Как рисовать без лайна в фотошопе
Обновлено: 07.07.2024


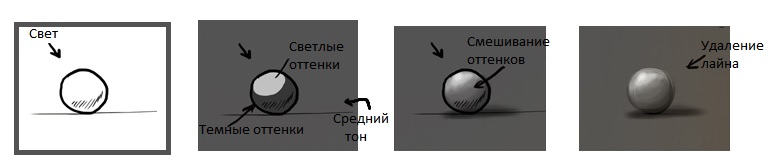
Такой способ можно применить для самых различных вещей. Самое простое — шар. Для начала вы можете нарисовать несколько шаров, поместить источник света и затем, в зависимости от него, нанести светлые и темные оттенки, то есть определить, где свет, а где тень. Лучшее что вы можете сделать для более глубокого понимания света — наблюдать за окружающим миром и рисовать, опираясь на реальные объекты. Так же существует множество полезных туториалов и книг касательно темы света и красок.
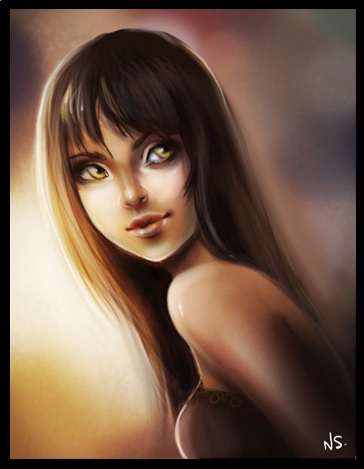
Теперь, когда вы поняли основы покраски можно применять их на своих собственных работах. Рассмотрим это на моем скетче.

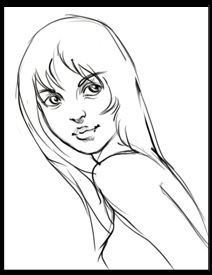
Что же, начнем с лайна. Не важно, используете ли вы графический планшет или чернила и карандаши для этого. Лично я не беспокоюсь о том, что бы сделать его совершенным , позже мы все равно избавимся от него. По существу, лайн просто поможет нам определить, что это за часть изображения. Слой с ним я обычно размещаю сверху и ставлю в настройках слоя multiply(умножение). Дальше создаем новый слой под ним для цвета.

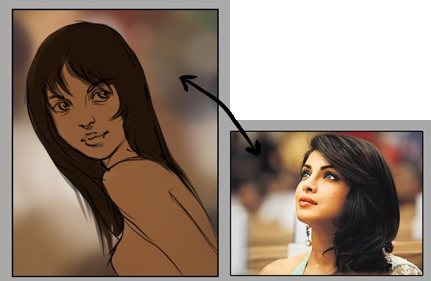
Отлично. Когда закончите с этой частью, можно браться за основные цвета. Если вы не знаете, какие именно оттенки подойдут, попробуйте посмотреть на различные фото. Здесь я взяла случайную фотографию из гугла, потому что мне понравился такой смазанный фон и общий вид изображения. Я не копировала фото — просто взяла за основу цвета и свет. Это хорошая идея, начинать с общего тона, затем добавить свет и тень. Если у вас возникают проблемы с размещением теней, то опять же, понаблюдайте за реальными объектами вокруг.

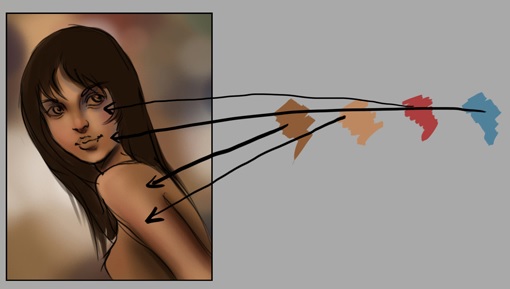
Дальше я начинаю вносить темные оттенки, так же как и основные цвета. Немного красного (это из-за крови) и голубого (это вены). Так как кожа все же, пропускает свет.
Как можно заметить, на некоторые участки тела свет падает почти также как и на шары. Вот почему практика с раскрашиванием простых шаров может быть очень полезной для новичков. Если вы раскрашиваете на компьютере, используйте мягкую кисть.

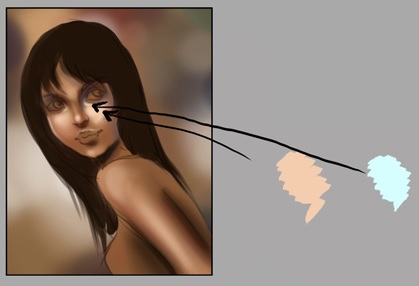
И теперь приступим к тому, чего так ждали. Выделим самые яркие участки и настроим прозрачность слоя с контуром как на изображении ниже. В основном мы заменяем места света и тени, рисуя более яркими цветами. Я выбрала тон самых ярких участков и смешала их со светло голубым тоном для придания более естественного вида.

Ресницы и зрачки могут быть самых темных цветов, если вы рисуете девушек. Но не переборщите с этим и не сделайте их слишком темными. Хорошо бы просмотреть фотографии глаз, дабы понять какие именно части будет самыми затемнёнными. Губы и нос чем-то схожи с шарами. Лучше изучите их отдельно, если у вас возникают проблемы.


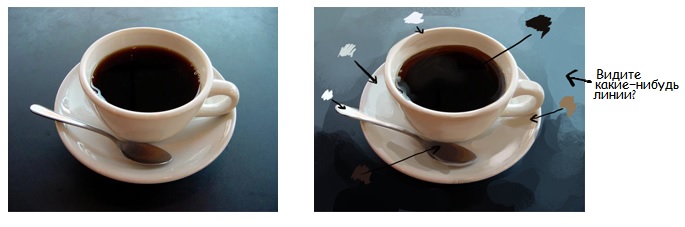
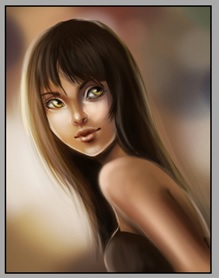
В завершении такого небольшого скетча я думала, что было бы неплохо изобразить прямой свет падающий откуда-то слева. Поскольку мы не пытаемся изобразить здесь абсолютную реалистичность, добавление такого цвета для контрастности — это нормально. Пробегитесь глазами по изображению, чтобы убедиться, что со светом и тенью все хорошо.
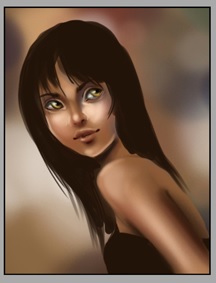
И вот оно. Я думаю, работа закончена на этом этапе, и я могу удалить слой с лайном. Все эти «линии» теперь превратились в пересечение оттенков и цветов. Я добавила немного штрихов и небольших световых пятен тут и там. Надеюсь, что эта статья была для вас полезной и что теперь вы можете понять, как же избавиться от всех этих чертовых линий!

Давайте на секунду станем серьезными: многие новички в сфере диджитал-арта свято верят в то, что высокая концентрация, медленный темп и уверенная рука – залог хорошего, динамичного лайна. Но реальность такова, что вам придется заставить линии подчиняться себе, если вы хотите достичь чего-то в мире лайна.
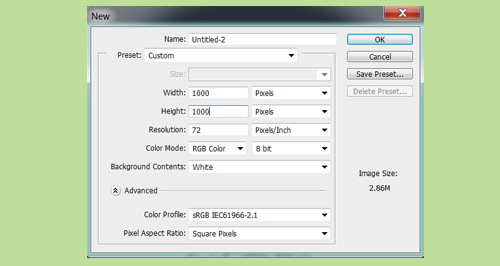
1. Откройте новый документ, или выбранный скетч, удостоверьтесь, что ваше рабочее пространство достаточно комфортно для работы. Я работаю с разрешением 72 dpi, но вы можете выбрать и с 300 dpi, если в планах есть распечатка финальной версии работы.

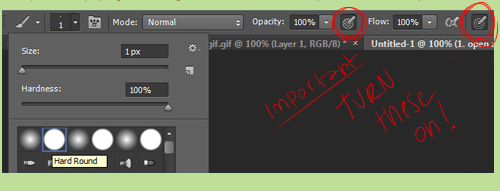
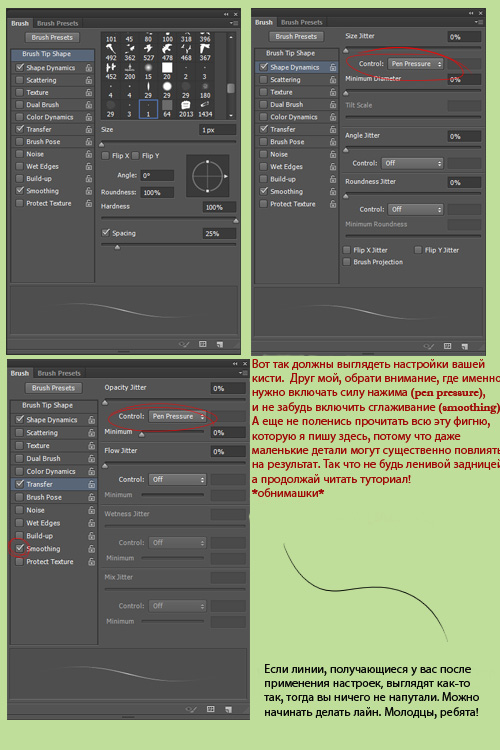
2. Выберите жесткую круглую кисть (hard round brush) размером в 1 пиксель. Если вы работаете на разрешении 300 dpi – выбирайте размер кисти в 2-3 пикселя. Проверьте настройки вашей кисти и убедитесь, что включены свойства нажима пера (pen pressure).

Важно: отмеченное красным должно быть включено!

3. Вот у меня тут открыт очень грязный скетч Серы из DragonAge: Inquisition и она будет нашей лабораторной мышкой. Открывайте свой скетч, назовите его каким-нибудь подходящим образом, затем сделайте новый слой и набросайте то, что у вас есть, но почище, если в этом есть необходимость. Или сразу, переходите к лайну. (Я буду делать лайн поверх этого очень грязного скетча, потому что у меня достаточный для этого опыт, но повторюсь: чем чище скетч, тем легче понять, где именно должны находиться конечные линии).
4.Переключитесь на слой для лайна и присмотритесь к направлению линий на вашем скетче. Постарайтесь вникнуть в то, как они движутся, потому что от этого зависит направление каждой линии, которую нам предстоит нарисовать, а также изгиб и т.д.
5.Чтобы сделать лайн, нужно бросать линии быстро, не боясь все испортить, и переделывать пока вам не понравится результат. Если вы правша, держите левую руку всегда на зоне Ctrl +Alt +Z клавиатуры, чтобы стирать линию и перерисовывать ее столько раз, сколько понадобится. Чтобы все получилось, не концентрируйтесь на них особенно. Старайтесь не думать, просто рисуйте линии движением запястья. Как показано.
-> Будем рисовать тут.
-> Понизь прозрачность (opacity) до 40%
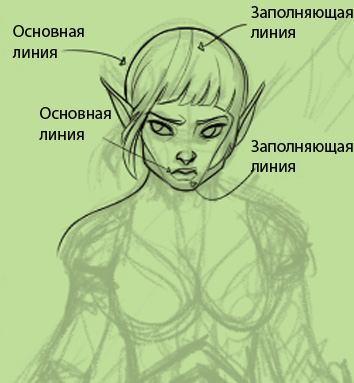
6.Также не забывайте различать линии: какие-то должны быть жирнее, а какие-то тоньше (от этого зависит насколько сильно надо нажимать на перо, их рисуя. Или можете нарисовать поверх них повторные линии). Этот выбор зависит от того, какие черты вы хотите подчеркнуть и усилить. Мы будем называть их основные линии и заполняющие линии.

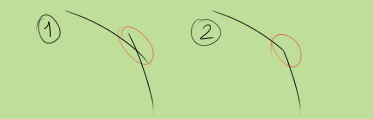
Иногда линии будут пересекать друг друга. Если вы следуете описанной процедуре и «предоставляете действовать запястью», просто выберите инструмент «Ластик» (Eraser tool), который обычно выглядит как маленькая стирательная резинка, и сотрите лишние части так, чтобы все выглядело опрятно и профессионально. Я верю в ваши силы!


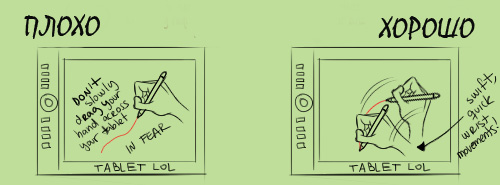
Плохо: Не надо медленно тянуть руку через всю поверхность планшета. В страхе.
Хорошо: быстрые, резкие движения запястьем.
7. Не расстраивайтесь, если на то, чтобы нарисовать линию хорошо, у вас будет уходить много времени! Чтобы натренировать запястье на нужные движения, нужно МНОГО практиковаться. И сначала может казаться, что это сложно, и дико вас расстраивать, но, друзья, не расстраивайтесь, потому что вы круты, а так же ваши рисунки тоже круты, и поверьте мне: ЭТО ТОГО СТОИТ!
Так что продолжайте делать лайн и верьте мне!
Следуя этим принципам, вы вполне готовы к тому, чтобы делать хороший лайн. Помните о плавности линий и об их направлении. Это может существенно прибавить динамизма результату!
Статья посвящена тем, кто не любит рисовать четкие линии, беспокоится о том, когда начать красить, или просто хочет попробовать что-то новое.

Джой Рудин — британская художница, которая ведет свой блог на Artstation и популяризует способ рисования «от пятна». ArtCraft Media перевели туториал Джой об отказе от лайнарта и публикует версию с небольшими редакторскими правками.
Почему рисование от общей формы работает? Немного научных фактов
Нашему мозгу не нужна подробная информация для обработки изображений, потому что восприятие основано на так называемой «упрощенной физике». То есть в ходе эволюции люди научились быстро и эффективно обрабатывать визуальную информацию об окружающей среде.
Нашим предкам нужно было выяснить, есть ли поблизости ресурсы или опасность, при этом не анализируя подробно всё окружение. Беглый взгляд мог различить тень хищника, прячущегося в кустах, яркий оттенок спелых фруктов или лицо соплеменника. Другими словами, человеческое восприятие имеет свои ярлыки для обработки визуальной информации.
Эти ярлыки — причина того, почему нам нравится стилизованное искусство. Мы по-прежнему можем считывать изображение и узнавать предмет, но у воображения остается больше пространства, чтобы заполнить пробелы и получить собственное видение.
Ты можешь использовать эти ярлыки для создания визуально приятных иллюстраций, и не рисовать каждую деталь. Не последовательная тень, размытые края и чрезмерное сияние не помешают зрителю понять и насладиться хорошей картинкой. Точно так же простые формы, тени и силуэты предложат больше визуальной информации, чем ожидалось, потому что мозг восстановит из памяти недостающие детали. Таким образом, если начальная форма читается, то, скорее всего, вся иллюстрация будет понятна.
Все, что тебе нужно сделать — дать зрителю узнаваемую отправную точку. Контекст, композиция и формы всегда будут важнее деталей, потому что наше визуальное восприятие эволюционировало.
Как рисовать без лайна – альтернативный способ
Раньше я думала, что рисовать с помощью линий — это правило. В основном потому, что каждый публиковал что-то похожее на это:
Идея ясна: грубый набросок, затем чистый лайн, затем базовые цвета, и после – прорисовка объема. Честно говоря, я какое-то время даже не искала альтернативу. Но понимала, что мне не нравится строгая последовательность и четкая система контрольных точек, которая очень затрудняла исправления и усиливала ранние ошибки.
Выход очень простой: откажись от всех шагов. Начни сразу думать трехмерно, не оставляй этот на шаг до «прорисовки объема». Построй рисунок с нуля, как будто это скульптура. Это будет особенно полезно, если тебе сложно понимать объем в своих работах.
Зачем отказываться от лайна? Есть несколько причин:
- Это замедляет процесс;
- Не кажется интуитивно понятным;
- Пробуждает внутреннего перфекциониста;
- Нужно решить, когда уже можно «начинать красить;
- Иногда лайн выглядит лучше, чем финальная работа, и это печально;
- Рука так сильно дрожит, что задаешься вопросом, действительно ли ты трезв.
Отсутствие лайнарта делает рисунок более хаотичным. Изображение, скорее всего, будет нечитабельным и беспорядочным на ранних этапах. И это может пугать. Однако случайные формы дают уникальный дизайн и стилистические возможности.
Как научиться владеть общей формой
Каждая работы начинается с уродливого нечто, неясного цвета и формы. Это худшая фаза рисования без лайнарта и она может быть пугающей, потому что ты задаешься вопросом: превратится ли это когда-нибудь в прилично выглядящую картинку? Но у этой фазы есть цель — она показывает общий силуэт и пропорции рисунка.
Хотя это выглядит как грязное пятно бежевых тонов, на самом деле это макет позы, а также намек на освещение. Оттуда я могу построить остальную часть изображения следующим образом:
Думай об общей форме, как о минимально жизнеспособной версии иллюстрации! Это также может служить попыткой «почувствовать» объем, композицию и освещение, прежде чем ты приступишь к детальной прорисовке.
Формы могут нести больше визуальной информации, чем традиционный линейный набросок. Они настолько универсальны, что я могу использовать их для:
- намеков на цвета и оттенки;
- намеков на объем и тени;
- визуализировать силуэт — на этом этапе я могу поиграть с пропорциями, чтобы сделать его более стилизованным;
- упростить изображение до базового построения и выяснить, есть ли у него потенциал для дальнейшего развития.
Выводы
Если ты убежденный фанат лайнарта, продолжай в том же духе. Я сама люблю красивые линейные рисунки и не говорю, что это неверный метод. Лишь предлагаю альтернативный способ для тех, кто испытывает сложности с чистыми эскизами. Лайнарт к тому же может быть очень полезен в работе с клиентами, когда вам нужен понятный дизайн.
Создавайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Инструмент Линия позволяет нарисовать на холсте линию по двум точкам. Линии можно рисовать как векторные фигуры, контуры или пиксели. Выберите режим Фигура , если требуется провести неразрушающую масштабируемую линию, которую можно будет редактировать в дальнейшем. Выберите режим Пиксели при работе с растрированным содержимым, таким как пиксельная графика.
Выполните эти быстрые действия, чтобы нарисовать линию.
Выбор инструмента Линия

На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Линия .

Настройка ширины линии
Режим «Фигура»
Вес линии фигуры можно регулировать с помощью настроек «Обводка» и «Толщина» на панели «Параметры».
Выберите ширину линии на панели параметров, установив желаемый размер обводки с параметром Толщина , равным 0. Для достижения наилучших результатов на панели «Параметры обводки» задайте параметру Выравнивание значение По центру либо Снаружи .Толщина обводки не отображается, если выбрано выравнивание Внутри . Кроме того, можно установить ширину линии с обводкой или без с помощью настройки Толщина на панели «Параметры».

A. Настройка ширины линии с помощью параметра «Обводка» B. Настройка ширины линии с помощью параметра «Толщина»

Режим «Контур» или «Пиксели»
Установите ширину пиксельной линии на панели «Параметры», задав требуемое значение для параметра Толщина .
Режим Пиксели и параметр Толщина недоступны для инструмента Линия в версиях Photoshop 22.0–22.2.
Щелчок и перетаскивание
Щелкните точку на холсте и перетащите в нужное место, чтобы нарисовать линию.Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.

A. Можно настроить различные атрибуты и свойства инструмента, выбрав «Параметры обводки». B. Другие параметры
Режим «Линия»
- Чтобы создать линию, выберите Фигура .
Цвет заливки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет будет использоваться для заливки центра стрелки.
Цвет обводки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет используется для линии и контура стрелки.
Ширина обводки
Толщина
Дополнительные параметры
- Набор : выберите сплошную линию, штриховую линию или пунктирную линию, либо щелкните Дополнительные параметры , чтобы создать пользовательский набор линии.
- Выравнивание : выберите По центру или Снаружи . Толщина обводки не отображается, если выбрано выравнивание Внутри .
- Концы : можно выбрать одну из трех форм концов линии: Срезанные , Скругленные или Квадратные . Форма концов линии определяет форму начала и конца линии.
- Штриховая линия : настройте внешний вид штриховой линии, задав количество штрихов и пробелов в повторяющемся мотиве.
Режим «Линия»
- Чтобы создать линию на основе пикселей, выберите Пиксели .
Режим
- Выберите требуемый режим наложения. Значение по умолчанию — Обычный
Непрозрачность
- Установите значение параметра Непрозрачность от 1 до 100 %.
Толщина
-
Установите нужную ширину линии в пикселях.

Щелкните по значку шестеренки () на панели параметров инструмента «Линия» и выберите Элементы управления интерактивными фигурами , чтобы включить элементы управления трансформированием холста. Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Также можно настроить параметры «Трансформирование» и «Внешний вид» на панели Свойства . Ее можно вызвать в через главное меню: Окно > Свойства.

Читайте также:

