Как сделать динамическую картинку в фотошопе
Обновлено: 07.07.2024
Динамичные фотографии отражают наш реальный мир, который постоянно меняется во времени. Фотографы стремятся в своих работах отобразить течение времени. Движение в фотографии является выразителем времени. Оно воспринимается зрителями в связи с ситуацией сюжета. Причем динамика сюжета может быть связана не только с перемещением каких-либо объектов в кадре, но и с их внутренним состоянием.
Фотографии, в которых присутствует движение, как правило называют динамическими.
Разберемся, почему же ритм передает движение? Ответ кроется в особенностях нашего зрения. Взгляд, переходя с одного элемента к другому, сам как бы участвует в движении. Например, когда смотрим на набегающие волны, переводя взгляд с одной волны на другую, создается иллюзия их движения.
Фотография относится к группе пространственных искусств в отличие например, от литературы и музыки, в которых развитие действия во времени является основным признаком. При этом не забываем о том, что движение на плоскости это всего лишь иллюзия.
Возникает вполне резонный вопрос, какими же средствами можно в фотографии передать динамику сюжета? На самом деле существует множество способов создать динамичные фотографии. Мы же в рамках этой статьи рассмотрим самые основные.
Эксперимент с динамикой
Проведем простейший эксперимент с книгой и мячиком. Исходное положение книга лежит горизонтально, мячик на ней неподвижен. Динамики нет.

Книга лежит горизонтально. Мячик в состоянии покоя. Динамики нет

Книга имеет наклон. Мячик скатывается с нее
Если намного наклонить книгу, то мячик начнет скатываться по ней. Чем больше будет наклон книги, тем быстрее мячик будет по ней катиться. Особенно быстрым будет движение мячика у самого края книги.

Наклон книги увеличен. Мячик движется быстрее

При большом угле наклона мячик выкатывается из рамок кадра
Это простой закон физики. Вы сами можете проделать этот эксперимент. При попытке это запечатлеть на снимке наклон книги будет являться диагональю по отношению к сторонам кадра.
Основные правила динамичной фотографии
- Если в кадре присутствует одна или несколько диагональных линий, то изображение будет представляться более динамичным.
- Эффект движения можно создать, высвободив больше свободного пространства перед движущимся объектом.
- Чтобы лучше передать движение следует выбрать определенный момент движения объекта, который наиболее ярко отражает характер, свойства движения, является его кульминацией.
- Движение становится понятным в том случае, если зритель рассматривает снимок в целом, а не отдельные фрагменты движения. Наличие свободного пространства перед движущимся объектом дает возможность зрителю мысленно продолжить движение, додумать траекторию.

Наличие диагонали увеличивает динамику
Еще один замечательный прием, позволяющий подчеркнуть движение – размытый задний фон. Этого можно достичь, снимая движущийся объект в проводку.

Размытый задний фон усиливает эффект движения на снимке
Если требуется усилить эффект движения для динамичной фотографии, то делайте снимок на котором объект движется слева на право. Это следует из особенностей нашего зрения.

При движении слева на право эффект динамики максимально выражен
Вот собственно и все самые основные приемы создания динамических фотографий. Вам остается только освоить их на практике.
P. S. Если данная статья была полезна для Вас, поделитесь ею со своими друзьями в социальных сетях! Для этого просто кликните по кнопкам ниже и оставьте свой комментарий!
Динамический диапазон (соотношение между темными и светлыми областями) в видимом мире намного превосходит диапазон человеческого зрения и диапазон отображаемых на экране или отпечатанных изображений. Но в отличие от человеческих глаз, которые могут адаптироваться к сильно различающимся уровням яркости, большинство цифровых камер и компьютерных мониторов могут воспроизводить только изображения с ограниченным динамическим диапазоном. Фотографы, видеооператоры и другие специалисты, работающие с цифровыми изображениями, должны выбирать наиболее важные области кадра, так как они работают с ограниченным динамическим диапазоном.
HDR-изображения открывают целый мир новых возможностей, так как позволяют охватить весь динамический диапазон видимого света. Поскольку в HDR-изображении пропорционально представлены и сохранены все значения светимости реального мира, настройка экспозиции HDR-изображения происходит точно так же, как настройка экспозиции при съемке кадра в реальном мире.

A. Изображение с детализированными тенями, но с обрезанными освещенными местами B. Изображение с детализированными освещенными местами, но с обрезанными тенями C. Изображение HDR, содержащее весь динамический диапазон кадра
В Photoshop значения светимости изображения HDR хранятся в виде числа с плавающей запятой длиной 32 бита (32 бита на канал). Значения светимости в HDR-изображении связаны напрямую с количеством света в кадре. В отличие от этого файлы изображений с глубиной 16 и 8 бит на цвет и неплавающей запятой сохраняют значения светимости только от черного до белизны бумаги, отражая чрезвычайно малое число сегментов динамического диапазона в реальном мире.
В Photoshop команда «Объединить в HDR Pro» позволяет создавать изображения расширенного динамического диапазона, объединяя несколько фотографий, снятых с использованием разной экспозиции. Поскольку HDR-изображение содержит уровни яркости, которые намного превышают возможности отображения стандартного 24‑битного монитора, Photoshop позволяет корректировать предварительный просмотр HDR. Если требуется печатать или использовать инструменты и фильтры, которые не поддерживают HDR-изображения, их можно преобразовать в изображения с глубиной 16 или 8 бит на цвет.
В семействе Photoshop в новой версии Photoshop СС 2014 появился новый фильтр Размытие Контура (Path Blur), замечательный инструмент для добавления эффекта движения и улучшения синхронизации движения на изображении. Фотографии с движением, будь то брошенный мяч, гоночная машина или скачущая лошадь, наиболее удачны для создания синхронизации движения и добавления сюжетной картинки или направления движения, в противном случае, изображения остаются статичными.
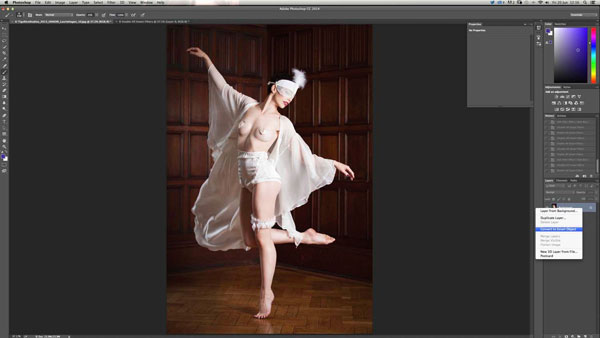
В этом уроке, фотограф Tigz Rice покажет вам, как можно улучшить фотографию танцовщицы с помощью создания эффекта синхронизации движения в программе Photoshop.
Tigz также раскроет секреты работы с новым фильтром Размытие Контура (Path Blur filter) в новой версии программы Photoshop CC 2014.
Итоговый результат

Шаг 1
Откройте выбранное изображение в программе Photoshop CC 2014, а затем преобразуйте данное изображение в Смарт-объект (Smart Object), щёлкнув правой кнопкой мыши по слою с исходным изображением и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert To Smart Object).
Подсказка: Работа со Смарт-объектом даёт вам свободу действия при внесении изменений в любой момент рабочего процесса, а не полагаться на панель История.

Шаг 2
Далее, идём Фильтр – Галерея Размытия – Размытие Контура (Filter > Blur Gallery > Path Blur), далее, появится окно настроек инструмента Размытия. Программа Photoshop автоматически добавит синий контур к вашему изображению для контроля направления размытия.
Примечание переводчика: Галерея Размытия (Blur Gallery)- это окно настроек инструмента Размытия (Blur Tools), один из параметров настроек данного инструмента – это Размытие Контура (Path Blur), этому параметру и посвящён данный урок.
Щёлкните мышкой + потяните за конец контура для контроля направления размытия, которое вы применяете. Также можно добавить среднюю точку к контуру, которую можно двигать, чтобы придать вашему контуру кривизны.
Подсказка: чтобы дополнительно добавить точек для искривления вашего контура, щёлкните в любом месте вдоль синей линии.

Шаг 3
Щёлкните мышкой по любой части изображения + потяните мышку, чтобы дополнительно создать контуры размытия на вашем изображении. В исходном изображении, я создал контур движения для каждой ноги и руки, плюс дополнительно для головы и последний контур для прозрачной ткани.
Подсказка: Вы можете контролировать интенсивность каждого контура размытия, путём наведения курсора мыши на конец контура и использования маленьких круглых бегунков, которые появятся.
Примечание переводчика: контролировать интенсивность каждого контура означает, что вы можете менять интенсивность размытия каждого отдельного элемента изображения.

Шаг 4
В окне настроек инструмента Размытия (Blur Tools), в настройках параметра Размытие Контура (Path Blur) в правой части документа, щёлкните по выпадающему меню и в появившемся списке выберите опцию “Rear Sync Flash”, данная опция имитирует настройки фотоаппарата и создаёт застывший световой импульс проблеска на конце каждой точки размытия.
Выставьте параметры Скорость (Speed) и Плавный переход (Taper), пока вы не получите желаемый эффект. Как только вас устроит контур размытия, нажмите OK.

Шаг 5
Возвращаемся в основное окно Photoshop, теперь вы можете скрыть ваши контуры размытия, щёлкнув по маске Смарт-фильтра и нажав клавиши (Ctrl + I) для инверсии маски в чёрной цвет, данный цвет скроет эффект размытия на вашем изображении. Далее, выберите инструмент Кисть (Brush tool (B)), установите мягкую кисть, цвет кисти белый, и с помощью данной кисти, аккуратно прокрасьте участки изображения, где бы вы хотели добавить больше движения.
Большинство пользователей привыкли воспринимать Adobe Photoshop как программу, в которой можно редактировать изображения или рисовать статичные картинки. Однако с помощью этого редактора можно делать и анимацию. В этом материале мы расскажем, как создать GIF-анимацию двумя максимально простыми способами.
Покадровая анимация
Покадровая анимация — один из самых легких способов работы с анимацией в Photoshop . Однако стоит быть готовыми к тому, что этот несложный процесс окажется довольно долгим и трудоемким.
Для начала нужно создать новый документ, а затем зайти в меню Window («Окно») и установить галочку напротив пункта Timeline («Шкала времени») . После этого появится окошко, напоминающее видеоредактор. В нем будут отображены все слои, которые на данный момент открыты в документе.
Далее нужно кликнуть на кнопку Create Video Timeline («Создать шкалу времени для видео») , перейти в меню Layers («Слои») , выбрать пункт Video Layers («Слои видео») и создать пустой видеослой.
Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
Берем кисть и создаем первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы видеть свои действия на предыдущем этапе, нужно кликнуть по меню в правом верхнем углу и выбрать Enable Onion Skins («Перейти в режим кальки») .
Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы должны добавлять очередной элемент будущей движущейся картинки. В данном случае в каждом новом кадре мы рисуем цветной кружок.
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.
Когда основная работа будет закончена, можно поработать над эффектами. Например, добавить на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоев. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце нужно сохранить полученную анимацию как видео. Для этого перейдите в меню File («Файл») → Export («Экспортировать») → Render Video («Экспорт видео»). Если нужен формат GIF, выбираем пункт Save for Web («Сохранить для Web»). В открывшемся окошке можно поменять настройки, а затем нажать Save («Сохранить»).
Анимация при помощи «Марионеточной деформации»
GIF-анимацию в Photoshop можно создавать при помощи инструмента Puppet Warp («Марионеточная деформация») . Этот способ гораздо быстрей, чем рисовать анимацию вручную. Вы можете просто взять фотографию или картинку в формате PNG из интернета или личных архивов. Главное — проследить, чтобы у изображения не было фона. Если он все-таки есть, объект придется вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоев. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект. Если собираетесь использовать какие-то эффекты, например, тень или обводку, — примените их с самого первого кадра. Это будет гораздо проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее в том же меню кликните Duplicate Layer («Создать дубликат слоя»).
Потом жмем на меню Edit («Редактирование») и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, состоящей из треугольников, а значок курсора превратится в кнопку.
Перед тем, как оживить нашу картинку, нужно «приколоть» ее с помощью кнопок и оставить свободной только те части, которые будут двигаться на GIF-анимации.
Теперь начинается самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмем Enter.
Чтобы анимация была плавной и реалистичной, придется двигать картинку постепенно. Для этого нужно несколько раз повторить весь процесс: копируем слой → двигаем изображение → жмем Enter. В нашем случае понадобилось создать 14 слоев, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
После того, как вы закончили двигать картинку, нужно выделить все слои, кликнуть по ним правой кнопкой мыши и нажать Rasterize («Растрировать слой») .
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation («Создать анимацию кадра»), переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers («Создать кадры из слоев»).
Итак, все слои собраны на одной шкале. Если щелкать по ним поочередно, можно увидеть, как картинка движется по заданной траектории. Далее нужно установить время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как все работает, жмем кнопку воспроизведения.
Если все устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Теперь вы умеете делать анимацию в Photoshop двумя простыми и доступными способами. Их можно применять при создании баннеров или логотипов, которые помогут украсить любую веб-страницу и сделать ее более запоминающейся.
Если вы всерьез заинтересовались анимацией и дизайном — присмотритесь к профессии веб-дизайнера. Освоив ее, вы будете на профессиональном уровне создавать анимацию для сайтов и приложений, а при желании сможете углубить знания и получить специализацию моушн-дизайнера. Сделать первый шаг к интересной и востребованной профессии поможет курс «Веб-дизайн с 0 до PRO» от Skillbox.
Читайте также:

