Как сделать бесшовную заливку в фотошопе
Обновлено: 06.07.2024

В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.

Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.

Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.


Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.

Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.

Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.

Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).

А вот так выглядит получившаяся текстура в Unity3D.

При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Возвращаем текстуру на место
Проверка бесшовности текстуры и коррекция швов текстуры
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.

Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.

Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.

Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
Бесшовные текстуры достаточно востребованный материал любого дизайнера, их применяют при работе над коллажами, в веб-дизайне для фоновых изображений сайта, а так же в 3D моделировании для наложения на создаваемые объекты. Бесшовная текстура представляет собой изображение какой-либо текстуры, которое при сопоставлении со своей копией образует единый монолитный фон, без каких либо швов. Собственно говоря, поэтому её и называют бесшовной. В данном уроке мы будем делать из обычного изображения текстуры - бесшовную.
Для работы я взял фото ягоды, если сейчас сделать копии этого изображения и попробовать их сопоставить вместе, то будут явно видны швы.

Наша задача сделать из этого фона бесшовную текстуру, чтобы при сопоставлении копий получался монолитный фон с ягодой.
1. Создание нового документа
И так, давайте создадим новый документ, в котором будем делать текстуру. Выбираем в верхнем меню "Файл" - Создать". Бесшовную текстуру я буду делать квадратной, т.е. с равными сторонами, поэтому в настройках документа установим одинаковую ширину и высоту, чтобы получился квадрат. Можно сделать и прямоугольную текстуру, каких либо отличий в её создании не будет. Задаем размер холста, в зависимости от размера вашего изображения, в данном случае картинка с ягодами имеет размер 1600 на 900 пикселей, я сделаю холст немного меньше 600 на 600 пикселей.

Холст я специально сделал поменьше, чтобы была возможность настроить положение текстуры, ну дальше вы поймете о чем идет речь. Теперь просто перетаскиваем наше изображение на созданный холст, удерживая левую кнопку мыши.
2. Кадрируем изображение по размеру холста
Для начала необходимо определиться с областью изображения, которая будет той самой текстурой. Т.е. мы подгоняем изображение на холсте таким образом, чтобы небыло каких-то теней с боку или наоборот засвеченных участков, изображение должно иметь одинаковый тон и освещение со всех сторон. Так же можно его изменить в размере. Выбираем в верхнем меню "Редактирование" - "Свободное трансформирование" и настраиваем размер.
Далее, необходимо обрезать лишние части изображения, чтобы у нас остался только этот самый квадрат. Для этого выбираем в панели инструментов инструмент "Рамка", нажимаем "Enter" и теперь мы можем видеть те самые лишние края изображения, которые выступают за холст.

Нажимаем еще раз "Enter" и кадрируем изображение, тем самым удаляем все его части, выступающие за холст. Если подвигать изображение, то можно увидеть, что у нас получился квадрат, точно под размер холста.

3. Создаём бесшовную текстуру
Теперь в верхнем меню выбираем "Фильтр" - "Другое" - "Сдвиг". Так как у нас изображение размером 600 на 600 пикселей здесь в настройках фильтра необходимо выставить сдвиг по горизонтали на половину размера изображения и по вертикали тоже, т.е. получается по горизонтали и по вертикали нужно установить значения сдвига "+300" пикселей.

Данный фильтр разбил изображение на четыре равных части и перевернул эти части внутренней стороной наружу. Если мы сейчас попробуем сделать копию изображения и приложим к оригиналу с любой стороны, то увидим, что они будут идеально состыковываться, т.е. у нас получилась бесшовная текстура с подготовленными краями, но с дефектом внутри в виде швов, от которых нужно избавиться.

4. Избавляемся от швов на текстуре
Чтобы избавиться от этих швов и сделать фон в центре текстуры однородным можно воспользоваться двумя способами. Первый, самый простой способ - это взять инструмент "Точечная восстанавливающая кисть" и пройтись ею по этим швам.

В данном случае этот способ не подходит, от швов мы избавились, но ягода имеет не естественные формы, она выглядит какой-то помятой и обрубленной. Данный способ подойдет, если ваша текстура имеет мелкие детали, которые не так сильно заметны. Например, если вы будите делать текстуру песка или асфальта, то таким способом вы получите отличный результат, но на текстурах с крупными объектами, такое не сработает.
Вместо "Точечной восстанавливающей кисти" можно еще использовать и инструмент "Заплатка". Выделяем проблемную область и перемещаем на её место другую часть изображения.

Такми образом можно добиться более лучшего результата, чем с восстанавливающей кистью, ну или обработать фон обоими инструментами, но опять-таки это сработает только на текстурах с мелкими объектами.
Второй способ - это копирование объектов и подгонка их под фон. Способ более трудоёмкий, но именно он подходит для текстуры с крупными объектами. Берем инструмент выделения "Лассо", выделяем им какую-нибудь целую ягоду и вырезаем её на новый слой. Для этого кликаем по выделенной области правой кнопкой мыши и выбираем "Скопировать на новый слой".

Теперь выбираем инструмент "Перемещение" и перетаскиваем ягоду на шов, чтобы его скрыть. Ягоду можно как-нибудь развернуть, отразить по горизонтали или вертикали, вообщем немного изменить, чтобы она отличалась от той с которой мы сняли копию. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и повернем немного её, а так же приплющим и немного уменьшим.

Теперь удалим лишний фон с краев ягоды инструментом "Ластик".

Если есть необходимость, можно и тень наложить, для этого создаём новый слой, кликнув на соответствующий значок под панелью слоёв и накладываем его на слой с ягодой. Для этого установим новый слой над слоем с ягодой и удерживая "Alt" на клавиатуре наводим курсор мыши между слоями до появления значка, стрелочки. При появлении данного значка кликаем левой клавишей мыши и верхний слой накладывается на нижний.

Теперь задаем верхнему слою параметр наложения "Мягкий свет", берем простую мягкую кисть, устанавливаем черный цвет и рисуем на ягоде тень, максимально вписывая объект в фон.

Можно и свет наложить, но это думаю будет лишним. На сайте имеется урок, в котором я показывал, как вписать любой объект в фон в фотошопе, подобным образом можно и сделать в данной ситуации.
Таким образом копируем несколько ягод и вписываем их в фон, скрывая тем самым все швы и неудавшиеся погрешности. Так же важно заметить, что при всех этих манипуляциях ни в коем случае не залезайте за края холста, иначе нарушите текстуру. Можно делать прямо в притык к холсту, но не не залезать за край.

В результате десяти минутной работы получается текстура с ягодой. Теперь можно все слои объединить в один. Для этого выделяем верхний слой, кликнув по нему левой кнопкой мыши и удерживая "Shift" кликаем левой кнопкой мыши по самому нижнему слою. Далее кликаем правой кнопкой мыши и в открывшемся меню выбираем "Преобразовать в смарт-объект".

Получаем один слой с готовой бесшовной текстурой ягоды. Чтобы проверить текстуру в действии, можно увеличить холст, сделать копии слоя и сопоставить их друг с другом. Если при этом вы наблюдаете какие-то слишком заметные повторяющиеся элементы, можете снова подкорректировать текстуру, до необходимого результата.

Таким вот образом в фотошопе можно сделать бесшовную текстуру практически из любого изображения.
Умение создавать бесшовные текстуры в Фотошоп – полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile – плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
В этом уроке создадим бесшовный фон из травы.

Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.

Шаг 1. Инструментом «Рамка» (Crop) выделим участок травы в центре, где нет тёмных участков.

Шаг 2. Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель» (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.

Шаг 3. Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «Заплатка» (Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).


Шаг 4. Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl+J), переместите первый слой налево, а второй направо (инструментом «Перемещение» (Move)).

Шаг 5. На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E).

Шаг 6. Теперь мы снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 7. Инструмент «Заплатка» (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).

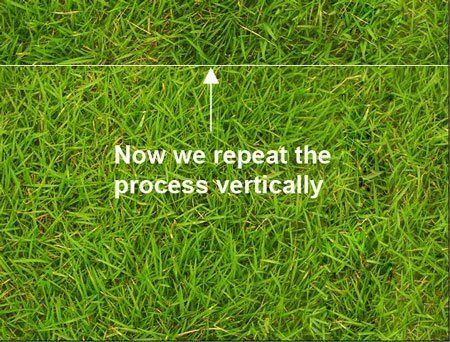
Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E). Снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

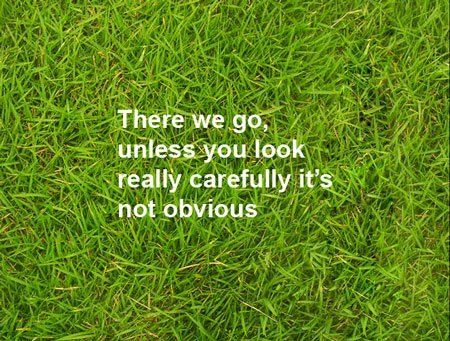
Шаг 9. Наша текстура готова,



Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора» (Pattern Overlay) и из списка текстур выбрать нашу траву. Ниже приведён пример использования фона с травой для web-сайта.

Не забудьте сохранить документ в формате PSD или JPG.
Примечание автора: на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.


В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.

Сложность урока: Легкий
С первого взгляда кажется, что бесшовные узоры сложно создать, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. К счастью, в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).

Примечание: Автор использовал платные материалы. В архиве вы найдёте ссылки на альтернативный вариант изображений для выполнения урока.
Выбранные картинки мы соединим в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.

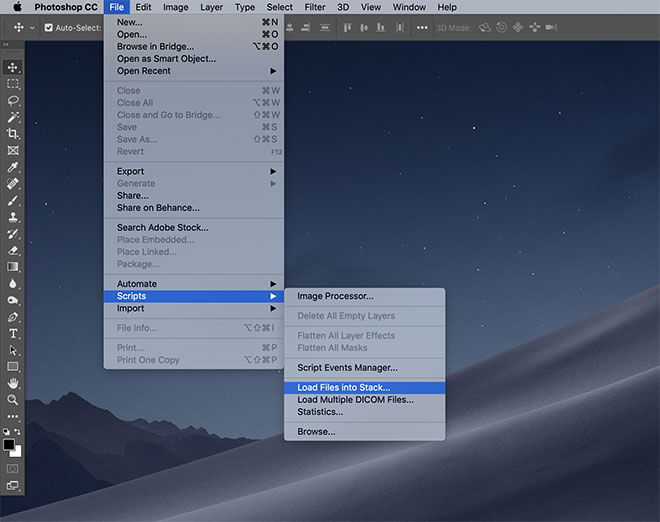
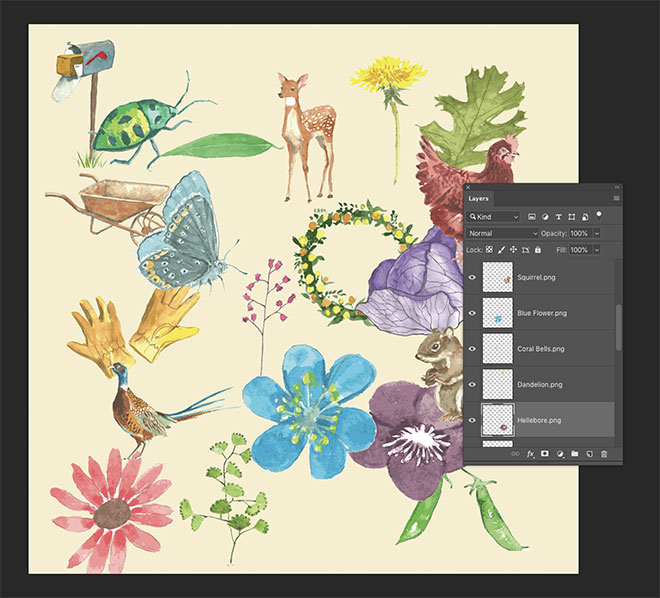
Так как в работе мы будем использовать много отдельных картинок, будет проще открыть их в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.

Выбираем все картинки, которые будем использовать в узоре. Проверьте, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был выключен.

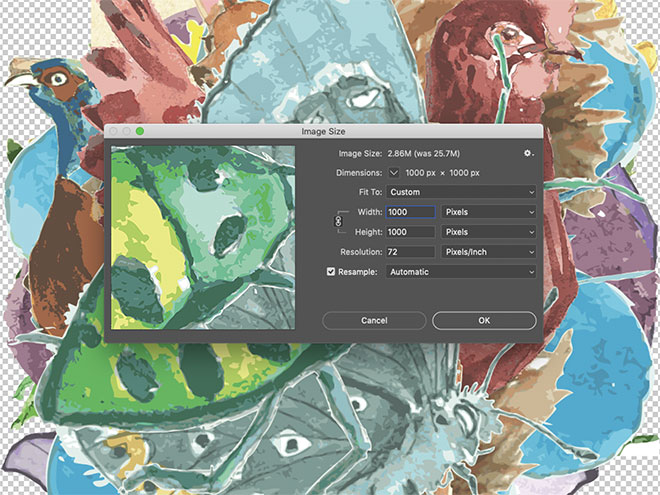
Оригинальные иллюстрации довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).

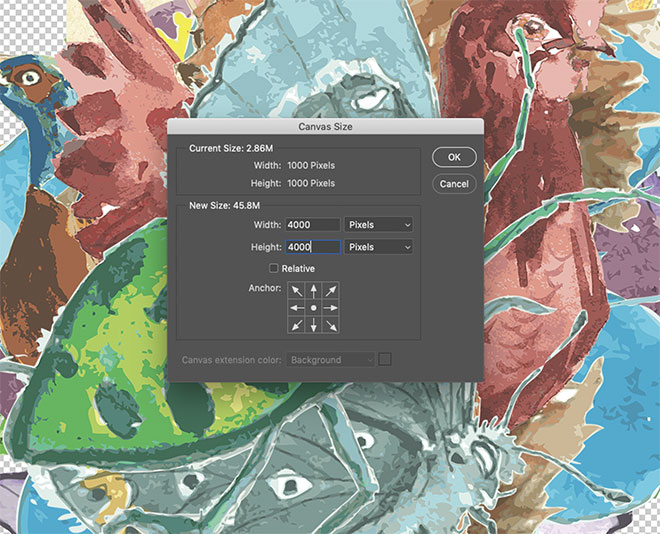
Затем переходим Image – Canvas Size (Изображение – Размер изображения) и значительно увеличиваем размер рабочего полотна. Размер зависит от того, насколько большой вам нужен узор. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.

Выбираем фоновый цвет для узора, затем в самом низу панели слоев создаем новый слой и комбинацией клавиш Alt+Backspace заливаем его цветом.

Распределяем картинки по полотну, но так, чтобы они не выходили за границы полотна. Активируем Move Tool (V) (Перемещение) и на верхней панели ставим галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.

С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.

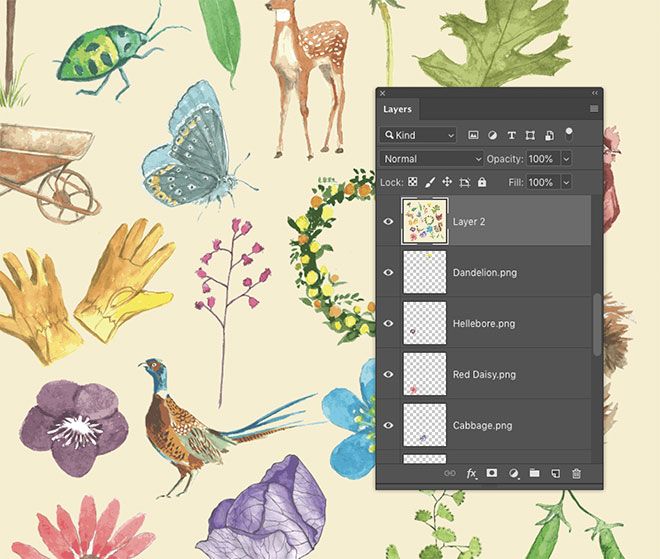
Комбинацией клавиш Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).

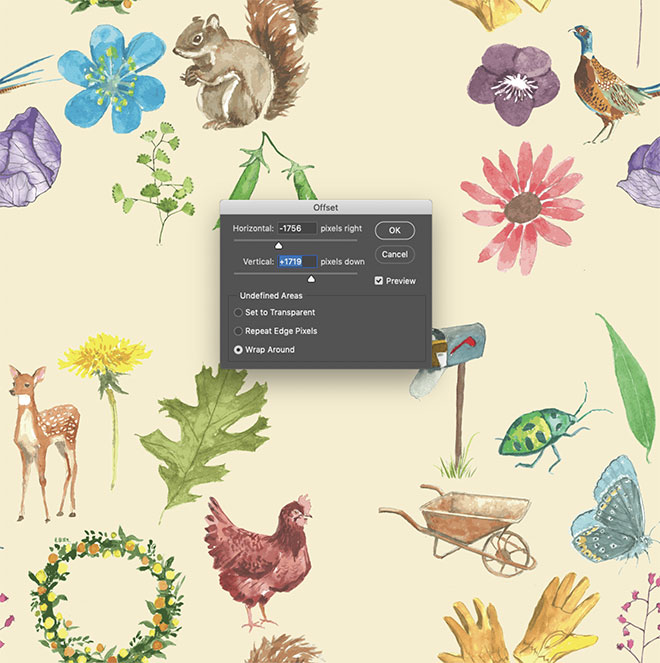
На данный момент все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Любая картинка, которая выйдет за границы полотна, автоматически продолжится на противоположной стороне. Именно так и работают бесшовные узоры.

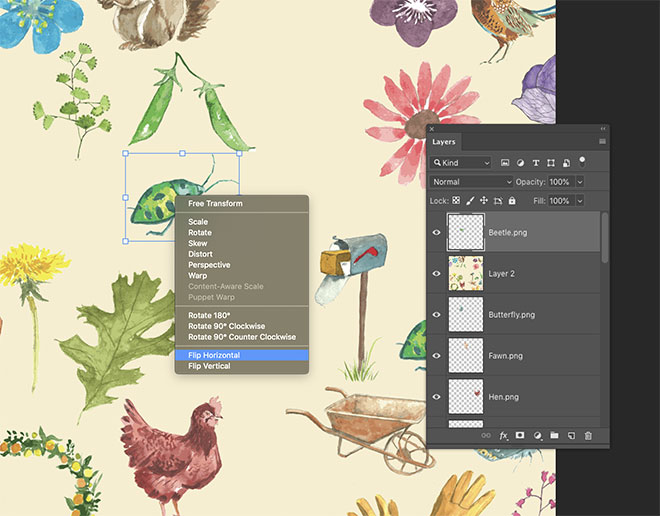
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.

Продолжаем заполнять пустые пространства другими картинками, пока они не будут равномерно заполнены графикой.

После этого переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.

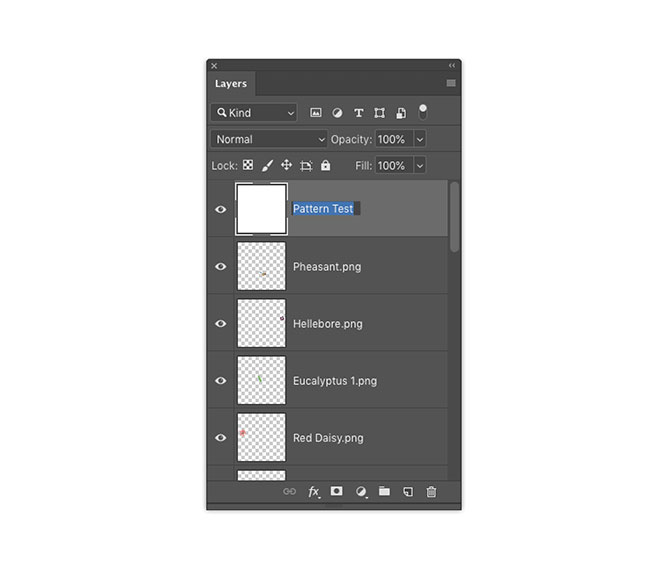
В самом верху панели слоев добавляем новый слой и заливаем его белым цветом. Теперь мы протестируем наш новый узор с помощью стиля слоя.

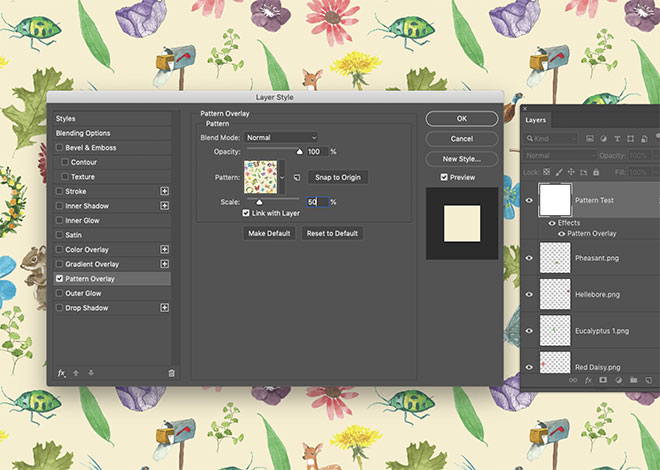
Дважды кликаем по слою с белой заливкой и выбираем Pattern Overlay (Наложение узора). Находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Поэтому уменьшаем масштаб, чтобы проверить, как узор склеивается в одно сплошное полотно.

Теперь у нас готов бесшовный узор, который можно найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Попробуйте создать свой бесшовный узор, используя коллекцию графики «Abstract Shapes Print Graphics» из подборки с бесплатными материалами.
Читайте также:

