Как сделать чернила в фотошопе
Обновлено: 02.07.2024
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.

1. Создание узора
Шаг 1
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Шаг 2
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.

Шаг 3
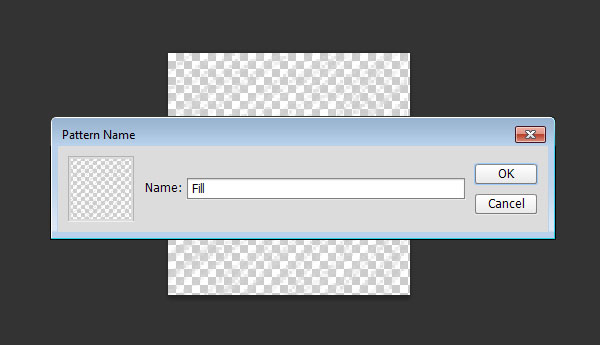
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.

2. Создание фона, текста и цветового фильтра
Шаг 1
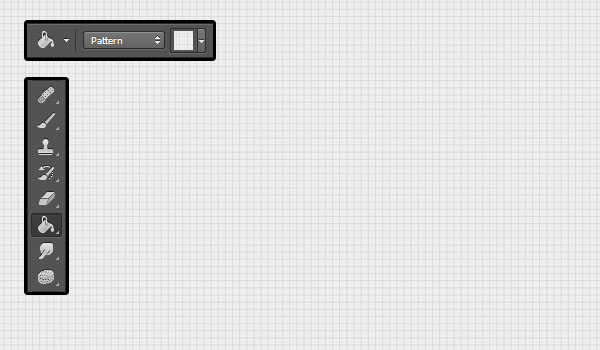
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.

Шаг 2
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.

Шаг 3
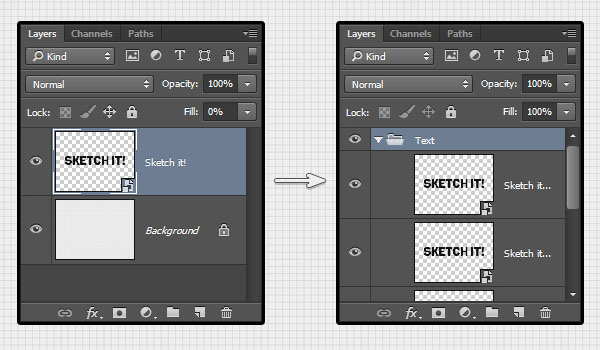
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (Ctrl + G). Верните группе нормальный режим наложения.

Шаг 4

3. Стилизация текста
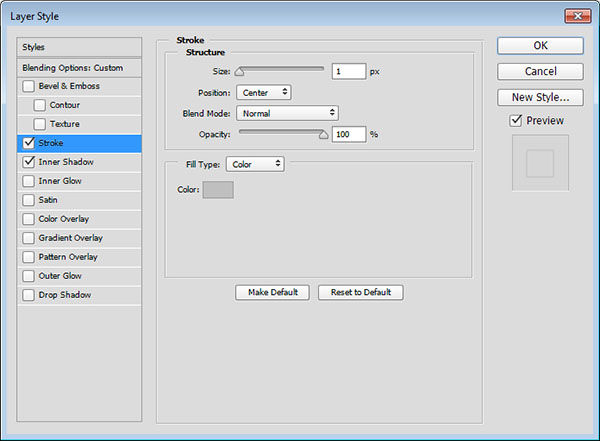
Шаг 1
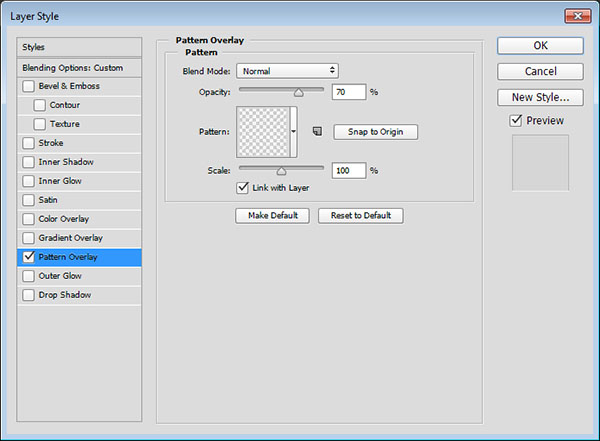
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.


Шаг 2

Шаг 3

Шаг 4
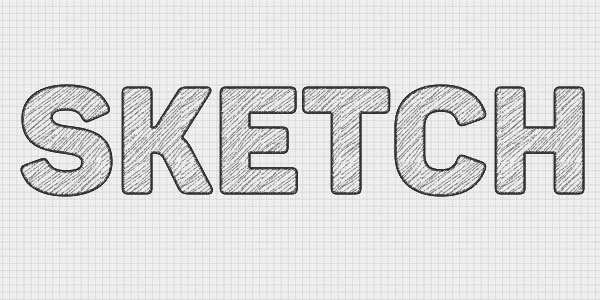
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
Измените стили второй копии:

Шаг 6
Внутренняя тень (Inner Shadow): измените размер.


Шаг 7
Измените стили третьей копии:


4. Фильтры
Шаг 1
К первой копии примените фильтр Волны (Фильтр > Искажение > Волны) (Filter > Distort > Ripple).

Шаг 2
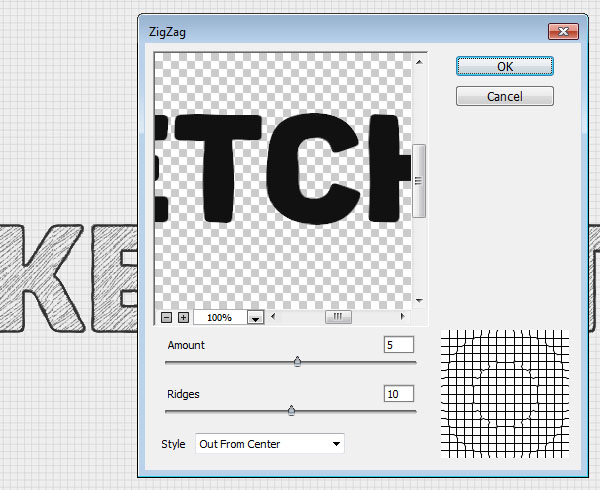
К третьей копии примените фильтр Зигзаг (Фильтр > Искажение > Зигзаг) (Filter > Distort > ZigZag).

Шаг 3
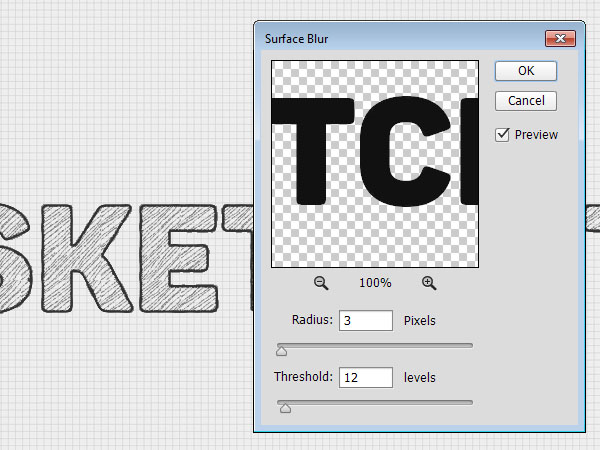
В завершение, примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur).

5. Сдвиг текста и смена цвета
Шаг 1
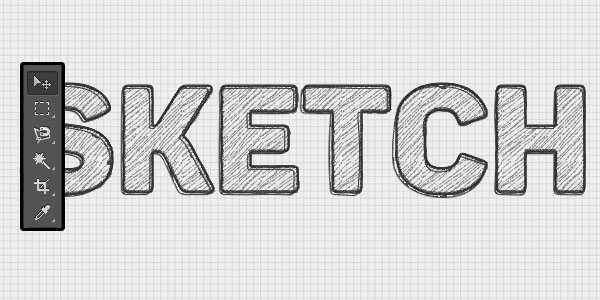
Выберите инструмент Перемещение (Move Tool) (V) и каждую копию сдвиньте немного в сторону.

Шаг 2
Создаем в Photoshop текст c эффектом стекающей краски

Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2

2. Добавляем текстовый слой
Шаг 1

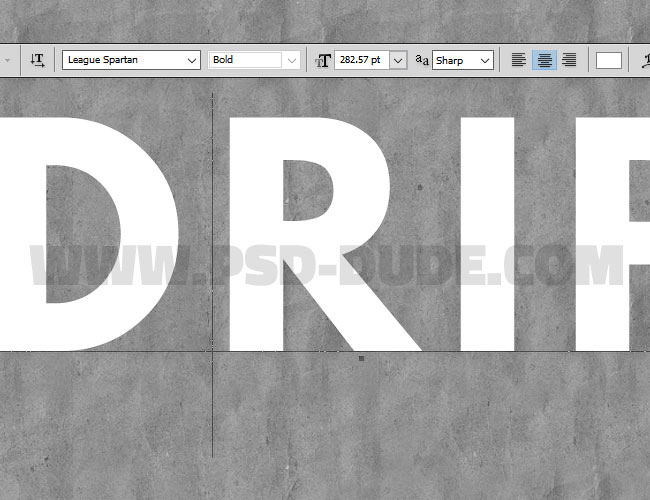
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

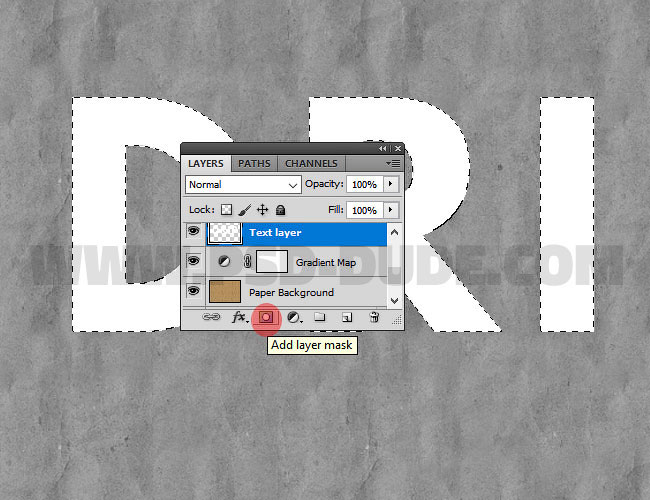
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

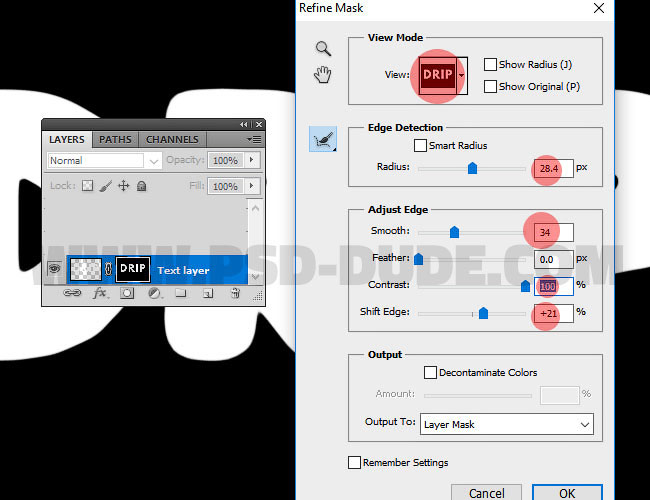
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
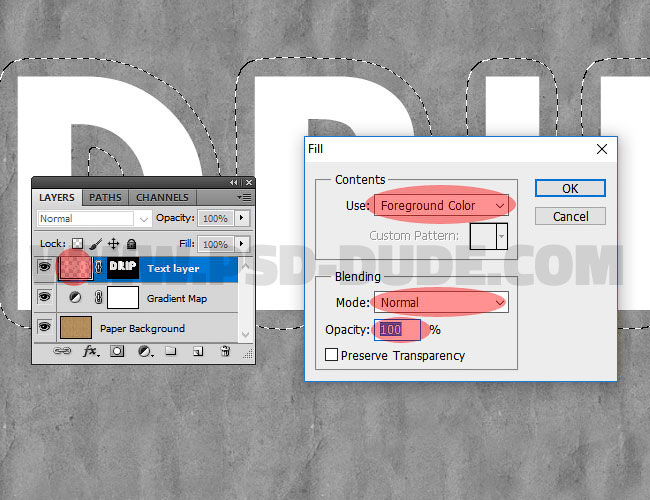
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
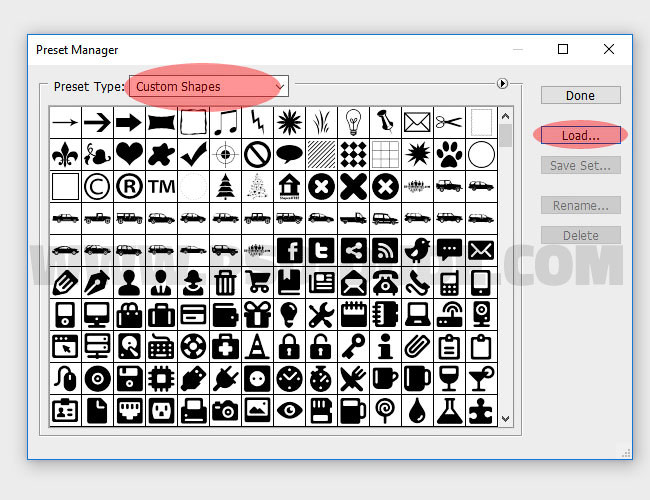
Шаг 1
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

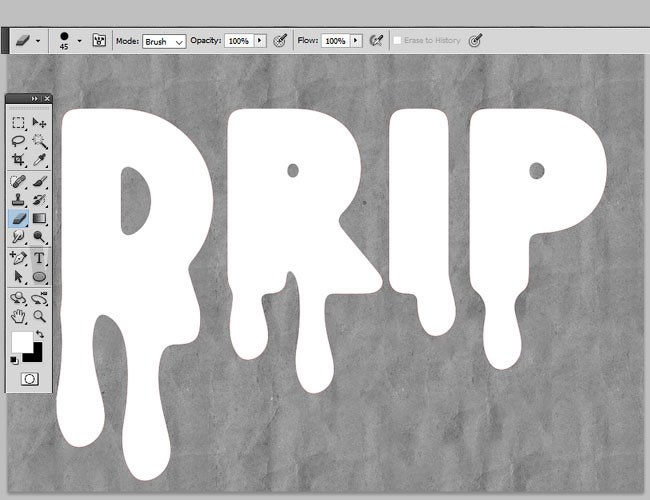
Шаг 2

Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

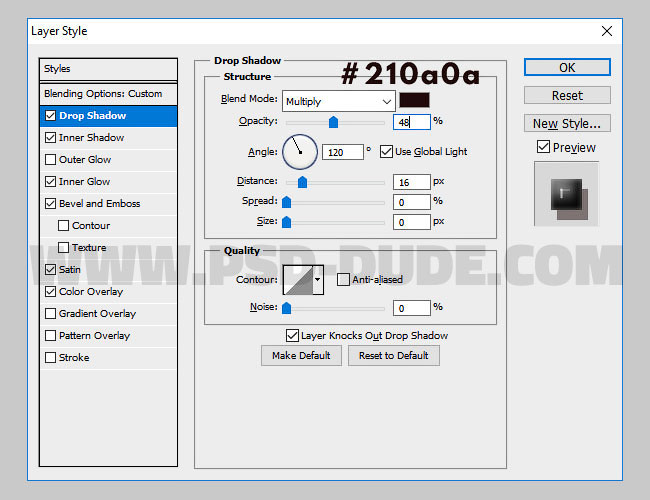
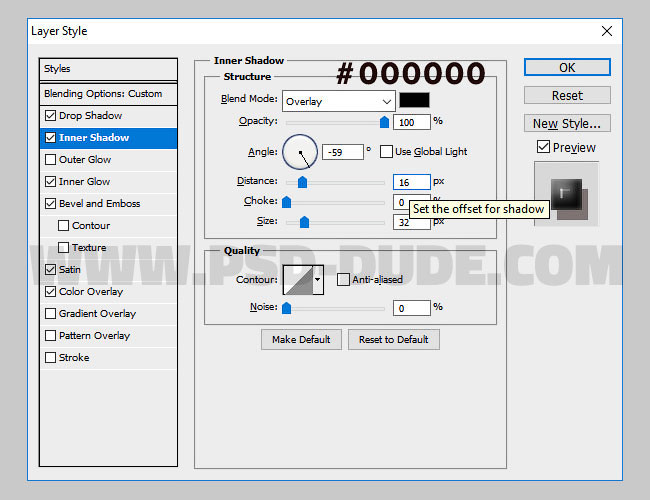
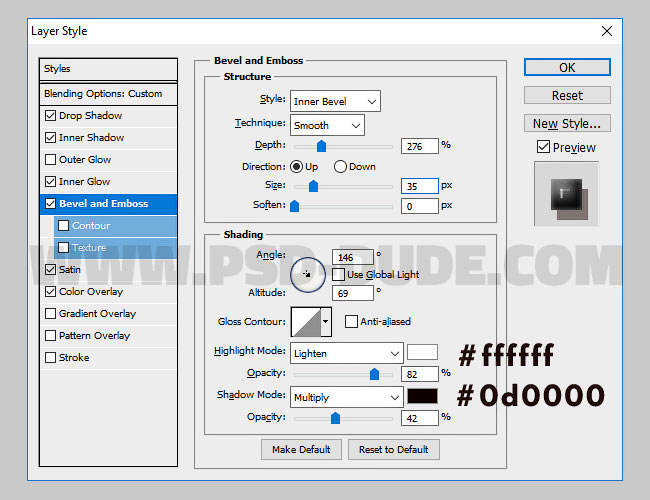
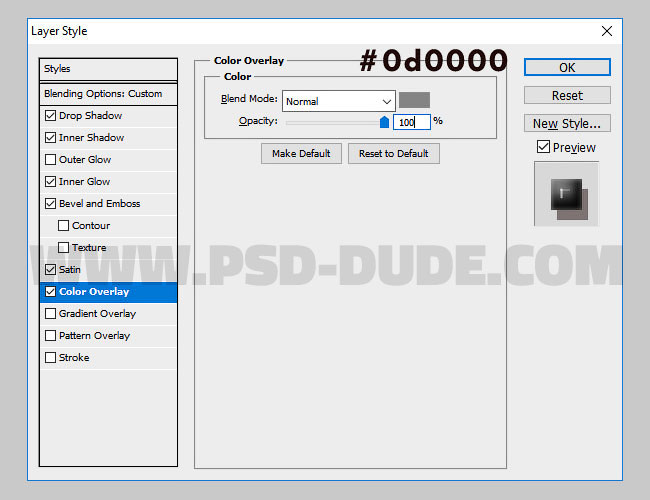
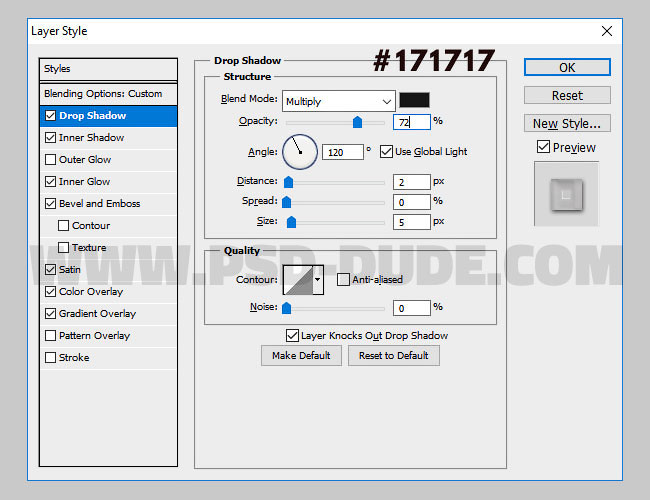
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

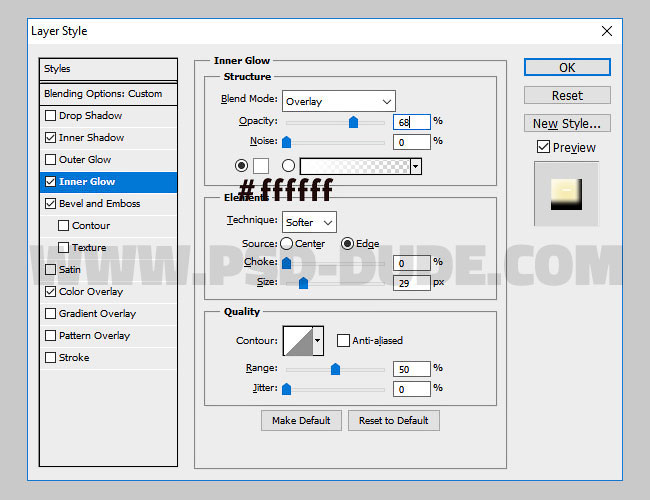
Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
В День раскрашивания серости делимся подборкой материалов по покрасу черно-белых изображений в Photoshop и других популярных графических редакторах.
22 сентября отмечается не только День осеннего равноденствия, но и День раскрашивания серости. Те, кто празднуют его, стараются в этот день заняться творчеством или одеться поярче и пойти гулять. Творчество — наш профиль, поэтому поделимся уроками о том, как делать черно-белые изображения цветными.
Мы уже писали в этой статье о том, почему бывает полезно начинать работу в ч/б и лишь затем ее красить, рассказали о недостатках этого метода и разобрали несколько пайплайнов по покрасу. Вкратце — при рисовании в ч/б проще контролировать тон, который отвечает за передачу объема и глубины. Мы разделяем работу на этапы и занимаемся скетчем, тоном и цветом по отдельности, а затем сводим все воедино для финальной отрисовки. Так куда меньше шансов допустить ошибку, чем если сразу начинать с цвета.
Каждый художник придерживается собственного пайплайна в работе и по-разному подходит к добавлению цвета в изображение. Мы подобрали уроки к наиболее распространенным методам покраса.
Суть этого метода заключается в том, что художник добавляет цвет на разных слоях поверх черно-белого изображения. Для смешения цветов он меняет режимы наложения и прозрачность слоев так, чтобы рисунок выглядел естественно, а не походил на грязную раскраску.
Начинающим не всегда понятно, какой эффект стоит ожидать от применения того или иного режима наложения. Эта статья поможет разобраться в данном вопросе — в ней мы на примерах показали, как разные режимы наложения влияют на изображение.
А теперь перейдем к урокам.
Марк Брюне (Marc Brunet), бывший художник Blizzard и ныне преподаватель, рассказывает, как покрасить рисунок за 5 шагов. Пайплайн подойдет для новичков, поскольку позволяет обойтись минимальным количеством слоев, и в нем нет хитрых комбинаций с режимами наложения.
Пайплайн следующий: сначала Марк рисует чистовой лайн, затем создает новый слой поверх и заливает лайн цветом. После этого он скрывает цвета и поверх них создает слой с режимом наложения «Разница» (Difference). На нем Марк рисует собственные и падающие тени. Когда он сделает слой с цветом видимым, рисунок станет цветным. Остается добавить свет на новом слое с режимом наложения «Перекрытие» (Overlay).
Дейв Греко (Dave Greco), фрилансер из США, комбинирует режимы наложения для нанесения основных цветов.
В уроке он сперва избавляется от излишней черноты в тенях — на слое с режимом наложения «Светлее» (Lighten) он проходит кистью по наиболее глубоким теням. Затем на слое с режимом «Перекрытие» (Overlay) Дейв наносит основные цвета для кожи, одежды и заднего плана. Для затемнения заднего плана художник использует режим наложения «Умножение» (Multiply). После того, как на рисунок нанесены основные цвета, дальнейшая отрисовка продолжается на слоях с нормальным (Normal) режимом наложения.
У Дейва на канале можно найти таймлапсы, в которых он применяет описанный пайплайн (например, тут, тут, и тут).
Некоторые корректирующие слои в Adobe Photoshop могут делать черно-белое изображение цветным. Для этого нужно выбрать слой или участок, который мы собираемся окрасить, и применить к нему корректирующий слой («Слои — Новый корректирующий слой»).
Такой метод не очень гибкий, поскольку мы красим без применения кисти и не можем быстро вносить изменения. Поэтому важно, чтобы все проблемы были решены уже на стадии монохромного рисунка. Художнику нужно заранее решить, какие элементы будут базой, а какие — нюансом и акцентом.
Художница Генис Чан (Genice Chan) в своем видео подробно рассказывает, как красить с применением таких корректирующих слоев, как «Цветовой тон/насыщенность» (Hue/Saturation), «Кривые» (Curves), «Выборочная коррекция цвета» (Selective Color).
Художник-фрилансер из США Мохаммед Агбади (Mohammed Agbadi) при покрасе комбинирует режимы наложения и корректирующие слои. На залитой серым фигуре он обозначает свет и тень с помощью полигонального лассо (Polygonal Lasso Tool). Затем на новом слое с режимом наложения «Умножение» (Multiply) он наносит основные цвета. Для настройки нужного оттенка Мохаммед выделяет область, с которой собирается работать, и применяет к ней корректирующий слой «Цветовой тон/насыщенность» (Hue/Saturation).
Карта градиента — это корректирующий слой, который заменяет все оттенки серого на заданные пользователем цвета в соответствии с тоном. Этот метод позволяет получить мягкие переходы между цветами, но требует от художника понимания теории цвета. Иначе будет сложно подобрать гармоничный градиент.
Чтобы добавить карту градиента, нужно выбрать рабочую область и перейти во вкладку Слой — Корректирующий слой — Карта градиента (Layers — Adjustment Layer — Gradient Map). Также этот инструмент можно вызвать, нажав на кнопку «Корректирующий слой» (Adjustment Layer) в нижней части окна слоев. Такой способ применения карты градиента более удобный, поскольку она остается доступной для манипуляций в окне слоев.
Урок Валида Фехали (Walid Feghali), художника из Швеции, подойдет для первого знакомства с картами градиента. Валид красит сразу весь рисунок, а не отдельные его части. При этом используется всего три слоя. Он наглядно показывает принцип работы карты градиента и говорит о том, что важно подбирать для рисунка теплые и холодные цвета.
Уже знакомый нам Марк Брюне объясняет, как работает этот метод, и использует в качестве примера черно-белую сферу. Он показывает, что окрашивать можно не только все изображение, но и отдельные его части, если выбрать их с помощью инструментов выделения. Марк использует «Волшебную палочку» (Magic Wand) и «Лассо» (Lasso).
Майк Томпсон (Mike Thompson), художник и 3D-скульптор из США, для покраски мелких деталей применяет маскирующую маску. Сначала он выбирает, над каким элементом рисунка собирается работать, а затем накладывает карту градиента сразу на все изображение. Майк нажимает на окно слоя маски в меню слоев и инвертирует ее (Ctrl+I), чтобы скрыть цвет. После этого он делает цвет видимым на нужных участках, проводя по ним белой кистью.
Как красить изображение в других графических редакторахХотя Adobe Photoshop и остается стандартом в арт-индустрии, существует множество других графических редакторов для рисования (мы делали обзор программ и приложений для художников тут и тут). Методы покраса монохромных изображений при этом не сильно различаются, только интерфейс другой. Мы подобрали несколько уроков для тех, кто не работает в Photoshop.
В первом видео Хуссейн Афзали (Hossein Afzali), художник из Бангкока, рассказывает, как раскрасить мультяшного персонажа с использованием режимов наложения.
Хуссейн рисует эскиз, а потом добавляет тени на отдельном слое с режимом наложения «Умножение» (Multiply). Затем он копирует эскиз для подбора цветовой схемы и закрашивает его плоскими цветами. После этого плоские цвета размещаются под слоем с тенями. Для освещения персонажа Хуссейн использует режим наложения «Осветление основы» (Color Dodge).
Художница Анна Сок (Anna Sok) показывает, как использовать карты градиента в Procreate. В отличие от Photoshop, здесь можно не только накладывать градиент на все изображение, но и красить им, как кистью. Выбранная карта градиента будет применяться везде, где пользователь проведет кистью. В Photoshop для этого нужно применять маскирующую маску.
В этом видео Дейв Греко показывает, как красит фентезийного персонажа. Он наносит основные цвета с помощью режима «Умножение» (Multiply), а для глянцевых рогов применяет «Добавить свечение» (Add Glow). Остальная отрисовка продолжается на слоях с нормальным (Normal) режимом наложения.
Художница из Швеции Кристина Бертон рассказывает о картах градиента в ClipStudioPaint. Для покраски персонажа она накладывает градиент на все изображение, скрывает его маской и делает видимой нужную область.
Художница Alatriss при покрасе отталкивается от цвета окружения. Она использует режим наложения «Цветность» (Color) и заливает рисунок ненасыщенным голубым цветом неба. Затем она создает новый слой с таким же режимом наложения и прозрачной кистью наносит цвета. Так краски смешиваются с цветом окружения и мы получаем естественные оттенки. Освещенные участки она красит с использованием нормального (Normal) режима наложения.
Цвет является важным вспомогательным элементом, хотя сам по себе он не формирует картину. От цвета во многом зависит то, как зритель будет воспринимать работу — один и тот же пейзаж может вызывать разные эмоции.
Держите несколько статей, с которыми будет проще укротить цвет и удачно покрасить монохромный рисунок.
- Как гармонично сочетать цвета — опыт Марко Буччи. Ссылка
- Как с помощью температуры цвета влиять на восприятие рисунка. Ссылка
- Как подбирать цвета для передних и задних планов. Ссылка
- Как подобрать цвет для теней. Ссылка
Текст написал Богдан Дудниченко, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Читайте также:

