Как сделать альфу в фотошопе для zbrush
Обновлено: 07.07.2024
Как «поймать» идею, какими кистями пользоваться и как выстраивать композицию «на лету».
Привет, это Евгений Пак — преподаватель курса Hard Surface. Я принимал участие в работе над такими проектами, как Call of Duty: Infinite Warfare, Love, Death & Robots и Subnautica, а сейчас работаю в People Can Fly. Портфолио можно посмотреть на ArtStation или Behance.
Этот текст — вводные пояснения для моего курса и мини-туториал по созданию собственной модели в ZBrush.
В материале я расскажу про процесс поиска идеи и этапы создания грубого наброска Sci-Fi танка — начну со сбора референсов, а закончу готовой моделью. Текст разбит на разделы, читать которые можно в произвольном порядке — если вас не интересует сбор референсов и настройка программ — переходите сразу к кистям. Поехали!
Искать идеи можно по-разному, у меня есть два основных подхода:
- Иметь представление о финальном результате и создавать 3D модель на основе этого представления;
- Искать идеи в ходе процесса, создать хаос и контролировать его по ходу дела. Главное — доверять процессу.
Для модели танка я буду пользоваться вторым. Это значит, что четких этапов и стадий у процесса не будет, на каждом этапе я могу вносить коренные изменения в форму, цвет или текстуру модели.
В поисках референсов я закопался в Pinterest и Google — подробнее об этом процессе можно почитать в статье Ивана Растригина, преподавателя курса Concept Art.
Начнём с поиска подходящих картинок — в этот момент я ещё не знаю, что планирую создать. У меня нет ни идеи, ни представления о результате. Единственные вводные — желание сделать подобие танка или транспортного средства.
В референсах можно заметить ящик — он приглянулся мне паттерном. Хоть в итоге я его и не использовал, узор ящика можно отложить на следующий проект. Так постепенно и копится визуальная библиотека.
Пока даже не знаю, что из этого выйдет в итоге — коробка или марсоходИнтерфейс моего ZBrush несильно отличается от стандартного: я вынес часто используемые кнопки на панель справа и сверху.
Урок по настройке интерфейса и хоткеев — часть курса Hard Surface. В этом тексте я затрону только те инструменты, которые нужны для модели, которую я создаю сейчас.
Это 6 хоткеев, 3 из которых — это переключение режимов маскирования. Оставшиеся три — это переключение режимов выделения.Работа начинается с подготовки: я создаю примитив-куб, включаю Dynamesh на несколько сегментов, а затем включаю симметрию по оси X. Используя кисть Snake hook и инструмент «маскирование» вытягиваю пропорции модели — пока мы только набрасываем границы.
После этого использую Unify — команда делает модель меньше. Это позволяет сохранить большой размер кисти и продолжать работать широкими мазками.
На протяжении работы я буду использовать всего несколько кистей, чтобы никого не запутать. Заодно мы поймём, что на самом деле хороший набросок можно сделать с минимумом ресурсов. Давайте посмотрим на них.
Кисть позволяет свободно работать с поисками формы. Она неточная, но гибкая — даёт возможность менять и вытягивать форму как угодно, экспериментируя с силуэтом и пропорциями.
Сегодня вы создадите свой собственный щит в программе ZBrush и Photoshop. На его примере вы научитесь делать текстурирование в ZBrush с помощью Photoshop.
Делаем основу для щита в ZBrush для Photoshop:
- Создайте сферу, выберите подходящий для вас материал (например SkinShade4 или MatCap red wax), переведите ее в 3D объект при помощи MakePolymesh3D.
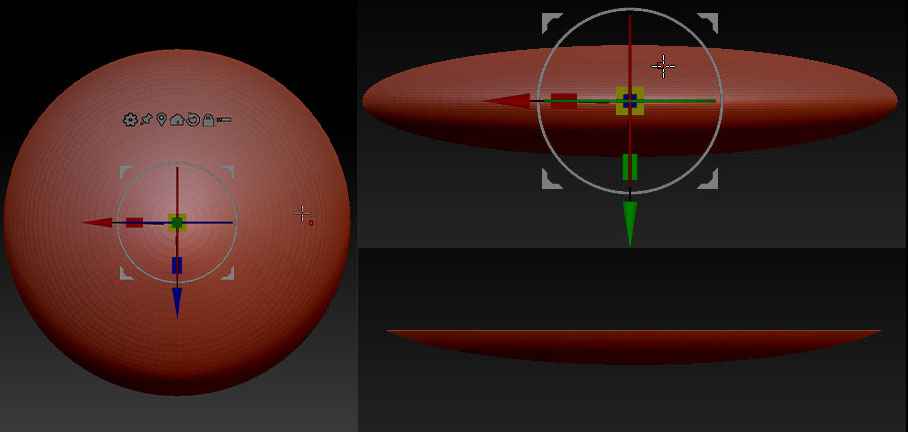
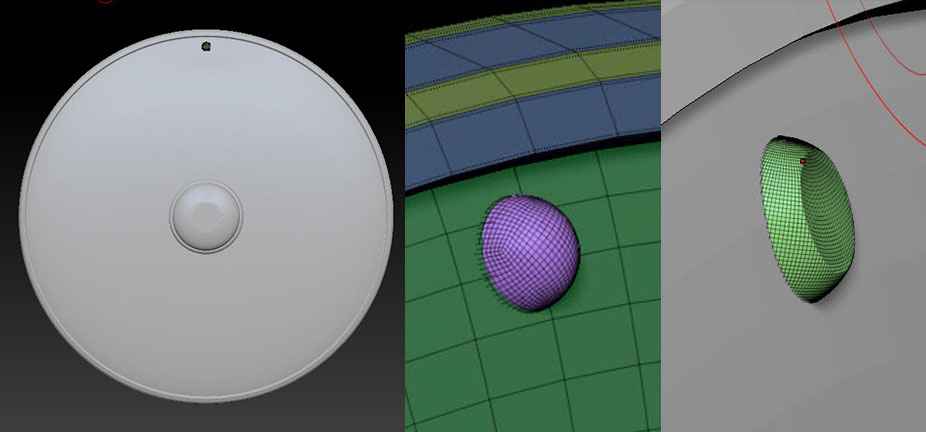
- Переверните сферу с помощью Gismo так, чтобы центр схождения полилупов "смотрел" на вас. Сплюсните ее по вертикали тем же инструментом. (Рис.1)
- Обрежьте часть сферы. Зажмите Ctrl+shift, затем выделите меньшую часть. Удалите то, что не видно с помощью кнопки Delite Hidden (палитра Geometry, Modify Topology). (Рис.1)

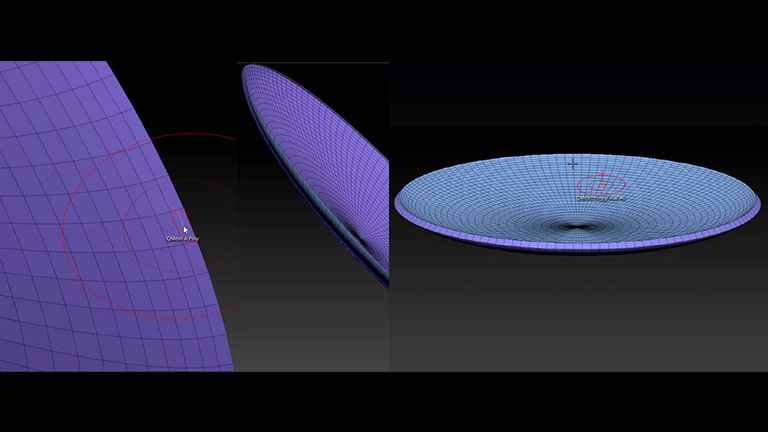
- Нужно придать толщину. Используйте кисть ZModeler. Наведите курсор на полигон, зажмите пробел, выберите QMesh и Polygroup All, потяните за любой полигон во внутрь сферы так, чтобы произошло раздвоение. Для того, чтобы закрыть образовавшуюся полость откройте окно Display Properties и нажмите Flip. (Рис.2.)

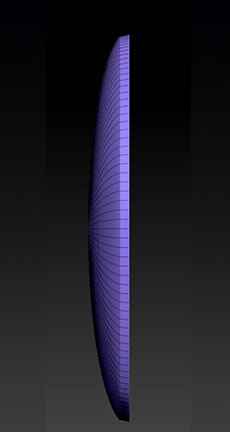
- Выделите полигруппу на торце щита. Она сейчас наклонная, но нужно сделать щиту плоский край. С помощью Gismo сделайте ее плоской. (Рис.3)

Делаем будущую металлическую окантовку щита:
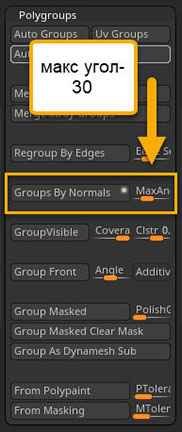
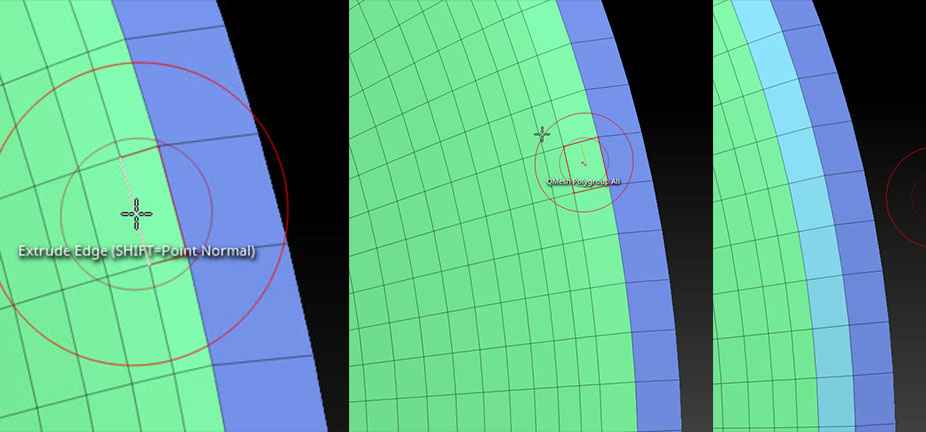
- Разделите на полигруппы. В палитре Polygroups выставьте максимальный угол 30 градусов, затем нажмите Group by normals. (Рис.4.)

- Используйте кисть ZModeler. Наведите курсор на полилуп, зажмите пробел и выберите Delete, EdgeLoop Complete. Удалите второй от края новой полигруппы полилуп, чтобы позже сделать окантовку. (Рис.5)
- Сделайте отдельную полигруппу для получившегося широкого борта. Кисть Zmodeller, Polygroup, Polyloop. Кликните по любой части будущего борта. (Рис.5)
- Используйте кисть ZModeler, QMesh, Polygroup all, вытяните крайнюю часть обода на нужное расстояние, затем кликните по соседней части, чтобы она тоже поднялась. (Рис.5)

Делаем умбон на щите:
- Используйте кисть IMM Primitivesh, выберите в верхней палитре цилиндр. Из центра щита установите цилиндр, далее с помощью Gismo уменьшите его по длине и утопите в основании щита. (Рис.6)
- С помощью той же кисти, но уже выбрав сферу, проведите те же манипуляции. Сделайте красивую форму умбона, не сильно выпирающую вперед. (Рис.6)
- Подрежьте умбон с помощью кисти ClipCurve, чтобы навершие было более плоским. Внимание, работает только с зажатым Ctrl+Shift. (Рис.6)
- Сделайте Bevel на тех ребрах, которые не должны стать покатыми при сглаживании. Это ребра на металлических поверхностях. Возьмите кисть ZModeler, выберите Bevel, EdgeLoop Complete. Наведите курсор на нужный полилуп и, зажав ЛКМ потяните. ЛКМ проктикайте остальные ребра.
- Сделайте фейковые ребра жесткости с помощью Crease, если вас не устроит результат при сглаживании. Кисть ZModeler, Crease.
Делаем заклепки на щите:
- С помощью кисти IMM Primitivesh, вставьте маленькую сферу около обода. Сделайте ее нужного размера через Gismo. Кистью ClipCurve подрежьте верхнюю часть, чтобы она стала плоской. (Рис.7).


Финальная подготовка в ZBrush для Photoshop:
- Разъедините с помощью Split hidden окантовку щита, умбон и его основание.
- Соедините в один сабтул окантовку, заклепки и умбон с помощью Merge down. Сделайте для них общую полигрупу.
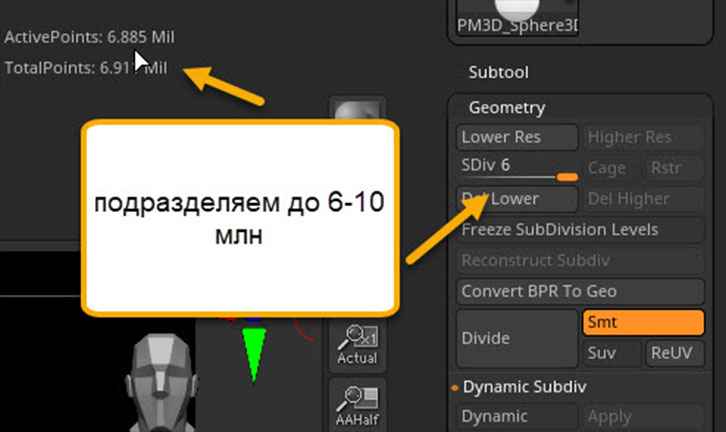
- Откройте палитру Geometry, подразделите кнопкой Devide до 6-10 млн точек. Удалите нижние слои подразделения кнопкой DelLower. (Рис.9.)

Поздравляю! Вы сделали щит! Теперь его нужно раскрасить. Сделаем основание кожаным, а окантовку, умбон и заклепки металлическими.
Делаем текстуры для щита:
- Выберите сабтул, который должен быть металлическим. Нажмите на MRGB в верхней панели, затем выберите текстуру металла (например ReflectedMap 2). Нажмите в верхней панели кнопку Color, FillObject. Около иконки сабтула появится кисточка. Это значит, что текстура применена. (Рис.10.)
- Сделайте то же самое с основанием, но выберите текстуру SkinShade4.

Переходим к работe из Zbrush в Photoshop:
- Выровняйте щит по центру окна ZBrush, нажав кнопку F.
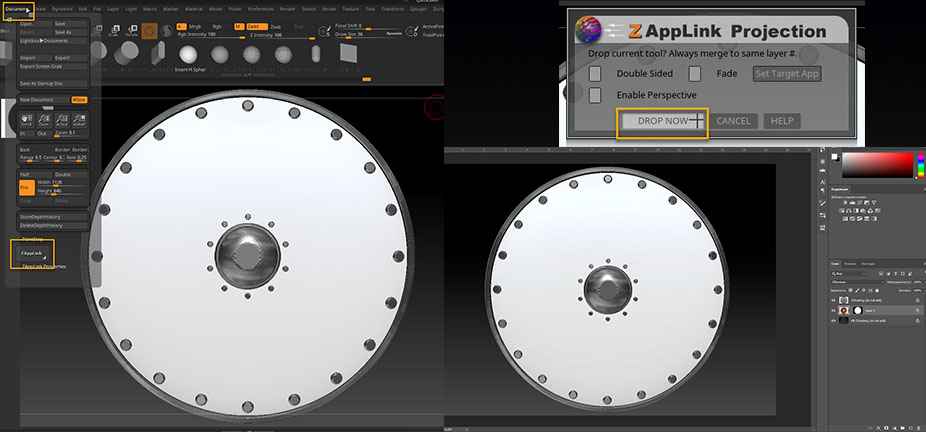
- Нажмите в верхней части окна ZBrush Document и затем откройте плагин ZAppLink. Уберите галочки, нажмите Drop Now. Откроется Photoshop. (Рис.11)

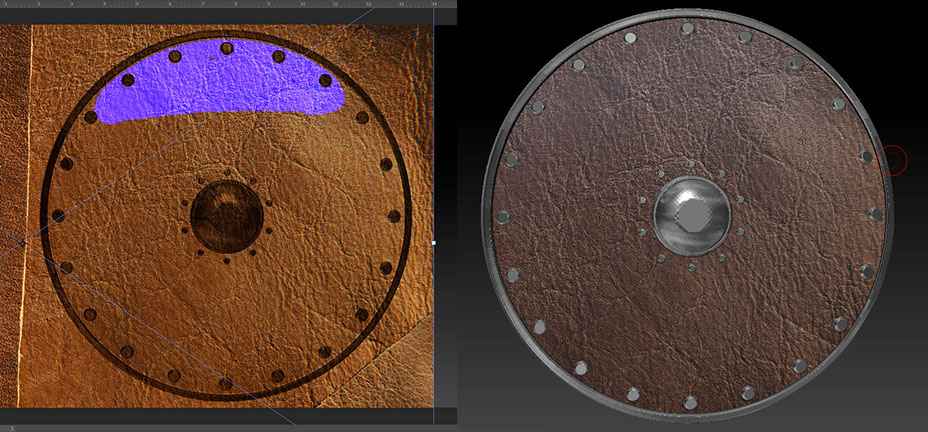
- Перетяните текстуру кожи на экран в область щита. Разместите так, как вам нравится. Можно поиграть со светлостью, насыщенностью и цветовым балансом слоя. Слейте его с предыдущим слоем, где есть маска. Обязательно сохраните маску при слиянии! (Рис.12.)

- Перетяните рисунок на щит, разместите так, как вам нравится. Два раза кликните по слою c рисунком, сделайте настройку наложения цвета. Тут он красный. Растрируйте настройку слоя (ПКМ на слой, растрировать стиль слоя). Сделайте эффект наложения слоя (тут применен мягкий свет). Можете сделать несколько таких рисунков, поиграйте с эффектом наложения.
- Слейте с предыдущим слоем с маской, сохранив ее. Нажмите Ctrl+S для сохранения документа, перейдите в ZBrush и примените изменения. Галочки можно нигде не ставить.

Модель щита викингов готова! Теперь вы сможете подружить ZBrush Photoshop в любой непонятной ситуации. Делитесь с нами своими работами по этому уроку в наших соц.сетях.
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Всем доброго дня!
Часто натыкаясь в объявлениях о просьбе замоделить что-то простое типа формочек для печенек или в вопросах как сделать какую-нибудь простую детальку. На днях в комментариях просили модель знака “Шипы” “Ш” скинуть. На ответ в виде толчка в нужном направлении обычно получал ответ в виде просьбы выложить пошаговую инструкцию. Ну что-ж давайте попробуем. Начнем с простого, а дальше как пойдет, будет интересно камрадам, значит продолжим. Все картинки с 3D Today, все права принадлежат их авторам, что пользователи выложили, с тем и работаем.
Задание первое “Формочка для нарезки печенья”, она же “магнитик”, она же “брелок”
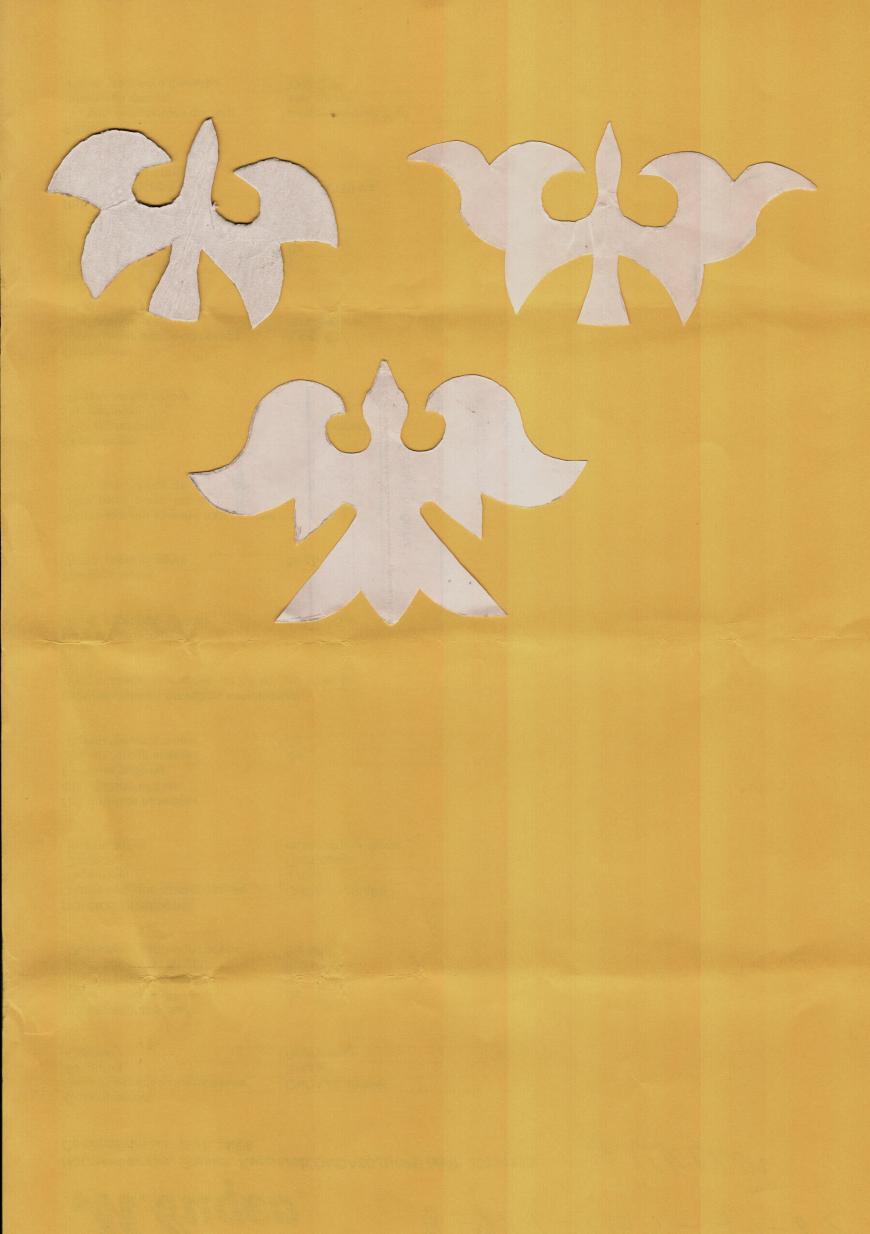
Дана картинка, есть желание сделать из неё магнит на холодильник.

Нам нужно получить четкие контуры, но картинка с градиентами, градиенты будут мешать, в последующем поймете их плюсы и минусы.
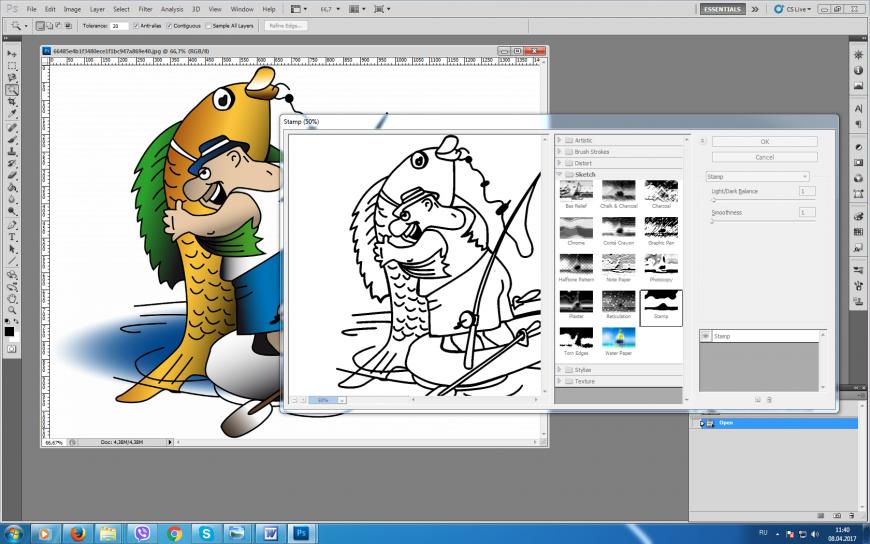
Итак открываем картинку в Photoshop, и применяем фильтр Stamp, Ligth/Dark Balance указываем 1, Smoothness тоже 1.



Похожего эффекта можно добиться другим путем
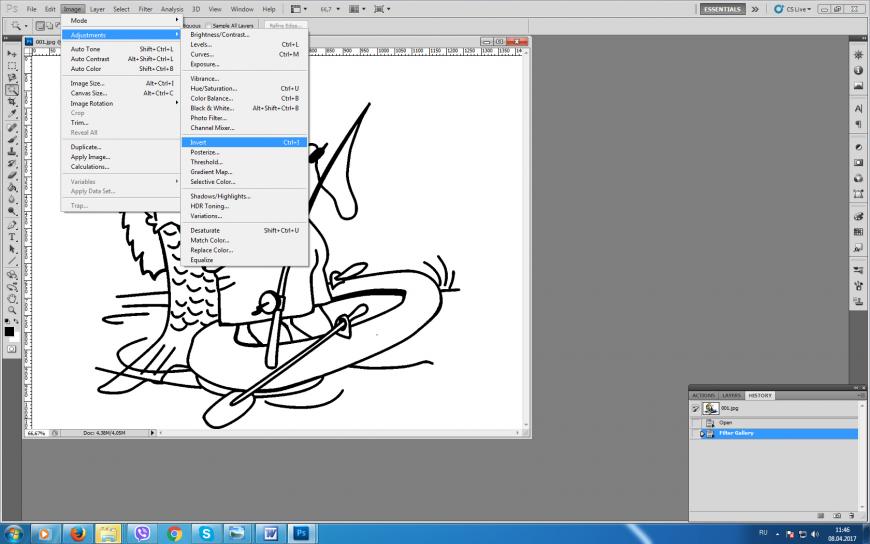
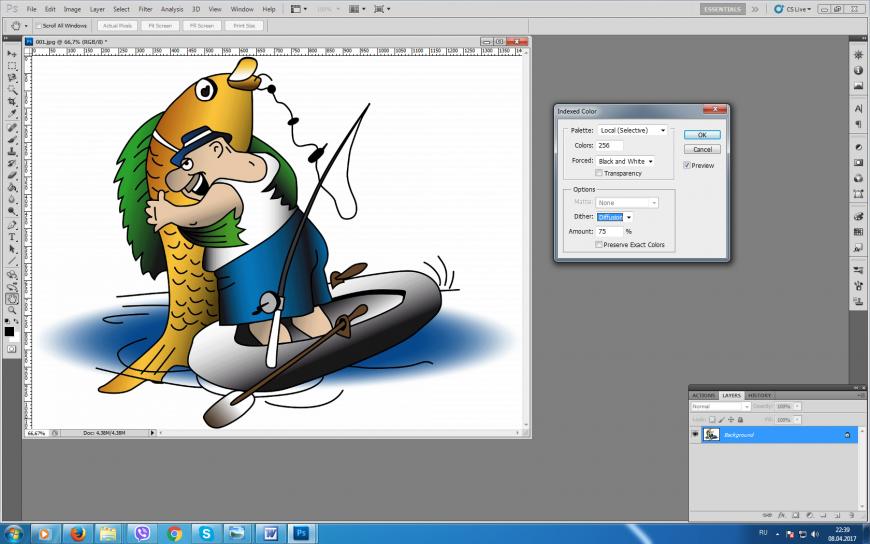
Переводим в индексные цвета Image > Mode > Indexed Color > OK


Теперь нужно сделать линии более четкими, заполнить выбитые пикселы, для этого щелкаем MagicWand’ом со следующими параметрами по любой белой точке рисунка.
Будет выбраны все белые точки рисунка.







Теперь переходим к самому интересному. Будем создавать объем.
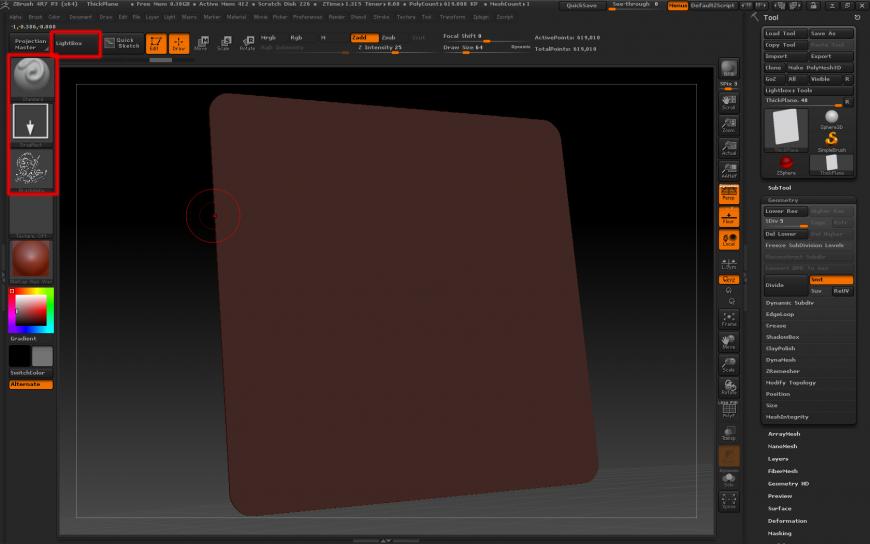
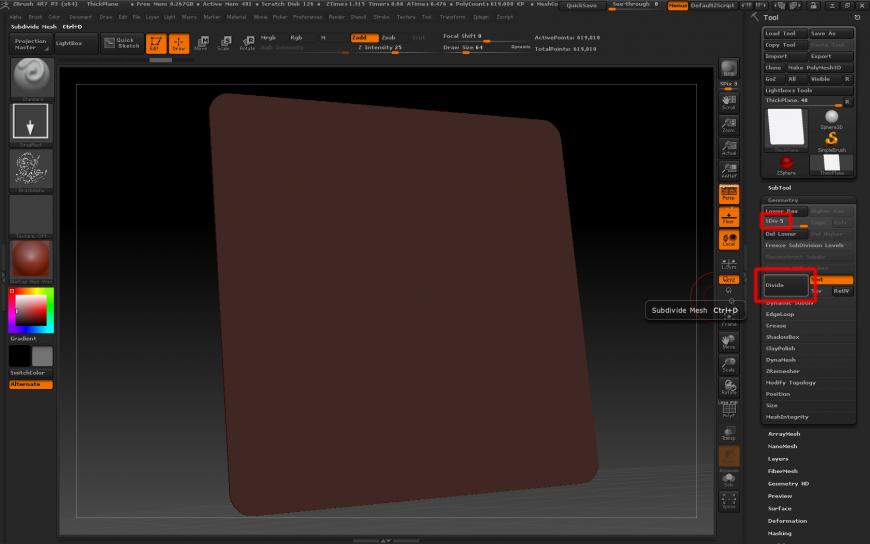
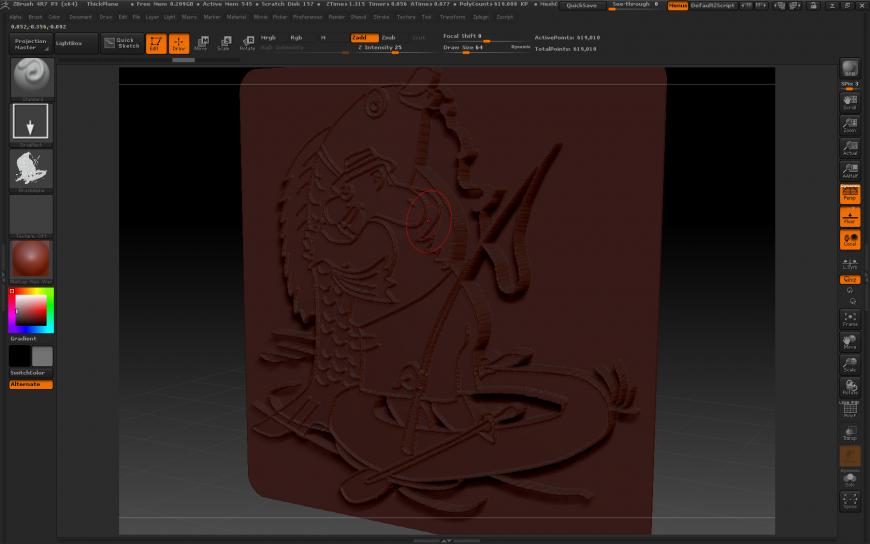
В LightBox’е открываем объект на котором будем создавать рельеф. Я для примера выберу ThickPlane.
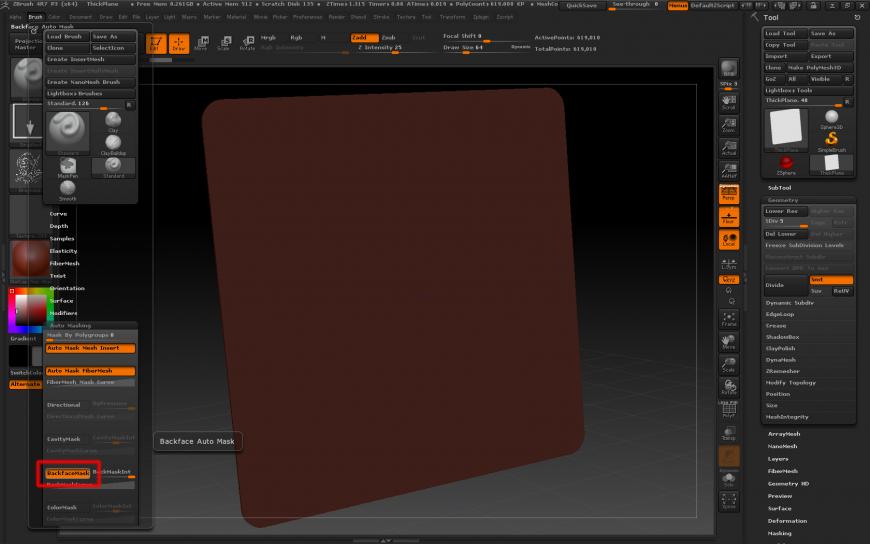
Выбираю стандартную кисть, тип нанесения DragRect (растягивание прямоугольника)
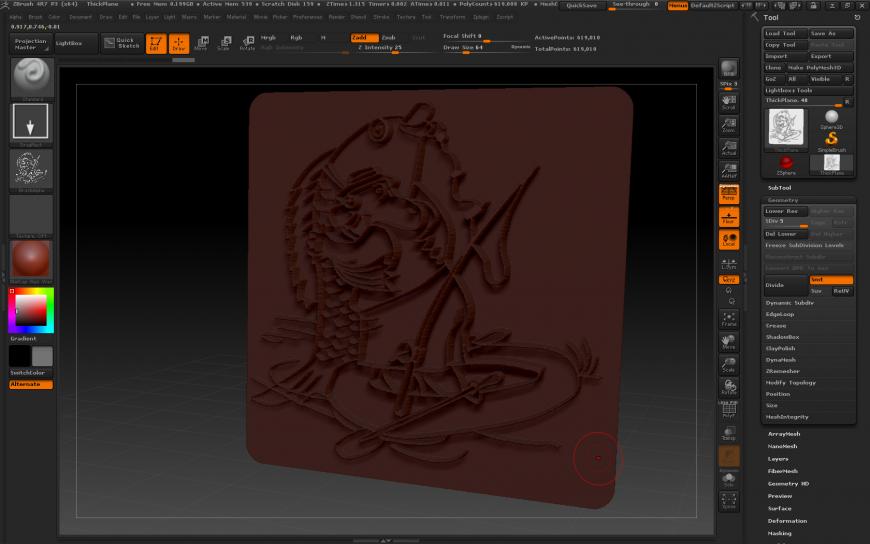
В альфе импортируем черно-белую картинку.







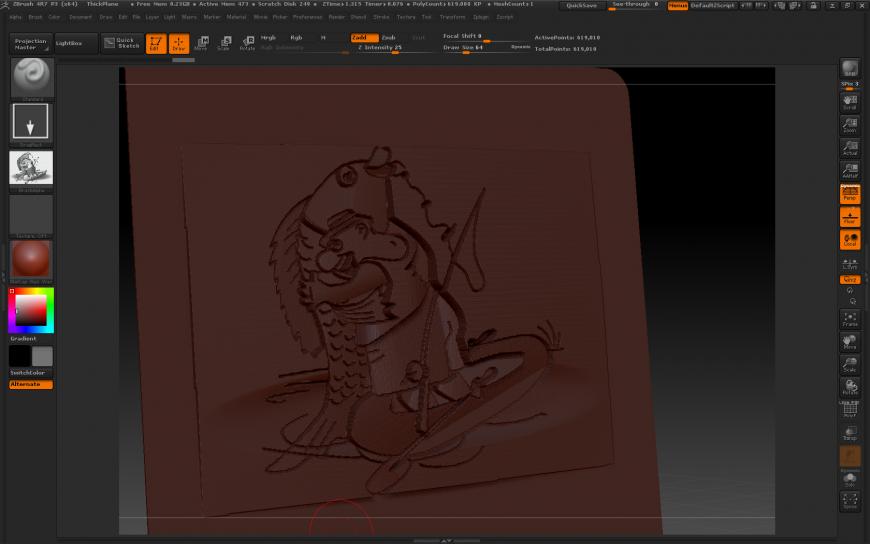
Вернемся к вырубке.
Естественно, если делаем вырубку, объект нужно будет отзеркалить.

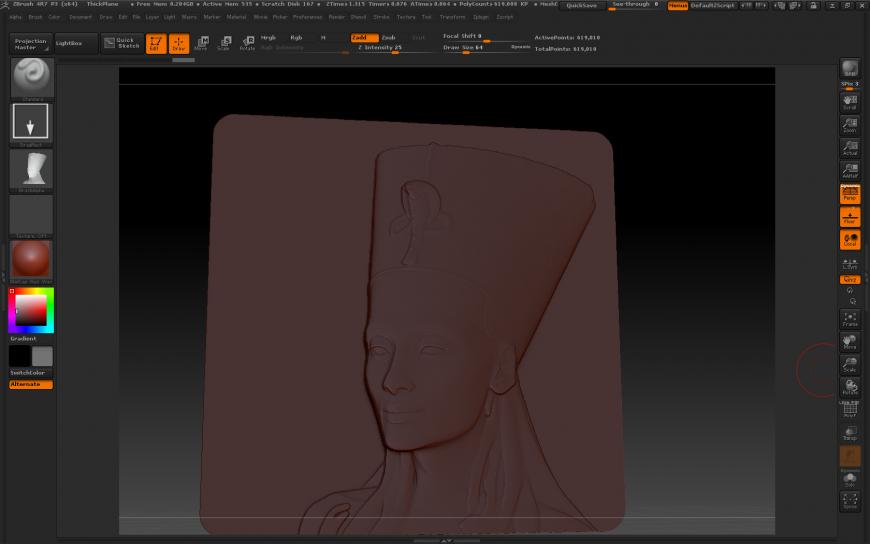
На данной картинке четко видны следы растра изначальной картинки. Поэтому неплохо будет сгладить края кистью Smooth. А что же делать когда картинка вообще запредельно низкого качества, либо мы хотим сделать очень четкую, очень гладкую границу? На помощь приходит вариант номер два.
Дан такой рисунок, нужно сделать модель для вырубки с гладкими стенками.

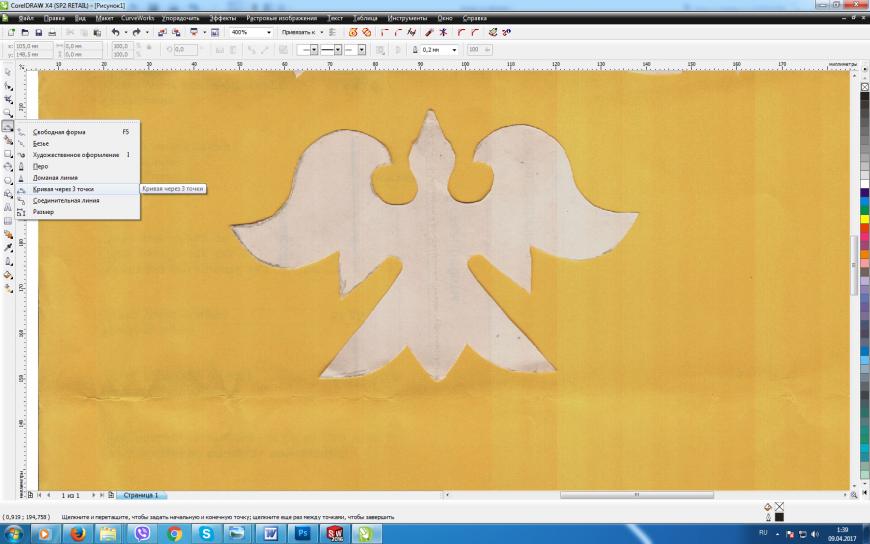
Все границы криволинейные, для отрисовки очень хорошо подходит инструмент Кривая через 3 точки.
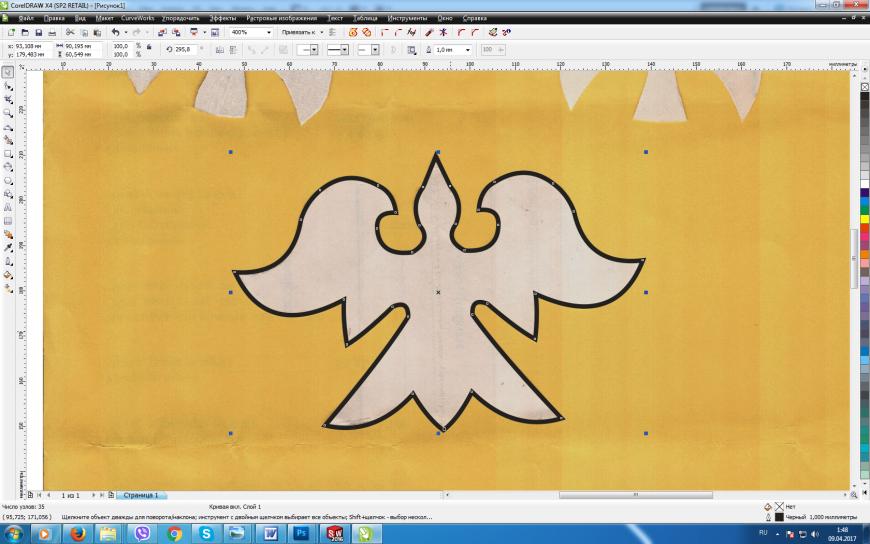
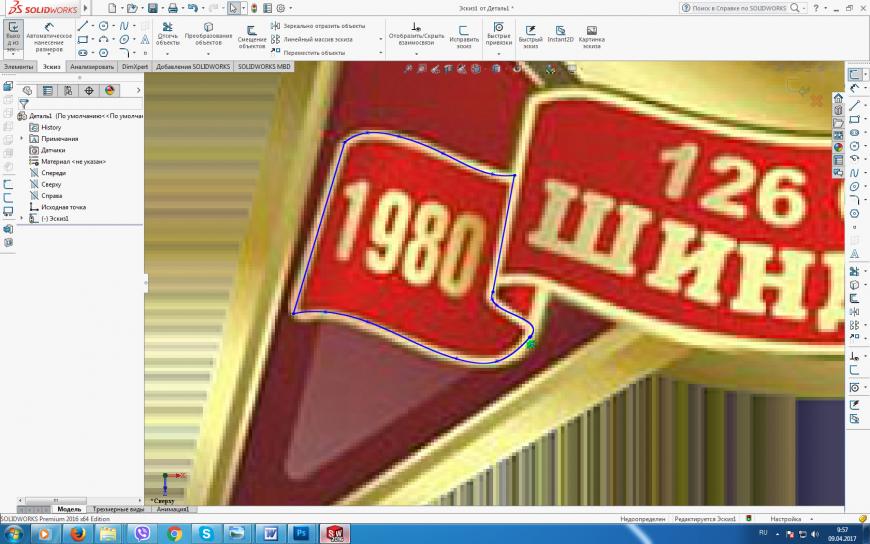
Импортируем картинку и обрисовываем контур.


Удаляем фоновую картинку и экспортируем контур в DXF или DWG
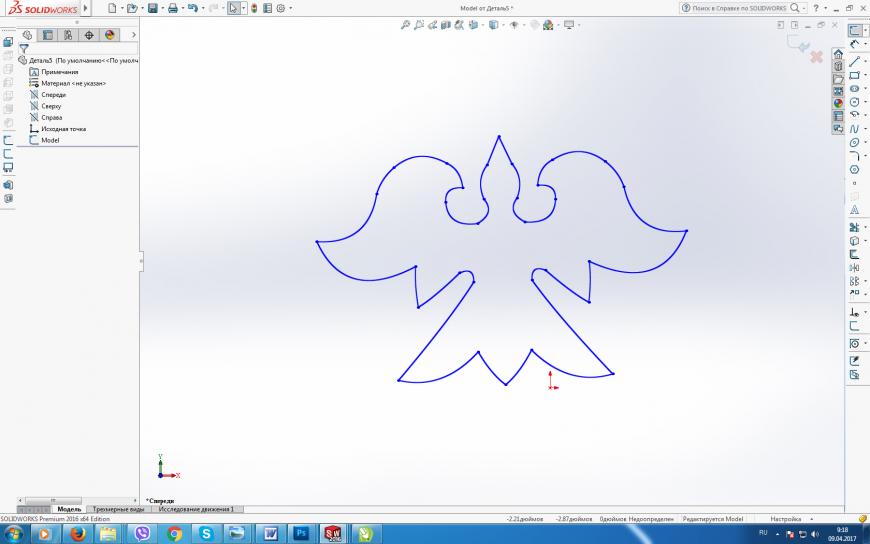
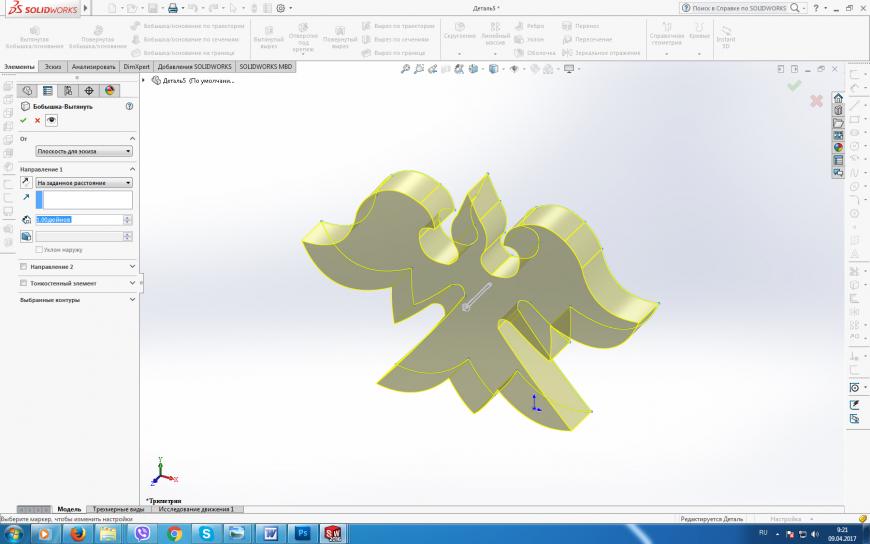
Открываем Solidworks или любое другое CAD приложение и импортируем в него полученный вектор.


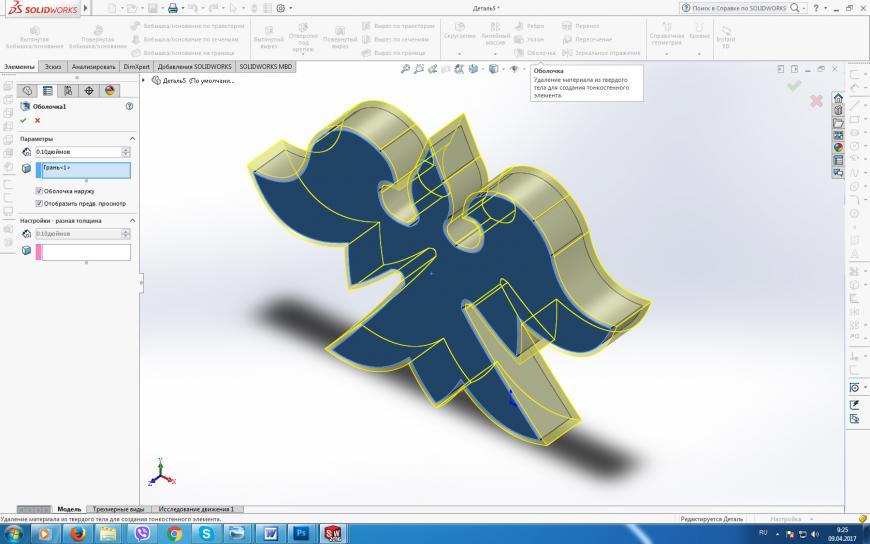
Выбираем одну из крышек детали и нажимаем кнопку оболочка
В настройках оболочки ставим галку “Оболочка наружу” выбираем толщину стенки, подтверждаем действие.



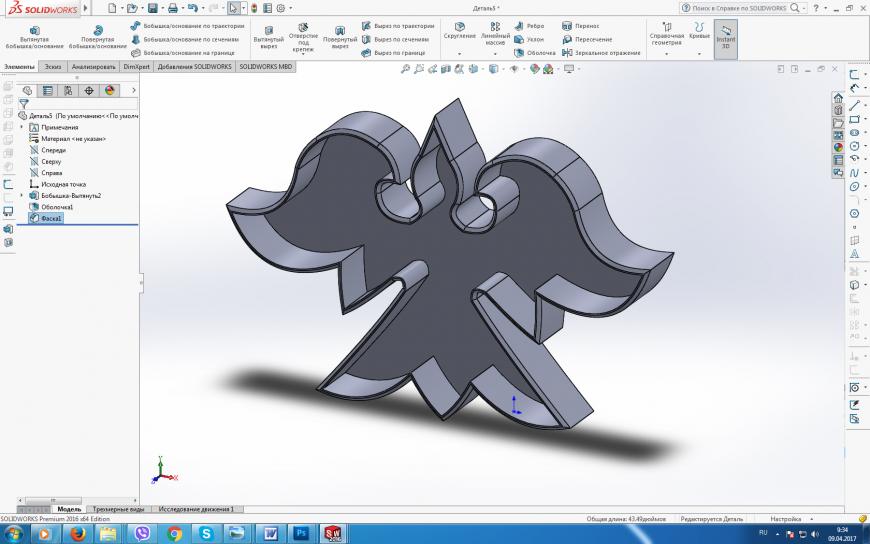
Получаем требуемую деталь, сохраняем результат.
Комрады могут сказать, зачем использовать корел, если в большинстве нормальных кадов есть подобная возможность? Да есть, но удобного инструмента отрисовывать кривые я не нашел. Справедливости ради стоит показать как это делается например в SolidWorks.
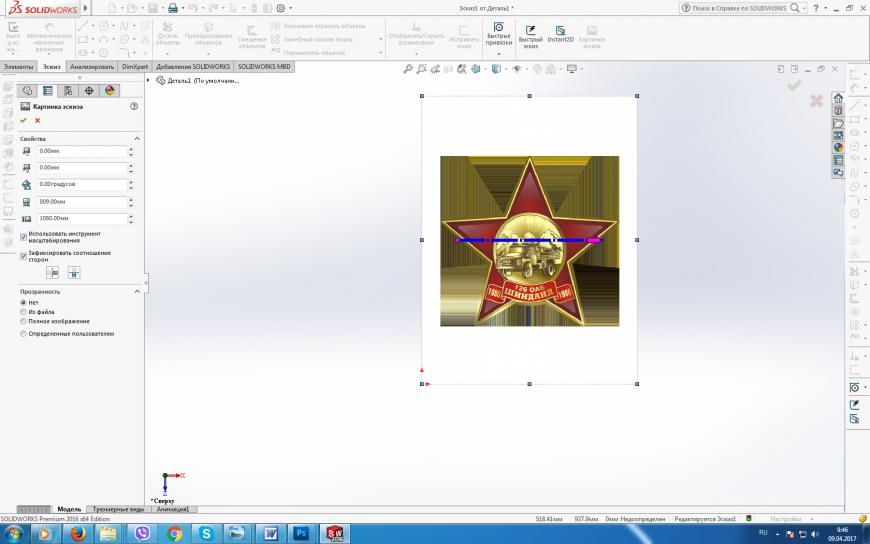
Для начала идем “Инструменты > Настройка > Команды > Эскиз” и вытаскиваем на панель кнопку “Картинка эскиза”



На сегодня это все, на подходе детали из Китая для маленького фрезера, поэтому возможно продолжение будет не скоро, но обязательно будет. В планах замоделить значки, медальоны, кольца. Отпишитесь в комментариях в каком виде лучше давать пошаговые инструкции, думал о видео, но звук записать почти не реально, на работе шумно, дома дети днем тоже шумят, ночью я молчу чтоб им не мешать. Гифки на смартфонах и планшетах тормозят у некоторых или вообще не показывают. На статичных картинках может быть что-то непонятно.
P.S. Даёшь холивар в комменты, что можно сделать проще и быстее.
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Юлия Соколова стала востребованным дизайнером персонажей без классического художественного образования. 3D-моделированием она занимается не так долго — около двух лет. Однако она уже успела поработать с Disney, а также с игровыми студиями Digital Sun Games и NineZyme Entertainment. Расскажем о художнице, ее методах работы и пайплайне создания персонажа в Zbrush.
История Соколовой вдохновит любого, кто пытается понять: а стоит ли пробовать? До 3D она около 10 лет занималась векторной графикой: разрабатывала логотипы, стикеры и паттерны, занималась леттерингом и созданием шрифтов. По образованию Юля вообще лингвист-преподаватель. Но любовь к рисованию в конце концов привела ее в CG индустрию, а упорство и характер помогли добиться успеха.
Я с детства любила рисовать. Тогда я много срисовывала персонажей диснеевских мультиков, японской анимации, Cartoon Network и комиксов. Меня всегда интересовали именно персонажи: рисовка и передача характеров через цвета, линии, формы. Я пыталась понять и прочувствовать их стиль, чтобы потом придумывать своих собственных героев
В компьютерную графику Юлия пришла намного позже. Начала с рисования мышкой в Фотошопе и увлечения журналом «Игромания», затем узнала о графических планшетах и дело пошло быстрее. Освоив Corel Draw и Adobe Illustrator, Юлия стала профессионально работать с векторной графикой.
Пару лет назад, устав от вектора, я решила попробовать делать персонажей в 3D. Начала с какого-то видео на Ютубе в духе «ваш первый день в ZBrush» — и понеслось
В Instagram Юлия делится концептами и новостями о своих проектах, а тут лежат ее уроки по векторной графике.Каждый 3D-художник со временем вырабатывает собственные пайплайны. У многих процесс имеет общие черты, но существуют нюансы, которые влияют на скорость работы и комфорт.
Если вы делаете персонажа для практики, не нужно торопиться — лучше уделите время качеству. Я советую изучать анатомию. Для стилизованных персонажей она не менее важна, чем для реалистичных. Попробуйте смоделировать фигуру экорше, начиная со скелета. Это поможет создавать более необычных персонажей с интересными пропорциями и силуэтами.
Юлия советует изучить книгу «Анатомия для скульпторов» и подписаться на каналы авторов книги в Instagram и Artstation, там они выкладывают много полезных материалов.
Если художник работает со студийным проектом, скорее всего, концепция персонажа уже сформирована, и придумывать с нуля ничего не нужно. Студии предоставляют характеристики и описание персонажей, часто скетчи. Например, когда Юлия работала над девушкой-детективом для игры Laura Bow and the Mechanical Codex, ей выдали портрет героини с характерными деталями: стилем, нарядами и личными особенностями.
Концепт персонажа — основа всей работы, поэтому его нужно подготовить в первую очередь. Даже если вы делаете героя для себя, подумайте: в каком времени он/она живет и в какой стране, какую одежду носит и какими чертами характера обладает.
Ищите вдохновение на самых разных площадках: Tumblr, Artstation, Unsplash, Pinterest и любой другой. Посмотрите тематические фильмы, а потом подробно изучите костюмы персонажей. Обратитесь за вдохновением к коллегам и подберите персонажей из успешных игр в вашей тематике.
Если вы только начинаете путь в создании 3D-персонажей, выбирайте концепты с четкими силуэтами, не перегруженные деталями. Мне, например, очень нравятся концепты Chabe Escalante, Gop Gap, Justine Cuhna, Alberto Camara. Еще советую смотреть стримы на канале Pixologic ZBrush, а из русскоговорящих художников обязательно посмотрите видео Оли Ануфриевой. Кстати, своих первых персонажей я училась делать по стримам Shane Olson.
Лучший способ собрать единый мудборд со всех возможных ресурсов — PureRef. Это бесплатная небольшая программа, в которой удобно собирать референсы. Одна из лучших ее функций — всегда оставаться поверх всех окон, поэтому вам не нужно постоянно вручную переключаться между программами. Что бы вы ни сделали, референс останется перед глазами.
Скетч обычно рисуют в Adobe Photoshop, Procreate или любом другом удобном вам графическом редакторе. Не стоит останавливаться на одном концепте. Сделайте несколько вариантов, набросайте разные позы и эмоции. Это поможет составить более детальный портрет и облегчит процесс моделинга.
После обработки референсов у Юлии получился подробный концепт-арт.Для создания концептов я обычно использую приложение Procreate, так как мне очень нравится естественность встроенных кистей Pencil, Charcoal и Ink. Мне кажется, они лучше всего подходят для рисования. Для девушки-детектива я сделала несколько примеров нарядов на выбор, а также создала карту выражений лица и эмоций для аниматора. Таким образом будет намного легче почувствовать личность персонажа и сделать так, чтобы она соответствовала начальному описанию не только в статике, но также в динамике и движении.
Экономить время на этапе пайплайна помогут ассеты (assets). Это такие болванки — упрощенные модели с низким количеством полигонов. Особенно они полезны в проектах со сжатыми сроками. Поэтому их можно и нужно иметь в своем арсенале. Желательно — с разными пропорциями, чтобы можно было быстро слепить любого персонажа.
Хорошие варианты готовых ассетов можно найти на Cubebrush или Artstation Marketplace. Вы можете выбрать как платные, так и бесплатные модели. Например, блокаут своего персонажа Oni Girl Юлия начинала с анатомической болванки от Rodesqa. Художница также использовала его модели челюстей, чтобы не создавать зубы с нуля.
Если вы используете чьи-то ассеты для коммерческих проектов, не забудьте убедиться, что лицензия для этого подходит.
В меню Lightbox вы найдете много готовых ассетов для тренировки.Когда игровой персонаж делается для продакшена, мы довольно ограничены во времени, поэтому нет возможности начинать блокаут с нуля. Наоборот, любые средства хороши для ускорения процесса. Зачастую используются заготовки ( basemesh), с чистой топологией, оптимизированной под дальнейшую анимацию, и с готовыми развертками. Многие студии сами предоставляют художникам такие модели — нужно лишь менять пропорции и формы, подгоняя болванку под концепт.
В случае с девушкой-детективом разработка игры велась с нуля. Юлия начала с собственной базовой модели, которая осталась от предыдущего персонажа. У модели как раз была нужная топология с подходящим количество полигонов. Оставалось лишь подогнать пропорции и дальше можно было переходить к волосам, одежде и другим деталям.
Если время позволяет, можно создать модель с нуля. Используйте референсы и анатомические справочники. Поищите 3D сканы людей на Sketchfab, их можно покрутить и разглядеть с разных ракурсов.
За основу обычно берется примитив — сфера, куб или цилиндр. Некоторые художники используют кастомные кисти с готовыми фигурами, например Shane Olson. После фигуры деформируют с помощью специальных кистей:
Читайте также:

