Как сделать буквы из травы в фотошопе
Обновлено: 04.07.2024
В этом уроке я покажу вам, как, используя стили слоя, текстуры и корректирующие слои, создать полутоновый ретро текст. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя , доступные на сайте GraphicRiver.
Примечание: Автор использовал платный шрифт Burford Base font. Для выполнения урока вы можете подобрать подходящий шрифт на нашем сайте в разделе дополнений.
1. Создаем слой для узора
Шаг 1
Создаем новый документ размером 512 х 512 пикселей с белым фоном. Дублируем фоновый слой, жмем правой кнопкой по копии и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Шаг 2
Устанавливаем цвет переднего и заднего планов на черный и белый и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
2. Создаем полутоновую гранж-текстуру
Шаг 1
Переходим Filter – FilterGallery – Grain (Фильтр – Галерея фильтров - Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 60
- Contrast (Контрастность): 0
- Grain Type (Тип зерна): Sprinkles (Брызги)
Шаг 2
В нижней части Галереи фильтров нажимаем кнопку Neweffectlayer (Новый слой эффектов), чтобы добавить еще один фильтр.
Переходим Sketch – HalftonePattern (Эскиз – Полутоновый узор) и применяем следующие настройки:
- Size (Размер): 2
- Contrast (Контрастность): 6
- Pattern Type (Тип узора): Dot (Точка)
Шаг 3
Добавляем еще один слой с эффектом, переходим Sketch – GraphicPen (Эскиз – Тушь) и применяем следующие настройки:
- Stroke Length (Длина штриха): 15
- Light/Dark Balance (Тоновой баланс): 50
- StrokeDirection (Направление штрихов): RightDiagonal (По диагонали вправо)
Закончив, кликаем ОК.
Шаг 4
Переходим Edit – DefinePattern (Редактирование – Определить узор) и вводим название «Передний узор».
3. Создаем узор для фона
Шаг 1
Создаем документ размером 950 х 750 пикселей, кликаем на кнопку Createnewfilloradjustmentlayer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем SolidColor (Цвет).
Шаг 2
Шаг 3
Дважды кликаем по слою с цветовой заливкой и применяем стиль слоя PatternOverlay (Наложение узора):
- BlendMode (Режим смешивания): SoftLight (Мягкий свет)
- Pattern (Узор): Dots (из скачанного набора с простыми узорами)
В результате у нас получится вот такой фон.
4. Создаем смарт-объект с текстом
Шаг 1
Пишем текст, используя шрифт Burford. Цвет устанавливаем на белый, размер – на 350 pt, Tracking (Трекинг) – на -75.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Шаг 3
Дублируем слой «Текст» (Ctrl+J).
5. Применяем к тексту выдавливание
Шаг 1
Еще раз дублируем текстовый слой, называем копию «Экструзия» и размещаем в группе «Экструзия» (Ctrl+G).
Шаг 2
Выбираем слой «Экструзия», жмем Ctrl+T, чтобы активировать режим свободной трансформации. По одному разу нажимаем на клавиши со стрелками влево и вниз, чтобы сместить текстовый слой на 1 пиксель.
Нажимаем Enter, чтобы применить изменения.
Шаг 3
Нажимаем сочетание клавиш Shift+Ctrl+Alt+T примерно 21 раз, чтобы создать 21 копию текстового слоя со смещением на 1 пиксель.
Вы сами можете для себя решить сколько копий должно быть, основываясь на том, насколько выдавленным вы хотите получить текст.
Шаг 4
Выделяем все слои «Экструзия» и переходим Layer – Arrange – Reverse (Слои – Упорядочить – Инверсия), чтобы расставить их в правильном порядке.
Шаг 5
Первые три слоя размещаем в группе «Спереди», нижние три – в группе «Сзади», а остальные – в группе «Посредине».
6. Создаем слои с тенью
Шаг 1
Дублируем последнюю копию слоя «Экструзия» (нижний слой в группе «Сзади») и называем копию «Тень».
Перемещаем слой «Тень» из группы «Сзади» и добавляем его в отдельную группу «Тень».
Шаг 2
Повторяем описанную выше технику с трансформацией и копированием, чтобы создать копии слоя «Тень». Только в этот раз делаем смещение слоя «Тень» на 1 пиксель вправо и вниз.
Шаг 3
Шаг 4
Слой «Текст» и его копию размещаем в группе «Текст».
7. Применяем стили слоя к копии текста
Дважды кликаем по копии слоя «Текст», чтобы применить к нему стили слоя.
Шаг 1
Добавляем Stroke (Обводка) со следующими настройками:
Шаг 2
Добавляем InnerShadow (Внутренняя тень) со следующими настройками:
BlendMode (Режим смешивания): LinearBurn (Линейный затемнитель)
Шаг 3
Добавляем ColorOverlay (Наложение цвета) со следующими настройками:
Шаг 4
Добавляем PatternOverlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): ColorBurn (Затемнение основы)
- Pattern (Узор): Sawtooth (из скачанного набора с простыми узорами)
- Scale (Масштаб): 50%
Шаг 5
Устанавливаем Fill (Заливка) копии слоя «Текст» на 0.
Шаг 6
Дважды кликаем по оригинальному слою «Текст», чтобы применить стиль слоя PatternOverlay (Наложение узора) со следующими параметрами:
- Opacity (Непрозрачность): 95%
- Pattern (Узор): «Передний узор», который мы создали выше
- Scale (Масштаб): 50%
Мы стилизовали переднюю часть текста.
8. Применяем стили слоя к экструзии
Шаг 1
Шаг 2
Кликаем правой кнопкой по группе «Спереди», выбираем CopyLayerStyle (Скопировать стиль слоя), затем кликаем правой кнопкой по слою «Сзади» и выбираем PasteLayerStyle (Вставить стиль слоя).
Раскрываем группу «Посредине», выделяем все слои внутри, кликаем по ним правой кнопкой мышки и выбираем PasteLayerStyle (Вставить стиль слоя).
Шаг 3
Дважды кликаем по группе «Посредине», чтобы применить стиль слоя PatternOverlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим смешивания): Divide (Разделить)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Diagonal line medium (из скачанного набора с простыми узорами)
Получаем вот такой результат.
9. Применяем стили слоя к тени
Шаг 1
Дважды кликаем по группе «Тень», чтобы применить стиль слоя ColorOverlay (Наложение цветом) со следующими настройками:
Шаг 2
Устанавливаем Fill (Заливка) группы «Тень» на 0%.
10. Добавляем текстуры
Перед добавлением текстур, переносим группы «Текст», «Экструзия» и «Тень» в отдельную группу и называем ее «Текстовый эффект», чтобы панель слоев находилась в структурированном виде.
Шаг 1
Лучше всего добавить текстуру в видео смарт-объекта. Для этого переходим File – PlaceLinked (Файл – Поместить связанные).
Начинаем с добавления гранж-текстуры 11 сразу над слоем с цветовой заливкой. При необходимости, корректируем размер текстуры.
Называем ее «Фоновая текстура» и устанавливаем режим смешивания на ColorDodge (Осветление основы) с непрозрачностью 30%.
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.
Если вы используете более старую версию Фотошоп или у вас не получается применить коррекцию непосредственно к самому смарт-объекту, вы можете растрировать текстурный слой или воспользоваться корректирующими слоями Layer – NewAdjustmentLayer (Слой – Новый корректирующий слой).
Шаг 3
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
Активируем UseLegacy (Использовать прежние) и устанавливаем Contrast (Контрастность) на -50.
Настройка UseLegacy (Использовать прежние) позволяет сделать так, что контрастности на картинке будет гораздо меньше.
Шаг 4
Размещаем текстуру с шумом выше всех предыдущих слоев и, при необходимости, корректируем ее размер.
Называем слой с этой текстурой «Наложение текстуры 1» и меняем режим смешивания на Overlay (Перекрытие).
Шаг 5
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем серый ползунок Gamma (Средние тона) на 0,70.
Шаг 6
Выше добавляем гранж-текстуру 16 и корректируем ее размер.
Называем слой «Наложение текстуры 2» и устанавливаем режим смешивания на SoftLight (Мягкий свет) с непрозрачность 20%.
Шаг 7
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.

Сложность урока: Легкий

В этом уроке я покажу вам, как создать экшен-генератор травы в Adobe Photoshop. Для работы мы будем использовать две кисточки и стили слоя. На выходе мы получим готовый экшен, который за один клик создаст траву, и вам не придется заново повторять весь процесс.

1. Создаем кисточки
Шаг 1
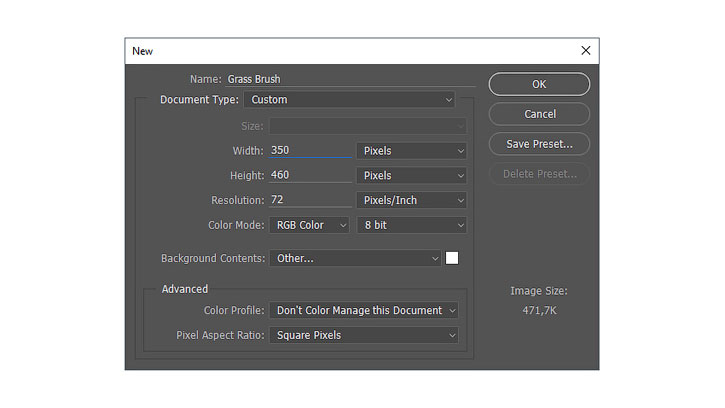
Открываем Photoshop и создаем новый документ размером 350 х 460 пикселей.

Шаг 2

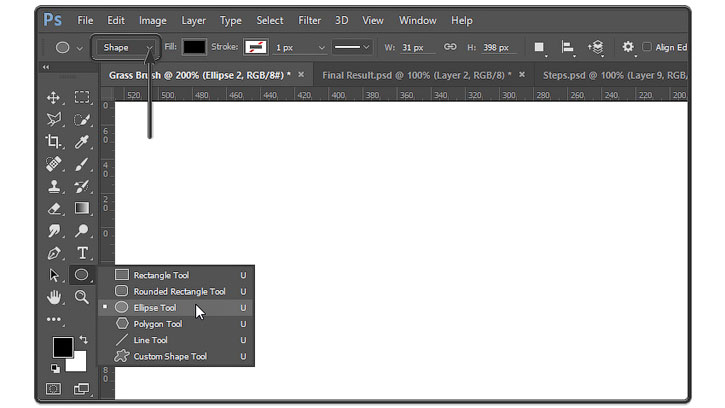
Нажимаем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем берем Ellipse Tool (U) (Овал) и на верхней панели устанавливаем режим Shape (Фигура).

Шаг 3
Рисуем длинный и тонкий овал.

Шаг 4

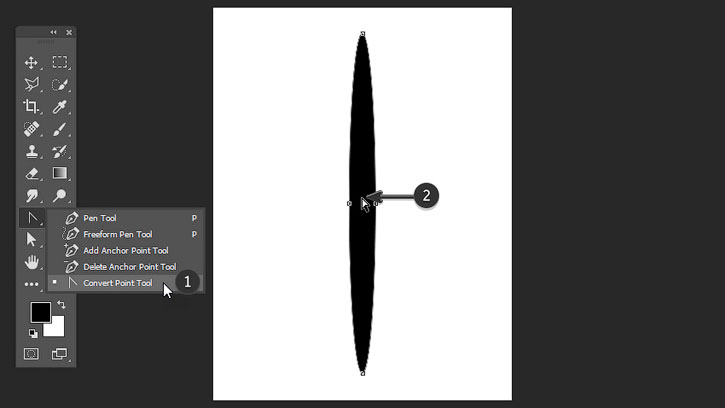
Берем Convert Point Tool (Р) (Преобразовать точку), зажимаем Ctrl и кликаем в центре фигуры.

Шаг 5
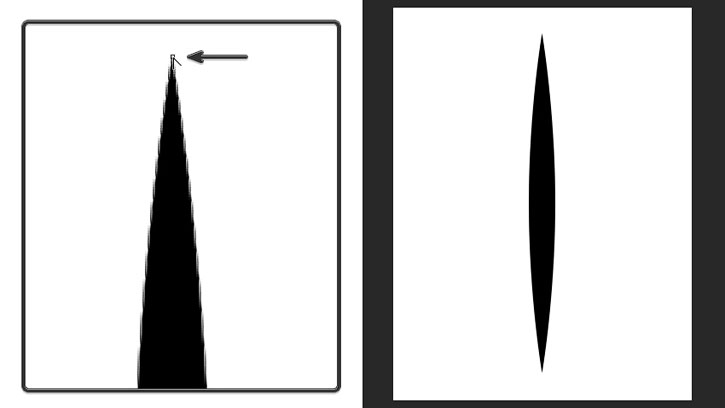
Инструментом кликаем по верхней опорной точке овала, чтобы создать острый угол. Делаем то же самое с нижней опорной точкой.

Шаг 6
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре слоя «Овал 1», чтобы загрузить его выделение. Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем новую кисточку «Основная кисть» и жмем ОК.

Шаг 7

Берем Brush Tool (B) (Кисть), кликаем правой кнопкой мыши по документу и в открывшемся окне выбираем созданную нами кисточку.

Шаг 8
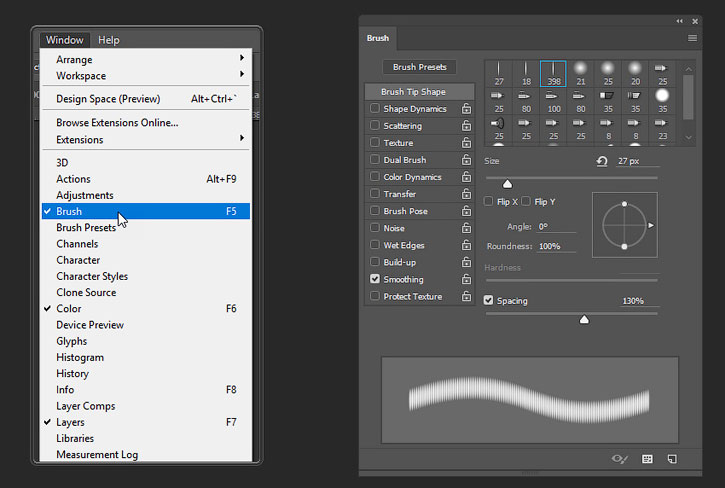
Открываем панель настроек кисти Window – Brush (Окно – Кисть). Затем настраиваем Brush Tip Shape (Форма отпечатка кисти):

Шаг 9
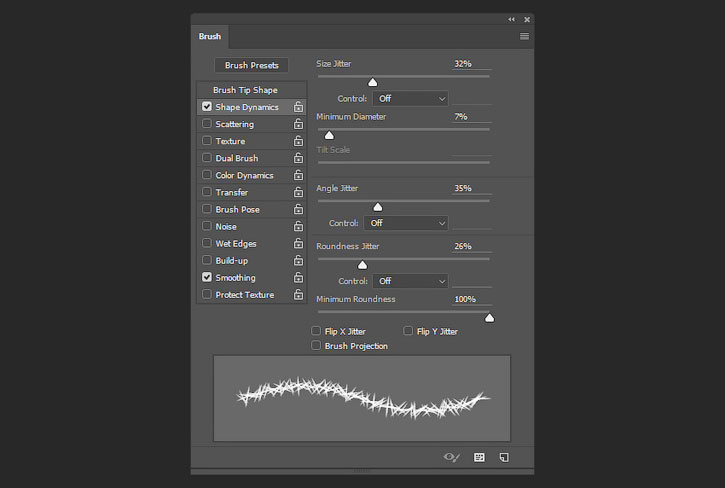
Далее настраиваем Shape Dynamics (Динамика формы):

Шаг 10
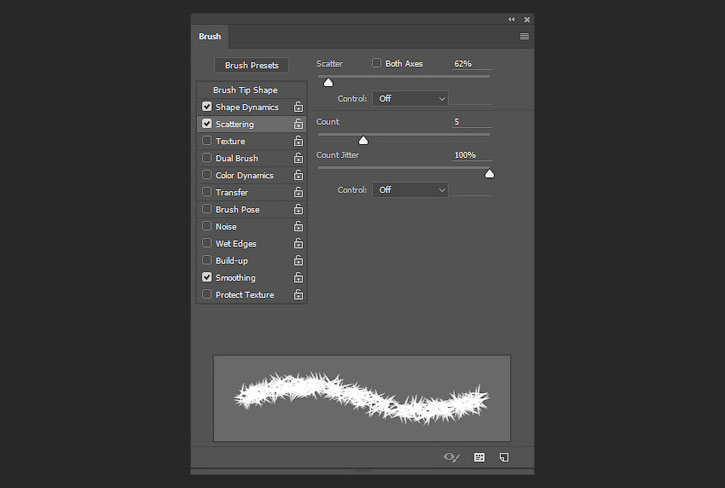
Настраиваем Scattering (Рассеивание):

Шаг 11
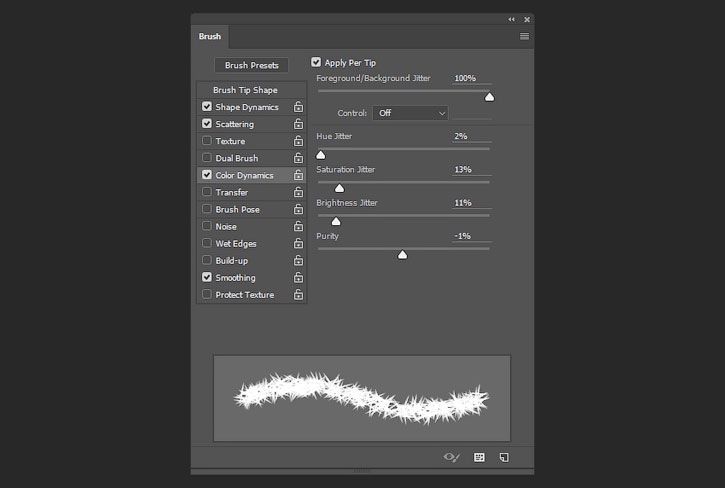
Настраиваем Color Dynamics (Динамика цвета):
Настройки Color Dynamics (Динамика цвета) не влияют на финальный результат, но важно настроить этот пункт, если вы собираетесь применять кисточку к различным объектам.

Шаг 12
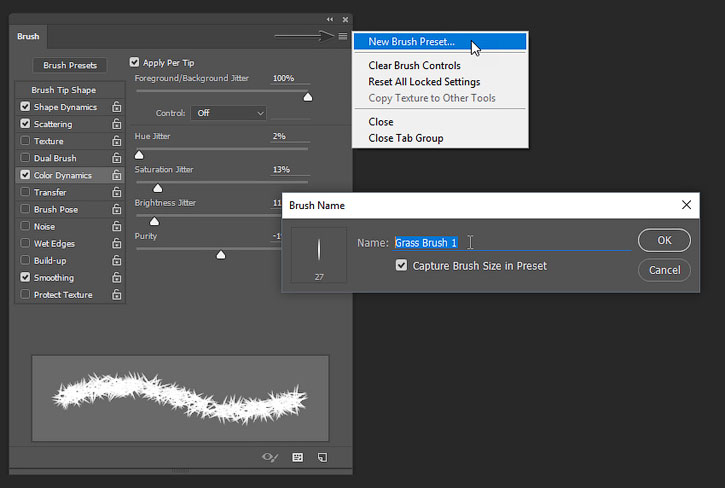
Теперь в верхнем правом углу панели кистей нажимаем на кнопку меню и выбираем New Brush Preset (Новый набор параметров кисти). Вводим название кисточки «Трава 1» и ставим галочку напротив Capture Brush Size in Preset (Сохранить размер кисти в наборе). После этого жмем ОК.

Шаг 13
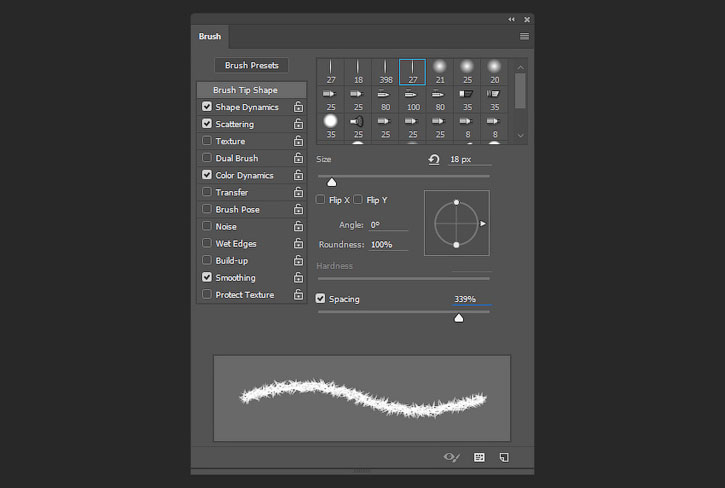
Давайте создадим новую кисть. Возвращаемся к настройкам Brush Tip Preset (Форма отпечатка кисти) и вносим изменения:

Шаг 14
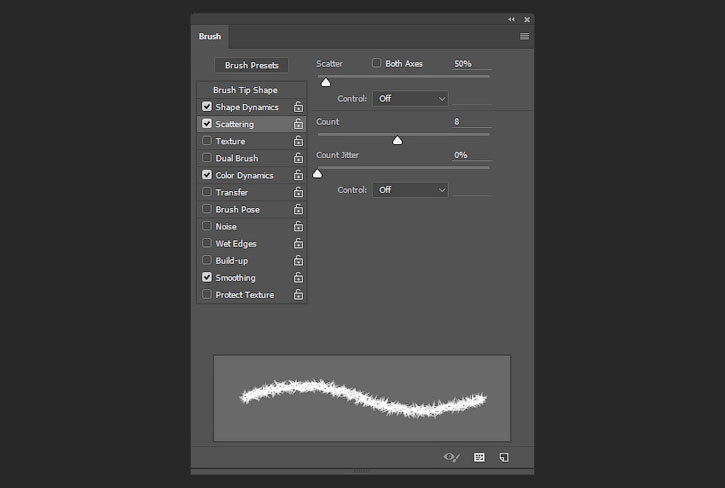
Оставляем активным Shape Dynamics (Динамика формы), но настройки не меняем. Переходим к Scattering (Рассеивание) и вносим изменения:

Шаг 15
Оставляем Color Dynamics (Динамика цвета) активным, но настройки не меняем. Сохраняем кисть и называем ее «Трава 2».

2. Создаем текст и устанавливаем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и открываем скачанный фон (Background-Grass.jpg).

Шаг 2

Берем Type Tool (T) (Текст) и пишем слово GRASS. Выбираем шрифт Plump и устанавливаем размер на 300 pt.

Шаг 3
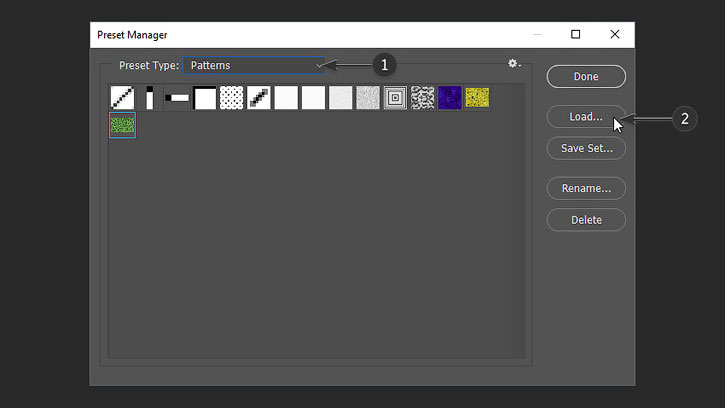
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В выпадающем меню Preset Type (Тип набора) выбираем Patterns (Узоры), затем нажимаем на кнопку Load (Загрузить) и выбираем файл Grass Pattern.pat. После этого нажимаем Done (Готово).

3. Как записать экшен
Шаг 1
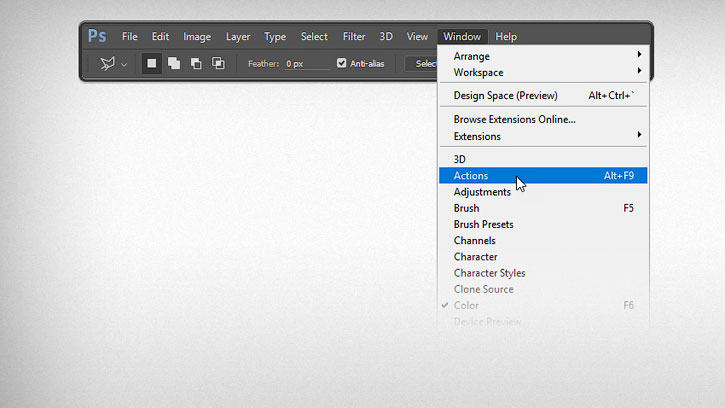
Переходим Window – Actions (Окно – Операции), чтобы открыть панель Actions (Операции).

Шаг 2
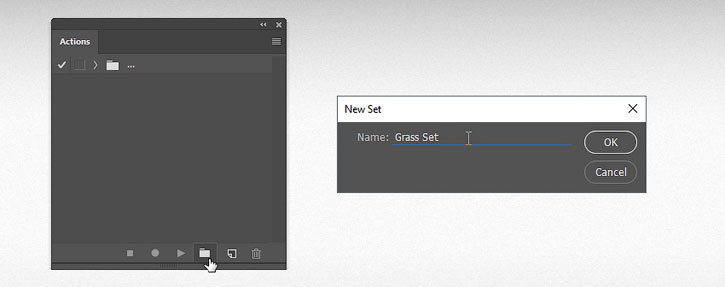
Давайте для начала создадим новый набор. Для этого нажимаем на кнопку Create New Set (Создать новый набор) в нижней части панели, вводим название «Трава» и нажимаем ОК.

Шаг 3
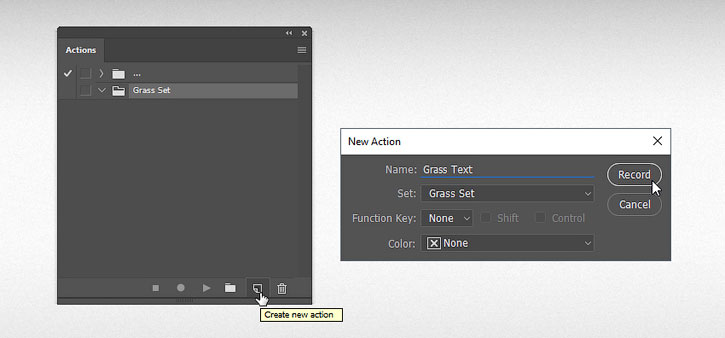
Затем нажимаем на кнопку Create New Action (Создать новую операцию), вводим название «Травяной текст» и нажимаем Record (Записать).
С этого момента все, что мы делаем внутри Photoshop, записывается, поэтому внимательно следите за панелью Actions (Операции), чтобы не записать лишних действий. Если вы сделали ошибку, нажимаем на кнопку Stop Playing/Recording (Останавливает воспроизведение/Запись) и удаляем лишние действия в экшене «Травяной текст». Затем нажимаем Begin Recording (Начать запись), чтобы продолжить.

Шаг 4
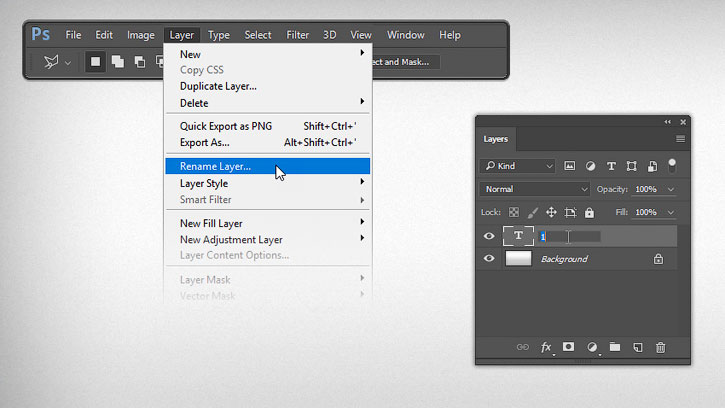
Выбираем текстовый слой, переходим Layer – Rename Layer (Слой – Переименовать слой) и вводим «1».

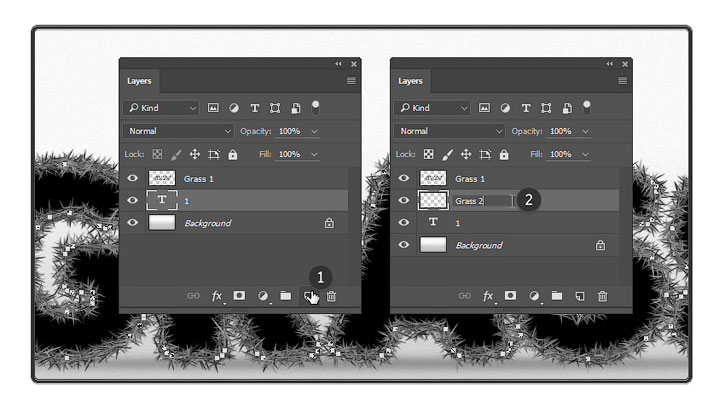
Шаг 5
Создаем новый слой, кликнув на кнопку Create New Layer (Создать новый слой) в нижней части панели слоев. Называем его «Трава 1».

Шаг 6
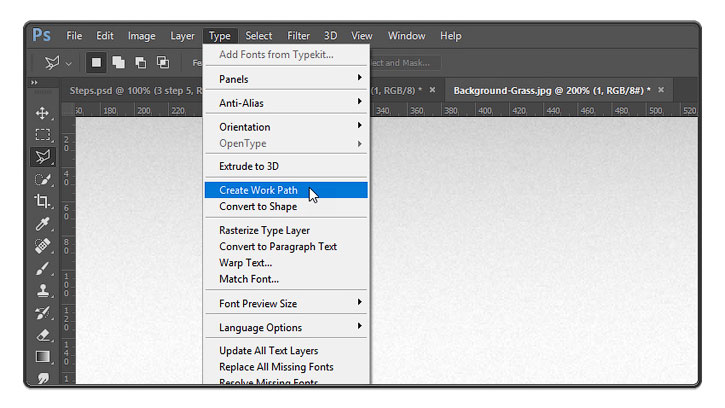
Выбираем слой «1» и переходим Type – Create Work Path (Текст – Создать рабочий контур).

Шаг 7
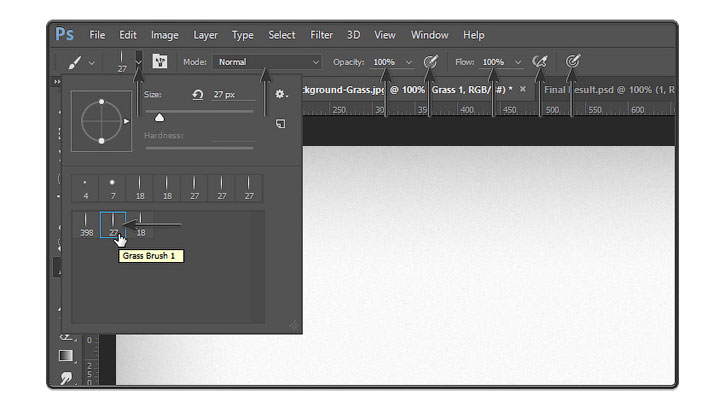
Теперь выбираем слой «Трава 1». Активируем Brush Tool (B) (Кисть) и берем нашу кисть «Трава 1». Перед использованием настраиваем ее:
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Flow (Нажим): 100%
- Все эффекты нажима и аэрографа отключаем

Шаг 8

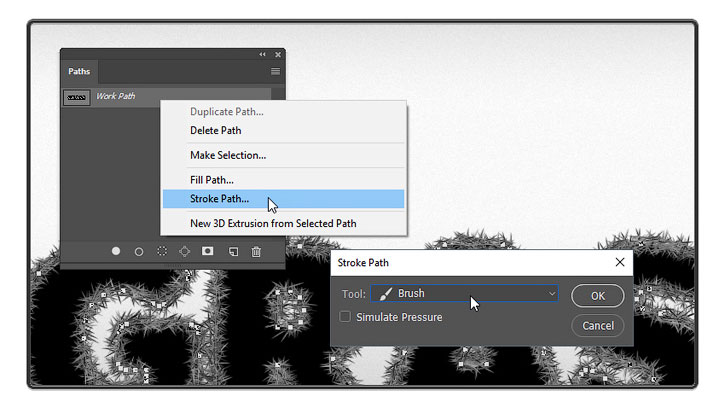
Переходим Window – Paths (Окно – Контуры), чтобы открыть панель контуров. Кликаем правой кнопкой по рабочему контуру на панели и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне выбираем Brush (Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем кликаем ОК.

Шаг 9
Выбираем слой «1». Затем выше создаем новый слой и называем его «Трава 2».

Шаг 10

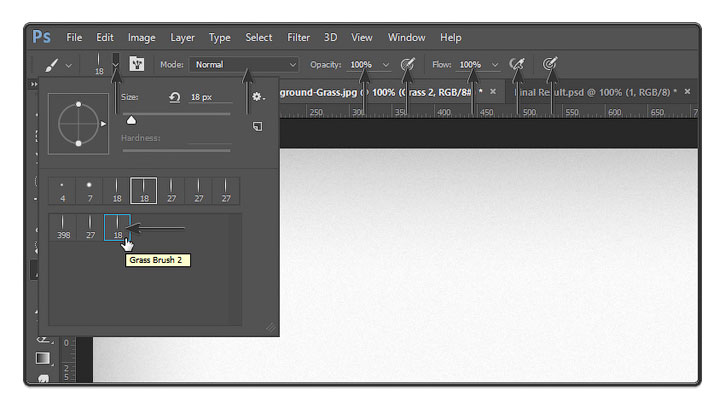
Берем Brush Tool (B) (Кисть) и настраиваем ее:
- Brush (Кисть): Трава 2
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Flow (Нажим): 100%
- Все эффекты нажима и аэрографа отключаем

Шаг 11

Возвращаемся на панель контуров. Кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура). Как и выше, выбираем Brush (Кисть) и снимаем галочку с Simulate Pressure (Имитировать нажатие), затем жмем ОК. После этого удаляем рабочий контур.

Шаг 12
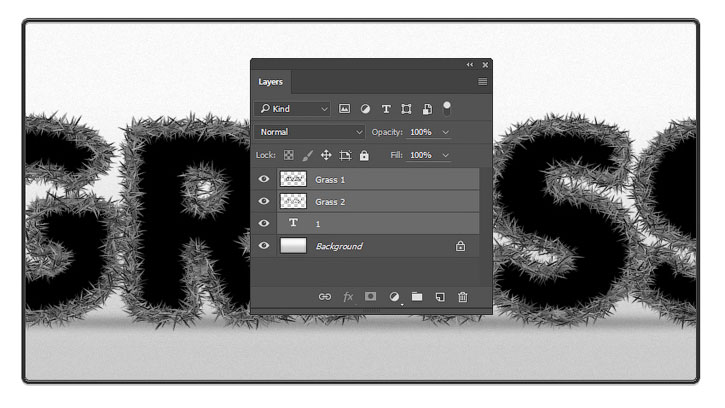
Снова выбираем слой «1». Зажимаем клавишу Shift и кликаем по слою «Трава 1», чтобы выделить все слои (кроме фонового).

Шаг 13
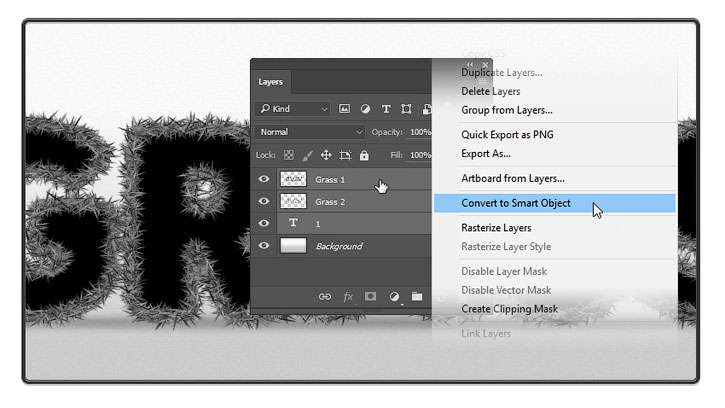
Кликаем правой кнопкой по слою «Трава 1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 14
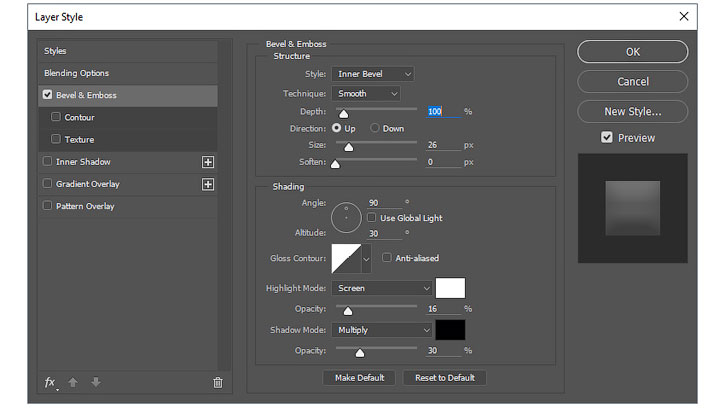
Дважды кликаем по смарт-объекту «Трава 1», чтобы открыть окно Layer Style (Стиль слоя). Начнем с применения Bevel & Emboss (Тиснение):

Шаг 15
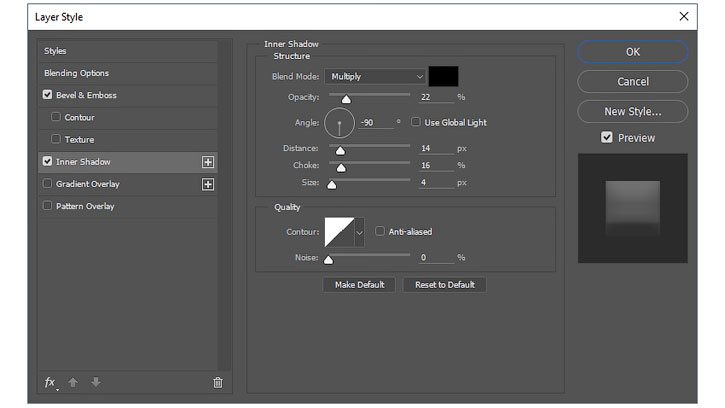
Добавляем и настраиваем Inner Shadow (Внутренняя тень):

Шаг 16
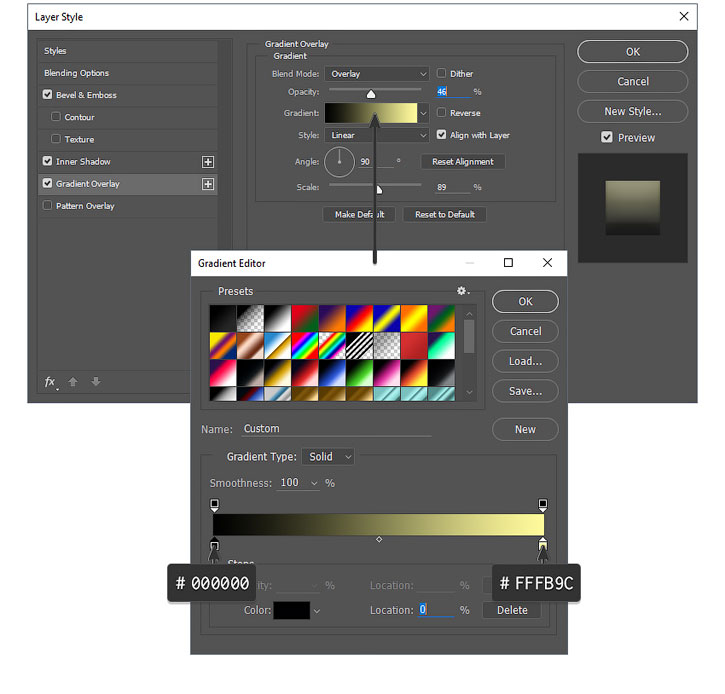
Добавляем Gradient Overlay (Наложение градиента):

Шаг 17
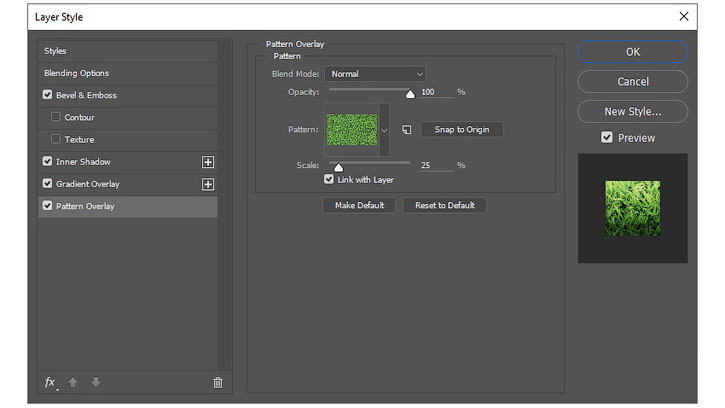
Добавляем Pattern Overlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): выбираем травяной узор, который мы установили в начале урока.
- Scale (Масштаб): 25%
- LinkwithLayer (Связать со слоем): ставим галочку

Шаг 18
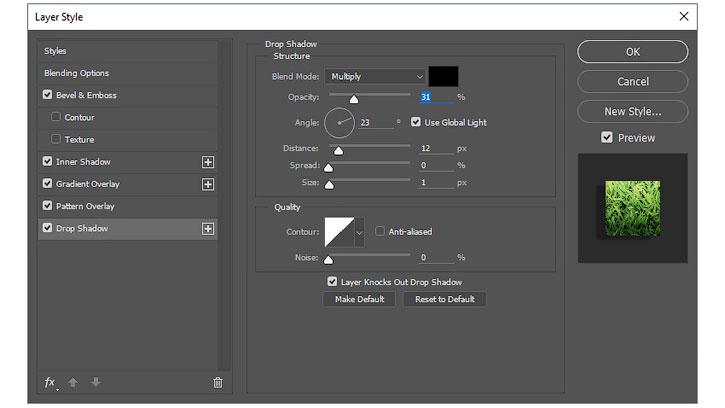
Добавляем Drop Shadow (Тень):
Закончив, нажимаем ОК.

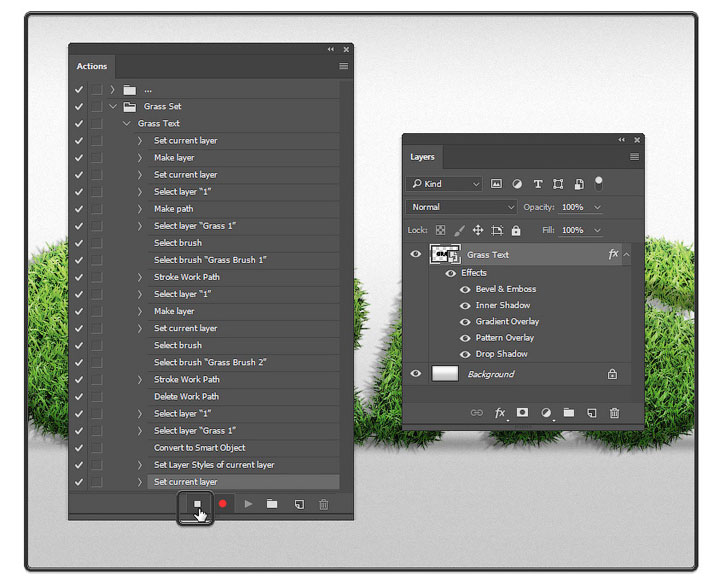
Шаг 19
Переименовываем слой «Трава 1» на «Травяной текст». После этого на панели Actions (Операции) нажимаем на кнопку Stop Playing/Recording (Останавливаем воспроизведение/запись).

И получаем вот такой результат:

Поздравляю, мы закончили!
В этом уроке вы научились создавать экшен для генерации травы.
Мы начали работу с создания кисточек, затем написали текст и запустили запись экшена. После этого, с помощью кистей создали обводку и применили стили слоя, чтобы получить финальный результат.
Несколько важных моментов перед запуском экшена:
- Убедитесь, что у вас установлен узор травы.
- Убедитесь, что Opacity (Непрозрачность) и Flow (Нажим) кисточки установлены на 100%.
- Убедитесь, что перед использованием экшена вы выбрали текстовый слой.
Чтобы воспроизвести экшен, вам нужно выбрать его на панели Actions (Операции) и нажать на кнопку Play (Воспроизвести). Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии внизу. Экшен, созданный в уроке, является частью Grass Generator, который вы можете приобрести на сайте GraphicRiver.
В этом уроке Фотошопа мы рассмотрим простой метод создания надписи сделанной из травы.
Сложность: Низкая
Дата: 27.08.2012
Обновлено: 24.08.2017

1. Создаем новый документ, в моем уроке я создал его с размером 1024 х 768 px.
2. Для того чтобы сделать текст из травы нам нужна трава! В Photoshop есть кисть травы, но она немножко не подходит. Для этого нам нужна новая кисть. Делается она просто: инструментом Pen Tool («Перо» / Клавиша «P») рисуем травинку, заливаем черным цветом и делаем из нее кисть перейдя через меню Edit - Define Brush Preset (Редактирование - Определить кисть).

Процесс создания кисти для травы.
3. Пишем текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), затем выделяем его (Ctrl+ЛКМ по миниатюре слоя в панели слоев) и делаем из выделения рабочий контур (выбираем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») - ПКМ по выделению - Make Work Path (Образовать рабочий контур)).

4. Далее настраиваем нашу новую кисть и выбираем Foreground Color (Выбор основного цвета) светло зеленым, а Background Color (Выберите фоновый цвет) темно зеленым:



5. Создаем новый слой выбираем инструмент Pen Tool («Перо» / Клавиша «P») кликаем правой кнопкой по рабочему контуру выбираем Stroke Path (Выполнить обводку контура) и обводим несколько раз нашей кистью

Получаем что-то вроде этого:

6. Перенастраиваем нашу кисть, добавляем Scattering (Рассеивание):

Далее выделяем снова наш текст (Ctrl+ЛКМ по миниатюре слоя на панели слоев) применяем к выделенному Select - Modify - Feather (Выделение - Модификация - Растушевка / Сочетание клавиш «Shift+F6») с параметров 3, закрашиваем выделенное:

Добавляем немного объема, для этого не снимаем выделения, создаем новый слой, меняем параметр Spacing (Интервалы) кисти на 50%:

Новому слою добавляем, сразу для наглядности, эффект - тень со стандартными параметрами:

И не густо закрашиваем выделенное, так чтобы между травинками был промежуток, тем самым мы получим объем.

Финальный результат
В этом уроке я покажу вам, как создать экшен-генератор травы в Adobe Photoshop. Для работы мы будем использовать две кисточки и стили слоя. На выходе мы получим готовый экшен, который за один клик создаст траву, и вам не придется заново повторять весь процесс.
1. Создаем кисточки
Шаг 1
Открываем Photoshop и создаем новый документ размером 350 х 460 пикселей.
Шаг 2
Шаг 3
Рисуем длинный и тонкий овал.
Шаг 4
Шаг 5
Инструментом кликаем по верхней опорной точке овала, чтобы создать острый угол. Делаем то же самое с нижней опорной точкой.
Шаг 6
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре слоя «Овал 1», чтобы загрузить его выделение. Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем новую кисточку «Основная кисть» и жмем ОК.
Шаг 7
Шаг 8
Открываем панель настроек кисти Window – Brush (Окно – Кисть). Затем настраиваем Brush Tip Shape (Форма отпечатка кисти):
- Size (Кегль): 27 px
- FlipX (Отразить Х): снимаем галочку
- FlipY (Отразить Y): снимаем галочку
- Angle (Угол): 0º
- Roundness (Форма): 100%
- Spacing (Интервалы): 130%
Шаг 9
Далее настраиваем Shape Dynamics (Динамика формы):
- SizeJitter (Колебание размера): 32%
- Control (Управление): Off (Выкл)
- MinimumDiameter (Минимальный диаметр): 7%
- AngleJitter (Колебание угла): 35%
- Control (Управление): Off (Выкл)
- RoundnessJitter (Колебание формы): 26%
- Control (Управление): Off (Выкл)
- MinimumRoundness (Минимальная форма): 100%
- FlipXJitter (Отразить Х колебания): снимаем галочку
- FlipYJitter (Отразить Y колебания): снимаем галочку
- BrushProjection (Проекция кисти): снимаем галочку
Шаг 10
Настраиваем Scattering (Рассеивание):
- Scatter (Рассеивание): 62%
- BothAxes (Обе оси): снимаем галочку
- Control (Управление): Off (Выкл)
- Count (Счетчик): 5
- CountJitter (Колебание счетчика): 100%
- Control (Управление): Off (Выкл)
Шаг 11
Настраиваем Color Dynamics (Динамика цвета):
- ApplyPerTip (Применить для кончика): ставим галочку
- Foreground/BackgroundJitter (Колебание переднего/заднего плана): 100%
- Control (Управление): Off (Выкл)
- HueJitter (Колебание цветового тона): 2%
- SaturationJitter (Колебание насыщенности): 13%
- BrightnessJitter (Колебание яркости): 11%
- Purity (Чистота): -1%
Настройки Color Dynamics (Динамика цвета) не влияют на финальный результат, но важно настроить этот пункт, если вы собираетесь применять кисточку к различным объектам.
Шаг 12
Теперь в верхнем правом углу панели кистей нажимаем на кнопку меню и выбираем New Brush Preset (Новый набор параметров кисти). Вводим название кисточки «Трава 1» и ставим галочку напротив Capture Brush Size in Preset (Сохранить размер кисти в наборе). После этого жмем ОК.
Шаг 13
Давайте создадим новую кисть. Возвращаемся к настройкам Brush Tip Preset (Форма отпечатка кисти) и вносим изменения:
- Size (Кегль): 18 px
- FlipX (Отразить Х): снимаем галочку
- FlipY (Отразить Y): снимаем галочку
- Angle (Угол): 0º
- Roundness (Форма): 100%
- Spacing (Интервалы): 339%
Шаг 14
Оставляем активным Shape Dynamics (Динамика формы), но настройки не меняем. Переходим к Scattering (Рассеивание) и вносим изменения:
- Scatter (Рассеивание): 50%
- BothAxes (Обе оси): снимаем галочку
- Control (Управление): Off (Выкл)
- Count (Счетчик): 8
- CountJitter (Колебание счетчика): 0%
- Control (Управление): Off (Выкл)
Шаг 15
Оставляем Color Dynamics (Динамика цвета) активным, но настройки не меняем. Сохраняем кисть и называем ее «Трава 2».
2. Создаем текст и устанавливаем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и открываем скачанный фон (Background-Grass.jpg).
Шаг 2
Шаг 3
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В выпадающем меню Preset Type (Тип набора) выбираем Patterns (Узоры), затем нажимаем на кнопку Load (Загрузить) и выбираем файл Grass Pattern.pat. После этого нажимаем Done (Готово).
3. Как записать экшен
Шаг 1
Переходим Window – Actions (Окно – Операции), чтобы открыть панель Actions (Операции).
Шаг 2
Давайте для начала создадим новый набор. Для этого нажимаем на кнопку Create NewSet (Создать новый набор) в нижней части панели, вводим название «Трава» и нажимаем ОК.
Шаг 3
Затем нажимаем на кнопку Create New Action (Создать новую операцию), вводим название «Травяной текст» и нажимаем Record (Записать).
С этого момента все, что мы делаем внутри Photoshop, записывается, поэтому внимательно следите за панелью Actions (Операции), чтобы не записать лишних действий. Если вы сделали ошибку, нажимаем на кнопку Stop Playing/Recording (Останавливает воспроизведение/Запись) и удаляем лишние действия в экшене «Травяной текст». Затем нажимаем Begin Recording (Начать запись), чтобы продолжить.
Шаг 4
Выбираем текстовый слой, переходим Layer – Rename Layer (Слой – Переименовать слой) и вводим «1».
Шаг 5
Создаем новый слой, кликнув на кнопку Create New Layer (Создать новый слой) в нижней части панели слоев. Называем его «Трава 1».
Шаг 6
Выбираем слой «1» и переходим Type – Create Work Path (Текст – Создать рабочий контур).
Шаг 7
Теперь выбираем слой «Трава 1». Активируем Brush Tool (B) (Кисть) и берем нашу кисть «Трава 1». Перед использованием настраиваем ее:
Читайте также:

