Как сделать анимацию в adobe illustrator
Обновлено: 04.07.2024
Полина Кабирова, коммерческий автор и переводчик, специально для блога Нетологии адаптировала статью Тианшин Зу о том, как за сто дней освоить Sketch, Illustrator и After Effects и научиться создавать анимации.
Первый раз я устроила себе такой марафон в 2015 году. До этого я устраивала другие челленджи: «100 дней Google-дудлов», «100 дней леттеринга», «100 дней акварельных иллюстраций» и «100 дней векторной графики».
Работы прошлых стодневных марафонов
Стодневный марафон — это возможность для творчества. Мне нравится преодолевать трудности, изучая новые навыки. Ради этого я продолжаю устраивать для себя новые челленджи.
Во время марафона «100 дней моушн-дизайна» я научилась создавать анимации с векторной графикой и нарисовала 50 работ. Их можно посмотреть в Инстаграм или на Dribbble.
В статье расскажу о творческом процессе, инструментах и поделюсь размышлениями о марафоне.
Инструменты
Первые две недели я рисовала в Sketch, а для создания анимации использовала Principle.
Sketch. Несложный и интуитивно понятный векторный графический редактор. Удобный инструмент для создания простых иллюстраций.
Principle. Простой инструмент для создания прототипов и интерактивной анимации. Он сочетается со Sketch и подходит для знакомства с особенностями работы с анимацией и временной шкалой.
Adobe Illustrator + Adobe After Effects
После первых двух недель я перешла на Illustrator и After Effects для изучения более сложных техник.
Adobe Illustrator. Самый мощный векторный графический редактор. Иллюстрации из Illustrator легко импортируются в After Effects.
Adobe After Effects. Главный инструмент для создания анимации, но для работы с ним нужно многому научиться. Во время марафона я освоила продвинутые функции и встроенные визуальные эффекты.
Творческий процесс
Анимации создаются долго. Я разделила процесс работы на 4 шага и поставила цель выполнять их за два дня.
Шаг 1: Ищем вдохновения (15 минут)
Вдохновение для анимаций я каждый день ищу на Dribbble, Behance и в Инстаграм. Моё главное место для вдохновения — Pinterest, там я собираю все понравившиеся работы.
Я также искала видеоуроки по моушн-дизайну на Ютубе. Вот список уроков, которые я смотрела во время марафона.
Шаг 2: Делаем наброски (5 минут)
Как только появлялась идея, я делала зарисовки в блокноте.
Шаг 3: Создаём иллюстрацию (40 минут)
Я рисовала иллюстрации и импортировала их в Principle или After Effects. При этом у файла с иллюстрацией должна быть чёткая структура — это значительно ускорит импорт.
В этом видеоуроке показано, как подготовить файл и импортировать его из Illustrator в After Effects. Перенести слои из Sketch в After Effects также можно с помощью плагина Sketch2AE.
Шаг 4: Создаём анимацию (1 час)
Если хотите загружать анимации на Dribbble, посмотрите видеоурок о том, как экспортировать видео в GIF.
Дни 1–14: начинаем с основ
Первые анимации я создавала по видеоурокам:
Первые анимации в Principle без видеоуроков «День / ночь» и «Солнечное затмение»:
Дни 15–70: погружаемся в моушн-дизайн
На протяжении следующих дней я разбиралась в After Effects, используя четыре приёма.
1. Смотрим видеоурок и рисуем по памяти
Я смотрела видеоуроки в ускоренном режиме и пыталась создать анимацию по памяти. Ключевые шаги записывала, а видеоурок открывала, только когда возникали сложности. Чтобы работать быстрее, я использовала горячие клавиши.
Так получились анимации дыма (видеоурок) и лавовой лампы (видеоурок):
2. Вдохновляемся работами других людей
Я покадрово изучала готовые работы, и у меня появлялись свои идеи.
Анимацию пользователя Deekay «Bouncy Fruits» я использовала для изучения анимационного приёма Squash and Stretch:
Моя анимация, вдохновлённая Deekay
На основе туториала Тони Бейбла «Ducky Walk Cycle» я научилась создавать шагающих персонажей (видеоурок):
Персонаж на иллюстрации создан на основе дудла
3. Оттачиваем новые навыки
Повторение помогает закрепить недавно освоенные навыки. Создавая новую анимацию, я старалась использовать уже знакомые принципы.
Закрепляя Squash and Stretch, я анимировала прыгающую тыкву:
На основе урока о шагающих персонажах Тони Бейбла я нарисовала фламинго:
4. Заполняем пробелы
На середине стодневного марафона я выделила день для чтения книги «Adobe After Effects CC Classroom in a Book». С помощью неё я систематизировала информацию и заполнила пробелы в знаниях, а ещё узнала о новых техниках анимации, которые хотела попробовать.
Дни 71–100: рисуем от души
Освоив инструменты, я начала рисовать то, что мне нравится, вдохновляясь любимыми играми и фильмами:
Анимация на основе игры «Firewatch»
Анимация на основе мобильной игры «Monument Valley»
Анимация на основе фильма «Красавица и Чудовище»
Некоторые работы делала на основе иллюстраций других художников:
Анимация на основе иллюстрации «Lighthouse» пользователя Dribble
Анимация на основе иллюстрации «Whale Migration» пользователя Dribble
Затем я участвовала в челлендже от Uplabs. Благодаря ему, я вышла из зоны комфорта и начала изучать новые техники:
Я сделала анимированную рекламы Type Thursday Seattle — ежемесячной встречи дизайнеров, посвящённой шрифтам и буквам:
Рисовала места, где я была или хотела побывать:
Анимация «Воздушный шар»
Анимация «Северное сияние»
Анимация «Небесный фонарик»
Анимация «Лес» на основе работы «Birds» пользователя Dribble
В конце марафона я анимировала свою работу из предыдущего челленджа «100 дней акварельных иллюстраций»:
Анимация на основе акварельной иллюстрации «Galaxy Girl»
Советы
1. Вдохновляйтесь идеями
Как только у меня появлялась идея, мне хотелось скорее воплотить её. Неважно, какие техники нужно было для этого освоить.
Например, я хотела выразить любовь к чтению и нарисовать книгу, страницы которой перелистываются. Для этого по видеоуроку на Ютубе я научилась добавлять ЗD-слой к 2D-объекту.
Иллюстрация, выражающая мою любовь к чтению
Аналогично у меня появилась идея нарисовать стаканчик тыквенного латте. С помощью видеоурока я на практике научилась использовать функции Slider Control и Wiggle Expression в After Effects:
Анимация «Тыквенный латте»
Идеи вдохновляли меня и мотивировали изучать новые техники.
2. Оценивайте себя адекватно
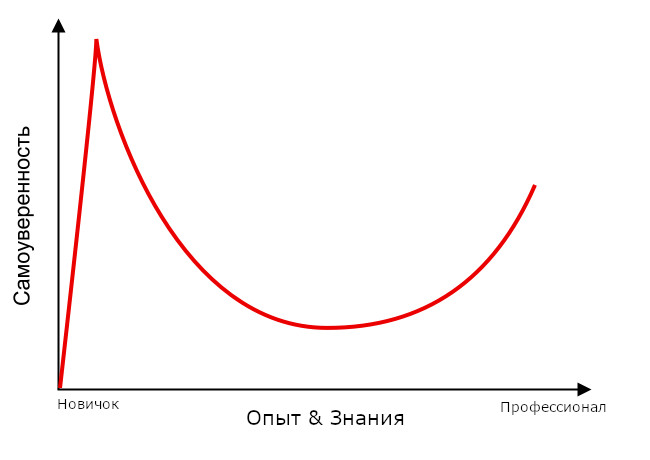
В начале марафона я была уверена в своих навыках моушн-дизайна, но уверенность пропала, когда я начала изучать After Effects. Я поняла, что у меня мало опыта и многому нужно учиться.
Это искажение восприятия описывает Эффект Даннинга-Крюгера: некомпетентный человек чувствует превосходство и ошибочно переоценивает свои способности.

Эффект Даннинга-Крюгера в виде графика: самоуверенность новичка падает по мере того, как у него появляются новые знания
Осознавая свою неопытность, я оценивала свои навыки более адекватно.
Неважно, сколько вы уже знаете. Помните, что впереди ещё много нового — это помогает развиваться.
3. Будьте в меньшинстве
До марафонов я в основном потребляла контент: социальные сети, Netflix, онлайн-курсы, книги.
«Правило одного процента» описывает уровень участия интернет-аудитории в создании контента: только 1% пользователей активно создают новый контент, 9% обрабатывают его, а остальные 90% — потребляют.

«Правило одного процента»
Во время стодневного марафона я стала создавать контент. Я начала делать то, что мне нравится, изучать новые навыки и вдохновлять людей вокруг.
«Я хочу принадлежать к 1% тех, кто создаёт» — эта мысль каждый день мотивировала меня показывать людям свои работы.
Для вдохновения
Я благодарна тем, кто делает видеоуроки и бесплатно выкладывает их на Ютуб. Люди, которые постоянно создают прекрасное сильно мотивировали меня и помогли закончить марафон.
Десять дизайнеров, которые вдохновляли меня на протяжении марафона «100 дней моушн-дизайна»:
Формат файла Flash (SWF) основан на векторной графике и предназначен для масштабируемой, компактной графики для Интернета. Так как этот формат файла основан на векторной графике, объект сохраняет качество изображения при любом разрешении и идеален для создания кадров анимации. В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить символы в файле Illustrator для снижения размера анимации. При экспорте каждый символ определяется в файле SWF только один раз.
Сохранить объект как файл SWF можно с помощью команды «Экспорт» или Сохранить для Web и устройств . Вот преимущества каждого из этих способов:
Команда «Экспорт» (SWF)
Обеспечивает наибольший контроль над анимацией и битовым сжатием.
Команда «Сохранить для Web и устройств»
Обеспечивает больше контроля над смесью форматов SWF и битового во фрагментированном макете. Эта команда предлагает меньше параметров изображения, чем команда «Экспорт» (SWF), и применяет последние использованные параметры команды «Экспорт».
При подготовке объекта к сохранению в формате SWF помните следующие рекомендации.
Чтобы файл был как можно меньше при использовании символов, применяйте эффекты к символу на палитре «Символы», а не к экземплярам символа в объекте.
Использование инструментов «Обесцвечивание символов» и «Стили символов» увеличит размер файлов SWF, так как Illustrator должен создать копию каждого экземпляра символа для сохранения оформления.
Сетчатые объекты и градиенты, у которых больше восьми точек узла градиента, растрируются и отображаются как фигуры, залитые растровым изображением. Градиенты с менее чем восемью точками узла градиента экспортируются как градиенты.
Узоры растрируются в маленькие изображения размером с узор и выкладываются мозаикой для заполнения объекта.
Если растровый объект выходит за границы фрагмента, весь объект включается в экспортируемый файл.
Формат SWF поддерживает только скругленные концы и стыки. При экспорте в формат SWF скошенные или квадратные концы и стыки скругляются.
Залитый узором текст и обводки преобразуются в контуры и заливаются узором.
Хотя при экспорте в формат SWF текст сохраняет многие свои особенности, некоторая информация теряется. Если файл SWF импортируется в Flash, интерлиньяж, кернинг и трекинг не сохраняются. Вместо этого текст разбивается на отдельные записи для имитации вида интерлиньяжа. Если затем файл SWF проигрывается в Flash Player, оформление интерлиньяжа, кернинга и трекинга в файле сохраняется. Если нужно экспортировать текст как контуры, установите флажок «Экспортировать текст в кривых» в диалоговом окне «Параметры SWF» или преобразуйте текст в кривые перед экспортом в формат SWF, выбрав команду «Преобразовать в кривые».
В Illustrator существует много способов создания Flash-анимации. Один из самых простых — это расположить каждый кадр анимации на отдельном слое Illustrator и при экспорте объекта выбрать параметр Слои AI в кадры SWF .
Создайте объект, который хотите анимировать. Используйте символы для уменьшения размера файла анимации и упрощения работы. Создайте отдельный слой для каждого кадра в анимации.Для этого можно вставить основной объект в новый слой, а затем отредактировать объект. Можно также использовать команду «Распределить по слоям» для автоматического формирования слоев из накапливающихся объектов.
Слои должны располагаться в том порядке, в каком вы хотите их видеть в кадрах анимации.Выберите «Файл» > «Экспорт», формат «Flash (SWF)» и нажмите «Экспорт». В диалоговом окне «Параметры SWF» выберите в списке «Экспортировать как» значение Слои AI в кадры SWF . Задайте дополнительные параметры анимации и нажмите кнопку «ОК».
Выберите «Файл» > Сохранить для Web и устройств . Выберите «SWF» из меню Оптимизированный формат файла . В меню «Тип экспорта» выберите команду Слои AI в кадры SWF . Задайте дополнительные параметры и нажмите кнопку «Сохранить».
Графический объект, созданный в приложении Illustrator, можно переместить в среду редактирования Flash или напрямую открыть в приложении Flash Player. Графические объекты можно копировать и вставлять, сохранять в формате SWF или экспортировать напрямую в приложение Flash. Кроме того, Illustrator обеспечивает поддержку динамического текста Flash и символов роликов.
С помощью приложения Device Central можно увидеть, как будет выглядеть графический объект Illustrator в приложении Flash Player на различных карманных устройствах.
Вставка графического объекта Illustrator
Созданный в приложении Illustrator графический объект можно быстро, просто и без затруднений скопировать и вставить в приложение Flash.
При вставке графического объекта Illustrator в приложение Flash сохраняются следующие атрибуты.
Контуры и фигуры
Текст (включая шрифты OpenType)
Кроме того, Illustrator и Flash поддерживают следующие возможности при вставке графического объекта.
При выделении в графическом объекте Illustrator слоев верхнего уровня целиком и вставке их в приложение Flash сохраняются слои и их свойства (видимость и блокировка).
Цветовые форматы Illustrator, отличные от RGB (CMYK, градации серого и пользовательские форматы), преобразуются приложением Flash в формат RGB. Цвета RGB вставляются обычным образом.
При импорте или вставке графического объекта Illustrator можно с помощью различных параметров сохранить определенные эффекты (например, тень, отбрасываемую текстом) в виде фильтров Flash.
Flash сохраняет маски Illustrator.
Экспорт файлов SWF из приложения Illustrator
Файлы SWF, экспортируемые из приложения Illustrator, соответствуют по качеству и степени сжатия файлам SWF, экспортируемым из приложения Flash.
При экспорте можно выбрать один из многочисленных заранее заданных стилей, обеспечивающих оптимальный вывод, и указать способ использования нескольких монтажных областей, способ преобразования символов, слоев, текста и масок. Например, можно указать экспорт символов Illustrator в виде роликов или графических изображений, а также создание символов SWF из слоев Illustrator.
Импорт файлов Illustrator в приложение Flash
Чтобы создать полный макет в приложении Illustrator, а затем импортировать его в приложение Flash за один шаг, можно сохранить графический объект в собственном формате Illustrator (AI) и импортировать его с высокой точностью в приложение Flash с помощью команд «Файл» > «Импортировать в рабочую область» или «Файл» > «Импортировать в библиотеку».
Если файл Illustrator содержит несколько монтажных областей, выберите монтажную область для импорта в диалоговом окне «Импорт» программы Flash и укажите настройки для каждого слоя в этой монтажной области. Все объекты в выбранной монтажной области импортируются в программу Flash как единый слой. При импорте другой монтажной области из того же файла AI объекты из этой монтажной области импортируются в программу Flash как новый слой.
При импорте графического объекта Illustrator в виде файлов AI, EPS или PDF приложение Flash сохраняет те же атрибуты, что и при вставке графических объектов Illustrator. Кроме того, если импортируемый файл Illustrator содержит слои, их можно импортировать одним из следующих способов.
Преобразовать слои Illustrator в слои Flash.
Преобразовать слои Illustrator в кадры Flash.
Преобразовать все слои Illustrator в один слой Flash.
Работа с символами
Работа с символами в приложении Illustrator похожа на работу с символами в приложении Flash.
При создании символа в приложении Illustrator в диалоговом окне «Свойства символа» можно задать его имя и специфичные для приложения Flash параметры: тип символа ролика (это значение по умолчанию для символов Flash), местоположение в сетке регистрации Flash и направляющие 9-фрагментного масштабирования. Кроме того, многие комбинации клавиш, применяемые в приложениях Illustrator и Flash, совпадают (например, клавиша F8 используется для создания символа).
Редактирование символов в режиме изоляции
Дважды нажмите символ в приложении Illustrator, чтобы открыть его в режиме изоляции, упрощающем редактирование. В режиме изоляции допускается редактирование только данного экземпляра символа, все остальные объекты в монтажной области затенены и недоступны. После выхода из режима изоляции соответствующим образом обновляется символ на палитре «Символы» и все его экземпляры. Режим редактирования символов и панель «Библиотека» в приложении Flash работают аналогично.
Свойства и связи символа
С помощью палитры «Символы» или панели «Управление» можно легко назначать имена экземплярам символов, разрывать связи между экземплярами и символами, замещать экземпляр символа другим символом или создавать копию символа. Функции редактирования панели «Библиотека» в приложении Flash работают аналогично.
Статические и динамические текстовые объекты и объекты для ввода текста
При переносе статического текста из приложения Illustrator в приложение Flash он преобразуется в контуры. Кроме того, можно настроить текст в приложении Illustrator как динамический текст. Динамический текст позволяет редактировать содержимое текста в приложении Flash программным образом и легко управлять проектами, требующими локализации на разные языки.
В приложении Illustrator отдельные текстовые объекты могут быть статическими, динамическими или объектами для ввода текста. Динамические текстовые объекты в приложениях Illustrator и Flash имеют схожие свойства. Например, в обоих приложениях можно использовать кернинг, оказывающий влияние на все символы текстового блока, а не на отдельные символы; оба приложения одинаково производят сглаживание текста и поддерживают связь с внешним файлом XML, содержащим текст.
Привет. Сегодня на рассмотрении простая анимация в After Effects.
Ресурсы: Adobe Illustrator CC
Adobe After Effects CC
Начнем изучение с рисования в Illustrator.
Рисуем
1) Нарисуем в качестве фона Прямоугольник желтого цвета

Рисунок 1 - Rectangle
2) Нарисуем Круг и зальём градиентом
Поработаем немного над кругом:
- удалим нижнюю точку на контуре, получим дугу;
- проведем прямую линию, закрыв низ дуги, получим полукруг

Рисунок 2 - 1) draw circle; 2) gradient; 3) delete point
3) Рисуем Прямоугольник и делаем его копию
- один прямоугольник серый;
- другой прямоугольник тёмно-серый
4) Рисуем Треугольник из звездочки установив число лучей - 3

Рисунок 3 - 1) rect light; 2) rect dark; 3) triangle

5) Рисуем кота с помощью Pen и простых фигур
Рисунок 4 - 1) head; 2) neck; 3) body; 4) leg; 5) tail

А теперь самый ГЛАВНЫЙ момент
Распределим картинки по слоям (то что будет анимировано - на отдельный слой) вот так:
Рисунок 5 - all pics (red mark important layers)
Всё, теперь сохраняем.
Посмотрим настройки сохранения

Рисунок 6 - Save
А теперь следующий этап. Закрываем Adobe Illustrator и открываем After Effects.

Импорт в After Effects
File - Import - File - выбираем наш сохраненный файл Illustrator.
Выберем Composition , чтоб импортировать слои из Illustrator, если поставим footage, то получим картинку с объединенными слоями, а нам этого не нужно.
Рисунок 7 - Import As Composition
Всё, импортировали.
А теперь посмотрим, что у нас есть. Двойной щелчок по композиции , что б открылось и мы увидели слои (если все правильно сделали, то будет несколько слоев). Получим такое, см. рисунок

Рисунок 8 - Open Composition
А теперь то, для чего мы тут сегодня собрались - Анимация.

Анимация в After Effects
Установим точку вращения у стрелки вверху ее с помощью Pan Behind Tool (быстрая клавиша - Y). Просто берем точку и перемещаем туда куда требуется. В результате это будет выглядит так..
Рисунок 9 - Pan tool and Layers
Ну всё, теперь переходим к слоям для анимации.
Нам потребуется слой Arrow и Head_cat.
Начнем с arrow.
Раскроем список, найдем Rotation и нажмем на часы. Так мы поставили первую точку на нулевой секунде. Всего анимация будет длиться 2 секунды.
Итак, вот такие настройки надо сделать (всего поставим 3 точки )
| Second | 0 | 1 | 2 |
| Rotation | +66 | - 70 | +66 |

Рисунок 10 - Rotation arrow
А теперь анимируем голову кота.
Раскроем head_cat и найдем Position.
Тут будет 4 точки.
Изменять будет только последнюю координату не трогая остальные.
| Second | 0.1 | 0.17 | 1.12 | 2.0 |
| Position | 689.3 | 729.3 | 729.3 | 689.3 |

Рисунок 11 - Position head
Итак, принцип анимации был такой. Стрелка качается из стороны в сторону, как только приближается к котенку, он втягивает голову в себя, задерживается в этом положении немного, а потом возвращает ее на место.
Production
Надо создать готовый продукт из своего произведения.
Идем в меню Composition - Add to Render Queue
Откроется панель Render и в Output Module ( два щелчка) выберем формат выхода. Я взяла *.mov

Рисунок 12 - Render
Нажимаем на кнопку RENDER и получаем результат (только не забудьте указать путь).
На этом всё.
Читайте также:

