Перенести», жду немного, и вся информация будет перекачена уже в этот браузер.
Интерфейс
Вот так выглядит первый разворот раздела «Интерфейс». Вот так выглядит первый разворот раздела «Интерфейс».Здесь я смогу изменить вид браузера, отключить кнопку быстрого доступа к паролям и картам или Яндекса в верхнем левом углу. Тут же подстраивается цветовая схема – мне доступны системные, светлые и темные тона. По умолчанию, в браузере разрешено отображение анимационного фона, погоды, пробок, новостей и ленты Яндекс.Дзен.
Отмечаю галочкой пункты, которые должны отобразиться в ленте Дзена. Отмечаю галочкой пункты, которые должны отобразиться в ленте Дзена.После перехода по ссылке «Настройка информеров справа» передо мной высветится список из вышеперечисленных пунктов. Тут я могу отключить или включить показ определенного контента в ленте Дзен при открытии новой вкладки.
Вот еще несколько подразделов в категории «Интерфейс». Вот еще несколько подразделов в категории «Интерфейс».Еще варианты – поменять внешний вид вкладок, изменить параметры работы умной строки и отображение панели закладок. Если я перейду по ссылке «Настройки внешнего вида вкладок», то передо мной откроется вот такое окошко.
Внешний вид вкладок тоже можно поменять на свое усмотрение. Внешний вид вкладок тоже можно поменять на свое усмотрение.Здесь я выберу форму вкладки, отображаемой в верхней панели, а также ее расположение. Их даже можно установить снизу, но, увы, доступна эта функция только в светлой теме.
Боковая панель представляет собой компактный пункт, через который возможно быстро выйти в сервисы Яндекса, попасть в категорию «Избранное», «Закладки» и «История». В нижней части ее есть кнопка, которой вызывается помощник Алиса, а также исследуются ее навыки.
Боковую панель можно закрепить как на новой вкладке, так и во всех страницах. Боковую панель можно закрепить как на новой вкладке, так и во всех страницах.Инструменты Яндекс браузера
Самый большой раздел настроек Яндекс браузера. Через него я смогу изменить множество параметров.
- Автозаполнение форм – выдача или отмена разрешения на заполнение полей для логина и пароля, список сохраненных данных.
- Блокировка рекламы – альтернатива стороннему расширению, блокирующему рекламный контент на сайтах. Функция не настолько сурова – она удаляет только те баннеры, которые мешают просмотру или шокируют. Но пользователю предоставляется возможность добавления в список своих ресурсов и создания исключений.
- Работа голосового помощника Алиса . Здесь можно просто включить/отключить работу Алисы, а еще настроить ее активацию одной фразой.
- Жесты мыши . Очень удобная функция. При переходе по ссылке «Настройки жестов» можно увидеть целый список жестов и даже анимированные иллюстрации при наведении курсора на конкретный элемент.
- Просмотр файлов – открытие некоторых скачанных файлов в самом браузере без скачивания и установки специального приложения.
- Поиск по странице – если нужно, с помощью встроенной утилиты можно отыскать одно слово или фразу. Поиск отлично работает как на точные, так на косвенные совпадения.
- Яндекс.Коллекции – собрание коллекции изображений пользователя. Обычно отображается в правой верхней части в виде двойных флажков.
Сайты
Тут можно отключать или включать поступление уведомлений с различных ресурсов. Тут можно отключать или включать поступление уведомлений с различных ресурсов.Если мне понадобится изменить методы отправки уведомлений, поменять шрифт или масштаб страницы, все это я могу сделать через этот раздел. Основной функционал его направлен на работу с подачей оповещений, их запретом или разрешением на определенных сайтах.
В самой нижней части есть ссылка на расширенные настройки сайтов. Тут можно отменить или запретить доступ к загрузке файлов, открытию всплывающих окон, фоновой синхронизации, использованию микрофона и т.д.
Тут можно поменять запросы на нескольких параметрах, и это еще не конец списка. Тут можно поменять запросы на нескольких параметрах, и это еще не конец списка.Каждый пункт меняется отдельно. При желании можно нажать на ссылку «Настройки сайтов» и внести исключения на некоторые ресурсы.
Системные
Здесь я смогу изменить параметры сети и производительности. Есть возможность включения приложения во время запуска операционной системы. Единственный минус – ресурс памяти может в тот момент сильно перегружаться, соответственно, ОС будет загружаться медленнее и будет чаще зависать. Чтобы исключить подобное, рекомендую не активировать запуск вместе с Windows.
Ниже есть ссылки на изменение языка и региона пользователя, персональных данных, очистку истории и сброс настроек.
Как сбросить настройки браузера по умолчанию?
Если из-за изменения определенного пункта или вмешательства сторонней программы возникли неполадки в работе браузера, тогда можно воспользоваться сбросом параметров. Для этого я вновь перейду в настройки любым вышеперечисленным методом и прокручу страницу до самого низа. Самый последний пункт – это то, что мне нужно. Я нажимаю по этой ссылке.
В самой нижней части есть ссылка на сброс настроек по умолчанию. В самой нижней части есть ссылка на сброс настроек по умолчанию. При сбросе настроек пользователь предупреждается о стирании данных. При сбросе настроек пользователь предупреждается о стирании данных.Что произойдет при сбросе параметров по умолчанию?
Заключение
В связи с нововведениями, принятыми в январе 2019 года, интерфейс Яндекс.Браузера стал значительно проще. Соответственно, меню настроек стало куда более понятным. Теперь изменить параметры работы приложения сможет любой желающий, и ему не придется ковыряться в подразделах и переходить лишний раз по сторонним ссылкам. Все нужные элементы на виду – попасть к ним не составит труда. В крайнем случае, можно воспользоваться строкой поиска.
Читайте также:

