Как рисовать в фотошопе как ручкой
Обновлено: 03.07.2024
Рисование в Adobe Photoshop включает в себя создание векторных фигур и контуров. Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Перед началом рисования в Photoshop на панели параметров необходимо выбрать режим рисования. Выбранный режим рисования определяет, создается ли векторная фигура в отдельном слое, рабочий контур в существующем слое или растровая фигура в существующем слое.
Векторные фигуры представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо». (См. разделы Рисование фигур и Рисование с помощью группы инструментов «Перо».) Векторные фигуры не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле и импорте в векторные графические приложения. Существует возможность создания библиотек произвольных фигур, а также редактирования контура фигуры и атрибутов (например, типа обводки, цвета заливки и стиля).
Контуры — это замкнутые линии, которые можно использовать для выбора фрагмента изображения, а также залить или обвести произвольным цветом. Форму контура несложно изменить путем редактирования узловых точек.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами.
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя. (См. раздел О слоях-масках и векторных масках.)
Контур можно преобразовать в выделенную область. (См. раздел Преобразование контуров в границы выделенной области.)
Контур можно залить или обвести произвольным цветом. (См. раздел Заливка контуров цветом.)
Сохраненный контур можно назначить обтравочным контуром, что позволит сделать часть изображения прозрачной при экспорте в программу верстки или векторный редактор. (См. раздел Создание эффекта прозрачности изображения с помощью обтравочных контуров.)
При работе с группами инструментов «Фигура» и «Перо» доступны три различных режима рисования. Режим может быть выбран с помощью значков на панели параметров, когда активны инструменты групп «Фигура» или «Перо».
Создание фигуры в отдельном слое. Для создания слоя-фигуры можно использовать либо группу инструментов «Фигура», либо группу инструментов «Перо». Слои-фигуры легко перемещать, масштабировать, выравнивать и распределять, благодаря чему они очень удобны при создании изображений для веб-страниц. В одном слое можно нарисовать несколько фигур. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на панели «Контуры».
Этот режим позволяет рисовать в текущем слое рабочий контур, который можно использовать для выбора фрагмента изображения, создания векторной маски, а также заливки или обводки произвольным цветом с целью создания растрового изображения (примерно так же, как это можно было сделать с помощью инструмента раскраски). Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Режим раскраски в слое напрямую — это примерно так же, как и с помощью инструментов окрашивания. При работе в этом режиме создаются не векторные, а растровые изображения. Создаваемые фигуры можно обрабатывать так же, как и любое растровое изображение. В этом режиме работают только инструменты группы «Фигура».

В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.

1. Создание узора
Шаг 1
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Шаг 2
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.

Шаг 3
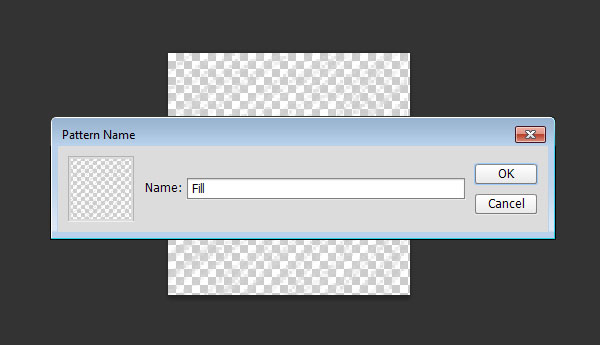
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.

2. Создание фона, текста и цветового фильтра
Шаг 1
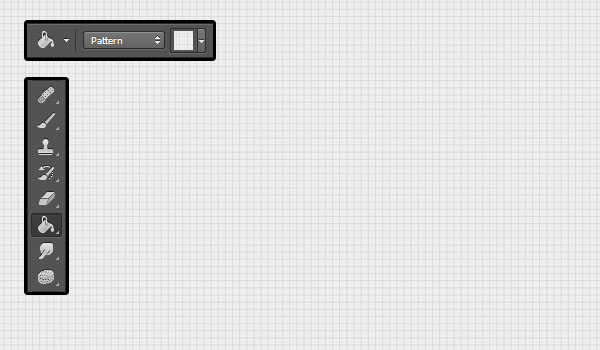
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.

Шаг 2
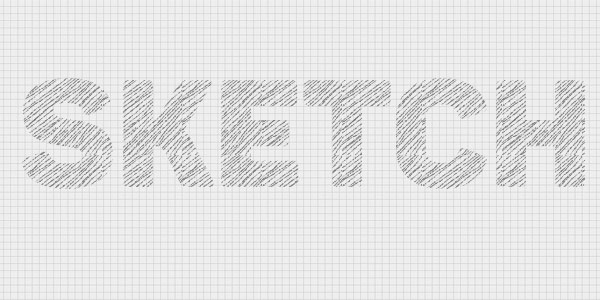
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.

Шаг 3
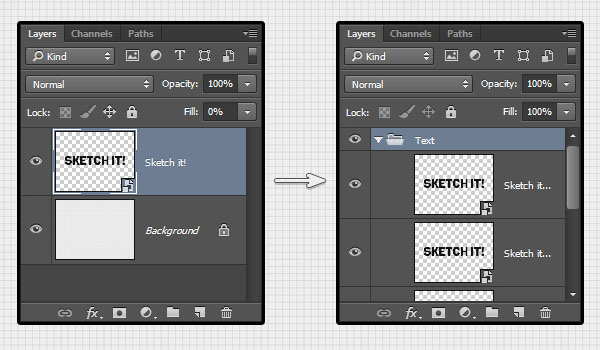
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (Ctrl + G). Верните группе нормальный режим наложения.

Шаг 4

3. Стилизация текста
Шаг 1
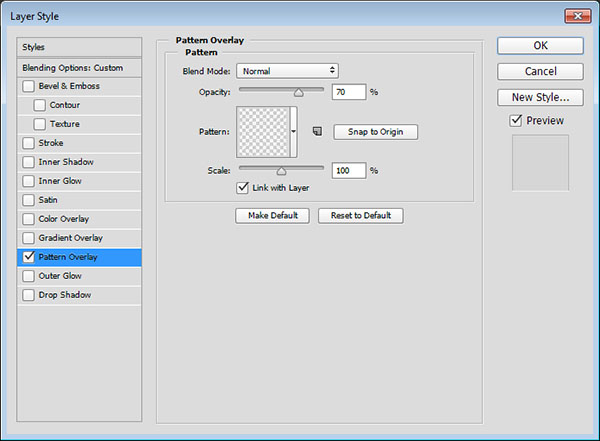
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.


Шаг 2

Шаг 3

Шаг 4
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
Измените стили второй копии:

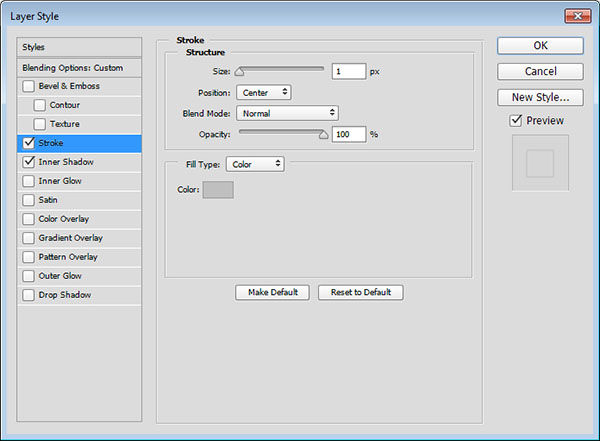
Шаг 6
Внутренняя тень (Inner Shadow): измените размер.


Шаг 7
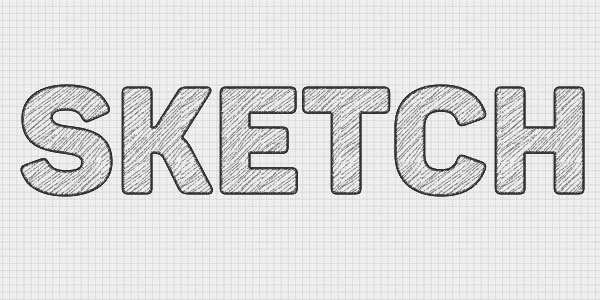
Измените стили третьей копии:


4. Фильтры
Шаг 1
К первой копии примените фильтр Волны (Фильтр > Искажение > Волны) (Filter > Distort > Ripple).

Шаг 2
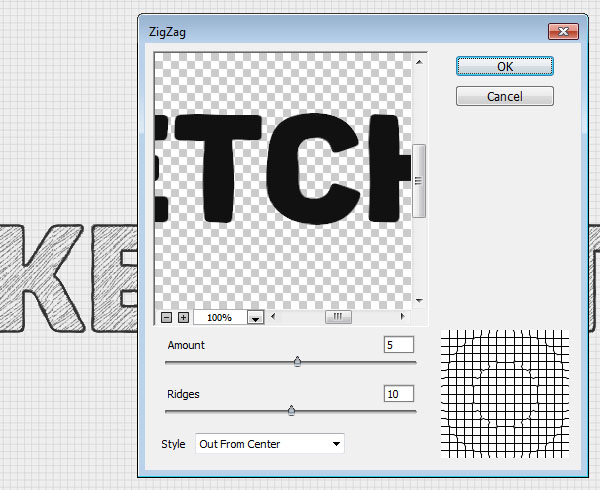
К третьей копии примените фильтр Зигзаг (Фильтр > Искажение > Зигзаг) (Filter > Distort > ZigZag).

Шаг 3
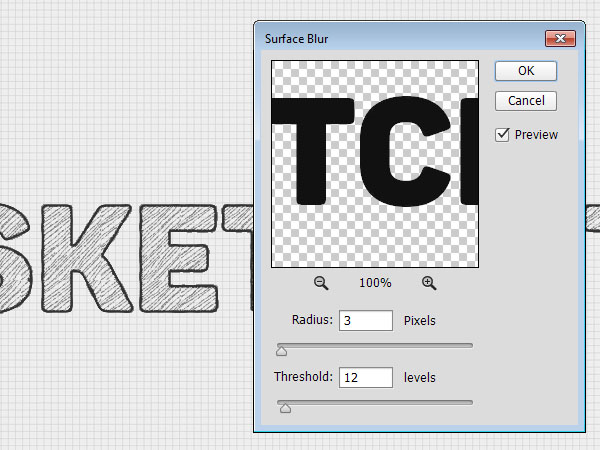
В завершение, примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur).

5. Сдвиг текста и смена цвета
Шаг 1
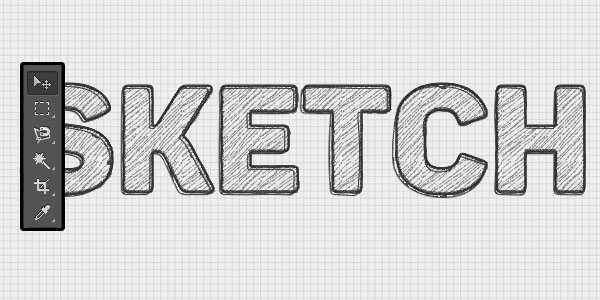
Выберите инструмент Перемещение (Move Tool) (V) и каждую копию сдвиньте немного в сторону.

Шаг 2

Сложность урока: Легкий

Записываем экшн для создания чернильного эскиза в Photoshop и создаем кисти для рисования, чтобы преобразовать любую фотографию в набросок чернилами. Я постараюсь объяснять все настолько подробно, чтобы все, даже те, кто только что открыл Photoshop в первый раз, смогли выполнить этот урок.
- создавать чернильную кисть для Photoshop
- записывать свои действия в экшн
- сохранять Photoshop экшн
- создавать портрет чернилами и пером
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит /канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для получения качественного результата размер документа должен быть в пределах 2000-4000 пикселей в ширину/высоту. Для проверки переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоев. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).

2. Создаем кисть
Шаг 1
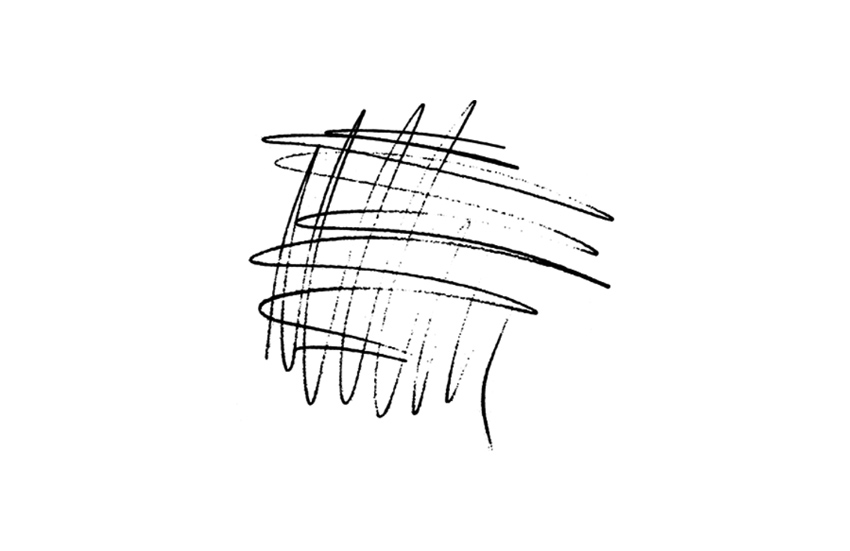
В этом разделе мы создадим кисть из каракулей, которая нам понадобится. Возьмем карандаш и бумагу и нарисуем росчерк. Затем отсканируем каракули. Вот мой результат:

Шаг 2
Идем в меню Edit — Define Brush (Редактирование — Определить кисть), чтобы сохранить этот росчерк как кисть. Назовем его Temp Brush (Временная кисть).

Шаг 3
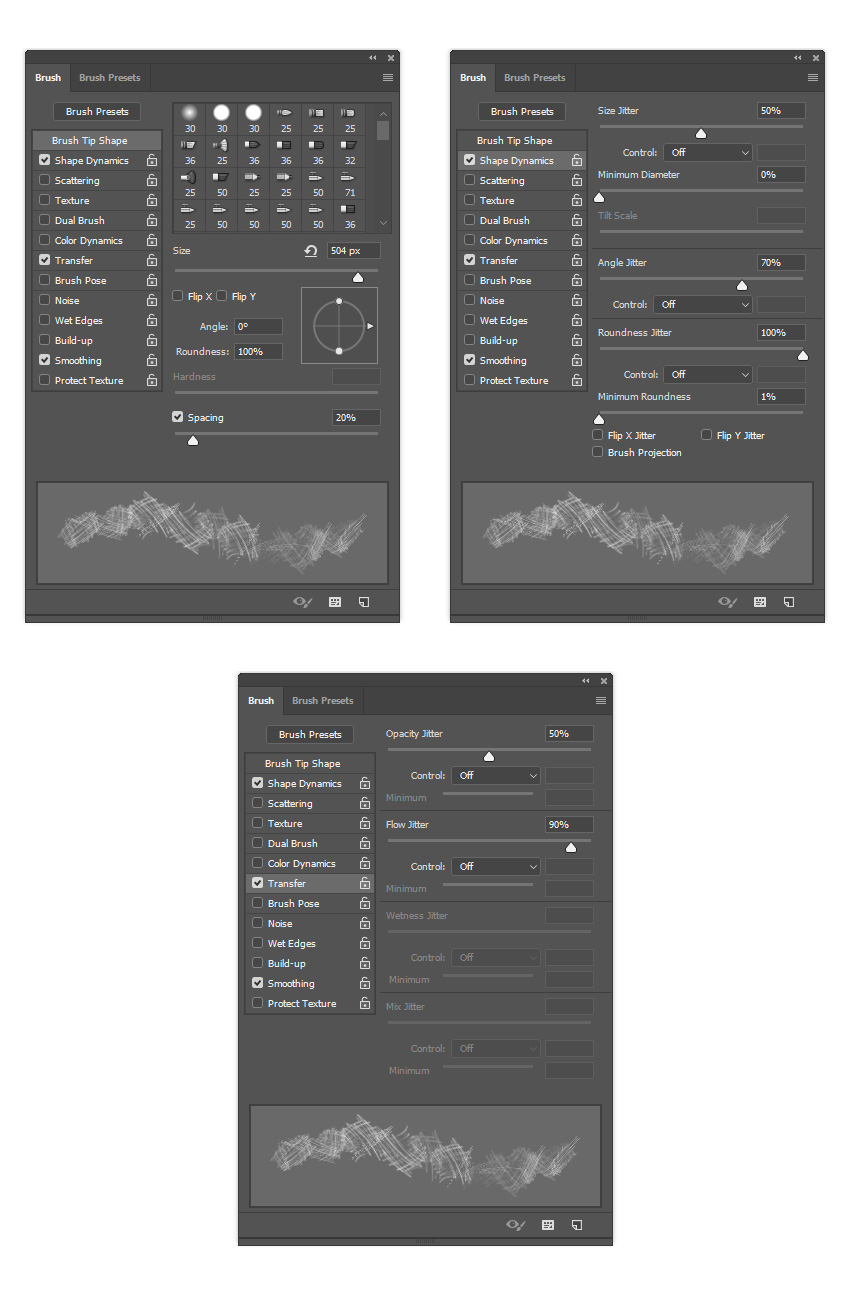
Нажимаем B на клавиатуре, правой кнопкой мыши кликаем по холсту, выбираем Temp Brush (Временная кисть) и нажимаем Enter. В меню Window — Brush (Окно — Кисти) устанавливаем следующие настройки:

Шаг 4
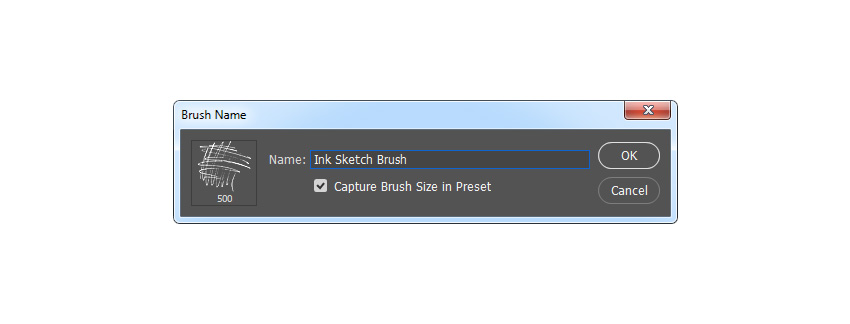
Теперь, чтобы определить эту кисть с новыми настройками как новую кисть, щелкаем по значку в правом нижнем углу панели Brush (Настройки кисти) и назовем ее Ink Sketch Brush (Росчерк).

3. Начинаем записывать экшн
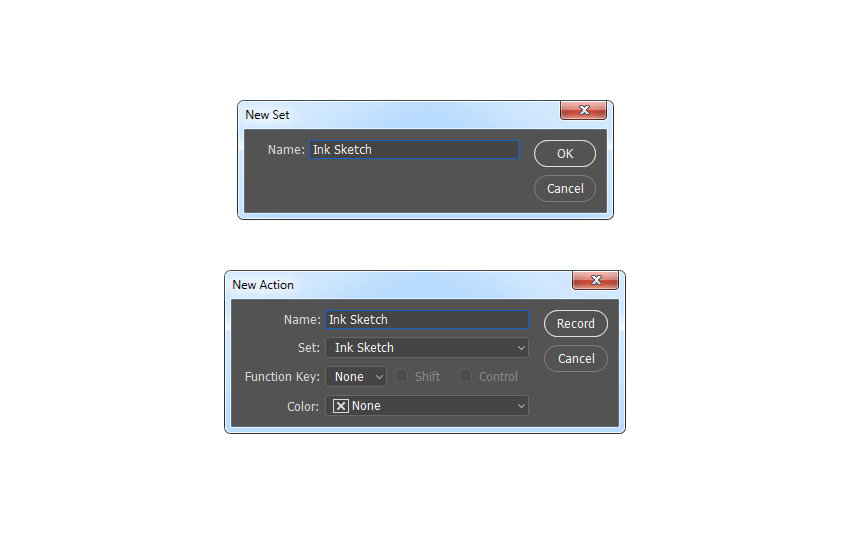
В этом разделе мы начнем запись экшна. Идем в меню Window — Actions (Окно —Операции), на панели Actions (Операции) кликаем по правой верхней иконке меню, выбираем New Set (Новый набор), чтобы записать новый сет, называем Ink Sketch (Чернильный набросок). Затем кликаем по той же иконке меню, выбираем New Action (Новая операция), чтобы создать новый экшн, называем его Ink Sketch (Чернильный набросок).

4. Создаем фон
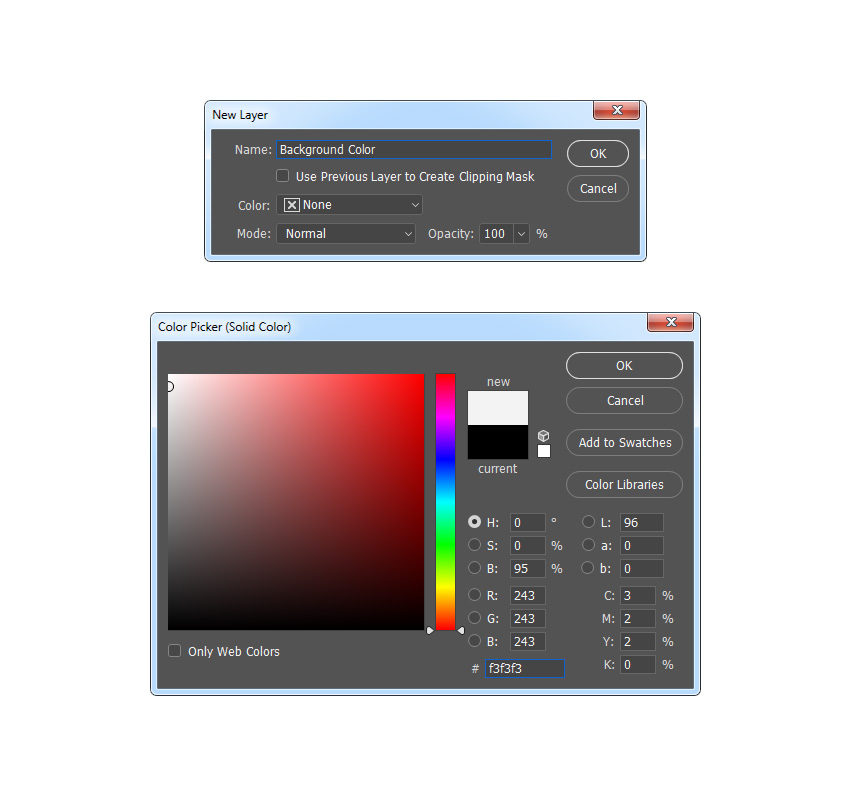
Шаг 1

Шаг 2
Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию слоя. Перетаскиваем слой наверх панели слоев.

Шаг 3
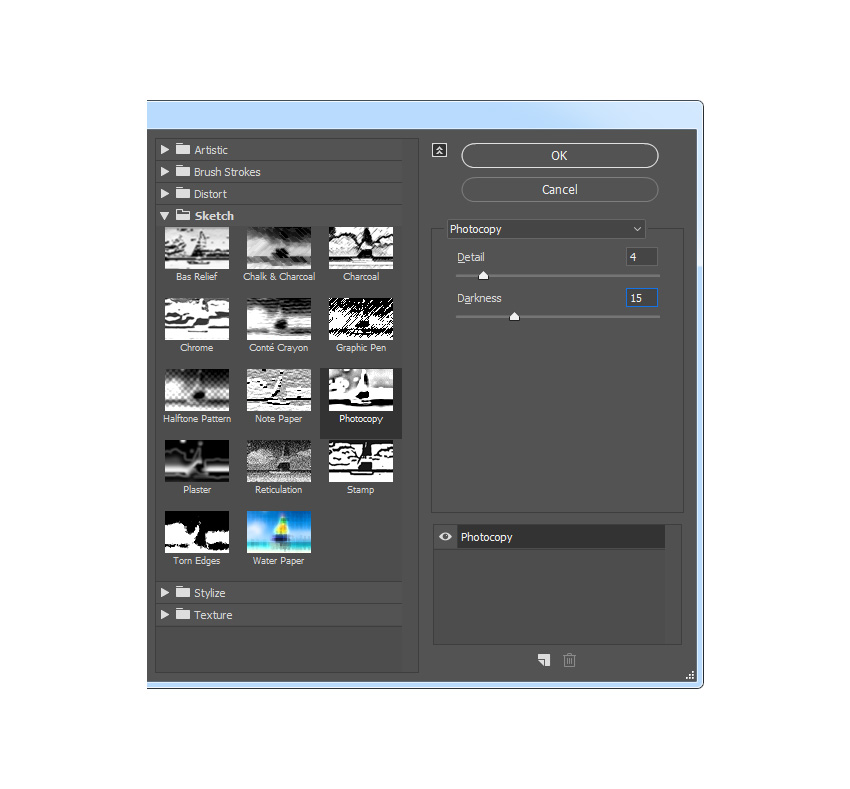
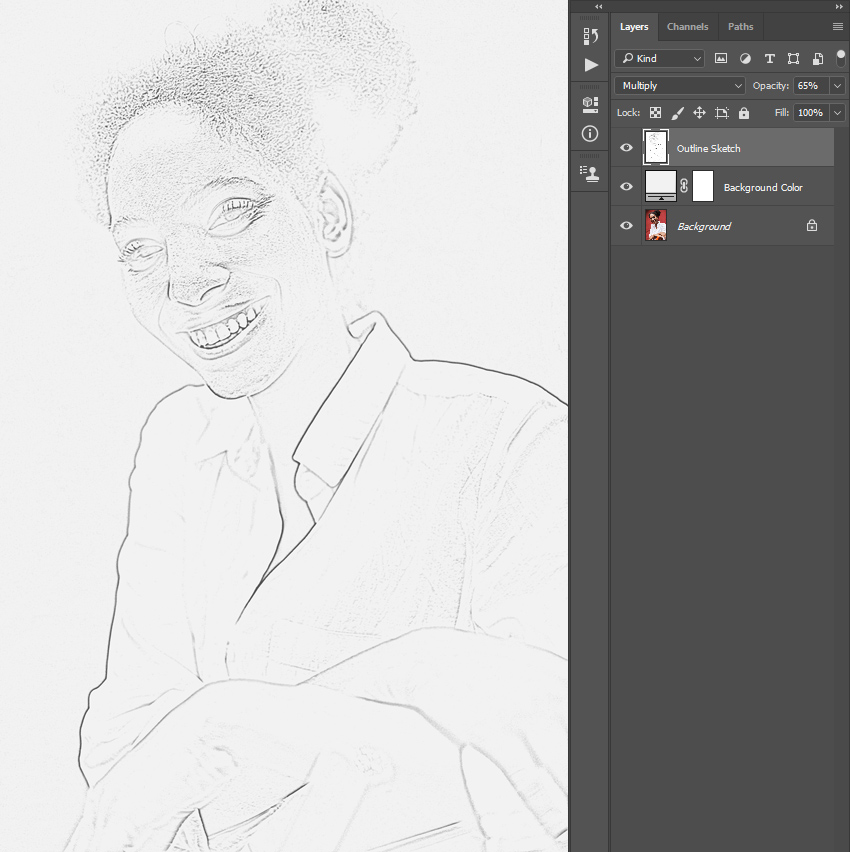
Идем в меню Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз —Ксерокопия), устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) на 5.

Шаг 4
Меняем режим наложения на Multiply (Умножение) непрозрачностью 65 %. Называем слой Outline Sketch (Эскиз).

5. Создаем эффект чернильного наброска
Шаг 1
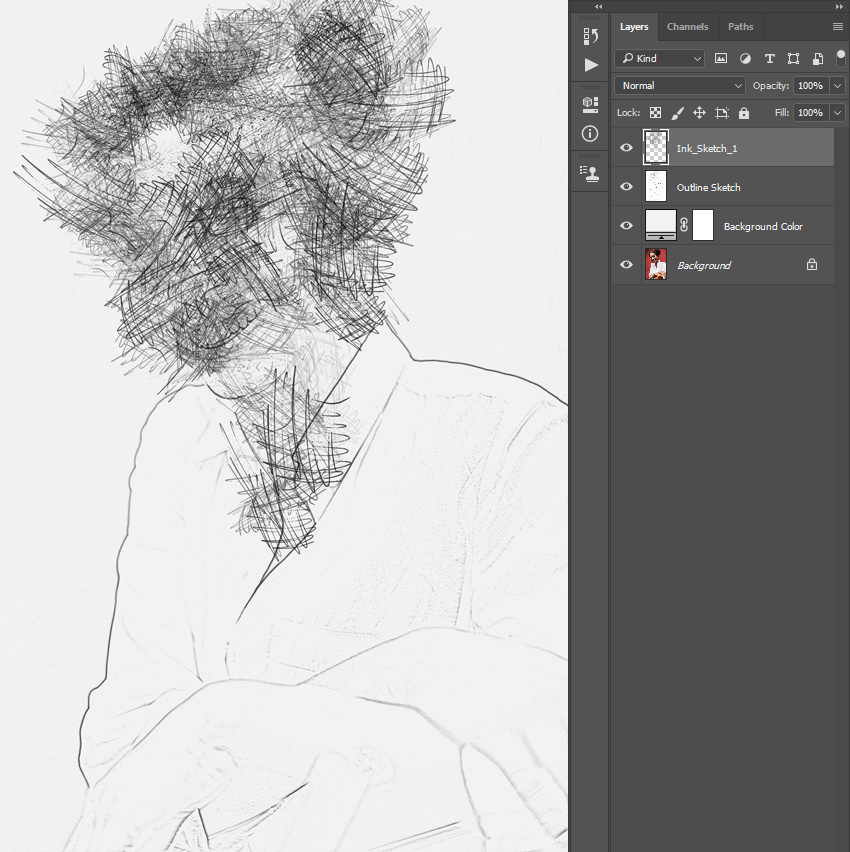
Создаем новый слой Layer — New — Layer (Слои — Новый — Слой), называем его Ink_Sketch_1 (Набросок 1).

Шаг 2
Поскольку мы хотим дать пользователям возможность рисовать, где и как им нравится, нам нужно приостановить запись экшна. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Insert Stop (Вставить остановку) чтобы добавить остановку.

Шаг 3
Идем в меню Window — Actions (Окно —Операции), на панели Actions (Операции) кликаем по значку круга в нижней части, чтобы возобновить запись экшна.
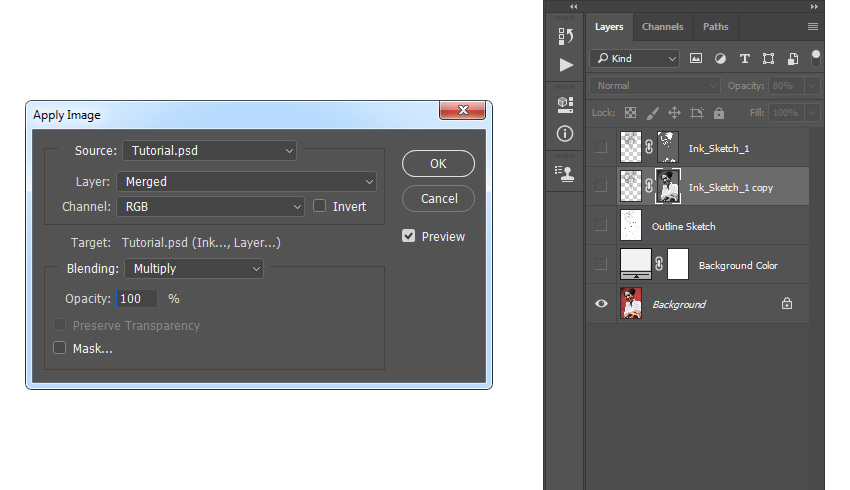
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой−маска — Показать все), чтобы добавить маску слоя, которая показывает весь слой. После этого скрываем слои Ink_Sketch_1 (Набросок 1), Outline Sketch (Эскиз) и Background Color (Фоновый цвет). Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.

Шаг 4
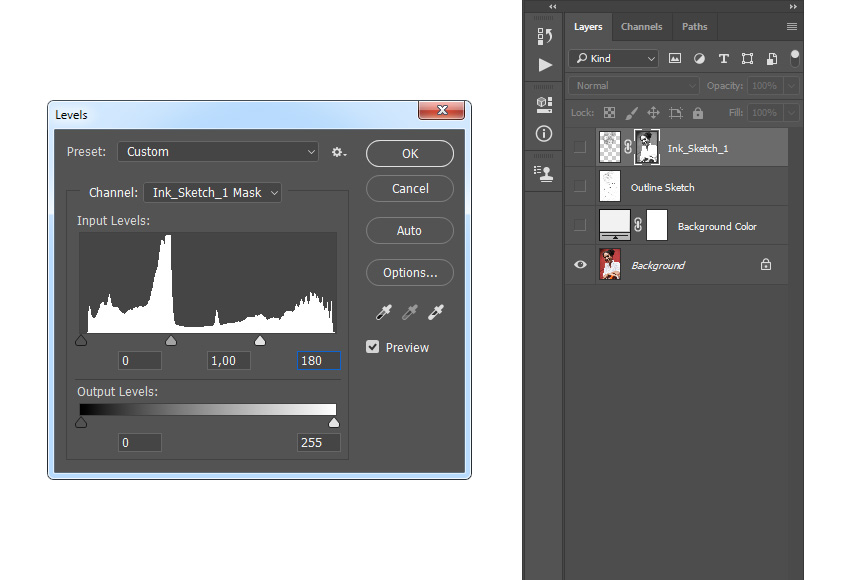
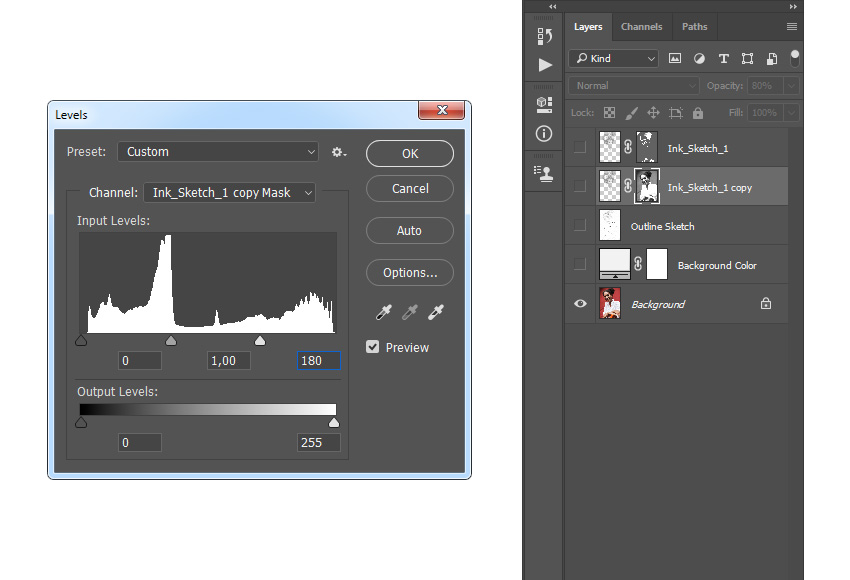
Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни), устанавливаем следующие настройки:

Шаг 5
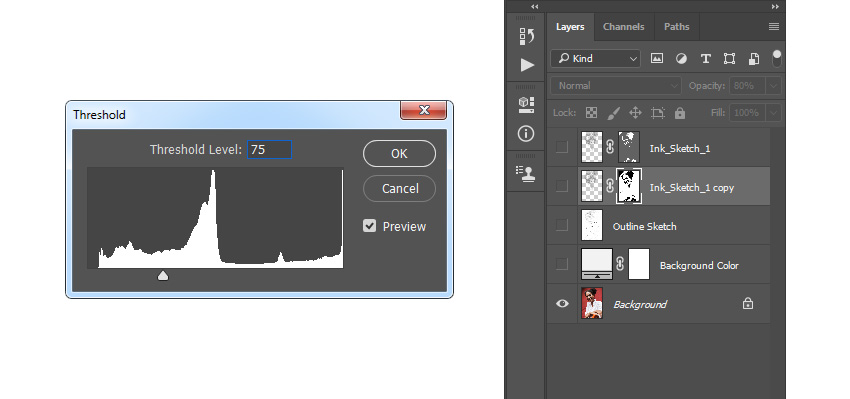
Идем в меню Image — Adjustments — Threshold (Изображение — Коррекция — Порог), устанавливаем Threshold Level (Порог) на 50.

Шаг 6
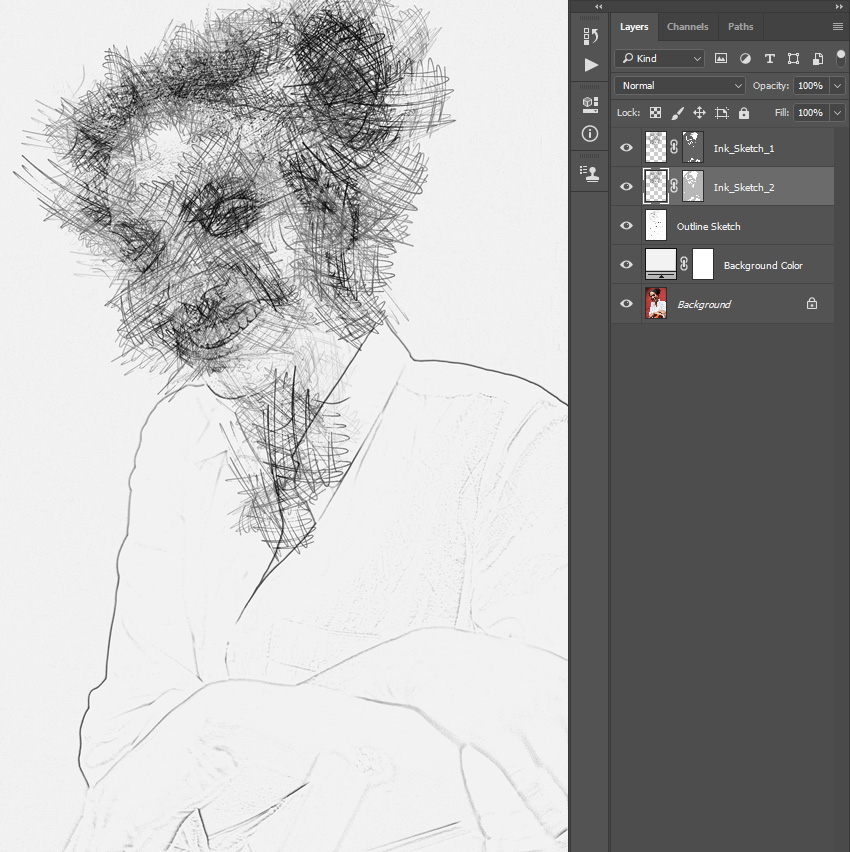
Делаем все слои видимыми. Нажимаем Ctrl+I, чтобы инвертировать маску слоя. Затем на панели Properties (Свойства) устанавливаем Density (Плотность) маски на 70%.

Шаг 7
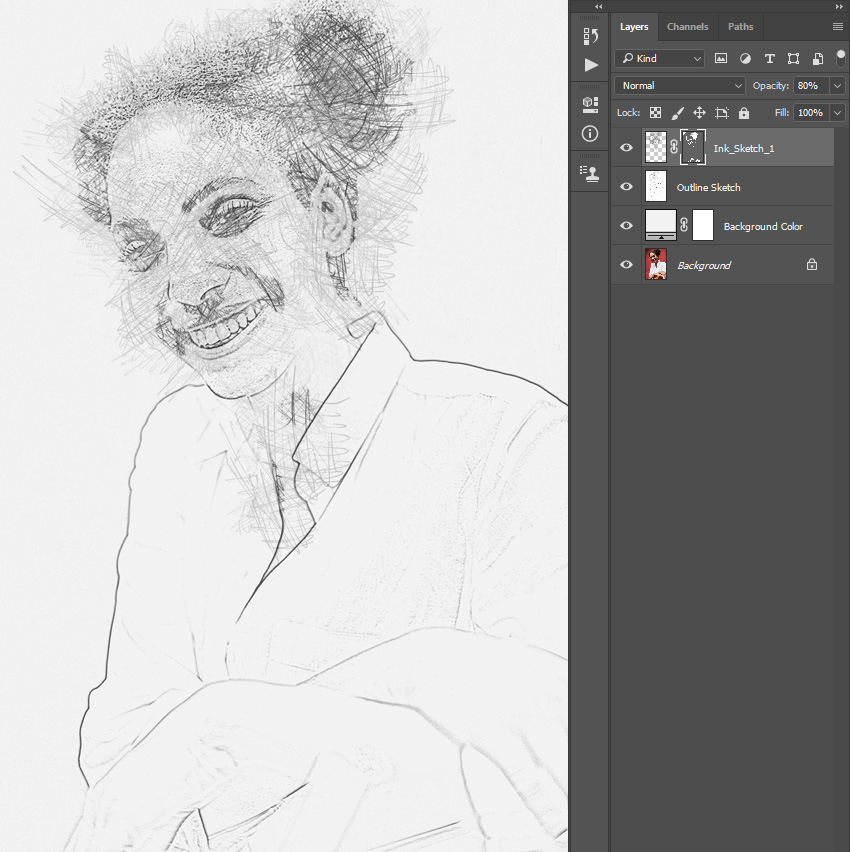
Устанавливаем непрозрачность слоя на 80%.

Шаг 8
Дублируем слой Ctrl+J. Перетаскиваем копию под слой Ink_Sketch_1 (Набросок 1) на панели слоев. Затем правой кнопкой мыши кликаем по маске слоя и удаляем ее.

Шаг 9
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой−маска — Показать все), чтобы добавить маску слоя, которая показывает весь слой. После этого скрываем слои Ink_Sketch_1 (Набросок 1), копию Ink_Sketch_1 (Набросок 1), Outline Sketch (Эскиз) и Background Color (Фоновый цвет). Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.

Шаг 10
Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни), устанавливаем следующие настройки:

Шаг 11
Идем в меню Image — Adjustments — Threshold (Изображение — Коррекция — Порог), устанавливаем Threshold Level (Порог) на 75.

Шаг 12
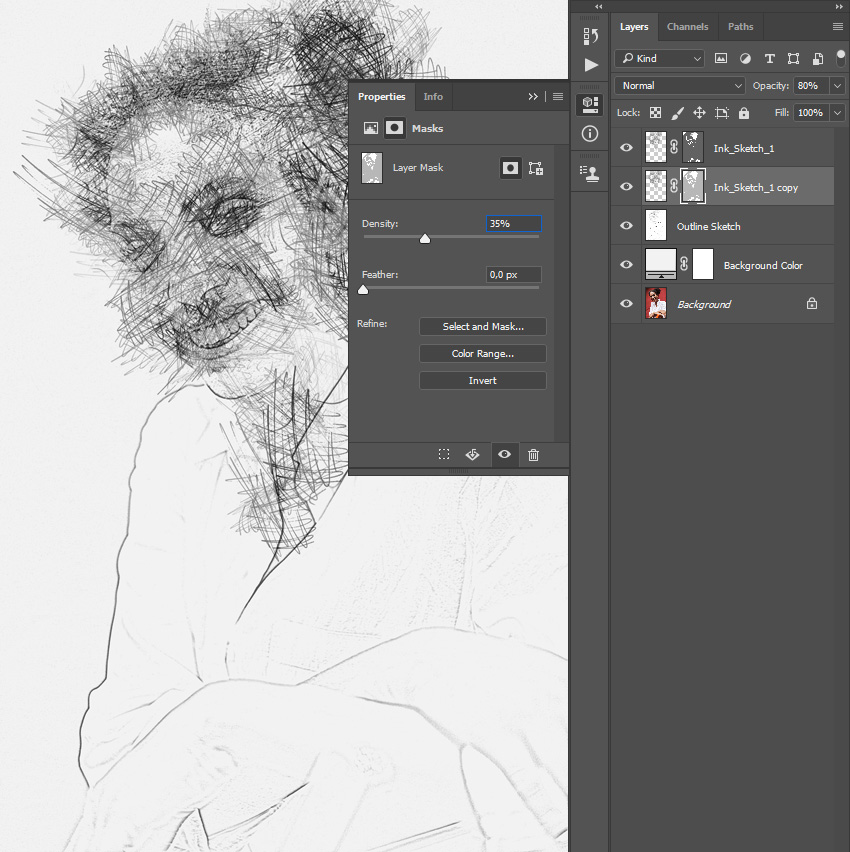
Делаем все слои видимыми. Нажимаем Ctrl+I, чтобы инвертировать маску слоя. Затем на панели Properties (Свойства) устанавливаем Density (Плотность) маски на 35%.

Шаг 13
Устанавливаем непрозрачность слоя на 100% и называем его Ink_Sketch_2 (Набросок 2).

6. Детализируем изображение
Шаг 1
В этом разделе мы детализируем изображение. Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию. Перетаскиваем его на верх панели слоев.

Шаг 2
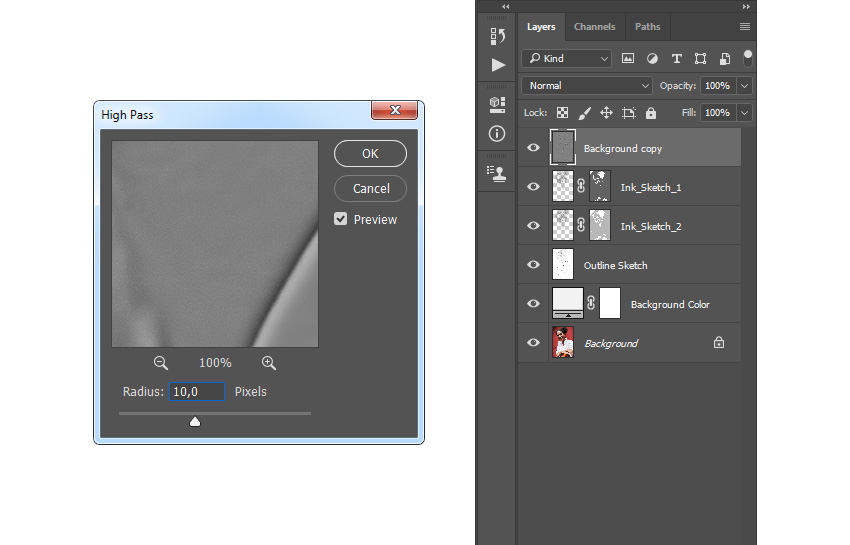
Нажимаем Ctrl+Shift+U, чтобы обесцветить изображение. Идем в меню Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст), устанавливаем радиус на 10 пикселей.

Шаг 3
Меняем режим наложения на Overlay (Перекрытие), называем слой Reveal Details (Детали).

7. Финальная коррекция
Шаг 1
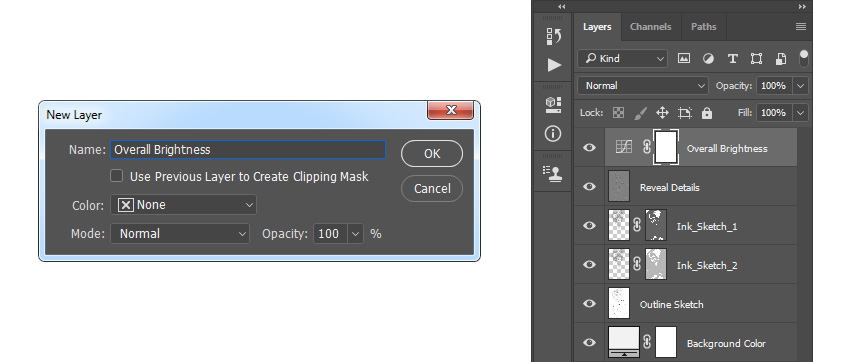
В этом разделе мы внесем финальные корректировки в дизайн. Идем в меню Layer — New Adjustment Layer — Curves (Слои — Новый корректирующий слой — Кривые), создаем новый корректирующий слой и называем его Overall Brightness (Общая яркость).

Шаг 2
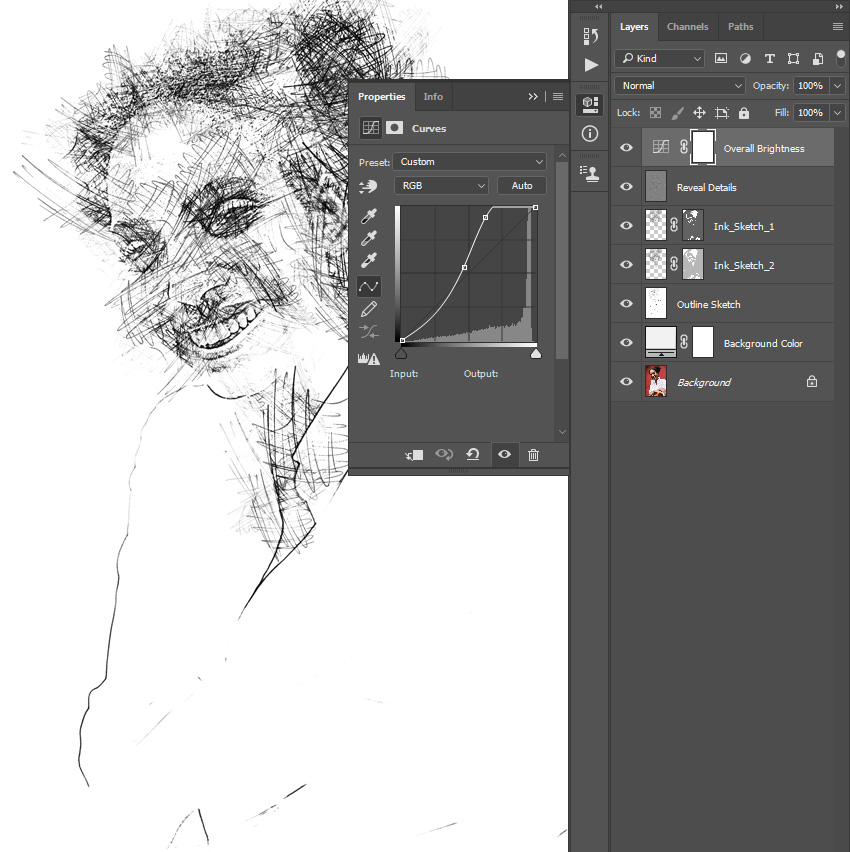
Дважды кликаем по миниатюре слоя, на панели Properties (Свойства) устанавливаем следующие настройки:

8. Кадрируем изображение
В этом разделе мы сохраним экшн для использования в будущем и обрежем изображение, чтобы сохранить фокус. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Save Actions (Сохранить операции), чтобы сохранить экшн.
Берем инструмент Crop Tool (C) (Рамка) и кадрируем, как показано ниже:

У вас получилось! Вы узнали, как записать экшн для создания эффекта чернильного рисунка в Photoshop. Используя этот Photoshop экшн, теперь вы можете конвертировать любую фотографию в набросок чернилами и создавать удивительные портреты. Вот наш окончательный результат:

Если вы хотите получить более продвинутый результат всего лишь за пару кликов мышкой, тогда советую попробовать мой экшен Ink Pen Sketch Photoshop Action.
С помощью этого экшена можно преобразовать фото в рисунок чернилами быстро и просто! Достаточно открыть нужное фото и запустить экшен.
Записываем экшн для создания чернильного эскиза в Photoshop и создаем кисти для рисования, чтобы преобразовать любую фотографию в набросок чернилами. Я постараюсь объяснять все настолько подробно, чтобы все, даже те, кто только что открыл Photoshop в первый раз, смогли выполнить этот урок.
- создавать чернильную кисть для Photoshop
- записывать свои действия в экшн
- сохранять Photoshop экшн
- создавать портрет чернилами и пером
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит /канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для получения качественного результата размер документа должен быть в пределах 2000-4000 пикселей в ширину/высоту. Для проверки переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоев. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
2. Создаем кисть
Шаг 1
В этом разделе мы создадим кисть из каракулей, которая нам понадобится. Возьмем карандаш и бумагу и нарисуем росчерк. Затем отсканируем каракули. Вот мой результат:
Шаг 2
Идем в меню Edit — Define Brush (Редактирование — Определить кисть), чтобы сохранить этот росчерк как кисть. Назовем его Temp Brush (Временная кисть).
Шаг 3
Нажимаем B на клавиатуре, правой кнопкой мыши кликаем по холсту, выбираем Temp Brush (Временная кисть) и нажимаем Enter. В меню Window — Brush (Окно — Кисти) устанавливаем следующие настройки:
Шаг 4
Теперь, чтобы определить эту кисть с новыми настройками как новую кисть, щелкаем по значку в правом нижнем углу панели Brush (Настройки кисти) и назовем ее Ink Sketch Brush (Росчерк).
3. Начинаем записывать экшн
В этом разделе мы начнем запись экшна. Идем в меню Window — Actions (Окно —Операции), на панели Actions (Операции) кликаем по правой верхней иконке меню, выбираем New Set (Новый набор), чтобы записать новый сет, называем Ink Sketch (Чернильный набросок). Затем кликаем по той же иконке меню, выбираем New Action (Новая операция), чтобы создать новый экшн, называем его Ink Sketch (Чернильный набросок).
4. Создаем фон
Шаг 1
Шаг 2
Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию слоя. Перетаскиваем слой наверх панели слоев.
Шаг 3
Идем в меню Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз —Ксерокопия), устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) на 5.
Шаг 4
Меняем режим наложения на Multiply (Умножение) непрозрачностью 65 %. Называем слой Outline Sketch (Эскиз).
5. Создаем эффект чернильного наброска
Шаг 1
Создаем новый слой Layer — New — Layer (Слои — Новый — Слой), называем его Ink_Sketch_1 (Набросок 1).
Шаг 2
Поскольку мы хотим дать пользователям возможность рисовать, где и как им нравится, нам нужно приостановить запись экшна. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Insert Stop (Вставить остановку) чтобы добавить остановку.
Шаг 3
Идем в меню Window — Actions (Окно —Операции), на панели Actions (Операции) кликаем по значку круга в нижней части, чтобы возобновить запись экшна.
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой−маска — Показать все), чтобы добавить маску слоя, которая показывает весь слой. После этого скрываем слои Ink_Sketch_1 (Набросок 1), Outline Sketch (Эскиз) и Background Color (Фоновый цвет). Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.
Шаг 4
Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни), устанавливаем следующие настройки:
Шаг 5
Идем в меню Image — Adjustments — Threshold (Изображение — Коррекция — Порог), устанавливаем Threshold Level (Порог) на 50.
Шаг 6
Делаем все слои видимыми. Нажимаем Ctrl+I, чтобы инвертировать маску слоя. Затем на панели Properties (Свойства) устанавливаем Density (Плотность) маски на 70%.
Читайте также:

