Как сделать диаграмму в фотошопе
Обновлено: 03.07.2024
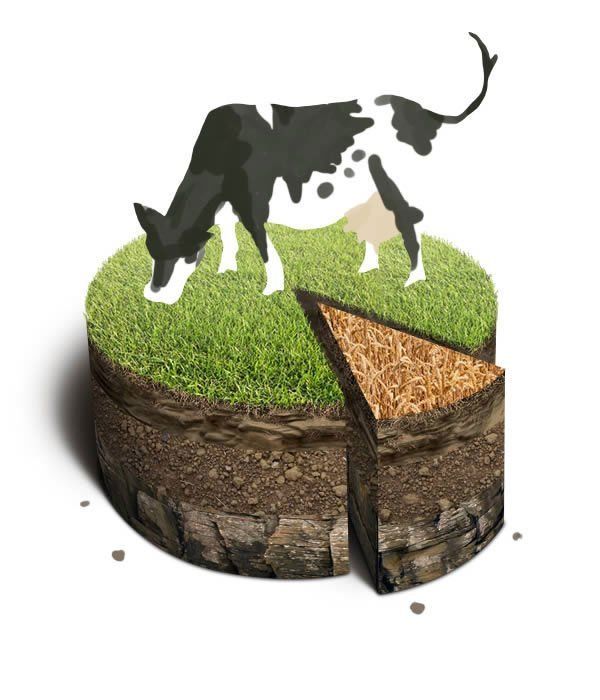
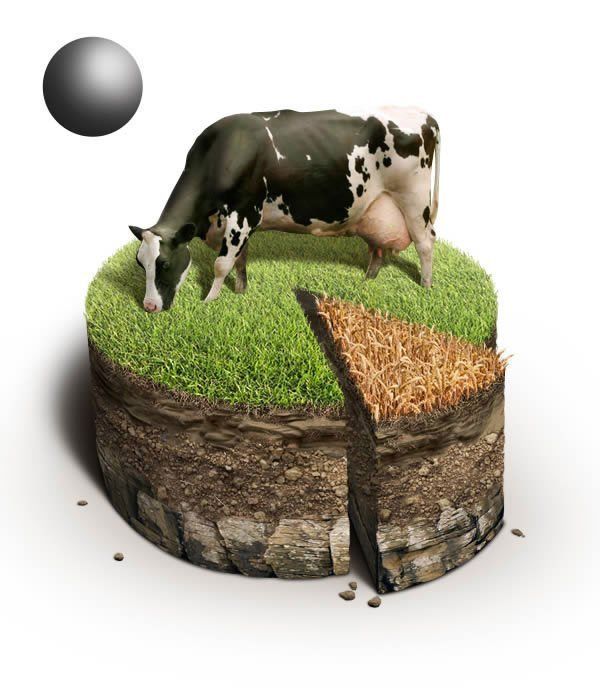
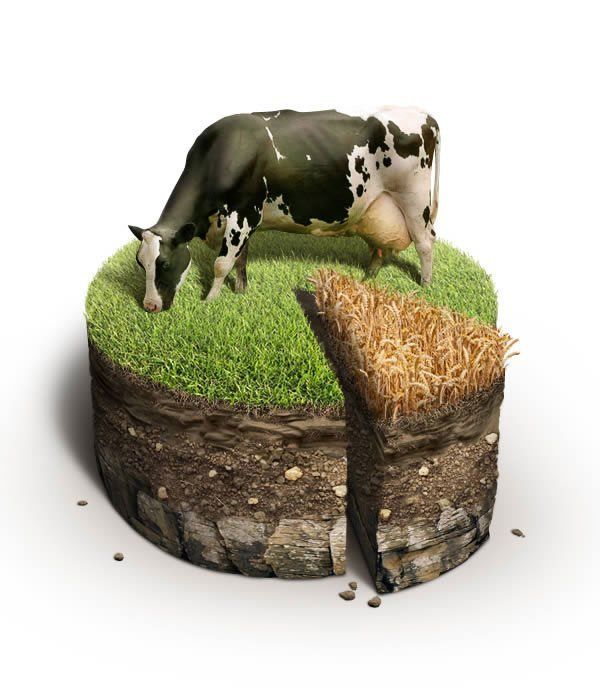
В этом уроке вы узнаете, как создать пирог, стилизованный под слои грунта. Он достаточно сложный и рассчитан на уверенного пользователя. Для выполнения урока вам понадобятся основные навыки работы с корректирующими слоями, масками и стилями слоя.

- Текстура: Sand cliff
- Текстура: Rock cliff
- Текстура: Gravel
- Текстура: Dead grass
- Фото: Wheat field (платно)
- Фото: Grazing cow (платно)
- Фото: Grass (платно)
1. Создаем набросок
Шаг 1
Создаем новый документ (Ctrl/Command+N) размером 600 х 700 пикселей. Рисуем примитивный черно-белый набросок. Лучше всего делать это с помощью графического планшета.

Шаг 2
Группируем слои с наброском. Затем создаем новые группы для разных типов слоев. С помощью Pen Tool (P) (Перо) в режиме Path (Контур) рисуем контур нужной формы, затем кликаем по нему правой кнопкой мышки и выбираем Create Vector Mask (Создать векторную маску). Если ваш набросок отсканирован, то измените его режим смешивания на Multiply (Умножение), чтобы он стал полупрозрачным.

Можете использовать другой способ для создания заливки, но группы с масками должны быть обязательно. Позже это упростит нам работу.

Шаг 3

С помощью Pen Tool (Перо) (Р) в отдельных группах создаем слои почвы.

Набросок нам уже не нужен, поэтому скрываем его.

2. Текстурирование
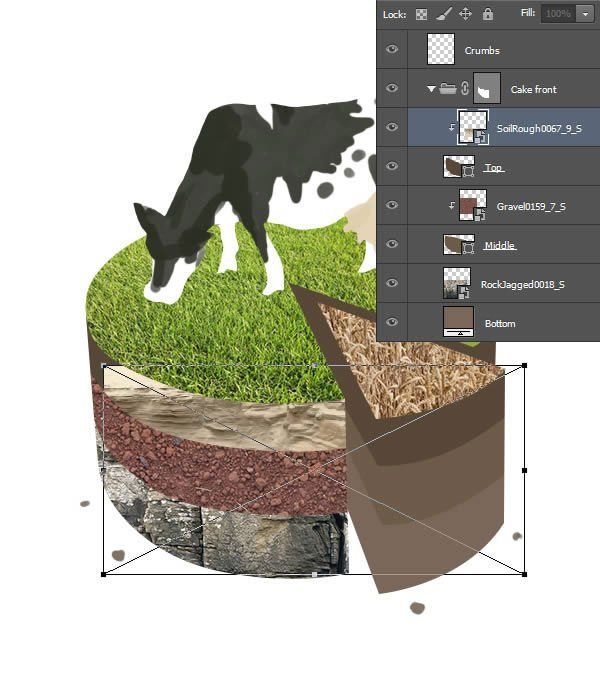
Шаг 1
Перетягиваем текстуру на документ, регулируем размер по каждому слою грунта. Обратите внимание на пропорции, чтобы все смотрелось гармонично. На данном этапе не думайте о цвете и перспективе, сейчас важно правильно расположить текстуры.

Каждый слой с текстурой почвы преобразуйте в обтравочную маску use them as clipping masks (Alt + Command/Ctrl + G or Layer > Create Clipping Mask или Alt + Click между слоями).
Поскольку у пирога и его куска по две поверхности ( с земляными текстурами) внешняя и внутренняя, то для удобства слои для каждой стороны поместите в отдельную группу.

Шаг 2
Теперь мы должны деформировать текстуры так, чтобы они смотрелись реалистично. Трансформируем их с помощью Edit - Transform - Warp (Редактирование - Трансформация - Деформация) и Distort (Искажение).

Для трансформации среднего слоя грунта используем только Perpective (Перспектива).

Убедитесь, что все текстуры пропорциональны по отношению друг к другу. Подвигайте текстуры, чтобы найти в них похожие элементы. Это пригодится нам позже.


Шаг 3
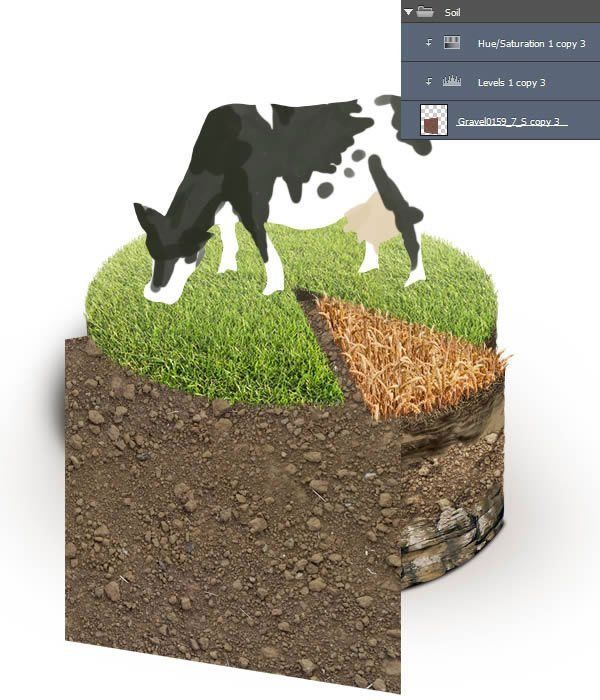
Теперь настроим цвет. Начнем со среднего слоя. Создаем два корректирующих слоя: Levels (Уровни) и Hue/Saturation (Цветовой тон/Насыщенность) Layer - New Adjustment Layer (Слой - Новый корректирующий слой).

Затем выделяем нижний слой и увеличиваем насыщенность текстуры с помощью Hue/Saturation (Цветовой тон/Насыщенность).


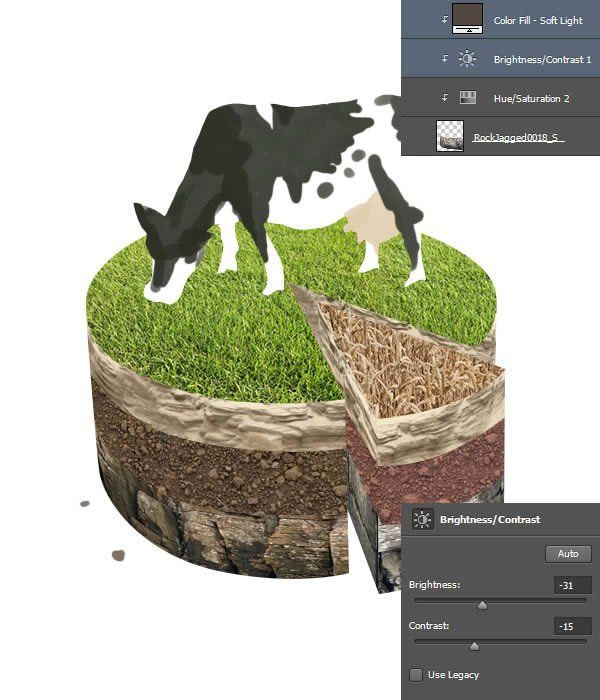
Далее переходим к верхнему слою. Создаем корректирующий слой Levels (Уровни) и перемещаем черный ползунок ближе к центру. Это необходимо, чтобы выделить темные детали на текстуре. Затем добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность), чтобы сделать текстуру темнее.

Закончив, дублируем корректирующие слои для соответствующих текстур на других частях торта.

Шаг 4
Теперь поработаем над зеленью. Исходник с травой очень качественный, поэтому мы всего лишь подкорректируем насыщенность.

3. Освещение
Шаг 1
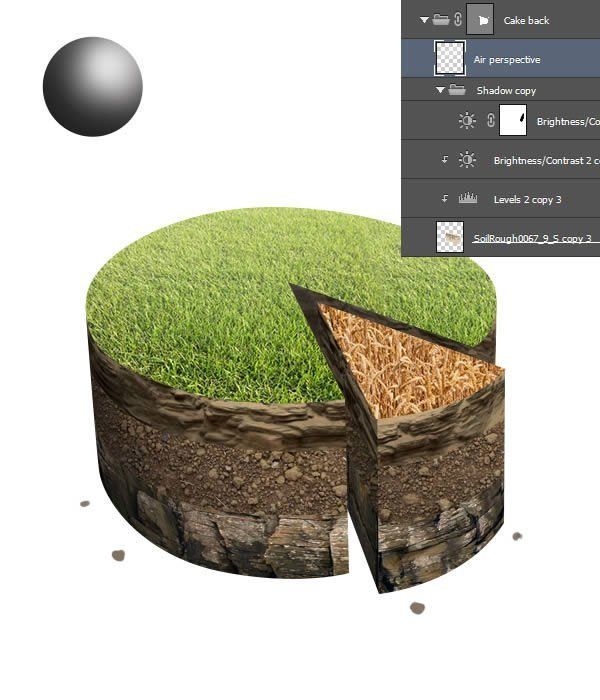
Скрываем слой с коровой. Добавляем новый слой в группе с травой и создаем вертикальный градиент от черного к прозрачному.


Шаг 2
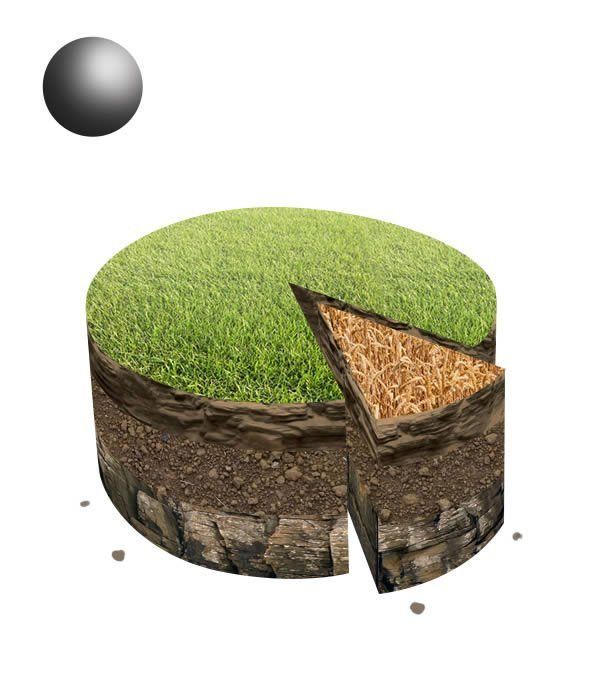
Для удобства мы можем создать специальный шар, который будет указывать на источник света.

Шаг 3
В группе "Cake front" создаем группу "Shadow" и в ней добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Затемняем эту часть торта.

Выделяем маску корректирующего слоя и мягкой кистью черного цвета удаляем лишнюю тень.

Создаем новый слой в режиме Overlay (Перекрытие). Черной и белой кистью добавляем тени и блики.

Тем же способом добавляем тени в других местах торта. Не забываем учесть, что внутренняя часть торта скрыта и там тень будет более насыщенной.

Шаг 4
Добавим базовую тень под тортом. Создаем новую группу "Shadow". Копируем маску слоя и преобразуем ее в новую черную фигуру. Перемещаем верхние узелки вниз, чтобы сформировать низ торта. Особое внимание уделяем только боковым линиям, переместив их ближе к центру.

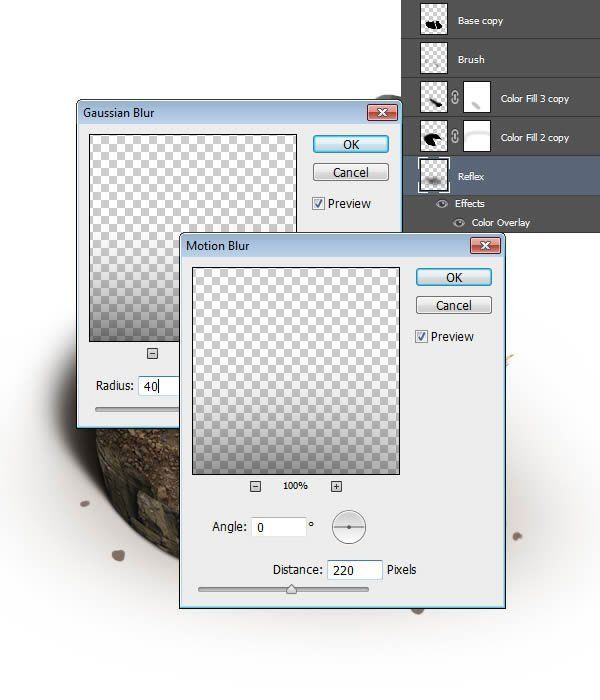
Дублируем фигуру (Ctrl+J) и растрируем ее. Затем размываем с помощью фильтра Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), Radius (Радиус) - 2.

Чтобы тень была насыщеннее, дублируем ее (Ctrl+J) и объединяем копию с оригиналом (Ctrl+E).

Шаг 5
Если вы хотите правильно нанести тень, то нам придется немного поработать с геометрией. Рисуем контур торта (вид сверху).

Используя Edit - Transform - Perspective (Редактирование - Трансформация - Перспектива), подгоняем контур под верхнюю часть торта. Продолжаем вертикальные линии до края рабочего полотна. Затем дублируем сетку и подгоняем ее под нижнюю часть торта.


С помощью Ellipse Tool (U) (Эллипс) рисуем в нижней части эллипс. Дублируем контур эллипса и перемещаем его левее и выше (не забываем руководствоваться линиями перспективы). Две копии эллипса должны создавать один общий контур. Вырезаем кусок элпипса, чтобы он повторял контур торта.

Создаем из этого контура новую фигуру и растрируем ее. С помощью градиента заливаем документ быстрой маской.

Выделяем слой с тенью и размываем ее с помощью фильтра Gaussian Blur (Размытие по Гауссу) с Radius (Радиус) 15. Также применяем фильтр Motion Blur (Размытие в движении).

Аккуратно подравниваем тень с помощью мягкой черной кисти (В) и слой-маски.


Сложность урока: Легкий
В этом уроке программы я покажу вам, как создать статистический график в программе Photoshop.
Детали урока
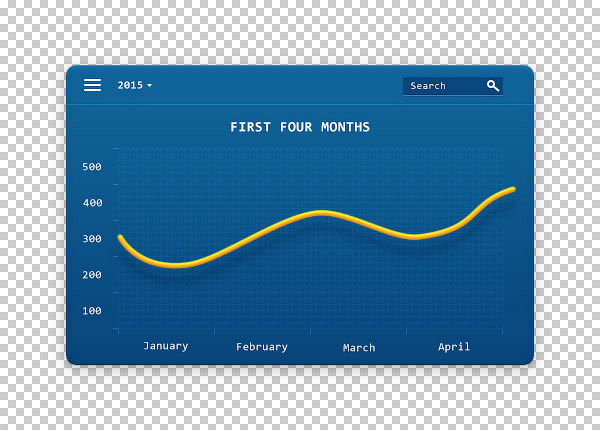
Итоговый результат:

Шаг 1
Создайте новый документ 600 x 430 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока, я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.

Шаг 2

Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), в панели настроек данного инструмента установите Радиус (Radius) на 10 px.
Нарисуйте векторную фигуру со следующими размерами 468 x 300 px.

Шаг 3
Дважды щёлкните по слою с нарисованной векторной фигурой, чтобы применить стили слоя, которые указаны на скриншотах ниже.






Шаг 4
Примечание переводчика: размеры прямоугольника 468х39рх. Толщина обводки 1рх, цвет обводки белый.
В панели слоёв, поменяйте режим наложения для слоя с нарисованным прямоугольником на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%.

Шаг 5

Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Нарисуйте три векторные фигуры 17 x 12 px с Радиусом (Radius) 1 рх. Расположите нарисованные фигуры, как показано на скриншоте ниже.

Шаг 6
Далее идём в закладку Символ (character), для этого выбираем Окно - Символ (Window > Character). Установите шрифт Consolas Bold.


Шаг 7

Выберите инструмент Перо (Pen Tool), нарисуйте маленький треугольник. Расположите треугольник, как показано на скриншоте ниже.
Примечание переводчика: цвет треугольника белый.

Шаг 8
Нарисуйте прямоугольник со следующими размерами 31 x 12 px. Расположите прямоугольник, как показано на скриншоте ниже.

Шаг 9
Дважды щёлкните по слою с прямоугольником, нарисованным в предыдущем шаге, чтобы применить стиль слоя, который указан на скриншотах ниже.


Шаг 10
Ещё раз идём в закладку Символ (character). Установите размер шрифта 10 px, а затем добавьте текст, как показано на скриншоте ниже.
Примечание переводчика: автор добавил слово Поиск (Search), вы можете добавить любой текст на своё усмотрение.


Шаг 11
Нарисуйте круг 8 x 8 px, а затем нарисуйте второй круг 4 x 4 px. Убедитесь, чтобы обе векторные фигуры были расположены так, как показано на первых двух скриншотах ниже.
В панели слоёв, выделите оба слоя с векторными фигурами, а затем перейдите Объединить фигуры (Merge Shapes).
Примечание переводчика: чтобы объединить фигуры, выделите все слои с нарисованными векторными фигурами, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes).
Теперь выберите инструмент Выделение контура (Path Selection Tool), щёлкните по контуру внутреннего маленького круга (4 x4 px) и в верхней панели управления выберите режим Вычесть из передней фигуры (Subtract Front Shape). Результат должен быть, как на скриншоте ниже.
Примечание переводчика: чтобы создать фигуру, как описано в Шаге 11, для этого: 1. Нарисуйте первый круг 2. Перейдите на маску слоя с нарисованным кругом, просто щёлкните по ней, чтобы убедиться, что она активна. 3. Удерживая клавишу (Shift), нарисуйте второй круг на маске слоя с первым кругом. 4. Выберите инструмент Выделение контура (Path Selection Tool) и далее по тексту, как у автора. 5. Не переживайте, что второй круг нарисован неидеально по центру, его положение и масштаб можно откорректировать после активации инструмента Выделение контура (Path Selection Tool) и использования свободной трансформации (Ctrl+T).



Шаг 12

Выберите инструмент Линия (Line Tool), в панели управления данного инструмента установите Толщину (Weight) линии на 2 px. Нарисуйте линию, как показано на первом скриншоте ниже.
Теперь выделите слой с нарисованной линией и слой с векторной фигурой, которую мы нарисовали в предыдущем шаге, и далее перейдите Объединить фигуры (Merge Shapes).
Находясь на слое с новой объединённой фигурой, расположите фигуру так, как показано на скриншоте ниже.


Шаг 13

Выберите инструмент Прямоугольник (Rectangle Tool), нарисуйте векторную фигуру со следующими размерами 1 x 181 px. Расположите фигуру примерно, как показано на первом скриншоте ниже.
Продублируйте (Ctrl+J) нарисованную фигуру 64 раза. Расстояние между линиями должно быть 5 px, как показано на последнем скриншоте ниже.


Шаг 14
Используя тот же самый инструмент, нарисуйте векторную фигуру со следующими размерами 385 x 1 px. Расположите фигуру примерно, как показано на первом скриншоте ниже.
Продублируйте (Ctrl+J) нарисованную фигуру 30 раз. Расстояние между линиями должно быть 5 px, как показано на втором скриншоте ниже.
Выделите все слои с линиями, которые вы нарисовали в этом шаге, включая слои с линиями, которые вы нарисовали в предыдущем шаге, и далее перейдите Объединить фигуры (Merge Shapes).
Находясь на слое с новой объединённой векторной фигурой, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 10%.



Шаг 15
Выделите слои, которые вы создали в этом шаге, а затем перейдите Объединить фигуры (Merge Shapes). Находясь на слое с новой векторной фигурой, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 50%.


Шаг 16
Используя тот же самый шрифт, уменьшите размер шрифта до 11 px, добавьте цифры и месяцы.

Шаг 17

Выберите инструмент Перо (Pen Tool), в панели управления данного инструмента установите режим Контуры (Path).
Нарисуйте следующую контурную линию.

Шаг 18

Выберите инструмент Кисть (Brush Tool), установите жёсткую круглую кисть, размер (Size) кисти 5 px, Жёсткость (Hardness) кисти 100%.

Создайте новый слой. Далее, переходим в закладку Контуры (Paths), для этого идём Окно – Контуры (Window > Paths), нажмите маленький значок Выполнить обводку контура кистью (Stroke Path), который расположен в нижней части закладки Контуры (Paths). В появившемся окне, выберите инструмент обводки Кисть (Brush Tool), а затем нажмите (Enter).
К слою с нарисованным контуром, примените следующие стили слоя с настройками, которые указаны на скриншоте ниже.

Примечание переводчика: не забудьте удалить контур, для этого щёлкните правой кнопкой мыши по нарисованному контуру и в появившемся окне выберите опцию Удалить контур (Delete path), при этом инструмент Перо (Pen Tool) должен быть активным.






Шаг 19
Нарисуйте белую линию, как показано на первом скриншоте ниже.
Нарисуйте круг 8 x 8 px, а затем нарисуйте второй круг 4 x 4 px. Убедитесь, чтобы обе векторные фигуры были расположены, как показано на втором скриншоте ниже.
В панели слоёв, выделите оба слоя с векторными фигурами, а затем перейдите Объединить фигуры (Merge Shapes).
Теперь выберите инструмент Выделение контура (Path Selection Tool), щёлкните по контуру внутреннего маленького круга (4 x4 px) и в верхней панели управления выберите режим Вычесть из передней фигуры (Subtract Front Shape).



Шаг 20
Выделите все слои с векторными фигурами, которые мы создали в предыдущем шаге, а затем перейдите Объединить фигуры (Merge Shapes).
К слою с созданной фигурой примените следующий стиль слоя с настройками, которые указаны на скриншоте ниже.


Шаг 21

Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), установите Радиус (Radius) на 4 px. Нарисуйте векторную фигуру 26 x 15 px. Расположите нарисованную фигуру, как показано на скриншоте ниже.
Теперь выделите все слои, которые составляют фигуру флажка, на котором указаны цифры, продублируйте их. Расположите дубликаты слоёв, как показано на последнем скриншоте ниже. Не забудьте откорректировать флажки по высоте, а также поменяйте цифры на них.



Шаг 22
Выделите все слои, составляющие статистическую таблицу, чтобы сгруппировать их (Ctrl+G).
К слою с группой примените следующие стили слоя и настройки, которые указаны на скриншотах ниже.




Шаг 23

Шаг 24
В заключительном шаге, откройте исходное изображение, которое можно скачать по ссылке в начале этого урока. Переместите данное изображение на наш рабочий документ, расположив ниже слоя с группой. Далее, перейдите Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия 60 px.
Теперь поменяйте режим наложения на Мягкий свет (Soft Light).



Мы завершили урок. Надеюсь, что вам понравился данный урок. Спасибо за ваше внимание и удачи!
В этом уроке мы продолжим создавать пирог, стилизованный под слои грунта. Он достаточно сложный и рассчитан на уверенного пользователя. Для выполнения урока вам понадобятся основные навыки работы с корректирующими слоями, масками и стилями слоя.

- Текстура: Sand cliff
- Текстура: Rock cliff
- Текстура: Gravel
- Текстура: Dead grass
- Фото: Wheat field (платно)
- Фото: Grazing cow (платно)
- Фото: Grass (платно)
Первая часть урока
4. Переходы
Шаг 1
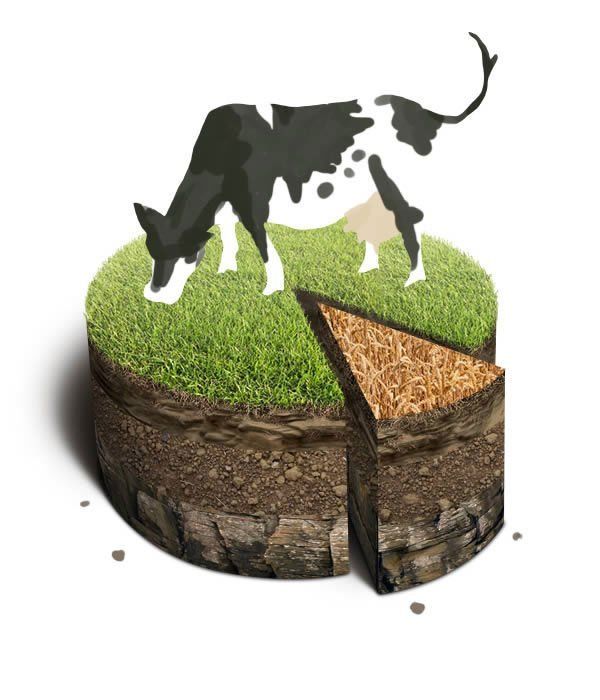
У травы должны быть корни, поэтому добавим их. Ниже группы "Shadows" создаем новую группу. Перетаскиваем текстуру сухой травы на рабочий документ (GrassDead0042_11_S).

Корректируем цвет травы с помощью корректирующих слоев Brightness/Contrast (Яркость/Контрастность) и Hue/Saturation (Цветовой тон/Насыщенность).

Заgолняем сухой травой по всей длине торта. Затем создаем слой-маску и мягкой черной кистью удаляем лишнее.


Неплохо, но корни выглядят слишком размыто. Можно увеличить резкость с помощью фильтра Filter - Sharpen - Unsharp Mask (Фильтр - Резкость - Контурная резкость), Amount (Количество) - 40%, Radius (Радиус) - 1, но я рекомендую использовать другой способ. Копируем слой с корнями и меняем его режим смешивания на Overlay (Перекрытие). Затем применяем фильтр Filter - Other - High Pass (Фильтр - Другие - Цветовой контраст), Radius (Радиус) - 1. Данный способ лучше, так как мы можем регулировать резкость с помощью настроек Brightness/Contrast (Яркость/Контрастность) и использовать слой-маску для удаления лишнего.

Повторяем весь процесс для других частей торта.

Шаг 2
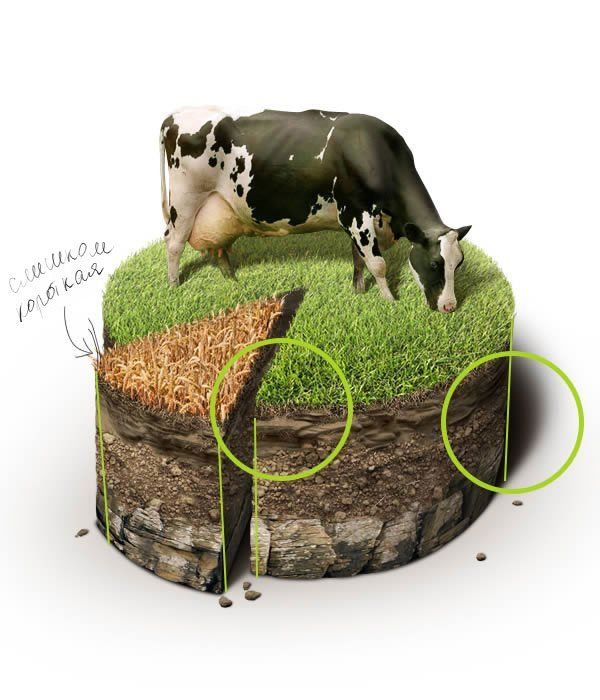
Теперь нарисуем узенькие листочки травы по краям торта. Снова делаем видимым слой с коровой (чтобы не делать лишнюю работу и не рисовать траву там, где ее все равно не видно). Растрируем слой-маску группы "Grass" и жесткой кисточкой белого цвета диаметром 1 пиксель рисуем траву. Легче это делать с помощью графического планшета, но с мышкой тоже возможно добиться подобного результата.

Наиболее заметные листочки травы мы еще немного удлиняем и корректируем верхушки черной кистью, чтобы они были заостренные.

Теперь создаем новый слой в группе "Grass". Меняем его режим смешивания на Overlay (Перекрытие) и осветляем/затемняем контуры торта с помощью белой/черной кисти (В).


Шаг 3
Теперь проделаем такие же действия с пшеницей. Не забывайте, что колоски выше обычной травы. Также проходим черной кистью по нижней части колосков.

И осветляем/затемняем края.

Дополнительно рекомендую добавить несколько колосков, нарисованных от руки.

Шаг 4
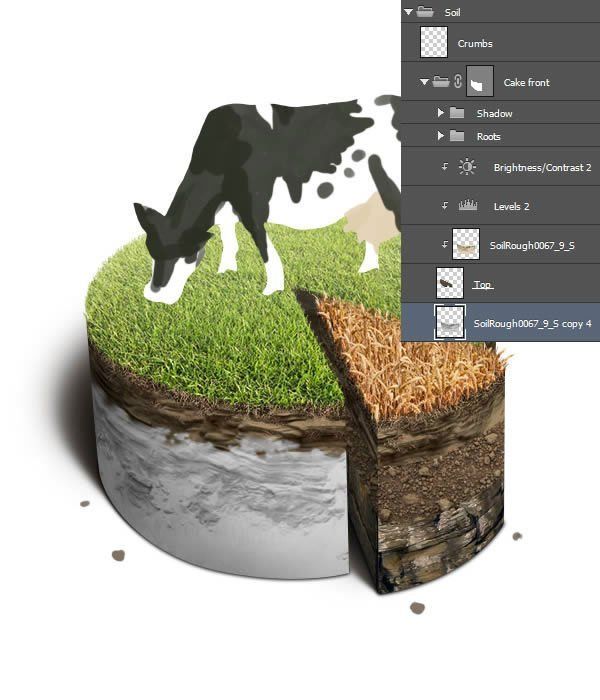
Теперь займемся переходами между слоями грунта. Растрируем слой "Top" в группе "Cake front". Используя кисть (В) и ластик (Е), делаем границы грунта более натуральными. Старайтесь повторить текстуру почвы.

Выглядит лучше, но средний слой слишком плоский. Дублируем слой с верхней текстурой, опускаем копию ниже и обесцвечиваем ее (Shift+Command/Ctrl+U).

Меняем режим смешивания слоя на Overlay (Перекрытие). Корректируем цвет с помощью Brightness/Contrast (Яркость/Контрастность). Стараемся добиться нейтрального оттенка.

Добавляем еще один корректирующий слой Brightness/Contrast (Яркость/Контрастность) и устанавливаем Contrast (Контрастность) на 100. C помощью слой-маски удаляем лишнее с текстуры.

Используя эту же технику, создаем переход между средним и нижним слоями.

Шаг 5
Растрируем маску групп со слоями почвы. С помощью маленькой жесткой кисти создаем рваные края. После этого возвращаемся к базовой тени торта и с помощью Smudge Tool (Палец) добавляем неровности по нижнему краю торта.


Шаг 6
Теперь займемся крупицами земли вокруг торта. Копируем текстуру и корректирующие слои среднего слоя почвы и перемещаем дубликаты в самый верх группы "Soil".


Объединяем копии (Command/Ctrl+E). Берем Lasso Tool (L) (Лассо) и выделяем отдельные камни с текстуры и копируем их на новый слой (Command/Ctrl+J).

Теперь удаляем копию текстуры. Вырезанные камни распределяем вокруг торта.

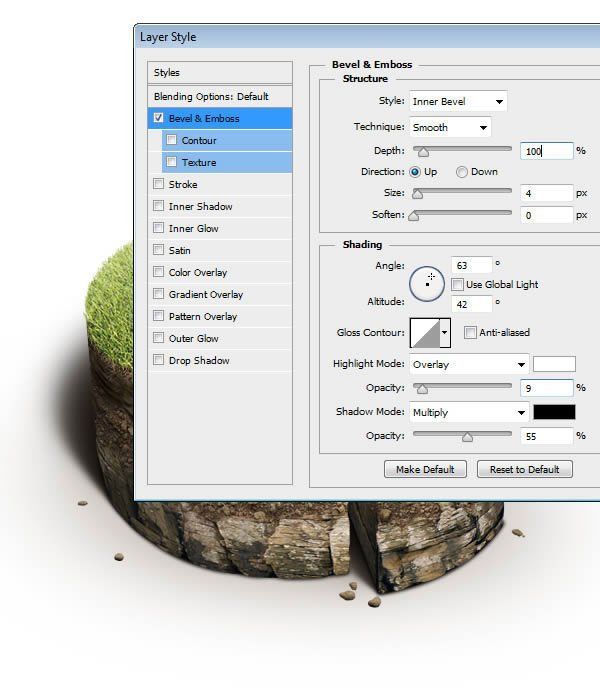
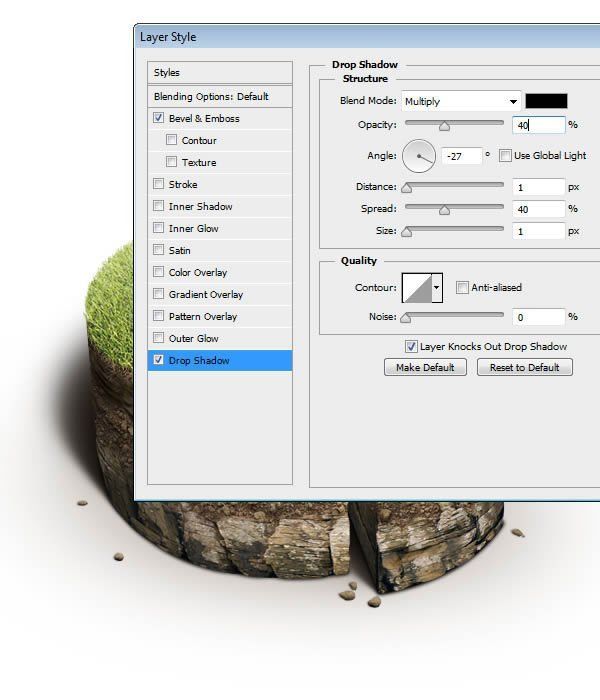
С помощью стилей слоя мы можем добавить несколько дополнительных эффектов. Начнем с Bevel and Emboss (Фаска и тиснение).

Drop Shadow (Тень)

Крупицы земли получились слишком светлые и гладкие. Поэтому мы применим фильтр High Pass (Цветовой контраст) и слегка затемним их корректирующим слоем Brightness/Contrast (Яркость/Контрастность).

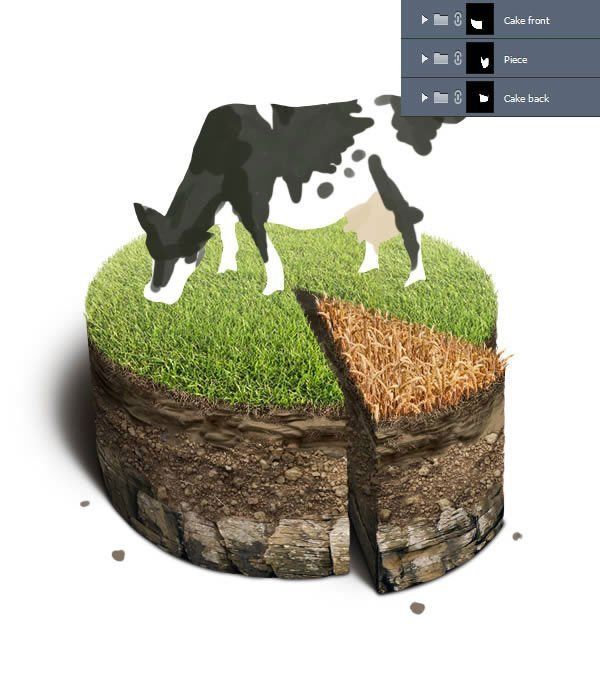
6. Корова
Шаг 1
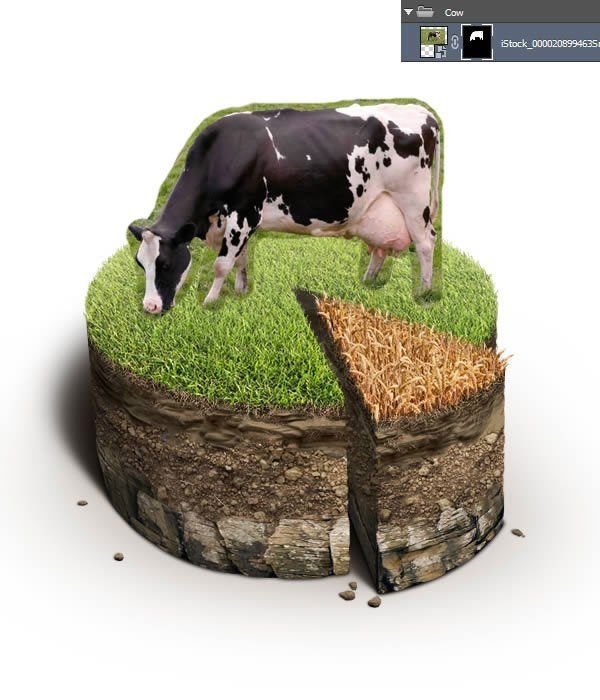
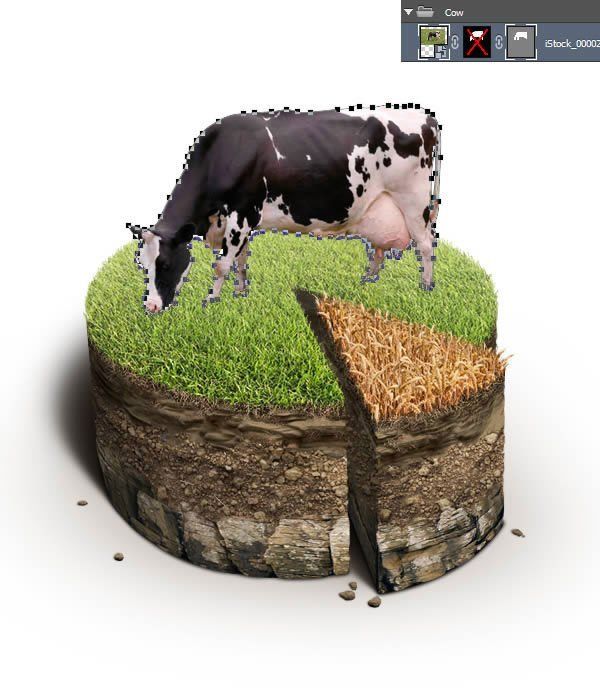
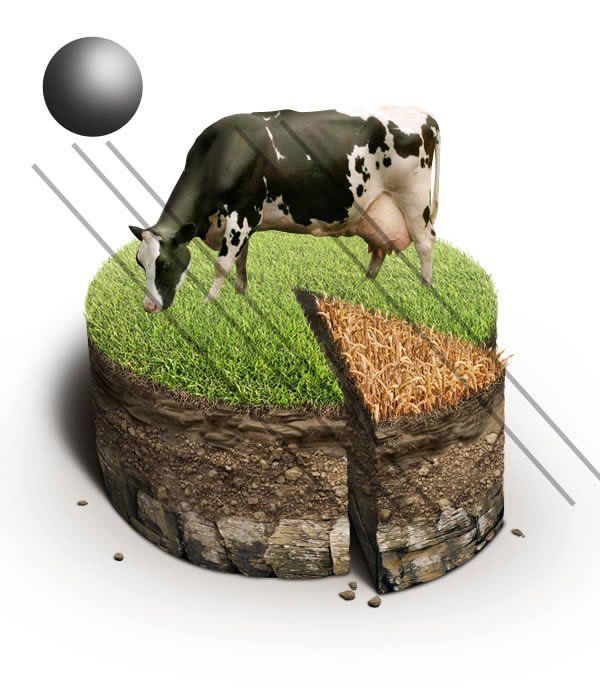
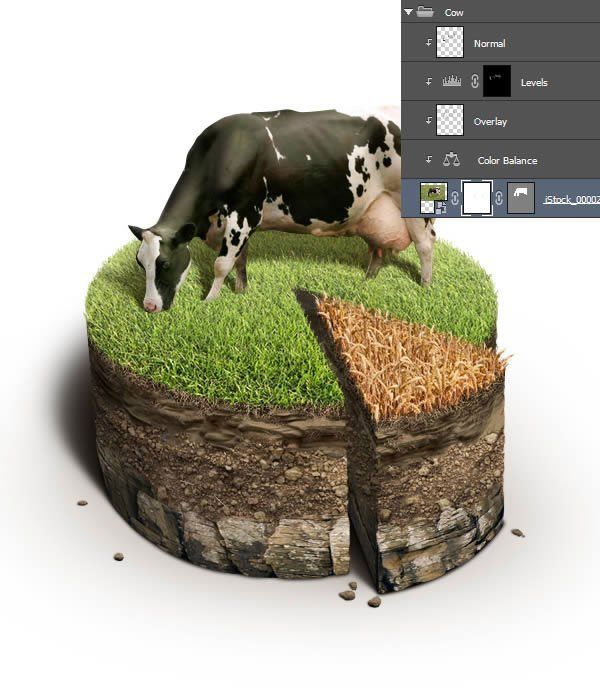
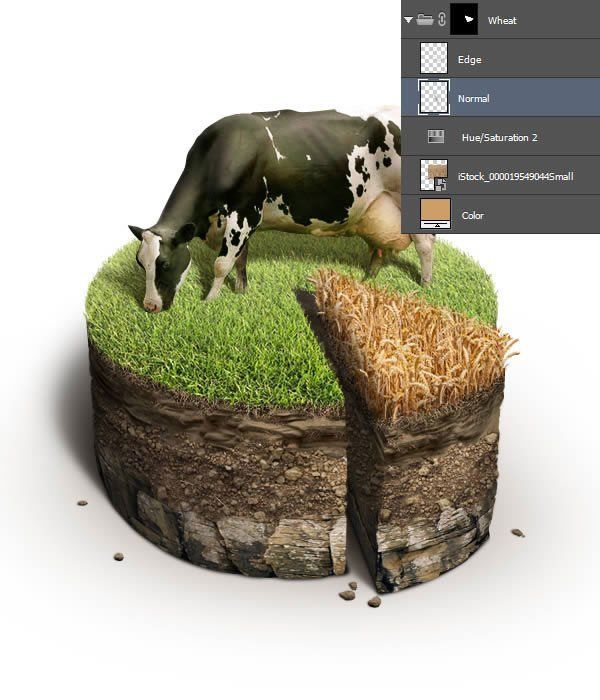
Вставляем фото с коровой на рабочий документ. Вырезаем корову и корректируем положение относительно торта.

С помощью Pen Tool (Р) (Перо) создаем векторную маску.

Шаг 2
Теперь отрегулируем цветовой баланс. Для лучшего результата скрываем векторную маску (Shift + клик по маске). Так мы будем видеть оригинальный цвет травы на фото с коровой и нам будет легче подогнать его под цветовой баланс нашей работы.

Шаг 3
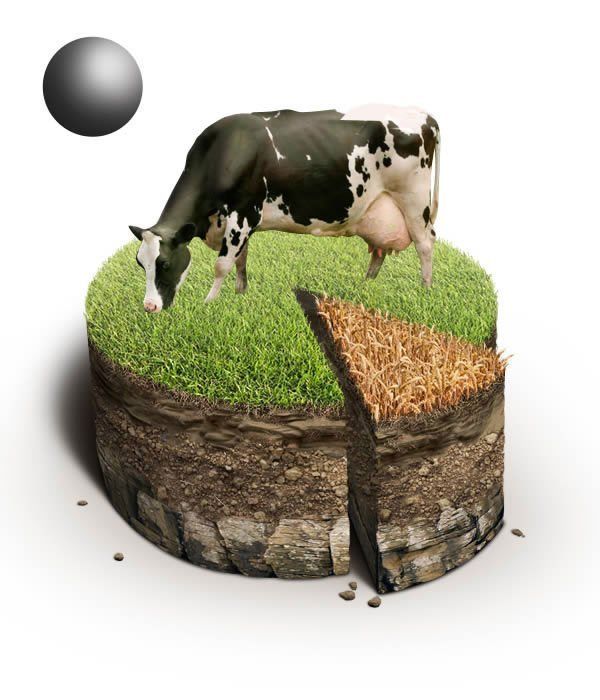
Далее нам необходимо поработать со светотенью на корове. Снова делаем видимой группу "Lightning Guide". Создаем новый слой с режимом смешивания Overlay (Перекрытие) и черно-белой кистью рисуем тени/свет.


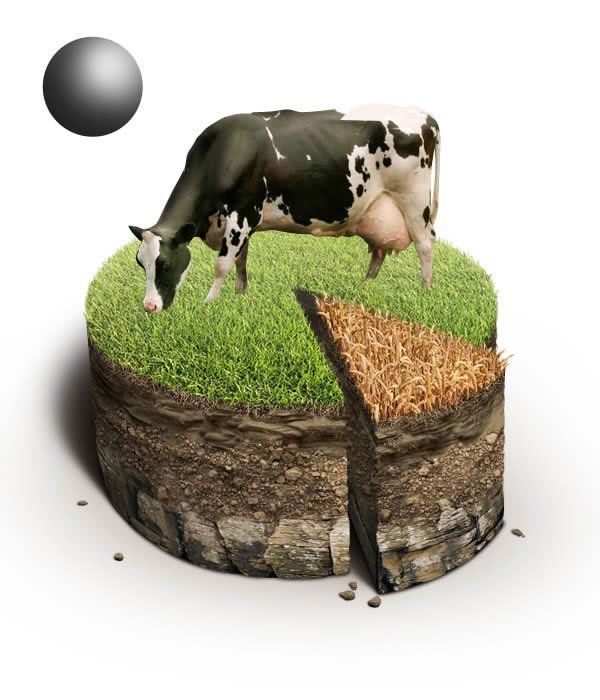
Тени недостаточно насыщенные. Добавляем корректирующий слой Levels (Уровни) и редактируем маску, чтобы сделать тени темнее.


Теперь добавим теней в режиме смешивания Normal (Нормальный).


Шаг 4
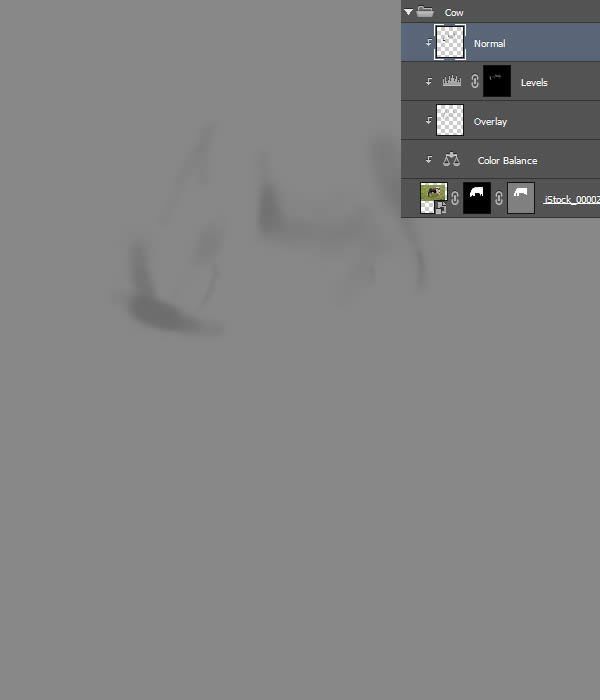
Теперь займемся падающей тенью. Рисуем вспомогательные линии, которые будут указывать направление падения тени.

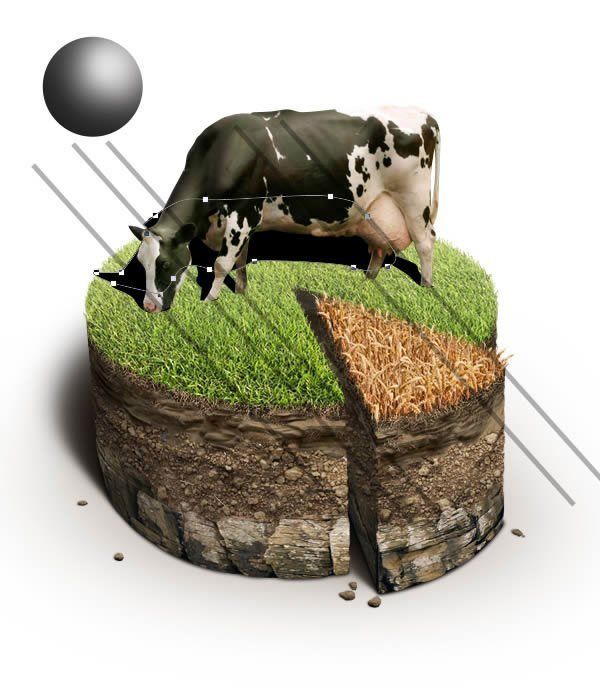
Создаем новую группу "Shadow" и обрисовываем черным голову и ноги коровы.

Искажаем черные фигуры с помощью трансформации (Command/Ctrl+T).

Сопоставляем тень с коровой.

Теперь, учитывая положение созданных фигур, дорисовываем тело коровы.

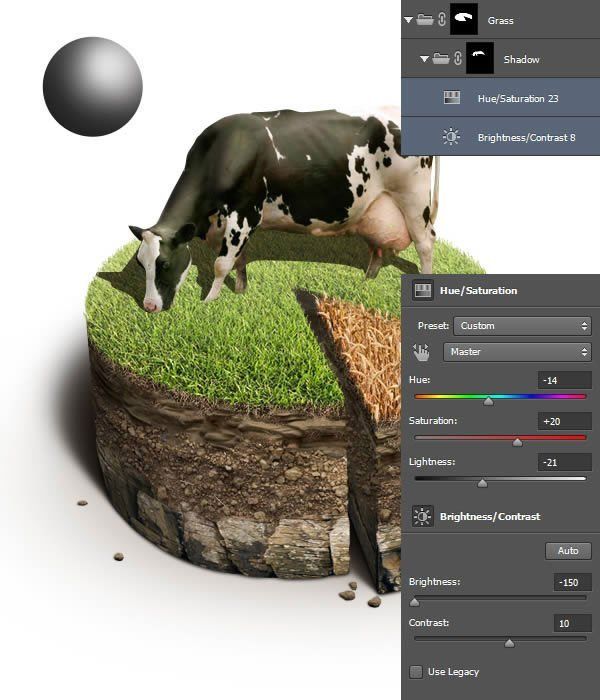
Объединяем слои с тенью (Command/Ctrl+E), создаем выделение слоя (Command/Ctrl + клик по миниатюре слоя на панели слоев) и добавляем маску к группе "Shadow" по форме выделения. Перемещаем группу "Shadow" в группу "Grass". Создаем два корректирующих слоя: Hue/Saturation (Цветовой тон/Насыщенность) и Brightness/Contrast (Яркость/Контрастность).

Размываем маску с помощью инструмента Blur Tool (Размытие) и слегка подчищаем ее черной кистью, в особенности отдаленные от зрителя области.

Маленькой жесткой кистью рисуем траву по краям тени, как мы делали это раньше.

Шаг 5
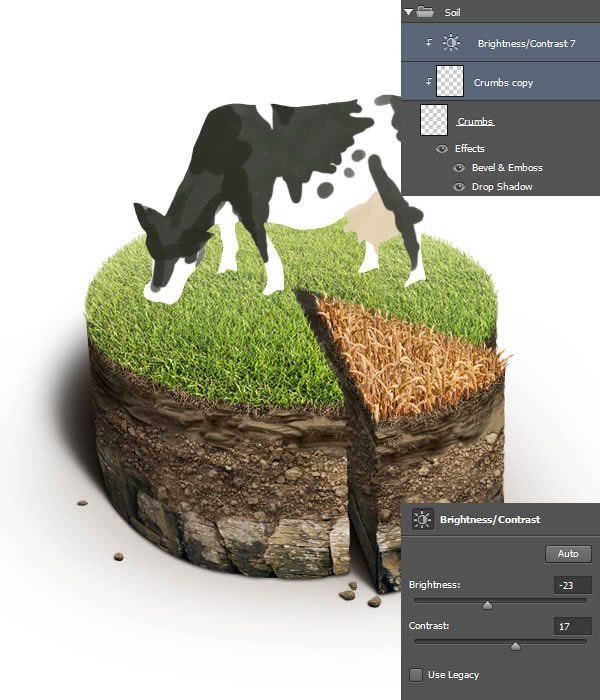
Возвращаемся к корове. Удаляем старую слой-маску и добавляем новую. На маске рисуем траву у ног коровы.

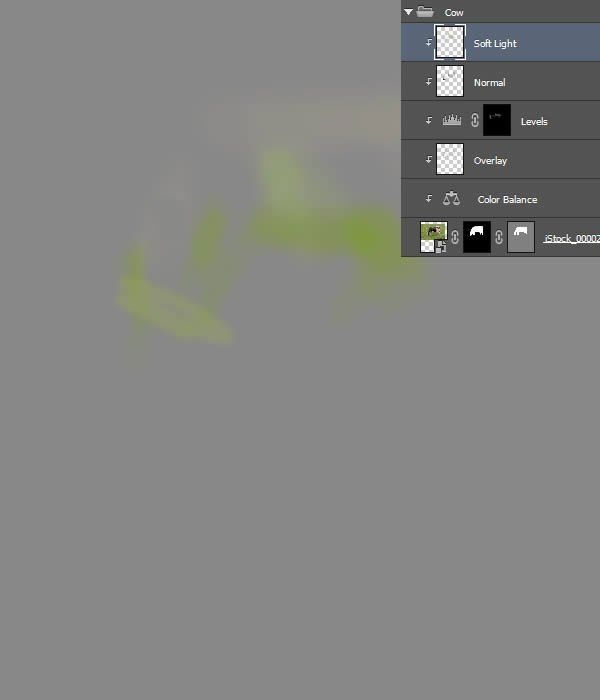
Из-за дисгармонии в цвете корова немного выбивается из общего фона. Добавим ей зеленоватого оттенка. Создаем новый слой в режиме Soft Light (Мягкий свет). Мягкой зеленой кистью проводим в нижней части коровы, а желтой - в верхней.


Увеличиваем резкость коровы с помощью фильтра High Pass (Цветовой контраст).

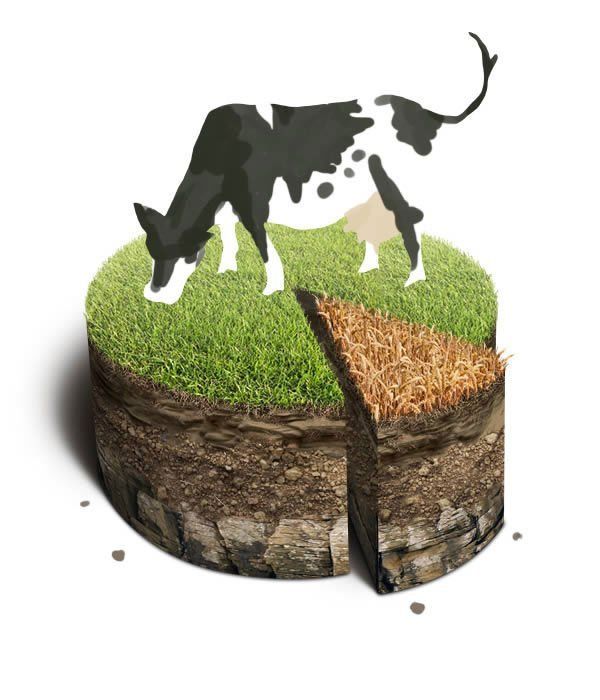
6. Финальные штрихи
Шаг 1
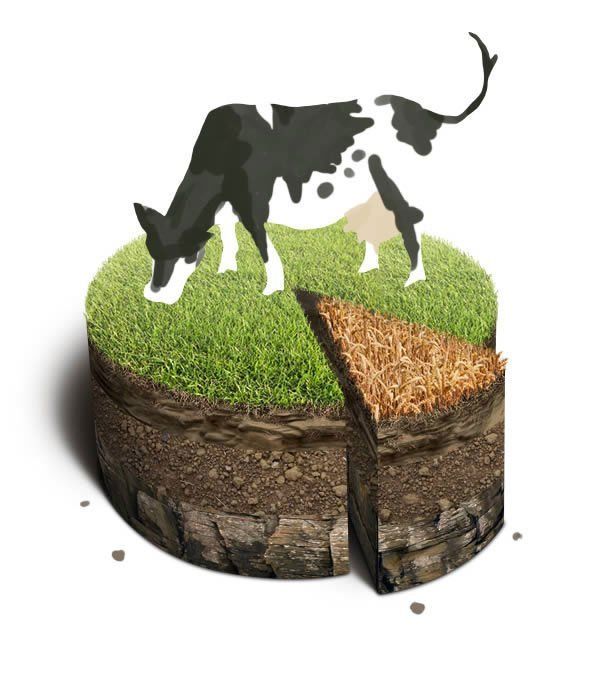
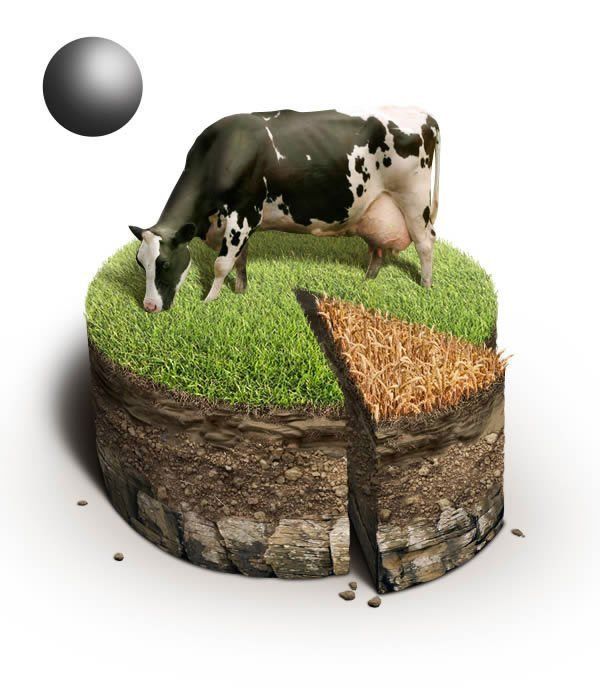
Объединяем все слои в отдельную копию (Alt+Command/Ctrl+Shift+E) и отражаем копию по горизонтали Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали). Это поможет нам заметить любые недостатки в иллюстрации.

Шаг 2
Повторяем следующие действия:
- Осветляем падающую тень
- На новом слое в режиме Normal (Нормальный) создаем дополнительный слой рассеянной тени
- Добавляем тень на корове в режиме Normal (Нормальный) и свет в режиме Overlay (Перекрытие)

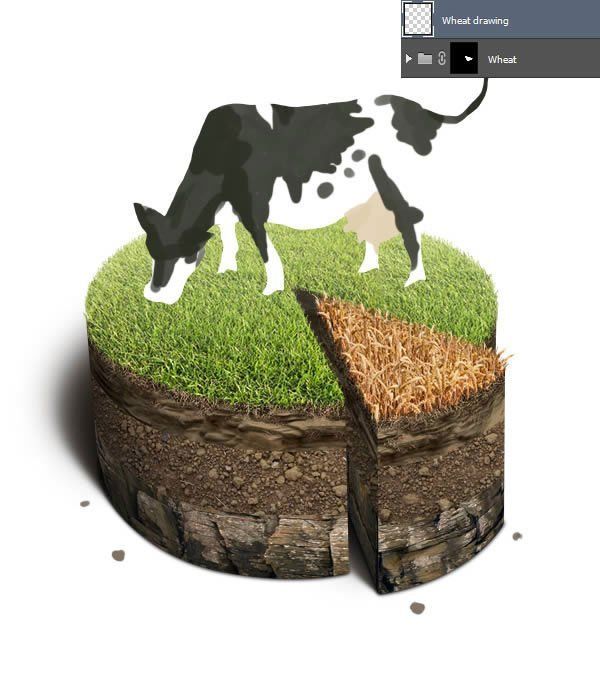
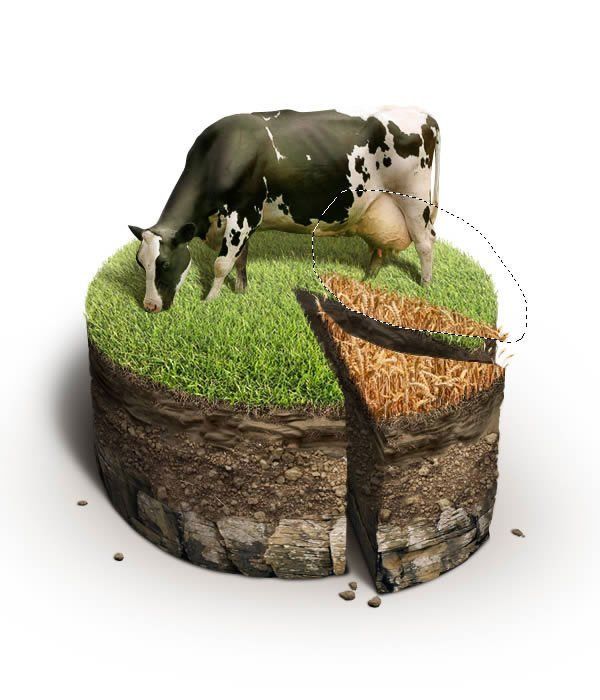
На доработку пшеницы потребуется больше времени. С помощью Lasso Tool (L) (Лассо) выделяем верхнюю часть маски слоя и перемещаем ее выше. Также не помешает слегка увеличить текстуру с пшеницей.

Активируем маску слоя "Wheat drawing" и заполняем пустую область пшеницей. Вручную дорисовываем отдельные колоски.

На новом слое в режиме Normal (Нормальный) рисуем тень и пшеница готова.

Шаг 3
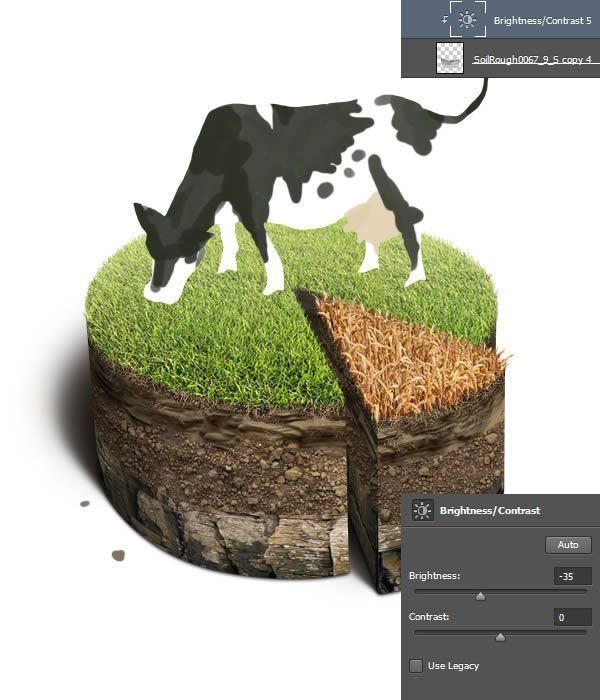
Добавим еще парочку деталей. Для среднего слоя почвы создаем новый корректирующий слой Brightness/Contrast (Яркость/Контрастность). Скрываем все с помощью маски и оставляем видимым только отдельные камушки.


Немного подчищаем базовую тень под тортом и делаем более прозрачной падающую тень от коровы.

Также добавляем новые пучки травы, особенно возле коровьей головы. Осветляем некоторые крупицы земли вокруг торта с помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) (используем те же параметры, что и для слоя со светлыми камушками на центральном слое почвы). Также увеличиваем резкость верхнего слоя грунта.
Если вам нужно нарисовать организационную диаграмму, инфографику или блок-схему, в Adobe Photoshop CC есть все необходимое. Добавьте свои собственные изображения в диаграмму или используйте любую из уже предоставленных фигур для создания визуальных представлений для вашей аудитории. Начните с объектов и меток в первую очередь. После того, как они у вас есть, добавьте стрелки или линии, чтобы соединить их.

Используйте инструмент Rectangular Marquee Tool, чтобы добавить прямые квадратные линии. Кредит: Изображение предоставлено Adobe.
Рисование базовой диаграммы

Новое окно Photoshop с предустановкой. Бумага США. Изображение предоставлено Adobe.

Прямоугольник, нарисованный с помощью Rounded Rectangle Tool.credit: Изображение предоставлено Adobe.

Прямоугольник с внутренним скосом и падающей тенью. Кредит: Изображение предоставлено Adobe.

Внешний текст, примененный к text.credit: Изображение предоставлено Adobe.

Сгруппируйте слои для быстрого перемещения и копирования. Кредит: Изображение предоставлено Adobe.


Стрелка между двумя rectangles.credit: Изображение предоставлено Adobe.

Фоновый прямоугольник со скошенным краем и нанесенной текстурой. Кредит: Изображение предоставлено Adobe.
Рисование линий на диаграмме

Руководства по выравниванию отображаются при перемещении объекта. Кредит: Изображение предоставлено Adobe.
Добавьте метки, фотографии, фигуры или любые другие объекты, которые вам нужны для вашей диаграммы. Поместите их в положение, которое вы хотите. Обратите внимание, что Photoshop отображает направляющие выравнивания при перемещении объектов, что позволяет легко размещать их равномерно.


Применение обводки к инструменту Rectangular Marquee Tool.credit: Изображение предоставлено компанией Adobe.

Объекты, связанные прямыми, квадратными линиями. Кредит: Изображение предоставлено Adobe.

Схема здания с пожарными выходами. Кредит: Изображение предоставлено Adobe.
Как изменить размер диаграммы в Excel

Как изменить размер диаграммы в Excel. Размер диаграммы в Microsoft Excel 2007 можно легко изменить, чтобы получить наибольшее влияние на ваш рабочий лист. Изменяя размер графика, вы можете сделать график .
Как рисовать спирали с помощью Python

Как рисовать с помощью клавиатуры

Вы не должны быть опытными с кистью или карандашом, чтобы создавать произведения искусства на компьютере. Используя только простой американский стандартный код для обмена информацией .
Читайте также:

