Как сделать баннер в фотошопе для печати большого размера
Обновлено: 07.07.2024
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
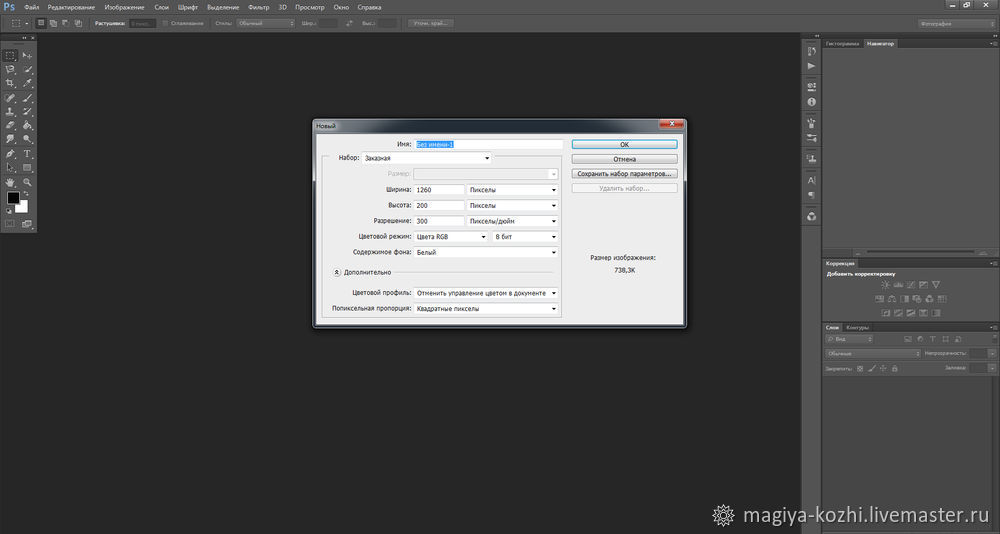
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.

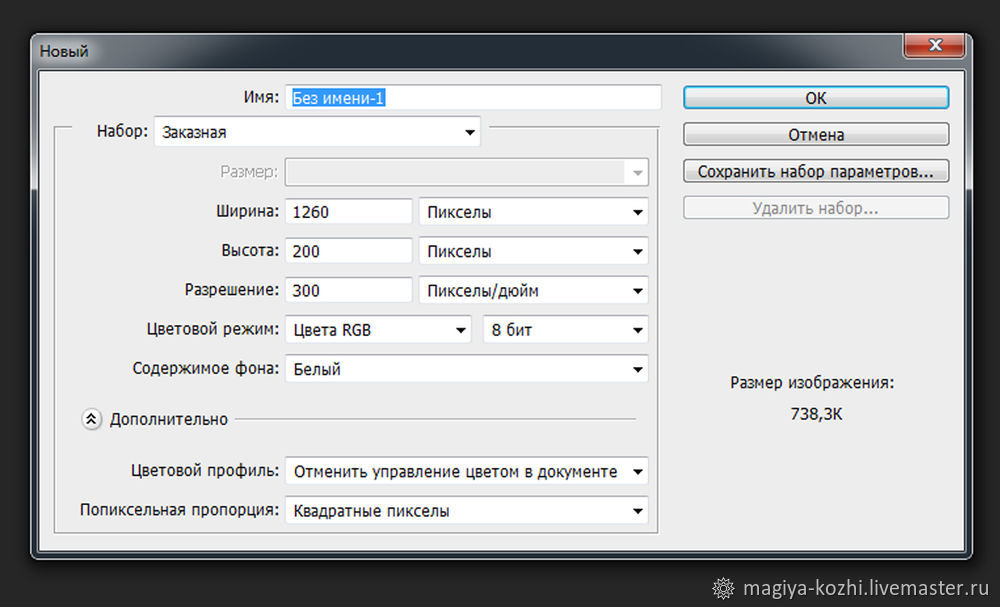
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).

Получаем наш «холст» для работы.

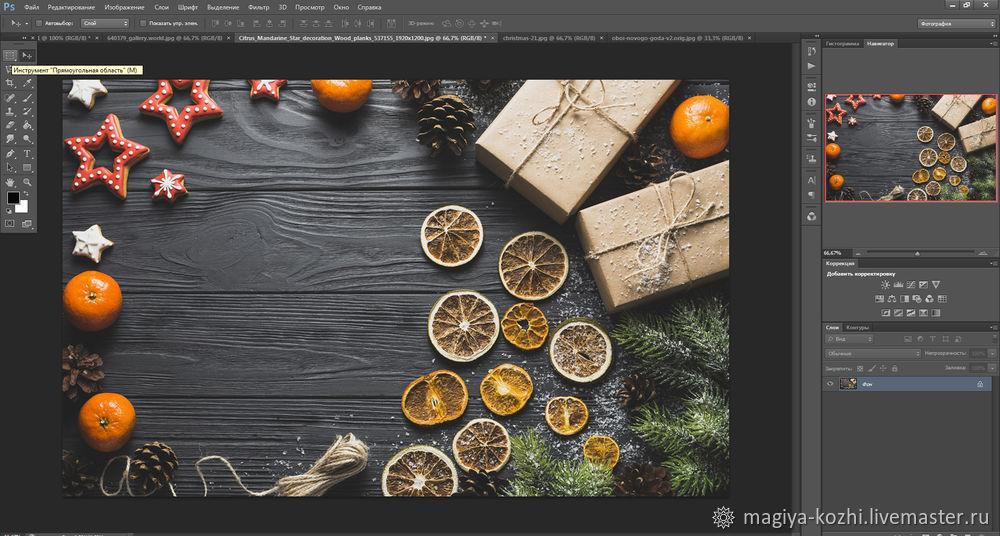
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
В панели слева выбираем инструмент, прямоугольная область.

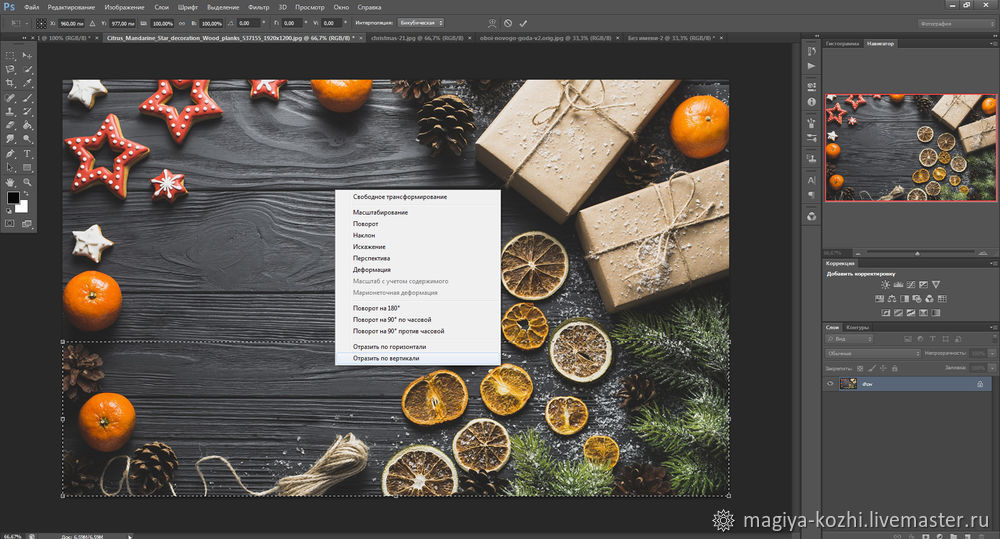
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».

Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.

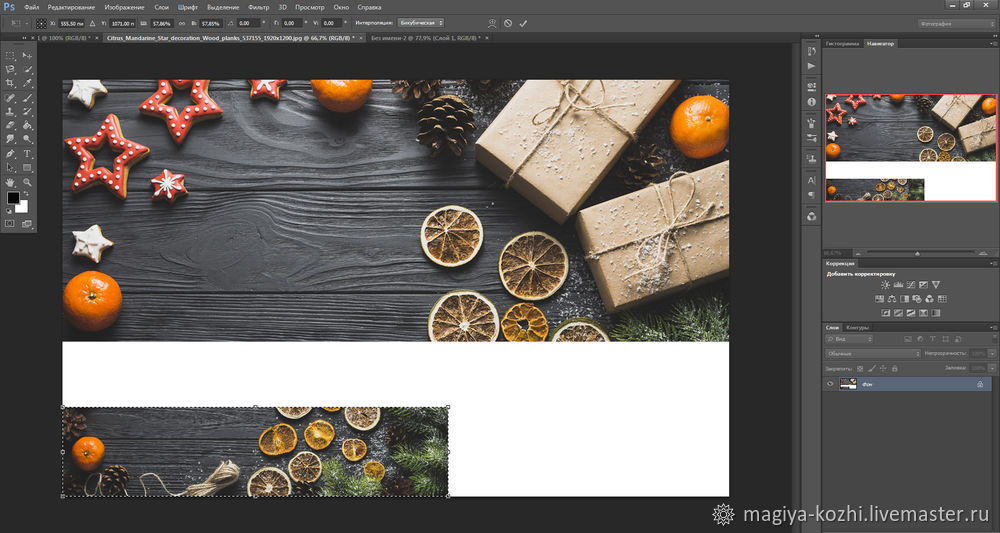
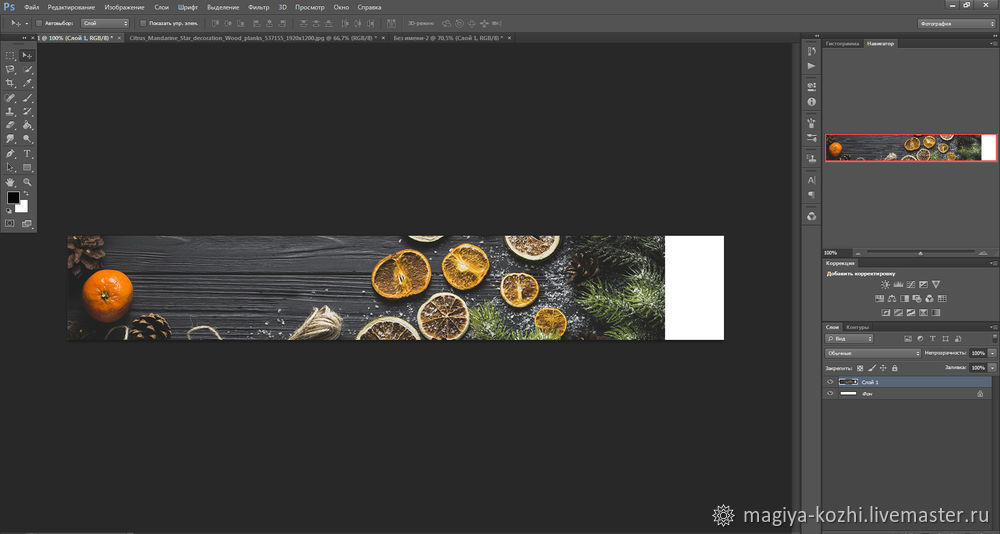
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.

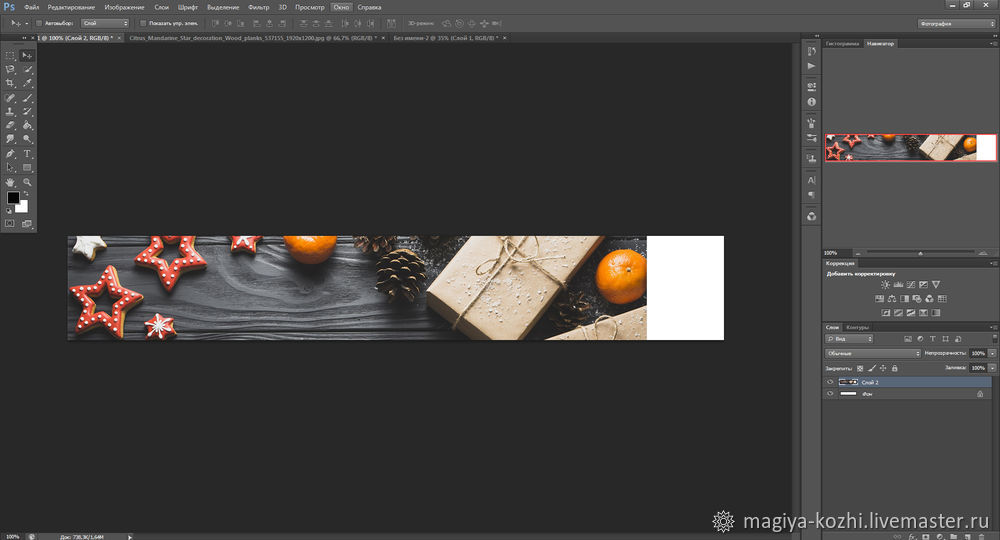
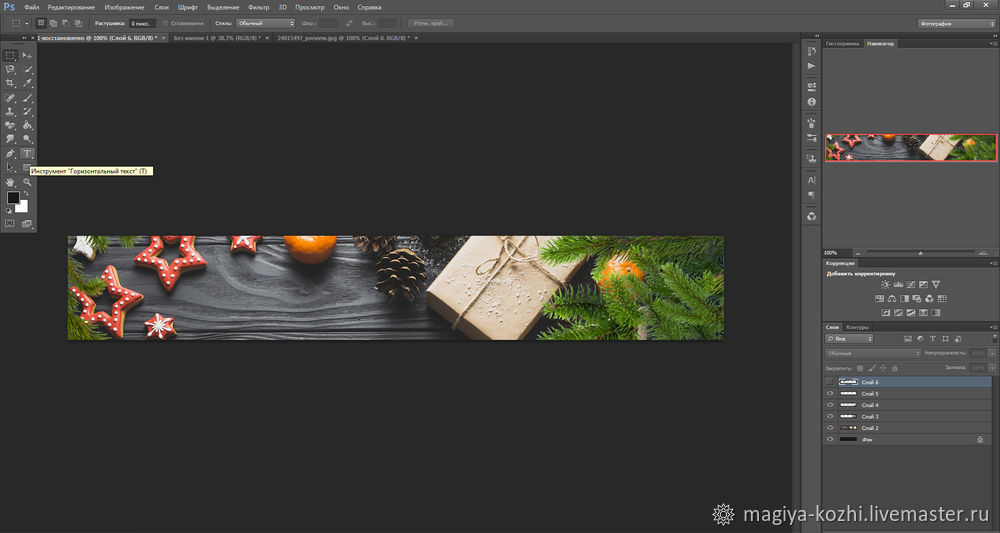
Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.

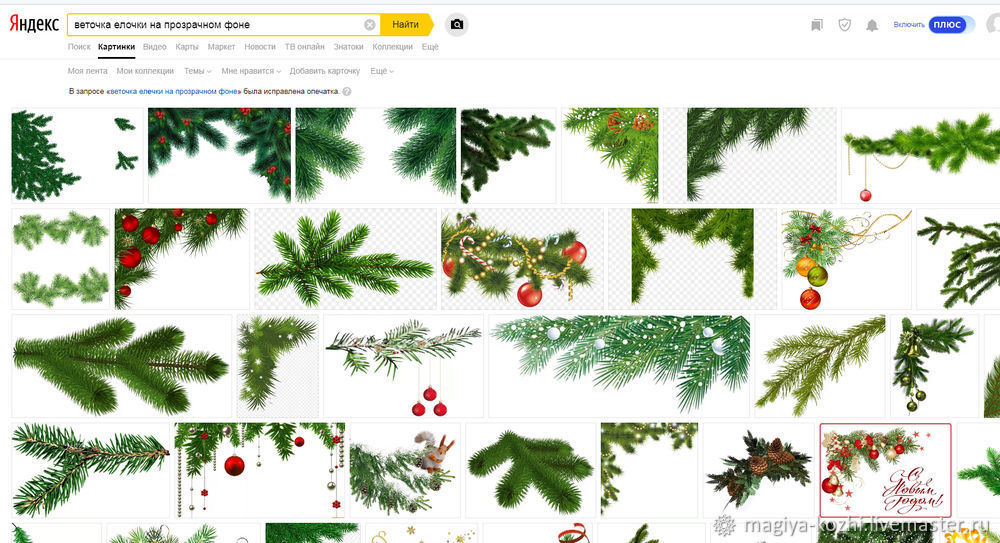
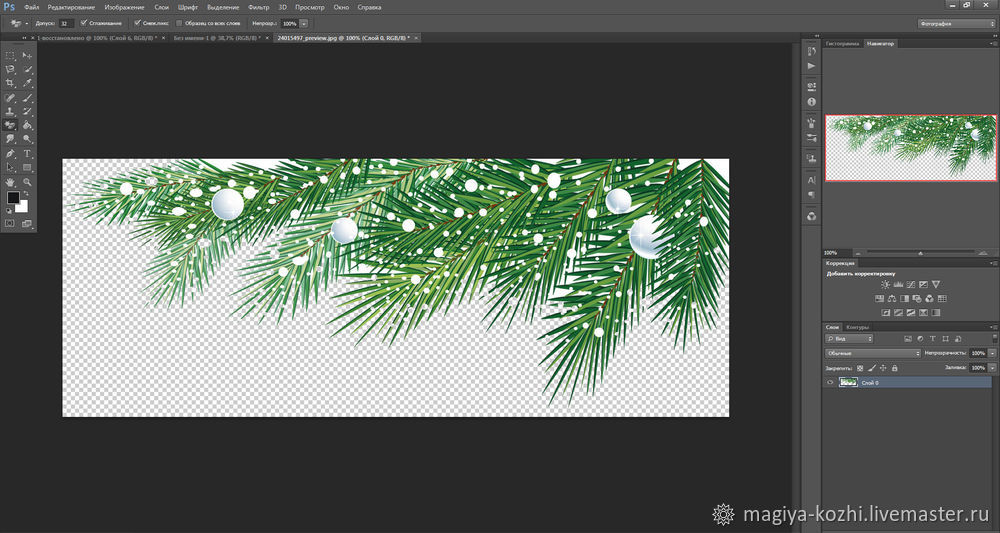
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.

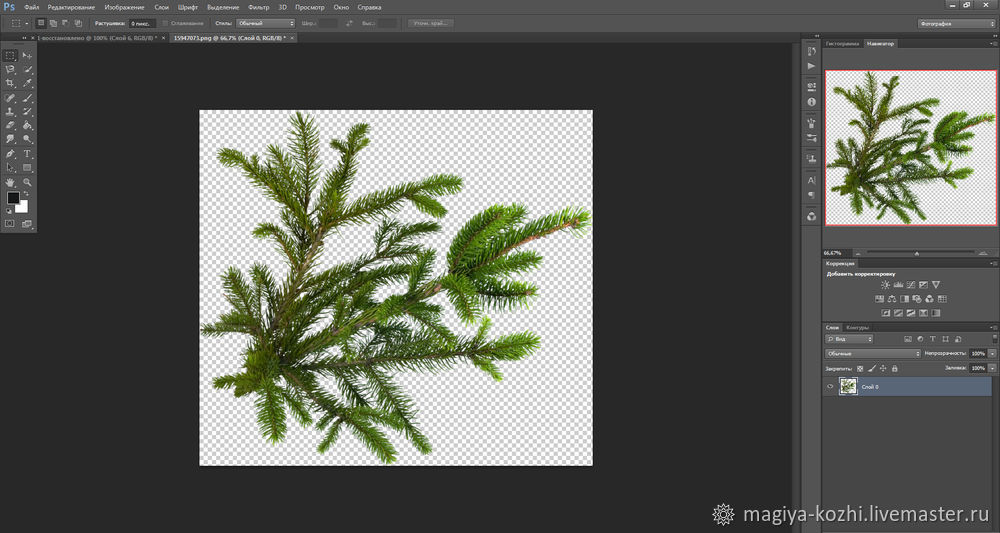
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?

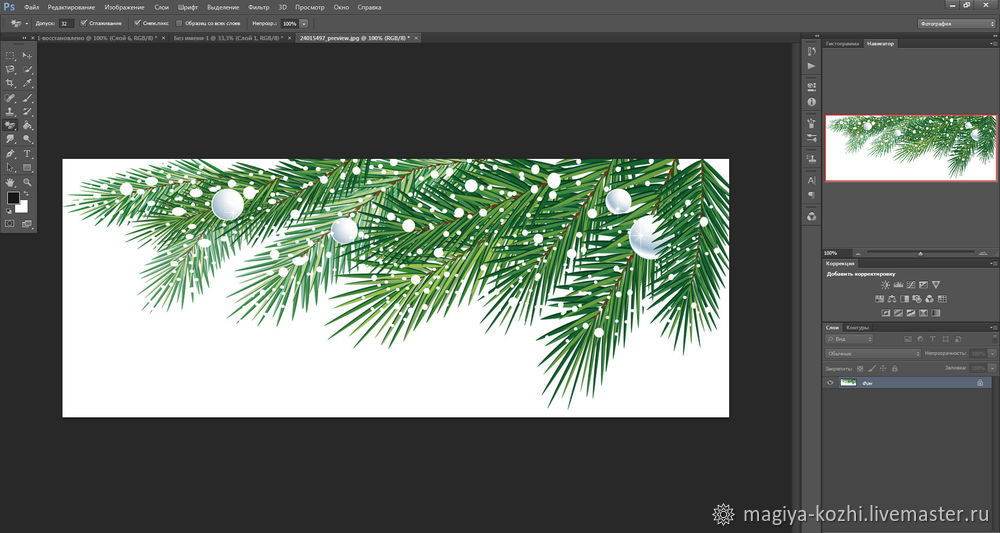
Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.

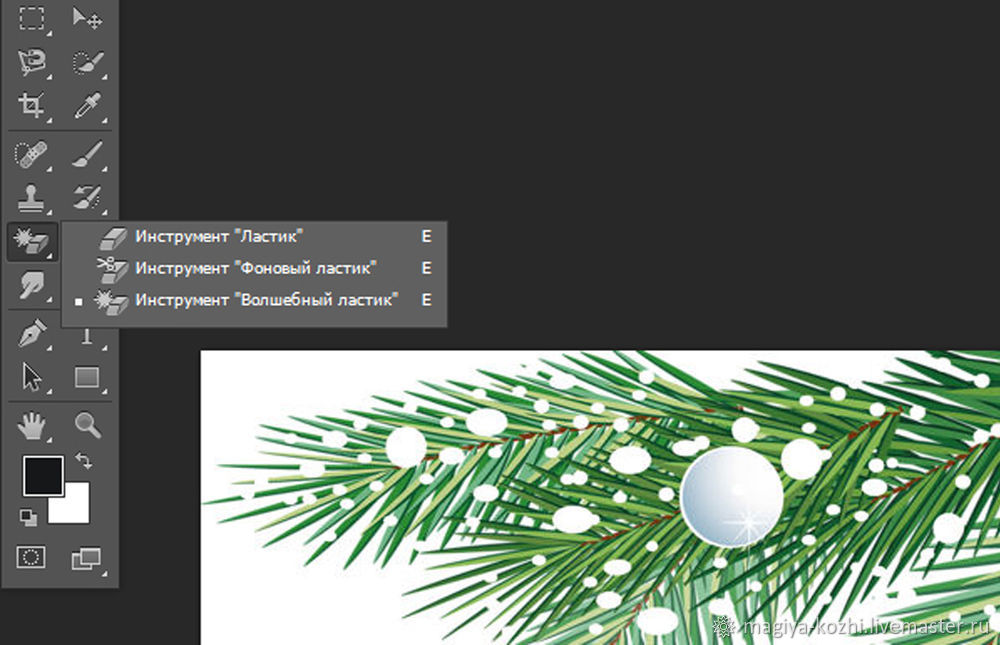
Данный фон вырезается очень легко с помощью «волшебного ластика».

Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.

Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:

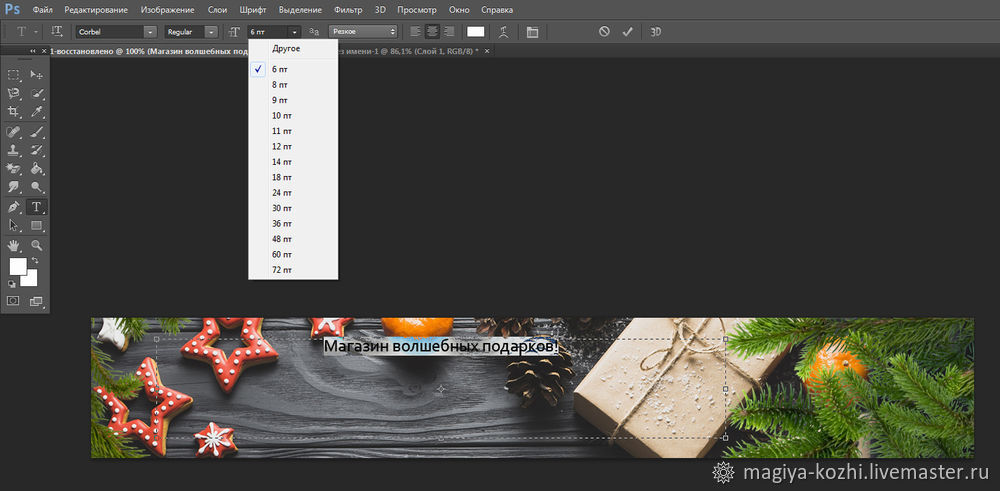
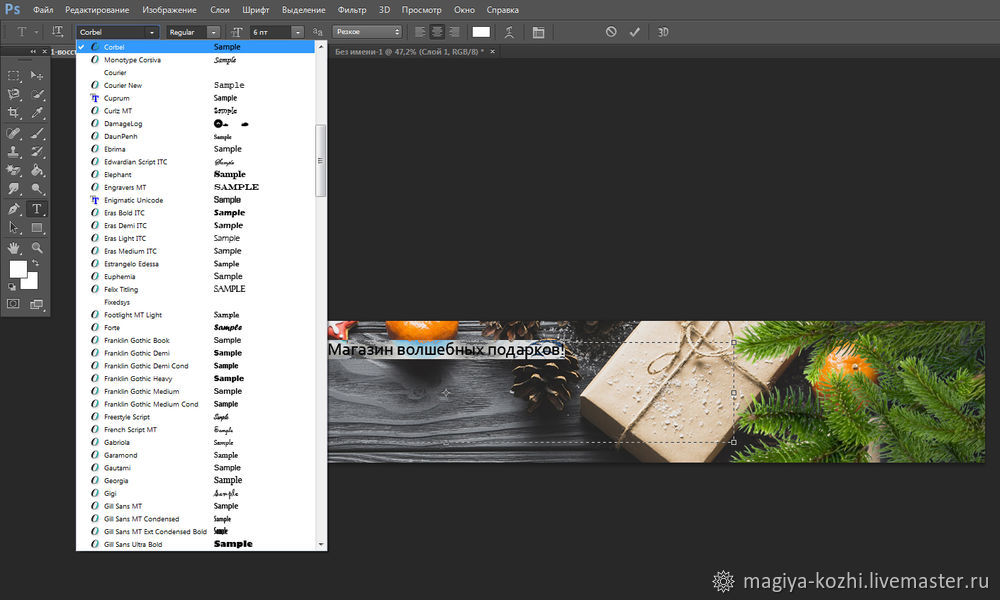
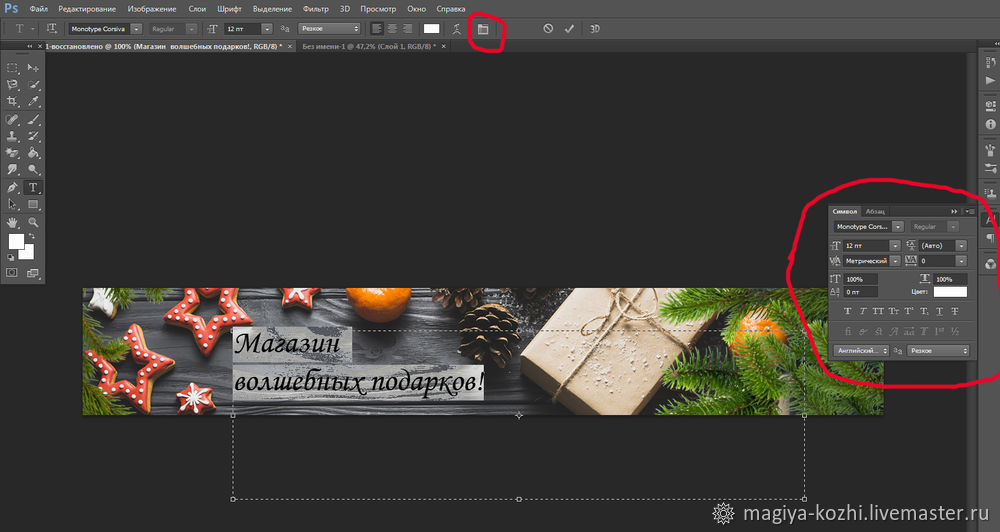
Осталось вставить текст! На верхней панели выбираем размер шрифта.


В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т.д.

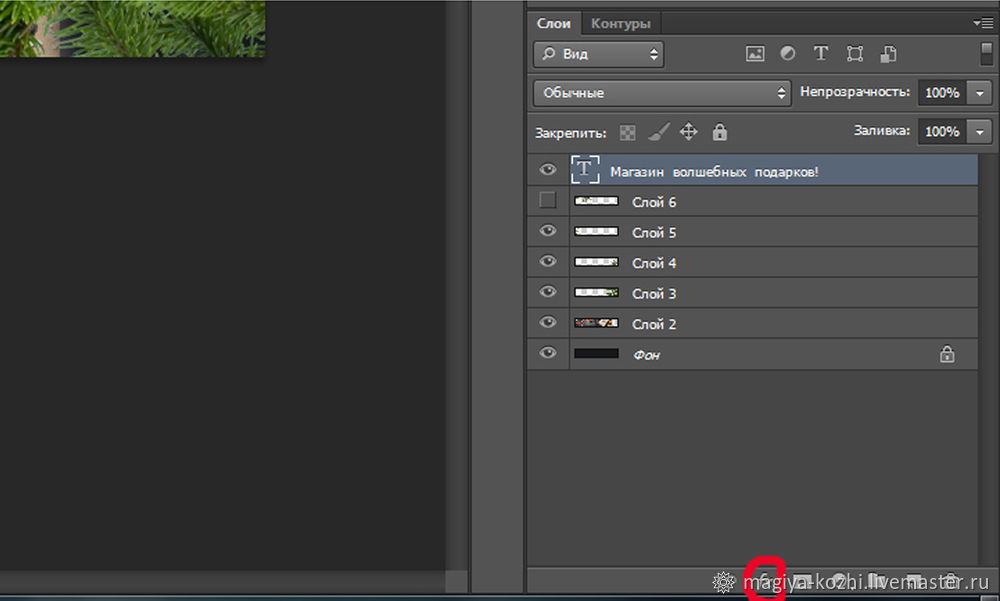
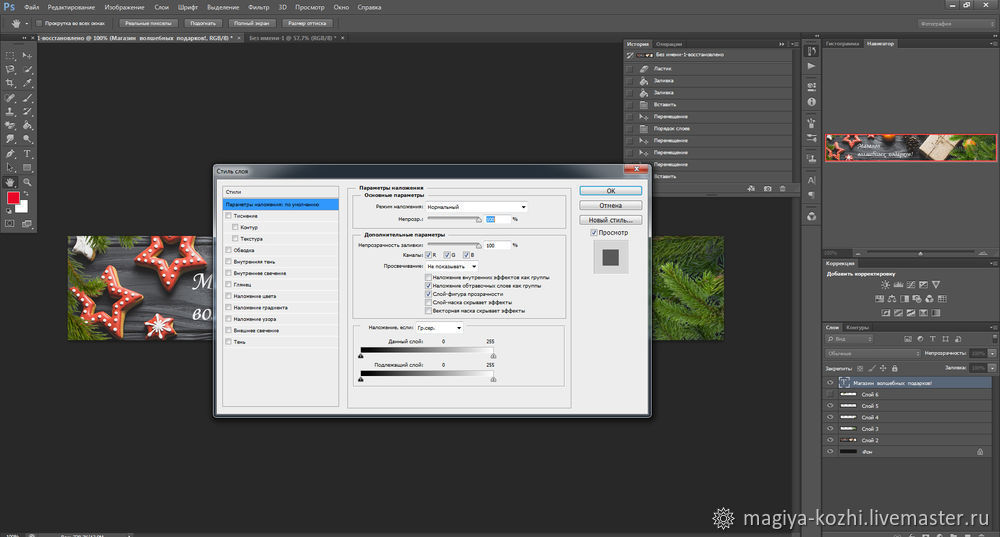
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.

Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.

Я немного оттеню белый цвет своей надписи.
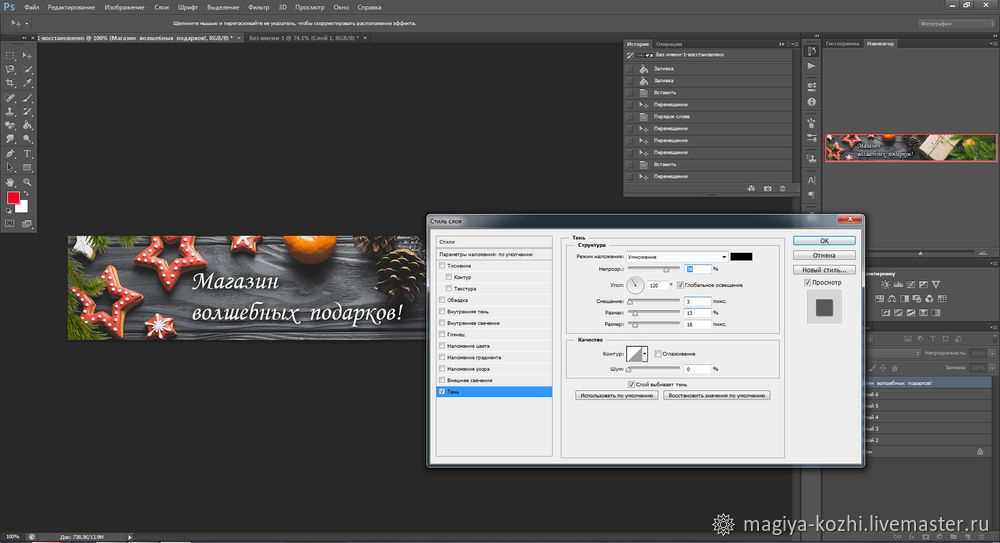
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.

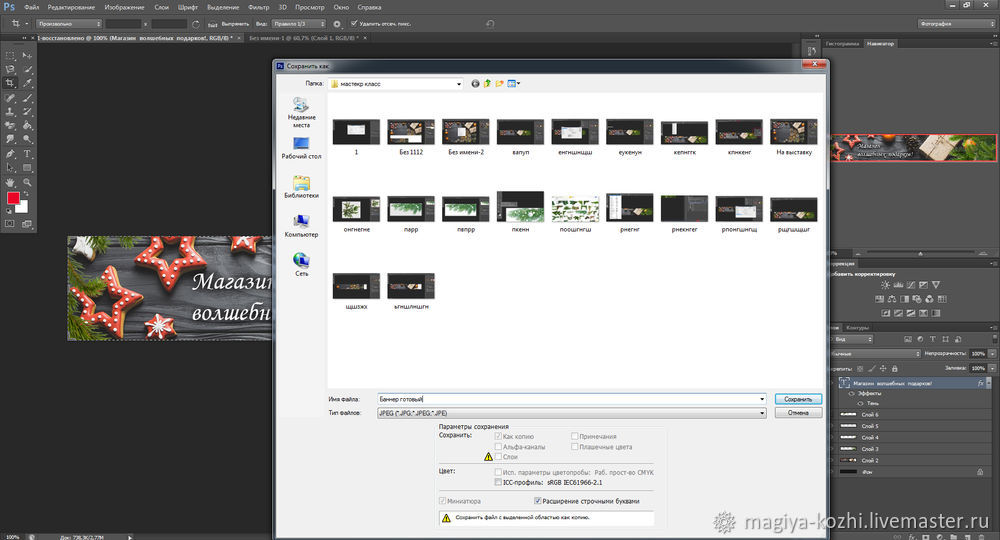
Мой баннер готов! Сохраняем в нужной папке!

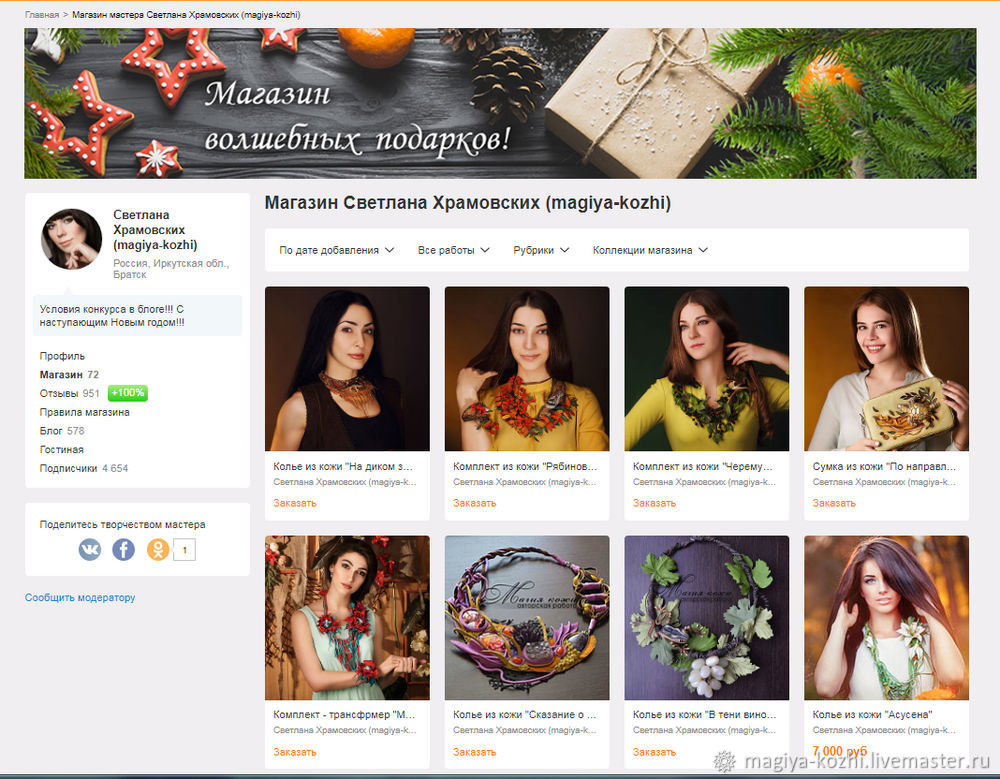
Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!

Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Для получения качественного напечатанного изображения (визитки, логотипа, открытки и т.д.) необходимо сделать корректный макет. Благодаря этому в процессе печати не произойдет нежелательных сжатий, сдвигов и искажений. Но из чего же состоит подготовка макета к печати? Об этом расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Графические программы которые используют для макетирования
Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ.
Adobe Photoshop
Подготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
- Сначала нужно проверить, подходит ли выбранный формат макета допечатным стандартам. При необходимости измените размер изображения. Для этого нажмите на кнопку Изображение в меню, а затем на Размер изображения. Например, визитка должна иметь размер 92х52 мм, а разрешение — 300 dpi.
- Далее следует проверить выбранный режим. Это можно сделать через функцию Режим в разделе Изображение. Проверьте, чтобы там были отмечены галочками CMYK и 8 бит.
- После этого потребуется осуществить объединение слоев изображения. Выберите Слой, а затем — Выполнить сведение.
- Сохраните файл в нужном формате. Желательно выбирать TIFF. При сохранении уберите галочку с пунктов Слои и ICC-профиль.
- Нажмите Сохранить (без сжатия изображения).
Adobe Illustrator
Оформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
- Для начала нужно убедиться, что выбран верный формат изображения. Чтобы это проверить, нажмите на Файл и Настройки документа. После этого выберите Редактировать монтажные области. Дообрезной размер должен соответствовать параметрам 299х212 мм с разрешением 300 dpi.
- Далее следует определить цветовую модель. Делается это с помощью кнопок Файл и Цветовой режим документа. Отмеченным должно быть окно возле CMYK.
- После этого можно сохранять итоговый проект. Нажмите на Сохранить как… и выберите тип файла TIFF.
Corel Draw
Подготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
- Для сохранения итогового продукта необходимо нажать на Файл, а затем на Экспорт.
- Выберите тип файла TIF;
- Проверьте, чтобы типа сжатия был выбран Без сжатия;
- Снова нажмите на Экспорт;
- В появившемся окне следует поставить галочку возле Встроить цветовой профиль, а после выбрать режим CMYK и сохранить файл.
Как подготовить макет к печати в Фотошопе
Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами
Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию
Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Управление цветом в Photoshop
Применяется исключительно цветовое пространство CMYK в стандартном варианте. Если требуется дополнительное расширение используемой палитры, необходимо уточнить техническую возможность у менеджера типографии, и использовать PANTONE.
Растровая графика
Разработка визитки или других небольших проектов без особой детализации допускает использование растровых изображений. Также некоторые компании просят растр в полном формате, даже при условии размера отпечатываемого изображения в 2 метра шириной. По техническим данным:
- Формат TIFF, EPS;
- Разрешение 600-1200 dpi;
- Размер 1 к 1;
- Управление цветом выключено;
- ICC профайлы не устроены.
Векторная графика
Наиболее практичный вариант для широкоформатной полиграфии, потому что изображение можно растягивать и сжимать без ограничений. Но желательно учесть ряд нюансов:
- Линии тоньше 0,1 мм не всегда пропечатываются;
- Двухцветные текст делать от 6 pt;
- Размер текста указывается в определенных цифрах, hairline следует изменить на 0,1 мм;
- Прозрачные элементы обязательно растрируются;
- Шрифты при импорте в EPS переводятся в кривые.
Преимущества редактора Photoshop
Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.

Однозначного ответа на вопрос, каким должно быть разрешение изображения для широкоформатной печати не существует. Все зависит от формата носителя, его размера и места размещения. Важно учесть, что именно этот параметр напрямую определяет качество рекламы.
При недостаточном разрешении изображение выглядит «пиксельным», как следствие — нечитабельные шрифты и размытые границы. Слишком высокое число точек сделает файл чрезмерно тяжелым и не повлияет на конечный результат, поскольку плоттеры имеют собственные ограничения.
Требования к широкоформатной печати больших размеров будут значительно отличаться от полиграфии или интерьерной печати. Важно учитывать, что наружная реклама читается на расстоянии, поэтому точки должны быть достаточно большими. Перед началом работы над макетом, важно правильно определить пропорции.
Далее приведем ориентировочные показатели для файлов 1:1.
Разрешение изображения для широкоформатной печати определяется как размером носителя, так и его назначением. Плакаты площадью менее 5 кв.м. используются при оформлении афиш, витрин, создании штендеров. Баннеры площадью от 5 до 20 кв.м, как правило, размещаются на магистральных щитах, билбордах, перетяжках. Площадью более 20 кв.м. — применяются при создании крупноформатных магистральных щитов, брандмауэров, фасадных перетяжек.
Требования к шрифтам при широкоформатной печати
Минимальная высота букв составляет от 0,5 до 1,5 мм в зависимости от выбранного оборудования. При использовании в макете шрифтов, высота которых ниже заданного уровня, текст может оказаться нечитаемым. Чтобы проверить насколько качественно будут пропечатаны буквы, рекомендуем делать цветопробу. Наиболее предпочтительны равнотолстные шрифты без засечек.
Все макеты готовятся в цветовой модели CMYK. Точно не стоит вставлять в файл объекты RGB, иначе редактор сам определит модель как CMYK и, скорее всего, выдаст не тот результат, которого вы ожидали. Большинство теней, бликов и других подобных эффектов также моделируются в формате RGB, поэтому от них лучше отказаться.
Также стоит обратить внимание на черный цвет. Большинство графических редакторов по умолчанию используют несоставной черный, который не поддерживается современными технологиями широкоформатной печати. По стандартным требованиям, чтобы темные оттенки хорошо пропечатались, черный цвет должен быть составным, а заливки составлять C-50%; M-50%; Y-50% K-100%.
Требования к формату файлов для широкоформатной печати
Среди базовых форматов можно выделить следующие:
Стандартно максимальный вес файла для печати должен составлять не более 200 Мб.
Тестовый файл для широкоформатной печати
Для контроля корректности печати нужно подготовить «превью». Это может быть файл JPEG или распечатка. Его назначение — определить правильность полученного векторного файла и предотвратить ошибки при печати на большом формате.
Важно помнить, что большинство графических программ принимают за габаритные размеры прямоугольника, охватывающего все элементы. Поэтому стоит следить за тем, чтобы все необходимые объекты были включены в область плаката. В том случае, если в качестве фонового был выбран белый цвет, во избежание неточностей, рекомендуем добавить технологическую рамку, идущую по границе.
Комментарии и пояснения
При подготовке файла для широкоформатной печати, все пожелания следует включить в отдельный документ. Не имеет смысла делать припуски на поля и отступы. Макет должен содержать только те элементы, которые будут использоваться при печати.
Говоря о дизайне наружной рекламы, подготовку графики можно условно разделить на две категории:
- большие баннеры
- очень-очень-очень большие баннеры.
Последние обычно можно заметить на крупных магистралях вдоль дорог. Обычно они только в ширину занимают десяток метров. Их так же вешают на здания, к примеру как рекламу фильмов. То есть это очень большая графика, которую, конечно не делают в исходных размерах 1:1.

В этой статье мы разберем вариант попроще. О подготовки крупных 10ти метровых баннеров мы поговорим в следующих статьях. В этой же статья мы сделаем квази дизайн небольшого уличного постера. Он не многим отличается об обычного постера размером A0, A1 или A2. Разница лишь в том, что он больше. Но и не такой большой чтобы работать не с оригинальными размерами 1:1. На самом деле идея этой статьи посетила меня утром, во время поездки на работу. На трамвайной остановке я как раз увидел уличную рекламу мясной продукции. Это и будет основой для нашей работы. Я подробно опишу настройки и ход работы.

К сожалению в рамках статьи невозможно рассказать про все. Поэтому я не смогу описывать работу, так как будто вы вчера впервые увидели Фотошоп. Основы работы с базовыми инструментами оставим для базовых статей Циклопедии.
Создаем рабочее пространство
Для рабочего пространства в Иллюстраторе я выберу 150 на 200 см и 2см на обрезку. Учитывайте так же, что эти 2 см нужно заложить в дизайн изначально. Но если вы этого не сделали, можете смело растянуть прямо в Иллюстраторе. Ничего страшного не случиться. И и без того увеличили изображение повара на 200-300% от его изначального размера.

Видео
Текст
Далее давайте вставим текст на наш баннер. Это можно сделать с помощью горячей клавиши T, либо нажав на инструмент «Текст». После активации инструмента кликаем в месте, где примерно будет текст, и начинаем набирать.

Шрифт, размер, цвет текста можно изменить сверху в параметрах. Размещаем текст так, как нам нужно, подбираем шрифт и размер. Для удобства и более понятной сортировки слоев, текст можно также объединить в группу.

Далее добавим еще немного декоративных элементов. Я добавил PNG картинку с камерой и линию между текстом, чтобы отделить и акцентировать внимание.

Далее появилось желание как-то выделить номер телефона и имя фотографа. Для этого я создал новый пустой слой под текстом, выбрал широкую декоративную кисть, уменьшил непрозрачность и провел по тексту. Посмотрите, как интересно получилось.

Я считаю, что на этот баннер можно больше ничего не добавлять. Вот, что в итоге у нас получилось. Просто и со вкусом.
Начинаем
Открываем фотошоп и нажимаем на «Создать». Размеры холста выбираем в зависимости от места на сайте, где будет находиться баннер. Мы делаем баннер для шапки сайта, поэтому по ширине он должен занимать всю страницу. Высоту устанавливаем меньше.
Можно взять приблизительные размеры, ведь в конце их всегда можно отредактировать. При создании обязательно проверяем настройки цветового режима: для веб-баннеров должен стоять RGB, для печатных – CMYK.

Заливаем наш фон нужным цветом с помощью инструмента «Заливка» (горячая клавиша G).

Как подготовить макет к печати в Фотошопе

Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами

Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию

Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Преимущества редактора Photoshop

Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.

Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Читайте также:


