Как рисовать в браузере
Обновлено: 06.07.2024
Работа с трёхмерной графикой на сегодняшний день востребована во многих сферах деятельности. Она используется для проектирования новых механизмов, при разработке дизайна интерьера, соответствующие модели разрабатываются перед печатью на 3D принтере, а также в видеоиграх и во многих других случаях. Существуют дорогие профессиональные приложения, например, «3D MAX», «Autodesk 123D» и тому подобные. Но существуют и бесплатные онлайн-сервисы, в которых можно рисовать онлайн 3Д на компьютере прямо в окне браузера.
Онлайн-сервисы для 3D-моделирования и дизайна
Онлайн сервисы для работы с 3D проще профессиональных программ, но для работы со многими из них всё равно требуются некоторые знания о создании трёхмерных проектов. Но встречаются и сервисы, для работы с которыми специальной подготовки не требуется, чаще всего это касается сайтов для работы с дизайном интерьера.
Tinkercad
Некоторые называют Tinkercad онлайн версией популярного специализированного приложения 3DMax. Оба этих программных продукта разработала одна компания – Autodesk.
Tinkercad бесплатен и дружелюбен к начинающим пользователям. Он использует комплексные объекты, которые состоят из простых форм. Можно использовать готовые формы или загружать свои собственные. Имеющиеся формы можно перемещать или вращать. Также есть возможность устанавливать необходимые размеры. Кроме этого можно создавать новые формы, объединяя уже имеющиеся. Используя встроенный модуль « Цепи » можно проектировать электронные устройства. С помощью этого сервиса можно не только проектировать, но и создавать программы, с помощью которых создаются динамические, адаптивные 3D формы.
На официальном сайте Tinkercad можно найти инструкции, обучающее видео и другой полезный для новичков контент, который поможет освоить моделирование максимально быстро. В разделе сайта « Галерея » можно ознакомиться с работами других пользователей.
Данный сервис поддерживает наиболее распространённые форматы файлов, используемые для трёхмерной печати. После создания 3D-модели её можно скачать и распечатать. Интерфейс Tinkercad русифицирован.

3D Slash
3D Slash подойдёт тем, кто хочет получить больше возможностей, чем предоставляет сервис Tinkercad. Он предоставляет больше инструментов для обработки 3D-моделей, например, средства для «гравировки», сверления отверстий, изменения цвета и многие другие.
Простой пользовательский интерфейс помогает новичкам быстро начать работу, также на официальном сайте можно найти обучающие материалы.
В бесплатной версии доступно всего 8 цветов, отсутствует возможность совместной работы над проектом, нельзя создавать папки для организации моделей, загрузить файлы можно только в низком разрешении. Также запрещается коммерческое использование созданных 3D-моделей. Русский интерфейс отсутствует.

Planner 5D
Используя Planner 5D не сложно спроектировать любой интерьер с помощью готовых проектов, к которым можно добавить мебель, полы, картины, часы и другие элементы. Также можно создать проект дома у моря и спроектировать ландшафт возле него. Кроме этого можно создать дизайн кафе или тренажёрного зала.
Также можно загрузить план комнаты, оцифровать его и построить модель, с которой можно будет работать. Не сложно сделать перепланировку квартиры или дома, изменить расположение стен, окон, дверей и менять площадь комнат.
Среди достоинств этого сервиса можно назвать простой, интуитивно понятный пользовательский интерфейс, наличие различных каталогов и подкаталогов с множеством предметов интерьера, а также реалистичность созданных изображений.

SketchUp
Сервис SketchUp отличается от описанных выше инструментов. Если в предыдущих случаях нужно было создавать свои объекты из 3D форм, таких как шары, кубы, то в этом случае придётся чертить, то есть создавать модели из линий. Поэтому SketchUp считается достаточно сложным инструментом. Но он имеет понятный пользовательский интерфейс, который значительно облегчает использование. SketchUp используется, в первую очередь, для проектирования архитектурных объектов и мебели.
В бесплатной версии поддерживаются не все форматы файлов, а также нельзя создавать новые материалы и стили оформления. У данного сервиса есть русский интерфейс, но на него нужно переключиться, так как по умолчанию загружается англоязычная версия.

Sweet Home 3D
Sweet Home 3D – это онлайн сервис для создания дизайна интерьера, который позволяет дизайнерам и архитекторам рисовать планы домов и расставлять мебель. Он предоставляет следующие возможности:
- рисовать стены и комнаты на одном или нескольких уровнях;
- перетащить двери, окна и мебель из каталога на план этажа;
- обновлять цвета, фактуру, размер, а также ориентацию мебели и комнат;
- просматривать все изменения одновременно в формате 3D;
- создавать фотореалистичные изображения и видеоролики с различными источниками света;
- импортировать дополнительные 3D-модели и экспортировать план этажа в различных форматах.
Есть русский интерфейс. Также существует приложение для компьютера, которое можно скачать с сайта разработчика .

Clara.io
Clara.io – это сложное приложение, которое больше подойдёт пользователям, ранее уже работавшим с профессиональными десктопными 3D-приложениями. Но и возможностей она предоставляет больше других. Работать с ней можно даже на слабом компьютере, так как обработка моделей выполняется в облаке и не требует ресурсов компьютера. В бесплатной версии присутствуют следующие ограничения: не слишком много места для хранения наработок и урезано время на обработку моделей в облаке. Русского интерфейса, к сожалению, нет.

Plastisketch
Plastisketch отличается от других сервисов 3D-моделирования. Он разработан для тех, кто хочет создавать скульптурные 3D-объекты. По общему признанию, нужно время, чтобы осмыслить этот новый подход к 3D-моделированию. Чтобы избавить пользователей от возни с сотнями точек, PlastiSketch позволяет регулировать плавность и качество 3D-дизайна. В этом приложении вы рисуете слои и объединяете их в один объект. Это выглядит так, как будто вы разделили предмет на несколько небольших частей с помощью нескольких горизонтальных плоскостей. После этого расположили части на небольшом расстоянии друг от друга, а свободное пространство между плоскостями заполнилось само. После выполнения работы, вы можете сохранить результат как файл OBJ для 3D-печати или дополнительной обработки в других программах.
Пользоваться данным сервисом можно абсолютно бесплатно, единственное ограничение заключается в том, что в созданных файлах будет присутствовать ссылка на официальный сайт Plastisketch. Интерфейс только английский.

Homestyler
С помощью Homestyler можно создать проект дизайна дома с нуля, спроектировать собственный интерьер и украсить его более чем 200 изделиями мебельных брендов, а также прогуляться по проекту в режиме реального времени благодаря 3D-представлению. Вы сможете увидеть, как под любым углом будет выглядеть ваш дом включить или выключить лампы, которые вы установите, и понять, как будет выглядеть дом после его завершения строительства.
Если вам понравиться какой-то элемент дизайна вы сможете кликнуть по нему и перейти на сайт продавца, чтобы сразу же приобрести понравившуюся вещь. На официальном сайте также есть блог, из которого можно узнать о последних новинках и тенденциях в дизайне интерьера.
В бесплатной версии нет ограничения по количеству проектов и доступны все элементы каталога. Но вы не сможете выполнить 4К рендеринг и удалить водяные знаки.

Planoplan
Planoplan – это онлайн-приложение для 3D-дизайна, которое предоставляет полный набор инструментов для создания дизайна комнаты. Для начала работы с этим инструментом не требуется обучение. Профессиональному дизайнеру потребуется 2 часа на изучение программы. А новичок будет чувствовать себя уверенно и комфортно после одного дня работы с программой.
В бесплатной версии Planoplan можно найти более 5 тысяч различных предметов интерьера, их можно масштабировать, перекрашивать, устанавливать матовое или глянцевое покрытие. Также можно загружать модели. Бесплатно можно хранить только один проект одноэтажного дома, площадью не более 350 квадратных метров.

Roomtodo
Roomtodo – это функциональный и простой сервис, предназначенный для создания плана дома или офиса. Программа бесплатна для личного использования. Сайт поддерживает три языка: украинский, русский и английский. Систем измерения тоже 2: сантиметры и дюймы. Библиотека пока не очень разнообразна. Но можно добавлять модели из других редакторов. В Roomtodo нельзя создавать многоэтажные проекты, поэтому придётся делать каждый этаж отдельно. Сохранять результат работы можно, как на сайте, так и на персональном компьютере, в виде картинки.
Web Paint provides the following easy to use drawing tools that let you draw shapes, lines, and add text to live web pages and take screenshot:
Pencil tool - draw a custom line with the selected line width and color.
Eyedropper tool - pick a color from the web page or your drawings and use it for drawing.
Text tool - insert text into the web page with the selected color and transparency.
Line tool - draw a straight line with the selected line width, transparency and color.
Quadratic curve - draw a quadratic curve with the selected line width, transparency and color.
Bezier curve - draw a bezier curve with the selected line width, transparency and color.
Polygon tool - draw a polygon with the selected line width, transparency and color.
Ellipse tool - draw an ellipse or a circle with the selected line width, transparency and color.
Color picker - select a color for the text and line.
Transparency slider - select a transparency for the text and line. (Drag the slider to the left to decrease the value and to the right to increase the value)
Line width slider - select a line width. (Drag the slider to the left to decrease the value and to the right to increase the value)
Rectangle tool - draw a rectangle with the selected line width, transparency and color.
Cursor tool - interact with the web page.
Eraser tool - erase part of your drawings.
Screenshot tool - take a screenshot of the current web page with your drawings.
Exit button - clear your drawings and disable the tools.
Please click the extension icon in the upper right of your browser to enable the tools
- У этого расширения есть доступ к вашим данным на всех сайтах.
- У этого расширения есть доступ к вашим вкладкам и действиям в интернете.
Снимки
О расширении
Загрузки 36 081 Категория Продуктивная работа Версия 1.2.5 Размер 89,8 КБ Обновлено 23 марта 2017 г. Лицензионное соглашение Copyright 2017 webpaintПохожие
Atavi bookmarks
Визуальные закладки, надежная сохранность и синхронизация закладок между браузерами
Оценка: Всего оценок: 139
Evernote Web Clipper
Используйте расширение Evernote, чтобы сохранять интересные материалы из Интернета прямо в свой аккаунт Evernote.
Оценка: Всего оценок: 680
SimpleHold
Light wallet for Bitcoin and other cryptocurrencies.
Оценка: Всего оценок: 3
Tab Suspender (Tab Unloader)
Automatically suspend (hibernate) inactive tabs to free up system resources
В браузере Edge от Microsoft, установленном по умолчанию на устройствах с Windows 10, есть несколько новых функций, на которые хотелось бы обратить особое внимание, в том числе очень шустрый и безопасный движок рендеринга (который был доступен в качестве экспериментальной функции в сборке 9926) .
Как начать рисование
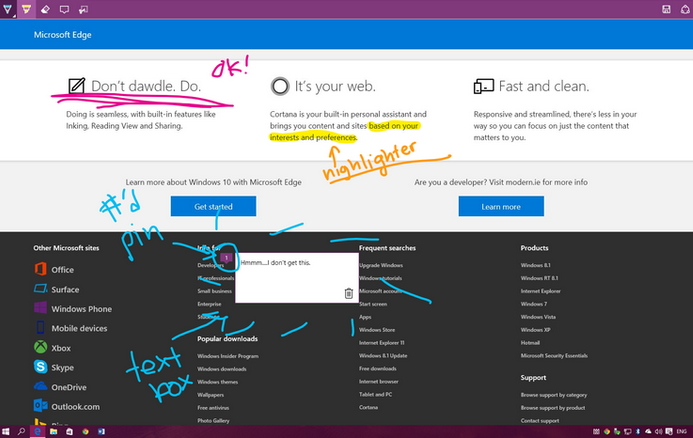
Когда в браузере вы перешли на веб-страницу и захотели сделать отметку, щелкните маленький значок, который выглядит как ручка и бумага в верхнем правом углу окна. Там их немного, найти необходимый очень просто.

Веб-страница обновится, и панель инструментов будет выглядеть поверх обычной панели инструментов. С левой стороны панели инструментов можно увидеть пять значков: перо, маркер, ластик, текст и булавка. Инструмент «Перо» выбран по умолчанию, поэтому вы можете просто начать писать, если хотите (средней толщины, светло-голубые чернила). Если вы хотите изменить цвет пера, щелкните значок пера, чтобы выбрать один из 12 цветов и трех размеров.
Нарисуйте что-нибудь
Если вы предпочитаете ввод текста, можно использовать текстовый инструмент, чтобы комментировать веб-страницу. Для этого нажмите кнопку текстового инструмента, а затем щелкните в любом месте страницы. В этом месте появится пронумерованный штифт, а рядом с ним вы увидите текстовое поле, в котором вы можете ввести все, что хотите.
Если вы хотите убрать страницу, рекомендуем закрыть текстовое поле, нажав на пронумерованный вывод. Инструмент останется там, где он есть, но текстовое поле будет сведено к минимуму. Чтобы снова открыть текстовое поле, просто нажмите на него еще раз. Вы также можете переместить текстовое поле, нажав и перетащив пронумерованный штифт.

Чтобы удалить и вывод комментария, и текстовое поле, щелкните значок корзины в правом нижнем углу текстового поля. Одно замечание: при использовании текстового инструмента все маркеры «чернила» (перо и маркер) будут отображаться во всех текстовых полях.
Поэтапное удаление
С правой стороны панели инструментов можно увидеть значок сохранения и значок общего доступа. Чтобы сохранить веб-страницу с вашими аннотациями, щелкните значок «Сохранить».
Чтобы поделиться своими художествами, щелкните значок общей папки, чтобы открыть боковую панель совместного доступа Windows 10. В верхней части боковой панели вы увидите имя вашего файла. Нажмите на него, чтобы выбрать, предоставлять ли общий доступ к вашему файлу в виде ссылки или скриншота. Под ним вы увидите список приложений и программ, которые вы можете использовать для совместного использования вашего файла.
Разработчики постоянно вносят корректировки в работу системы, поэтому заглядывайте чаще в наш путеводитель по Windows 10!
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол « застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:

Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо « заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега <body>. Например:

Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:


Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .

Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!

Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:

Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:

Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment . Принимаемые им значения:
<ul>
<li> scroll;</li>
<li> fixed.</li>
</ul>
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких « метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:

Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
Читайте также:

