Как сделать артборд в фотошопе
Обновлено: 05.07.2024
Артборды упрощают разработку мобильных приложений
Соберите любую группу графических дизайнеров и спросите их, в чем заключается их главная проблема при разработке интерфейсов для мобильных приложений. Они скажут вам «Фотошоп». Хотя это может удивить некоторых людей, это понятно. Смартфоны и планшеты имеют различные размеры экрана, что неизбежно приводит к нескольким десяткам файлов Photoshop .psd, содержащих несколько слоев, и сложному рабочему процессу. В 2015 году Photoshop представил отличную функцию Artboards, которая упростила разработку для экранов разных размеров.
Если вы являетесь пользователем Adobe Illustrator, вы знакомы с использованием артбордов. Функция артбордов в Photoshop работает так же, как аналог Adobe Illustrator.
Как создать артборд в Photoshop CC 2018
Есть два способа создать артборд в Photoshop CC 2018.
Вот действительно полезная вещь об артбордах: вы можете иметь сколько угодно в одном файле Photoshop.
Как назвать и дублировать монтажные области в Photoshop CC 2018
Есть два способа дублирования артборда.
- Откройте панель Слои , выберите артборд и выберите Дублировать артборд в контекстном меню.
- Выберите артборд на панели Слои и переключитесь на инструмент Переместить . Выбрав артборд, нажмите и удерживайте клавишу Option/Alt и перетащите копию в выбранное вами место.
Общеизвестно, что артборды ничего вам не говорят. Чтобы изменить имя артборда, выберите его на панели Слои и переименуйте его, чтобы вы знали, какое устройство и ориентация применяются к каждому артборду.
Как добавить контент в артборд в Photoshop CC 2018
Артборд работает как слой. Вроде, как бы, что-то вроде.
Каждый артборд представляет собой отдельный многоуровневый документ, означает все, что вы можете добавить в слой, который вы можете добавить в артборд. Каждый артборд имеет свои собственные слои, группы слоев, текст, смарт-объекты и все, что вы можете добавить в документ Photoshop.
Вы можете изменить порядок наложения в каждом артборде и порядок артбордов.
Как просмотреть Photoshop CC 2018 Artboard на устройстве iOS
Когда функция Artboards дебютировала в Photoshop CC 2015, Adobe выпустила приложение для iOS под названием Adobe Preview , которое позволяло пользователям проверять свою работу для iPhone или iPad на мобильном устройстве, если оно находилось в той же беспроводной сети, что и компьютер или подключен к компьютеру через соединение USB. Adobe получила критику в то время, потому что не было представлено ни одно приложение для Android. Разработчики Android использовали функцию предварительного просмотра устройства в Photoshop для предварительного просмотра своей работы.
Adobe удалила приложение Adobe Preview из Apple App Store в конце 2017 года. В то же время оно прекратило использование функции предварительного просмотра устройства в самом Photoshop.
Начиная с 2018 года пользователи должны полагаться на сторонние приложения для предварительного просмотра, чтобы проверить свою работу на мобильных устройствах. Adobe предлагает использовать приложение Skala Preview, которое работает с macOS, для предварительного просмотра работы на устройствах iOS и Android. PS Mirror доступен как плагин для компьютеров Windows и как приложение для устройств Android и iOS для предварительного просмотра.

If you are a web or UX designer, you increasingly find yourself designing websites or apps for multiple devices. Artboards help streamline your design process by giving you an infinite canvas on which you can lay out designs for different devices and screens. While creating artboards, you can choose from a wide variety of preset sizes or define your own custom artboard size.
Artboards are useful even if you normally design for just one screen size. For example, while designing a website, you can use artboards to view designs for different pages side-by-side and in context.
Artboards are optimized for the RGB color mode and advanced GPU drawing mode.
You can think of an artboard as a special type of layer group. An artboard clips the contents of any contained elements to its boundaries. The hierarchy of elements in an artboard is displayed in the Layers panel, together with layers and layer groups. Artboards can contain layers and layer groups, but not other artboards.
Visually, artboards serve as individual canvases within a document. Any layers in the document not contained within an artboard are grouped at the top of the Layers panel and remain unclipped by any artboards.
To customize the look of your artboards select Preferences > Interface > Appearance > Artboards. You have the option to select the artboard matte color and to show or hide artboard borders.

- In Photoshop, select File > New .
- In the New dialog box, specify a name for the document. For example, iPhone website.
- From the Document Type pop-up menu, select Artboard .
- Select one of the 35+ Artboard Size presets.

- Begin adding your design elements to the artboard. You can add smart objects, layers, layer groups, etc. to the artboard.
Convert an existing document into an artboard document
If you have a standard Photoshop document, you can quickly convert it into an artboard document.
- Select one or more layer groups or layers in the document.
- Right-click the selection and then choose Artboard From Layers or Artboard From Group .
- Draw the artboard on the canvas.
- Resize the artboard if necessary. From the tool options bar, select a preset size from the Size pop-up menu. Alternatively, you can leave the artboard custom-sized.

- Rename the artboard to your desired name. Do the following:
- With the artboard selected, select Layer > Rename Artboard .
- Type a new name for the artboard and press Return.
Quickly add new artboards to a document
You can add artboards to your document by clicking the + icons that appear alongside artboards currently in the document. These + icons appear wherever the canvas can accommodate additional artboards. To duplicate an artboard along with its contents, Option/Alt-click a plus (+) icon.
- Select an artboard.
- Click a + icon alongside the artboard. Photoshop adds an artboard to the document in the direction of the + icon.
Option/Alt-click a plus (+) icon to duplicate the currently-selected artboard along with its contents. The new artboard is added in the direction of the + icon you clicked.
Set artboard background
In the Properties panel ( Window > Properties ) for the artboard, set the desired value for Artboard Background Color field. You can also set the artboard background to transparent.
Set artboard background![]()
Move elements between artboards
Simply drag the elements from one artboard to another on the canvas. When you move an element between artboards, Photoshop tries to position it in the same location relative to the ruler origins located in the upper-left corners of the artboards.
When you add/move an element to an artboard, the new element moves to the top of the Layers panel Z-order for that artboard.
You can also group layers/elements not included in any artboard with existing artboards. Simply drag the element on the canvas to the target artboard. Alternatively, move it into the target artboard in the Layers panel.
Duplicate layers or layer groups
When you duplicate a layer or layer group in a document containing artboards, you can choose the artboard in which you want to place the copied layer.
Duplicate Layers: Choose the artboard in which you want to place the copied layer![]()
With the Artboard or Move tool selected, click the label of an artboard to select it. Now, move it to its desired location on the canvas.
With the Artboard or Move tool selected, click the label of an artboard to select it. Now, select a new preset Size for the artboard from the tool options bar.
If you want to resize the artboard to a custom size, simply resize its boundaries using the handles.
Select an artboard and select View > Show > Grid to view grids in an artboard.
With an artboard selected, drag guides from the ruler to the canvas. These guides now move with the artboard. You can also duplicate an artboard with the assigned guides to assign identical guides to the duplicated artboard. Alternatively, you can select View > New Guide Layout to target the desired artboards. To set the guide visibility options, select View > Show .
(Left) New Guide Layout | (Right) Guide visibility options![Photoshop New Guide Layout]()
Inspect artboard properties
Select an artboard and select Window > Properties to quickly inspect its key properties. You can also resize the artboard from within the Properties panel.
Artboard properties are also displayed in the tool options bar when an artboard is selected.
The artboard Properties panel![Photoshop Artboard Properties panel]()
Show artboard names
To show/hide artboard names select View > Show > Artboard Names . Artboard names are automatically truncated to the width of the artboard.
Filter layers by artboard
In the Layers panel, from the Search pop-up menu, select Artboard . Select an artboard or any layer within an artboard. The Layers panel view is now restricted to just the selected artboard. To return to the full Layers panel view, either deselect all layers or select something outside the artboard.
Prevent auto-nesting into or out of Artboards
Assign the lock in the illustration to an artboard to disallow auto-nesting into and out of the artboard, or to specific layers within an artboard to disallow auto-nesting of those particular layers. To revert to the normal auto-nesting behavior, remove any auto-nesting locks from artboards or layers.
![Photoshop Prevent auto-nesting into or out of artboards]()
Artboard positional lock
Select an artboard and assign the positional lock. The artboard now remains fixed in its position on the canvas, but elements can still be added, moved within, or removed as usual.
![Photoshop Lock position]()
Double-click the artboard name in the Layers panel and enter a new name. Alternatively, use the Layer > Rename Artboard command.
You can quickly dissolve artboards into their constituent elements. With the artboards selected, select Layer > Ungroup Artboards . The artboards are dissolved and their constituent elements all move a level higher in the Layers panel. If the last remaining artboard in the document is dissolved or ungrouped, the document becomes a non-artboard document.
Export artboards as image assets
You can export artboards as JPEG, GIF, or PNG image assets directly from the Layers panel.
Связанный: Как сделать кисти Photoshop для начинающих (так что вы можете перестать спрашивать!)
Что такое артборд в Photoshop?
Используя артборды, вы можете проиллюстрировать путь пользователя на нескольких экранах без необходимости использования нескольких документов и повторно использовать единый пул ресурсов, помогая дизайнерам повторять, сохранять тему и видеть пресловутый лес вместе с деревьями. Используя монтажные области, пользователи могут не только ускорить рабочий процесс, но и упростить экспорт и обмен идеями.
Почему артборды полезны
Это позволяет быстро перебирать идеи и перемещать ресурсы интуитивно понятным и экономичным способом. Каждый актив, когда он вырезан внутри монтажной области, включается в группу слоев этой монтажной области в меню слоев. При хранении вне холста этот конкретный слой отделяется от любой группы слоев и больше не будет регистрироваться как часть какой-либо монтажной области.
![Что такое артборд в фотошопе? Рабочий процесс]()
Эта возможность размещать слои вне холстов артбордов также позволяет дизайнерам держать свои ресурсы под рукой для легкого доступа, давая им возможность более свободно экспериментировать. Есть множество способов воспользоваться этим.
![Что такое артборд в фотошопе? использованная литература]()
Связанный: Как перевернуть холст в Photoshop: ярлыки и расположение меню
Как создать артборды в фотошопе
Ниже мы проведем вас через основные шаги по настройке и управлению вашими монтажными областями, а также их экспорту для внешнего использования.
Шаг 1. Создайте новый документ
![Что такое артборд в фотошопе? Создавать]()
Первое, что вам нужно сделать, это, конечно же, создать артборд. Для этого все, что вам нужно сделать, это убедиться, что вы отметили параметр монтажных областей помимо ориентации на новой панели документа. Этот вариант будет автоматически выбран при выборе формата в Интернете или для мобильных устройств.
![Что такое артборд в фотошопе? Меню слоев]()
Когда вы создаете новый документ с помощью монтажных областей, первая группа слоев монтажной области будет автоматически сгенерирована в меню слоев.
Шаг 2: добавление новых артбордов
Добавить новые монтажные области в Photoshop так же просто, как нажать на название монтажной области и нажать любой из знаков «плюс» сбоку от монтажной области. Photoshop автоматически переместит ваш курсор на следующий знак плюса, что позволит вам быстро добавить любое количество досок.
Шаг 3: переименование артбордов
Чтобы переименовать монтажные области, просто перейдите на вкладку слоев, дважды щелкните заголовок группы слоев монтажной области и введите полностью подходящее имя для этой платы.
Шаг 4: экспорт артбордов
Экспортировать артборды очень просто. Просто перейдите в меню «Файл»> «Экспорт» и выберите, хотите ли вы экспортировать свои монтажные области в локальные файлы в нескольких форматах или в формате PDF. У вас есть добавленная опция экспорта либо определенной платы (ов), установив флажок «Экспортировать выбранные монтажные области». Если этот параметр не отмечен, ваши доски будут экспортированы в один файл.
В этом суть использования артбордов; в их внешней простоте есть множество отличных возможностей для улучшения рабочего процесса, поэтому обязательно поэкспериментируйте и выясните, как их лучше всего интегрировать в ваш собственный процесс.
Всем привет в этом видео я покажу процесс создания арта в Фотошопе. А также расскажу несколько полезных советов и лайфхаков. Приятного просмотра!
![Процесс создания арта в фотошопе и полезные советы Арт, Видео, Photoshop, Asabin Art, Видеоуроки, Туториал, Длиннопост]()
![Процесс создания арта в фотошопе и полезные советы Арт, Видео, Photoshop, Asabin Art, Видеоуроки, Туториал, Длиннопост]()
![]()
Лига фотожоперов
1.3K постов 14.3K подписчиков
Правила сообщества
*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив
Очень понравилось.
Один момент меня смущает: то, как отрисован балахон на груди и место, где он переходит в левый рукав, создает у меня впечатление, что герой стоит спиной и это, на самом деле, правая рука. Не могу это развидеть.![Иллюстрация к комментарию]()
Спасибо, очень качественная работа.
Творческий кризис пройдет!
Терпения вам и успехов!
Ептить. Этот ваш фотошоп - какая-то инопланетянская технология, потому что это реально круто. Слов нет. Надо будет освоить.А если серьёзно, то хороший ролик вышел. Почти ни хера не понял, но очень познавательно))
![Иллюстрация к комментарию]()
доброго времени, а возможно что то подобное у вас заказать со своей фотографией допустим? если да то сколько это будет стоить? можете оставить какой либо контакт для связи
а фиолетово зеленое свечение, которое добавил в конце артефакту, лишнее (
![]()
Улитка
![Улитка Улитка, Рисунок, Черно-белое, Графика, Арт, Постер, Принт, Эскиз, Тату, Photoshop]()
![]()
Котокалипсис
Где то в джунглях вьетнама.
![Котокалипсис Кот, Арт, Цифровой рисунок, Photoshop, Фотобаш, Война, Апокалипсис сегодня, Война во Вьетнаме]()
![]()
Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!
![Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями Видеоуроки, Арт, Концепт-арт, Видеоблог, Видео, Туториал, Photoshop, Фэнтези]()
![Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями Видеоуроки, Арт, Концепт-арт, Видеоблог, Видео, Туториал, Photoshop, Фэнтези]()
![]()
"Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev
!["Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev Арт, Sci-Art, Blender, Photoshop, 3d-Coat, Процесс рисования, Меха, Гифка, Длиннопост, Ivan Yakushev]()
!["Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev Арт, Sci-Art, Blender, Photoshop, 3d-Coat, Процесс рисования, Меха, Гифка, Длиннопост, Ivan Yakushev]()
!["Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev Арт, Sci-Art, Blender, Photoshop, 3d-Coat, Процесс рисования, Меха, Гифка, Длиннопост, Ivan Yakushev]()
!["Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev Арт, Sci-Art, Blender, Photoshop, 3d-Coat, Процесс рисования, Меха, Гифка, Длиннопост, Ivan Yakushev]()
!["Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev Арт, Sci-Art, Blender, Photoshop, 3d-Coat, Процесс рисования, Меха, Гифка, Длиннопост, Ivan Yakushev]()
!["Routine" , "Charlie Foxtrot" & "Got ya" by Ivan Yakushev Арт, Sci-Art, Blender, Photoshop, 3d-Coat, Процесс рисования, Меха, Гифка, Длиннопост, Ivan Yakushev]()
![]()
Одинокий дом
![Одинокий дом Арт, Цифровой рисунок, Пейзаж, Дом, Домик в лесу, Иллюстрации, Осень, Photoshop, Длиннопост]()
![Одинокий дом Арт, Цифровой рисунок, Пейзаж, Дом, Домик в лесу, Иллюстрации, Осень, Photoshop, Длиннопост]()
![]()
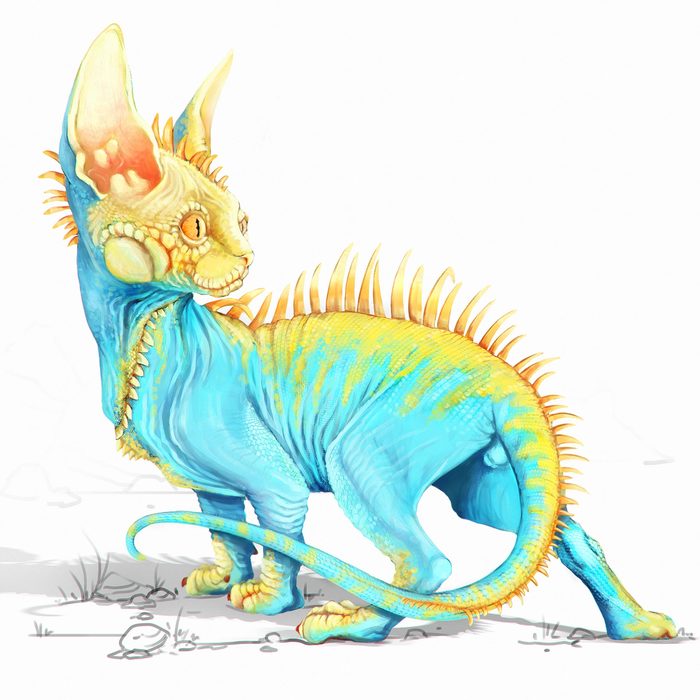
Котоящер
Гибрид сфинкса, игуаны и геккона.
![Котоящер Арт, Кот, Сфинкс, Photoshop, Фотобаш, Цифровой рисунок]()
![]()
Настройки фотошопа для художника
![]()
Деревня в джунглях
![Деревня в джунглях Концепт-арт, Арт, Blender, Photoshop, 3D, 3D моделирование, Цифровой рисунок]()
Ассеты делал в Gravity Sketch VR, собирал и рендерил сцену в блендере
Making of the "Last chance»
Меня зовут Борислав, я концепт художник и в данный момент обучаюсь на курсах Element Edition у Марка Колобаева.
В этом небольшом “making of” хочу описать процесс создания своей последней работы - “Last chance”.
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
Для тех, кому удобнее будет посмотреть видео:
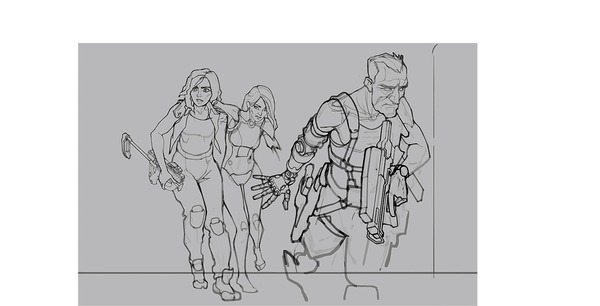
Бриф: команда космонавтов потерпела крушение на неизвестной планете, и они нашли там “нечто”.
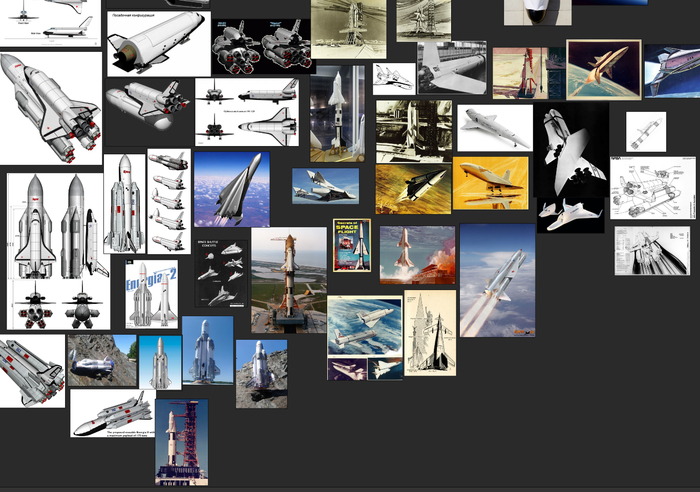
Первым же делом я пошел на Pinterest в поисках идеи, на основе которой можно создать интересный сюжет, т. к. считаю, что история – это самое важное в рисунке.
После перебора разных вариантов, быстрых набросков карандашом и сбора референсов, я остановился на следующем сюжете: космонавты нашли ракету/шаттл, на котором могли покинуть неизвестную планету и вернуться домой. Такая идея создает некий драматизм, поэтому я решил остановиться на ней.
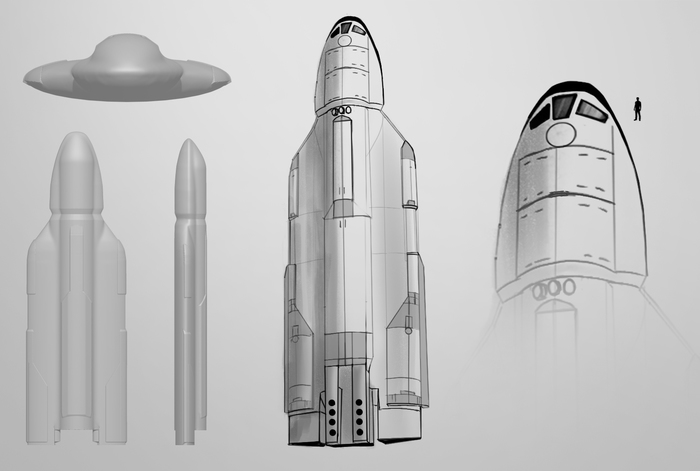
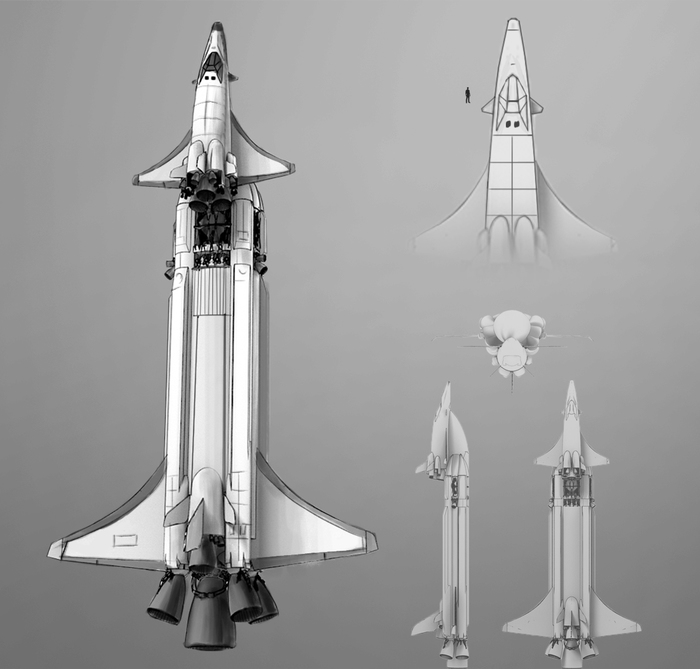
Когда определился с идеей и фокусным объектом, сразу же приступил к более глубокому ресерчу темы, а затем и к дизайну.Мне хотелось создать что-то вроде многоразовой ракеты, при этом брать за основу просто готовые от SpaceX я смысла не видел, потому что их образ был бы тяжело читаемым для обычного зрителя, который не разбирается в ракетной технике. Поэтому я решил отталкиваться от ранних концептов шаттла и советского “Бурана” – среди них полно очень запоминающихся идей, а также они намного более читаемые.
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
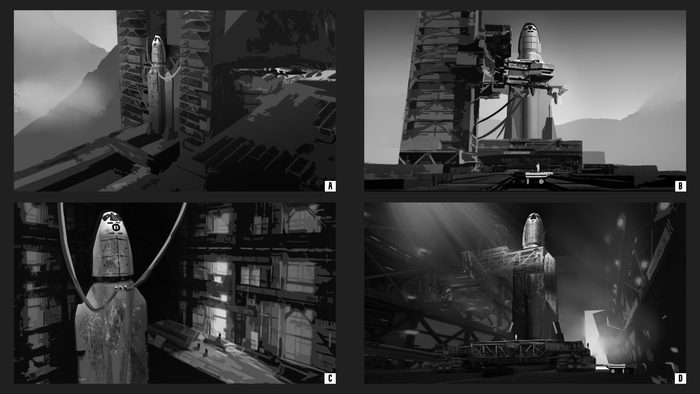
В процессе работы я предпочитаю дать некоторое время наброскам и идеям “полежать”, чтобы позже вернуться к ним с чуть более свежим взглядом. Так что, я отложил скетчи в сторону, а сам приступил к поиску композиции и света.
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
Здесь я остановился на последнем варианте, т. к. он показался мне логичнее – ракета с большей вероятностью сохранилась бы в ангаре, а также было несколько композиционных преимуществ - ритмы, “выход” из работы и большое количество перспективных сокращений, что дополнительно углубит работу.
Позже я понял, что некоторые вещи в выбранном мной варианте не работают – слишком узкое и тесное пространство, которое не дает создать больше интереса вокруг фокусного объекта, иначе все просто сливается в кашу. Поэтому я оставляю больше места перед камерой и вокруг ракеты, чтобы добавить различные башни, мосты и прочее, что будет в еще большей степени привлекать внимание.
На этом моменте сцену я собирал уже в 3D, а не только из фотографий. Один из супербыстрых и грубых оверов:
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
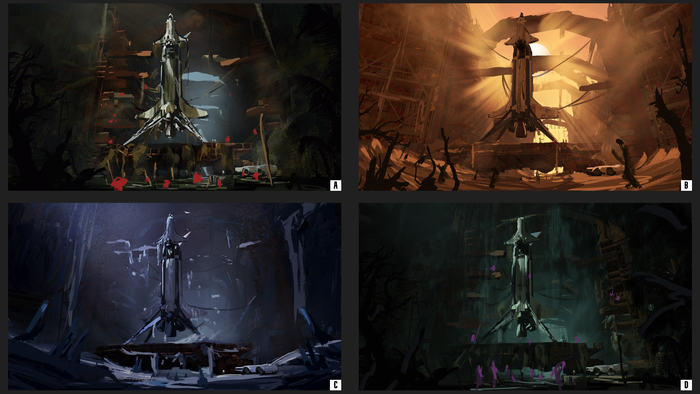
Когда есть первый грубый дизайн и более или менее готова композиция, я определяюсь с цветом, светом и тоном. Некоторые наброски, которые я сделал в процессе:
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
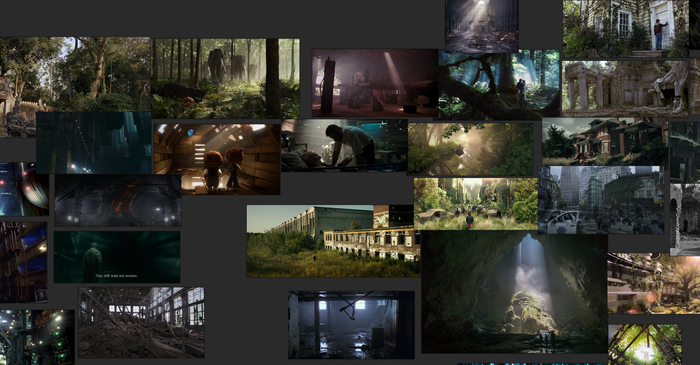
Выбрал первый вариант, т. к. мне понравилась палитра и атмосфера леса/джунглей и чего-то подобного. Референсы использовал по большей части из кино, чтобы не ошибиться с тоном в дальнейшем:
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
После всех пройденных шагов, я делаю финальный скетч, в котором стараюсь определить все проблемы, которые могут возникнуть в работе. Так он выглядел:
![Making of the "Last chance» Концепт-арт, Арт, Ракета, Дизайн, Фантастика, Photoshop, Окружение, Скетч, Концепт, Gamedev, Художник, Руины, Artstation, Instagram, Фотобаш, Пейзаж, Таймлапс, 2D, 3D, Видео, Длиннопост]()
Здесь быстро стало понятно, что есть очень большие проблемы с масштабом, деталями на дальнем плане (ритмы работают, но сильно отвлекают), светом и персонажами (слишком некомфортно читаются). Я делаю выводы, быстро редактирую сцену и дизайн.
На этом этапе я возвращаюсь к дизайну, чтобы внести финальные исправления. Нужно было полностью переделать шаттл, скорректировать пропорции и набашить больше деталей для интереса. Вот, что получилось в итоге:
Теперь остается только самое простое – реализация. Я сделал два финала – дополнительно попытался представить, как это место могло выглядеть до того, как было заброшено.
В этих концептах над многими вещами можно было бы поработать получше, в особенности над дизайном, но это опыт и нужно двигаться дальше.
Большое спасибо за прочтение, буду рад ответить на любые вопросы, а также любой критике и советам!
Читайте также: