Как сделать арт в фотошопе аватария
Обновлено: 04.07.2024
Друзья, сегодня мы хотим рассмотреть такую популярную вещь как применение фотошопа для игры Аватария. Можно сделать это и онлайн, но давайте разберемся с базовыми возможностями которые позволяют нам выделится на фоне других. Все мы хотим сделать как свой фон, подкорректировать глаза, прическу. Для этого есть специальные запакованные ресурсы. Все это мы разберем и попробуем! Уверяем, это не составит никакого труда для всех. Поехали!
Фон для фотошопа в Аватарии
Самые популярные фоны
Хотелось бы выделить особо популярные фоны которые используются в игре. Одним из таких является Природа. Она по своей сути отражает отдых и релакс. Такие фоны зачастую можно увидеть в ататарии у многих пользователей. В основном женского пола.

Вот один из таких примеров:
Главное понимать размеры фона. По стандарту используется такие как 700х560. Запомните его он вам понадобится для плодотворной работы в редакторе.
Второй по популярности является домашняя обстановка. Кто бы не хотел видеть уют у себя дома, для того, чтоб приглашать других людей к себе в гости. Сделать это достаточно просто. Выбираем размеры 700 на 560 и делаем новый домашний фон:

На третьем месте находятся места и заведения. Они могут быть как частными, так и развлекательными. Для того, чтоб использовать нужный, достаточно загрузить его и поставить как основной. Аватария поддерживает практически любые фоны, но если ваши окажутся достаточно плохого качества, то может прилететь блокировка.
Остальные фоны для аватарии не так популярны. Например на школьную тематику или фоны обычных улиц.
Делаем одежду в фотошопе для Аватарии
Сделать ее так же просто как и фон, но тут нам нужно разделить одежду несколько частей.
Верхняя часть одежды
Основной является верх одежды. Т.к. в аватарии презентабельность определятся с первого взгляда, то давайте и рассмотрим эту часть первой:
Определенный спрайт с фиксированными размерами: не более 415px
Нижняя часть одежды
В данном случае можно выделить различные брюки, джинсы, бриджи и прочее. Так же достаточно влияет на презентабельность, но сложность разработки этой части проблематична, т.к. должна учитывать особые параметры:
Аватария: Платья
Вот тут достаточно сложно подобрать правильные размеры, т.к. если их не учесть, оно просто некрасиво обрежется.
Аватария: Обувь
С обувью в фотошопе работать проще. Все не так сложно как может показаться на первый взгляд. Хоть элементов и несколько, но они объеденные в один спрайт и работают слаженно. Пример обуви можно скачать ниже:
Аватария: Аксессуары
Вот именно в этих элементах можно проявить свое творчество. Вы можете скачать картинки из интернета, поместить их фотошоп, придать нужных размеров и прозрачности. Все делается довольно просто, но практика так же не помешает. Вот один из примеров:
Прически для Аватарии в фотошопе
Кроме яндекса их можно посмотреть и в гугле. Среда для дизайна огромна, так же и для вашей фантазии.
Есть специализированные ресурсы которые позволяют скачать прически для аватарии в разных форматах. Обычно их уже подогнали под нужные, но проследить за этим так же нужно.
Аватария: Глаза для фотошопа
Глаза в фотошопе сделать непросто, их лучше подобрать из готовых библиотек которые находятся в интернете. Такие библиотеки позволяют скачивать глаза сразу в архивах. Их можно разместить на слоях вашего макета где угодно. Конечно, администрация игры будет проверять правильность всех действий, поэтому злоупотреблять размещением не стоит.
Вы так же не сможете загрузить необычные глаза. Например на которых размещаются сразу несколько глаз.
Так же запрещены очки на спрайте глаз. Их нужно помещать как аксессуары и это важно. Даже не пытайтесь сливать их в одно.
Ресурсы для фотошопа по мотивам Аватарии
Мы подготовили для вас набор ресурсов который можно скачать и распаковать на свой компьютер. Внутри находятся уже готовые материалы для создания персонажа.

Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J).

Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье «Как обработать фон в Photoshop».
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо «Быстрое выделение»/Quick selection tool. Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode.
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool. Работаем с дубликатом изображения.

Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.

После этого достаточно нажать сочетание клавиш Ctrl+C, Ctrl+V, чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.

Далее делаем нашу картинку чёрно-белой, нажав клавиши Shift+Ctrl+U. Видимость нижних слоёв пока отключаем (нажать на пиктограмму «Глаз»).

Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges; «Эскиз»/Sketch/«Ксерокопия»/Photocopy; «Имитация»/Artistic/«Очерченные края»/Poster Edges. Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.

В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges. Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1, «Интенсивность»/Edge Intensity — 0, «Постеризацию»/Posterization — 1. Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok.

Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map. Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.


Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.

В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.


Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.

С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.

Следующая точка будет голубого цвета, позиция 50%.



Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt, щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.

Создаём новый слой (Shift+Ctrl+N) и перетаскиваем его под слой с изображением девушки.

Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool.

Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.

Теперь подведите курсор к самому тёмному оттенку нашего арта и, удерживая Alt, сделайте один клик левой клавишей мыши. На градиенте оттенка передвиньте чекер в оттенок чуть светлее. Закройте окно.

Инструментом «Заливка» щёлкните внутри прямоугольной области на изображении, которую мы до этого обвели. Получите первую часть фона.

Проделываем эти же шаги для второй половинки фона. Цвет возьмём красный, более тёмного оттенка, чтобы модель не сливалась с фоном.

Сохраняем изображение (Shift+Ctrl+S) в привычном формате, например, в JPG. И пользуемся!


Можно подобрать другие цвета для вашего арта. Как вы убедились, делать арты в Photoshop легко и интересно. Желаем вам творческого настроения и отличных результатов!
Всем привет в этом видео я покажу процесс создания арта в Фотошопе. А также расскажу несколько полезных советов и лайфхаков. Приятного просмотра!



Лига фотожоперов
1.3K постов 14.3K подписчиков
Правила сообщества
*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив
Очень понравилось.
Один момент меня смущает: то, как отрисован балахон на груди и место, где он переходит в левый рукав, создает у меня впечатление, что герой стоит спиной и это, на самом деле, правая рука. Не могу это развидеть.

Спасибо, очень качественная работа.
Творческий кризис пройдет!
Терпения вам и успехов!
Ептить. Этот ваш фотошоп - какая-то инопланетянская технология, потому что это реально круто. Слов нет. Надо будет освоить.А если серьёзно, то хороший ролик вышел. Почти ни хера не понял, но очень познавательно))

доброго времени, а возможно что то подобное у вас заказать со своей фотографией допустим? если да то сколько это будет стоить? можете оставить какой либо контакт для связи
а фиолетово зеленое свечение, которое добавил в конце артефакту, лишнее (

Улитка


Котокалипсис
Где то в джунглях вьетнама.


Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



"Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev







Одинокий дом



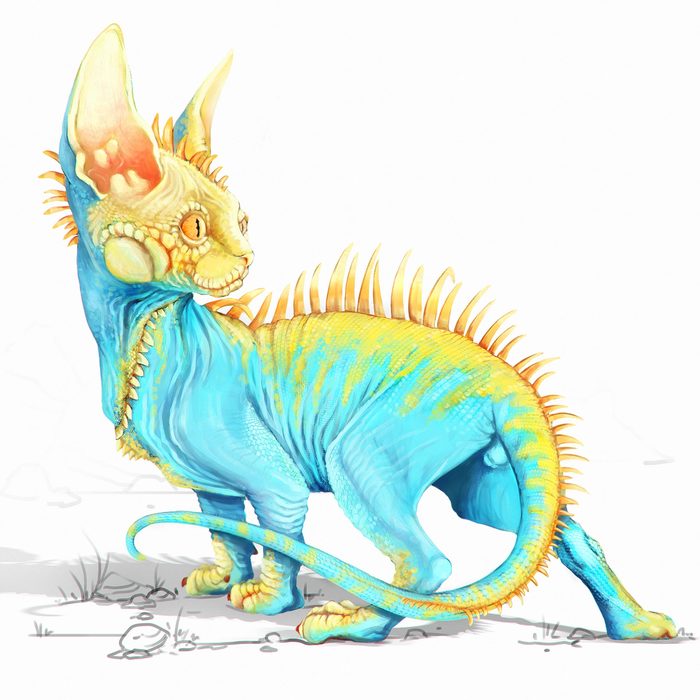
Котоящер
Гибрид сфинкса, игуаны и геккона.


Настройки фотошопа для художника

Деревня в джунглях

Ассеты делал в Gravity Sketch VR, собирал и рендерил сцену в блендере
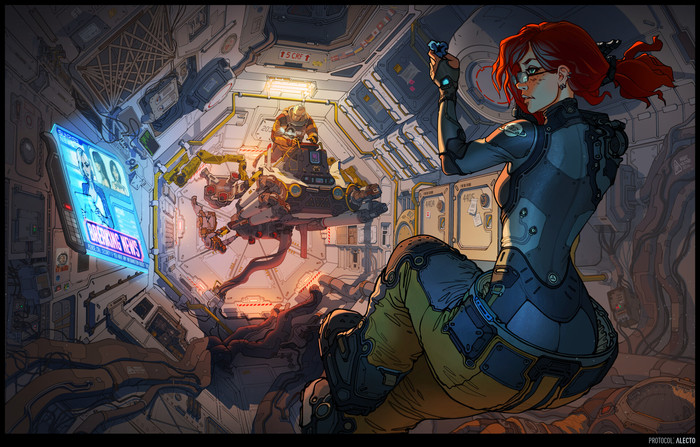
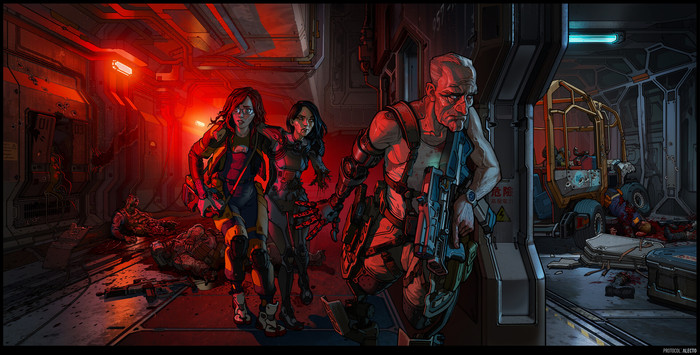
Making of the "Last chance»
Меня зовут Борислав, я концепт художник и в данный момент обучаюсь на курсах Element Edition у Марка Колобаева.
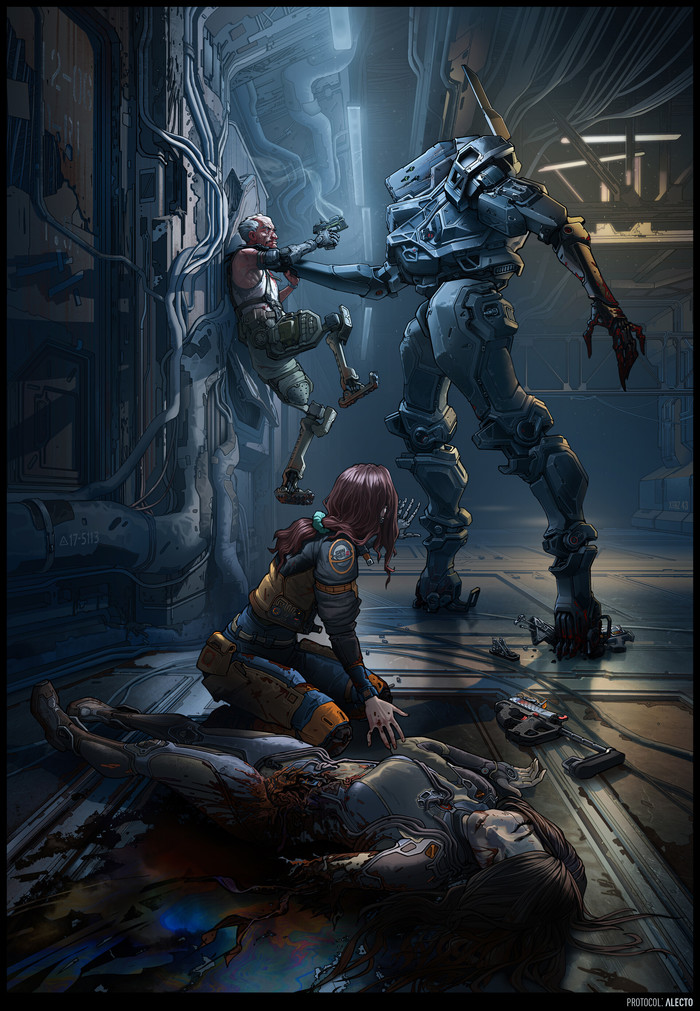
В этом небольшом “making of” хочу описать процесс создания своей последней работы - “Last chance”.


Для тех, кому удобнее будет посмотреть видео:
Бриф: команда космонавтов потерпела крушение на неизвестной планете, и они нашли там “нечто”.
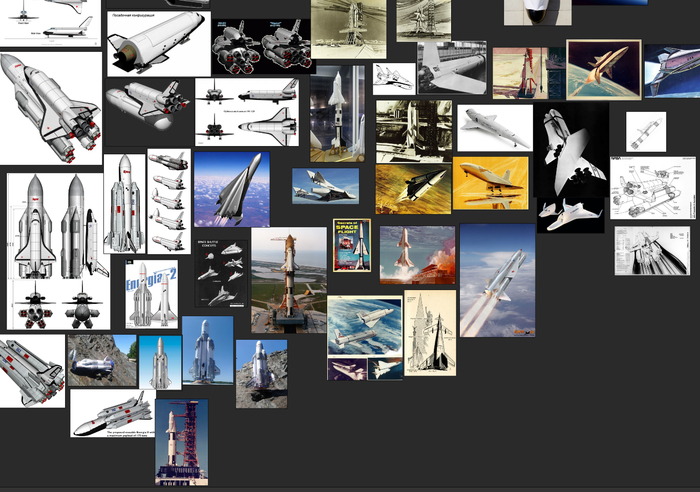
Первым же делом я пошел на Pinterest в поисках идеи, на основе которой можно создать интересный сюжет, т. к. считаю, что история – это самое важное в рисунке.
После перебора разных вариантов, быстрых набросков карандашом и сбора референсов, я остановился на следующем сюжете: космонавты нашли ракету/шаттл, на котором могли покинуть неизвестную планету и вернуться домой. Такая идея создает некий драматизм, поэтому я решил остановиться на ней.
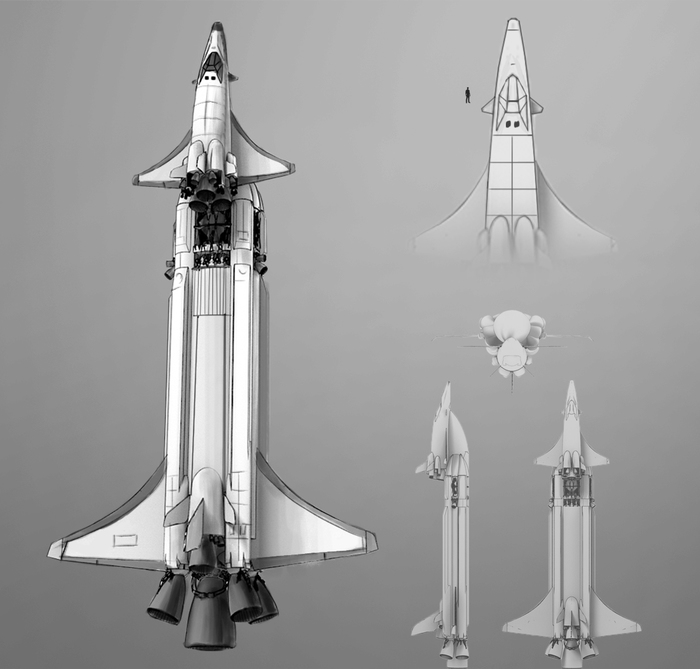
Когда определился с идеей и фокусным объектом, сразу же приступил к более глубокому ресерчу темы, а затем и к дизайну.Мне хотелось создать что-то вроде многоразовой ракеты, при этом брать за основу просто готовые от SpaceX я смысла не видел, потому что их образ был бы тяжело читаемым для обычного зрителя, который не разбирается в ракетной технике. Поэтому я решил отталкиваться от ранних концептов шаттла и советского “Бурана” – среди них полно очень запоминающихся идей, а также они намного более читаемые.



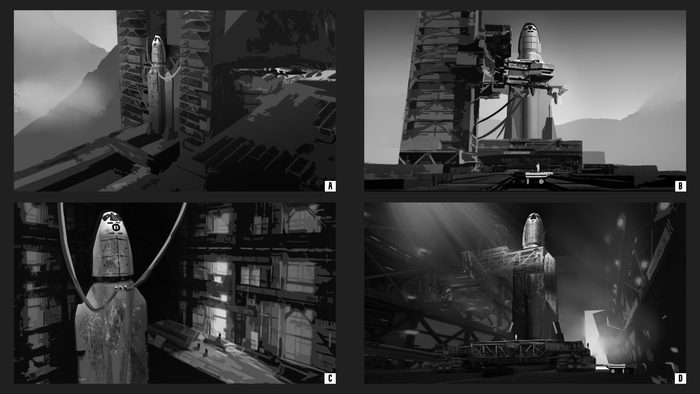
В процессе работы я предпочитаю дать некоторое время наброскам и идеям “полежать”, чтобы позже вернуться к ним с чуть более свежим взглядом. Так что, я отложил скетчи в сторону, а сам приступил к поиску композиции и света.

Здесь я остановился на последнем варианте, т. к. он показался мне логичнее – ракета с большей вероятностью сохранилась бы в ангаре, а также было несколько композиционных преимуществ - ритмы, “выход” из работы и большое количество перспективных сокращений, что дополнительно углубит работу.
Позже я понял, что некоторые вещи в выбранном мной варианте не работают – слишком узкое и тесное пространство, которое не дает создать больше интереса вокруг фокусного объекта, иначе все просто сливается в кашу. Поэтому я оставляю больше места перед камерой и вокруг ракеты, чтобы добавить различные башни, мосты и прочее, что будет в еще большей степени привлекать внимание.
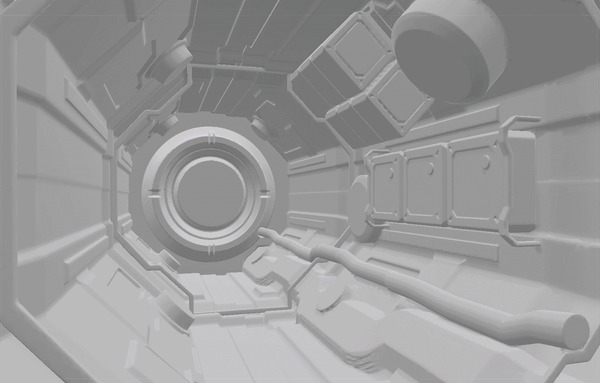
На этом моменте сцену я собирал уже в 3D, а не только из фотографий. Один из супербыстрых и грубых оверов:

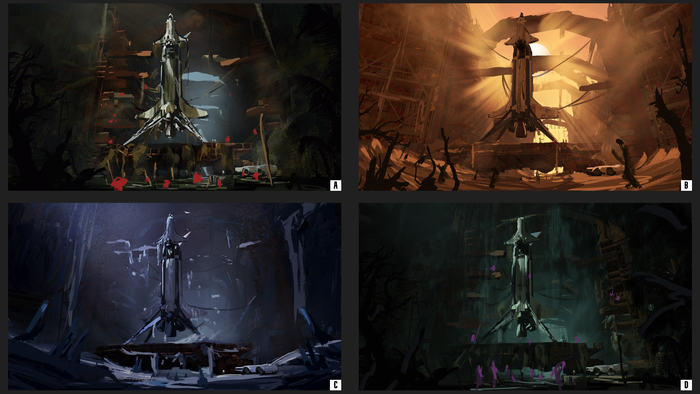
Когда есть первый грубый дизайн и более или менее готова композиция, я определяюсь с цветом, светом и тоном. Некоторые наброски, которые я сделал в процессе:

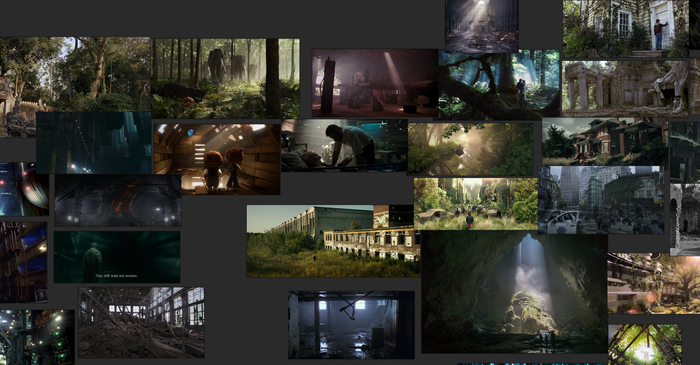
Выбрал первый вариант, т. к. мне понравилась палитра и атмосфера леса/джунглей и чего-то подобного. Референсы использовал по большей части из кино, чтобы не ошибиться с тоном в дальнейшем:

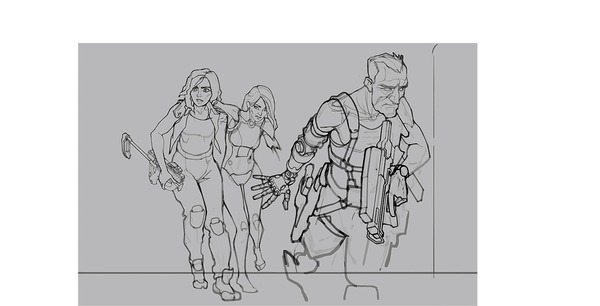
После всех пройденных шагов, я делаю финальный скетч, в котором стараюсь определить все проблемы, которые могут возникнуть в работе. Так он выглядел:

Здесь быстро стало понятно, что есть очень большие проблемы с масштабом, деталями на дальнем плане (ритмы работают, но сильно отвлекают), светом и персонажами (слишком некомфортно читаются). Я делаю выводы, быстро редактирую сцену и дизайн.
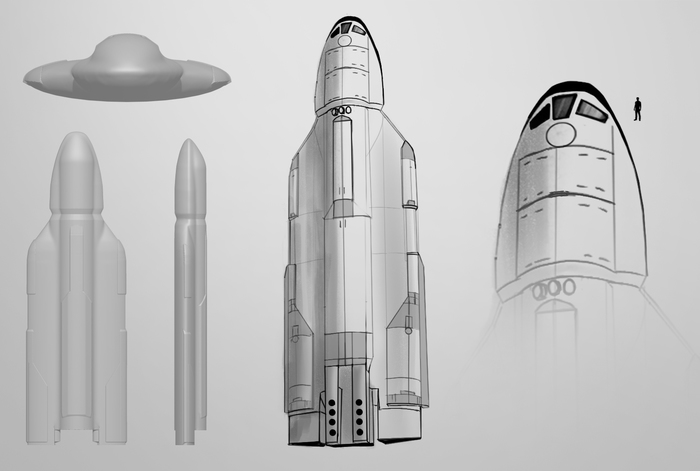
На этом этапе я возвращаюсь к дизайну, чтобы внести финальные исправления. Нужно было полностью переделать шаттл, скорректировать пропорции и набашить больше деталей для интереса. Вот, что получилось в итоге:
Теперь остается только самое простое – реализация. Я сделал два финала – дополнительно попытался представить, как это место могло выглядеть до того, как было заброшено.
В этих концептах над многими вещами можно было бы поработать получше, в особенности над дизайном, но это опыт и нужно двигаться дальше.
Большое спасибо за прочтение, буду рад ответить на любые вопросы, а также любой критике и советам!
Читайте также:

