Как рисовать в фотошопе без пикселей
Обновлено: 05.07.2024
Во время обработки изображений в Фотошопе и других графических редакторах при чрезмерном увеличении картинки или неаккуратном вырезании объектов небольшого размера можно наблюдать так называемые “лесенки” по контуру. Давайте посмотрим, как можно убрать эти пиксели.
Сглаживаем пиксели
Выполнить поставленную задачу можно двумя способами, каждый из которых рассмотрим далее.
В качестве примера будем использовать объект ниже. Если смотреть на него в исходном размере и масштабе 100%, то кажется, что все хорошо.

Но если увеличить масштаб, то появляются пиксели по краям, которые требуется убрать, чем мы и займемся.

Метод 1: пользуемся функцией “Выделение и маска”
Метод 2: используем “Перо”
Мы в качестве примера показали обработку лишь небольшого участка. Чтобы разгладить все края объекта:
Примечание: Если края получились слишком “замыленными”, их можно сделать немного более резкими. Для этого в меню “Фильтр” выбираем “Контурную резкость”.

В открывшемся окошке выставляем требуемый “Радиус”, который позволит добавить желаемый уровень резкости и жмем OK.

На этом наша работа по разглаживанию пиксельной лесенки завершена.

Заключение
Таким образом, есть как минимум два способа, пользуясь которыми можно убрать пиксели по краям объекта в Фотошопе. Выбор конкретного метода зависит от качества исходного материала, который планируется обработать, а также желания использовать тот или иной вариант.
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Рисовать Pixel можно как в онлайн так и в программах.
Перечислять все я не буду,но посоветую лишь одну.
- Photoshop 2015,2016,2017,2018 (Без разницы)
Настройка Фотошопа для pixel art
Ну для начала запустим сам фотошоп.
Далее идём в редактирование.

Нажмём на пункт настройки

Интерполяция: По соседним пикселям.

Перейдём в пункт Единицы измерения
Средник: 1 пункт

В пункте Направляющие, сетка и фрагменты
Линия через каждые: 1 Пиксели
Внутр.деление на 1

В пункте: Прозрачность и цветовой охват
Первый цвет:По стандарту белый,настроим так чтобы на глаз было приятно.
Вот как настроил я:

Теперь создаём новый документ 50x50
Вот его настройки:
Смотреть надо в правою сторону.

После создания документа,делаем следущее
Заходим в пункт
Просмотр --> Показать --> Сетку
Ну и в конце кисть меняем на карандаш
В ластике тоже ставим карандаш.
На этом всё. О сохранении в следущем посте.
у кого Photoshop CC - не тратьте время, всё равно как минимум два пикселя будет закрашивать, даже карандашом, и некоторые другие моменты, несовместимые с пиксельартом

сделать - сделала, круто. а как обратно вернуть-то.
Photoshop на русском- что может быть хуже?)

Светлячки
Люблю видоизменять свои предыдущие работы.


Морозный вечер
В этот раз меня случайно занесло на сайт городской администрации Нового Уренгоя. За основу взял фото оттуда. Автора не знаю.

Озеро




Автора референсного фото так и не смог найти, фото очень популярное на стоках и увы, кто его создал узнать оказалось для меня невозможно.

Вечерний город
У меня есть проблема с гиф-файлами - нещадно убивается качество картинки. Но я старалась, честно-честно.


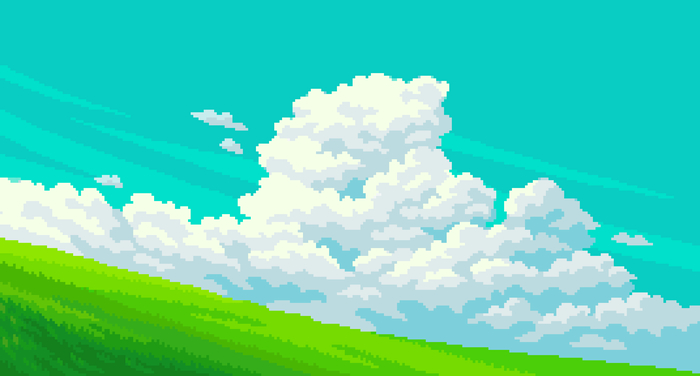
Облака
Я не рисовала несколько месяцев. Даже возник страх, что я разучилась. Но всё нормально, жизнь вновь налаживается, я продолжаю свой путь.


Последнее дерево
В качестве основы для сцены была выбрана достаточно известная илююстрация художника: arcipello

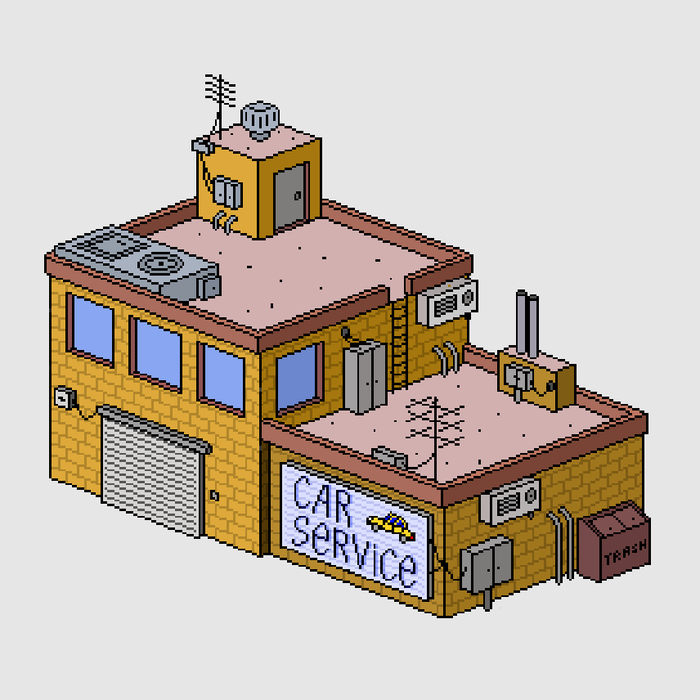
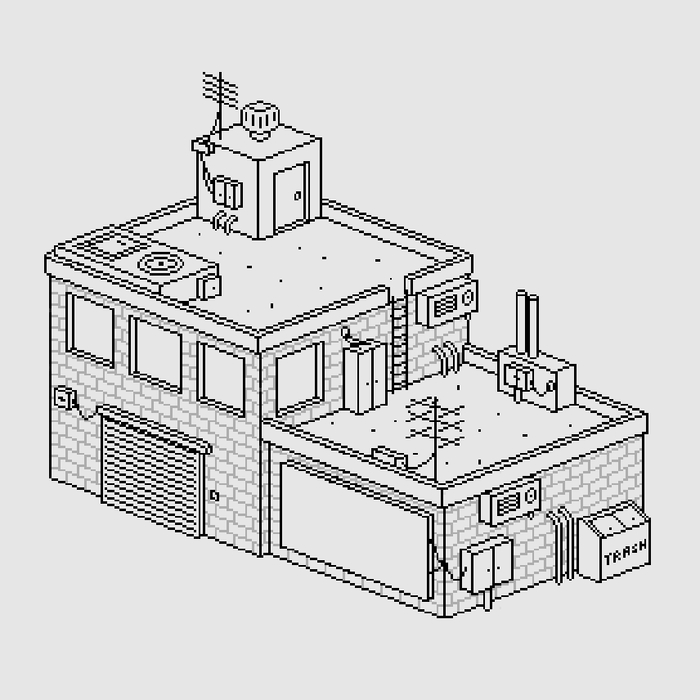
Пиксельный автосервис
Небольшое здание обсуживания авто




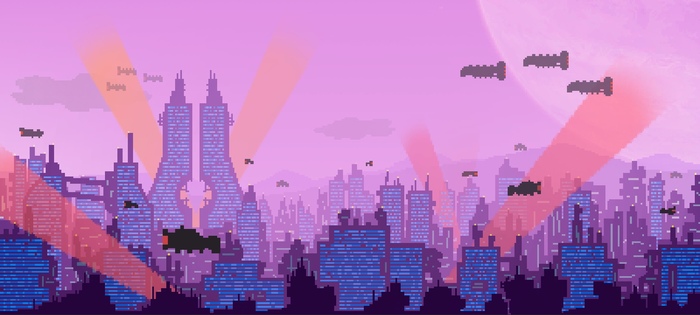
На далекой планете
Продолжаем опыты в пиксельных артах


Поездка в метро
Немного видео прогресса

"Камни это хорошо. "
Первая попытка нарисовать камень:

Мне не очень понравилась цветовая палитра, не очень понравились блики, поэтому я еще раз повторила попытку и закрепила за собой технику.

На сей раз я осталась полностью удовлетворена своим результатом. Техника подходит как для рисования больших валунов, так и для средних и маленьких камней.
В мире есть талантливые художники, которым удается рисовать настолько реалистично, что их работы с трудом отличишь от фотографии:

Но мы, простые смертные, о таких навыках можем только мечтать. К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:

Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:

Выберите фотографию, и откройте ее в Photoshop . Здесь мы используем портретную фотографию с Shutterstock . Добавьте новый корректирующий слой « Кривые » ( Curves ), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:

Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр « Цветовой контраст » ( High Pass ) из меню « Фильтры » ( Filters ):

Изменяя положение ползунка « Радиус », сделайте так, чтобы детали лица как бы « выпячивались » на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:

Измените режим смешивания ( Blending Mode ) этого слоя на « Линейное освещение » ( Linear Light ) для увеличения резкости фотографии. Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:

Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия ( Filter > Stylize > Diffuse ):

Измените режим диффузии на « Анизотропный » ( Anisotropic ). Это ключевой момент, после которого картинка станет, будто рисованной:


Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой , после чего воспользуйтесь сочетанием клавиш CTRL+F , чтобы повторно применить фильтр « Диффузия »:

Затем снова поверните изображение на 90 градусов, и еще раз примените фильтр « Диффузия ». Повторите этот этап еще раз и переверните изображение в исходное положение:

Фильтр « Диффузия » дает нужный эффект, но при этом делает изображение слегка мутным. Пройдите в меню Фильтр > Усиление резкости > Умная резкость ( Filter > Sharpen > Smart Sharpen ). Используйте значение эффекта около 100%, но при этом установите маленький радиус:

Даже такой результат вполне неплох. Фильтр « Диффузия » позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала « цифровой ». Из меню Фильтр > Размытие ( Filter > Blur menu ) выберите пункт « Размытие по поверхности » ( Surface Blur ), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле « Изогелия ». Используйте такие значения, которые затронут даже самые плоские области изображения:

В результате мы получаем клевый эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:

Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.
Читайте также:

