Как рисовать похожим цветом в фотошопе
Обновлено: 07.07.2024
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения. Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).

Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024x768.

Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.

Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).

Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.

Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!

А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.

Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).

В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.

Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.


Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).

Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.

Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.

В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.

В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».

Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:

Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:

Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:

Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над нимТеперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:

Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):

Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Перейдите в Изображение > Коррекция > Подобрать цветОткроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):

Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоевЗатем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной областиНажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:

Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:

Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!

С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
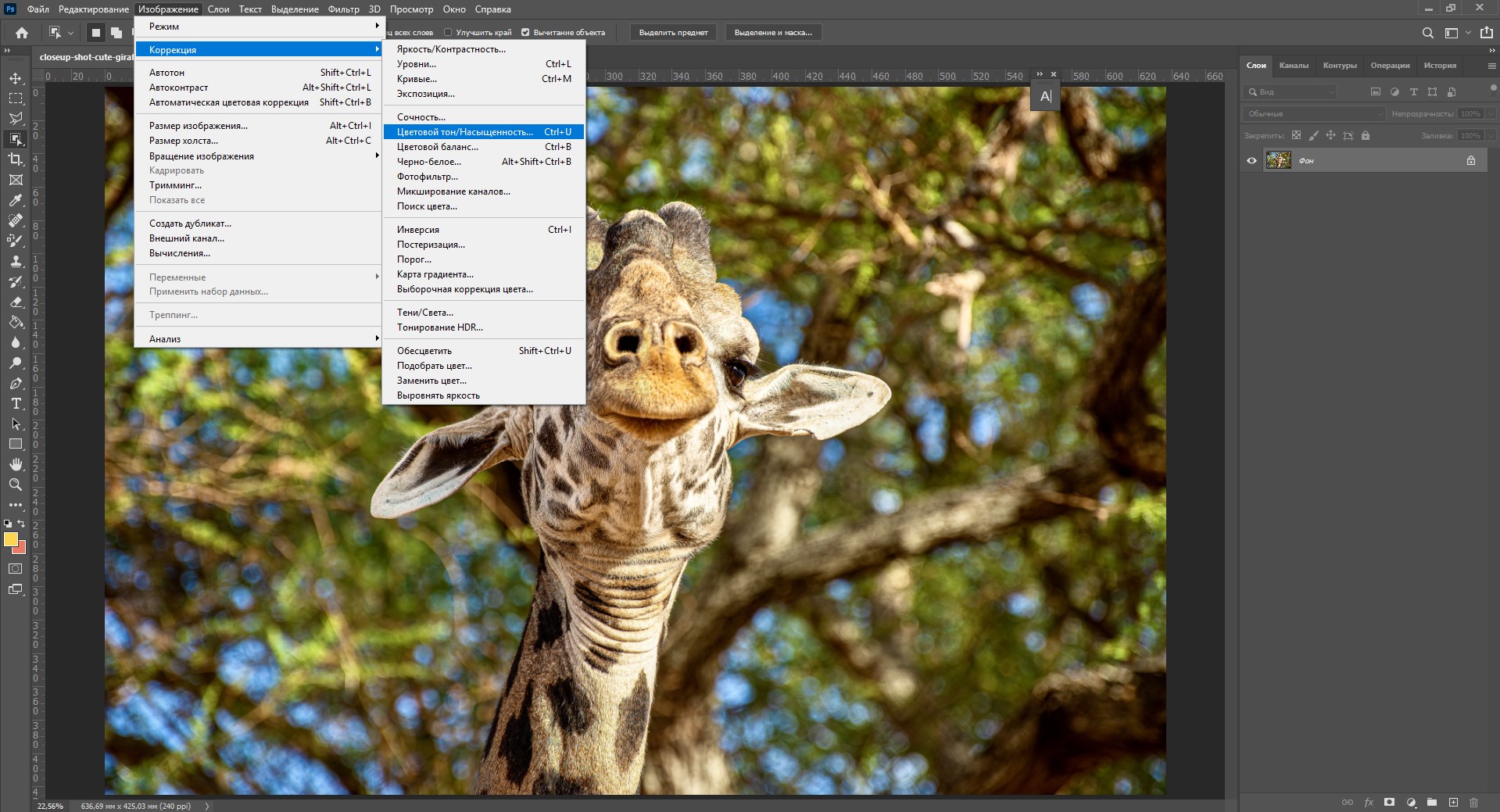
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.

Смещая ползунки, вы можете менять цвет всего изображения.

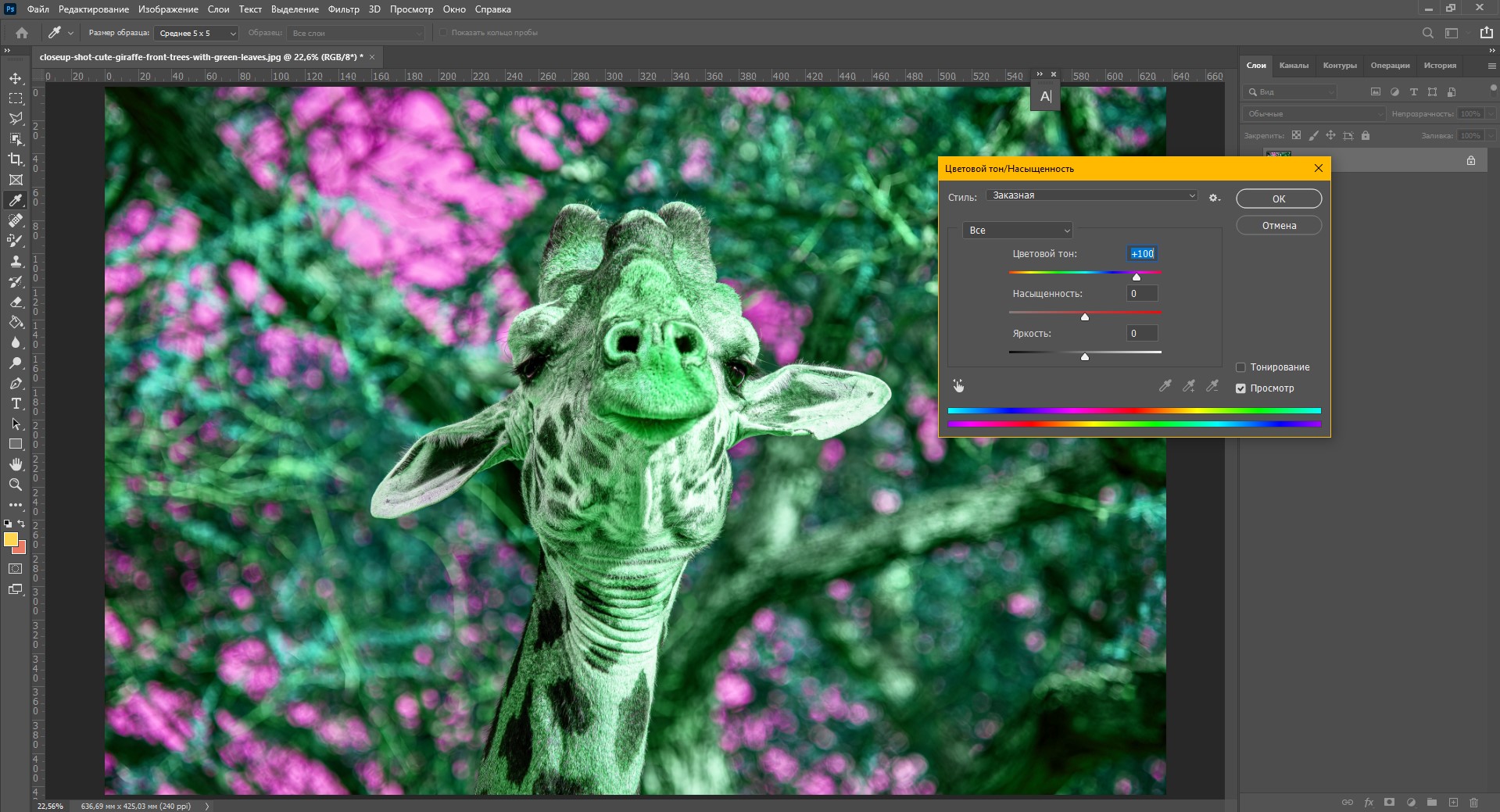
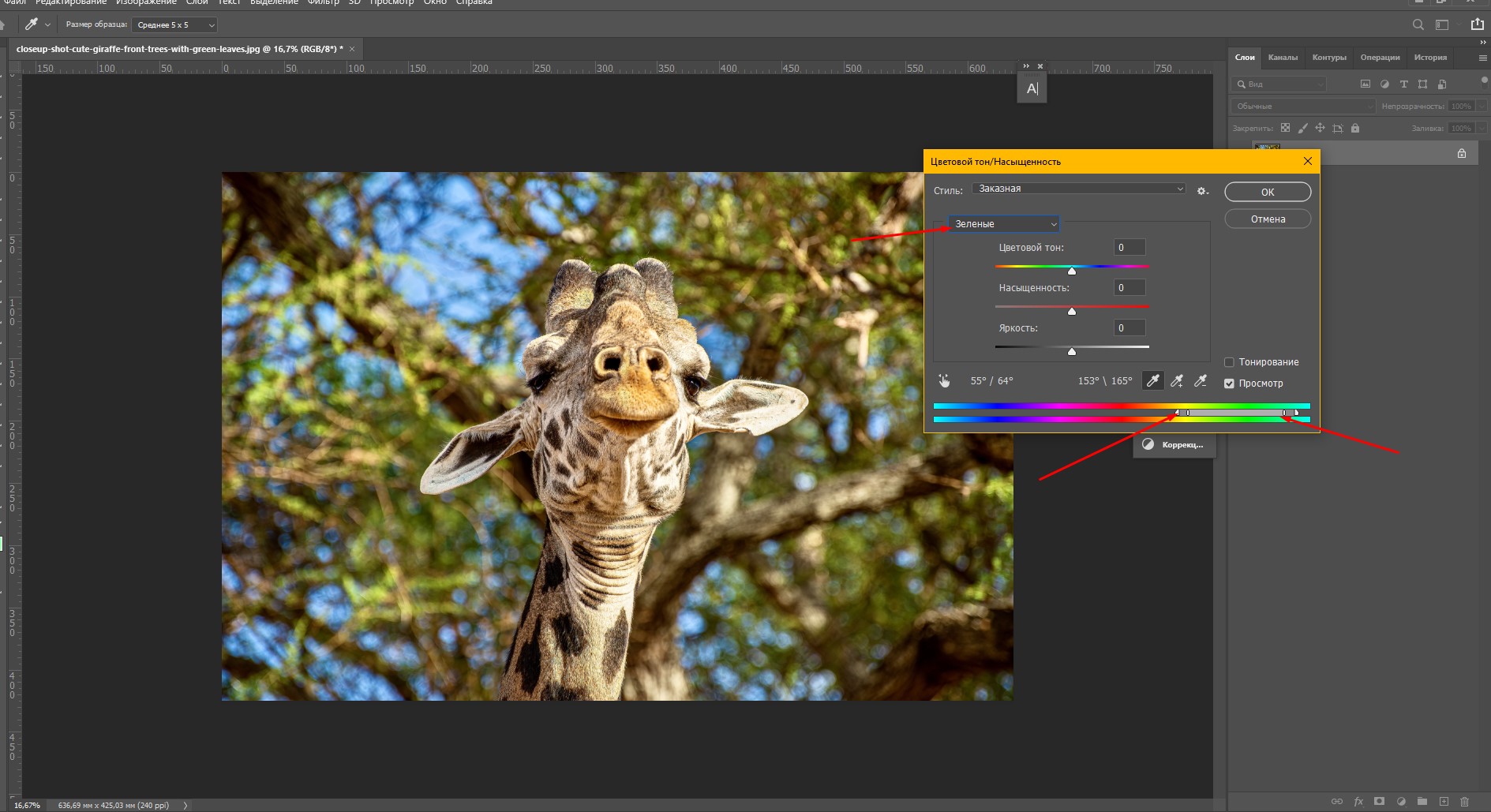
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.

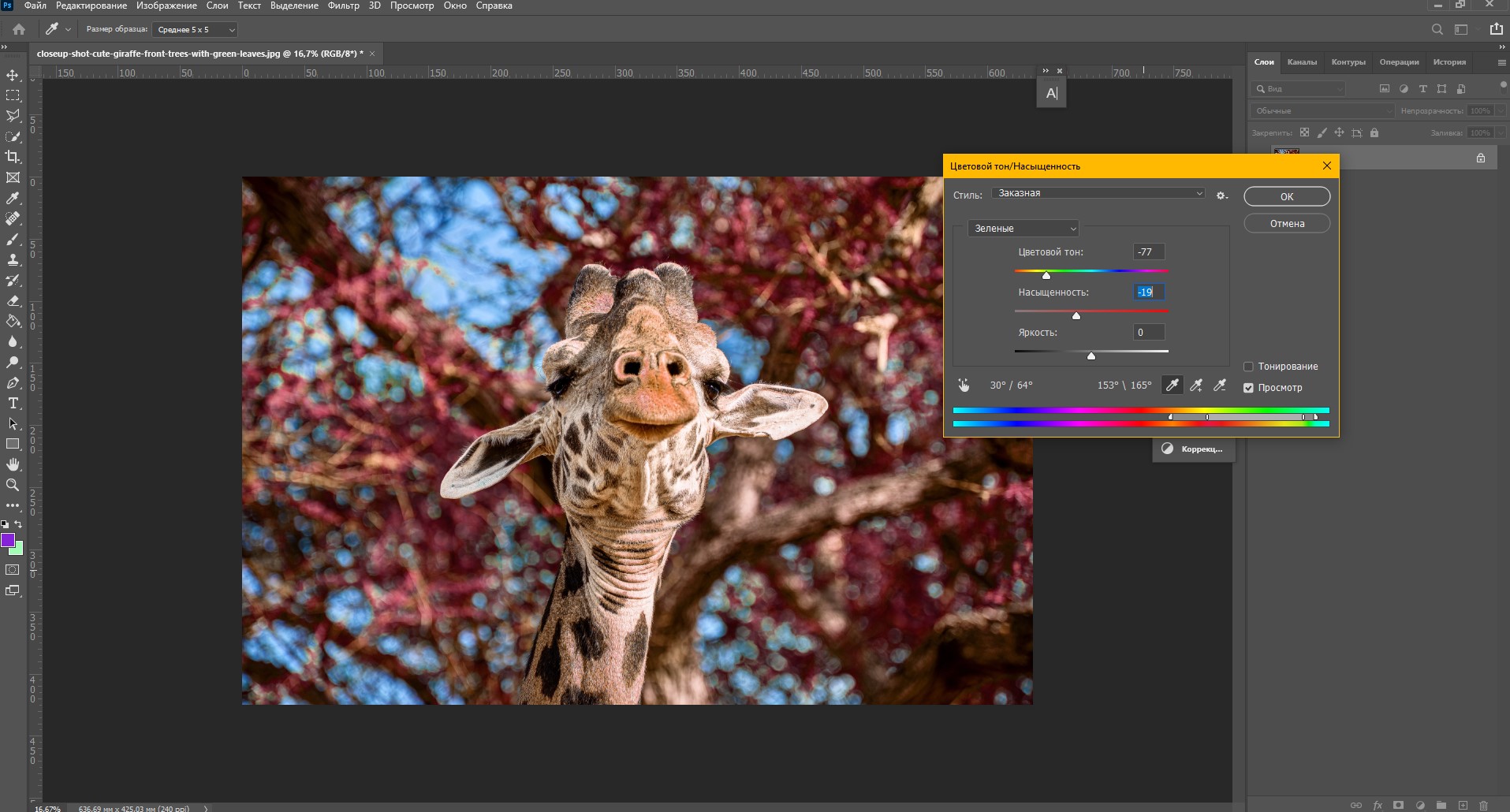
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.

Окно «Замена цвета»
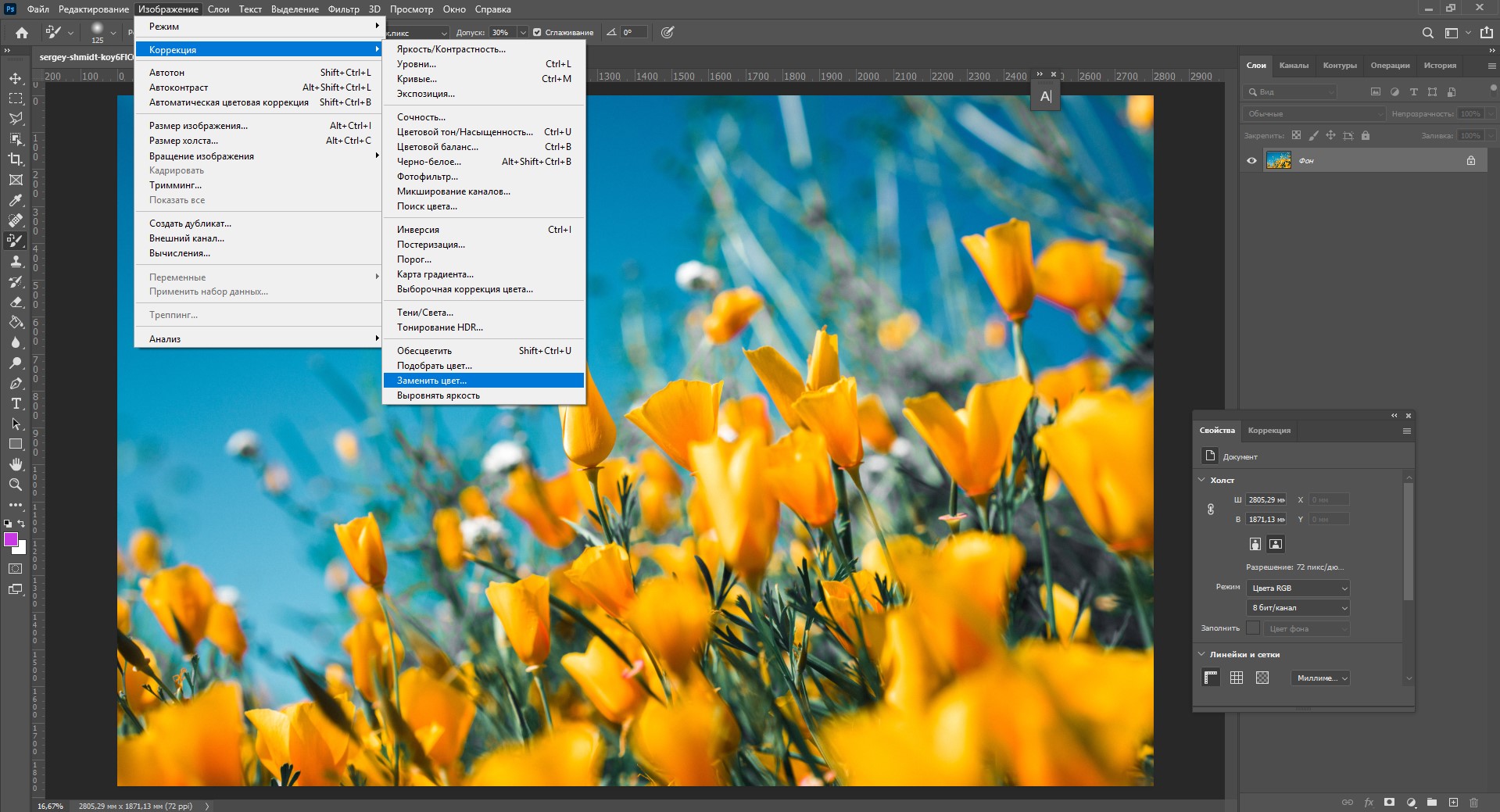
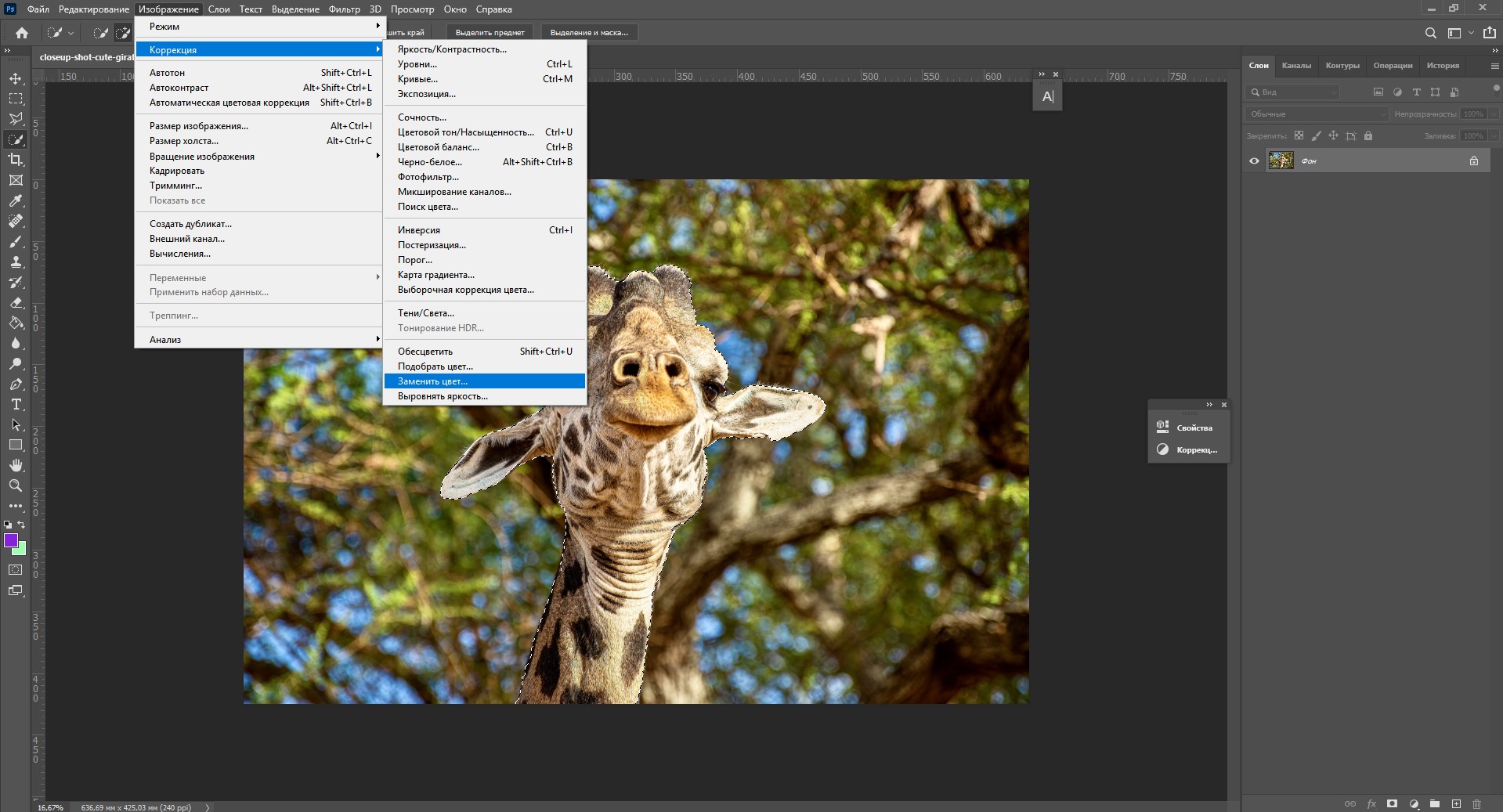
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».

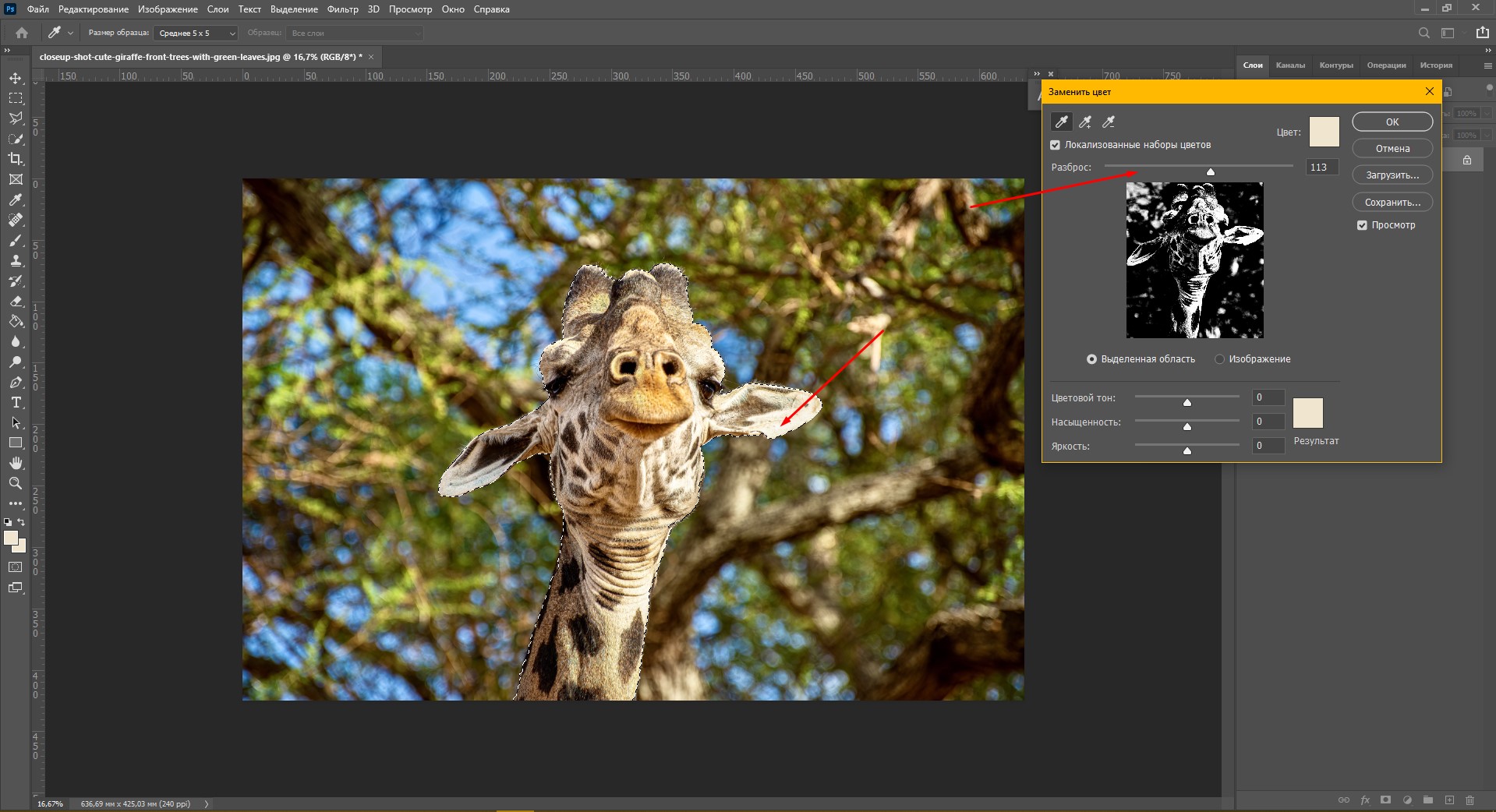
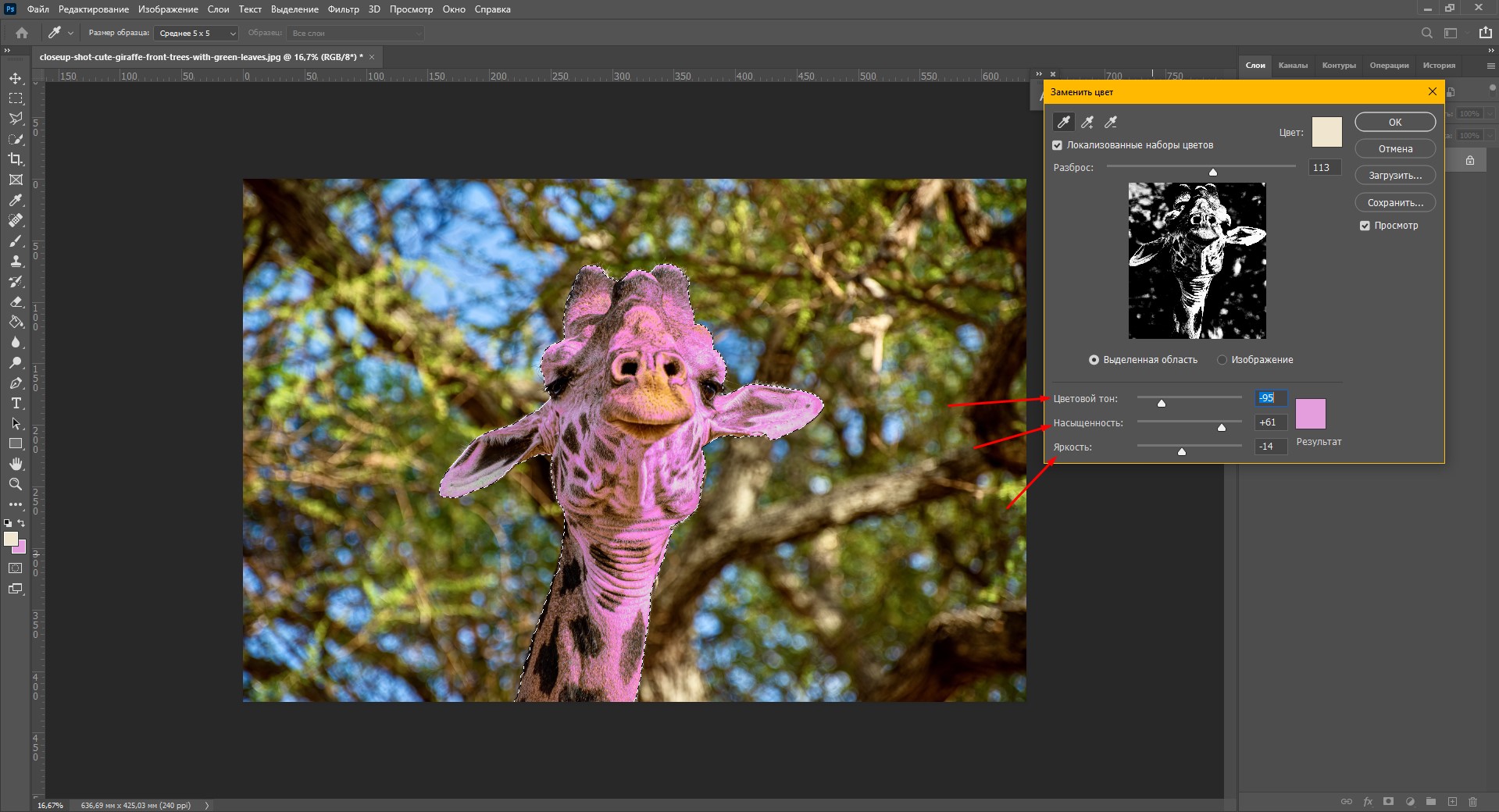
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
Инструмент «Замена цвета»
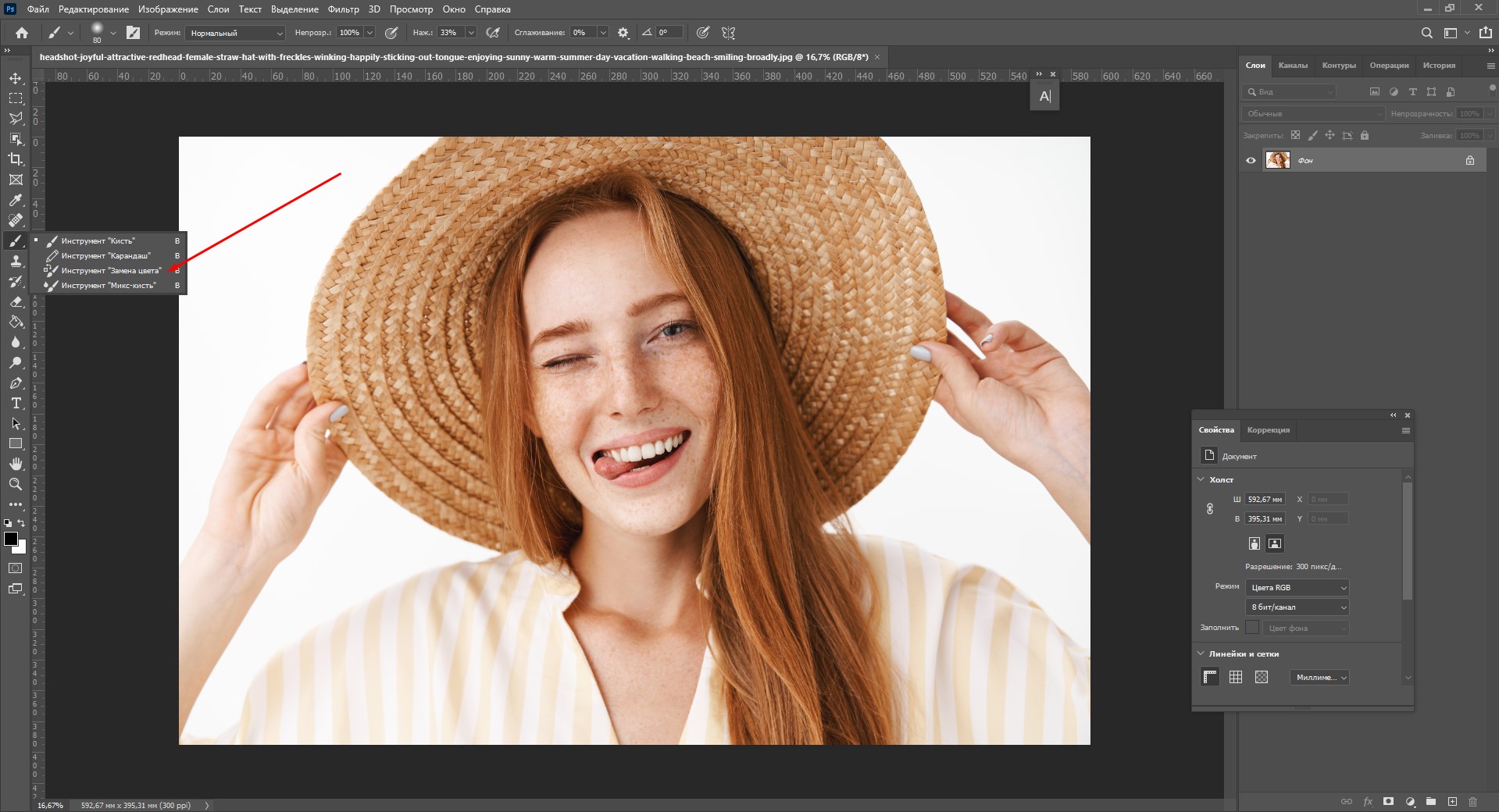
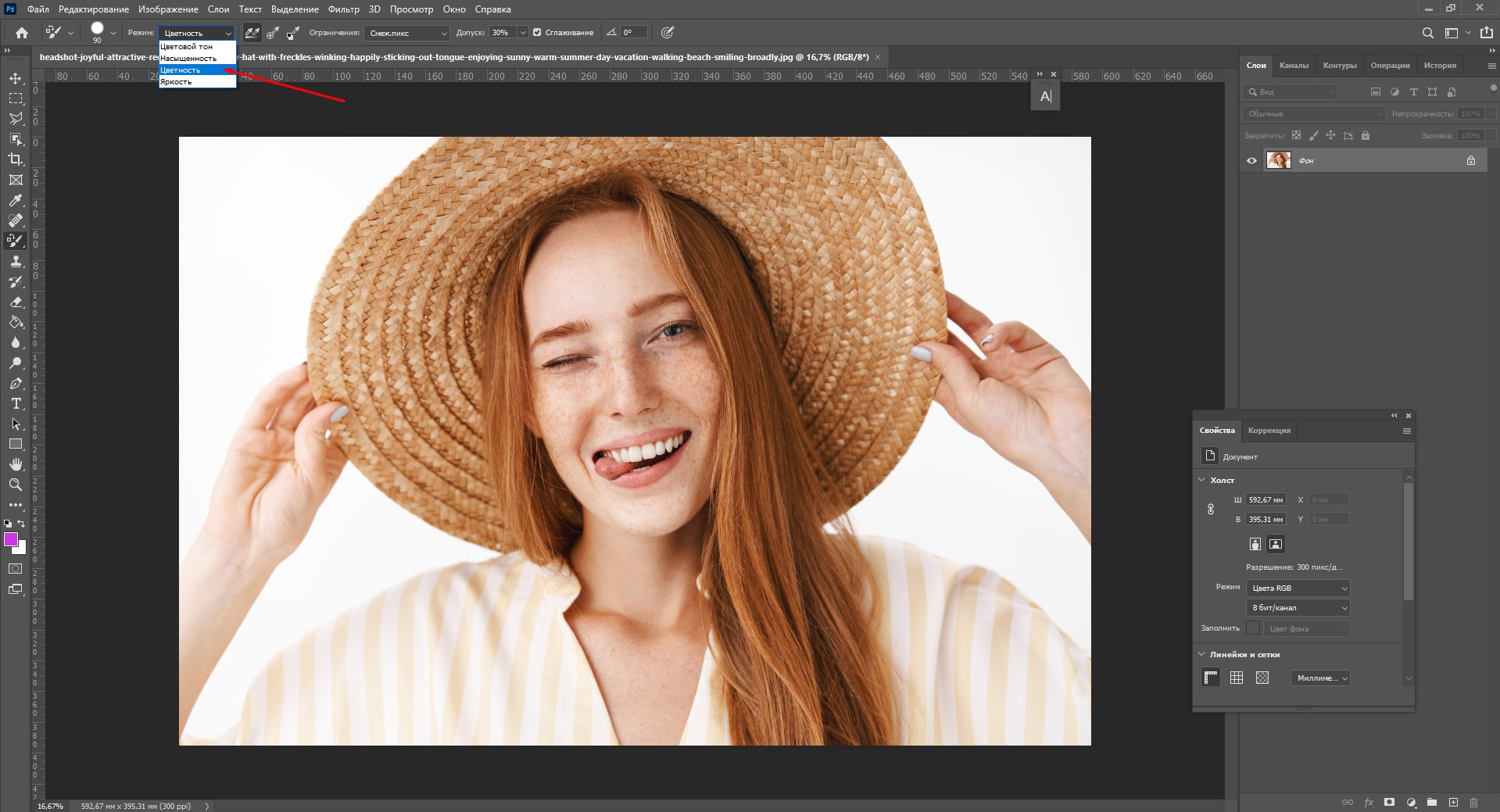
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».

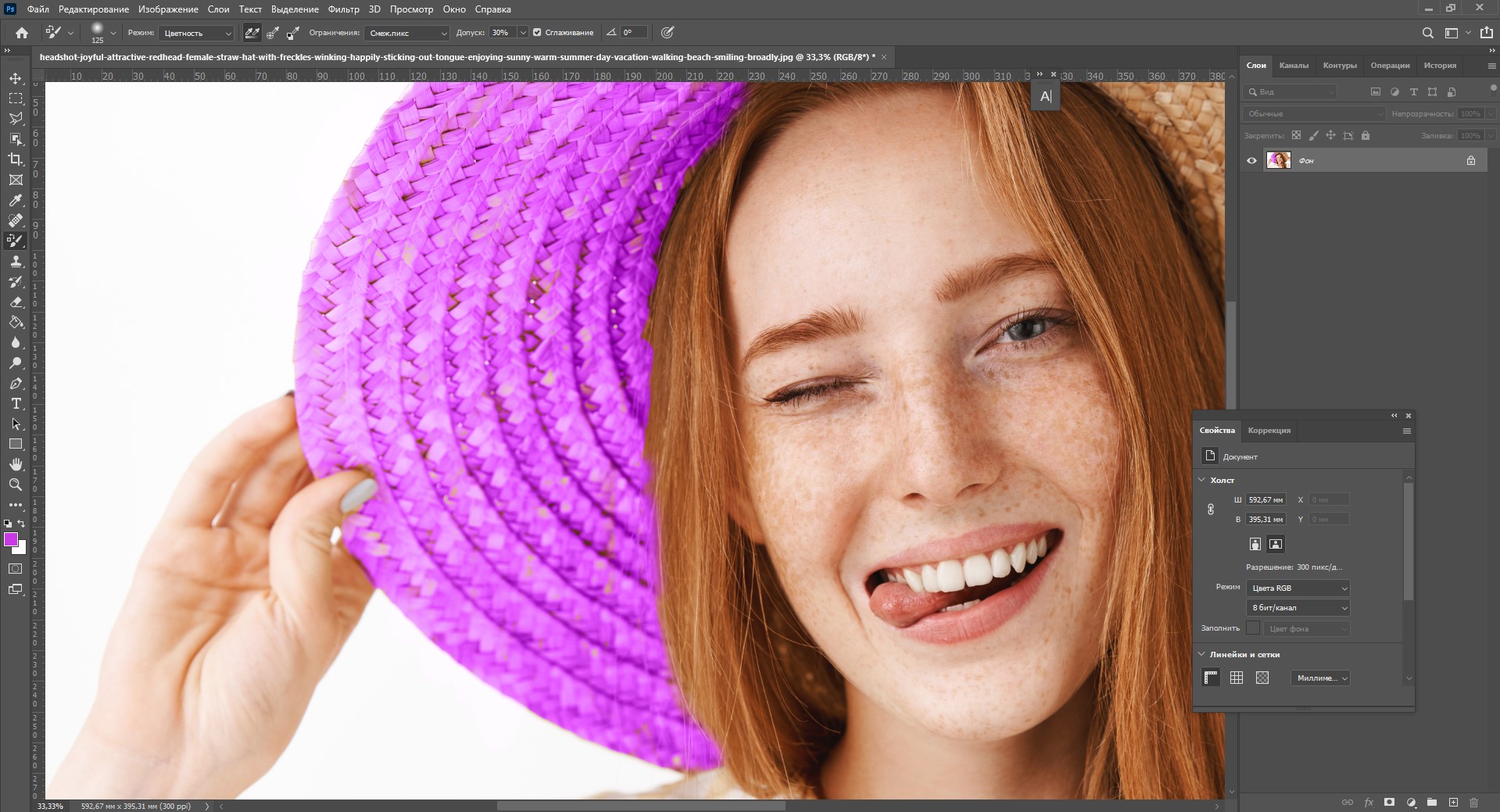
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).

Думаю, шляпа теперь выглядит веселее :)

Изменение цвета выделенного объекта
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».

Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.

Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.

Меняем цвет предмета кистью
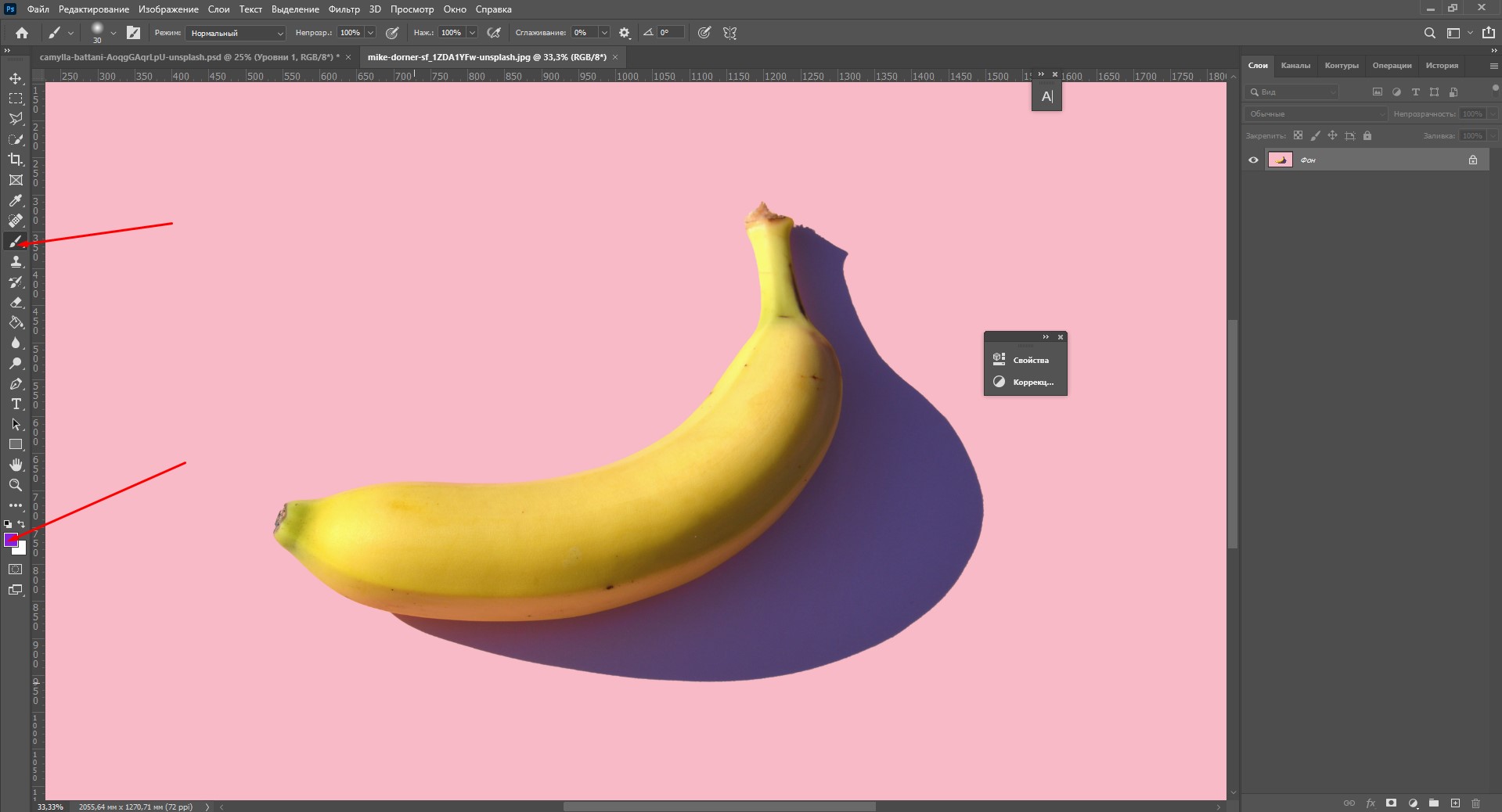
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.

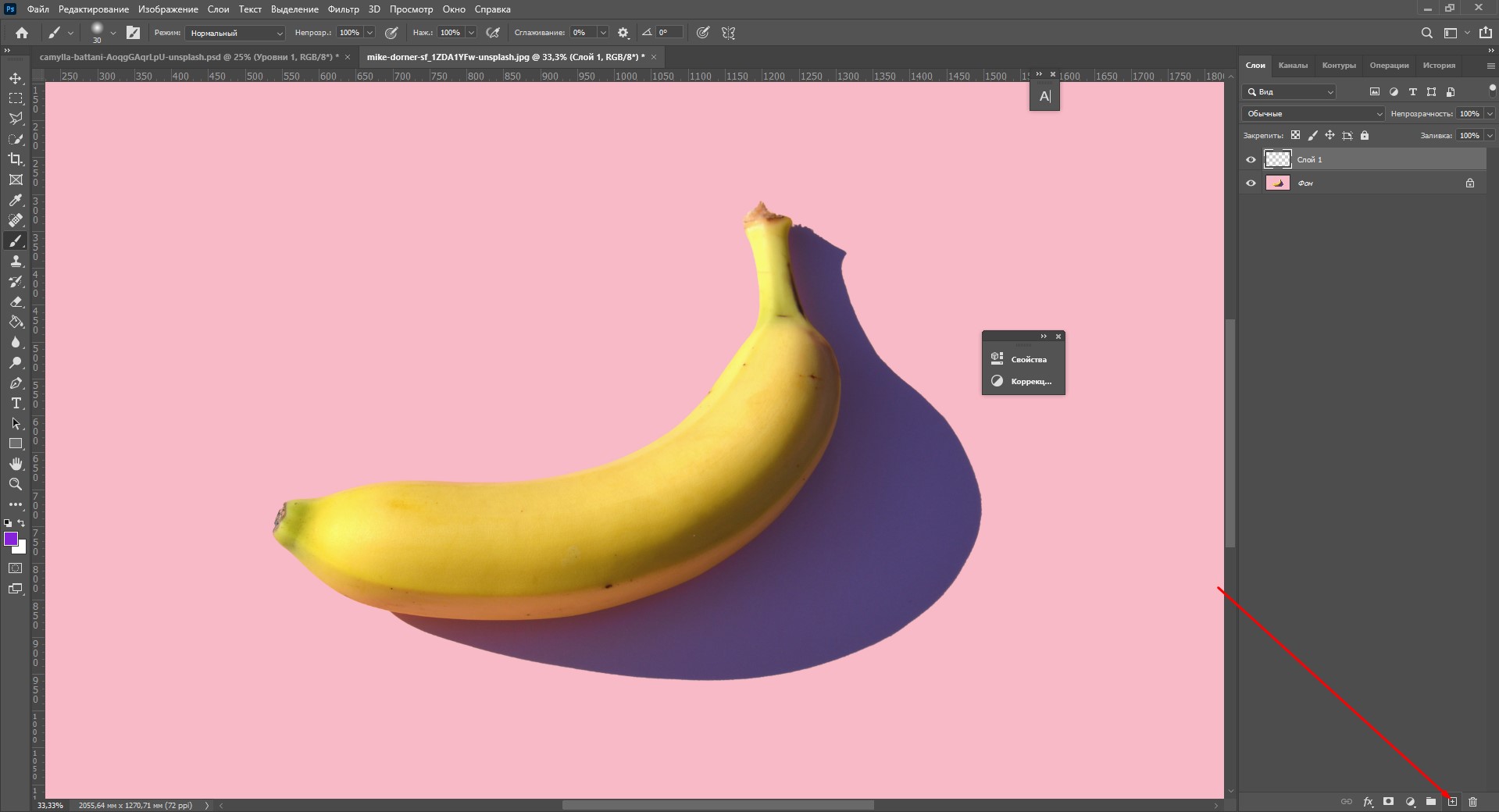
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.

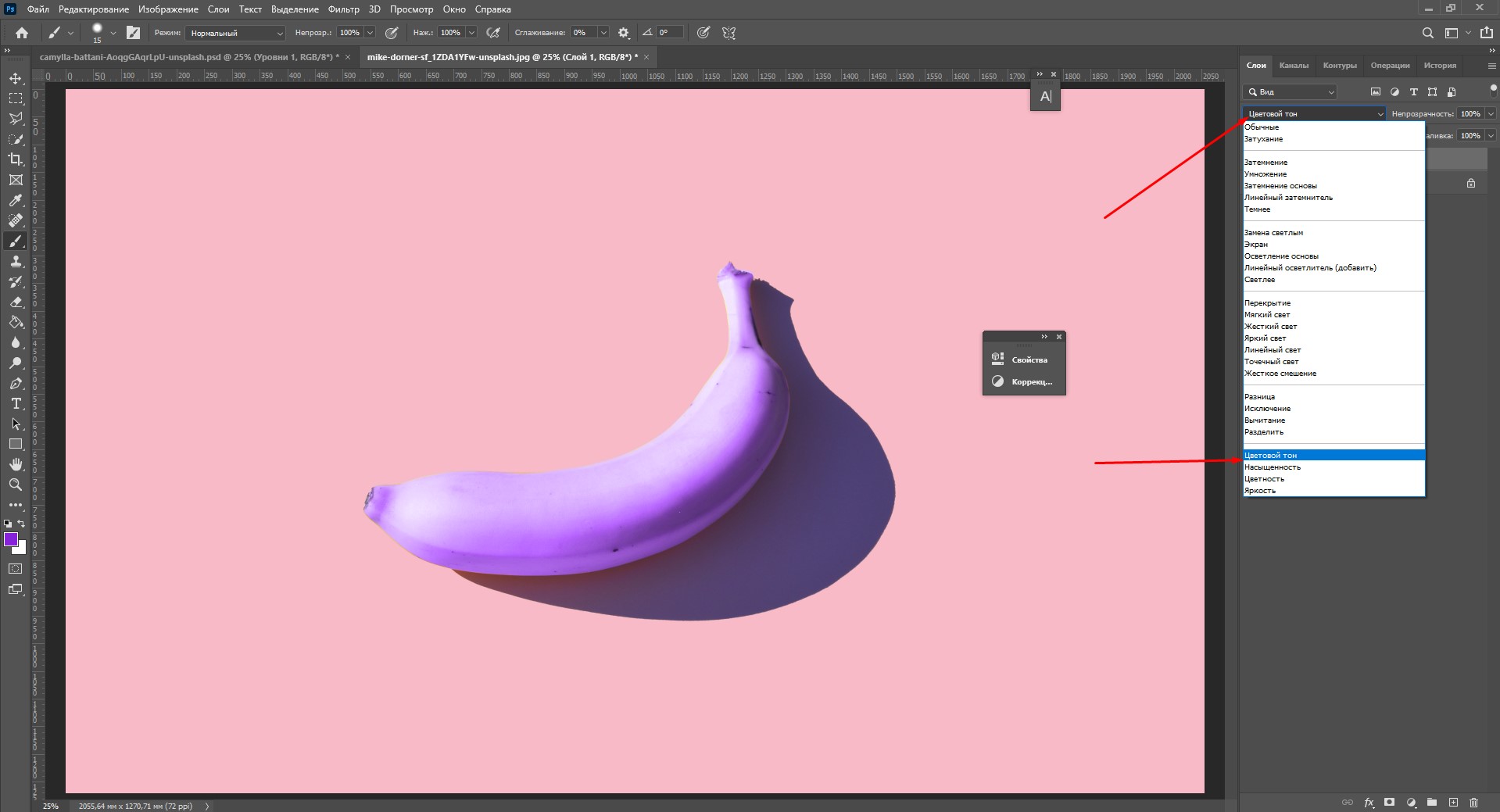
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.

Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
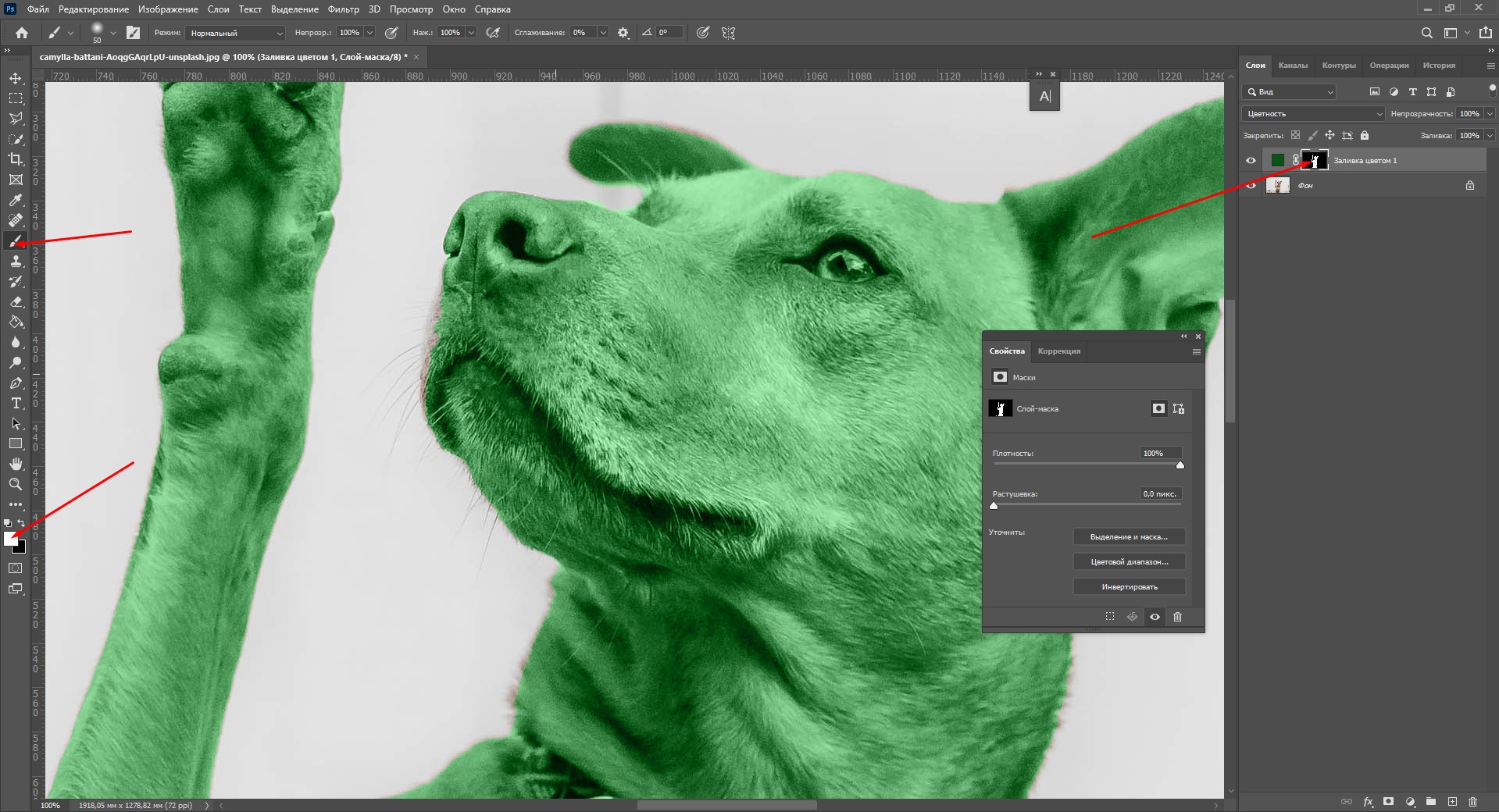
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
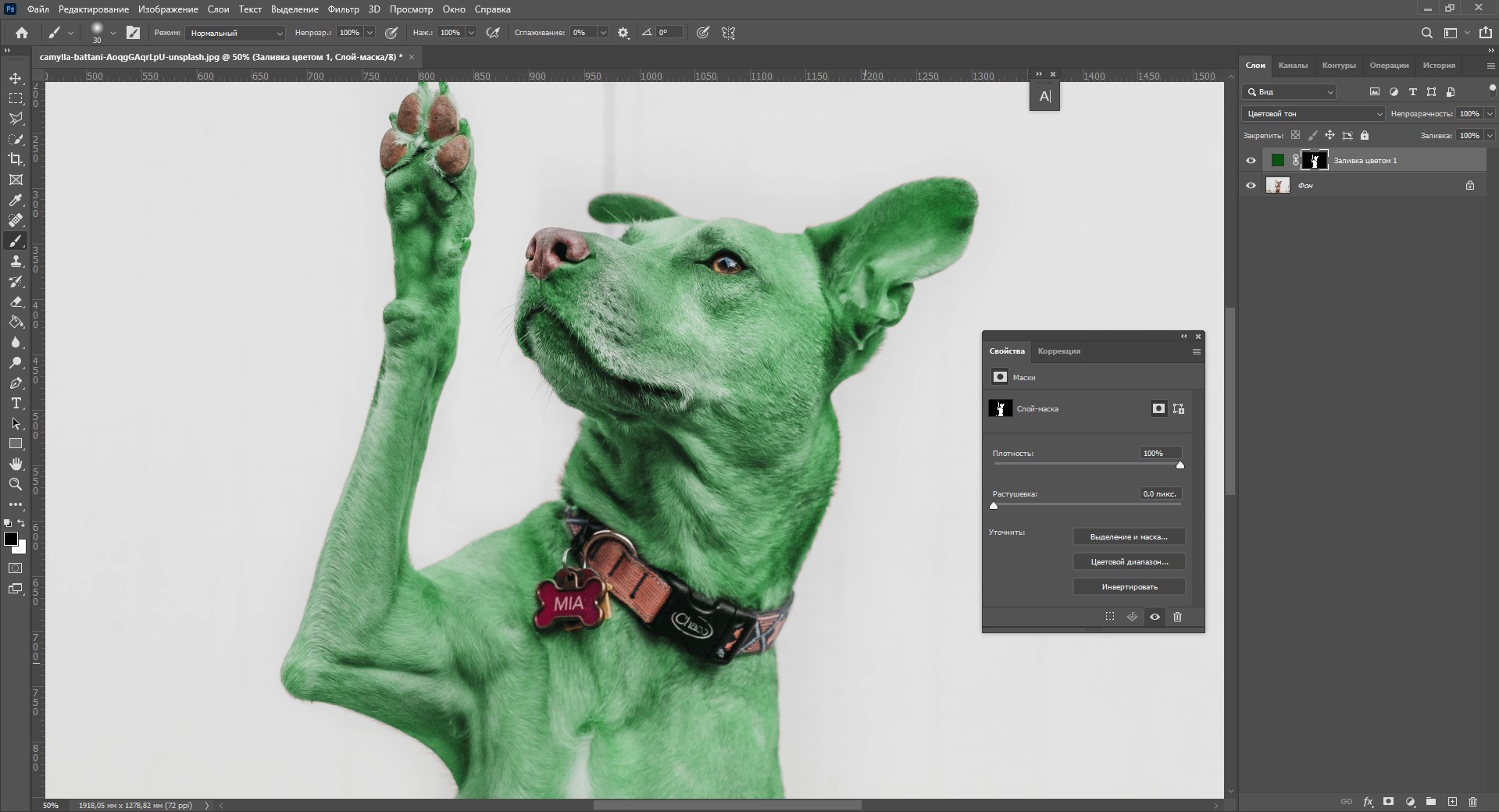
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.

Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.

Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.

Как изменить цвет волос в Фотошопе
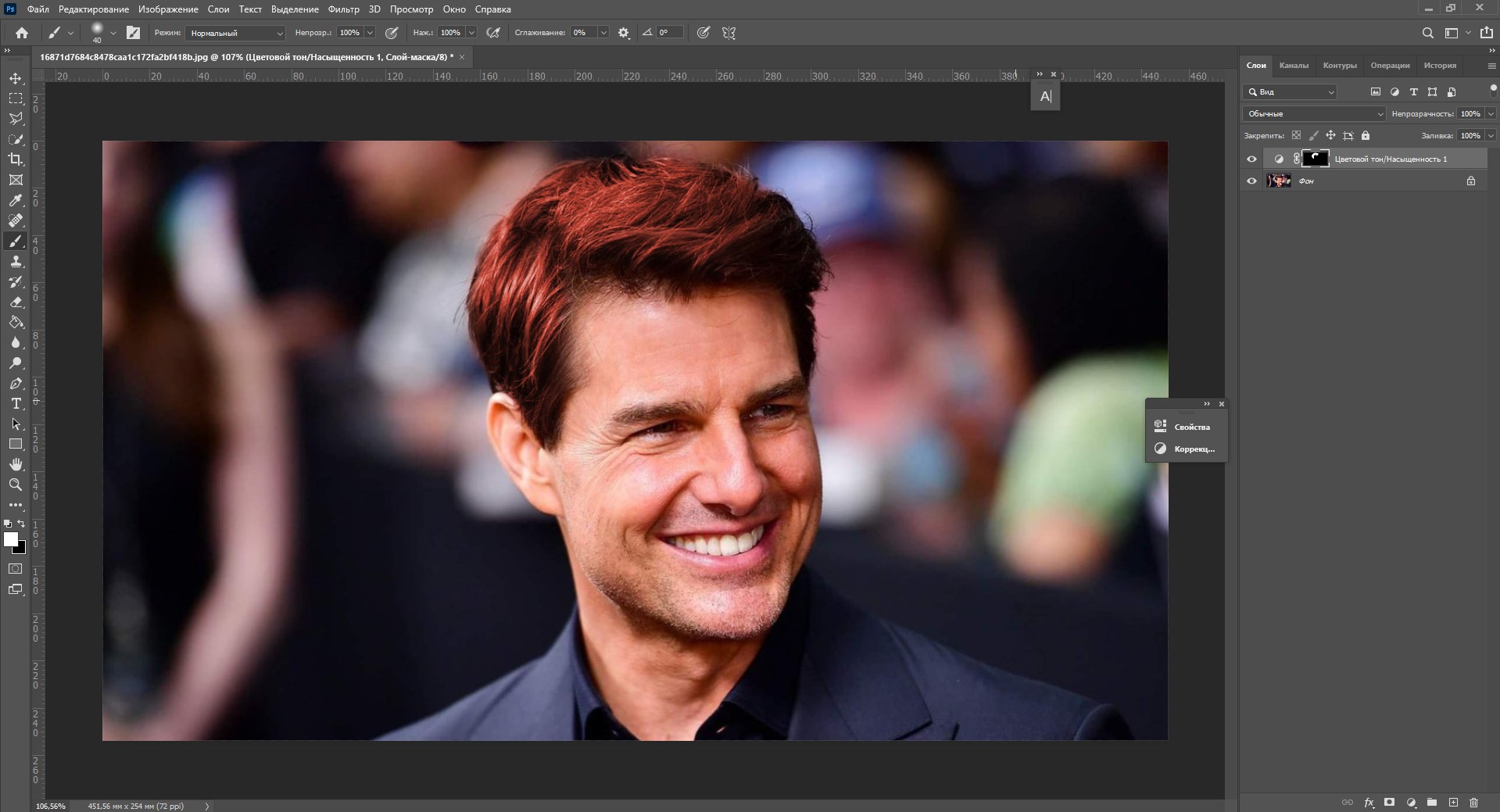
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.

Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!

Хотите заменить один цвет на другой в Фотошоп? Существует несколько способов для решения этой задачи. В данной статье я познакомлю вас с тремя лучшими современными методиками, которые помогут изменить цвет объекта качественно и быстро. Мы разберем преимущества каждой из них. А так же выясним, для каких фотографий, какой способ подходит лучше.
В сети достаточно много уроков, где авторы бодрым голосом сообщают о том, как легко и просто заменить цвет в Photoshop. Перекрашивать волосы, менять цвет кожи, одежды и других объектов. Начинаешь повторять все по инструкции и недоумеваешь: «Почему ничего не получается? Наверное, у меня руки не из того места растут!» Как результат – пострадавшая самооценка и разочарование в Photoshop. Не спешите отчаиваться! Давайте вместе разберемся почему так происходит, о чем умалчивают авторы и каких ошибок можно избежать, чтобы не попасть в такую ситуацию.
Рассмотрим ТОП-3 способа замены цвета в Photoshop.
1. Изменение цвета с помощью пипетки и настроек Hue/Saturation
Наверное, самый неординарный и интересный способ, который обещает заменить старый цвет на новый за пару кликов. Причем новым может стать именно тот, который вы хотите. Рассмотрим подробнее.
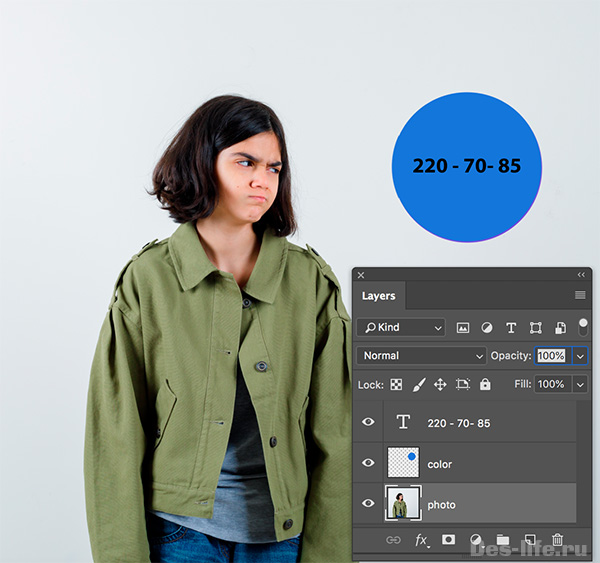
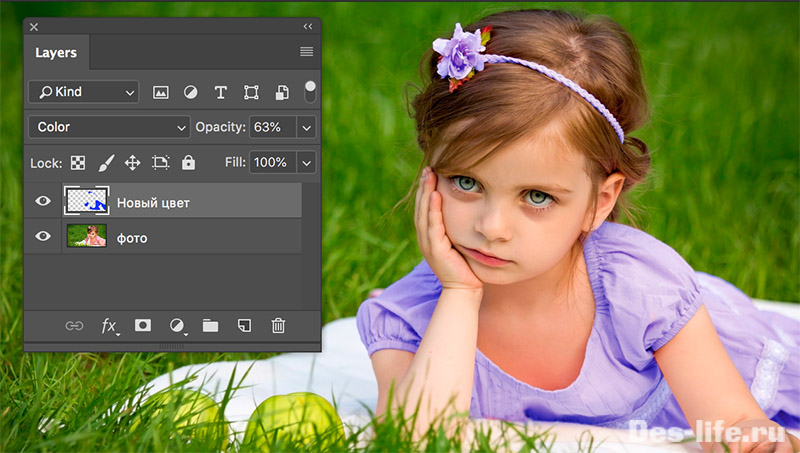
Возьмем фото девочки и заменим цвет куртки на синий.
Шаг 1.
Создайте над слоем с фото новый слой и кисточкой нарисуйте цвет, в который вы хотите перекрасить куртку.

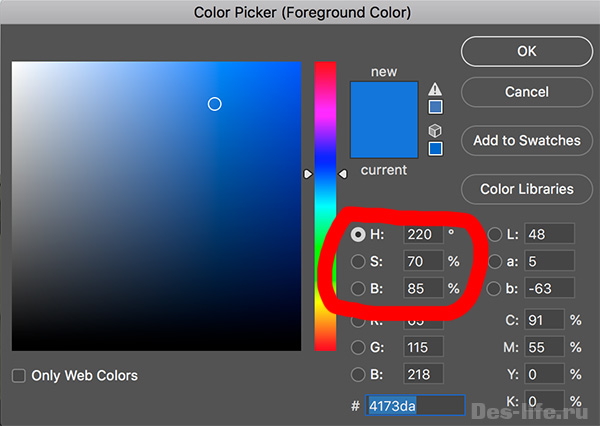
Создайте текстовый слой над цветным кругом и впишите туда эти значения

Кажется нашей модели не нравится цвет…))) Но все равно продолжим.
Шаг 2.
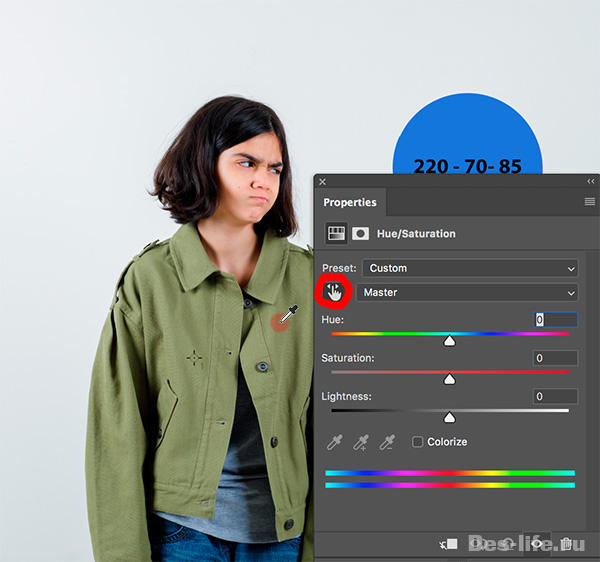
Вернитесь к слою с фотографией. Создайте для нее корректирующий слой Hue/Saturation (Тон/Насыщенность). Откроются свойства корректирующего слоя.
Выберите инструмент для взятия образца цвета, появится пипетка, щелкните ей по любому месту на куртке модели.

Photoshop сразу определит к какому диапазону относится выбранный цвет и высветит его границы на панели свойств.

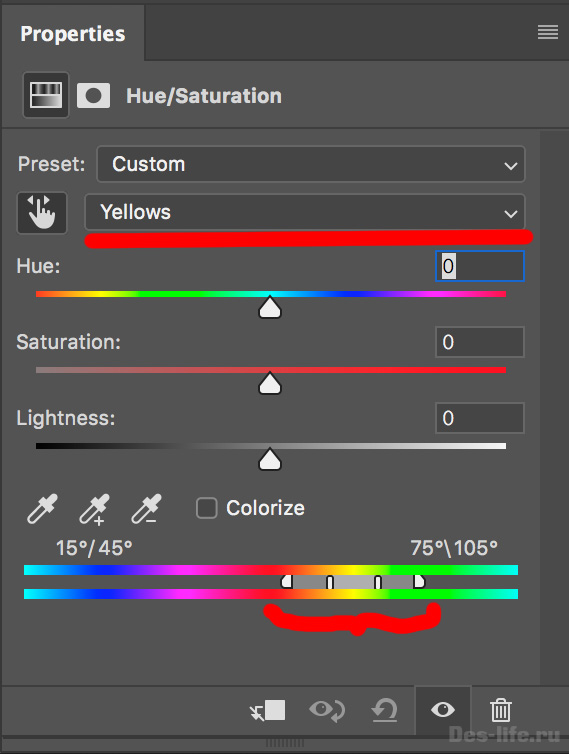
Вы можете самостоятельно редактировать ползунки данных границ, чтобы сужать или расширять спектр оттенков. Для чего это нужно наглядно демонстрирует следующий шаг.
Шаг 3.
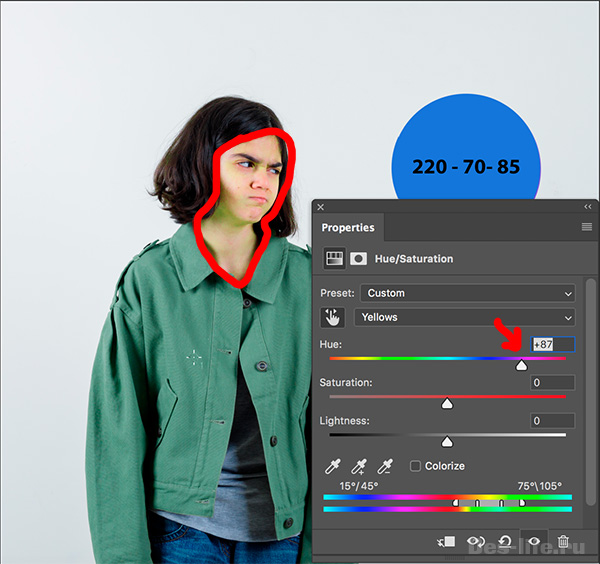
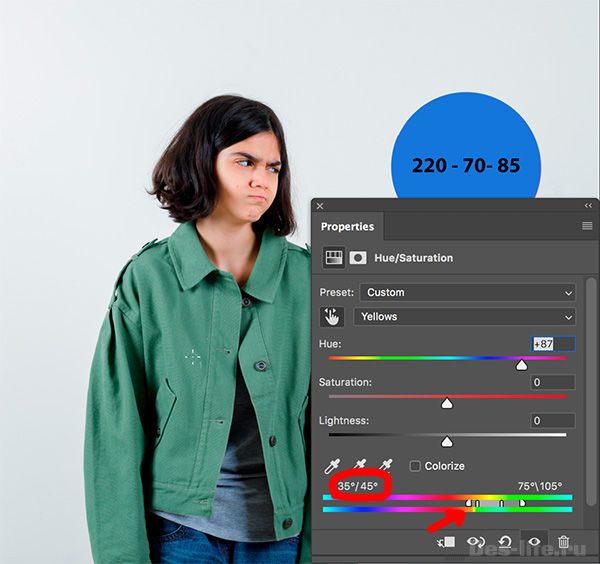
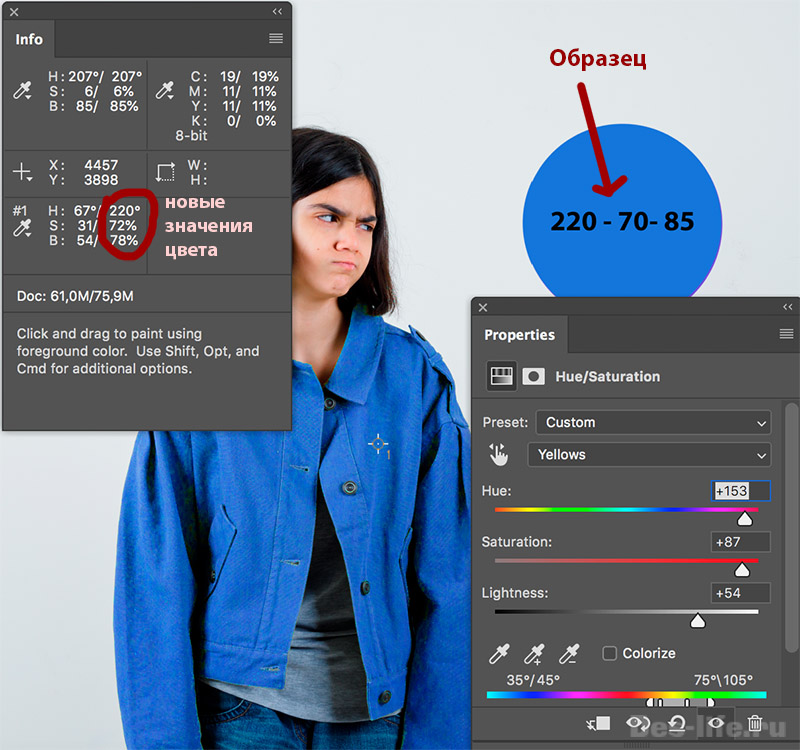
Сдвиньте ползунок Hue вправо, чтобы изменить цвет куртки на произвольный оттенок. Вы сразу увидите, что изменился так же цвет кожи девушки в том участке фотографии, который соответствует диапазону цветов, найденному с помощью пипетки-мастера.

В данном примере сдвиг левого ползунка вправо решил данную проблему.

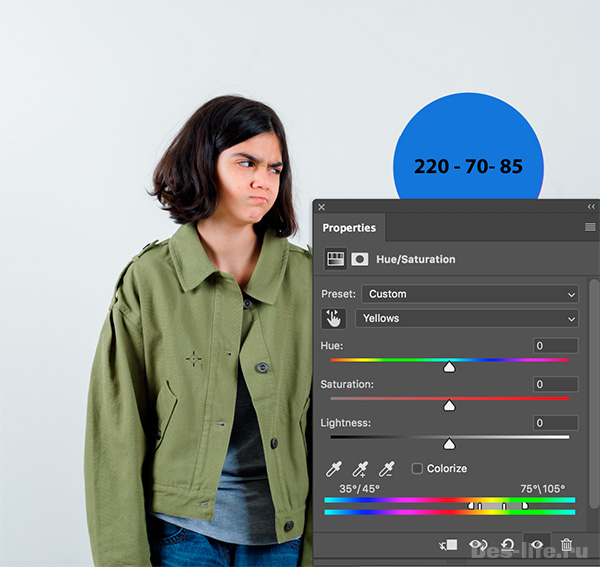
Имейте ввиду, что в следующий раз, когда на панели свойств корректирующего слоя Hue/Saturation вы выберите в выпадающем списке цветовой диапазон Yellows вам будут показаны последние изменения, которые вы с ним производили.
Теперь установите значение Hue в 0, чтобы вернуть изначальный цвет куртки.

Шаг 4.
Давайте определимся, как мы будем изменять цвет куртки на заданный нами вначале синий цвет.
Перейдите на слой с фото.
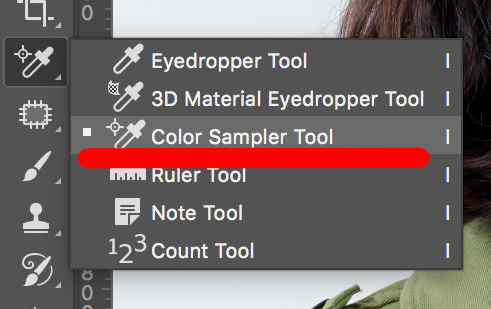
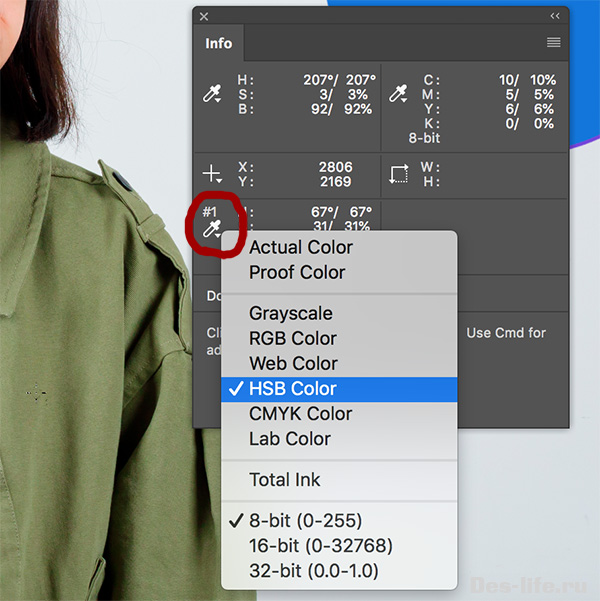
На панели инструментов выберите пипетку Color Sampler Tools и щелкните ей по любой части куртки, таким образом вы поставите маркер на месте, где будет взят образец цвета.

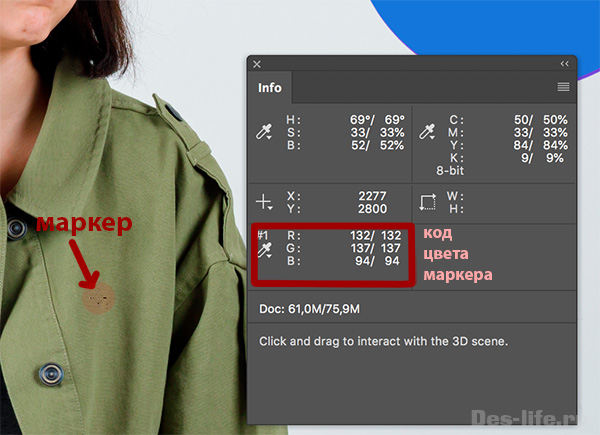
Таких маркеров может быть сколько угодно, вы можете их передвигать, удалять, а самое главное просматривать свойства на панели Info (F8).

Измените цветовой режим маркера на HSB. Сделать это можно в его меню, щелкнув левой клавишей мыши по стрелочке вниз.

Шаг 5.
Теперь мы знаем HSB код исходного цвета куртки и HSB код цвета, который мы хотим получить. Помните, мы записали его на синем круге?
Для этого перейдите на корректирующий слой hue/saturation . Выберите диапазон цветов Yellows c установками, которые мы определили в предыдущем шаге.
И ориентируясь на значения цвета маркера двигайте ползунки H – S – B до тех пор, пока код не станет максимально приближенным к необходимому или точно таким.

Будьте готовы к тому, что значения S и B будут мешать друг другу, придется неоднократно подгонять их величины так, чтобы они стали похожими на требуемые числа.
Мне не удалось в точности воспроизвести нужный по коду цвет, но полученным оттенком я довольна. Визуально он соответствует картинке.
Вот что получилось в результате.

А вот и урок, из которого я узнала об описанном методе.
Такой способ замены цвета на фото сработает только в том случае, если изменяемый оттенок будет контрастным к большинству объектов на изображении. Как в описанном выше примере. Чем менее контрастным будет исходный цвет, тем больше придется работать с масками.
Рассмотрим следующий пример.

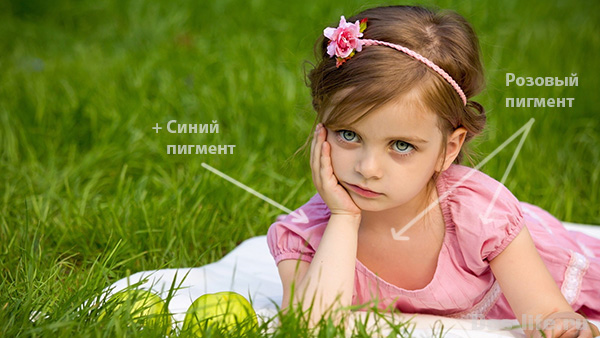
При попытке изменить цвет платья девочки, у вас не получится определить цветовой диапазон, который соответствовал бы только ему. Так как оно розовое, а в цвете кожи так же присутствует красный пигмент.
Так же возникнут трудности с определением цветового диапазона по причине яркого свето-теневого рисунка, меняющего оттенки платья ближе к синему пигменту слева.

2. Замена цвета в Фотошоп с помощью команды Replace Color
Данный инструмент менее гибкий и лучше его использовать при глобальной замене цвета проекта, например, при подготовке к печати.
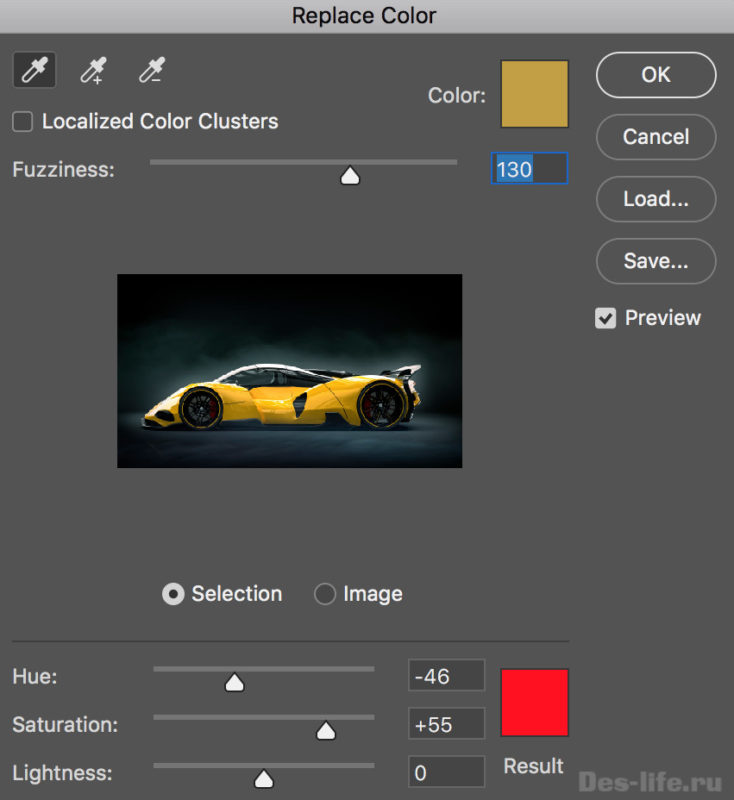
Возьмем следующее фото:

Вызовите команду Image – Adjusment – Replace Color
Используя встроенные пипетки с + или -, выберите тот диапазон цветов, который нужно изменить. Использовать пипетки можно неоднократно.
Манипулируйте ползунком Fuzziness , чтобы определить размытость цветовых границ.
Внизу окна определите результирующий цвет. Так же вы можете менять его настройки Тона, Насыщенности и Яркости.

Не переживайте если при выборе цвета будет захвачен белый или черный цвета фона – они не будут перекрашены данным инструментом.
Как вы уже догадались у данного метода есть свои ограничения.
Успех применения команды Replace Color будет напрямую зависеть от исходного фото. Контрастный фон – белый или черный, минимальное количество деталей такого же цвета, как у исходного объекта. В противном случае без использования масок не обойтись.
Существенным недостатком данного метода является то, что, изменив цвет объекта, мы не можем повлиять на внесенную редакцию, как в предыдущем случае – только начинать все сначала, при необходимости снова поменять цвет.
Рассмотрим пример с использованием маски.
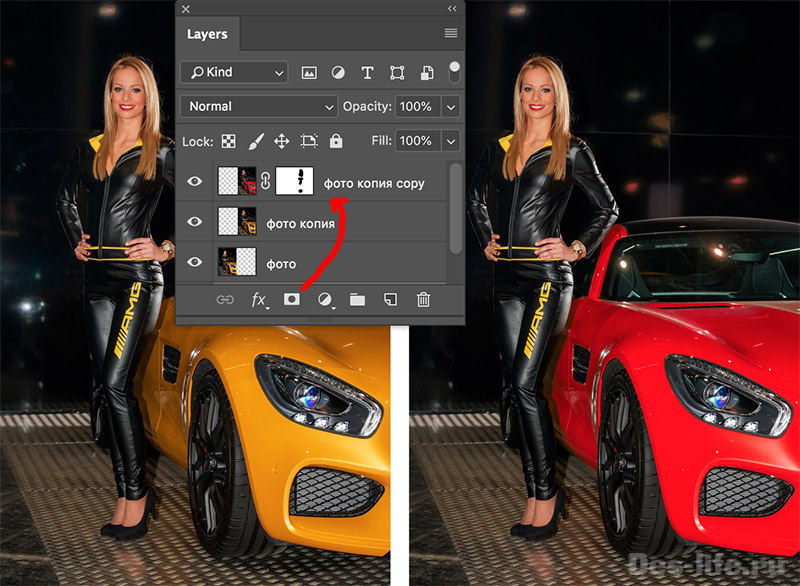
При попытке изменить цвет машины с желтого на красный с помощью команды « Замена цвета », на следующем фото будет тонирована и кожа девушки.

Но так как она находится далеко от самой машины и вокруг много черных объектов, не составит труда сделать следующее:
- Продублировать слой с исходным фото.
- Применить команду «Replace color» и перекрасить машину в необходимый цвет на слое-дубле.
- Создать для слоя с дублем слой маску и закрасить на нем черной кисточкой девушку.

3. Замена цвета в Фотошоп с помощью кисти
Пожалуй, самый очевидный способ, который предполагает полностью ручное управление.
Совместно с использованием масок позволяет добиться точного результата, но требует больше времени.
Итак, вернемся к фото с девочкой в розовом платье.

Обратите внимание, что, прежде чем изменять цвет платья, я убрала с фотографии травинки, которые в дальнейшем могут помешать.
При этом я использовала инструмент штамп и функцию Заливка с учетом содержимого . Подробно я рассказываю о ней в статье « Как удалить человека с фотографии в Photoshop ».
Теперь создайте над слоем с девочкой новый пустой слой, установите режим наложения « Color » (« Цветность ») и начинайте рисовать кисточкой любого цвета поверх него. Естественно, нужно будет быть аккуратным на краях. Используйте ластик для того, чтобы стирать то, что выступит за границы одежды.

Я взяла кисть синего цвета и изменила прозрачность слоя, чтобы получить нежный сиреневый цвет.

Подобный метод так же можно использовать с режимом наложения Soft Light (Мягкий свет), например, чтобы изменить мэйк-ап модели.
Выводы
Мы рассмотрели самые лучшие и популярные способы изменения цвета в Photoshop.
Естественно, нельзя забывать о цветокоррекции с помощью кривых или уровней, которая совместно с масками может использоваться для тех же целей или о команде Match Color для сопоставления цветовой гаммы из нескольких фотографий и других возможностях.
В настоящее время в Photoshop нет быстрого автоматического метода, с помощью которого можно было бы заменить один цвет на другой даже плохого качества.
Как отмечалось ранее, успех и скорость подобной операции зависит от следующего:
- Качества исходного фото
- Контраста объекта с исходным цветом к остальным.
- Наличие пигмента исходного цвета в остальных частях фото.
- Возможности качественной и быстрой обтравки объекта из общего изображения с помощью масок или других методов.
Демонстрация уроков в сети производится, как правило, на фотографиях, удовлетворяющих данному условию.
Чаще всего изменение цвета объекта на фото – это кропотливый ручной труд, для которого используется сразу несколько инструментов и подходов.
Берясь за выполнение проекта по изменению цвета, оцените, соответствует ли исходное фото всем предъявленным требованиям.
Например, может показаться, что изменить цвет волос на следующем фото – просто.

Это вообще отдельная тема, требующая дополнительного времени для изучения.
Или на данном фото:
Кажется, что изменить цвет футболки просто, но волосы девушки такого же оранжевого оттенка, значит придется вручную обрабатывать часть фотографии, где волосы падают на плечо, а это займет много времени.
Все это нужно учитывать при определении цены на оказываемые дизайнером услуги.
Уверена, что данная статья помогла вам разобраться в том, как на самом деле дизайнеры и фотошоперы изменяют цвет на фото и о чем они молчат, при создании своих уроков, с улыбкой сообщая, что все «ПРОСТО и ЛЕГКО!»
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
Читайте также:

