Как сделать эффект экрана в after effects
Обновлено: 07.07.2024
В этом уроке After Effects Tutorial и Element 3D Tutorial научитесь создавать VFX эффекты(визуальные эффекты) в видео. Покажу как загружать 3D модели в Element 3D.Разберем как сделать VFX эффекты для видео - портала, тряски и эффект исчезновения самолета. Сделаем настройки Element 3D в обычном окне программы Adobe After Effects.
Эффекты After Effects :
1:39 - Как загрузить 3D модель в Element 3D
4:25 - Как сделать вспышку
5:42 - Как сделать визуальный эффект портала
7:14 - Как добавить эффект дыма
12:25 - Как создать эффект тряски в After Effects
А модели с blender добавляются?
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Как сделать турбо-тоннель эффект в Unity с помощью Particle System
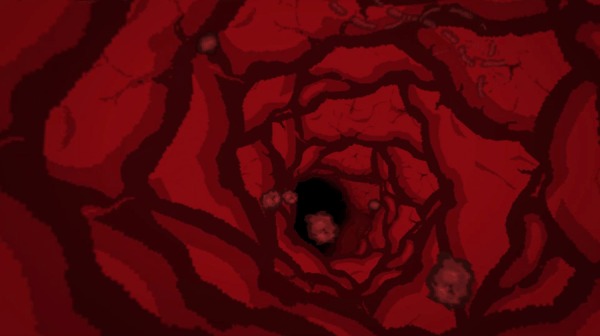
Я не знаю, как назвать такой эффект: дыра, пещера, турбо-тоннель, wormhole или, может, пищевод, но результат выглядит так:

Для реализации этого эффекта подойдёт практически любой игровой движок: мой первый вариант был сделан ещё на флеше. Здесь же расскажу на примере Unity (Version 2019.2.4f1).
ПОШАГОВАЯ РЕАЛИЗАЦИЯ
Создание сцены
Я использовал 2D темплейт при создании проекта, но можно использовать и 3D. В любом случае понадобится ортографическая проекция в настройках камеры и сплошной чёрный фон.

Создание материала
Для Particle System понадобится материал со спрайтом тоннеля. Я нарисовал вот такую картинку, не особо заморачиваясь, так как эффект динамичный и мало кто успеет оценить вашу невероятную детализацию. Но всё, конечно, на ваш вкус. Изначально спрайт был красный, но для динамического цвета стоит перевести его в черно-белый режим.


Добавление основной Particle System
Основная суть данных настроек — это поочерёдное появление стенок тоннеля с последующим увеличением, где каждый последующий партикл находится за предыдущим. За счёт этого и получается эффект движения вперед по тоннелю.
* Material: Tunnel Wall;
* Sort Mode: Oldest in Front;
* Max Particle Size: 5 (для возможности увеличения спрайта на размер больше, чем на пол экрана, где 5 — это разрешение экрана * 5).
Основные (Появляются при клике на хедер настроек, если скрыты)
* Start Lifetime 2.5 (Время жизни партикла, так же определяет скорость увеличения);
* Start Speed: 0 (Скорость не нужна);
* Start Size: 100 (Зависит от размера спрайта, выбираем на глаз, регулируем вместе с Size over Lifetime);
* Start Rotation: от 0 до 360 (Выбираем Random Between Two Constants, крутим партиклы как хотим);
* Start Color: Выбираем на вкус, если спрайт Tunnel Wall чёрно-белый. Осторожно, со слегка оранжевым цветом турбо тоннель рискует превратиться в задний проход;
* Gravity modifier: 0.02 (Партиклы будут слегка падать, задаём немного динамики в движении);
* Simulation Space: World (Мы будем двигать точку создания партиклов, чтобы не перемещалась вся конструкция, ставим World);
* Max Particles: 10 (Смотрим итоговое количество партиклов в панели Particle Effect и устанавливаем столько же).
Emission: Rate over Lifetime: 4 (на вкус)
Shape (форма, которая спавнит партиклы)
* Radius: 0.05 (Чем меньше радиус, тем более ровными получаются стенки. Выбираем на вкус).
Color over Lifetime
* Я выставил такие настройки для плавного появления и менее плавного ухода

Size over Lifetime
* Размер должен увеличиваться примерно по экспоненте, но не с самого нуля

Результат на текущий момент

Другие партиклы
По аналогии я добавил другие частицы в виде клеток и вен. Расписывать подробно не буду, так как работу я проделал примерно аналогичную — настройки отличались лишь слегка. Следует учесть, что частицы должны быть поверх стен. Для этого необходимо задать Order in Layer в Renderer. Ещё я использовал Velocity over Lifetime, с этим тоже можно поиграться. Ну и добавил виньетку. Получилось так:

Немного динамики
Простым перемещением объекта Tunnel мы получим нелинейный тоннель. Добавим компонент Mover к Tunnel и удивимся результату
using UnityEngine;
public class Mover: MonoBehaviour public float rangeX = 2;
float rangeY = 1.5f;
public float timeDelimiterX = 4f;
public float timeDelimiterY = 3f;
void Update() transform.position = new Vector3(
Mathf.SmoothStep(-rangeX, rangeX, Mathf.PingPong(Time.time / timeDelimiterX, 1)),
Mathf.SmoothStep(-rangeY, rangeY, Mathf.PingPong(Time.time / timeDelimiterY, 1)),
0
);
>
>

Так же в коде можно менять каждый из параметров. Цвет, плавное вращение, скорость, да всё что угодно. Вот пример динамического света. Добавляем компонент и прикручиваем наши партиклы к аргументам.
using UnityEngine;
public class Colorizer: MonoBehaviour public ParticleSystem tunnelWall;
public ParticleSystem cellBig;
public ParticleSystem cellSmall;
public ParticleSystem cellVessel;
void Update() Color color = new Color(
Mathf.SmoothStep(1, 0.5f, Mathf.PingPong(Time.time / 10f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 15f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 5f, 1))
);
var tunnelWallMainSettings = tunnelWall.main;
tunnelWallMainSettings.startColor = color;
var cellBigMainSettings = cellBig.main;
cellBigMainSettings.startColor = color;
var cellSmallMainSettings = cellSmall.main;
cellSmallMainSettings.startColor = color;
var cellVesselMainSettings = cellVessel.main;
cellVesselMainSettings.startColor = color;
>
>

Весь код и ассеты тут: Github
Возможно есть более простые и качественные способы, как это сделать, но мне очень понравилось то, что получилось, вот и решил поделиться с вами.
Добавляйте игру в вишлисты!

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка

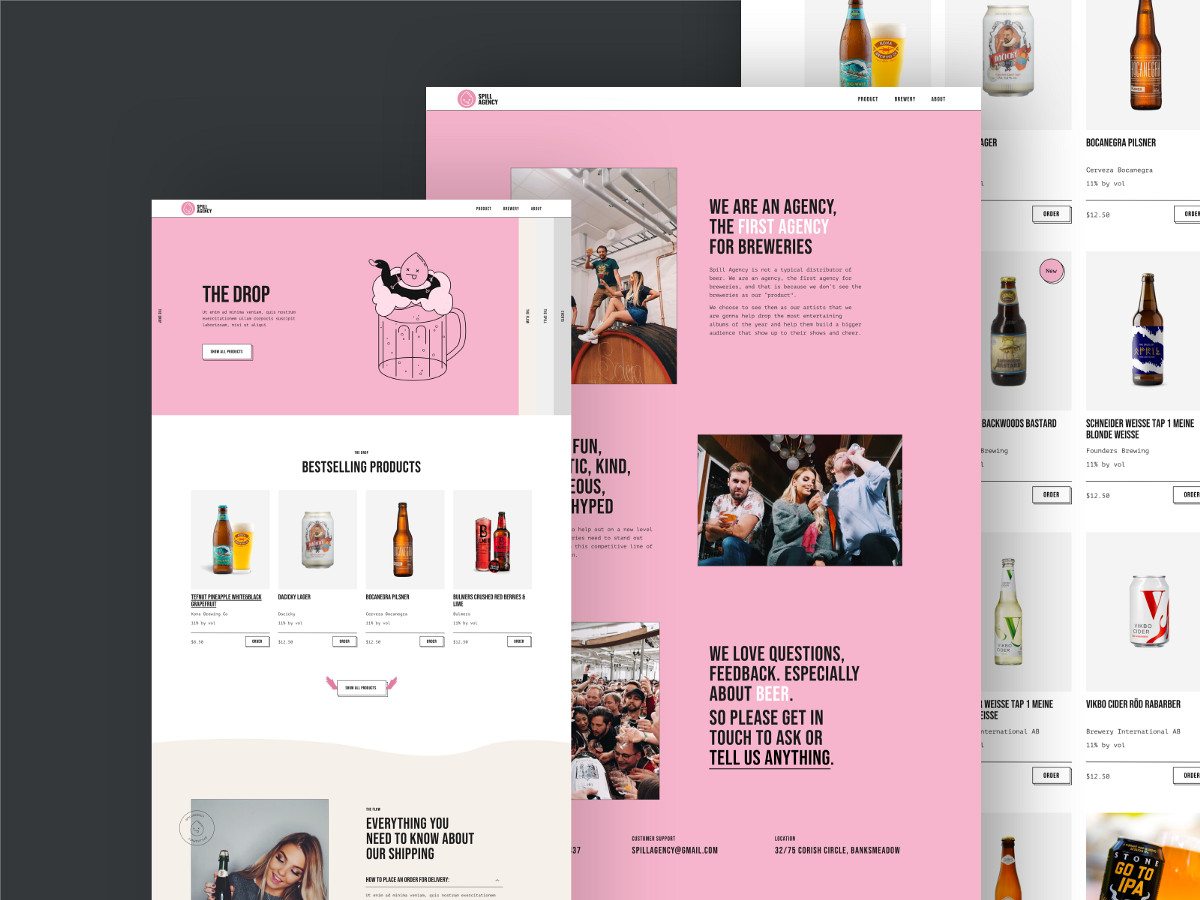
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как? Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия. Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны. Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.

Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Работа с исходником дизайна
Импорт из Sketch
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
После установки:
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.

2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.

4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Подготовьте источник after effect
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей: 1. Любят precompose и используют их все время; 2. Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Организация цвета и наследование
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.

Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым. Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.

Советы по анимации
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работы
MOTION TOOLS

Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.

Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
BODYMOVIN и LOTTIE FILES

Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Смягчение

Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать 2 вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
— Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
— Создайте ключевые кадры для начальной и конечной точек;
— Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
— Отрегулируйте кривую, как на изображении.

— Вернитесь к временной шкале и при необходимости отрегулируйте время.
Раскрытия
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
— Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
— Переместитесь на 20 кадров вперед и создайте ключевые кадры;
— Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
— Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Смещения

Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает. Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Анимация фотографий
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.

Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
Анимация текста

В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.


Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Анимация иллюстраций

Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Проверочная работа
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).

3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетях
Если вы новичок в анимации, у нас есть для вас несколько советов.

Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF. В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.

Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Выводы
— Не забывайте все делать постепенно, шаг за шагом. Если вы новичок, начните с простых решений. Освойте динамику и тайминг и только после этого переходите к более сложной анимации.
— Когда базовые анимации выглядят хорошо, попробуйте добавить им изюминку: маски, сложные раскрытия с перемещением положения шкалы и даже искажения.
— Попробуйте оживить иллюстрации и значки — это сделает вашу анимацию привлекательней.
— Всегда помните о цели анимации. Если вы делаете её для разработчиков — убедитесь, что они не слишком быстры, чтобы они могли увидеть каждую деталь анимации. Презентация для клиента должна быть впечатляющей, а её важная составляющая — анимация должна привлечь внимание к великолепным решениям UX и красивому интерфейсу.
— Держите все в чистоте! Вы будете благодарны себе за это несколько позже.

Анимация требует концентрации. Так что не торопитесь и сосредоточьтесь на качестве, а не количестве.

Анимационная графика использует видео или анимацию для создания иллюзии движения, и она действительно стала популярной с разработкой таких программ, как After Effects, которые делают создание этого стиля анимации довольно простым. Из-за популярности анимированной графики многие люди хотят увидеть, что в ней задействовано, поэтому давайте рассмотрим базовую комплектацию.
After Effects очень сложно использовать. Однако, если вы хотите легко редактировать профессиональные видео, мы настоятельно рекомендуем использовать Wondershare Filmora, это мощный, но простой в использовании инструмент для начинающих пользователей. Вы можете использовать ключевые кадры для создания анимированной графики с помощью пошаговых руководств. Загрузите его сейчас, чтобы попробовать (бесплатно)!


Как создать анимационную графику в After Effects
1. Настроить
Откройте новую композицию, используйте любые настройки разрешения, с которыми вы хотите работать, а затем создайте фоновый слой для проекта, используя Слой>Новый>Сплошной, вы можете выбрать для этого красивый яркий цвет, чтобы вся анимация выделялась.
Тогда это станет отправной точкой для вашего проекта.

2. Создание вашей формы
Для этого анимационного изображения я собираюсь создать шар, а затем анимировать его. Сам инструмент формы находится в верхнем меню, по умолчанию, как правило, квадрат, но нажмите и удерживайте его, и вы можете выбрать из других доступных форм. Вы также можете использовать для этого ярлык Q.

Я выбрал здесь эллипс, вы можете выбрать инструмент, а затем щелкнуть по композиции и, если хотите, растянуть фигуру, однако быстрый ярлык - просто дважды щелкнуть значок инструмента, когда он установлен на желаемую форму, и автоматически создает форму в полный размер композиции и центрируется. Это также имеет то преимущество, что точка привязки для объекта становится центром кадра, что может быть полезно, в зависимости от вашей идеи анимации.

Еще одна хитрость при работе с фигурами заключается в том, что если вам нужен идеальный круг, вы можете начать с эллипса и перейти к свойству размера объекта, а затем щелкнуть значок цепочки, чтобы ограничить пропорции, и он автоматически сделает высоту и ширину такой же. Для эллипса это означает, что он мгновенно превращается в круг.

Тогда это просто случай корректировки размера в соответствии с требованиями, мы в конечном итоге собираемся создать анимацию прыгающего мяча, поэтому она должна быть немного меньше.
Повторение того же самого на втором текстовом слое дает нам также слова с глубиной выдавливания 20.

Итак, теперь у нас есть мяч, готовый к анимации.
3. Анимация мяча
В анимированной графике часто бывает много мелких элементов движения, поэтому, чтобы упростить отслеживание, мы можем уменьшить нашу рабочую область для каждого элемента. Прыгающий мяч на самом деле будет состоять только из небольших последовательностей продолжительностью около 4 секунд, которые мы затем можем просто повторить (зациклить) при необходимости. Итак, мы можем установить курсор времени на 4 секунды и нажать N на клавиатуре, и мы создадим нашу рабочую область от начала до этой четырехсекундной точки. Вы, конечно, можете анимировать свой проект без этого шага, но это немного упрощает организацию вещей.

Теперь, при анимации, вам действительно нужно спланировать, что вы хотите сделать, перед тем, как начать, по крайней мере, базовую версию. Здесь я хочу, чтобы мяч отскакивал от верхнего края экрана. Первое, что я делаю, это перемещаю шкалу времени примерно на три четверти секунды, перемещаю шарик вниз до самой нижней точки, которую я хочу, и создаю ключевой кадр, щелкая секундомер рядом с положением.

Затем я возвращаюсь к началу и устанавливаю начальную точку для выхода мяча за пределы экрана. Чтобы убедиться, что он падает вертикально, удерживайте нажатой клавишу Shift при перетаскивании объекта с помощью мыши (это блокирует ось x, поэтому он перемещается в одной плоскости) или используйте значения положения для настройки значений только для одной оси.

Теперь у вас есть мяч, падающий на экран и ударяющийся по уровню, который мы обозначили как пол. Теперь нам нужно настроить отскок. Итак, мы снова продвигаем временную шкалу за пределы нашего первого ключевого кадра, еще на три четверти секунды или около того, это не точная наука, посмотрим, что здесь лучше всего работает. Теперь создаем нашу третью позицию. Теперь, как показывает практика, для наилучшего эффекта объект должен отскакивать где-то от трети до половины своей исходной высоты, поэтому мы размещаем наш мяч соответствующим образом на этом ключевом кадре.

Очевидно, что то, что идет вверх, должно идти вниз, поэтому следующим шагом будет снова спуск на пол. Чтобы убедиться, что у вас есть то же самое место, что и раньше, вы можете просто скопировать этот установленный нами ключевой кадр первого этажа и вставить его на шкалу времени, где бы ни был курсор.

Теперь у нас есть базовая анимация: мяч падает на экран, отскакивает и приземляется.
4. Регулировка анимации
Хотя у нас есть движение, на самом деле оно не дает эффекта прыгающего мяча, поскольку движется очень равномерно от одной точки к другой. Чтобы помочь здесь, мы можем выбрать все 4 ключевых кадра, щелкнуть правой кнопкой мыши и выбрать Easy Ease из помощника по ключевым кадрам, это регулирует скорость движения между пинтами для более приятного движения.

Однако мы можем уточнить это еще больше, используя инструмент графика.

Теперь график может отображать множество различных свойств, так как мы сосредоточены здесь на скорости движения, мы выбираем выбор Edit Speed Graph.

Хотя здесь мы фокусируемся на скорости, этот метод можно применить к любому атрибуту, и вы можете вносить коррективы в свою анимацию практически для чего угодно.
Я настраиваю кривые скорости здесь, чтобы попытаться создать эффект плавающего типа, замедляя движение в каждой высокой точке и более быстрое движение в самом «отскоке». Вы настраиваете графики простым щелчком и перетаскиванием.
Теперь у меня есть мяч, который ускоряется при отскоке и немного парит в верхней точке, прежде чем снова упасть. Нереально, но на мой взгляд выглядит хорошо.

5. Добавление движения формы
Одна из особенностей анимированной графики заключается в том, что вам нужно преувеличивать для эффекта, мы сделали это со скоростью движения, но мяч решительно остается в одном и том же идеальном круге на протяжении всего своего путешествия. Наш следующий шаг - сделать так, чтобы он немного растягивался, когда он ускоряется вниз, и немного сжимался, когда он ударялся об пол, добавление этого просто делает процесс более приятным для глаз, а растяжение и сжатие действительно являются основными продуктами анимационной среды. Именно по этой причине.
Сначала мы решаем, где мяч будет идеально круглым в своем путешествии, и создаем там наш ключевой кадр для свойства размера. Я выбрал верхнюю часть отскока, но на самом деле он может быть где угодно.

Поскольку здесь мы хотим сопоставить изменения формы с ключевыми кадрами отражения, хороший совет здесь - свернуть все свойства слоя и нажать U на клавиатуре. Это покажет только те свойства с активным ключевым кадром (поэтому убедитесь, что вы заранее установили размер ключевого кадра). Это убирает загромождение на временной шкале и лишь немного упрощает рабочий процесс.

Затем мы создаем ключевые кадры там, где вы хотите растянутый мяч, и где вы хотите, чтобы мяч был сжат, используйте копирование и вставку, чтобы поместить их в нужные места, и немного поэкспериментируйте, пока не получите нужные преобразования. Вы создаете фактическую деформацию, сняв отметку со значка ограничения пропорций в свойстве размера, а затем просто изменив значение x или y, чтобы получить желаемый эффект.


Это добавляет ощущение движения, столь необходимое для анимированной графики, но оно, как и движение, немного линейно, поэтому мы снова можем выбрать их все и перейти к помощнику по ключевым кадрам, а затем к Easy Ease, чтобы сгладить преобразования.
Очевидно, что это очень простая анимация, но принципы остаются неизменными для всей анимированной графики, вы можете добавить цвет и преобразование цвета, использовать широкий спектр эффектов в After Effects, выбор эффектов частиц для моделирования очень популярен в анимированной графике , и так далее.
Заключение
Я надеюсь, что любой, кто думал, что эта концепция выходит за рамки их возможностей, увидит, что это действительно случай проработки каждого движения и вы позволяете After Effects делать работу за вас, анимированная графика - это весело, как и создавать ее. Если вы хотите легко создавать анимацию, попробуйте FilmoraPro. Загрузите его сейчас, чтобы попробовать (бесплатно)!

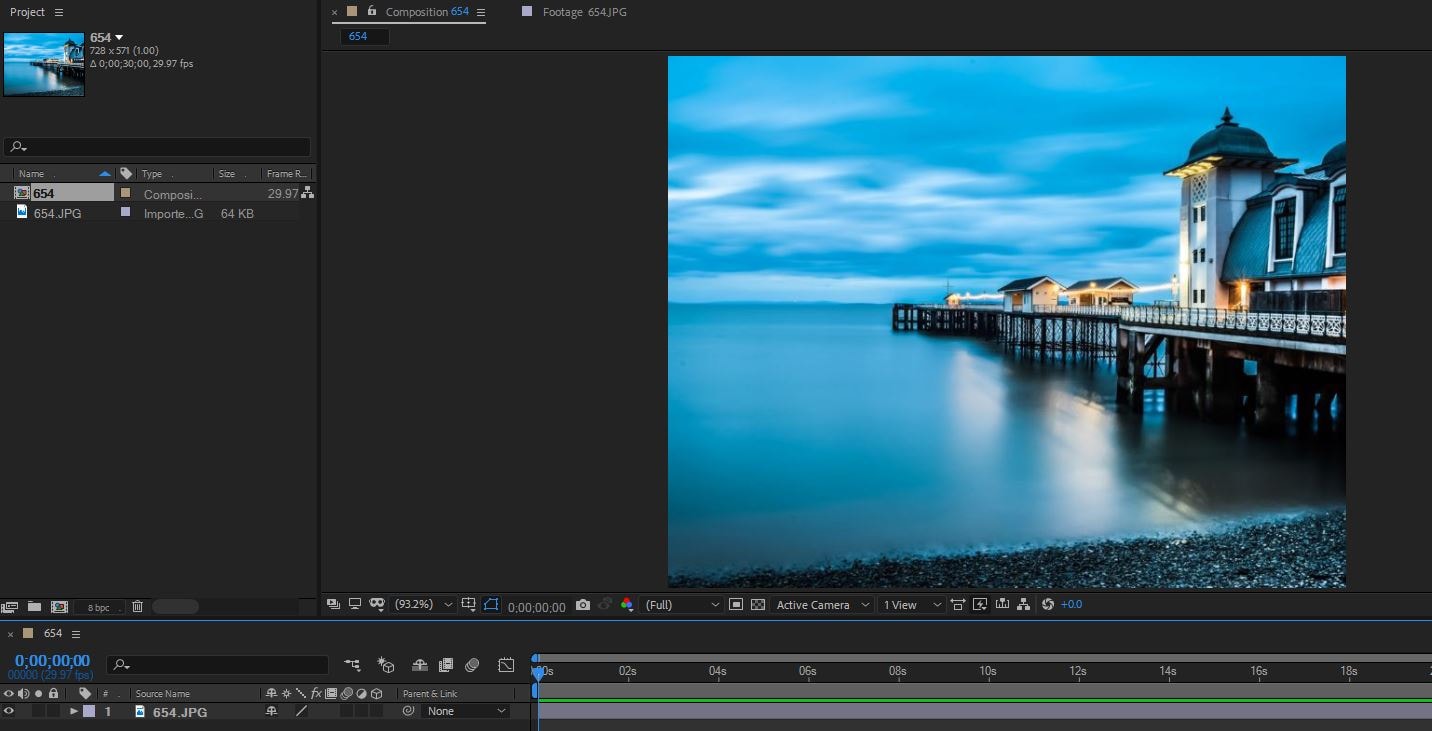
Эффект Кена Бернса используется в видеосъемке неподвижных изображений для создания определенного впечатления или атмосферы. Если вы хотите оживить определенные неподвижные изображения или не дать зрителю слишком долго скучать от монотонного вида на экране, вы можете воспользоваться преимуществами использования эффекта Кена Бернса. И в этой статье мы покажем вам, как сделать эффект панорамирования и масштабирования в After Effects.
Это базовый учебник о After Effects, профессиональном программном обеспечении для редактирования видео. Однако, если редактирование видео является для вас новым, рассмотрите Wondershare Filmora. Длительного процесса и осложнений можно избежать, используя его в качестве альтернативы, так как это более удобный вариант.
Это так легко панорамировать и увеличивать Filmora с помощью трех шагов. Способ сделать это с помощью Filmora выглядит следующим образом.
- Перетащите нужное изображение на временную шкалу. Выберите и щелкните правой кнопкой мыши изображение, а затем нажмите кнопку "увеличить и обрезать" из выпадающего меню.
- Выберите панорамирование и масштабирование. Начальный и конечный кадр будут отображаться на экране просмотра видео красным и синим цветом соответственно.
- Сделайте необходимую регулировку. Экспортируйте и сохраните файл.


Часть 1: Как панорамировать и масштабировать (эффект Кена Бернса) в After Effects
After Effects предоставляет своим пользователям возможность применить эффект панорамирования и масштабирования к видео, выполнив следующий процесс:
Шаг 1: Сначала импортируйте изображение
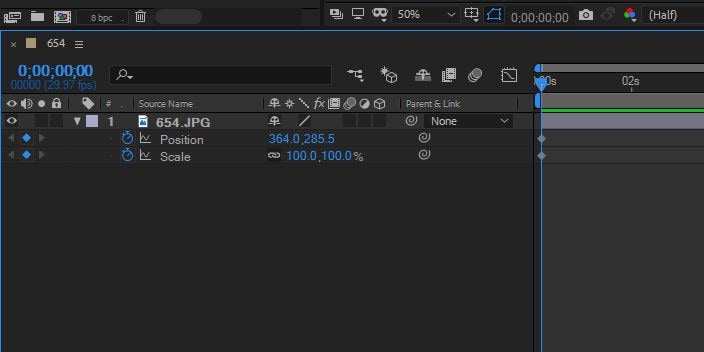
Шаг 2: масштабирование и позиционирование изображения
Затем нажмите S и Shift + P чтобы получить масштаб и положение. Затем clcik на значке секундомера рядом с позицией и шкалой. Переместите свою головку вперед примерно на 2-10 секунд. Как долго это должно быть основано на том, что вам нужно и материал, который вы использовали. Здесь мы продвинемся на две секунды вперед. Теперь масштабируйте изображение в любом направлении. Затем нажмите на серую точку в окне предварительного просмотра, чтобы перетащить ее в одном направлении. После того, как вы удовлетворены, воспроизвести эффект, чтобы увидеть, если это удалось.
Шаг 3: сохраните изменения
К настоящему времени этот эффект уже достигнут. Если вы хотите уточнить свой iamge, вы можете Shift+Click на ключевых кадрах, чтобы выбрать все, затем ctrl+click на одном из первых, а затем нажмите Keyframe Assistant > Easy Ease В конце нажмите Файл > Сохранить, чтобы сохранить свою работу.
Часть 2: 4 Советы о том, как увеличить / уменьшить масштаб After Effects
1. 1.Планируемое и целенаправленное масштабирование
Основная цель здесь при увеличении масштаба - получить представление о зрителе и создать близость с видео. В то время как при уменьшении масштаба появляется больше деталей. Следует уделять должное внимание намерению масштабирования, а чрезмерного масштабирования следует избегать любой ценой.
2. 2.Изменяющееся Движение
Попробуйте поиграть с движением панорамирования и масштабирования, не позволяйте вашим движениям быть монотонными во всем. Будьте разнообразны.
3. Осторожнее со скоростью
Вы не хотите входить или выходить слишком быстро или слишком медленно, что может легко испортить весь эффект. Время и скорость имеют огромное значение для того, чтобы этот эффект имел значимое влияние.
4. 4.Переходы
Избегайте жестких переходов при переходе от одной фокусной точки к другой будьте устойчивы и спокойны и старайтесь не делать это внезапно, а скорее осмысленно.
Читайте также: